![]()
Use Dynamic Content Inside The Divi Builder
All Divi module content inputs now support the use of Dynamic Content, allowing you to build dynamic modules that display information pulled from your database.
Today we are introducing Dynamic Content to Divi, a much anticipated feature that allows you to turn any Divi module into a dynamic element that pulls its dynamic content from the database via post meta, custom fields and more. You can now transform any static module into a dynamic module that automatically updates itself when its connected content is changed, further enabling you to create fully dynamic post templates.
![]()
The Power Of Dynamic Content
The ability to use Dynamic Content is incredibly powerful, allowing you to build dynamic posts that automatically update themselves as their content changes.
What Is Dynamic Content?

Dynamic content is content pulled from your website’s database and managed via WordPress or your plugins. Examples of typical dynamic content include your website title, description and logo, your post titles, excerpts and featured images. Dynamic content also includes custom content created using manual custom fields or custom fields registered by your plugins.
Until now, all of the content within a post built with Divi has been static. With the introduction of Dynamic Content, all static content inputs can instead be connected to dynamic content entries.
Using Dynamic Content In Divi

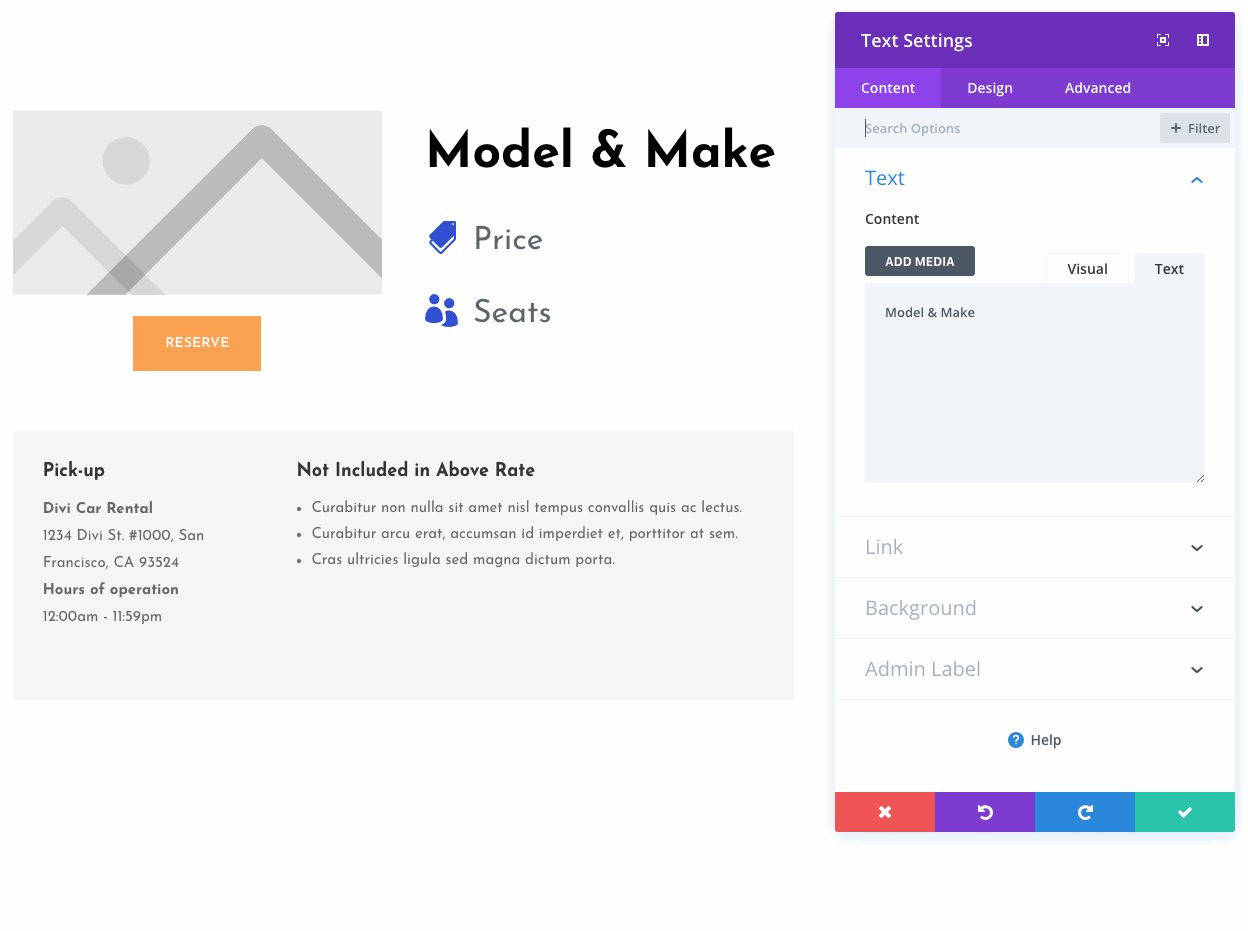
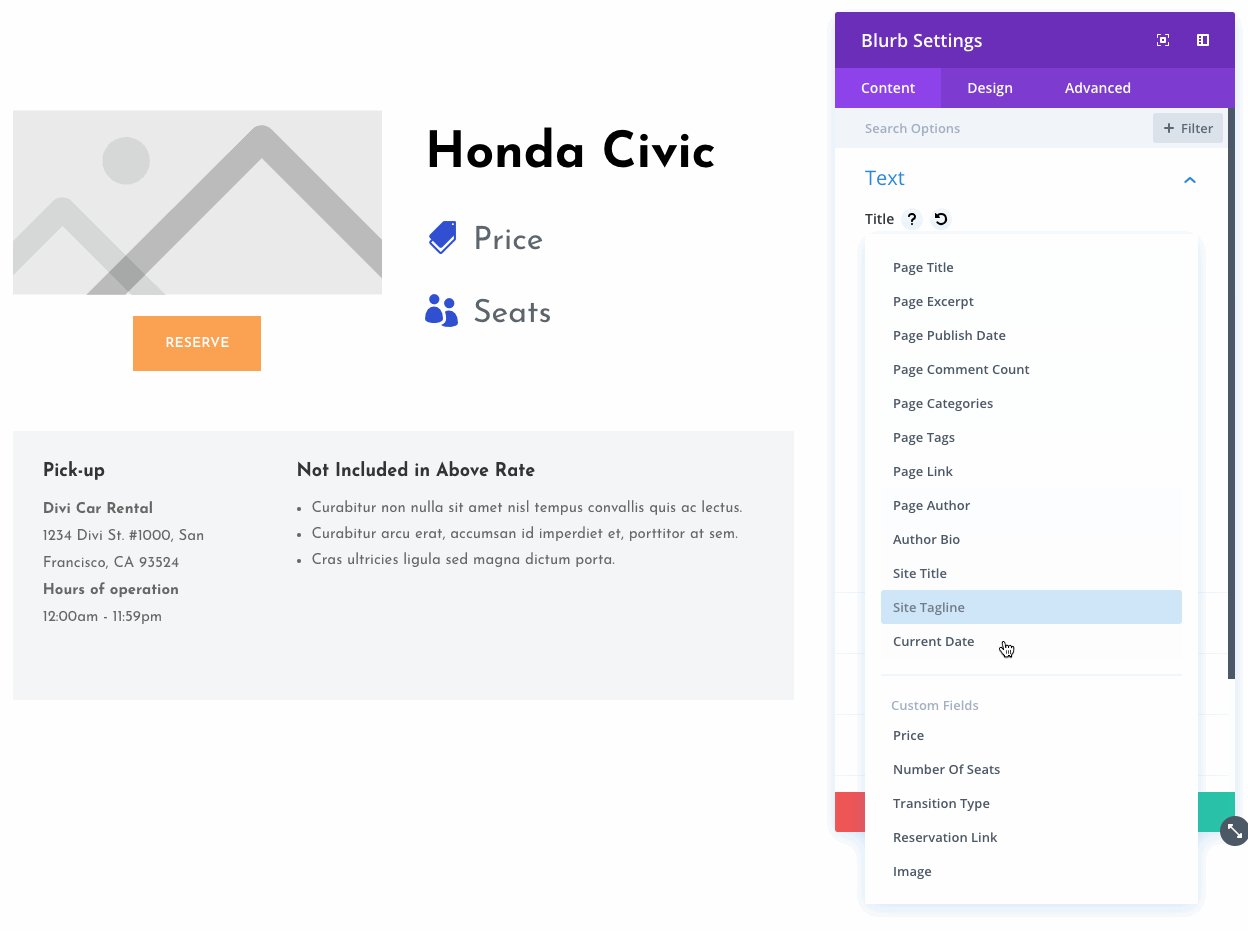
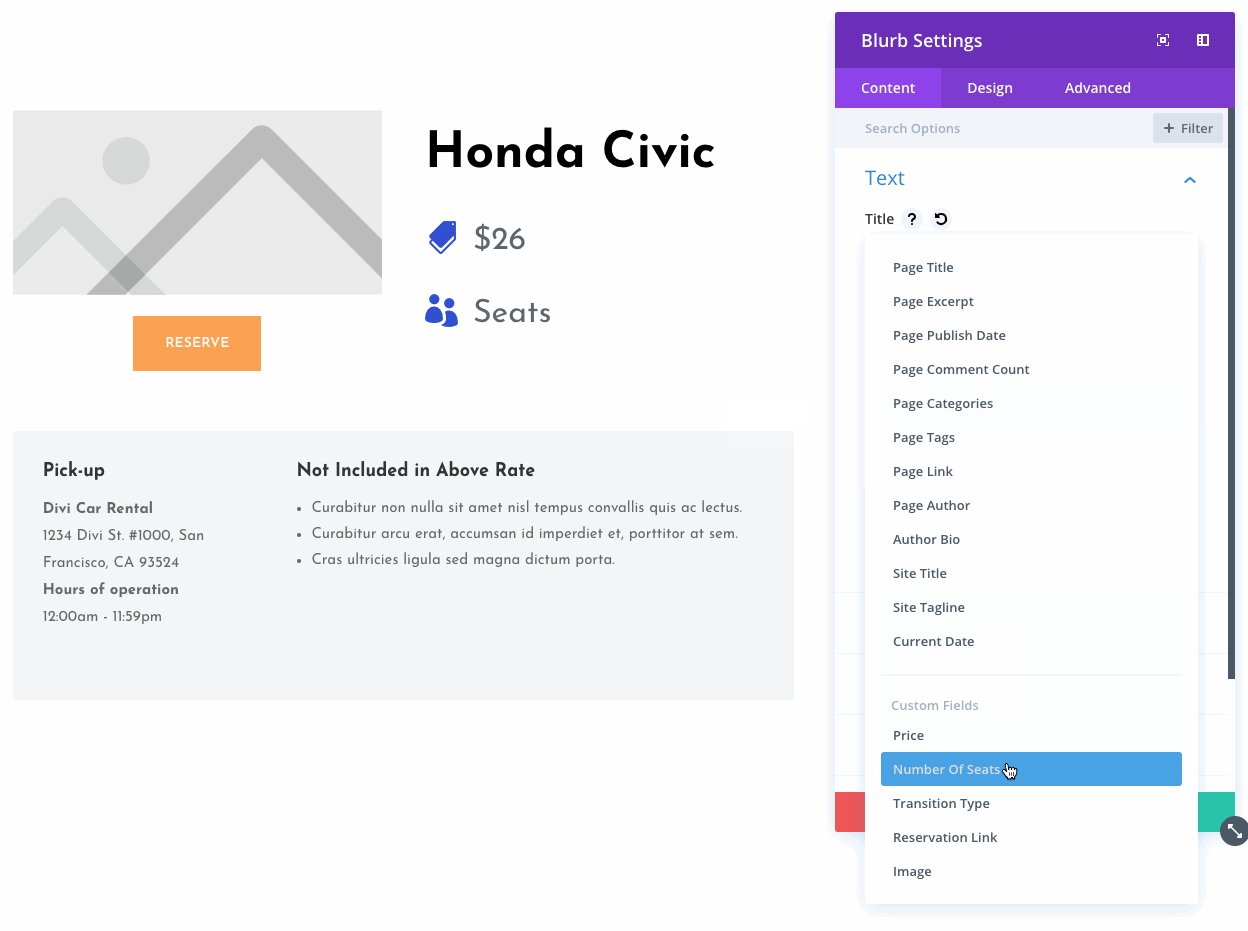
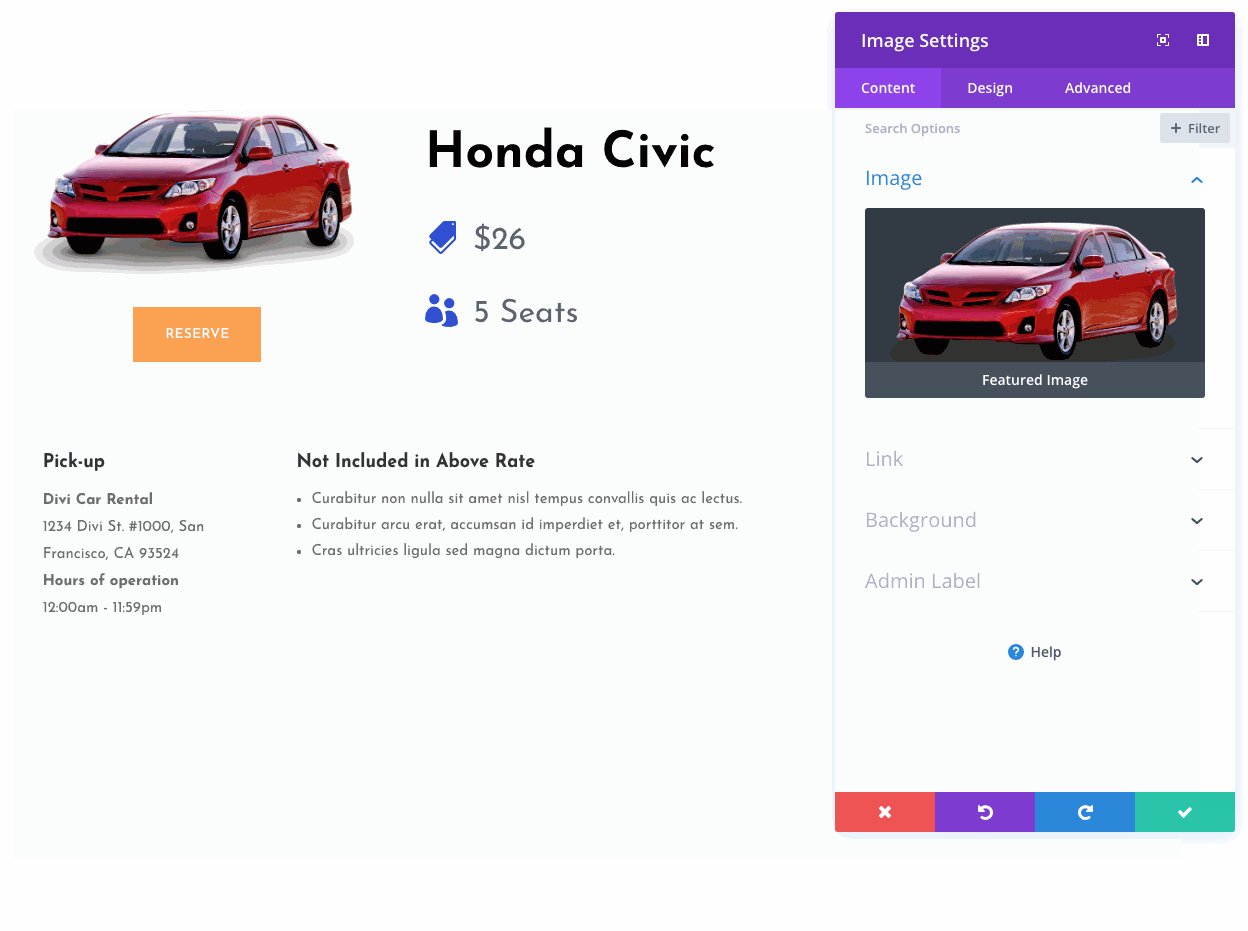
All major content inputs in Divi now support the use of dynamic content. Simply click the dynamic content icon to get a full list of all available content. You can then choose your desired item, customize its output and connect it to the module. Whenever that piece of content is changed, it will automatically update within the module, on the page and across your entire website.
