We Made Divi Fast...Super Fast!
Get All The Benefits Of Divi And Its Robust Builder, With All The Advantages Of A Lightweight Theme
Today we are excited to release a transformational Divi Performance update that speeds up Divi from every angle and lays down a foundation on which Divi can grow with more modules and more features without ever adding bloat to your website. We turned Divi into a super light-weight theme by modularizing its PHP framework and assets, loading and processing only what’s needed on-demand based on the modules and features you use. We made Divi super smart, automatically identifying Critical CSS, deferring non-critical styles and reducing the Divi Builder’s CSS output by combining duplicate styles. We also introduced a collection of new options that automatically improve performance by caching and deferring various render-blocking requests and removing unneeded resources.
First, Let's Share Some Results!

In this post, I’ll go into detail about all of the performance-boosting features we added, and explain how Divi blows away the competition when it comes to speed, but first let’s skip right to the end and share some results.
From Heavyweight To Lightweight
In this test website we built with the new version of Divi, CSS size was reduced by 94%. All render-blocking assets were completely eliminated and Divi’s JavaScript size was cut in half. That’s because the new version of Divi eliminates bloat and gives you the freedom to build fast, lightweight websites (keep reading to find out how).
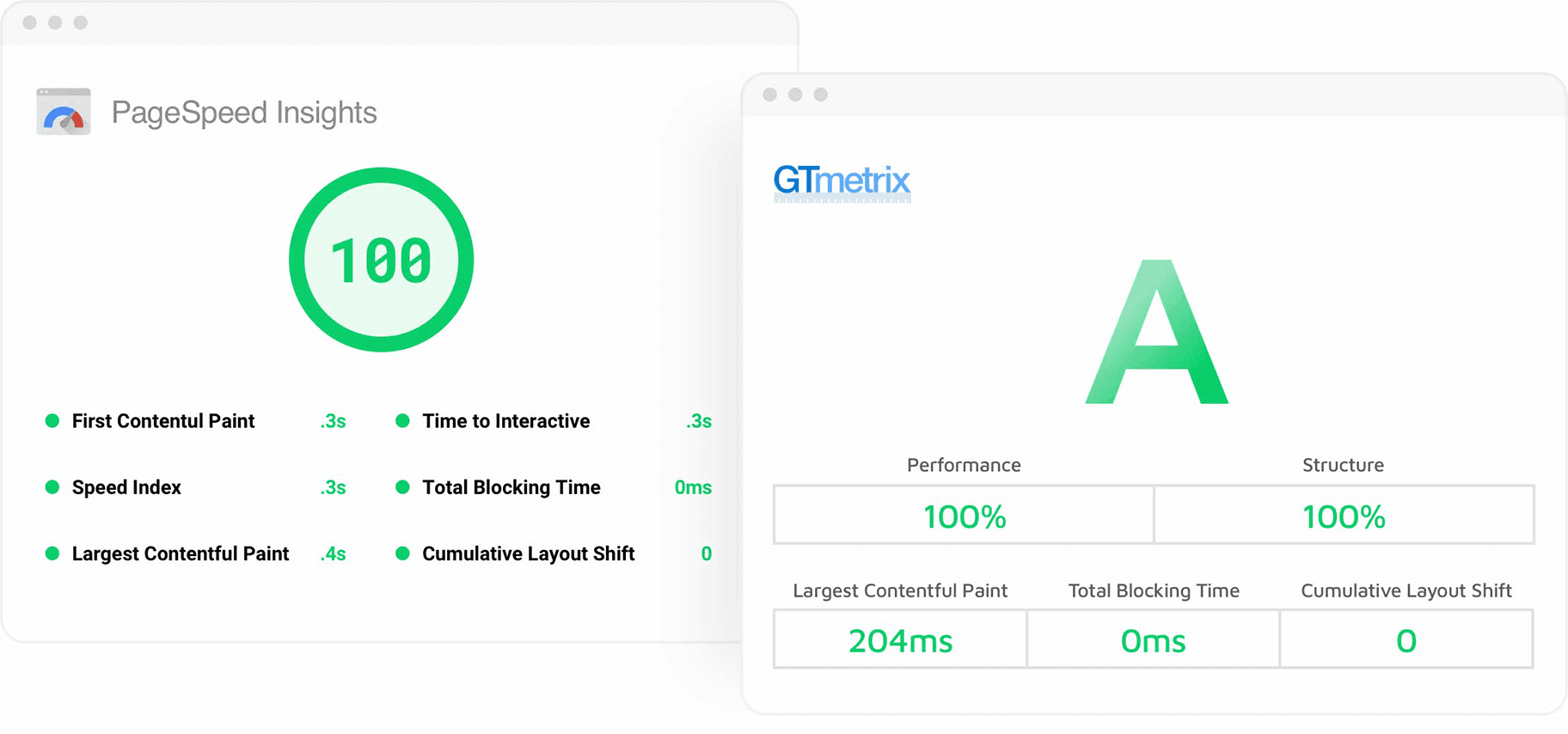
Near-Perfect PageSpeed Scores Out Of The Box
It was easy to build a Divi website that scored 100 on Google PageSpeed Desktop, 99 on Google PageSpeed Mobile and 100% on GTmetrix using a standard WordPress host and CDN, with no additional performance plugins. That’s because Divi’s new speed-boosting features eliminate render-blocking requests, remove unneeded resources requests and allow your content to show up right away.
Now, let’s explain how this new version of Divi makes it so easy to build a super fast website.
Divi Eliminates Bloat

The new version of Divi eliminates bloat and gives you the best of both worlds: the power of an expansive page builder with the nimbleness of a lightweight theme.
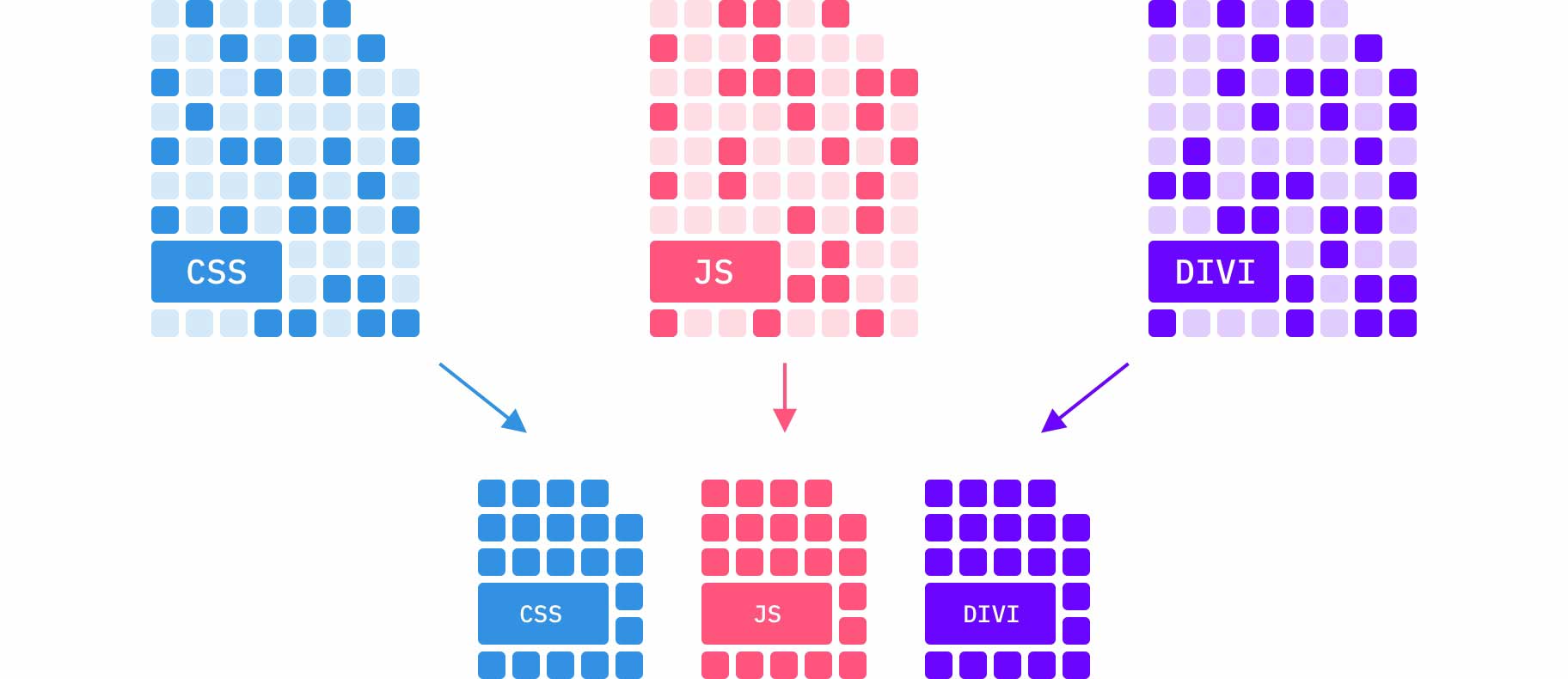
Dynamic PHP Framework
Divi’s new Dynamic Framework only processes the logic needed to render the modules and features that you use on each page. Everything else is cut out of the equation. If your page only uses 5 of Divi’s 50+ modules, Divi only processes the functions needed for those 5 modules and it skips the rest. If those 5 modules don’t use some of Divi’s many features like Scroll Effects, Animations, Sticky Options, Border Options, etc, then it doesn’t process those functions either. Simple as that. Divi is now much leaner than it has ever been because it’s stripping away everything you aren’t using on the fly. In other words, anything that could be considered “bloat” is erased from the back-end.
Dynamic CSS
We applied that same anti-bloat logic to Divi’s stylesheet. We took Divi’s big CSS file and broke it up into hundreds of small components. On each page, these CSS components are combined to form a unique stylesheet that contains only the pieces needed to style that particular page based on the modules, module features and theme layout options that you are using. The result is a dramatic decrease in the CSS file size on each page you build with Divi. There is no bloat, because unused CSS is never loaded. In our test website from earlier, Divi’s CSS size was reduced from 860kb all the way down to a mere 54kb.
