![]()
Initial Support For The Upcoming
WordPress Editor Is Now Available
The Divi Builder is now compatible with the upcoming Gutenberg editor that is scheduled to be released with WordPress 5.0 later this year.
WordPress 5.0 is scheduled to be released later this year, and with it will come an entirely new post editing experience. This new post editor is code named Gutenberg, and it’s currently available for testing as a stand alone plugin. Today, we are happy to release initial Divi Builder support for this new interface. If you are using the latest version of Divi and you have the Gutenberg plugin installed, you will now be able to easily toggle between the Divi Builder and the new editor, just like you can in the current version.
![]()
The Divi Builder Can Now Be Used
While Testing Gutenberg
If you are testing out the new WordPress interface, you will now be able to toggle between Gutenberg and the Divi Builder.
Toggle Between Divi And Gutenberg
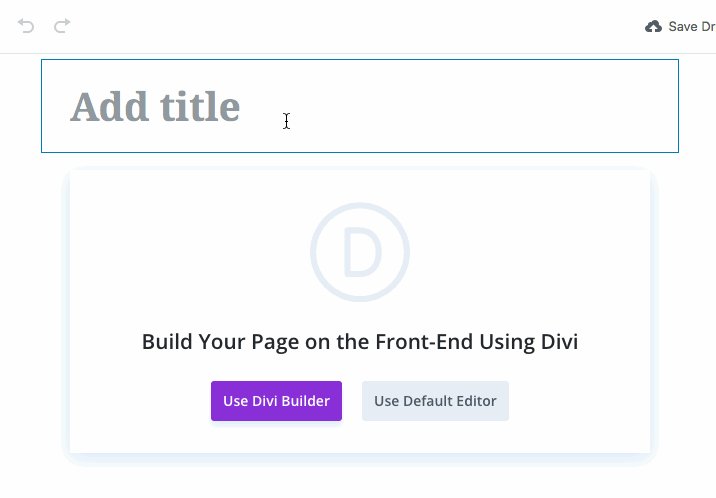
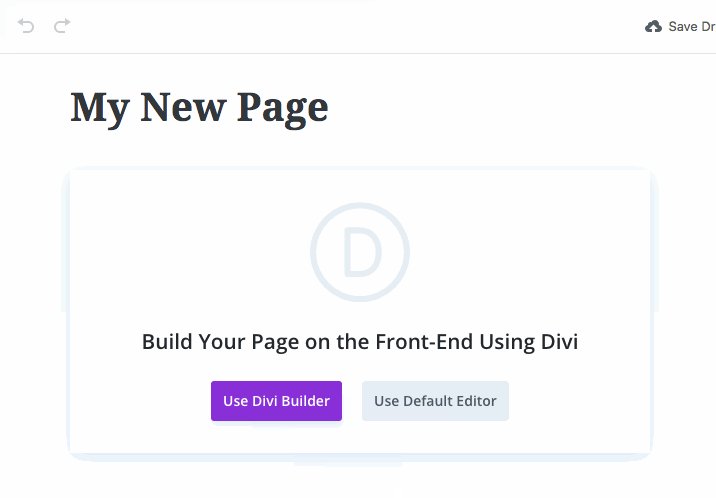
If you have the latest version of Divi installed, and you are testing out the upcoming Gutenberg editor, you will now find an option to use the Divi Builder when creating new pages as well as an option to toggle between the Divi Builder and Gutenberg for existing pages.

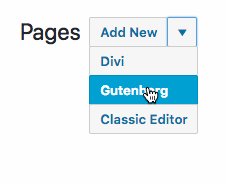
You can also jump straight into the Divi Builder from the post list as well as from within the Add New Page menu.

What Is Gutenberg?