For example, if you add an image module to your page, and you use dynamic content to connect the image source to your post’s featured image, it will automatically display the featured image on the front end and automatically update the page when the featured image changes. You could also link your post title to a text module, your logo to a header module, your product price to a pricing table module, and so much more using custom fields. An entire layout’s content can be generated from dynamic sources, allowing posts to be built automatically without ever touching the Divi Builder at all.
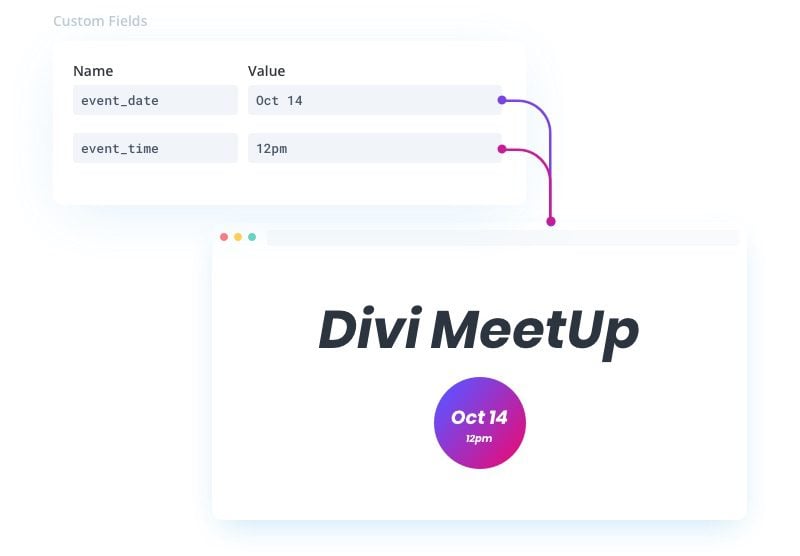
Connect Custom Field Data To Modules

Not only does Divi support that use of standard dynamic WordPress content, it also supports the use of custom field data. Whether you have created your own custom fields, or registered a new custom field with a plugin like Advanced Custom Fields, that dynamic data can now be used within the Divi Builder and connected to any module content area. Whenever you update the value of the custom field, the module will update itself automatically. This allows you to control any kind of content on any part of your website without actually opening the Divi Builder.
Dynamic Content is available today, so download Divi and take it for a spin. Let us know what you think in the comments and don’t forget to check back next week for even more great Divi features coming your way.
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!













For me I just got :
{« dynamic »:true, »content »: »post_title », »settings »:{« before »: » », »after »: » »}}
Because this fonctionality don’t work if you Wp installation is in french language
I got the same issue for german site language …
Same here, hope they’ll find a solution
This is a great move! I’m excited to use it! I didn’t know where else to ask the following question, so I thought I would leave it here: Is there any word on when they did the builder will extend to default WordPress and WooCommerce templates (e.g. single.php, Product Archives, Single Product) and the header (e.g. Primary and Secondary Nav) and footer (e.g. Widgets, Bottom Bar)? We have built almost 100 sites with Divi and those would be game-changers for us!
Ha! Just saw that I was autocorrected. 😉 It should say “when the Divi Builder,” not “when they did the builder”
I have upgraded to 3.17.6, but I am not seeing the dynamic option in the images module as depicted in the video attached. Am I supposed to “enable” it?
hello 🙂
is that possible to use dynamic content to add the price in the pricing table? for example, my pricing table is on the home page and I want to pull price from product id 50 is that possible? I saw price available as dynamic content on single product page only but maybe I’m missing something.
Keep up a great job
I am thankful this has been included since a need for this very thing has just arisen for me, but I just went to try it out and am hoping someone can tell me how to get it to work.
Client wants to be able to have things like pricing tables and/or places in the site in text where the price of a given product dynamically changes if they change the WooCommerce price.
I just tried to use this new feature to do this and it didn’t offer me any WC product fields to dynamically insert into a Divi module. I created a custom field for the product and included the price there as well, but still was not able to get the price offered in the choices for dynamic content.
Thanks for any help to get this working.
The dynamic content feature is awesome (hats off to the Divi Team). The next step should be to add a feature that allows easy retrieval of the dynamic data we can now create. On the fly filtering, search, archive page customization. There are some decent premium modules that address the archive page and custom post layouts, but the missing link to me, seems to be allowing the users to dynamically access the data.
Hi,
I don’t like that all your last improvements to be used you must to edit with the visual editor. If not you can not find the improvement.
Thats not good, If you don’t want to work with the visual editor is not good.
I’ll hope you will fix that.
Thanks
The update sounds awesome even if i’m still wrapping my head around it.
Just to clarify a bit: can I create breadcrumbs in my DIVI site (using just 1 global block) directly form divi, without using an external plugin?
I have the feeling that we all expected more from this update.
Good feature, bit it will be great if can apply variable value to counters 🙂
Well done!
How do we make this work with a Custom type we’ve made with Pods? I have a type called Classrooms, which is editable by the menu item Classrooms. When I add a new classroom, I do not get the option to use Divi Visual Builder.
When I look in Divi Theme Options, my custom post type is NOT in the list of available places to allow Divi.
Excited to start with, but initially appears to offer very limited use out of the can (I hope I’m wrong). This feature needs to be able to aggregate data and display it. Otherwise (unless it is site wide data) if you are putting data into a pages custom fields, you might as well just put the info straight into the page builder mod field??
What we need to be able to do…
Example
I have 30 custom posts of Sweet Shops, with each shop having a Name, Description, Address/County, Speciality, Brands Stocked, Opening times.
And I want all those shops that offer a specific speciality
I create a page that selects by…..speciality – using some query mechanism/ passed parameter
That page automatically generates a list
As I add more custom post Sweet Shops
Those lists update accordingly when viewed – that’s what dynamic data is about!
OK I have my page – make it do more
I put a HTML Select object on the top of the page, that contains all the found shops product brands
Selecting a brand then re sets the page content to show only those shops with those brands
Another Button/Link that sorts by region
Etc, etc, etc – you can create so much more (automatically) with tools like this.
