Last month we released Div 3.0 and introduced the all new Visual Builder. This new interface completely revolutionized the Divi Builder by bringing it to the front-end and allowing users to make real-time changes to their website using a set of visual controls. The reception has been amazing and we couldn’t be more excited about the future of Divi.
In the weeks following the launch of Divi 3.0 we remained dedicated to making sure the new Visual Builder was working great for everyone. We have been fixing bugs, improving compatibility with third party plugins and addressing usability concerns around the clock. One month and 140 improvements later, things are looking better than ever and we will be continuing to improve stability over the next few weeks before starting to work on our developer/performance release in Divi 3.1. We wont be adding any new features in Divi 3.1, but we will making everything about Divi just a bit better, faster and easier to use. The Visual Builder will be coming to the Divi Builder plugin soon too! Don’t worry, we haven’t forgotten about that.
In and amongst the hours spent getting the Visual Builder in tip-top shape, we found a little time to work on something new too. It’s safe to say that we have been using the new builder a lot lately, and every day we think about ways to make it even better. We wanted to capitalize on the builder’s incredible speed and give Divi professionals some new tools that would help take their web design game to the next level. So we decided to create a new suite of power-user features in the form of Keyboard Shortcuts.
Keyboard shortcuts, when used in the new Visual Builder, are incredibly gratifying and awesomely fast. For the large majority of our customers who build websites professionally, “time is money,” and these new tools are going to save you a ton of it!

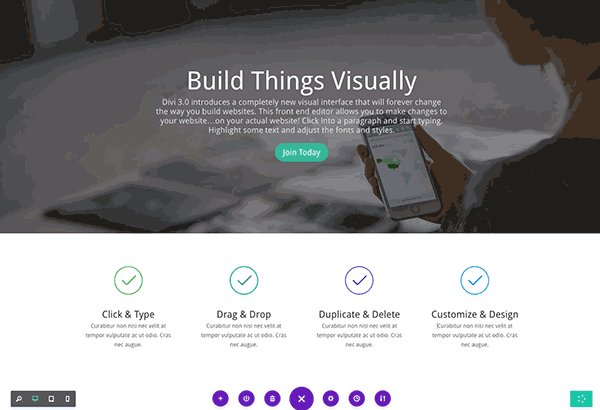
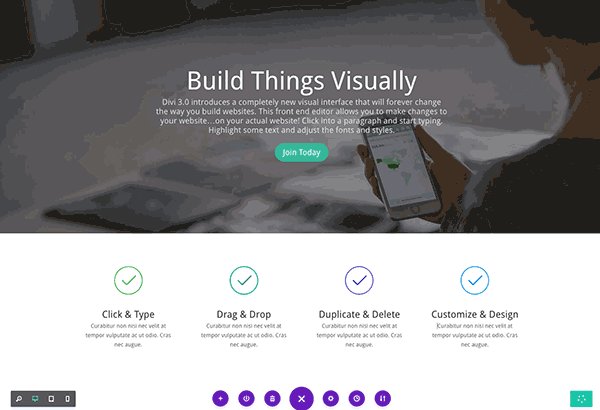
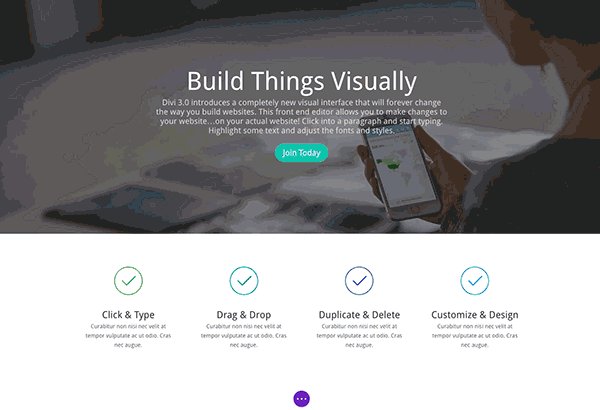
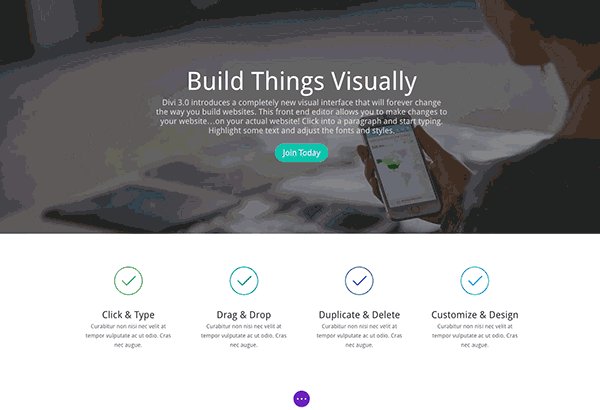
Test Out The New Shortcuts In Our Free Demo!
Keyboard Shortcuts Galore
Almost everything in the Visual Builder can now be triggered using Keyboard Shortcuts. What would normally take 2, 3, 4 or even 5 mouse clicks to accomplish can be performed in just a few keystrokes. You can cut, copy, paste, add new content, adjust columns, change padding and more without ever opening a settings panel. Once you have mastered these shortcuts, you are going to be building pages with new found speed and efficiency.
Cut, Copy, Paste
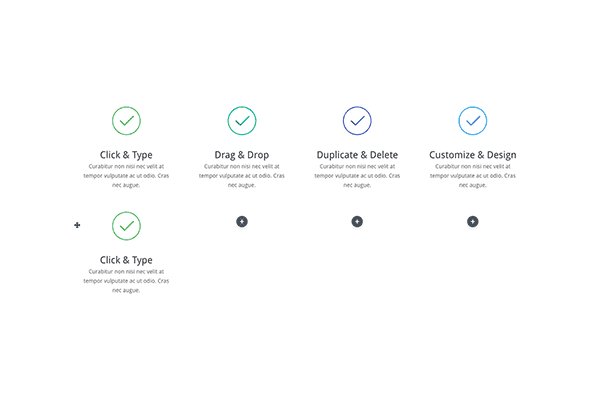
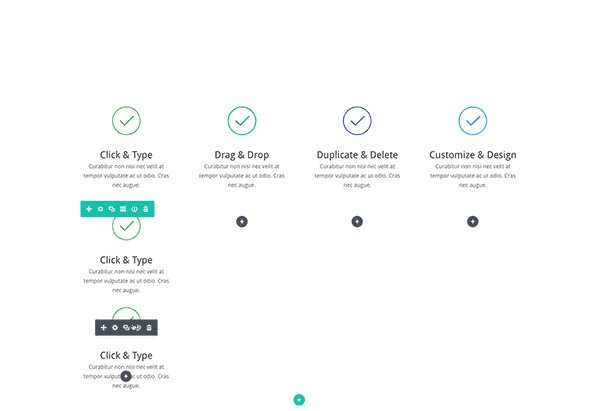
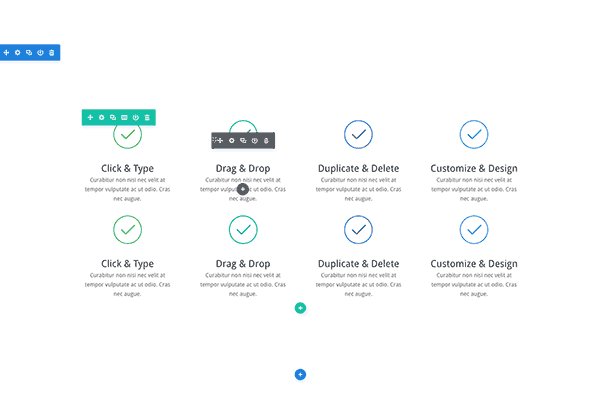
You are probably already used to these shortcuts, and now they work in the Divi Builder just as you would expect them to. Hover over a module and press Ctrl + C to copy it or Ctrl + X to cut it (copy and remove it from the page). Once a module, row or section has been copied, simply hover over where you want to paste it and press Ctrl + V.