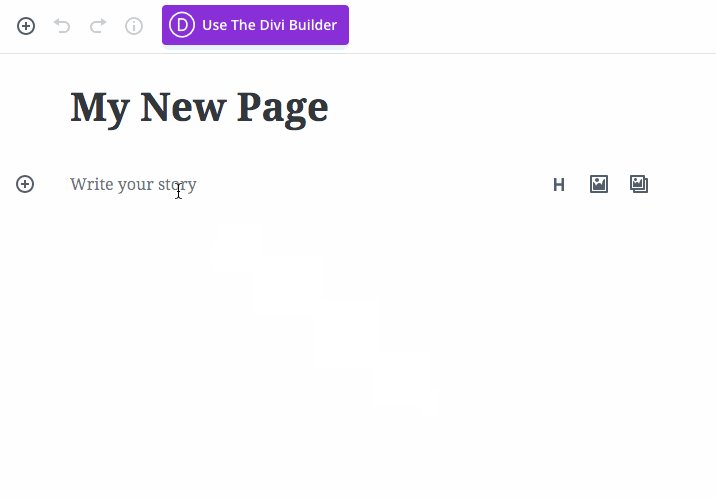
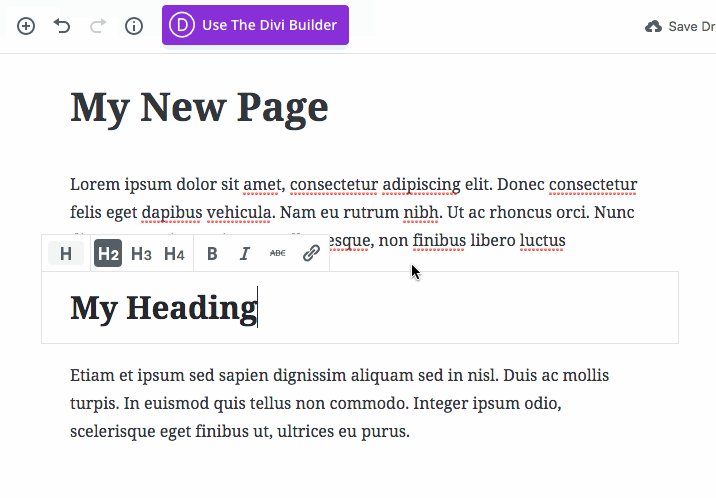
Gutenberg is the code name for the new WordPress post editor that will be released with WordPress 5.0. This update will remove the old TinyMCE editor and revamp the entire post page using a new Javascript interface that will serve as a foundation for future WordPress interface evolutions. If you are a Divi user, aspects of the new Gutenberg editor will look familiar. It adopts a block-based building experience and separates post elements, such as text, headings and images into their own unique blocks.
When Is WordPress 5.0 Launching?
Don’t worry, WordPress 5.0 and the new Gutenberg interface are not launching today. There is still a lot of time to prepare! The WordPress core team is shooting to get WordPress 5.0 out the door before the end of the year, but it will depend on how testing goes over the next few weeks and months.
Don’t Want To Use The New Editor?

First off, the new Gutenberg editor is currently in beta and is not an official part of WordPress yet. It’s only available as a stand alone plugin. If you don’t want to use it right now, then you don’t need to do anything at all. Once WordPress 5.0 is released, Gutenberg will become the default editor.
If you are worried about the WordPress 5.0 changes and you aren’t ready to learn the ins and outs of a new interface, you can install the Classic Editor plugin, which is available on WordPress.org. This will allow you to retain the old WordPress post editor and the classic Divi Builder once WordPress 5.0 is released. It’s really up to you, but either way you can rest easy knowing that Divi will continue work to as expected, and we want our customers to know that we are being very proactive in our preparation for these big upcoming changes.
This Is Just The Beginning
We want you to know that this is just the first step, and we have a lot of great ideas about how we can better integrate with the upcoming post editor. As the new editor continues to evolve, and as we get closer to the release of WordPress 5.0, we hope to release additional updates that will further improve your page building experience.
These updates are available today, so download Divi and take them for a spin. Let us know what you think in the comments, and don’t forget to check back next week for even more great Divi features coming your way.
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!













Is there some page we can subscribe to for updates about DIVI and Gutenburg development? Its a bit ridicuklous to read all these threads.
So what I do not know, but we all do need to know, is when WordPress 5 is released, will DIVI backend and front, continue to work as it does now? Or will it be replaced?
There is no backend DIVI now, its gone. We dont always use the front as it sometimes doesnt work. So backend is necessary.
I do not want to install yet another plugin (Classic Editor). If we have to, the only option, then we will have to, but if DIVI are finding a way around that, so we dont need to do anytyhing, then great, but we need to know.
So it would be good to have a place we can subscribe to updates about DIVI plans for WP 5 and Gutenburg, and what we need to do if anything to ensure our sites keep working as intended.
