![]()
Static CSS File Generation For Divi
All custom design styles created using the Divi Builder, the Divi Theme Options and the Divi Theme Customizer are now compiled and minified into static CSS resources.
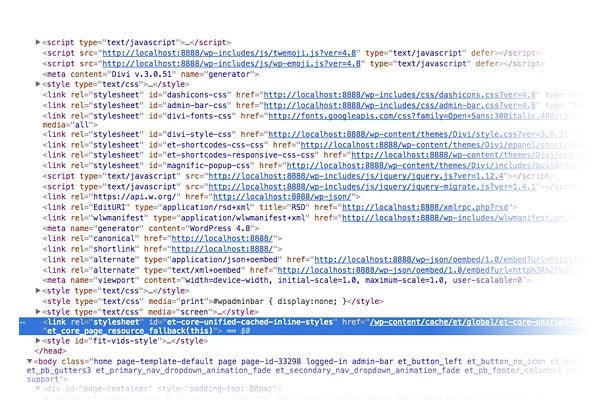
Today we are excited to announce a great Divi performance enhancement that’s going to help Divi websites load a lot faster out of the box. Divi has been updated to support static CSS file generation for both the Divi Builder, The Divi Theme Customizer and the Divi Theme Options. This means that custom design styles will no longer generate in-line CSS upon request and will instead serve static files that can be cached by the browser, ultimately consuming less server resources and speeding up load times for your visitors.
This update represents a great step forward for Divi performance, and it’s the first of many performance enhancements on the way. So if you are excited about this update, just wait, because we have a lot more improvements coming, and you can rest assured knowing that performance will continue to be a priority for Divi moving forward.
![]()
The Performance Boost
Static CSS files speed up your site by reducing your page’s document size, allowing CSS files to be cached and enhancing the delivery of those CSS styles.
In the past, all custom design styles created in Divi produced in-line CSS that was generated upon request whenever a visitor loaded your page. For those using Divi out of the box with no WordPress caching plugin, this in-line CSS and the request to create it occurred on every page load.

In the new version of Divi, design styles are no longer printed on the page, but instead are compiled and minified into static CSS files that can be served more efficiently and cached within your visitor’s browser. This means less processing power to create the page on the server side, and less bandwidth needed to load the page on the client side. Each time you edit the design of a page, the static CSS files are re-created automatically. Custom CSS produced from the Theme Customizer, custom CSS added to the Divi Theme Options and custom design styles applied to Divi Builder pages are all combined into a single light-weight file.

![]()
Easy To Manage
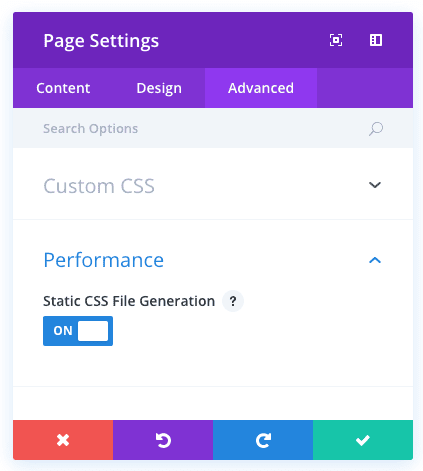
Static CSS can be easily managed, cleared and disabled within the Divi Theme Options and within the Divi Builder page settings.
Manage & Clear Static CSS Files

For those that don’t want to use static CSS files, there are easy options to disable statis CSS across the entire site, as well as options to disable static CSS on individual pages. You can also clear all of your static CSS files with a single click from within the Divi Theme Options. If you run into any compatibility issues or CSS priority issues with your child theme, you can temporarily disable static CSS while adjustments are made.
Built-In Caching Plugin Support
While building our file generation system, we took extra care in making sure that no conflicts existed with all of the most popular caching plugins as well as all of the most popular hosting environments and their internal caching mechanisms. If you are already using a plugin that compiles, minifies and caches CSS styles, you are free to continue using it.
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!













Now in 2023 – this feature still has issues. Any time the entire site is broken looking design wise, clearing this cache manually fixes it.
What is happening? I’ll make a change on the site somewhere, clear the cache with the host/CDN, and often the entire theme is then broken or reverted to the default blue top bar and all backgrounds gone etc. Then, MANUALLY go in and clear the static CSS file cache in DIVI, everything fixed.