Smart Styles
Divi’s builder-generated CSS has also been optimized to reduce duplicate styles and overall file size. Now, Divi identifies duplicate styles and combines selectors into a single list. Using Divi Presets, you can create very lightweight pages because each module using a preset doesn’t need to have its own unique block of styles, but instead can share its styles within other users of the preset.
JavaScript Optimization
We modularized a huge portion of Divi’s JavaScript file, allowing Divi to load each JavaScript library on-demand only when it’s needed by the specific modules you are using on a page. We also broke out some of Divi’s features, such as Sticky Options and Motion Effects, loading those pieces only when necessary. On top of that, we were able to remove big chunks of unneeded code and, in the end, cut Divi’s base JavaScript file size in half.
Introducing Critical CSS For Divi

Divi’s new Critical CSS system identifies the CSS needed to style content above the fold, and it defers everything else. Since only the critical styles are needed when the page first loads, and since render blocking assets play such a significant role in page speed, Divi’s ability to automatically separate critical and non-critical styles gives it a huge advantage over many other WordPress themes and builders.
After Divi is done processing its CSS, only a small part of the already small amount of CSS is actually factored into the website’s initial loading time, which means content shows up right away. That’s why Google gives Divi websites such high scores right out of the box.
New Speed-Boosting Options

We added several speed-boosting options to Divi with the goal of removing unneeded resources and deferring render-blocking requests.
Google Fonts Caching
Google fonts are now cached and printed in-line in the header. This removes a render-blocking request and speeds up load times. We also added the option to remove legacy font files to lessen the payload.
WordPress Emoji Removal
WordPress comes with a native emoji system, but this really isn’t needed anymore due to native emoji support in modern browsers. In fact, native emojis look much better than the WordPress version. Divi gives you the option to disable native WordPress emojis, which removes unneeded resources.
Gutenberg Stylesheet Deferral
By default, Divi will now lazy-load the Gutenberg block stylesheet on pages where you are using the Divi Builder instead. It will still load just in case, but it will no longer be render blocking.
Dynamic Icons
Divi now ships with icon font subsets that are loaded on-demand based on the modules and features you are using. This decreases Divi’s base icon font size from 90kb all the way down to 6kb. The full icon set is loaded only when needed. This option is disabled by default if you are using a child theme or custom Divi module. If your child theme or third part Divi module uses the full Divi icon set, then this option should remain disabled.
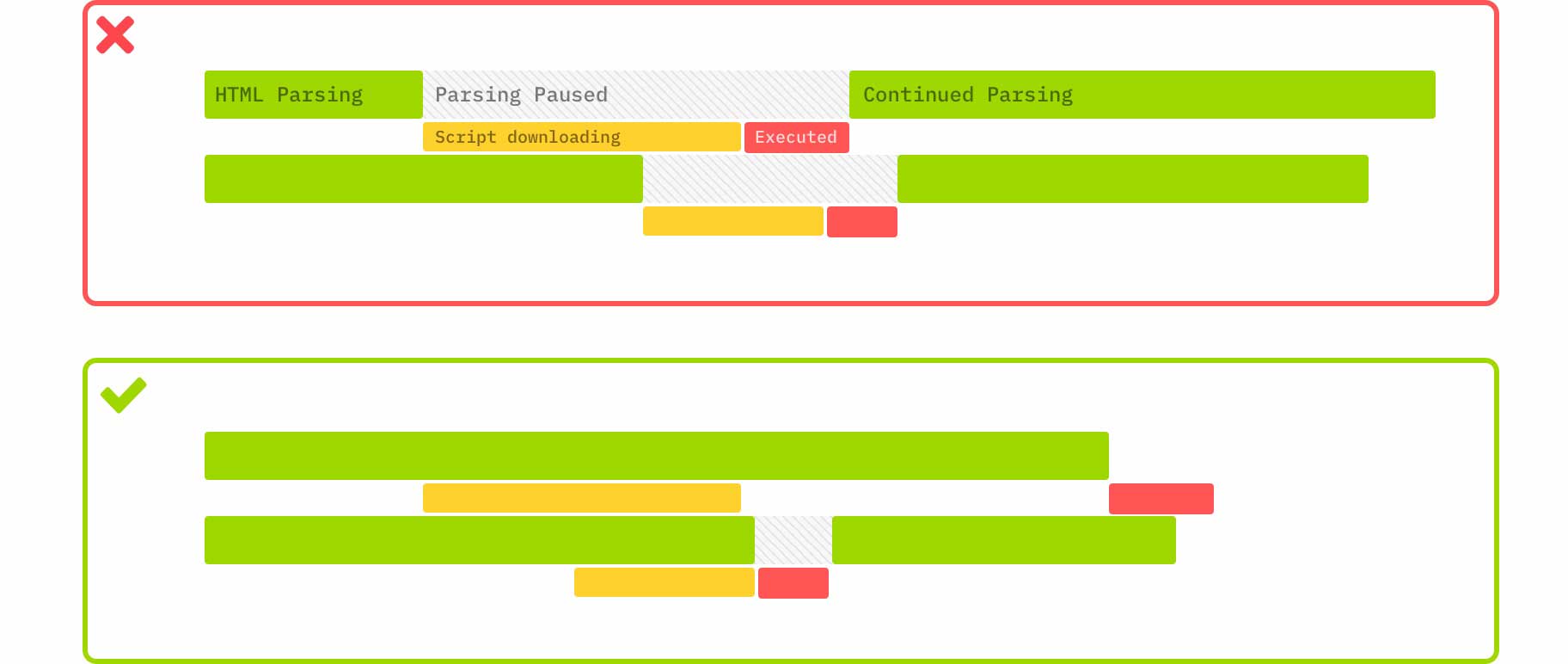
jQuery Deferral
Divi will move jQuery out of the header and load it asynchronously in the footer when it’s not needed in the header. This removes a render blocking request and speeds up load times. If a script is enqueued in the header that requires jQuery, it will be moved back to the header to avoid conflict. This option can be disabled if it causes problems.
In-Line Stylesheet
When Dynamic CSS is enabled, the base Divi style.css is tiny! Loading this in-line removes a render-blocking request and improves Google PageSpeed scores. When Critical CSS, Dynamic CSS ad In-Line Stylesheet options are enabled, all render-blocking CSS requests are removed.
Divi vs The Competition

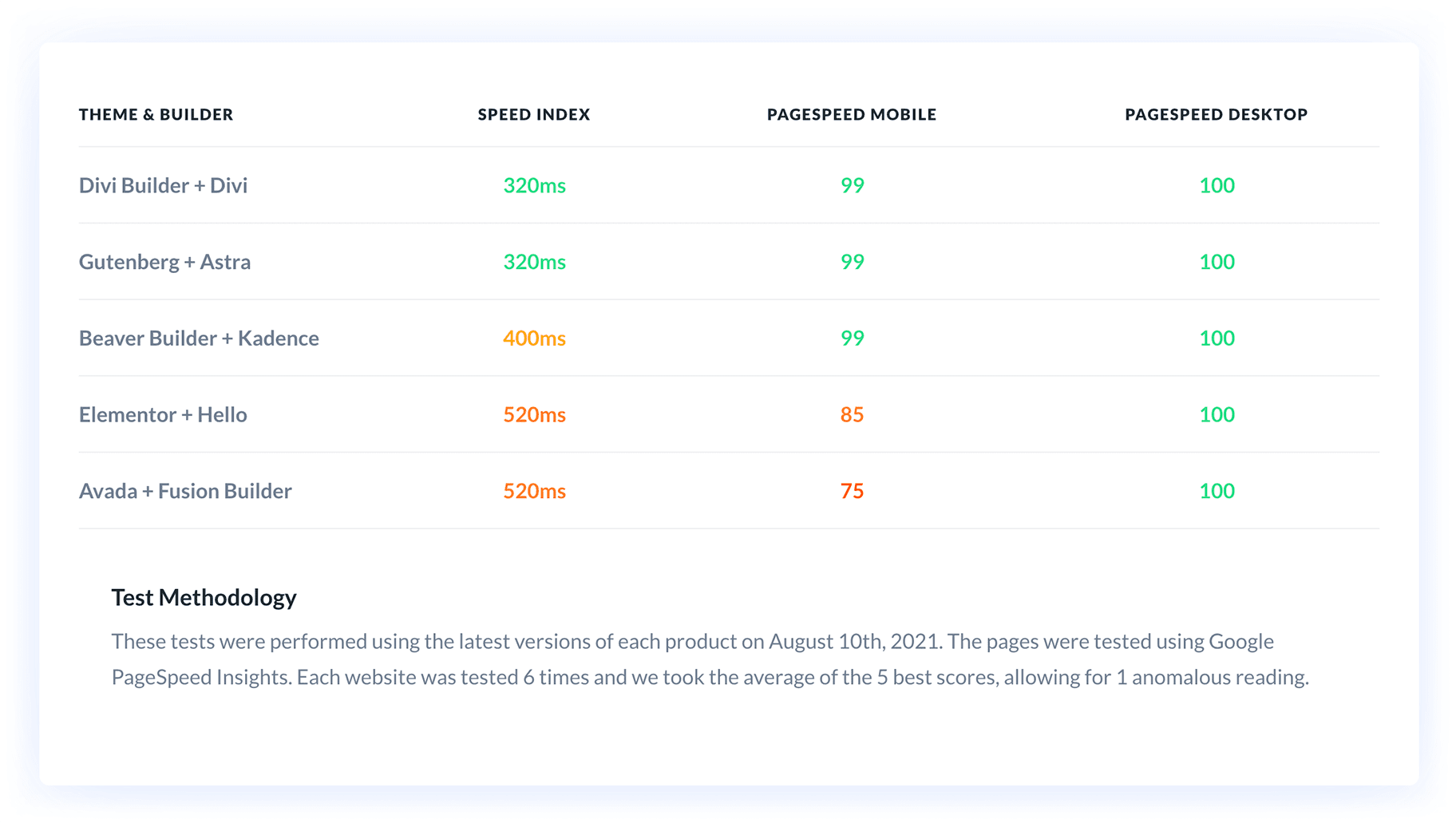
We wanted to make sure that Divi wasn’t just faster than before, but also as fast or faster than the competition. So we created an objective comparison and see where Divi stood. We took the most popular WordPress page builders and paired them with popular WordPress themes that are known for their good performance. We used each pair to create an identical website, taking care to make each website as efficient as possible and as fast as possible using the native options available in each product. All of these websites were hosted on the same multisite network using SiteGround and Cloudflare. We tested:
- Elementor, using their Hello theme.