Copy & Paste Styles Onto Existing Modules
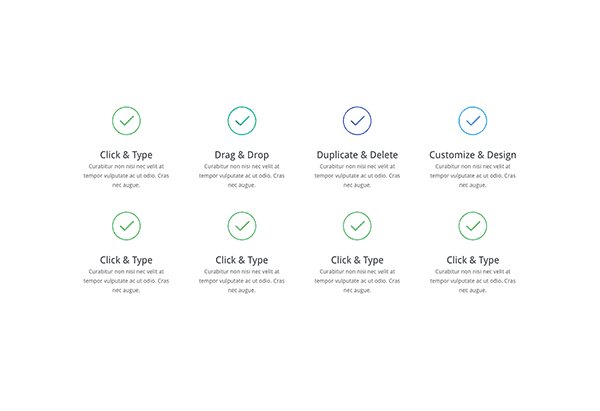
Not only can you copy and paste entire modules, you can also copy styles from one module and paste those styles onto another module! This is a brand new feature that I think you are going to love. Let’s say you have a page with 8 Blurb modules on it and you decide to update their colors and font styles. Simply customize one of the blurbs, then hover over it and press Ctrl + Alt + C to copy its styles. This will copy all of the design customizations you have made to the module. Hover over another blurb module and press Ctrl + Alt + V to paste the styles onto the module. The module will be updated to look just like the module you copied to styles from, but it will retain all of its unique content!

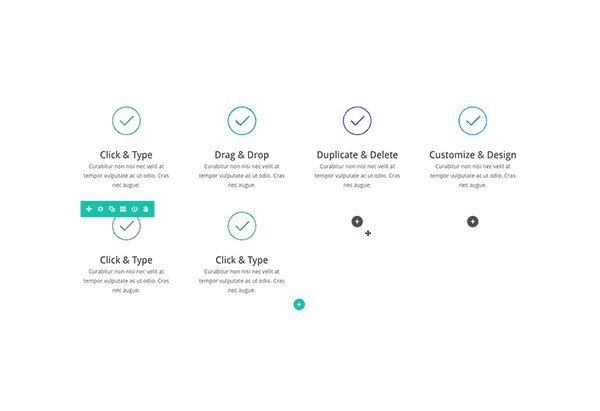
Drag & Copy
You can also copy a module into a new location by holding the Alt key while you move it. This will copy the moved module into the dropped location.