Why does this happen so often? Is there any other fix for this besides just turning off this feature?
Problems here too, sorry – and I love Divi theme. Blank page of doom where Visual Composer post grids (which I use a lot) should be. Turned off the ‘Minify And Combine Javascript Files’ and ‘Minify And Combine CSS Files’ features, and all suddenly well – but not before a whole weekend of panic and various support tickets with WP Bakery (of COURSE I blamed them, not Divi…) Agree with others that the option to ‘roll back’ would be helpful (or even links to old version downloads?)
Just discovered that the short-codes were broken for my site. Looks like it doesn’t load shortcodes.css anymore. I switched of “minify and combine css files” in the settings and it works again.
My site is broken too after update. Get internal server error 500, hosting company put on another theme and all is fine. Put DIVI back and it is broken.
Unfortunately, it looks like this feature is killing my site’s security. We recently switched everything over to https, but this caching feature is calling an older version of our header image that was originally served as http, which is creating a mixed content error.
Total number of items: 63
Number of insecure items: 1
Insecure URL: http://theepicchurch.com/wp-content/uploads/2017/05/Messages_Header_Gradient.jpg
Found in: https://theepicchurch.com/wp-content/cache/et/4245/et-core-unified-15021288655324.min.css
This is happening in the header of almost all of my pages. Any way to have it access the secure version of this file?
Hi Evan, please create a support ticket so we can see what’s going on here and try to help. https://elegantthemes.com/forum
i just updated a Divi site and it broke 🙁
so, i opened up my style.css file in my child theme. copy/pasted into http://csslint.net/, fixed the errors it showed me ( missing } ) and all back to normal 🙂
SO, if you update Divi and you notice the site is all over the place check your CSS for errors as there is a good chance this will be the issue…and it’svery easy for you to fix too.
I’m now getting some stuff injected in that starts with this:
.et_pb_slide_0.et_pb_slide… etc
This is overriding some stuff I’m put in the custom CSS
Excellent news. It seems to have made a difference!
Thanks.
Hopefully “The Boss” will see this thought !
I love reading the ET Blog, I usually do this at the end of my work day instead of reading magazines or watching TV to wind down.
As I have a very active email inbox for interest sake I’m using (MS office outlook client Pop3) Not web mail.
So as I have subscribed to the Blog, naturally the blog posts arrive i nmy inbox mixed in with a very long list of work related emails.
I have been tearing my hair out almost! adding the senders address to my address book as well as setting up rules to send all ET emails to a separate folder in my inbox to no avail, and this is because each time a new email about a blog post comes in, it is from a different sender for example:
Elegant Themes on behalf of; Elegant Themes Elegant Themes on behalf of; Elegant Themes .
I must have added dozens of rules and countless additions to the address book!
Is there a way to consolidate all incoming ET emails with out having to hunt through a long list daily and cherry pick emails and add them to an outlook folder manually one by one!
It would be great to be able to have all ET emails in on place so I can simply go to my folder after work day hours, and read all the blog posts as they come in. This way I won’t miss something that perhaps interests me.
Ok, to the person that may think why not go to the Blog directly, and I do!
However I like to also clean up my mail box as specific emails come in, as well as It avoids getting distracted by blog posts while working and this includes reading work related email.
Anybody have a great ideas ?
🙂
Moving the inline styles to the footer didn’t work either. I love divi and I know you guys meant well, but this needs to be fixed or rolled back.
Hope you can fix this soon.
Hi,
This is new feature is not working well.
Since this change it seems that all configurations to divi´s modules or on the divi theme options are applied about half a sec after the page is rendered, making all customized items flicker.
I know this is supposed to improve preformance but it just not working right.
Hope you can find a way to fix it or remove it all together.
Regards,
This focus on performance as opposed to just adding more and more bells and whistles is music to my ears.
You are making an amazing theme even more brilliant and untouchable with this and upcoming performance-related updates.
Thank you guys and please keep up the genuinely brilliant work!!!!
I work with css hero, and I edit the files there, and leave there the files too.
Do you know is there any problem within this enhancement and the plugin “css hero”? I can´t wait to upgrade but I´m afraid :-()
My Divi builder time out since the update… there is nothing to do.