- Gutenberg with the Ultimate Gutenberg Add-ons plugin, using the Astra theme.
- Beaver Builder, using the Kadence theme.
- Avada using their Fusion Builder.
Next, we tested them using Google PageSpeed to see how the scores compared. We tested each website six times, and averaged the scores of the 5 best results, allowing for one anonymously reading. Of course, these results are subject to change as these products are updated, but as of now you can see Divi sitting comfortably at the top of the list in all categories. With a Google PageSpeed score of 99 for Mobile and 100 for Desktop, Divi’s speed is just about as good as it gets.
The Magic Of Divi
The magic of these updates is that, with Divi, you can have your cake and eat it too. While Divi’s scope is far-reaching and its module selection comprehensive, it’s also light on its feet due to its anti-bloat philosophy. Ultimately, Divi gives you the power the choose how you want to use it and just how fast you want your website to be.
Join Or Upgrade Today For 10% Off!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!






Love the new Update! All of my sites got a significante boost.
I’m sorry, the Theme and the Builder are entirely and completely unusable. What happened? Divi has never been fast or lightweight but it use to work, at least
Serious issue with the latest version
If you’re having any issue with Divi, please take advantage of our live chat support and we’ll be happy to help you out.
Is there any theme with high performance for Joomla CMS with modern blog feature?
The performance changes are great, however the fixes broke a copuple sites I manintain when the sites are accessed using Internet Explorer 11. I had to turn off quite a few of the performance options to make all of the animated text blocks and images for the person modules display.
I know IE 11 is old, but it is still supported and we hae a number of older users who still use it.
Do you have any recommendations on using the performance features and IE 11?
Hey, Thanks for those updates, Nick. most of the bugs are fixed now. Please work more on speed performance so that we can make faster websites than gutenburg. Improve the Extra theme also (currently it is too slow on mobile). and “Monarch” plugin needs a lot of speed optimization, it is too big that makes the site slow. Best wishes🎉🥳
Hi Nick
Appreciate the work you have done, never easy bringing a new update of this magnitude out.
I am running a child theme which allows me to use a linkedin icon in header/footer. Since the update i’ve had to deactivate the dynamic css as this stopped the linkedin icon from showing. Would be great if you guys could look to fix this moving forward or add the linkedin logo to be used with divi std header/footer as per facebook/twitter.
Kind regards
Tim
This is excellent news! I host hundreds of Divi websites and hardly had any issues implementing this huge performance update. I usually wait a few iterations before updating, and fortunately Elegant Themes is always on top of squashing bugs! Thanks so much for your effort and updates!
Getting Scores on every site I’ve tested through the roof, from 15-30 garbage to solid 92-96/100.
Its extremely weird and i dont overly care why (sorry cant/wont/aint sharing how) but the update alone actually does nothing, then I add my secret sauce, hey presto it all comes good. I had left Divi for nearly 2 years because of this issue, using Oxygen, Bricks, Zion builders and while they have their benefits and its easy to score off the charts, hard to beat Divi for a neat quick site that clients love, now that google gets it reach around, full cradling with its “vitals” being catered for, I think i will look at using Divi a lot more, a sincere “thank you” to the elegantthemes team on this one, i hope you like this rewrite of a classic song that ive been singing for weeks now.
🎵 🎵 🎵 🎵 🎵 🎵 🎵 🎵 🎵 🎵
Hello Divi, my old friend
I’ve come to work with you again
Because this Google update creeping
Reamed your theme while you were sleeping
And the feeling… of the Oxy in my veins
No more remains
Divi’s flushed… my Oxy nightmare
With Oxy code i walked alone
Divis easy, Oxy blows
Sheeple typing without coding
Websites scoring like a herpy whore
Divi writes the code, that we never, have to learn
So no one cared
About the scores, just silence
And then the hippie Nick i saw
Ten thousand likes, maybe more
Sheeple listening without coding
Sheeple scoring without knowing
Sheeple publish sites, gtmetrix scores them high
The noobs delight
Now Divi’s back, mu..mu..mu makes them happy!
🎵 🎵 🎵 🎵 🎵 🎵 🎵 🎵 🎵 🎵
First of all, speed is now amazing without changing a lot on my websites. Thx.
Version 4.10.6 seems to erase all spycing and padding of textboxes as well as erasing icons and pictures on several of my websites. 4.10.5 was ok.
Awesome, I really like Divi since 2017
Great update.
Performance is almost three times better, but there is a problem.
The image slider using slick.js worked fine in version 4.9x, but the current version has a broken layout on mobile.
This was the case even with all performance settings turned off.
I reported a difference in the behavior of the latest version of slick.js, but I was able to solve the problem by writing additional CSS.
The behavior when using third party libraries is different from past versions, but I thought there were many areas that could be resolved on my own.
Page speed is really faster now.
I think it will be really great if we can solve some minor issues.
I’m not sure, but I think this latest version has borked my site.
Yes, I can rollback, but what I want is to download earlier versions, so I have some control. I have automatic updates of themes on, so it will probably rollback to a previous update with the new performance, which is likely to also cause problems.
I cannot find downloads of past versions – where is it?
Next perfect update 🙂 my site is already faster thank you 🙂
Thank you so much for all your work to make the Divi Theme even better than it was! It is much appreciated! I have been a fan of Divi for a long time and it’s is always my number one recommendation.
You are amazing 🙂 Thank you so much 🙂
Hi Nick,
I would like to appreciate you and your team for this awesome release. I was literally waiting for these performance features you added. When I updated the theme, that screwed my whole website. But as I read this blog post before updating, so I knew where you guys have made changes so I disabled all of the configurations one by one in the performance tab in Divi settings. Then I enabled one by one from the bottom to top and i came to know that if I keep “Dynamic CSS” disabled, my website is back again and working totally fine. This new update made a minor impact on speed metrics for my website at least.
My website is pretty basic with no other theme or plugins but only Divi theme. And still, my website got messed up when I enabled the “Dynamic CSS” option. Please fix this issue on immediate basis.
One more thing I noticed as a Divi user in previous versions of the Divi theme is if you create a custom theme by just cloning the Divi theme and changing its name only, “divi” keyword never appears in the source code so creating a custom theme by only cloning Divi original theme makes you white label. No one knows you are using Divi’s theme behind the scenes. But with this release, I see the “divi” keyword is everywhere even when you created a custom theme. As a freelancer having different clients, I always wanted to have custom themes with clients’ business names so no one knows I am using Divi everywhere. And believe me, I purchased the lifetime plan only for this purpose. But this release killed that purpose.
Anyone here to respond about the Dynamic CSS issue?
If you’re having issues with Divi, please open a chat with our support team. That is where you will get the best support.
Update is great so far.
It would be nice to add an option to the blog module to choose the featured image source file size.
I have pages where the featured image is rendered to 400px wide but still loading a 1200px wide source image. It would be helpful if I could choose the size of the source image (i.e. Medium, Large, Thumbnail, etc.).
The performance improvements would add up, especially on pages with 10-20 blog posts.
HI there, awsome Update! Will this Update also work for the Extra Theme I use on my Website? Thank you very much and best regards, Roman
This is great news for all of us 🙂 . You are really the best. Thank you very much 🙂
AWESOME IMPROVEMENT!!
I was very skeptical at first because past speed improvements made no difference to my sites, but I’m speachless with this one!
I’ve been testing it on a project site I’m working on. It uses WooCommerce and 30 more plugins…, so was prety slow. Although PageSpeed hasn’t gone over the top, loading times have decreased to almost disappear… hahahaha!
My tests results:
– PageSpeed on device from 24 to 44
– PageSpeed on desktop from 71 to 84
– CSS size from 825kb to 250kb
– JS size from 650kb to… 3kb!!!!!!!!!
– Page load from 3,5 – 4 seconds to… 0,44!!!!!!!!!!
My recommendation to the people that is commenting about some weird behaviour after updating Divi (most related to styles):
– Clear Divi cache from Divi settings
– Clear Server cache from your hosting provider
– Hard refresh the page with Chrome Dev Tools opened
Thanks to the ET team, this is huge!!!
i still have a speed problem. nothing has changed since the update.
Divi is only one piece of the puzzle when it comes to your website’s speed. Consider auditing your hosting environment, removing excessive plugins and make sure you are using caching and a CDN.
Great!
After a lot of time, trying to fix my speed. This important update came. LOVE!!
Fixed my update issue. The Child Theme appears to had some incompatibility . I disabled the child theme in file manager. Can now access WP-Admin Panel.
Cloudflare advises: Enable Auto Minify
“Reduces the file size of Javascript, CSS, and HTML source code on your website.”
Is this necessary or is Minify now managed within the latest DIVI updates?
It’s time to update the functionality of the theme itself
For example, the theme color tone
Swipe to display the content in the shopping cart
After adding to the shopping cart, the shopping cart content will pop up on the right
And traditional Chinese support, etc.
Check out the new themes, you can find many new features to update
Thank you
Dear Nick Roach (Y)
I have criticized you very often in the last two years and put you under pressure. At that time I already knew that the frontend performance of a website will play a significant role in the future in order to be able to rank at the top of Google.