Thanks
I installed the Gutenberg app yesterday and created a new post. Now my website does not work correctly on Mobile view. I tried deleting the plugin and it still does not work. I’m very nervous for this update and will need someone to look at my site to see why it is affecting the mobile view.
Hi guys,
I’m confused about this whole Gutenberg vs Divi builder, but what I’m shocked about is that the back-end Divi default editor will be gone??
I’m not a fan of the Visual builder, because I like to set my SEO while I’m writing content (Yoast SEO plugin which appears on the page above the divi elements) and insert a form for example. Also I named all my modules, so everyone will know exactly which part they’ll need to edit.. hide elements is also way faster in the Divi Default builder.
The visual builder works great for colleagues who just need to edit a simple text. But for me it takes too long to switch back and forth to get a new page up and running since the visual builder open up over the wp back-end allowing only to add/edit text/images on your page..
Can someone verify that the visual builder would be the only way to create and edit content in the future? And that we’re not able to switch between Divi default builder and Divi visual builder anymore? I love Divi but this scares me a lot.
Thanks!
I’d like to know this as well. I much prefer the back-end builder. I find it much more stable and incredibly easy to move things around without crashing like the visual builder does all the time.
While giving it a quick trial I encountered already a few big troubles. Firstly my New post edition is just blank! when activating Gutenberg, thus I can’t enable it for sure as it was.
Secondly, I was so disappointed ne being able to use the backend Divi editor which is often useful to solve SO many front-end issues. But also when disabling the Divi builder it broke the whole setup using Gutenberg elements.
For my experience it seemed to be a total mess. What to expect for later ?
I’m with Simplebutcreative Media on this one, no backend editor that really makes my designing time so much longer. I’m turning off Gutenburg for a while until they figure out something else for the backend editor.
I agree, when you’re dealing with some plugins that the front end editor does not work well with you NEED the Backend Editor.
Just tested Gutenberg – downloaded the plugin that deletes it.
Hi Bob,
I am currently researching a filter that potentially works in the functions.php file of a child theme, if that is something that would work for you. Eliminates the need to install an extra plugin to disable Gutenberg.
Theoretically theme vendors could implement this, even as a toggle on/off. For the moment though we have to deal with a team, that is responsible for Guttenberg, being fairly hardcore on their stance that Gutenberg will be the de-facto editor and coy on divulging any information on what their intentions are for the current editor in the long run.
Good to see that Divi is prepared for future wordpress updates. Even if i would prefer to disable Gutenberg on what i have seen and tested so far.
Just read all the posts. I’m bummed. I use Divi editor exclusively. Thanks all for the heads up on the transition and possible repercussions.
Hello Nick,
I think Divi is the best builder for WordPress. Not only for the functions, but for the roadmap of this Last year.
But there is one point that it is not resolved and, in my opinión, must be solved: a Header editor.
The actual options of the Header are pretty simple and there are a lot of different headers out there. You can build the web you want with divi and no extra code but when you want to create a header that’s not true.
Could you please tell us if a header builder is on the roadmap and when we can expect a date release?
Thank you in advance for your answer.
There is an update for this sometime in the future. It ties in with many other feature updates that are required before it can be implemented. We just need to be patient while the ducks are put in a row.
This is an awesome update! THX
I have been waiting for dynamic content and blog post and page template creation features in Divi for such a long time. Is Gutenberg the reason for this enormous delay? More importantly, my plan was to create blog post templates in Divi and then write the blog content in the WP editor, so that it will be displayed on the front end of the website by dynamically creating each blog post in using the template!
How would this work if and when someone has Gutenberg installed as of WP v. 5.0 since it appears the new WP (Gutenberg) editor has more of a Divi like font and style block based experience -> How does the blog post (inner content) translate onto the Divi blog post template then, since I want to have the common look and feel set up as part of the template?
Isn’t the idea of Divi blog post templates to create them once and then use the WP editor to create the actual blog content?
Could someone please explain, I am so confused. Nick?
Hi Frank, I’m a bit like you, so I created dynamic templates with a bit of php with the support of E.T. You should find it in the forum under name “blog post custom layout” or something similar. It is maybe 2 month old.
It adds a custom header and custom bottom elements…
For the Rest Gutenberg is a bit frightening for now and E.T. should certainly try to add a button in the right sidebar to toggle on & off the Gutenberg vs classic editor to allow effective flexibility without worries.