Undo & Redo
The ability to Undo and Redo in the builder is a total life saver, and it’s incredibly easy to do using keyboard shortcuts. If you don’t like a change you have made, simply press Ctrl + Z to revert it. If you change your mind, press Ctrl + Y or Cmd + Shift + Z to redo the change you just undid.

Adjust Gutter & Row Widths
Adjusting row widths and gutter widths is something we see our customers doing all the time, and now with keyboard shortcuts you can make these adjustments instantly without ever opening the row’s settings panel. To make a row fullwidth, simply hover over it and press R + F. To adjust a row’s gutter width, hover over it and press G + 1 / 2 / 3 / 4. For example, you can instantly create a fullwidth grid of borderless images by pressing R + F and G + 1!

Change Column Structures
Now you can change column structures instantly too. Simply hover over a row and press C + 1 / 2 / 3 / 4 etc to toggle through any of the 11 available column structures. You can also open up the Change Column tooltip and press Shift + Tab to tab through each of the column types on the list.

Mirror Padding Values While Dragging
One of the Visual Builder’s coolest features is the ability to drag to increase and decrease Row and Section padding values. We have added a few different hotkeys to make draggable padding even more useful. Holding Shift while you drag will limit the height or width change to increments of 10. So if you want to increase your Section padding to 100px, you can just down the Shift key and drag straight to the correct value in a couple ticks and it will snap to each 10th unit.
We have also added the ability to mirror padding values. If you drag padding on one side while holding Shift + Alt, the padding on the opposite side will be updated to match the current side your are adjusting. You can also hold Alt while dragging and it will limit the height or width of the current padding value to be no greater than the padding on the opposite side. It’s an easy way to quickly increase or decrease padding on any side to match the exact value on the opposite side.

Adjust Row & Section Padding
As an alternative to dragging to increase or decrease padding values, you can now use your keyboard’s arrow keys to make fine-tuned adjustments to row and section padding. Pressing S + Arrow Keys will increase the padding values of the parent section according to the arrow key you press. Pressing R + Arrow Keys will adjust the parent row’s padding. For example, clicking S + Up will increase top padding of the current section. Pressing R + Down will increase the padding bottom of the parent row..
Padding values can be decreased as well by hitting the S/R + Alt + Arrow Keys. For example, pressing R + Alt + Down will decrease the bottom padding value of the parent row.

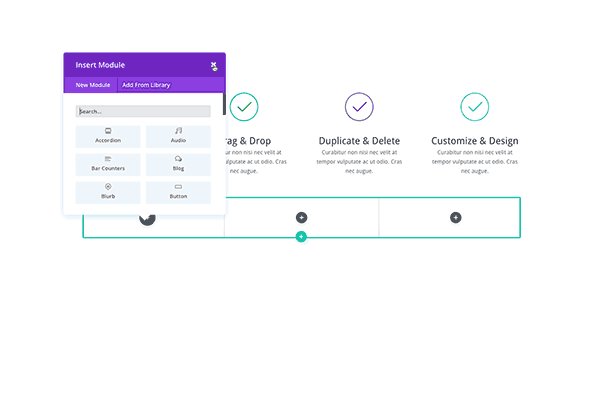
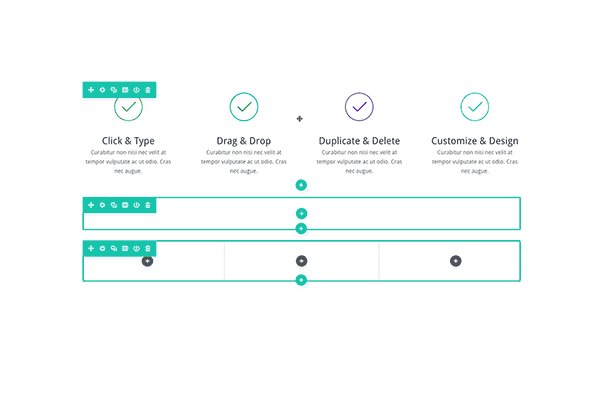
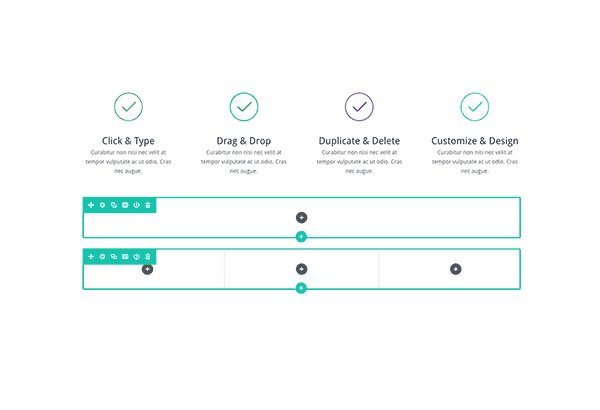
Add New Content
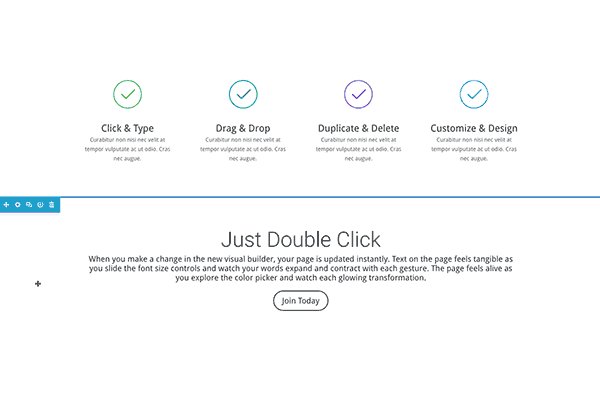
Keyboard shortcuts also exist for adding new rows and sections. Pressing R + 1/2/3/4 etc. will automatically add a new row below the current row with the chosen column type. For example, pressing R + 4 will add a new 4 quarter column row to the page.
The same goes for sections. Add any of Divi’s section types (Regular, Specialty or Fullwidth) by pressing S + 1 / 2 / 3.