When you first released the update for the backend performance, I would have liked to shoot you to the moon 😃 So I continue to pressure you with penetrating comments. Sorry for that ! 🤝
–
Now the front-end-performance update is released and after testing I am totally thrilled. 😎 (Y)
Unfortunately I had made the mistake and activated the automatic update function for the theme in all 80 customer websites. Thereby all customer pages were broken for the time being. But after 36 hours of hard work, I can assure you that your update is outstanding.
I only had to disable the function for combine the CSS and JS in WP-Rocket. After that, the websites were all restored perfectly. The performance tests after that, show that a significant speedup is achieved.
I switched to OXYGEN a few months ago, as they are faster. Now, however, I will build DIVI websites again with a lot of motivation, because with DIVI I can build pages faster.
–
I thank you and your whole team for this milestone in your company history. You all have my respect. 👊
Stay healthy and continue to be as creative as you have been so far.
Greetings from Germany – Eric ✌
–
PS: I have a personal wish: Could you please burn the so often used photo with the stupid dog head pillow? I can’t see it anymore. 😂😂
–
I´m still in the decission-making process of buying Divi Lifetime option. Why didn´t you made comparison with Oxygen?
Hi, Divi team
There is problems in last division header not compatible with RTL
Wow, it’s great to see this! I was seriously contemplating removing Divi from my site due to its heavy nature hampering performance. Can’t wait to see how things improve with these timely updates!
Finally, here they come with what Divi was missing – speed boost!
Big big thank you Nick and team!!! I know it’s a bit early, so haven’t activated my sites yet, as I read about many people facing some issues, but I’m sure you guys will fix it to make Divi a great theme soon enough.
Keep it up team! Big thanks for this update.
I built more than 100+ websites using Divi & helped more than 200+ clients, all using Divi Theme. A few clients told me Divi is slow, I often do not agree with them because It also depends on how you build your website. So I convinced them & now I’m super excited to use the latest version. Thank you so much ET team especially Nick Roach.
ATTN: Nick, as a long time user of Divi I was unpleasantly surprised when I updated to 4.10.2 and ran into major issues … most disturbing is that my images now load “progressively” line by line and image by image making the site very slow. I see you suggesting to other users in this blog to “open a support ticket” but, embarrassingly, I don’t know where to do that. Could you point out where that is done? Thanks so much.
This update definitely wouldn’t do anything to affect how your images load. That’s probably has something to do with how the image is encoded. Feel free to open a support ticket and we’ll see what we can do to help.
So I put this in the hands of your tech guys and they solved the problem … your tech people are (and always have been) fantastic. Thanks so much for all you guys do!
After the update everything was worse, it began to give a fatal error, I use the Autoptimize and WP Super Cache plugins, surely some of these two plugins conflict, but if I deactivate them the speed is terrible, and the results of pagespeed are very bad, worse than before.
Sounds nice and it would be great to benefit from this update. Unfortunately, this version contains a breaking change for custom pages where get_header() and get_footer() was used to pull in the theme. Menus break and huge blank gaps are introduced. I think it might have to do with mandatory jQuery deferral since this feature in optimization plugins tended to break our site. Is there any way to toggle some of these new features off to see if that helps?
All of the new features are optional and some come disabled by default. You can turn them on or off in Divi Theme Options > General > Performance.
Ah Found it, nevermind. Divi > General > Performance
In my case, toggling off “Dynamic CSS” fixed it.
Updated and the results are amazing. Thanks!
WOW! Thank you so much! That is improving a lot! Although some websites I manage got some problems, they were solved very quickly and I could manage to do a huge performance boost as well!
Many thanks!
Hi,
With Divi 4.10 and 4.10.2, maybe there is a problem with the plugin Absolutely Glamorous Custom Admin (version 6.9.2).
I can’t acced to the login page modified, if AGCA is actived.
If I stop the plugin, it’s ok I open the standard login page.
Thank’s for all.
Thanks for the report, we will take a look.
Divi is really fast and amazing, btw can you suggest me how can improve render blocking errors ?
Divi doesn’t have any render blocking assets after these updates, so that means your render blocking styles and scripts are coming from plugins. If there are some big render blocking scripts that are hurting your speeds, you might consider moving away from those plugins.
Thanks but it looks a bit more fundamental than woo commerce fragments (to me). If i deactivate hummingbird the page builder works. I read an old post that suggested that the DIVI minify and combine CSS tab should be turned off and left to Hummingbird. Unfortunately it looks like this ‘combine and minify CSS and Javascript’ button no longer appears on the DIVI 4.1 control panel.
Good news and an important step for Divi. Let’s see how it works with solutions like WP Fastest Cache, Autoptimize an others. I will start with some test sites before i start to update client sites.
Thank you to all the team, this puts you way ahead of the competition, what an amazing update! Spent most of yesterday testing the speed ratings of my major clients with the SiteGround Optimiser plugin, now all up to A! Would love a pointer on what settings are no longer required with the plugin as test speed results vary each time, not sure if it is down to the settings changed or that particular test.
Thank you so much for all the hard work!
Thank you! I hope the next version has both lazyloading images and videos, lazyloading comments will be better
We’ve been using Divi Theme Builder for a couple of weeks. I personally think it’s a great tool. It makes building a web page super easy but is a little slow. I hope that you’ll fix this in the near future. Thanks a lot.
Just updated a photo gallery site. So Much Faster!
And that’s all I did, just the divi update. Didn’t remove any plugins. nothing else.
I’m pretty blown away.
Straight from Holland, the only word needed here is WOW! really, i am a builder/designer with about 80 websites build with Divi and just tested with one of my own sites. This site with woocommerce store was already fast..
Started testing Insight score was 84 (4 test) running the update and set Performance to HIGH and Defer add. to Enable..
Now the site hits: 95 YES REALLY.
Feel free to check my site out: https://mobiel-signaal-versterkers.nl/
its a fully functioning woo website with you tube video on the frontpage and 4 woo articles..
Hey Erik.
It’s none of my business, but I think you might want to revise the mobile version again 😉
https://prnt.sc/1qe14jt
https://prnt.sc/1qe170s
Cheers Eric
Looks like it. Just took my admin panel down?
“There has been a critical error on this website. Please check your site admin email inbox for instructions.
Learn more about troubleshooting WordPress.”
I cannot get to my Updraft backups?
Any idea on a fix ?
Hi John. If you are receiving a fatal error, it probably means that one of your plugins is tapping into Divi’s PHP classes in a way that is no longer compatible. If you open a support ticket we can identify the conflict and provide a solution.
With Google cracking down on Core Web Vitals, and page speed being an ever increasingly important factor for improving conversions this update is much appreciated.
Thanks guys!
Bravo! Pre-Divi Elegant Themes user here. This is why I’ve never use other themes since coming to ET. Thank you Nick & ET team!!
Happily, it’s now resolved itself.
It works! Thanks!
I love DIVI
Rolled back to previous version, sticky image wasn’t shrinking with max-width setting, other sticky modules options were working well, but not that one image.
Also, some sections lost their width and some code appeared telling the sections to be 1400 max-width, so now rolled back and everything is fine again 😉
QUOTE (maliciouis code breaking the configured max width for sections, overriding it):
.container, .et_pb_row, .et_pb_slider .et_pb_container, .et_pb_fullwidth_section .et_pb_title_container, .et_pb_fullwidth_section .et_pb_title_featured_container, .et_pb_fullwidth_header:not(.et_pb_fullscreen) .et_pb_fullwidth_header_container {
max-width: 1400; }
why?¿?¿
Hi John. Please open a support ticket so that we can take a look at your website specifically. It’s hard to identify the problem based on your comment. You can also try updating to Divi 4.10.2, which fixes several bugs that have been reported so far.
YES!!!!!! – THANK YOU!!!!!
Another milestone! Thanks Elegant Themes.
Where can I download an older version of Divi Builder Plugin. The site broke when updating and I don’t have a previous version of the plugin handy. Is there a download link available?
Thanks for this update, however CLS scores have not improved on any site I built so far.. Will have to look into whatever this update is supposed to be doing…
Other than that:
Any client site that is using WooCommerce and where theme builder has been used to provide nice product page templates, is having template issues regarding header and footer and any custom styled modules inside the single product pages.
Please look into this.. my clients will jump on my head by tomorrow..
Thanks
Saskia
I did a Divi theme rollback to version 4.9.10 – this fixed the issue.. but please make sure to fix woocommerce single product pages and provide an update fast, thanks.
Unfortunately the issue has become more weird with 4.10.2
The product pages are now “empty”. At the top “behind” the custom header of the page, I can see the ajax loading sign while the site is trying to load the variation form with its selectable attributes of current variable product. But after finishing, the page remains empty. this is happening on every product page after 4.10.2
Hi Saskia. This sounds like a JavaScript error and a potential plugin conflict. We are happy to help, so please open a support ticket. Thanks!
Just updated the divi theme on a new site with only two pages from the moving template.
Totally crashed my site!
Could not even get on to the wp-admin.
After 30 mins i was able to log in finally.
Site is slow as hell, so not too sure about the claim of performance update here.
Sounds like something is wrong, and it’s most likely a plugin conflict. If you open a support ticket I am sure we can get to the bottom of it!
Big Problem with the rollback option. If the update jumps two versions because ET has released a x.x.1 version, rollback only goes back by a 1 point release to where breaking changes can also exist.
Divi Rollback rolls you back the previously-installed Divi version.
This is awesome news. I’ve been working real hard to get no. 1 rankings and was a bit concerned about the roll out of Core web vitals affecting those rankings but the ET team comes through again. Yet another great example of ET looking after your customer base. As designers it is incumbent on us to build good looking sites but speed if becoming increasingly important for SEO and site visitors. Keep up the great work!!!!
Wow… I’m amazed by the speed improvements. Updated one of our sites and immediately, without doing anything, GTMetrix grade improved from B to A. Thank you, ET for the hard work. It’s a very long-awaited update.