Do you agree for the second part Nick? I believe this question is worth a neat answer.
Hi Thibault,
I will have a look myself at blog post custom layout you mention. Always good to know an alternative way in the even my third party solution comes a cropper somewhere down the road.
As for finding Nick, I am guessing it’s just us two knocking around this thread. But yes there are ways that theme/page builder vendors could smooth the transition to WordPress with Gutenberg as default.
Currently there is a filter that can be put in the functions.php file of a child theme that will disable Gutenberg globally. Theoretically a theme vendor could put this in the theme directly or offer a toggle to allow Gutenberg or not. There is one small issue though. It is not clear weather the current editor will be left in core of WP 5 and actually moved to the Classic Editor plugin. And, apparently the name of the filter I mentioned is getting a name change so quite possible pre-empting an attempt by using it now may fail at a later date.
You can read more about the options to avoid Gutenberg here:
https://gutenbergtimes.com/10-methods-to-avoid-gutenberg-on-your-website/
Frank,
Regards having a Divi frontend – regular back end editing experience you can do this with Toolset Types and Views. You can set it up for post, pages and any custom post type with custom fields.
Toolset Views has a Divi implementation whereby you can create a frontend template and interpolate the values from custom fields into your layout. On the backend you can set up the fields in the interface, as per the rules of the current editor in any arrangement you want, making it easy for clients and data entry.
You can also disable the the default WordPress content text area and make your own custom content area, say description of item/product. What this does is remove the Divi chrome so users to doubly activate it and override the Toolset-Divi template on the front end. Under Gutenberg because post types must conform to certain requirements, one of which is to have the default WordPress content text area active, you also set up your post type not to load the Gutenberg interface.
Some caveats:
Investment in Toolset may only be worth it if you want to manage a large inventory of items and want to maintain a uniform look and present these items in a consistent manner.
In the ever-changing world of WordPress development with Divi and Gutenberg be aware that the Toolset solution may break down the road.
Thanks, that’s all a bit over my head. All I want is to be able to create blog post templates in Divi and for content created in the WP editor to dynamically display by marrying up with the respective template. Basically the way it should be and the way it already works with other builders.
I am not sure though, when you can create such blog post templates (like above, and NOT by reusing templates saved in the library where you need to manually change page layout to full-with and hide the title, then overwrite the dummy text!) how the content created in the native WP editor will display by using he standard blog post template created in Divi…as far as style (typography and color, etc) is concerned…will what you define in the native WP editor display on the frontend, or what you defined in the blog post template?
With Oxygenbuilder for instance, I have seen Louis show this just for *unformated* dummy text in various blog posts, where they show up after being pulled into the post template file, and the font and layout of the template will determine the appearance, but what if the content entered in the WP editor was styled already? I hope I am making any sense.
Hi Frank,
Yes, it is a bit hard to explain you would need to see an example in depth and, to be honest, Toolset, while very powerful in what it can do, is an acquired taste.
As there are many ways to skin a cat (am I allowed say that online?) there are theoretically many ways to do what you want to do and as you attest there is a way to do this in Oxygen Builder -> quite a good builder by the way. Similarly there should hopefully be a way to do it in Divi as well also, in the near future.
It’s a fast moving world out there in the web development/CMS/page builder world and it is hard to predict which way the cookie will crumble regarding which is the best tool to use. Gutenberg is the rookie coming to the game late, trying to be disruptive, thinking it can be all things to all men and women.
We all have our preferences and these are driven by the familiarity we have for the tools we know. If our too isn’t as swish as our neighbours we can choose to use theirs or find workarounds in the ones we use already.
You can bet Gutenberg is the reason for spanned in the works and I agree it will make things more complex and confusing for many.
Many many mistakes will be made.
I wish you could just turn of the wordpress editor function completely – that way it would remove possibility of mistakes being made and all the divi formating etc being lost because of the use of the wordpress editor.
When I first started looking at divi the concept of getting it wrong and losing it all scared the hell out of me, so much so it took me ages to get into divi and start to feel comfortable with it.
I echo other concerns and would like to see a toggle to turn off Gutenberg in Divi. It would solve what I can already see as a headache in the future.
Hi Britt,
Users need to some road testing, preferably on a test site, to see how it works and where the pitfalls are for themselves and their workflows.