Is is supposed to do something here…. ”/wp-content/themes/Divi/style.css?ver=4.” ?
or is it only for custom CSS?
Wow thanks so much i have been struggling with this issue for a while now. I have a question anyone know a way to fix the “Leverage browser caching” message? I have tried almost all but rewrite the htaccess. Any help would be awesome.
This update and the following panic repairs in more updates is a disaster. Sorry guys – but that’s af fact. Page after page in the forum tells a story of something gone horrible wrong.
On top of that I have found an error that negatively impacts around 22,000 (Twentytwothousand) sites globally build with DIVI. I have posted my findings in the forum.
I love DIVI – a lot. I don’t know what went wrong here but ever since this update I see DIVI sites missing content, breaking up, not working etc.
Maybe you should roll back and dig deep? And please fix the duplicate content error I posted about in the forum. It can have devastating effects for the websites in question.
Totally Agree, not good when you have numerous client sites that it affects. Best Solution for now is to switch static css OFF as that’s the problem !!
My site is broken too after update. Get internal server error 500, hosting company put on another theme and all is fine. Put DIVI back and it is broken.
Hi Thomas, I just wanted to echo your thoughts.
I’ve had a website running on Divi for over a year and the last update has broken so many things, I now get to look forward to spending the day slogging through every post and page on the website fixing things. Global modules have inexplicably begun repeating info, and the only ‘fix’ is to recreate every global module manually and re-implement them. The contact form submit button vanished, so again, I’ve had to recreate the global module and re-add it to every page manually.
I used to love Divi – so much so that I bought a lifetime licence, but if this happens again I’ll be migrating all of my websites that run on Divi to a different theme because I don’t get paid enough to waste entire days fixing problems on live sites that were previously running fine.
Not that good. Im my case, my multisite WP started to show blank screen of death after saving a page or post and in many different situations. To use WP again I need to clear wp-content/cache/et manually.
Im my opinion DIVI is getting too complicated.
How will this affect child themes or customized CSS?
Only a good adaptation of style for woocommerce
Thank you for this. Wonderful.
I have two questions.
1. I see in the folder, /wp-content/cache/et there are many (many) css files (more than 100) and numerous folders with css files in them. Are these all being used and loaded? Can you explain how these files (more than 100) are being used and loaded?
2. I’m hoping there’s only one (1) css file that is generated by DIVI) with this change. Is there any way within DIVI (in the WP dashboard area) that we can see, and maybe edit the CSS that’s been generated? (I believe that being able to see all the css that’s being generated and being able to make changes to the static css file, (from within DIVI) would be great.)
Gary
How will this affect child themes or customized CSS?
Is anybody getting a google speed score than is in the green?
Hi, Where will I find the repository of older versions of Divi? If I need to reinstall it just in case this update breaks my site.
Thanks,
V DeLuna
Could some please explain the benefits, pros/cons of using the “Output styles inline” option?
I have a problem after update. When I publish page i get blank page. When i save menu I have the same problem.
Help 🙂
It’s a nice and welcome feature but unfortunately is incompatible with Cloudflare Flexible SSL causing mixed content errors so for the time being, I’ve had to turn it off.
Only full strict work properly with the update
Page load speed has been a bugbear for some time and have been testing various caching options etc to improve it.
Interestingly, it was currently standing at 81% in G-Metrix test but when updated Divi it dropped to 80% which appears a bit paradoxical.
Will have to test a bit more!
The update is a great success, but I think something has affected the Countdown Module. Now the title text takes the size of the numbers of days, months or years and this causes the module to break due to lack of space. If you want to change the size of the text through the design settings of the module, it does not work.
Exciting update however a page I was working on has had the formatting get way funky – and the weird thing is that the page looks as it should when I view it using the Visual Builder mode. When I move out of the Visual Builder mode it goes back to losing formatting, etc.
I haven’t manually customized any CSS but I do use WP Rocket.
Any ideas as to why formatting would look fine in the Visual Builder mode but not when I am out of the visual builder.
Everything looked fine prior to this latest update.
Thanks in advance.
Thanks, Nick! Been waiting for something like for Divi.
It seems like every DIVI update is increasingly becoming like walking a wire over a canyon!