That’s when Dynamic Data and Repeater Fields start to be useful. Content can be created from other content on different posts/pages. At present I don’t see any of this being supported by Divi, or there being a huge amount of use for this other than repeating common, site wide data across multiple pages.
Worse – if we have to rely on 3rd party tools – then everyone using Divi is at the mercy of those third party developers to support Divi and Divi to support those third party developers – if either one falters, you are up *** creek without a paddle – that’s not a good way to work going forward.
Sincerely hope there is something I’ve missed, or there is more to come from Divi Dynamic Data.
Sorry, but what’s the benefit? I have to use the divi visual builder and so i can’t use the regular fields of wordpress editor. I have to set up all the content in the visual builder and copy the layout to every page / post i want to use it. And there i have to change the modules again.
Not sure if i missed something out.
I’m not getting it.
If I have to update the data on the page’s backend, why don’t I just update it on the page’s frontend?
Why would I want to do the extra work of a custom field for price, that is only applicable to that page, when I can just update in the visual builder?
This isn’t pulling from the actual db and it’s not like we are making queries in VB, which would be awesome.
So what is everyone so excited about? What is the real world use case here?
Just want to say thank you for all the updates and forever working
to make Divi more awesome than it all ready is. Hugs and more hugs!
Wow! That’s awsome! I’ve been using DIVI for a long time and it’s getting better.
Great, I only have one question:
Why I do not see the Post Content in the dynamic contents?
There is the Post Title, Excerpt, Publish Date and so on but not the Post Content.
You guys are hitting it out of the park. I became a lifetime member about 5 years ago and it’s amazing to see you working so hard to improve and extend DIVI. Awesome stuff!
I am getting a fatal error after this update referencing the the dynamic content file. It reads:
Parse error: syntax error, unexpected ‘[‘ in /home/content/48/9176448/html/mainkeyinvestments.com/wp-content/themes/Divi/includes/builder/feature/dynamic-content.php on line 22
This will definitely change WordPress forever.
YES. YES. YES.
Please add Post title & Layout option to Divi Page Settings of Pages as well.
I’ve been waiting for this feature for a long time !! With this update DIVI really becomes the ultimate theme! Thank you for your work!
This is great! We’ve been waiting for this feature to be released. Can someone (hopefully from the ET team) answer this question definitively:
Is Custom Post Types supported in this first release?
If not, is it on the roadmap and if so, any ETA?
Thank you and great job!
Good as always, but (as always), when will we met global typography settings as there are in every module?
It’s a total mess not being able to set a light font (for instance) for the main text, or setting link font style… everything has to be done module by module, page by page… even having copy/paste for styles it would be a really time saving feature
It makes me think about wix code which i had to test but wix code is really not user friendly.
I hope you will be able to provide something easier to use
I Always, always get a temporary 500 error after updating Divi, but with 3.17 my site has completely broken.
I had to do a downgrade from a Divi theme that I had saved under another name and it was not updated.
I’m not happy
Hi Txus, sorry to hear about this issue, that must be frustrating. Please use our chat support so we can help you sort out what’s going on.
Hello again, the new version 3.17.1 works perfectly. Nathan, thank you very much for your kindness
——
PHP 5.3.24 MySQL 5.5.43 (old server)
Txus
I had the same problem. The 3.17.1. upgrade completely broke even my admin account access to the WordPress dashboard. The “dynamic conent” line 22 was specified as the problem in the PHP error that displayed rather than my website.
I had to perform a complete reinstallation of WordPress and recover from my backup.
It’s not a memory error or anything I’ve encountered previously. Obviously I won’t be updating until this issue is sorted.
Hi Paul, I have not used the plugin for the update. I downloaded the .zip. That was the same mistake I received … 22 line
Awesome update, thanks!
there is only one issue here. for someone like myself who is not a pro in this field, I have issues getting information from your side, when stuck, despite the builders being so easy to use-( however not so intuitive)
now, where do I download this dynamic product of yours, to see how much it could be of value in comparison to the divi builder.
will appreciate a response to my email.
thank you
I’m looking forward to trying this out – I have one of my sites which uses Divi up for a National award so I might try use this dynamic content to further enhance the site.
Dynamic content without conditional logic? That’s a little bit thin, guys…
Perhaps you shouldn’t do an update every week, but wait perhaps 2 or 3 weeks and make it proper…
I would love to start using this, if I had any idea how to! Someone needs to create dummy guide to using this feature for me lol
Stay tuned to the blog, we’ll be publishing new posts on this feature. Also, on Monday, Mak will have a livestream on it.
Superb news. Have to think harder now as we should now be able to make sites simpler for clients to maintain….
Hi Divination,
thats exactly what I need in an actual project! Thanks for this.
I also need this dynamic feeld settings in the bar counter settings for the percent field. How is this posible?
Greets Andreas
Great update again. Thank you.
Nice work! But I only can edit values in Adcanced Custom Fields in regular Divi Builder and then switch to Visual Builder. Any way to edit ACF values in Visual builder?
Really nice! But can I edit value of advanced custom field in visual builder or should I edit value in regular divi editor and then switch to visual bulder?
Great feature, will it be possible to connect it to external database?
Wow great! Thanks 🙂
This is it! Thank you Divi Team! 🙂
Hey this is a wonderful feature to add! I have custom templates setup right now to handle this sort of thing but this will make my life so much easier! Thanks guys.
Can it be used to create a Divi business directory listing site or classifieds ads site with Divi?
Can it be used to create a Divi business listing directory or classifieds site?
Is this what it is for?
A beautiful day for humanity 🙂
Thank you
What happens if I use cache plugins or a CDN? I guess I shouldn’t use this feature too often because it will slow down the site, since da date is pulled out of the database every single time a site is opened.
Right or wrong? It’s very important to have information about this topic. Please answer.
This will not have a significant impact don’t worry about it. Custom fields and dynamic data are cached just the same way.
I don’t get it. Is this only available in the Visual builder? What about the module-based Divi Builder?
That’s huge! Wow, I am keen to test it. Thanks for all your hard work.
Love this update, this is a great one.
Like the previous enhancement, this doesn’t appear in the traditional Divi Builder, only the Visual Builder. I only use the traditional one – are you going to add it to that also?
I’ve realized that they’re going away with the backend builder. I’m using the backend less and less now.
ET is hoping since they’re dishing out all these features that it will compensate for purposely neglecting the backend builder.
Pretty much all the good stuff that I don’t really use is all for the visual builder.
The Back End Builder is going to be replaced with a NEW one that will give us all the front end goodies. This will be a win for all of us.
Ho do you create custom fields? Like the price on your example. I know that this different from creating a template because it’s pulled from the database, but how often do you think this will be used? Also are there particular/significant difference between this and custom global item saved on library besides being always updated on every pages?
That is great. You guys make things easier. Thanks
Hi to team,
Nice move, i was waiting for this feature! (since one of your competitor is doing that 🙂 )
Cheers
great update!
do you have integration with the plugins below?
meta boxes
acf pro
toolset
pods
woocommerce
????
Theme Builder will be released when?
I’m missing HOOKS in the theme.
A great feature with so many possibilities. i think, especially for those newer to Divi/web design, it would be great to see a few detailed tutorials on the blog to show a few more real case uses. 🙂
Yep, I’m not really sure if it’s beneficial to all Divi user. So an in-depth tutorial will be helpful for newbies like me.
Doesn’t work for me with custom field (made with ACF), only standard WP fields…
When editign with the visual builder, I see the content, but once I quit, I see :
{« dynamic »:true, »content »: »custom_meta_public_cible », »settings »:{« before »: » », »after »: » », »enable_html »: »on »}}…
Same thing for me, with French as the default WP language.
if you use English, all fields are displayed. quote problem?