There are some good aspects to Gutenberg like, for example, Ajax refresh on saving posts. But, there are far too many minuses against Gutenberg as it can’t cater for every use case scenario that the current editor can cater for.
The biggest fly in the ointment is the opinionated stand point for the WordPress team working on Gutenberg. It’s arogant and PR disaster. Simply adjusting this standpoint would solve a lot of the problems. Implementing Gutenberg in core but not on as default, triggering it on themes configured for it and perhaps in the .com version would tone down the criticism of Gutenberg and give it time to mature.
Until common sense prevails WordPress users opposed to it need to get onto the Gutenberg site review page and give solid feedback on where they see issues with Gutenberg.
Another plugin to install…smh. All these damn plugins are getting ridiculous. The divi button takes me to the visual editor? What happened to the backend builder?
The Classic Divi Builder is part of the Classic WordPress Editor. If you want to keep using it with WordPress 5.0, you can installed the Classic Editor plugin.
Hi Nick.
Did some testing against this statement, and wanted to clarify something.
On a clean installation of Divi 3.11.1 + the Gutenberg plugin active + the Classic Editor plugin active, the buttons to turn on the Visual Editor and the Divi Builder are not functioning correctly. The Divi Builder button does nothing and the Visual Editor button attempts to load the editor but fails.
I understand that the Gutenberg plugin is still under development, but it is currently feature-locked (AFAIK) and will likely remain very close to its current form as it gets worked into core for 5.0. The Classic Editor plugin is also similarly “feature locked” in that it probably won’t need to change much to deliver it’s promised result to restore access to the old editor screen.
So, kudos to your team for the foresight to understand that your plugin/theme will continue to work while the platform is being changed. But before you make the announcement that it WILL work in a future version, it would be a good idea to test it in the CURRENT state first, I’d think.
For clarity, once WP 5.0 is released:
– If the only thing you have installed in your WordPress site is the Divi Builder (theme or plugin), the editing experience you will get by using Divi is the Visual Builder editor only.
– If you need access to the “back end” builder in Divi, you need to install the additional plugin.
I’d also add claiming that the thems “supports the new interface” is a mischaracterization of the truth (at best). There are no elements of your theme that can exist within the context of the new editor. Divi modules are not “Gutenblocks” and there’s been no indication from you that those two items will be reworked to be compatible at any point in the future.
Two questions:
– If at some point in the future the WordPress classic editor is removed from core, will your non-Visual-Builder experience continue to live someplace within the CMS?
– Will the individual modules within the Divi Builder ever be expressed as Gutenblocks in the more traditional sense?
I still do not understand what you mean.
If I do not care about gutenberg and I am going to ignore it. Will I be able to use Divi builder or I have to install a plugin to use Divi?
Karen, as I understand from Nick, if you wish to be able to use the classic Divi Builder (not the Visual Builder), if you have WordPress 5.x installed (that is in a few months – not right now), you will have to install the plugin “Classic Editor”. Otherwise, the classic Divi Builder will not work anymore.
That means that we will often have to revert to the classic WP editor, as I experienced troubles on some websites due to third-party plugins that some customers need which somehow “block” the Visual Builder. And so in this case, I am very happy to have a second way to edit pages!
Ok, I have just tested the update to Divi and in some ways it is a disappointment. When you opt to work with Divi it brings you to the front end. On the back end the interface just has the button to Launch the Divi Builder and seems to take over the whole left panel with no room to work with and place metaboxes to the same degree that you can with the current (Classic) editor interface.
It looks like the upcoming update where the visual builder will be on the backend is a necessary move but for a fully functional backend you will need to revert to the classic editor with either the Classic Editor plugin or say, Gutenberg Manager plugin.
I know I will be just putting the following code in functions.php:
add_filter(‘gutenberg_can_edit_post_type’, ‘__return_false’);
Heads up
The filter (gutenberg_can_edit_post_type) may have a name change on the release of WP 5. So watch out for that.
Hi Nick,
Can you make the area in Gutenberg that you use for directing us to the Divi Builder take up less space vertically in the browser window so that any metaboxes are not all the way off the bottom of the page.
Not sure what rules you must stick with under WordPress law but the following fixes things nicely. We don’t need so much white space under the Divi button
.edit-post-layout__content .edit-post-visual-editor {
flex-basis: 50%;
}
Yes, I’ve found the same. Maybe that’s why it’s described as “Initial support for Gutenberg.”