As a membermouse membership platform user, which does not allow caching plugins, I am once again blown away by the incredible work you guys are doing. Keep up the stellar work!
Awesome update! Did a lot of tests on a site just finished today and achieved a 100 grade rating in pindom and A grade PageSpeed score. Added Fastest Cache plugin and dequeued Open Sans font the final points.. Very impressive ET. Thanks.
Hi Bjarne, may I ask you if you can share the code to dequeue the Open Sans? It would be nice also if you post your website link, I am also curious to see the great performance result.
Great news Nick!! 🙂 Thanks for this!
One question though: The static files created on a page level (or anything not global), will be enqueued conditionally??? Or on every page? Thanks! 🙂
I would prefer that the update comes with the Static CSS File Generation option by default turned OFF. Than one an turn it on page by page and so immediately know if there is any conflict.
Hello Nick,
Just tried the update to one of my website and seems to be working well. Lot of hope in the futur for caching improvement !
Keep up the good work !
Great work! your´re great boys, go ahead! I really love this fantastic team you are!
Holy Moses, you did it. And it works !
This has been one of those improvements that we have been dreaming about for such a long time.
Thanks a lot.
The Top! Thank you!
Unfortunately, the new update has trashed most of my sites affecting custom css specifically.
Some layouts have completed changed visually, although when activated in the front end, the DIVI builder shows the page / layout how it was originally. Very Strange !!
Have had to revert my sites (live and dev) back to a previous version of DIVI and will have to check solutions with the new version on a test site or wait until a stable update is released.
Sorry guys, most things are great that come out of elegant themes and DIVI but this update is not good and has cost me time and money. I would suggest checking things more thoroughly in future before releasing them.
Maybe leave things like this to plugins like Frank Goossens autoptimize in future !!
Yep, exact same problem here. My pages have lost all styling (background colors, fonts) but in the Visual Editor everything looks great. When you go back to the live page, everything is catywampus 🙁
I have to disable the new “STATIC CSS FILE GENERATION” option in the plugin in order to return my site back to normal. So apparently, I’m not able to take advantage of these nice new features – bummer.
Any thoughts guys?
I am happy to hear the beginning of performance improvements, because DIVI has some real speed issues. I am very unhappy to read on how many sites it caused trouble, and in one case even irreversible through disabling the function. So I will carefully implement it into each of my client’s sites individually, which is a pity since all updates so far went flawless and trustworthy. Anyhow, difficult subject I guess, and I hope with some more immediate updates all of those issues will be fixed.
And I confirm with one of the posts: Backup backup backup, never make updates without backing up before. I use Duplicator on all my sites since years, making it a nearly one-click experience to restore a broken page.
Also reading about the https issue, I hope this is fixed, since soon WP will even require encryption to work fully, so it is a must to make the theme fully SSL-able.
Thanks for the improvement, as a next speed improvement I have the images on my wishlist, to being able to select the thumbnail, medium or large size versions wherever images are used as css background.
Switching of the Static CSS File Generation at least cured some of the damage, as far as I can see now. I’ll have to check all sates page by page.
Help!
I upgraded DIVI in some of my sites.
They got completely mixed up. Colors disappeared, layoutschanged etc.
How wpuld that be possible?
This update COMPLETELY broke my site. I turned off all caching and min plugins, deleted all caches, turned of the new Static CSS feature in the Divi Options and it didn’t fix it.
This is an absolutely awesome update, and I can’t wait to see what you’re going to do with those future performance updates you not-so-subtly hinted at! The most awesome theme means little if people move on because it’s loading too long. Thanks for all the hard work guys and galls!
Hi,
I’m sorry to say but this new update is breaking SSL on my sites as the new css files are using http:// for background images etc. and the Really Simple SSL plugin I use to set up SSL on my sites can’t catch this like it did with the inline CSS.
This is a deal breaker for me as this cannot be controlled as Divi does this automatically so I’ve had to disable the new CSS files and enabled the old functionality in the main Divi themes settings.
To fix this you’d need to change the CSS file to have just “//” for anything being linked to (i.e. “//www.site.com/wp-content/uploads/…” not “http://www.site.com/wp-content/uploads/…”, much like I had to do in my child theme’s CSS file when I moved to SSL encryption on my sites.
Thanks
D
Awesome update! Keep them coming…
Awesome!