Same thing here, don’t work in French but evereything is ok if I turn English as default language.
Sorry for the trouble, Francois!
Could you open a new conversation with our Support Team? We will be happy to take a closer look into this.
Hi, same thing for me when I use dynamics content with custom field in WordPress (without other plugins installed).
Do you have a solution ?
A loving divi user.
Great update guys!
Just a question, is it possible to create a page with DIVI loaded with Dynamic contents and save it as a custom wordpress template or a DIVI page layout?
It would be very convenient to create a post and apply a Divi page layout to display the contents dynamically in the frontend.
This looks great!
I’m wondering, though, how is the database item selected to be displayed? Or is it a per post thing? Meaning, do you create a new post, then apply the dynamic layout to that particular post?
(I guess that’s why it’s not a template?)
Thanks.
I Love Divi !
How can I remove the default WordPress post title on blog post since I am using the dynamic Post Title module?
Hi Nelson!
Edit the post in the back-end and under “Divi Page Settings” you will find the “Post Title” option dropdown where you can disable the title display on the front-end.
Aha, never knew that was there.
Cheers
Hey Vlad,
That option to remove the title, meta and featured image is for regular posts only. For a custom post type you don’t have that option. To boot, you also need to style out your CPT, as per my linked instructions, to gain the full width of the browser window for sections and rows.
Back to the drawing board!
Interesting update, we’ll start to play with it and looking forward to see more examples in the next blogs.
wow!This is amazing!! I was actually talking to a client that runs a Real State Business, and was asking about having his properties automatically pulled from a different database and displayed in his personal website… is that possible?
<3 Great job!
Can't wait to see the theme builder in action!
Wow, Very Nice Post Thank You For Sharing, Love yOu
Great job.
Seems to be having a bug. The visual editor on the front end isn’t working. I had to roll back to 3.16.1 for it to work properly.
As always ET team made a revolution again. Congratulations to everyone in the team for this great platform.
+1
Great work guys, moving up
Wow… this is so new, and I know it is powerful.. totally something new to learn!
I would really like to see a “Divi Lite” option available in the future for download with this in it… Divi, just like the early days but with CPT options.
Amazing!! Perfect!
It’s stunning that you are delivering updates on divi every week, considering the fact that person is able to pay one time fee of 250$ once and he will receive all of these great features every week… I mean how can you afford that, its insane. You inspire me a lot towards my digital marketing agency mission.
Well… based on the type of product they sell that relays mostly on people and not on an insanely expensive infrastructure, must have a laaaarge margin, which will prevent them from drowning at the beggining when still a small company and allows them to grow. I’m sure most of the customers where purchasing the anual fee (I did for some years until Divi came out and decided that was the best WP builder ever and that was time to go lifetime member), which compensated those few that went unlimited.
U ask how they can release updates weekly with that, apparently, low product fee, because they have first grown their company. The weekly updates just started some months ago at a point where they were a consolidated company with a really large customer base. Otherwise, as u pointed out, would be insane to do it.
Let’s say only a 10% (I’m sure it’s a larger percentage) of their 500.000 customers buy the lifetime license, that would generate 12 MILLIONS of gross profit. And that’s only with lifetime members, then add the anual ones which will repurchase recursively…
As I said, they’re business relays mostly on people, which will leave them with a really high net profit, which will allow them to have a pritty large team of good professionals that can post on the blog every day and launch new features every week.
The tricky thing is building your customer base which is the hardest thing to do by far. Reaching 1000 customers it’s very difficult, imagine 500.000… U need, among other things, a great team, a good amount of money and, of course, a really, really, really good and distinctive product.
My sincerly congrats to the whole ET team, u’ve done an incredibly good, hard and complex job that not that many are able to achieve!!
Wooooow!! Divi Dynamic Content + ACF = The Beast!!!
Incredible update ET team!!! Thanks and congrats!
And life just got better!
IT’S HERE! IT’S HERE!!! YESSSSSSS!
WOW!!! GIFT FROM THE DIVI GODS!
Would this work well with an RSS feed from outside of the WordPress environment?
yeah! great news! best theme!
Nice, unfortunately the first use case I though off failed because there is no dynamic field available for it.
The image module, and every other module that contains an image has image title and alt attributes on the advanced page of the module. I am not sure why these fields are there because the module should pull that data from the media library.
Anyway, I thought or hoped that I would now be able to use dynamic content fields to pull the attributes from the media library, and that it would do so by default. Unfortunately that’s not possible. The attribute fields of these modules do accept dynamic content, but the image alt and title tags are not available in the list with dynamic content fields :'(
Setting the alt text needs to be implementation on the basis that if the alt text field is empty on the Advanced pane, go it it in the Media Library and get it there.
Some words have been written on this here:
https://www.elegantthemes.com/forum/viewtopic.php?f=22&t=828115
Thanks for sharing Elisandro and Iris. In a way, I don’t like people sharing these workarounds. They make it less important for ET to implement these things natively
And as I state in my contribution, better to have ET implement this as breaking changes can occur with updates, if you do it yourself.
John-Pierre, here is a temporary solution to that: https://www.facebook.com/groups/DiviThemeUsers/permalink/1699639183499004/. I hope you can sort it out. 🙂
Awesome!
Thank you for all the hard work. It is appreciated
Great news! Is there a list or recommendation of plugins to use with this feature? For example, i tried some popular event-plugins like The Events Calendar and Events Manager Pro. None of them are enabling inserting dynamic content of events (like date / location) into the visual builder.
I have the same problem. It would be nice to have a list of plugin that fonctionnality is working with.
But very nice. It’s going to be very useful.
Hi, Nick! Great job. I’ve been using divi since it’s first release in 2013 and I’m amazed by how far it has come. Do you think the posts/blog modules might eventually be able to use CPT data? For instance, the post slider would be able to pull data from a New House listing CPT.
DYNAMIC CONTENT, WOO!
Like Hover Options, this new feature is only accessible from the Visual Builder (the backend one shows a link to launch it on fields that are using dynamic content), but that’s okay since the backend builder is being overhauled anyway.
This is definitely one of the most significant updates in a while. While previous updates definitely made a lot of stuff way easier, this is an update that makes entirely new things possible that couldn’t be done at all with Divi before.
Of course, this update is also one of the necessary stepping stones to the even bigger update everyone is waiting for… Theme Builder. I look forward to that and the other planned updates. Divi is finally catching up to the other page builders in terms of major features.
Some things I would like to see Divi add in the future after all of the announced features have been implemented:
– Better support/usage of modern HTML and CSS: I think a lot of Divi modules, as well as the layout system, could benefit from making use of newer CSS features such as the Flex layout system. In the future, when Divi drops support for IE11, things like CSS Variables could be used to make the CSS used in both the builder and theme cleaner and more flexible.
– Ability to change the heading level (h1-h6) used in an instance of a module like the Blurb.
– Making a module act as a link should change the HTML to use an anchor tag, instead of using JS.
– Gutenberg editor styles support in Divi theme: Recent releases of Gutenberg made it much easier for themes to style the Gutenberg editor to look like the front-end; it would be really neat if the Divi theme utilized this to make the Gutenberg experience in the Divi theme more WYSIWYG.
– Remove fullwidth sections: They’re obsolete these days since any row can be made fullwidth, so any exclusive modules they have should be ported to the standard sections and existing fullwidth sections should be converted to standard ones.