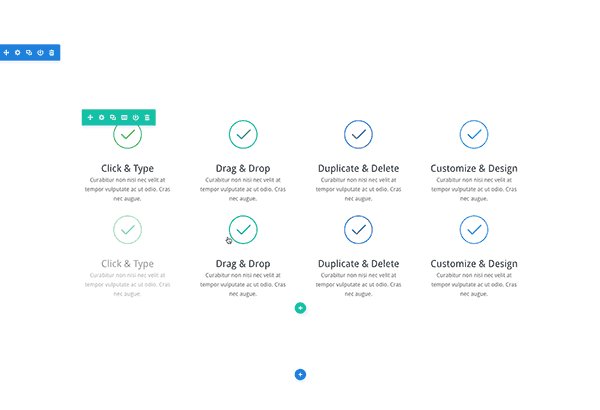
Lock & Disable
Any item on the page can now be disabled or locked by simply hovering over the item and pressing the L or D keys.

Save & Publish
The standard keyboard shortcut for saving, Ctrl + S, will now automatically save the page while in the Divi Buider. You don’t even have to open up the page settings bar. You can also press Ctrl + Alt + S to save the page as a draft without publishing.

Exit Visual Builder & Exit To Backend Builder
Now it’s easy to exit the builder and jump back and forth between the Visual Builder and Backend Builder. To exit the Visual Builder, simply press Ctrl + E. To exit the Visual Builder and go straight to the Backend Builder, press Ctrl + Shift + E.

Toggle Settings With One Keystroke
All of the most used settings panels can now be opened with a single keystroke. To toggle the settings bar, press T. To open your page settings, press O. To open the portability tooltip, press P. To open your revision history, press H.

Toggle Modal Expand & Snap
The Visual Builder’s interface is fully customizable, especially when it comes to its settings popups. Whenever you have a settings modal open, you can press Ctrl + Enter to go fullscreen or to minimize from fullscreen mode. You can also snap the modal to the left/right side of the screen by pressing Ctrl + Left Arrow or Ctrl + Right Arrow to toggle through each mode.

Zoom In & Out To Toggle Responsive Previews
Now you can easily zoom out and zoom in to each responsive preview mode by pressing the Ctrl + - and Ctrl + + buttons. It’s a really great way to quickly view your changes on different devices.

Switch Tabs & Toggle Columns
You can now quickly browse through modal tabs and options. Whenever you have a settings popup open, press Shift + Tab to go to the next tab and press Tab to navigate through the input fields contained in each tab. You can also toggle through each column layout by pressing Shift + Tab while the Change Column Structure tooltip is open.

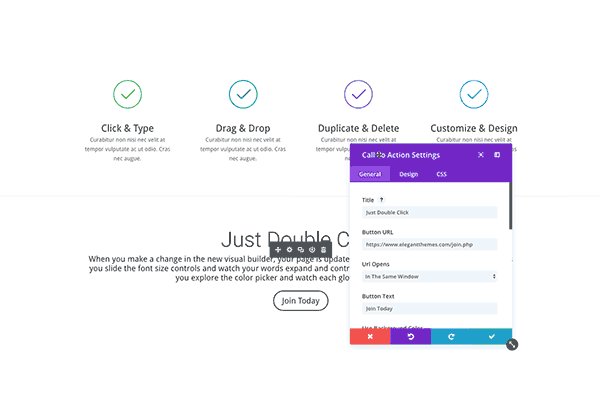
Double Click TO Open Module Settings
It’s no longer necessary to hover over a module’s button icons to open up its main settings panel. Instead of clicking directly on the gear icon, just Double Click anywhere on the module, row or section to open up the settings!