The Divi Builder on the back end effectively disappears on Gutenberg. Unless you have the Classic Editor plugin installed, you can’t access it.
Sometimes it’s easier to edit pages on the back end rather than the front end, so it looks as if installing Classic Editor will be a must for continued compatibility.
Yeah, I am really confused by Guttenberg and where the “old” Divi backend experience went. I installed the classic editor plugin but I think that means the old basic wordpress page editor – it doesn’t seem to bring back the Divi backend experience with the blocks of sections, rows and modules.
What really scared me is that it looked like Guttenberg would have deleted all my page content should I have updated my page with it. I only saw the page title and then a blank text entry box – I didn’t see any of my previous content – so I backed out without saving anything and fortunately I didn’t actually lose any content.
On the surface this seems like good news, but looking at the bigger picture, this is disastrous – let me explain. Gutenberg is so bad, so SO BAD that there is no way in a 1,000 years it can compete the likes of Divi, and the other Page Builders. If the Developers of such Page Builders do not add support for the Gutenberg joke, in the end it can be defeated and return things back to normal. But when major players like ET start supporting it, Gutenberg will take much longer to die and go away… which will happen eventually – hopefully !!!
A bit like Brexit. The more ridiculous it looks the people are starting to wake up.
Can I make a humble request?
Stop with the ‘Sneak Peaks’ until you’re actually close to releasing them. It is incredibly frustrating to wait for so many things we need and then see something like this come out instead.
I know some are happy about this one, and I’m happy for them, but this would have been at the absolute bottom of my list.
Will just presume this was a requirement before pushing ahead to the new Divi updates. Starting to feel more and more like those aren’t going to happen until sometime next year. That’s discouraging.
Hey, great news. Good idea getting ahead of WordPress 5.0!
As I’ve come expect, Elegant Themes has an eagle eye and plan for the future! Thanks DIVI team!
What would be really good is if this means Divi could start storing content in the WP database so that when we switch back to editor we get actual content and not a whole bunch of shortcodes
* I meant to say “if we stop using Divi (for any reason)
I am hoping that Divi switches to using the Gutenberg block API, because that would accomplish the same thing. The Gutenberg block delimiters are HTML comments that store the name of the block and any attributes that are not stored in the contained HTML of the block. (And if they are not parsed,
The block APIs allow for easily converting blocks to other kinds of blocks, and if you disable a plugin that added a block, the HTML content stored in the block is preserved and so the content is not completely broken. The block delimiter comments are parsed and removed from the final post/page you see on the front-end, and even if they were not, HTML comments are invisible on a page, so the content would still be readable and not look ridiculously mangled.
I think this is a much better system than the shortcodes that Divi is using now, and I hope Divi will transition to it in the future. It would make it much easier to switch away from Divi and to another page builder and vice-versa.
Yes, what you say Zeb, would be ideal but we are a long way from Gutenberg being a reliable replacement for what we have now. By all accounts it is still buggy and nowhere near able to cater for all the use cases expected by developers when using the current editor.
I’m personally ambivalent on it when it comes to shortcodes. The Guten Burghers want to remove the mystery meat they call shortcodes and to this end I agree where shortcodes as used by Divi are a rather clumsy demarcation scheme for layout elements, especially if you need to migrate a site to another theme and there are some very good and legitimate reasons why you might need to do this.
Now if you talk about the usefulness of using shorcodes to interpolate functionality, values from custom fields or elements into a web page that’s another matter. They do a very important job. Until Gutenberg comes up with something as useful, flexible and efficient as shortcodes it’e a non-runner for me.
Likewise the late to the game implementation that caters for metaboxes in Gutenberg is not as good as what is provided in the current editor which allows you to hide and place the metaboxes anywhere you want in the interface, depending on the use case. If you are doing a sweep of adjustments or initial data entry of a large inventory you may want to arrange things differently, depending on the use case.
Without actually taking into consideration the serious business that users task WordPress to do as a CMS, the manner in which some commentators make great claims about how great they think Gutenberg is as an editor can be quite jarring to a lot of other users. They forget or don’t realise that a lot of other important tools may be used on that back end editing interface other than content creation.
Thanks for keeping us Divi’s informed. Is there a migration plan to make Guttenberg the permanent (not just default) editor?