– Overhauled layout system: I think rows and sections should simply be modules like everything else, and you should be able to insert a module directly into a page or into a section. Right now Divi forces a lot of often unnecessary markup to be generated. Nearly every other builder (especially Gutenberg and Oxygen) have better base layout systems right now. This would also eliminate the need for Specialty Sections, which are a clunky way of implementing nested rows compared to other builders.
– Turn sections/rows/modules into blocks: If you’re going to overhaul the layout system, you might as well switch to the Gutenberg block system as well. The comment delimiters are way better for graceful failed parsing, and the block API would allow the Divi blocks to be used on any page regardless of whether you are using the Divi Builder interface or not.
– Ability to insert blocks from Divi Builder: this would come naturally with the preceding suggestion, but just having the ability to insert Gutenberg blocks in the Divi Builder would be really nice. Currently, Divi does not integrate that well with the current WP widget system (Beaver Builder and Elementor do better), and I hope Divi does a better job with blocks. I fully expect at least one of the major page builders to do this, and I hope Divi will too at some point. (As it turns out, the plans for phase 2 of Gutenberg include replacing widgets with blocks.)
– Separation of builder from theme: It is not considered good practice to include plugin stuff in a theme, so I think the Divi theme should be completely separated from the builder. It is great that you can use the Divi Builder plugin by itself, but I think you should also be able to do the reverse and use the theme by itself.
– Dark mode support. There is a plugin called Dark Mode which is likely to be merged into WordPress core in the near future. Some of the Divi UI does not work well with this plugin, so I think Divi should try to make its CSS integrate better, particularly if the plugin does indeed end up being merged into core.
Some other notes:
– The “Use The Divi Builder” button in Gutenberg should be responsive and shrink to just an icon or move to the ellipsis menu on mobile. Currently, it eats up a lot of space regardless of your viewport width and makes the editor harder to use on mobile. Also, it should probably read “Use Divi Builder” so it can be a bit shorter.
– It would be really nice if Divi users could somehow contribute code to Divi. Brizy, Elementor, and of course Gutenberg all have free versions on GitHub, so contributing via issues and pull requests is relatively simple. It would be really cool if Divi could do something similar, though I am not sure it would be done since Divi has no free version.
As usual, here is my analysis of upcoming features…
Every Divi feature update these days is sneak-peaked first. Here’s a list of all features that have not yet been released, in order of their announcement:
– Theme Builder
– Hover Options
– Global Defaults
– New Divi Builder Experience
– Support Center
– Transform Options
– WooCommerce Modules
– Quick Actions
– Global Presets (not yet officially sneak-peeked; mentioned in comments)
One of these will be the next feature released, but which one? Well, this comment from Nick on the Bulk Editing update blog post helps narrow it down:
(In response to a question about when Theme Builder is coming.)
‘Dynamic Content will come first. That feature is quite close to being ready actually, and will likely enter QA testing within the next week weeks. Our whole team will be on vacation next week for our yearly retreat. Global Defaults and Hover Options will also likely come first. The Theme Builder is the “last piece of the puzzle” when you consider the various features we are currently working on.’
It makes sense that Theme Builder would be most useful when the other features were all in place: creating menu navigation in a header is better with Hover Options to change how menu items look on hover, and Global Defaults would be very useful for general website theming.
I wonder if Theme Builder will end up being marketed as Divi 4.0. If anything would be worthy of a major version increase, it would be that (ignoring SemVer standards, which Divi doesn’t seem to follow).
Knowing this, if you list features indented under the feature(s) they probably depend upon, you end up with a list that looks like this:
– Global Defaults
– – Theme Builder
– – Global Presets (not yet officially sneak-peeked)
– New Divi Builder Experience
– Support Center
– Transform Options
– WooCommerce Modules
– Quick Actions
Notably, Theme Builder may be dependent on not only Global Defaults, but also Global Presets, Transform Options, and WooCommerce Modules.
Global Defaults seems to be the most likely next update, with New Divi Builder Experience being second. We’re getting closer and closer to Theme Builder.
Hi Zeb,
Having spent a week evaluating Caxton and Kadence blocks and while the intentions behind these are good they are really let down badly by Gutenberg itself. The useability is dreadful and it is inconsistant with bugs.
Gutenberg is far off from being ready for daily consumption and therefore a long way off for consideration by any third party developer to invest too much time in implementing anything serious for it. For research and prototypes yes, to get to know the inner workings.
Gutenberg may or may not eventually pull up its socks.
Could you elaborate on some of the issues? I’d like to make some reviews of the plugins and give feedback to help improve them, and if you have found any bugs, they would be helpful to know.
I have noticed that a lot of the plugins that add stuff to Gutenberg have a tendency to be implemented less-than-ideally. Kadence Blocks seems to be one of the most well-made ones that I have seen, but even it has things that could be improved.
And yeah, there are some parts of the Gutenberg UX that really could be improved, and currently make working with things like nested blocks a bit difficult. Most commonly, I find myself needing to select the parent of a block, which is tricky when the parent is about the same size as its children.
There are also some annoying inconsistencies with the sibling inserter and appender.
Luckily, the Gutenberg devs are working on resolving these issues:
https://github.com/WordPress/gutenberg/issues/9628
https://github.com/WordPress/gutenberg/pull/10545
https://github.com/WordPress/gutenberg/issues/10519
As it turns out, it looks like even the core Columns block is getting responsive columns in time for 5.0. No varied-width-column layouts yet, but I’m glad they worked out something to make the block at least usable in the initial release:
https://github.com/WordPress/gutenberg/pull/10541
It looks like a core Container block might even happen in 5.0, depending on how things go:
https://github.com/WordPress/gutenberg/pull/10562
There is a bunch of other stuff happening on the GitHub, and the devs seem to be working even faster than normal, so I’m kind of holding my breath to see how WordPress 5.0 turns out.
But yeah, I don’t intend to use Gutenberg for page building for a while. I definitely think waiting till at least the release of WordPress 5.1 (currently targeted for March, but it could get delayed like 5.0 was) is a good idea, since phase 2 will be focused on more page builder stuff compared to phase 1, which has primarily been focused on simply replacing the Classic Editor and being a post editor.
I’d say Gutenberg is great for blog posts right now, but it isn’t quite ready for page building yet. I expect that a lot of what appears in plugins right now will end up in core in the future releases, so it is probably smart to wait and see what the core layout blocks and such turn out to be like before using ones provided by a plugin.
I should probably make it more clear in my posts that I don’t expect nor necessarily want Divi to jump all into Gutenberg immediately after WordPress 5.0. I do want them to do things like improving the layout system (get rid of fullwidth sections and allow row-nesting so specialty sections aren’t needed), adding the ability to insert blocks like widgets, and other things that could help Divi transition to integrating with Gutenberg in the future, but are also good things to do regardless of what happens with Gutenberg.
By the time everything that has been announced is implemented and things like the aforementioned improvements are completed, WordPress 5.1 (or even 5.2) could be out, and the correct path forward should be much clearer.
Speaking of layout system improvements, I just saw today’s sneak peek. The columns changes look pretty neat. I’m curious how inserting columns will work with setting the column structure, since it is not quite clear from what has been shown so far.
Soooo…you HAVE to use the backend editor, in order to create/edit the custom fields and their respective values…and then you HAVE to use the frontend editor to display them?
Am I missing something?
Is this going to be added to the Divi Builder or will it only be available for the Visual Builder (that takes ten times longer to load)?
Impresionante!!!!!
Hope it can also be used in text, with shortcodes (?)
That should work. I tested with Toolset’s curly braces shortcodes.
nice idea.