AWESOME work guys!!! That’s the update I was waiting for all my web designer’s life with Divi. You rock.
Hi Nick,
Just going through sites updating, testing and reviewing. I am seeing some issues with some of the options active. Many of the issues are cosmetic and when I disable Dynamic CSS these issues go away. Some others need the Critical CSS disabled and some of the styling issues are linked to custom post types that I use. Apart from this things ar mainly fine with the update but I am not seeing better scores with testing sites. I do notice a perceptual improvement of page loads just by eye balling them.
My three main caching plugins are as follows:
WP Rocket on my own site for a year’s trial to see how good it is.
Some sites with SiteGround
All the rest with W3 Total Cache
I will open tickets with support to see if we can iron out some of the issues I am experiencing. I am optimistic that we will get most of these resolved. But, I suggest that with all the feedback and support tickets dealt with an audit that would lead to some posts on bests practices going forward for users building with Divi, what to way to approach it and what to avoid.
Have been using Hummingbird and Smush Pro to try to improve speed – just updated to the new DIVI and Cannot get the pagespeed above 76 for desktop and 38 for mobile. In fact, the page builder will no longer work … AAAAHHHHHH 🙂
If you’re using Hummingbird there’s a setting you can enable in regards to woocommerce fragments to help with your performance.
Thanks but it looks a bit more fundamental than woo commerce fragments (to me). If i deactivate hummingbird the page builder works. I read an old post that suggested that the DIVI minify and combine CSS tab should be turned off and left to Hummingbird. Unfortunately it looks like this ‘combine and minify CSS and Javascript’ button no longer appears on the DIVI 4.1 control panel.
Tested it on two personal sites on my server, and also on two sites in Local
Got the same error message in all cases (the path differs) : Fatal error: Uncaught Error: Class ‘ET_Builder_Module’ not found in /Users/fredreillier/Documents/LocalWeb/valbonne/app/public/wp-content/themes/Divi/includes/builder/module/type/PostBased.php on line 4
Hi Fred. That means there is a conflict with one of your plugins, most likely a Divi Extension or a plugin that has a custom Divi integration. We have already identified a few of these issues and should have patches on the way today.
Hi , the last version not compatible with RTL
We hope to solve this problem 😊
There are a lot of issues with the latest DIVI update. Websites not seen, serious system errors (all mention Divi). The only way to make them work is to uncheck all the boxes in Divi> Theme Options> Performance
If you are seeing PHP Errors, then there is most likely a plugin conflict that will need to be addressed. If you open a support ticket we can take a look and figure out a solution.
Nice update. However, I would have liked it better if the options were switched off by default. I host over 60 Divi sites in full service and cannot run the update automatically, but now have to update each site manually and switch off the new functions or check the setting. This is because Divi addons are also used (also from the ET Marketplace), which do not run when it is updated simply like that. This is just my experience.
Hi Nick, I hope this update is applied to the Extra theme also?
Does this apply to the “Monarch plugin” also? Tbh the monarch social plugin takes a lot of space. Please optimize this plugin. I just want it to be activated in posts, not everywhere. It loads on my Homepage where I don’t need it.
These updates don’t apply to Monarch or Bloom. They are all related to Divi and the Divi Builder.
Incredible
I just applied the update. Here are the before/after results on GTmetrix :
Before :
Grade F Performance 26% Stucture 86% Largest Contentful Paint : 4.6s Total bloking time : 242ms Cumulative Layout Shift : 0.81
After :
Grade C Performance 77% Stucture 82% Largest Contentful Paint : 1.8s Total bloking time : 76ms Cumulative Layout Shift : 0.38
Thanks Divi !
not sure what exactly went wrong, but my performance got WORSE after the update 🙁 I was in the 80 pt mobile and 98 pt desktop range on google. now I’m on 40-60 pt mobile and not even 90 pt on desktop. need help pls
It could be that your cache needed to be primed after the update. It could also be an issue with styles loading in the footer. I would suggesting clearing you cache, refreshing the page to prime the cache, and then testing again.
The old presets are not working. My website is completely messed up . The countdown option is also not working
Sorry to hear that Chani. That sounds like a JavaScript error, which would come from a plugin conflict. If you open a support ticket we can nail down the issue.
Wow Nick and the team at ET
This update is truly the best. 👏👏👏👏
Having used Divi for about two years and used WP-Rocket to makes things faster. As soon as your email landed last night we watched the video we did a GTMetrix test before then updated a clients website. We were totally blown away.
It’s like comparing the old 56k dial-up with superfast Fibre. GT Metrix shows A 100% for Performance and Structure and 0 CLS.
We’ve been holding out on rebuilding our own non WordPress (Dreamweaver) built website because the speed was unbeatable. Once I’ve updated all of our client’s sites we will need to take the plunge.
We can all point out things we would all like to change or improve and glad earlier this year in your last update you said the priority would be speed and you’ve just made the best WordPress Theme builder even better.
Good Job 👍
94 by Google pagespeed insights! https://i.imgur.com/YJJcvSM.png 😎, however, mobile ver. is still lagging behind — 37 😥
Thanks for all your efforts. Just consider all my DIvi websites have problem on mobile devices after new update. Specially on images. I unchecked performance options and I will wait for you to fix this issue. Many thanks.
Thank you for this update, Nick.
It was really needed. I was really struggling to continue the use of Divi for SEO-heavy clients because of its -lets face it- miserable performance. It’s only logical as features are added.
The excess overhead is what’s the issue with most, if not any page builder. While they allow for great designs, the come with a great cost to performance because of large CSS/JS payloads.
This comes at exactly the right time. Thank you so much! The difference is really noticeable.
Keep up the good work, ET!
I love Divi, thanks for the update! Is it works with WP Rocket, or I have to deactivate?
You should continue using your performance plugins, especially if they are handling your website’s caching.
Great update, good to have all settings on their own page in the theme options.
However, under builder » advanced, there are two more (old) performance settings.
– Static CSS File Generation
– Output Styles Inline
Are these settings still used and needed?
If yes, then it would make sense to move them to the Performance tab.
Thanks
JP
Wow, congratulations on these great achievements, and expecting more to come with Divi. And we are expecting the Divi blocks section too as Elementor also providing such a great feature apart from layout design, same we are expecting with Divi Blocks Library Feature too Ex. https://elementor.com/blog/introducing-blocks/ if anyone is interested, vote for this feature, please.
First of all: I love everything about this. Thanks you!
And then my bug: The CODE module has some issues after the update. It inserts some weird quotes some places. It is greatly shown by this image that showcases the exact same code in a CODE module and a TEXT module. The TEXT module works as expected
https://www.dropbox.com/s/dtq47a8xcyp3v5b/divi-4-10-1-issue.png?dl=0
The issue goes away when you deactivate the “Dynamic Module Framework” option
This has been fixed and we will have an new version out today. Sorry for the trouble.
This is what we long waiting for. Is good news for WP’s F1 racer…
Now they can make use of divi to join F1 race already!
Hi!
That sounds really amazing! I struggle a lot with page speed optimization with our new website.
But one question: how can I get it?
Will there be an update available?
I got a lifetime membership already, do I have to buy something new or am I able to download the leightweight theme for free?
Thank you so much!
All the best
Eva
I updated divi to 4.10.1, sounds promising!
For testing I disabled all plugins and disabled google tagmanager, result: pagespeed of only 55.
1) What other tweaks did your installation?
2) Can you share the export of the (sub)theme on https://divi.website/divi/ ?
This is AWESOME! Thanks for always improving Divi.
QUESTION: Will updating the Divi theme accomplish all the optimisations across the website, or do I have to re-save some pages for these optimisations to take effect?
I still wish we had a “Divi Lite” option.
Yes so nice and crash the CSS from all woocommerce pages
This has been fixed in 4.10.2. Let us know if you experience any other issues.
Wow, congratulations for such an amazing update!
This will for sure create a lot of pressure for all other themes and theme builders to increase their performance as well!
So this is highly appreciated, as it leads to a faster web for everyone!
🥳
Look like it. Just took my admin panel down?
There has been a critical error on this website. Please check your site admin email inbox for instructions.
Learn more about troubleshooting WordPress.
Hello! After having made the last update the design of the site have been totally destroyed!
Hi Ernis. This update shouldn’t destroy your designs. If you open a support ticket I am sure we can get to the bottom of the problem.
I updated Divi however I had to roll it back as my blog content wouldn’t show on my home post and some formatting was off.
Hi Danielle. That sounds like a JavaScript error caused by a plugin conflict. Be sure to open a support ticket so we can figure out what the conflict is and fix it.
I had to restore my website backup.
The theme menu is misconfigured, the Cookies popup is blocked because the “accept cookies” button has stopped working and the loading of the pages has become very slow, taking several seconds to load.
I think I’ll wait for another update, this one doesn’t seem ready.
Hi Emili. That sounds like a JavaScript error. We will need to take a look at your website and plugins in order to identify the conflict. Please open a support ticket so that we can assist you.
I’m glad I stick with Divi since 2009. Great job ET! This update will give a boost performance and result to Core Web Vitals.
Great work ET Team!!!
First of all, this should shut down all of these “Divi is slow” and “too much bloat” complaints from these cry babies, entitled users who didn’t want to take the time to learn how to optimize Divi in the first place. Honestly, I was already getting great results prior to this update without using a caching plugin or CDN. My designs are a lot more complex than the test website provided above.
This new performance update is definitely having my cake and eating it too.
I was actually looking into getting WP Rocket to see how much more it’ll improve my current setup but with this new update, I’m not too sure now. I’m looking at these new performance settings and it looks I could probably skip on purchasing perfmatters plugin too.
Well done ET team! You’ve made it even easier for me!
Oxygen must be a little annoyed that they weren’t included in the comparison test bahahaha. They’re probably saying we’re faster than all of you guys. “Divi is trash”. “Divi is not faster than oxygen…wait…back to drawing-board team!!! Divi is just as fast!!!”