You know what would also be a performance improvement? Separating the WooCommerce-specific CSS from the CSS that’s required for a non-WooCommerce site and letting us load the WooCommerce styles only if we use WooCommerce…
I removed all style definitions containing “.woocommerce” and the style.css file went from 425KB to 353KB (almost 17% less!). That’s not even removing WooCommerce-specific styles that don’t have .woocommerce in the definition.
Yeah, I’m also looking for ways to get woocommerce out of the CSS as we’re not using it.
Without knowing much about coding, apart from the CSS I need, then this sounds like the famous “Jumping page”, when using a semi- or fully transparent header, will be fixed? If this is true, I will be so damn happy, as this is the only thing I don’t fancy about Divi. I fix it with CSS, but it’s just unnecessary work if it could be fixed for good.
When using a full-width element, and activating the full-screen effect, it will jump on iPhone if you start to scroll down, as the IOS navigation bar pops up and sets a “new screen height”. Maybe this is also worked around with this new update?
Never the less, then we recently posted a positive feedback post on Facebook, announcing our latest development in Divi reaching 100/100 points on pagespeed, without actually doing much optimization. But this update sounds great! Thank you.
Awesome stuff! Great work team 🙂
Where in Theme Options can I find this?
Under a tab called Builder.
Hi Nick and team. Sorry for the NOOB question. Does this apply to only the Divi theme or builder – or both? I am building using Extra and hope this will apply too. Thanks in advance for your reply…
I also want to know if this applies to the Divi Builder plugin…
Absolutely GROUNDBREAKING! Thank you Nick and team!
Hi Nick and the rest of the Team,
While I love the concept of this update, it blew up my site. Granted my site is highly customized, but this is the first update that caused any problems.
I even disabled the new static CSS feature site-wide and on individual pages, and turned off all cache and performance plugins, but it didn’t make any difference. Everything was totally out of place and looked horrible. The entire page was rearranged, which really looked bad.
I switched back to the previous theme, and everything looks fine again, but be sure to backup before you update people…. BACKUP BACKUP BACKUP.
Not backing up your site is a dangerous game to play, because when your site blows up your going to wish you had taken a few minutes to do a backup, just in case, as in this case, it blows up your site.
I will keep my eye on this and do some testing locally before I try it again live, another good idea if your site is highly customized like mine because you just never know.
Hi James,
I notice that your Custom CSS has some Parse Errors that should be fixed. We are seeing that a lot of people who are upgraded are finding that their styles are breaking because their Custom CSS is malformed. Now that all CSS is combined into one file, parse errors will cause additional styles to break.
We have also released a fix for some third party plugins such as Divi Layout Inject and Page Builder Everywhere, as well as other themes and plugins that use Divi Builder shortcodes outside of the standard content area.
Hi Nick,
I think I have finally figured out what is going on, though I have no idea why. The problem is my CSS now appears to be targeting multiple sections, rows, modules, etc. I use the Divi Widget Builder to insert a layout from the library into the header, and this always worked great, but not with this update. Deactivating the plugin resolves the problem, but if I insert the code manually, the problem remains. I also tried injecting it using a shortcode, the same problem occurs.
There are no issues on pages that do not use multiple elements with the same ID. In my case, the layout in the header shared column and blurb ID’s with others on the home page, so the columns were green, red, etc. and the height was much greater (just one example of the conflicts).
I REALLY love Divi, and this is not a big issue for me, I can use other ways to accomplish the same thing if needed, but I thought I would mention this as the issues others are having may be related to the targeting of multiple elements by their CSS.
Thank you for the tip Nick, I will look into that, could be what is wrong. I have already installed this on several of my other Divi sites without issue, so I hope to update it on this site too after I clean my CSS.
I hope you don’t mind the suggestion but wouldn’t it be better to leave the ‘inline’ toggled on by default in Divi theme options area? The theme update immediately broke most of my page backgrounds until I turned inline back on…Thing is not all of your Divi owners will read release notes and/or subscribe to your news.
This off topic but you are using Poppins in Elegant Themes website but it isn’t included in Divi. Would love to see it available.
Best regards,
Laf
The update broke my page backgrounds too! I don´t know how to fix it. What did you do?
Wow thats great as speed is always an issue for mt sites.
Thank you – you guys are great!!