I just wonder when you start to make Divi more suitable for marketers. with modules that good for landing pages.
for example, the video module is one of them,I never use it because it does not function with the needs of landing page like automated starting, or more basic need without all the suggestion videos that come at the end of the video and make the person that watch the video go for another video instead of reading the rest of the page. and this is just one example of a module that is not good for marketing pages.
Nechama you need to use a different video service other than youtube like Wisitia – and pay for it. You can do this now.
Nice !! But what about CPT module ?
This is super, guys !
Keep up the great job !
Thumbs up this is a great update. Working very nicely with Toolset and I glad to say that as usual the attention to detail is what makes Divi stand out. Covers dropping custom field values inline/interpolated into text with the before and after options in settings.
The next thing you need to do is set up Divi templates so that these can be applied automatically to the instances of the CPTs so that you don’t have to use the Divi Builder at all and makes for a cleaner custom fields only experience for users doing a lot of data entry. Using Toolset we already have this luxury where we can pair things down to the bare minimum with even the default WordPress TinyMCE text area the represents the main content removed.
One thing. You still need to do something to fix the layout and remove the default page title and meta when applying the builder to CPTs. I have this in with a request already but if you are reading Nick you can see what I mean here:
http://portfolio.vaughanprint.com/toolset-types-divi-integration/
It is glaringly an oversight on behalf of Elegant Themes.
For any one who needs to tackle this, fell free to use my code in your child theme etc..
Hopefully they will also stop pinching and over-riding Bootstrap 3 or is that not going to matter here?
Hi Al S,
I use Bootstrap, enqueued in my child theme. I use it occasionally where I want to nest rows/columns into a module. I haven’t had any issues with it. Where are you seeing pinching?
Custom Fields.. you’re making my day 🙂
Thanks!
Awesome Feature! Divi just gets better and better!
Really looking forward to implementing some of this.
Thanks again Divi people!
Very cool update!
When I want to add a dynamic post title I can not set this to a h1 tag, why is that?
What happened to Custom Post Types?
Thank you very much, you are amazing!!!
I cant wait to use it.
Fantastic news! Thank you for this great feature!
As excited as I am to see this feature FINALLY implemented natively into Divi, I can’t help but wonder if the solution I posted in the forums a few days ago had anything to do with this recent development. 🙂 The functionality I offered is nearly identical to what is outlined in this post, sans native integration with the builder.
Good stuff either way!
They previewed this back in May so development was before that.
So does this allow you to make default cpt layouts? AKA, whenever someone adds a new post to a custom post type, it automatically gets that pre-defined layout assigned to it?
Ronald, this will be available on the Theme Builder only (as far as I got it).
It is a good addition but Header and footer builder will be best till date. I have some suggestions though:-
1.Add breadcrumb on/off option(yoast breadcrumbs look ugly with extra theme). This should have added a long back.
2. Add basic schema markup(Header,footer,sidebar,site navigation, comments,breadcrumb,article) to your themes or at least release a plugin that adds.i tried using plugins for it but they doesn’t work well for extra theme.
3.Sticky sidebar on/off option.
These addition will make extra theme the best in market. Hope you will work on these suggestions.
Alright, I’m excited to start using this! This plus Toolset.com and game-on!
Great for simple fields but isn’t truly dynamic for repeater fields where the number of sub-fields can vary. Great addition though.
great
Super Duper Cool Feature <3
Just great, we use Divi itself and since 2013 in customer projects. Keep it up!
Awesome! This is going to be great… Can already think of lots of ways to use this.
Yes! This day and this feature could change a lot in this WP RPG. Thank you!
What about Arrays? Any support there, for showing one of those values?
This is great to see!!! I was really hoping dynamic data would include conditional output to control the appearance of sections, rows, modules, data etc depending on the content. Any chance we’ll get this with the theme builder update?
Looking forward to seeing just how deep this feature goes!
Question to all… Dynamic Data will really come into its own once the theme builder is released and we can create templates for CPTs etc. Is there a good use for Dynamic Data right now though?
I guess it can be really good for complicated layouts in Divi Pages.
It can make life easier editing the content if the layout is fed by custom fields.
I also use a plugin that just clones a post/page. In there the Divi Layout would already be assigned.
Martin, which plugin for cloning posts or pages are you using? Thanks
Martin, which plugin for cloning posts and pages are you using? Thanks
So how does this work for a post (“without touching the Divi builder”)? Like if I have it display featured image and all that, don’t I still have to load that template on each post? And if so, then I have to type the body inside the Divi builder, right?
I guess I don’t see how that part plays out. It seems like we need the feature that was previewed sometime back where we can build a template that’s automatically applied to posts and such, then we could truly not have to touch the Divi Builder on posts.
I guess you can import a custom pre-designed content template from the library, each time you create a post. And you make the template global so that the changes apply to all posts if you edit the template from the library
At last??? Great work. Keep them coming ?
It’s great news!
Thank you very much for evolving this tool, Divi is awesome!
thanks ET team
cheers!
I love you guys! Thanks so much. This is the first time working on websites has been as much fun as working on print design. You have created an amazing community and product. Warmest Aloha.
Here’s a possible use case (Please confirm I understand correctly).
On the home page, imagine a row with the blog module featuring *just* four posts showing feature images only.
Click on one of the feature images, and the post content appears in a different module in a different row *on the same page.*
Would that work?
Hi Mathew,
When they say dynamic it is confusing, like things should happen dynamically with animated bells and whistles on the page. The dynamic here refers to filling in values relating to fields filled out on posts. So on the backend for each post editor page you can have custom fields where a user doing data entry just drops in the appropriate content/values. For example:
• Title -> Honda Civic
• Transmission -> Automatic
• Seats -> 5
• Price -. €2,600 -> Really only good for scrap!
On the front end these values get dropped into the layout template you have designed. This will really come into its own when Divi gets updates to accommodate making templates that get applied automatically to specific post types as they are created. Hold in there because how Elegant Themes implements these new features is very impressive and miles ahead of the competition.
“Hold in there because how Elegant Themes implements these new features is very impressive and miles ahead of the competition.”
How exactly is this (going to be) ‘miles ahead of the competition’?
Can you point out with a specific page or website builder and how they do it compared to DIVI?
Beaver Builder has a Themer plugin that allows you to create templates for a lot of modules. Say you have a post type books and you wanted to use a Posts module to create a grid of posts (like the divi blog or portfolio module), you can create a custom layout to use any of the meta or taxonomy fields in your layout. it pretty much runs a for each loop on whatever you query. It’s the one thing that still has an edge over Divi. I’ve been using Divi since 2013 and love it dearly but this is the one thing I wish it could do more easily.
I don’t think that is how it works. Dynamic content feature will allow you to make any module pull data from a database via the wordpress default fields and custom fields. That means, if that data is changed, it will also reflect on that module.
I can relate it to the Global function of DIVI.
This is how I understood it.
Wow, this is a killer update ! Big Big thanks !
Gamechanger!
Waouh! Amazing !
I definitely love Divi.
Nice one will take it for a spin. Will be interesting to see how it works with Toolset. I presume it does?
Game changer!
Do I download this or is it part of an udpate? no link provided or update yet
Hey David!
It’s available in the latest version of Divi (3.17) and all you need to do is update. If you don’t see the update under Appearance > Themes go to Dashboard > Updates instead.
Perfect! Can I build a personalized page for a category for example? or theme builder is another feature? can you show more examples of dynamic content use? can I build more flexible blog modules? thanks!
Thank you
For woocommerce it’s révolution ! for products page !
Very cool feature! Looking forward to taking it a spin. It’s certainly nice to that option instead of static page set up.
I believe this is a precursor for a Theme builder / custom archive and post_type templates. Right?