Hope not! But probably at some stage this is what will happen.
I hope not either!
Gutenberg will be a real pain for unexperienced users which are used to add posts with an editor which more or less “looks like MS Word”. They are going to be confused with the blocks stuff.
I have been using Divi for years now, but my customers have been using the standard WP editor for their posts. They don’t know how Divi works and most of them just don’t want to bother with a block (visual or not) editor. All they want is publish posts, add a title, images, texts… as they would do with a common text editor.
And to be honest, at this point Gutenberg is still not easy to use nor intuitive. There is still a long way before it is as user friendly as Divi, in my opinion.
I’m not sure what you mean in terms of permanent rather than default. In 5.0, Gutenberg will be the only editor that comes native to WordPress, and that’s how it will be moving forward. It’s not a temporary measure.
You will always be able to use Divi or the Classic Editor plugin (which is official WP, by the way), but Gutenberg will be here to stay once WordPress 5.0 is released.
Hi BJ,
You are not technically correct on Gutenberg being the only editor that will be native in WP 5. From my understanding the current editor, what the Guten Burghers want to call Classic, will still be lurking in the background. Gutenberg is just a REACT override. There are several ways to deactivate it other than using the Classic Editor plugin and many of these are easier to implement if you know what you are doing.
Of course if the current editor is completely removed at some time in the future, that’s a whole new ball game.
I think it was at WordCamp last year when Matt said the only editor that would ship with WordPress 5.0 forward would be the Gutenberg editor.
I haven’t had a chance to poke through the Classic Editor plugin files, but I was under the impression that it contains the current TinyMCE editor, which is why it’ll be necessary to have it installed for the Divi to swap back and forth.
If you have CPT with its own custom fields and deactivate the content text area or configure the CPT to not use the REST API, Gutenberg detects this as a situation where the post type does not conform and so falls back to using the current editor with TinyMCE. You can do this by coding in the functions.php file of a child theme or if you are using Toolset Types you get to do this on a settings panel.
The fallbacks are part of the way Gutenberg works. There is also a fallback for metaboxes that need to be on the current editor page interface.
Currently Gutenberg is a REACT override of the current editor much like Divi is when you opt to use it.
Knowing this you would wonder why those responsible would want to annoy a lot of developers who won’t want to use Gutenberg because it can’t cater for all the use cases that The current editor can handle. Forcing us to install a plugin when a setting in the core interface would do the same job to disable Gutenberg.
There is also a small bit of filter code that you can add to functions.php file to globally disable Gutenberg. Frustratingly the name of this filter will change on the Release of WP 5. This again is agrivating because one can’t prepoulate this option in advance.
Now I could be wrong and perhaps the Guten Burghers will another nasty and rip out The current editor interface and stuck it in the Classic plugin.
You can read about all the options here.
https://gutenbergtimes.com/10-methods-to-avoid-gutenberg-on-your-website/
I have been with Elegant Themes in many years. It’s my best online investement … ever. This new update looks great.
Nice! This is a good update for initial support. Of course, what I am really looking forward to is when Divi starts doing more deep integration into Gutenberg. Specifically, I would like for sections, rows, and modules to all becomes blocks, and I would like to be able to edit Divi posts/pages using the Gutenberg editor, with the ability to freely switch between the Gutenberg and Divi Builder interfaces.
In the long run, I hope Divi will end up becoming more modular. Divi could be split up into plugins that add blocks, plugins that add editor features (like Selective Sync), and a plugin that adds the Divi Builder visual interface.
It is definitely going to be interesting (and fun) to see all the current page builders adapt as Gutenberg continues to develop and become more powerful. Things that Gutenberg adds like page template building will end up being a standard feature of WordPress that any page builder plugin can hook into. The block APIs of Gutenberg should make it easier to switch from one page builder to another. The current monolithic page builders will either end up splitting into multiple plugins, or else be made obsolete by new, modular page building plugins that integrate well with Gutenberg.
I am really looking forward to Divi integrating more with Gutenberg! 😀
Or…Divi could make WP obsolete and turn into DiviPress. 😉
They could. Or, head off with others on a fork of the current version of WP. But, there is a flaw in this logic.
In both scenarios you have to be certain that all the tools you need in the form of plugins are going to be on the same train as you.