When does the new version come out?
Jodi
Excelente, todo porque una web cargue mas rapido; por preguntar si es compatible con Comet Cache?
Great update. Though ever since the update when i go to place an test order on my website (using woocommerce) i get an endless spinner/loading screen and it doesn’t take me to the thank you page. Why is this?
Does this mean that my number goes up here?
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.philsimon.com&tab=mobile
Thanks.
My themes editor and my wordpress plugin editor after the update disappeared. I can not open a ticket on my elegant themes panel. Can you help me?
Bug alert!
I just visited the Divi demo page below, and hovered my mouse over the menu items at the top of the page. Each dropdown then appeared as a blank white box, with no text inside.
Also, although this demo page says “New Vertical Navigation!” at the top, the page is displaying a *horizontal* top nav.
Thought you should know.
https://www.elegantthemes.com/preview/Divi/home-basic/
This issue is occurring in:
Firefox 54.0
Chrome 59.0.3071.115
Safari 10.1.1
…on Mac El Capitan
Thank you ET! This was a much needed enhancement.
Is it compatible with Cloudflare?
I deactivated the feature and my site worked better. I am using cloudflare and wprocket maybe that’s why worked better without it.
Amazing!!!!!
Divi is a great tool, but it was starting to feel a bit bloated in the performance department.
Nick
Its not working for me. I disable all cache, website & browser and tested this feature by disabling and enabling the static cache on the Divi option page, the pages CSS styling wouldn’t show up but it does by disabling the static cache. Currently I have it disabled.
Sorry that you are having troubles. Please open a support ticket so that we can take a look! It sounds like there may be a plugin conflict.
This was tops on my wishlist! The boosts in performance are welcome, always a good thing.
But personally, I think the greatest benefit will be of an added convenience in doing extensive design/css tweaks.. I’m looking forward to seeing just how that ‘new’ flow might go. (Flow: the alt-tabbing customizer/ dev-tools/ incognito/ previews/ copy/pastes/ save-this/ refresh-that/ view-source/ view-diffs.. and so on)
Assuming this is coming to Extra theme as well? Hopefully, sooner than later?
ET, you guys are amazing!
Hi Nick, thanks for the update. Increased speed is essential.
Should you Enable the output styles inline? When I updated the theme it didn’t pick up the css and the pages looked different. I enable that and then it was fine.
I am using wpengine for hosting so I presume it is compatible with their cache system.
Thanks
Cathal
That shouldn’t be necessary. It sounds like there may have been a cache issue, however, we were sure to test on WP Engine and have hooked into their cache system to make sure it clears correctly. If you could open a ticket in the support forums we can take a closer look.
That worked perfect niece thanks Nick. On another website I updated I found two plugins that were causing an issue. Is there an email I can send the names of the plugins if you want to check them.
Thanks Nick
I will update to the version with the fixes and test it. If the problem is still there I will open a ticket. Thanks
Cathal
Will this also help to get rid of the many CSS !important statements?
I say no.
Best thing to happen to Divi, been wanting it for a long time. Thank you.
Are these updates also coming to Extra?
Yep, they were released for Extra today as well 🙂
Something is not right though……. I have installed the latest version for Extra, and all the fonts are broken 🙁
Hi guys and congratulations for these great news !
Do you think there’s a possibility to regenerate this static css file for an already exiting website using Divi ?
I’ve updated and didn’t see an option for that : have I missed something ?
Thanks
Raoul, I believe Nick said you can clear the static CSS files from within the Theme Options area. I haven’t installed it the latest version, so can’t verify just yet.
Just installed update. Checked page source and stylesheet is there. Website works just fine but when I try to open the stylesheet through browser it looks weird – something about woocommerce error. The entire sheet is just one long line. I’m thinking my css is cause, not divi.
This is first part of sheet when opened…
.woocommerce #respond input#submit,.woocommerce-page #respond input#submit,.woocommerce #content input.button,.woocommerce-page #content input.button,.woocommerce-message,.woocommerce-error,.woocommerce-info{background:#33
password prootected so you can’t see page – sorry.
Any comments appreciated.
If you are using Google Chrome, click on the bracket icon in the bottom left corner of the developer tools panel. It will expand the minified contents of CSS and JS file so you can read them.