Thank you for listening. This feature was long due knowing what the competition is doing! 😉
Yes, that is correct, Daniel. ?
This is fantastic! Huge update and new feature/functionality. Great job pushing things forward a big step!
Is it possible to create a template for all the post at assign it Automatically to post as the cpt layout injector plugin ?
The way i create my page templates is by using AC Shortcodes.
This way you can build a layout and save it like a shortcode.
Then is create a blank template file (for example single_event.php) an embed the shortcode in the template file. This way you can use the divi builder to create a page template.
A simple workarround for now
We think alike! It feels like this will be so much more useful when the theme builder arrives.
Hey Julien!
This functionality will be available in the Theme Builder update. Stay tuned! ?
https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-the-divi-theme-builder
Thanks! Was about to ask the same thing – dynamic custom fields are great but not being able to apply it more easily to a page template is a bit limiting. Good work! Looking forward to the next update.
Am I the only one who didn’t understand what is it and how to use?
Please real simple examples
I’m with you Karen.
ET: Would it be possible to either (1) to see more examples, or (2) More documentation, please.
I am with you too!!! sounds great but really don´t know how to use/apply it.
Agreed.
For many who haven’t worked in this manner it can all seem a bit mysterious. So yes, an in depth tutorial would be very helpful for those new to this topic and well worth the effort as it is a very powerful and useful feature to master.
Hi Karen! ?
The video introduction has some examples that should help. If you didn’t have the chance yet I would recommend checking it out.
yeah.. watched the video but I need more examples to see if it will be useful for me.
eg. I use the Person module to list trainers and their titles/bios across my website. If the title of one of the trainers changes, can I do a global change across all of that trainer’s Person modules active on my site?
Maybe you can do a blog post showing some more examples. Sounds very interesting but want to use it correctly.
On the video its a very simple example. I am not sure if you created it to change images dinamically.
I just want to understand the full picture of a real example how it can be used.
thanks
I am with you too!!! sounds great but really don´t know how to use/apply it. I am new at making sites
You are not alone. Dynamic content allows you post something and if you update a field, it will update the thing you posted. Before I get too excited, I’ll see if it is actually useful to me.
I agree – Some better, practical, project-based examples would be a great help.
Yesssss finally! No more custom page templates with queries in a hidden div and js to insert the content into the correct sections.
Awesome! Could this show a different CTA to someone if they have already accessed another specified piece of content? Or based on a specified on site behaviour?
This is what I have been looking for, too. Would be great if this features could be added soon.
I was hoping this would do that, too, but I don’t think it does.
You would want to look into some type of AJAX for that type of feature. You would tie it to a cookie and a section id or class for the regions that you wanted to display or not display. That’s basically conditional logic based on action or activity. Not remotely what this is for. This is for using CPTs with specific built-in features for things like house listings, auto listings and the sort where you need to populate data from a database field. This might be more advanced for most of the Divi user base, but it gives the developers a chance to actually utilize the frontend builder. There hasn’t been a reason for me to push the use of the frontend builder because I still needed to do so much backend work with populating data through custom fields.
Ah ok! Never mind, hopefully, Nick and the team could create this in the future?
That’s not what this is for.
I’d like to know how to do so… like show Section/Row if user hasnt visited Thank-you-landingpage.
Hide section/row if user has visited thank-you-landing-page.
Any thoughts?
Thanks for this Update. Will it be compatible with ACF?
Best Regards
Dennis
? Dennis, Julien!
Yes, it’s compatible with Advanced Custom Fields. You can pull data from any custom field. ?
Hi, can you display custom images instead of meta values? For example a radio button meta field with Dogs Allowed Yes or No. Yes would therefore display an image on the post and No would display nothing?
How? I don’t see any of my ACF fields in the list. I assume it only works with WordPress’ build-in custom fields.
In the video demo I am using ACF actually. The field group needs to be assigned to the post type you are editing before they will show up.
Not working with for me either. The ACF group is assigned to the page i’m trying to add the content on.
OK, but how do we do that?
After watching the video I thought I could use this new feature to pull in data from custom post types, like a LearnDash course title. But I even though I have the divi builder working on the learndash page, I get an error telling me divi builder is not present when I view the page in the visual builder.
So does this really work on existing CPT fields? or only on WordPress pages and posts?
Hi Nick
The Divi blog module doesn’t pull content from custom post types, so what’s the point then ? It only displays default core WP posts if I’m not mistaken. So the dynamic content feature will be really powerful when divi blog module displays post from custom post types.
Yes StartMeUpLille!
This is exactly what I thought this update was. I’m disappointed and I hope Divi plans to integrate custom post types into its blog and post slider modules, as well the other modules in the theme.
Hi Nick,
Would you mind sharing your field group rules? I’m struggling with this, myself. I see you’re using this on a page (from the video). Did you first create and upload a page template into a child theme?
Thanks!
I was having the same problem, and then I realized two things:
1) You must use “Post Type” for your rule and not other rules as Nick mentioned – I was using “Page Type – is equal to – Top Level Page”; this was wrong. What fixed it was setting “Post Type – is equal to – Page”.
2) The type of custom field must match the type of Dynamic Content – for example, I was trying to set a URL in the Social Sharing module Link field. I needed to set my custom field type to “URL” instead of “Text” in order for it to appear under Dynamic Content of the Link field.
I can’t see fields from ACF either :/
It will be so great !
Great! This is a game changer. Thank you!
WOW! This is outstanding! Amazing new feature. Thank you!
YES! Thanks a lot! Was waiting for it!
Thank you Nick!!! This is an Amazing Update!!
Divi i love you!
Yay! This is one of the updates I wanted the most. But I’ll ask for everyone…will this work on Woocommerce product pages?
With Woocommerce you will have some Dynamic Content support.
This is one of the greatest updates you’ve done. Awesome!!
Now just biting my nails in anticipation of custom headers/footers and creating templates 🙂
Love this!
This could be the most exciting development yet. (But then I am reminded that the Divi development team doesn’t seem to rest…) 🙂
Nice! Just to confirm, this doesn’t let you create post templates yet, right? That will be a separate theme builder update?
Hi, Sunny! ?
You can create a layout and save it to your library if you wish to re-use it on other posts.
If you are referring to archive pages such as category, tag, etc. you will be able to build templates for them in the Theme Builder update.
https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-the-divi-theme-builder
Hi there,
Is there a functionality within the theme where i can switch the column left to right on mobile devices. It happens to some of the my project which deals with left-right landing page.
Desktop view
• Content – image
• image -content
mobile view
• Content
• image
• image
• content
Re: Is there a functionality within the theme where i can switch the column left to right on mobile devices
You can do this already using css flex stacking order.
That’s a no, Sunny.
Although this is great, you still have to apply it to
every. single. post type.
It is a big step forward, but it will become really powerful when we can create a library layout and choose it as the default single.php or single-projects.php.
That’s a no, Sunny.
Although this is great, you still have to apply it to every-single-post-type.
It is a big step forward, but it will become really powerful when we can create a library layout and choose it as the default single.php or single-projetcs.php.
you can just drop the shortcode for the builder layout or section into the template file for the custom post type….
Hi Tanya,
I use Toolset to do this already and I have a rough idea of what you are talking about but is their a guide/tutorial that explains how to do this step by step? Would be a good alternative approach to know.
This is pretty awesome! Thanks for the update!
I think i’m crying lol, this will help so much!!!! 🙂
I LOVE YOU NICK
Wow! Thanks!
I. Am. Waiting. This.
Thanks. Really.
Nicely done! Can’t wait to use it…