Bunch of haters!!!
ET has been my top 3 best investment ever throughout my internet marketing career!
Super excited for this! I just want to say thank you to all the team and now I run and start some test with it!
Now I saw that when I install version 4.1 the mobile version of my website is misconfigured!!
Unfortunately, I will have to go back to the previous version!!
This update breaks the CODE module, as the CODE module isn’t exepted from being processed by wptexturize anymore. All ” symbols are replaced by their curly equalient “ which renders all code totally useless. I had to install Quotmarks Replacer plugin, which disables wptexturize globally to get all my CODE modules to actually run the code within them again.
I’m also having trouble with the CODE module. Putting the “broken” code from the CODE module into the a TEXT module works as expected.
We have identified the issue and will have a fix ready today. Sorry about that, but thanks for the report.
I also have problems with code modules. The javascript inside those modules breaks.
I tested this and can’t seem to replicate the issue. ” characters aren’t being converted for me. Be sure to open a support ticket so we can take a closer look and resolve the issue.
YEEEEESSS! Thanks! U the best! God! How long time i wait it! This best update ever!
now wait update of portfolio and gallery 🙂
Thank you very much for the constant concern and support for the current needs that we developers have with DIVI especially with this speed point when loading the site and Google ranking. No doubt now my customers will have a surprise with this new and faster version DIVI. I’ve already tested the new DIVI version here, and my site really got a lot faster than before.
What a surprise. I had already started telling my clients that we would unfortunately have to move on to stock WordPress and Blocks because of the speed impacts from Divi, and then this announcement is made!
I was a bit skeptical, because speed and performance updates for Divi have been done before, and the blog post above mentions some things like font caching, emoji disabling, etc which quite frankly are options that are now offered in SO many plugins already that I didn’t have much hope.
So I tested one of my websites first, with GTMetrix and got a B 86% / 99% (Desktop)
Updated Divi, cleared caches, tested again: A 99% 100% with a CLS of 0.0 !!! Wow!
Just tested again and got A 100% 100% ! (yes, Desktop)
I am impressed. You just stopped me from ditching Divi !
That’s great news. Does this improve admin speed too?
It would be great if you could set aside feature updates for a bit and just work on fixes. Hammer the thing down! 🙂
One question. I am wondering about a lot of custom css that is either in the page settings css field and sometimes in a custom css file of my child theme that is enqueued in the functions.php file. Some of this is set with !importants, to override some of the styling that is in the builder and often aggressively sticky. Other css in these locations is set in media queries for various viewports not covered by Divi. Are these scenarios likely to be problematic either the new optimisations?
I wouldn’t expect there to be any issues. Divi’s CSS is still the same, it’s just broken up into smaller pieces and only loaded when necessary.
This overlaps significantly with the SiteGround Optimizer plugin. I’d love to see some guidelines on what should be enabled/disabled in the plugin vs Divi, or whether to ditch the plugin altogether
This update broke one of my Divi sites and after some digging, I narrowed the issue down to the “combine javascript files” option in the “front end optimisation” section of the Siteground Optimizer plugin. Unchecking the option resolved the issue. This was the first site (out of 3) that I updated and after checking, all were affected by this issue. Yes, lots of overlap and it would be great to see some default suggestions for settings.
This setting should usually be used with caution, and I bet SiteGround Optimizer gives a warning about that. That being said, I think we can find a solution so stay tuned.
WoWie! This is just what the doc ordered!
Unfortunately for my site, it broke everything. Every single option destroyed my front-end. I got really great speeds! But my front-end ended up being a jumbled mess of mostly white screen, scattered text, no pictures, etc. Trying to figure out what’s going on and I just can’t.
BUMMER – just updated my first site to 4.10 and instantly hit issues with multi-column settings – the landing page of the site I updated had a 4-column row w/ lots of custom settings in the row/column modules – seems the 4.10 update does not recognize “Custom Gutter Widths” as that row of my page instantly switched to default column spacing, even though the columns in that row were clearly set to “1” (which means 0px spacing between columns) – no matter what I did, the column spacing would not change from default spacing – the update may have overwritten the column background image settings as well (size, repeat, etc.) but that’s hard to say for sure since the column spacing was screwing everything up in the first place – clearing browser cache made no difference – any changes I made to the column settings would save and recall, but wouldn’t actually make any difference visually when the page was rendered – ET chat support is already buried and has a message up about response delays due to the 4.10 update – so I rolled back to 4.9.11, which thankfully worked and restored my custom column settings – Hey, ET is great… Divi is great… and they will probably get all the emerging issues fixed pretty quickly – but this release (and previous history) proves the best protocol is to only update to INITIAL (X.0) major new Divi releases on minor or testing sites, and why my personal protocol is to wait for the 2nd or 3rd iterative “fix” release before updating my critical personal and client sites – JM2C…
Yeah, I’d really like to see a default setting that works for most web developers so if you’re not an expert in CSS or PHP you can just leave it as it is. I just want to be able to use Divi as I’ve been using it and am only vaguely familiar with CSS and PHP and focus more on content marketing and creating sites and writing the content. The new “upgrades” worry me if there’s no default setting or path for just wanting to use it as it’s been…at least until there are more tutorials and tweaks.
To be fair, since making the post above, I have installed 4.10 on a couple of my little “micro” sites (1pg, 1screen, no scroll, very basic) and they are working fine 🙂
I have continued working with Divi Support and Divi 4.10 – I use the backend page builder for 95%+ of my Divi website work – when using the backend page builder, the 4.10 update did not respect the custom settings in the column module, but forced the row columns to default spacing when rendering the page – however, after updating to v4.10 and then opening and saving the page using the Divi Visual Builder, the custom column settings are now being properly applied – even if I go back to the backend page editor, make a change, and resave the page, the custom column settings are still retained and applied – so at the moment, I don’t know if this is a real bug in the 4.10 update or just a glitch between the backend and visual builders – if you’re having trouble with Divi acting weird after the 4.10 update, at least TRY opening/saving the page in the Divi Visual Builder as a possible workaround
Yeah, I’m immediately having a ton of issues too. I’m super glad I started on my staging site, so I can leave my main site alone and hopefully ET can patch up some work here before I officially upgrade. But things like this are to be expected, and that’s okay. That why we test and test and test.
This. Is. EXCELLENT!!!
Choosing Divi was seriously the best decision ever. I haven’t looked back (nor have I needed to because the goods just keep on pouring in).
Thanks for taking care of us AND for continually giving us something to look forward to, Elegant Themes!
Also working good with the swift Performance cache plugin?
Great news Nick. Have been waiting for this one. Looking forward to the other update slated for future. I understand these will change the underpinnings of the layout built on shortcodes to something more like how the block editor marks up with comments.
I’ll start reviewing and testing at the weekend.
Unfortunately, not only third-party modules are negatively affected by the update, but also quite regular DIVI modules. E.g. in the buttons the icons are no longer displayed. Youtube videos are no longer displayed at all.
But I count on you – you can do it ! (Y)
What plugins are you using?
Sorry to hear that Eric. Be sure to open a support ticket so we can take a look. I am not able to replicate this issues myself.
Just amazing
This is excellent news, however, the previous version seems faster. This site is also on siteground
I tried a similar test with gtmetrix with these top 5 results:
Before: 87, 87, 86, 87, 87 – version. 4.9.11
After: 80, 78, 83, 82, 85 – version 4.10
I’m not complaining, just an observation. Has anyone else done this test?
Will try on a different site.
Hi Luis.
My experience is exactly the opposite. ALL sites have shown great speed increases. See my list above.
Great job, Nick and crew.
You delivered exactly the performance approach we needed from you.
Tru dat.
Superb news – when Google started prioritising Web Vitals, I had a feeling it wouldn’t take long before you did something like this. Thanks, folks! 🙂
Enticing, but… just upgraded… fatal error immediately ensued, “Class ‘ET_Builder_Module_Fields_Factory’ not found… received notice that I can expect a response in one day… so, yeah, maybe some room for improvement… I’d encourage folks to let ET work out the bugs before upgrading…
It sounds like a potential plugin conflict with a third party Divi extension. Be sure to open a support ticket so you can work through the issue with you.
Confirmed: It’s the Give WP plugin for Divi. Have reported the issue to Give. Am reverting to shortcode method for their donation forms. Am looking forward to Divi performance improvements….
Hi,
With Divi 4.10, maybe there is a problem with the plugin Absolutely Glamorous Custom Admin (version 6.9.2).
I can’t acced to the login page modified, if AGCA is actived.
If I stop the plugin, it’s ok I open the standard login page.
Thank’s for all.
We’ll take a look, thanks.
Incredible update. Every day DIVI is better. Thank you very much Nick Roach 🙂
Does that also apply to the EXTRA theme, since it’s a derivate of Divi? Thanks 🙂
Most of the benefits apply to Extra too. Divi benefits a bit more at the moment because its theme-related CSS has been made dynamic.
I too would like to know if Extra will receive all the tweaks and optimizations as Divi
Will this dynamic CSS be applied to Extra theme also in the near future?
It’s funny how every theme has their own speed test where they come out on top.
The fact that you market page speed “scores” when they don’t reflect true loading speeds, only that you’re adhering to “best practices,” is kinda misleading.
But I guess your target audience are people who unfortunately are new to building websites and don’t know any better.
Omar, if you understand what this update is, you should also understand it is applicable to any benchmark. Elegant Themes did exactly what was needed with what they could control: Reduce the amount of code executed and delivered by the web server, based on the portion of Divi functionality used by a site.
This isn’t some magic bullet for making every web site built with Divi fast. However, it’s a great enhancement for most sites, and can be leveraged for great effect. It’s what WE, the Divi user base, couldn’t control. Kudos to Nick and crew for holding up their end of the performance puzzle.
That used to be the case, but it isn’t true anymore. Google’s PageSpeed scores are now based on core web vitals, which measure speed and usability directly.