List All Keyboard Shortcuts
If you ever need help remembering a keyboard shortcut, just press ? to get some help. A help modal will appear with a full list of relevant keyboard shortcuts for Mac and Windows computers. For the most part, the Ctrl key is replaced with Cmd on Mac in the list below.
Page Shortcuts
- Undo: Ctrl + Z
- Redo: Ctrl + Y / Cmd + Shift + Z
- Save Page: Ctrl + S
- Save Page as Draft: Ctrl + Shift + S
- Exit Visual Builder: Ctrl + E
- Exit To Backend Builder: Ctrl + Shift + E
- Zoom-In Screen: Ctrl + +
- Zoom-Out Screen: Ctrl + -
- Toggle Settings Bar: T
- Open Page Settings Modal: O
- Open History Modal: H
- Open Portability Modal: P
- List All Shortcuts: ?
Inline Editor Shortcuts
- Exit Inline Editor: Esc
Module Shortcuts
- Copy Module: Ctrl + C
- Cut Module: Ctrl + X
- Paste Module: Ctrl + V
- Copy Module Design Settings: Alt + Ctrl + C
- Paste Module Design Settings: Alt + Ctrl + V
- Disable Module: D
- Lock Module: L
- Adjust Padding By 10px: Shift + Drag
- Mirror Padding Adjustment: Shift + Alt + Drag
- Adjust Padding To Opposite Side: Alt + Drag
- Copy Module + Drag – Alt + Module Move
- Change Column Structure C + 1 / 2 / 3 / 4
- Make Row Fullwidth: R + F
- Change Gutter Width: G + 1 / 2 / 3 / 4
- Increase Row Padding: R + Left/Right/Up/Down
- Increase Row Padding by 10px: Shift + R + Left/Right/Up/Down
- Decrease Row Padding: Alt + R + Left/Right/Up/Down
- Decrease Row Padding by 10px: Alt + Shift + R + Left/Right/Up/Down
- Add New Row: R + 1 / 2 / 3 / 4
- Increase Section Padding: S + Left/Right/Up/Down
- Increase Section Padding by 10px: Shift + S + Left/Right/Up/Down
- Decrease Section Padding: Alt + S + Left/Right/Up/Down
- Decrease Section Padding by 10px: Alt + Shift + S + Left/Right/Up/Down
- Add New Section: S + 1 / 2 / 3
- Open Module Settings: Double Click on module.
Modal Shortcuts
- Close: Esc
- Undo: Ctrl + Z
- Redo: Ctrl + Y / Cmd + Shift + Z
- Save Changes: Enter
- Switch Tabs – Shift + Tab
- Toggle Modal Expand: Ctrl + Enter
- Toggle Modal Snap Left: Ctrl + Left Arrow
- Toggle Modal Snap Right: Ctrl + Right Arrow
New Backend Builder Shortcuts Too!
We didn’t just add new shortcuts to the Visual Builder, all relevant shortcuts have been added to the Backend Builder too! There are some new ones too, such as pressing Ctrl + P to launch a live preview of whatever element you are editing.
Page Shortcuts
- Save Page: Ctrl + S
- Save Page as Draft: Ctrl + Shift + S
- Undo: Ctrl + Z
- Redo: Ctrl + Shift + Z
- Open History: H
- Open Portability: P
- Open Page Settings: O
Module Shortcuts
- Cut Module: Ctrl + X
- Copy Module: Ctrl + C
- Paste Module: Ctrl + V
- Copy Module + Drag – Alt + Module Move
- Disable Module: D
- Lock Module: L
- Change Column Structure C + 1 / 2 / 3 / 4
- Add New Row: R + 1 / 2 / 3 / 4
- Add New Section: S + 1 / 2 / 3
- Open Module Settings: Double Click on module.
Modal Shortcuts
- Close: Esc
- Save Changes: Enter
- Switch Tabs: Shift + Tab
- Preview Module: Ctrl + P
Stability Improvements & Bug Fixes
Since the launch of Divi 3.0, our team has been working around the clock to patch bugs and implement compatibility fixes on a daily basis as problems have been reported to us in the support forums. We are dedicated to making sure everyone is having a great experience with the new visual builder.
Post Release Recap
Divi 3.0 was Elegant Themes’ biggest product launch of all time, and following the release we focused 100% of our support and development resources to making sure that the Visual Builder was working great for everyone. As our community put the new builder to the test with different combinations of plugins, child themes, server configurations, browsers and browser extensions, we have been able to identify problems and update Divi with a ton of compatibility and stability improvements. Even though we beta tested Divi 3.0 for weeks with close to 1,000 dedicated customers, we weren’t able to catch everything. Rest assured, we are completely dedicated to helping everyone and we are really happy with the speed at which we have been able to address the issues that have been discovered up so far.
You may have noticed quite a few updates for Divi and Extra popping up in your WordPress Dashboard recently. While we typically roll out minor releases on a weekly or monthly basis, we decided to break with convention in this case and commit to working around the clock to provide daily updates with the latest Visual Builder improvements. Over the past month we have updated Divi and Extra 15 times with a combined 140 improvements. New issues will inevitably surface, but things are looking very stable today and you can expect the release frequency to normalize now that things have settled down a bit.
If you need help with anything, don’t forget to open up a support ticket so that we can get working for you 🙂
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!