Thanks Nick and David. Your feedback is much appreciated and reassuring. All is well with the linked unified css file. Site renders as expected. My lack of back end experience is showing. But I learned something. Divi community is awesome.
This is normal Doug. The file is minified and does not contain spaces, line returns, etc.
Hello Nick,
sorry but we have problems with Static CSS. After updating Divi to the newest Version with the Static CSS, we can´t use the ac-shortcode in the footer.php
Example:
The content of the Shortcode is displayed, but the style is totally scraped.
Can yout help please?
best regards
Can you clarify what you mean by “ac-shortcode”?
It is a DIVI plugin you can get at the elegantmarketplace. It allows you to create layouts, but gives you a shortcode you can use to put that layout into something like a tabs module.
We have updated Divi to version 3.0.53 to fix compatibility issues with Divi Layout Injector, Page Builder Everywhere, Divi Overlays and other third party themes and plugins that make use of Divi Library items outside of the standard post content. We also fixed some issues with unrelated broken CSS styles. Please upgrade and let us know if you experience any other problems so that we can fix them right away 🙂
At the page http://divitest.dd25.firma5.com/ we have updated divi to Version: 3.0.53. From the section “Panoramapension mit landschaftliche Impressionen” the sections are embedded via ac-shortcode . You can see how this looks now. The Style is not right.
At the page http://divi.dd25.firma5.com/ you can see how it looks before the update.
Thanks you
Please open a support ticket so we can take a look. It looks like there is a plugin conflict and ti would be best if we get log into your site to take a look, or get a full list of the plugins you are using.
Ok, thanks
embedded via ac-shortcode in the footer.php
php echo do_shortcode(‘[ac-sc id=”987454479″]’)
screenshot: http://divitest.dd25.firma5.com/example-footer-php-with-ac-shortcode.png
You guys are awesome. Thanks for a great product that just keeps getting better!
Thank you so much for all of your hard work in creating this essential upgrade/update!
Great! Love it!
What, if anything, needs to be done when updating the theme to take advantage of the static css?
I have been waiting for this for a long time.
Thank you!
For child themes is there any change I need to make to the header files to allow this to work? Or is this an injection into any head section and no changes needed to the header file?
when will this update take effect?
Thanks…. I use wp-Rocket and pay their annual fee for all my Divi sites.
Is there a real need for wp-rocket after this update?
David, I also use WP-Rocket. I don’t think the new performance updates in Divi will replace a caching plugin…not just yet. WP Rocket adds gzip compression, HTML and JS minification and is also able to defer loading of JS scripts. It also have lazy loading of images which can help depends on the site.
Also, the static CSS generation and caching in the DIVI release will be limited to the DIVI code and not other plugins you have installed on your website.
The update made all of my options in the divi in my homepage all disappear making homepage layout incorrect. Have had to turn off this new option to rectify the problem.
Any word on inheritance? Love the performance tuning, but we really, really need some type of inheritance system in order to use Divi on larger sites. Thanks!
Thank you Elegant Themes for rocking it! Love your work.
Awesome update, thank you!
Hi,
Great idea, thank you very much!
But after Divi update today, my page speed result is curently wronger, based on the Google Page Speed insignt tool (73/88 –> 69/86).
Every other setup, content etc. are unchanged.
Can you explain me, what is the problem in this case?
Thank you!
Issue here is that google does not like CSS-files in header. From my point of view this was only moderate improvement because same thing can be achieved with child theme (after your done editing CSS you can move all styles to child-themes CSS-file).
Bigger problem is that the file is added to header, which means that page won’t start rendering until all these files have downloaded.
Google currently suggests that you should minimize amount of CSS-files in header or apply them straight to source code (like it was before).
GPS-score would have taken less hit if styles wouldn’t be in header in it’s own file but minified and rendered to the same place they were before. Performance hit would be small ( minified CSS isn’t usually more than few kb ) and google would get what it wants.
lost several points too but much less of a mess in a source code!
Andrea, same thing happened to me in my first test of this new feature. Website Grader and Pingdom both reported slower page load speeds for the site I tested with.
It’s important to understand that this optimization doesn’t improve performance in every circumstance. It depends on page complexity (how much Divi Builder css is being sent to the browser), how fast your web server handles individual page requests, whether browser caching is enabled, among other things.