This is awesome! All of our clients are going to love this. I tested it in a really heavy design with lots of CSS, large pictures that aren’t optimized, and lots of animation and I am getting a 77 performance score from Google without any optimizations at all. I purposely tried to slow it down and still got a good score. With some simple tweaks, I will be getting 100/100 with how fast this is running now 🙂
Please please please bring in Ajax loading for content and cross pages so that we don’t need to do a page load to get new page assets!
Amazing work on the performance though!
Thanks, Nick and everyone.
https://gtmetrix.com/reports/philsimonstg.wpengine.com/lkJDRCEL/
Night and day…
Well, I just updated the Divi Theme and ran the score it went from 28 to 8! is this a joke?
Your low score is coming from major CLS issues. It looks like all your builder styles are loading in the footer. Make sure you turn off Divi Theme Options > Builder > Output Styles Inline. Also, make sure you have Static CSS File Generation enabled in Divi Theme Options > Builder as well.
seems to have a problem with litespeed cache, my site had lots of missing content, images, modules etc after the update. I had to disable litespeed to fix it.
Hey Nick, that’s great news, looking forward to testing it soon! Before we go into full celebration mode, can you confirm that all these new Divi features will be inherited by the Extra theme? Many thanks and keep up the good work!
Extra benefits from all of these features, however, Divi is slightly more optimized from a CSS perspective since its theme CSS files have been made dynamic.
Been waiting for this. I have client who has been bugging me about loading speed to the point where he has been putting pressure on me to use Oxygen and a new hosting platform. I hope this can swing him back. But I tried the loading speed again and it’s the same, 12 seconds. However, the following load times (closing out and reclicking the URL) are slightly more than a 1 sec, which is significantly better.
What could still be causing my “way-too-much” load time?
Hi Randy,
Is your site hosted on BlueHost? If so, there’s your problem.
You have to just bite the bullet and use siteground or wpengine or similar quality hosting.
Check this out Randy…
I just moved a page to siteground after updating to version 4.10. I respeat, these two reports are the same site and same Divi version!
Old hosting – https://snipboard.io/qm3iuE.jpg – this was the best in 5 re-tests. Lowest was an F
Siteground – https://snipboard.io/PSTUKc.jpg – this was not the highest score!
Hosting makes a HUGE difference.
Is this automatically included in the next update?
Yes, your website will get the benefits automatically when you update Divi.
This is awesome! Thank you!!
what is the updated version #.. I just went into my updates and didn’t find one for Divi.
Divi version 4.10.
great news indeed! did you compare it with Oxygen and Zion Builder too?
I get a 503 immediately after updating sites to this version while running on php 7.4. downgrading to php 7.3 alleviates it.
Divi is working fine for us on PHP 7.4. If you open a support ticket and send us the exact error I am sure we can help you out.
Great Nick, thank you very much.
.I had been bugging you for 1.5 years about this necessary update, which is why you even blocked me on facebook… 😉
Now my question: How can we improve the CLS values?
VG – Eric
CLS on our test website is 0 and you should be able to get green CLS scores with Divi. If you open a support ticket we can take a look. It could be caused by a performance plugin. It can also happen if you disable “Static CSS File Generation” or if you enable “Output Styles Inline.” Those settings should be “on” and “off” respectively.
Should performance plugins be deactivated before updating?
THX and please unblock me. I am fan 🙂
We have recently taken over admin for a site, a rather bloated site with non-optimised images, etc, plus many transitions on every page.
We thought it would be a good chance to test Before and After with the new DIVI build. And to do that before we looked at obvious avenues for speed optimisation.
Results are impressive.
Before, with DIVI 4.9.10 gave these GTmetrix results:
F 30% 72% 6.1s 233ms 0.3
After, with DIVI 4.10 gave these GTmetrix results:
C 72% 84% 2.0s 68ms 0.03
@Brian – was that literally just from updating Divi from 4.9.10 to 4.10? Or did you do anything else? It’s impressive, either way, but just trying to figure out how much work it will be on the dozens of sites I’ve built with Divi. Thanks, in advance!
Hi Myles.
Did nothing else. Just a before and after the update from 4.9.10 to 4.10.
Other sites show similar results, also solely from the update of DIVI:
D 47% 93% 4.1s 35ms 0.01
B 85% 99% 1.5s 0ms 0
And another:
D 56% 87% 3.1s 31ms 0.3
A 92% 99% 1.3s 0ms 0.01
Let me explain. All sites are virtually identical in the sense of using DIVI on the same host, same LiteSpeed Cache, and very lean and clean WordPress installs with very few plugin overheads.
In other words, virtually ALL the improvement is because DIVI is now so lean. Or, we could say (quietly), because DIVI was a little rotund before 🙂
First site I ran the update on (Divi Builder, not Divi Theme), blew the entire site up. Since I’m not aware of a way of restoring to the previous version in the Builder vs. the Theme, I thankfully had a backup. I so wish you had a place where we could manually download old versions. I don’t think that’s too much to ask as it shouldn’t be any harm to you guys. Perhaps there is and I’m not aware of it?
Hi David. You can roll back to your previously-installed version of Divi via the Divi Theme Options panel. Be sure to open a support ticket as well so we can asist you.
Wow… it really runs fast! Thx Guys!!
Well, I broke my site with this update. The menu ended up at the bottom, third-party modules for devi (divi menu) also stopped working (
pureseo.ru
my menu did the same
Sorry about that. Be sure to open a support ticket so we can take a look. Some third party modules may need to adjust their code to work with Divi’s new Dynamic CSS/PHP system. However, you can turn these features off in Divi Theme Options > General Performance while you wait. We also fixed the duplicate header issue.
i think there is somethink wrong with user css
As a long time and hefty user of Divi I am thrilled to hear this news which I think is the most important Divi change ever.
Thank you!!!!!
Divi ROCKS and this change hits it out of the park.
Maybe the best update in a long time. I’d always see “divi” referenced in suggested improvements in Google Page Speed reports. I just ran it a few times with the updated theme and now those references are gone and speed scores have definitely jumped up! Thanks again Divi.
This makes my day! Great work ET!
Great news! Way to go. Thank you! Keep going! It only gets better and that makes us all happy and our customers happy. Cheers!
Have some bugs even if I disable all the options, for example some elements of the https://www.elegantthemes.com/layouts/pack/massage-therapy aren’t working
Thanks for the report, we are looking into it.
Hi Nick, this is really amazing. Congratulations to the whole team for their excellent work.
WHAT WE WERE ALL WAITING FROM DIVI 💥🔥
NEW IMPROVEMENTS TO DIVI’S PERFORMANCE! 😱🔥🔥
Today the bells have sounded for all Divilovers, as Elegant Themes has finally super optimized and improved Divi’s performance to levels necessary for the current situation of visual developers.
This is excellent news for all of us.
Thanks Elegant Themes!
Amazing!
Thank you so much for your work!
This is simply amazing. Good work & thank you to the whole team!!
THANK YOU, THANK YOU, THANK YOU for this incredible update and for all you do with Divi! As a designer, NOT a developer, Divi has been a godsend to me for years and my loyalty will never waver!
Finally, thank you!! So does this mean we no longer need to use optimization plugins like WP Asset Cleanup and WP Rocket just to get mediocre load times? What do we need to do to enable these features – are they automatically enabled upon updating the Divi theme?
I would still use WP Asset Cleanup. If you are using it thoroughly and carefully you can unload resources from third party plugins that you don’t necessarily need on all pages. So for example if yo are using reCaptcha it loads on every page, even where you aren’t using a form. You can go in and unload the resource loaded by Divi and from WP core.
Also keep in mind that certain third party plug-in add some bloat themselves that will bring down any site performance on WordPress. WooCommerce is one such plug-in and WPML as well, though I haven’t worked with it in a while.
So what is the solution here? I have noticed that reCaptcha is the biggest resource hog on my site “https://www.gstatic.com/recaptcha/releases/wxAi4AKLXL2kBAvX… · 679.4 KiB (57%)” – I am using the Divi form module with reCaptcha 3. Maybe I should use anothe form plugin with anti-spam capabilities, any recommendations?
I have a few clients that dislike the visible reCaptcha on their websites. And reCaptcha 3 seems to let a lot of spammers fill out forms and comments.
Just this week, I started a trial run of Anti-Spam by CleanTalk and it seems to be working pretty good. I’ve only seen two spammers get through on the forms, which is much better than the mutliples every day.
I’m hopeful this might be a good solution.
I’ve been a member of Elegant Themes since BEFORE Divi! From day 1, ET has always had the best design sensibilities. And the introduction of Divi and its increased capabilities over the years have been brilliant. But THIS is the best improvement ever. Thanks, Nick! And thanks to your team of brilliant programmers and designers.
Great. Except I just installed the new version and I’m now scoring a C on GTMetrix (B prior to update). When I disable the Hummingbird Cache plugin, (you seem to be suggesting that additional performance plugins are not needed) I score an F.
?
You can still use performance plugins. In our example website we didn’t use any additional plugins because we wanted to showcase that Divi is fast on its own when using a good hosting and CDN (CloudFlare in our case, which also handles caching). If you are getting a C using Divi, then the slowness is likely caused by third party plugins or a lack of caching/CDN. If you open a support ticket we can take a look and try to point you in the right direction.
Hi, Thanks for the new update.
But after updating on 3 websites, page speed insight scores are now lower than before.
I’m using WP Rocket.
No improvement on my websites.
Super excited for this new major update. I’ve been waiting for a long time. Thank you ET team for making this possible. Would love to know how this would change having to use WP Rocket or other cache plugins further.
Amazing! Divi keeps on getting better and better.
I love that you guys are always pushing to make a better product.
Respect to everyone involved
Oh yeah!!
This is a fabulous update, speed and bloat are one of the major pitfalls working with any enhanced wordpress platforms. Divi was always leaner than some of them, so for you guys to push for faster and leaner is great to see. I’ve just updated a dev site (using the extra theme) and I’ve got a few styling issues that have developed. The biggest issue is that it’s now looks like i’ ts and it seems any time a ‘ is used it puts a couple of spaces in afterwards. Any ideas?