I can’t believe that I’m the only one using Ctrl + Left Arrow (and right) to go to the next word…
Can you please provide a way to disable that nasty setting?
“snap the modal to the left/right side of the screen by pressing Ctrl + Left Arrow”
Hey, Nico!
At the moment, there is no way to disable Divi Builder keyboard shortcuts or customize them, but we have an a standing featured request for the capability. Our developers will look into the feasibility it and we hope to have it implemented in future versions of the Divi Builder. Thank you for your input!
Hi,
It’s is a good idea and best possible way in this product.I learn easily all this.I have to expect more ideas for you. Thank you
Thank you so much for this post as it shows the possibility to save a post as a draft from within the Visual Builder.
But could you improve it a little bit further, please?
It’s really a problem, that the “Save” button of the Visual Builder instantly publishes a post, even if it was just a draft before!!! It means a risk of publishing a post by mistake, which could lead to various problems, like automatically sending notifications to newsletter-subscribers or Google indexing the page before you turn it to a draft again (and thus having 404 problems).
PLEASE consider two save buttons within the Visual Builder, like on to save as a draft (cmd+alt+s) and the other one for publishing (cmd+s)!
Thank you Nick and the Team!
Nice feature, great work. But for me is more important that Divi load faster. Have you any plant to integrate a cache Plugin for Divi or something similar?
Divi Builder shortcuts in a nice printable PDF?
Nick,
will the live visual front end work for all existing elegant themes
This is amazing. Especially when the keyboard shortcuts for Divi are the same as other apps we use everyday for designing such as Photoshop. Save us all a great deal of time from memorizing different shortcuts for different apps.
Thank you ET for this upgrade.
Any plans to make the modal window in the backend builder bigger or an option to make it fullscreen?
ok every thing is great but maybe YOU should try make some plugins – push notification 4 example? 🙂
I do not use Divi yet but seriously considering it. One feature I cant see is an official api to build you own custom modules. But if I understood you right, this will be possible in 3.1?
Thanks in advance,
Mattias
This is the most complete and great plugins I have ever seen, I love the brilliant idea. good work dude 🙂
You guys just never stop working! Keyboard shortcuts are a great addition to an already great product. Perfect? Not yet…but at the rate you’re going it certainly will be soon.
As a programmer I love shortcuts! Nice to see productivity features like this.
I’ve put together a PDF with all shortcuts listed above, one page has all shortcuts in plain text ‘keys’ (as listed on this page) and one page with the shortcuts shown in ‘keyboard keys’.
The file can be downloaded freely from Dropbox: https://www.dropbox.com/s/3rgx02ql6tjj5d0/Divi%203%20keyboard%20shortcuts.pdf?dl=0
Magic!!! Thanks a Million…. I didn’t see this when I was asking for a printable PDF a few days later. Nice job, Roland!!! 🙂
Many thanks, Roland!
Thanks a lot, Roland, much appreciated! 🙂
All Keyboard Shortcuts are must be needed. Thanks for sharing this post.
Hi!
Thanks for the updates, they are needed! Nice improvements!
I have a question – what settings may disappear when I update new versions? I am not a coder, I have built my website and along the way I may not remember everything I have done but what if after update something goes wrong on the website. Of course I use backups, but is there hints what should I check after update?
Divi is simply amazing and the team continues to make it more amazing, version after version !
….and now the short cuts!
Do you think you could publish a cheatsheet for these?…If it’s not to much to ask 😉
Much awaited, finally its here.
I love hotkey features like this, thanks for the amazing move.
Brilliant. Just brilliant. Love the fact that we can use short cuts and love the fact that they reflect commonly used ones from other programs. Thank you!
thanks a lot. I’ve created some amazing pages with Divi 3.0 , with this! well it will be just like photoshop : d
I think I will speak on behalf of so many folks here,
we want the Pop-up video, you guys always use to launch a new upgrade like the one in the top of this page.
maybe as a module : )
anyways thanks again for the shortcuts!
best,
Ismail
Ismail, I think you can use something like Divi Popup Modal from Elegant Marketplace (not affiliated with ET here nor am I affiliated with ET or EM)…
Google Divi Popup modal and it should lead you to the info and video….
thank you, Bob,
I will try it.
Just curious if the control key short cuts should be command key on MacOS?
Both will work, and if you press ? while int he builder you will get a list of shortcuts with keys tailored for your OS.
Tank you very very good post
*Added footer credits editor to Theme Customizer.
This is a happy day
Hoping you could allow to have 5-6 blurbs or column without using any css code like on the other themes available in the market. This would be a great help to some of the designers.
Cheers.
Fantastic! Kudos to the Dev team. Having just jumped on the Divi developer bandwagon, I am truly excited. Having used many WP themes and platforms this is now my goto product.
Seeing the speed of releases and the zeal and proactive approach from you all makes my decision all the easier!
Thanks again! Keep at it! 😀
If I may pat you on the back, smart people use Divi.