Obviously, a lot of work went into this and ET did very good work making sure this would play nicely. But there are a lot of subtle implications for these types of performance tweaks that are hard to account for, with a lot of the hosting technology stack involved.
I have no doubt, complex sites with browser caching enabled will benefit. Others situations: It may hurt actual performance and/or performance grades.
I wish ET had shipped with this feature disabled, and allowed the user to enable. Also wish ET would add a “Performance” tab to the Divi options interface, and put this there.
This is a functionality I was expecting for a long time. Thank you for this essential improvement.
Yeah! Looking forward for the next performance updates. Thanks a lot ET team!
The ALT text field is gone from the image module again! First it was hidden under the advanced field, then it disappeared, then it came back under the advanced tab again. The blurb module still has it, and it is in the content tab (where it should be in my opinion). I love the updates, but what the heck is going on with this?
Can I suggest if it is possible also to remove the HTML comments like
etc.
I don’t think they are really useful.
Great work Nick and the team.
Excellent news and I’m excited to hear you’ll continue tackling performance matters. Keep up the great work!
@Nick
Since I don’t have a YouTube account ATM for commenting, I hope you don’t mind my adding a little OT remark here and tell you that I think it’s a super service to also have Mak’s excellent YouTube tutorials in conjunction with the relevant blog articles! Much appreciated, and I am really glad I chose Divi. 🙂
Good to increase the performance! What about the pictures that I can include in a page only in one size ? I would like include a thumbnail first and load the zoom-picture later. How can I do that ?
Performance is a huge factor. Thanks for this great addition. Divi ROCKS!
Quick question: will this take effect automatically upon installing the update to Divi?
Great! I’ve tried third party plugins to achieve this but they always ended up breaking the website.
Excellent update Nick!
YES!!! Many bug fixes in this new Update too. THANK YOU. THANK YOU. THANK YOU.
Great news! Performance is really important and as a Divi customer I am happy your trying to improve. Divi is faster than many other templates on the market but sure there is space to get even better.
A fast website is a #1 priority for giving a user a great experience and ranking better on google. Divi releasing performance updates is incredibly awesome and appreciated by the community. Thanks so much and keep it coming.
YES! Now we can innovate without keeping our finger on the pulse of load times!
This is really great! thank you!
Above the fold?
CSS files are placed in the document head.
Determinig what is the fold : https://gist.github.com/PaulKinlan/6284142
Then load only the critical CSS needed above that line (inline) and defere everything else to prevent render blocking
I have used above the fold but it breaks the site. It is a shame as it gives a high google speed test
This is great news. Very few themes out there have reached this level of optimization, keep up the good work! 🙂
This is really timely for me as I am trying to optimise my CSS, uncannily very timely. Well done everybody.
Great to hear! Been wanting this for a while now.
Is there a way to enable this globally?
Does this work with plugins like W3 Total Cache?
Thanks!
This works globally for all CSS that Divi produces, but it wont affect the CSS of other plugins. This we leave up to caching plugins. It works great with W3 Total Cache, so if you are already using a caching plugin you don’t need to worry 🙂
Would it be more efficient to let Divi handle CSS than a caching plugin?
Also, will Divi’s caching kick in by default, or do we need to turn it on?
How will this feature play along with caching plugins like WP-Rocket?
HI Nicolai. As mentioned in the post, “While building our file generation system, we took extra care in making sure that no conflicts existed with all of the most popular caching plugins as well as all of the most popular hosting environments and their internal caching mechanisms. If you are already using a plugin that compiles, minifies and caches CSS styles, you are free to continue using it.”
Hello Nick, the odd thing is that using caching plugins, still produce errors with Google SEO reports, they constantly warn of minimising CSS etc, when the plugins are supposed to be doing it. Also, Yoast seems to have an issue with working correctly with Divi too, reporting on missing H2’s etc when they are clearly there ? Any help you can give here would be most appreciated. I will test your new CSS generation on a site and turn off the plugins then I will run Google reports to see if it see’s that the CSS is now static. Many thanks, Neil
Wuhuuuuuu!
Amazing!!!!! 🙂
Works beautifully …
Great enhancement, that’s amazing guys!
This is great, can’t wait to test it!
This is an awesome addition to Divi! I’m very pleased to see a focus on performance!
Love it – good work guys 😀