Focusing on a fork of WP, who is going to maintain and update a? At the moment the deal is that Matt Mullenweg and his team at Automatic are responsible for these thing in return for monitising WirdPress through the .com version. And remeber WooCommerce is an Automatic asset so you won’t see that on any WP fork or DiviPress.
In essence Matt has us by the balls on this.
Nick,
Not sure I understood about Classic Editor. Is it required to install if I do not have a Gutenberg installed in my website?
thanks
Classic Editor plugin is not required if you don’t have Gutenberg installed or activated. When Gutenberg is fully introduced in WordPress 5 it will override the current editor in the backend interface. The Classic Editor plugin is a piece of code that acts like a switch to turn off Gutenberg. Question is, why that switch is not just built straight into WordPress.
But if ET make a divi comparable with Gutenberg then why i need another crapy plugin to install if i still an use divi?
The WordPress people want you to use Gutenberg instead of the classic builder that exists now.
Yes, Richard. From what I understand, it’s a move by the WP team to make sure that everyone is on the same page with the new editor. If I’m not mistaken the “Try Gutenberg” opt-in that will release in 4.9.8 has a link to the Classic Editor plugin, too.
At least that’s what WP Tavern told me: https://wptavern.com/wordpress-4-9-8-will-significantly-reduce-memory-leak
Indeed they do. But, many many users, need the functionality that is only available in the current editor and not yet catered for in Gutenberg.
So if I switch back and forth between Divi and Gutenberg all post inf will now be retained?
In terms of switching between Gutenberg and Divi and expecting that your content wrapped in Divi shortcodes will remain intact, the answer is no!
If you do get tripped up by this, disable Gutenberg or, access the classic editor and roll back to your previous révision.
I say you can only have ONE or the other for now. Maybe down the road in some crazy DIVI theme update you can have both work on a page or post.
Hopefully at some stage Gutenberg will muture to a point of sophistication that it will support complex layouts made up of blocks. In its raw form it will be a basic builder and you will be able to put Divi on top of this to add all the bells and whistles.
I’m curious about WordPress 5.0. I think it would be great to have option to replace Gutenberg with Divi all together. I really don’t need several editors including classic one.
I know what you mean. Have a setting in Divi to be default on post/page creation.
YEs…all I need or want is Divi!
Awesome! Thanks for that!
Using the next Gutenberg core benefits in some way the Divi builder optimization?
Nick, I tried so hard to pry this out of you at WCUS. I feel like a huge weight has been lifted from my shoulders.
I always trusted you that you have a plan to handle Gutenberg, and you do have. Cheers! 🙂
This is good news.
Doesn’t seem to work on Firefox, edit page just gives a blank page when Gutenberg is activated.
Once Gutenberg is live can you confirm that this will have no effect on the Divi builder experience, so we who just use Divi have nothing to worry about?
This is an awesome update! Thank you ET!
Yet one more reason I am so happy I adopted Divi as my organizations Theme-of-choice.
Way to go Elegant Themes…
Thank you, this is the reassurance I’ve been hoping for!
You are the rockiest of rock stars.
How do I delete Guttenberg, it’s not working on my Mac 10.1 OS?Please advise, [email protected]
OMG. Thank you. You have relieved SO much anxiety!
Generally there was no need for anxiety. You can easily clobber Gutenberg with either the Classic Editor plugin, other variations on this plugin or some php in the functions.php file.
Gutenberg is à REACT override of the current WordPress editor, much in the vain that Divi takes over. The plugin is just a piece of code that turns off the Gutenberg override and I would have liked to see Elegant Themes have the balls to put an option directly in Divi to turn off The new editor, with no need for a plugin, only to demonstrate some solidarity to all the WordPress users who don’t want to use Gutenberg and are having it forced on them: giving two fingers to Matt and his team.
I know it sounds a bit drastic but there is an authoritarian, almost communist, approach in the way Gutenberg is being introduced.
Don’t get me wrong, I am glad that ET are being proactive. I am looking forward to testing this implementation and I do see some merit in what is being done with Gutenberg.
I agree with you. Eventually, there should be a tick box somewhere on the Divi Settings to deactivate Gutenberg and go back to the standard editor, without having to bother with an extra extension which – someday – could be removed from the WP extensions repository without notice or explanation.
I also agree with the “authoritarian” way Automattic is going to force us to use Gutenberg. Obviously they decided not to listen to users. This is very frustrating.