Hey I’m just saying wow!
Couple of bug remarks to your live test site – haven’t tested on my own sites yet:
1. Cannot get the copy / paste style function working with blurb modules (the checkmarks) on your live test site – doesn’t work via right-clicking + copy / paste either…
It works with other modules such as CTA though – just the blurbs afaict.
2. When double-clicking on a CTA module to get the settings panel (I tried the “Build Things Visually” element) I do get the settings panel – but the content of the CTA module disappears when it appears and does not reappear when closing the settings panel.
May I add cmd + z works brilliantly though 🙂
1. The check marks are images, which is considered content. Copy and paste styles wont overwrite any module content, it will just apply design styles.
2. Strange, we can’t replicate that issue. What browser and OS and you using?
1. Duly noted
2. Using chrome 53.0.2785.143 (64-bit) on Mac El Cap
May I add that running Divi version 3.0.15 and saving text input at present seems somewhat glitchy using the frontend builder (using cmd + s). It’s not persistent though – sometimes it saves – sometimes it doesn’t… cannot see a pattern (has occurred in headers as well as in the text of full width sliders afaict). Also, saving tends to take a bit longer now it seems…
Anyway, just me being an ungrateful buggar. Great work as always – really love the shortcuts! 🙂
The ‘save via frontend’ feature is definitely buggy. Isolated header in text module would not save no matter if I used cmd + s or via click > save. If browsing the site after saving and returning the new input was lost. Had to resort to updating via backend – which saved the input… just figured u should know. Cheers
Very impressive. Thank you for all your hard work Divi Team!
How come you didn’t publish my post with my questions about Divi lockin? Is it because I am not saying WOW!
The page is just cached Alan, so your comment wont show up immediately. Comments are also filtered for spam, so it takes some time for someone to approve each comment.
OK Thanks Nick, just checking 🙂
Game changer!! Seriously great work guys!!
Today I saw the Avada theme, which boasts that it’s the best selling theme of all time, recently rebuilt their “Fusion Builder” from scratch. They are now claiming they have the most intuitive site builder on the market. I checked it out and was actually embarrassed for them. They are so far behind the Divi Builder it’s really a shame. In any case, keep up the good work guys and gals, and thanks so much for making our lives easier with all these awesome upgrades.
I will check it out. And X The Theme has been sending questionnaires to people asking, “Would you like to work with just 1 theme, instead of many?” Clearly they are way behind. Further, IMHO, iThemes and others don’t have the smarts to keep up.
I tried the Free Demo and boy, was I convinced it’s the cutting edge in WordPress web design. Congrats on a very powerful tool that I’m sure will be imitated! As one of your affiliates, we’re proud to be able to recommend to our readers quality WordPress resource like Divi 3.0.
Congrats and more power!
Hot keys rule – now we’ll be as fast as the desktop publishing apps!
The visual builder makes things flow smoothly when you’re talking to a client and viewing the page, and you change the page with the visual builder, and they see it in action! The client thinks you’re good… but it’s Divi that makes you look good.
Incredible. I say thanks everyday to Elegant Themes design team for building something like Divi, the Divi Builder and well… everything.
Hi
I was very happy in using the divi builder, but i don,t know wht had happened and i lost the divi builder for thr main page. I can still use while posting the pages, but it was really fun while using the builder.
One more thing pre sales chat help is really wonderfull, but after sale is long process..
Thanks
Chetan
The shortcuts are great but it’s a LOT of info to remember. How about giving users that want to use shortcuts an option to turn on shortcut tips and then when we hover over an area for a few seconds have some tips pop up reminding us what we can do in that area?
Tool tip! Good call.
Nick,
Thanks again to you and your brilliant ET team.
Divi is the gift that keep on giving.
I can no longer describe it as simply a ‘game changer’…that term falls way short of the mark anymore.
My ask at this point : please consider allowing full control — and I mean FULL control — of all header, footer, nav regions in the Visual Builder.
It’s still a big seam in the otherwise elegant environment to switch between Visual Builder and the WP dashboard UI (eg: Divi Theme Customizer. Divi Module Customizer, etc.).
When you nail that within the Visual Builder, all other WP theme developers will need to study for their realtors license!
Thanks again. It’s like a surprise package in the mail every time I receive a new ET email!
– Clark
+1
Um… Wow…
I live this. Can you tell me if the keyboard shortcuts are the same on Mac and PC?
When I say “live this” I mean love this. Fat fingers 🙂
You surprise us positively every day. Congratulations!
when you are guys going to add modal pop up window where users click on button and pop up will appear. Wish you guys can do that on next update really needed
Brilliant move! Just lke been said…a cheatsheet to download would be good to learn from local development…
Cheerful thanks ET!