Hi Matt. Please open a support ticket so we can take a look. I tried using apostrophes in post content and didn’t see any issues, so we will need to do some more digging on your site. Thanks!
Sounds great! Will look at it tomorrow.
Are there any new things that are relevant to GDPR?
Can I desactivate wp rocket ?
You can continue using your performance plugins.
Excelente, deseando poder actualizar en breve. Muchas gracias.
Woooo!!!!
You guys are so ridiculously smart. Thank you for making the tools better, which makes US better at what we do!!!!
Great job y’all! Thank you! Mad props… 🎉 👏
Thanks, Nick. It is so refreshing to see you guys still plugging hard on improvements that make a difference in the real world. I am excited to see what the new release looks like as they roll out to my customers sites.
One key piece of information is missing: In order to take full advantage of the performance improvement introduced, do you have to do anything? For example, do you have to save all pages again? Or do you have to do absolutely nothing?
Do I have to clear the cache and make a new preload (I use WP Rocket), or is that not necessary?
No you don’t have to do anything. Just clear your website’s cache to make sure the new version of your Divi website is loading. However, this should happen automatically when you update.
Nick, this point of simply clearing the cache to enable the new features belongs in the article, imho. I scanned the comments looking for this specific question/answer. Looking forward to testing out the new Divi, as it has taken dead last in my previous speed tests (linked in my name). I’ll update my speed tests page soon.
Whoop Whoop!
Hey Nick
I just updated my own site to test it before my clients. It knocked over a second off load time to 2.1 seconds. Its scoring over 80 on mobile google page speed test which is a massive improvement. Well done to you and the team. Phenomenal job. Divi just gets better!
Thanks
This is great. Thank you so much.
I continue to be pleased that the Theme I chose for my agency was Divi.
Numbers look impressive and awesome job on releasing what I imagine was a huge update and well done to the ET team. Off to do some testing.
Will the speed changes help existing websites or do we need to rebuild the page or resave the page?
These updates will speed up every Divi website automatically.
Yeeeees, very much needed and looks like you guys have not just made it good – but the best!
Keen to do some testing now. Thanks.
Yay!!! This is a great update to Divi. Amazing work Divi team and thanks for focusing on page speed and keeping Divi a cut above the rest. This is so excellent and appreciated.
Very exciting developments – I’ll update a few personal sites w the major new release to get to know it – and wait for the X.1 or X.2 update for my client sites (just sayin) 👍 thanks ET (and Nick) for making core site performance a dev priority
Been waiting for something like this.
The bloat was a growing issue that caused me to start making larger & demanding sites with Oxygen while making only smaller more basic sites with Divi.
I’m optimistically looking forward to the next Divi based build with these improvements.
Fantastic news! Thanks for all the hard work
Top work Nick. Looking forward to testing a few sites…
Why do I love Divi? Because you guys are continuously improving what I consider the best already! Having built around 1000 Divi sites already, this update confirms my initial decision that Divi is the best builder out there! I’m at a point in my business that if someone comes to me with a job that I can’t do for them in Divi, I’ll pass! Thanks Nick and everyone at Elegant Themes!!
Are you me? lol…
This is really exciting news and will change a lot.
Do I still need optimisation plugins next to it or could they cause problems?
You can keep using your performance plugins as it’s still very important to cache your website and use a CDN. Also, these Divi performance improvements only apply to Divi and not third party plugins, so your performance plugins may benefit you in other areas outside of Divi.
You also work on EXTRA theme to make it lighter ?
Finally!!!! The most important theme update of the year is here!!
I am wodnering how it will be working together with WP rocket plugin. Or should I disable wp rocket?
You can continue using your performance plugins. It’s still very important to cache your website and to use a CDN.
I use WP Rocket, and I tried the update on a new site (cleared all cache after update) and had to roll it back because the header was also displaying in the footer (had a double header on the site). Once I rolled it back all was fine. BTW, this header has transparency. Not sure why this happened? Did not see anything noted in the forums about this issue. I do see a few of the settings for CSS Caching have been moved or removed. Looks like more testing is warranted.
We fixed the duplicate header issue already, so you can try updating again and let us know if you have any further issues.
Excellent Update ¡Thanks!. Nick have you and your team plans to add more modules and update the modules that already have in the builder?
Great job!!! Thank you!
This makes me so happy. Thank you!
Amazing update. Thanks!
Awesome. Great work. Can’t wait to roll it out across my sites.
Are there likely to be any compatibility issues when updating?
Joe. of course there are…. easy button not included. It’s another layer of stupid upon stupid.
I have noticed some with a coded dropdown menu, but still testing it, the ‘Static CSS’ was part of the issue, will report back here.
I’ve found at least one so far. The global custom header is wonky on the product pages in woocommerce even though it’s fine everywhere else.
I found that on my site too. Like the css styles are different on the product pages.
Could be cache
Hi Riley. Be sure to open a support ticket so we can take a look. We just pushed a fix for a bug that caused the header to be duplicated in some cases, so that may be the issue you are referring to.
We did our best to test everything and we aren’t aware of any issues. However, it’s always a good idea to back up your website before updating and to test updates on a staging site. If you do run into problems, you can always roll back to the previous Divi version or you can disable these new features temporarily.
Cheers Nick. I’ve noticed a number of issues so far and that’s only looking at 2 or 3 sites — I will try to open tickets when I have time.
Definitely something funky going on with theme builder header and Woocommerce product pages, though it’s also using the MadMenu plugin so may be related.
As you say, at least the features can be individually disabled, which is really helpful for sites which are already published.
This has been fixed in Divi 4.10.2 Let us know if you experience any further issues.
Looks nice, however most of us would be using optimization plugins to a huge extent because DIVI has been terrible at speed so far. It will be quite a task to test everything again and see if this update makes any sense compared to what we have managed to achieve with third party plugins.
What these updates accomplish (bloat elimination) can’t be accomplished with any performance plugin, so they are important for every Divi website and will speed up every site, no matter what performance plugins you are using. We also tested with all of the most popular performance plugins to help identify conflicts, but it’s always a good idea to test updates on a staging site before you update on your live site.
Should performance plugins be deactivated before updating, Nick? Also is there a video somewhere that walks users through the new settings and explains when each setting should be used, what it does, and what conditions to use it for? I’m a web developer and content writer, and just not experienced in PHP and CSS so don’t know what setting some of these new settings in the video should be at. Could you make a video going over that so others (like me) would know what to set the new options at? That also might help troubleshoot potential future issues for users as well.
I’m asking seriously as someone who loves Divi but is a little intimidated by this major update and doesn’t want to have to restore sites, broken formatting, or try to explain to clients why their site doesn’t work or look the way it did the day before updating.
Hi Nick,
We use 25 plugins on our website. That is the reality of a modern wordpress website, 25 for our newest client with least amount of content. So I understand optimising the code here would be next to impossible from a theme builder perspective.
Now, we were using SG optimizer so far, with a GT Metrix Score of D. After updating Divi theme, and enabling your new site speed features, the score improved to C, however the website was broken, fonts and colors were lost to default Divi.
I think disabled all SG optimizer features, the colors returned but the GT Metrix score went to E.
So the update didn’t really make any difference realistically, the only new feature I noticed was that un-used divi modules are now removed before loading the page. However that does not seem to have any effect on site speed (at least on my website). LEads me believe that SG optimizer was anyways minimizing and combining JS and CSS just as good earlier.
Please use this as feedback and not critisicm. I believe in the low cost web development environment, where business owners can quickly load new features and services using SaaS and innovative WP plugins, the site speed is expected to be slow. One of the reasons could be the quality of web hosting has gone down considerably, people are now paying more for less I believe. Platforms like AWS and Google Cloud can be blamed for this I think. Even big hosting companies from serbia or is SG from Ukraine, I forget moved to Google Cloud and in the process completely vanquished the quality of their services, while improving the front end look and feel. Very soon it will be more viable to run your own server on your own home system again unless you want to keep paying for BullScript! 😛
I think the quality of web hosting in general is only going up, you are getting way more value for your money from a lot of hosting companies. There is a lot of stiff, cut-throat competition out there to give you more for less.
I’ve only been in this game 8 years now, but I have seen vast improvements, on all fronts, Divi included 🙂 Yes, it also true that a lot of companies are cutting corners and selling you bona fide rubbish.
Not that it has anything to do with anything, but Siteground is based in Bulgaria. They are also not the only big hosting company to move to Google Cloud. Kinsta, Flywheel and WPEngine are 3 other big ones, off the top of my head. A lot of them are also ditching the likes of cPanel and are going with their own proprietary server management software.
Truth be told, back in the day, if you wanted reliable web hosting you would have been a lot better off doing it yourself from home. Nowadays, it’s the other way around. I would rather just pay someone else to worry about keeping my servers powered and backed up while I take care of other things.
These updates shouldn’t conflict with your performance plugin and you shouldn’t need to disable anything. Be sure to open a support ticket so we can look into the issue and provide a solution.
Did not speed up extra theme. It is slower and worse now after last up date
That’s unlikely. If you tested right after updating, it’s possible that your cache wasn’t primed. I would clear your cache, refresh the page and then test again.
Hi Nick
Thanks for all the hard work. I’ve been waiting and hoping for a performance update for a long time, so glad it’s here! Yay 😉
Re: We also tested with all of the most popular performance plugins to help identify conflicts
Did you test with WP Rocket?
Mind blown 🤯. This is super incredible and can’t believe it’s here already! I wasn’t expecting this performance update for at least another month! 😍😍 Great work ET!! 🥳
We can’t thank you enough for all the effort this took to accomplish. While this may not be considered the ‘flashiest’ update for most of your customers, it is most of the most important updates and thank you for prioritizing it. Everyone will benefit from this. Thank you thank you!