This is excellent, Nick. This will be a huge timesaver. I feel slightly overwhelmed with trying to learn all the shortcuts. What would be cool is a built in wizard that walks you through some of these controls and updates live as you perform them, much like the way video games introduce the controls to new users. Just an idea 🙂
Anybody want to make this a downloadable PDF / infographic that I can hang up? 🙂
That would be great, Can someone please do this?
Love it! This is going to cut down on some mundane and repetitive tasks. Thanks!
On a separate note, could you please let me know what app you use to make those super-awesome animated screen-capture gifs, please with sugar on top?
These shortcuts should speed things up. I’ll have to work in Visual Mode more… initially, I was disappointed in the front end not always being WYSIWYG and problems maneuvering… so went back to backend editing.
Hopefully, Divi will improve gallery options (masonry, carousel), video slider options, and gallery image sizing options. That will cut down on needing extra plugins.
I have the same issues with maneuvering – whenever I try to move a module from one section to another, the target section closes up and I cannot move it. Went back to backend editing. I hope the shortcuts do make the visual editor easier to use.
Yes, PLEASE add a Divi native masonry gallery layout.
I use a 3rd party plugin which works o…k…
Would be SOOOOO much easier if Divi supported this function.
Another reason to love Divi 3.0- these short cuts are genius!
amazing tips and improvements, thanks for adding these shortcuts. I have one question regarding your website : what Divi option did you use to have a video popup? if is not a Divi option, what did you use?
Thanks for the help and keep it up the great work!
I believe they may have used the Divi PopUp Modal from Elegant Marketplace (not affiliated with ET or me)…. It is basically an add-on module … here is a YouTube video of the item: https://www.youtube.com/watch?v=UKAKhPHN2d4
I second this Question.
I need to use a popup video in this manner and have had to find 3rd party plugins to make it happen .
Would be SOOO much easier if Divi had this function built in.
YOU CAN NEVER BE FAST USING ONLY A MOUSE. Thank you, Nick.
Very nice, can’t wait to try these out.
Please consider an option like “Auto-update when using a Child Theme”.
This would only work if there’s actually a Child Theme present.
This is nice, but I would much prefer to see much more work done on reducing “content-loss” when switching to another theme and less “lock in” when using Divi. Sometimes divi doesn’t play well with other things. And I use this only as an example, but. Choosing between Divi and Gravity Forms if I ever had to, then Gravity would win out! So I am very concerned with regards to a lack of progress in this area. It’s not saying I don’t want to use your product, but if it impedes the use of something more important (I use 50+ GF`s on one site) then I don’t want to have to build a website all over again, and TBH you shouldn’t want me too either. After reading this article:
https://pippinsplugins.com/wordpress-page-builder-plugins-critical-review/
I am beginning to have some real concerns on using Divi (with almost a weekly update since 3.0 for a serious project that would include anything more than just a nice atheistic look for a website. So is there any movement on perhaps some more pressing issues with Divi please?
I don’t expect an answer as I never get one about genuine concerns anyway…
I’m not sure they will think of this as a “genuine concern”. It is a pretty specific problem if you ask me.
If you want to be less dependant on the theme Divi, then use the Divi Builder plugin. Basically, that already solves your problem in my opinion.
Also, I’ve never had a client who after 2 years decided to keep all of their contents, but switch the theme. That’s not what you’re offering as a web designer.
Mostly, they wanted to go into a different direction (they figured out that another kind of customer was more willing to pay more money, their website didn’t reflect that and they now wanted to change their appearance completely, etc.) which then caused them to redesign the entire website anyway. So there really was no problem that the old website would “only” work with 1 theme.
Two great plugins I’ve used for easily applying Divi’s styles to Gravity Forms. https://wordpress.org/plugins/surbma-divi-gravity-forms/ and https://wordpress.org/plugins/gf-divi/.
Looks great!
Fantastic work! These are really useful shortcuts and are going to be easy to remember because they are so familiar already – like they were meant to be. On an average day this is going to save me at least an hour. That’s like a gift of another day every week..
Thank you. I might go to the beach!!
Beautiful! I’m so happy that I chose to go with Divi and ET 🙂
This is awesome, thank you! Is there a little cheat sheet available that would be condensed for printing?
Great! Excellent work, thank the whole team.
Just when I thought I could not be more impressed, you have once again exceeded my dreams. Thank you!
I like the ? access to the shortcut list, AND I would also like to print it out, so my old brain could study it while sipping tea.
Is there a way to get all the different blog styles available on pages as well and not some restricted to category pages? That would be SUPER awesome.
What about Divi 3.1?
Is it true that Divi 3.1 will be a Developer Release? (which will focus on performance improvements as well as more hooks, filters and documentation for third party developers)
Yep, that’s the plan. This will be our next major release following the release of the Visual Builder for the Divi Builder plugin and a round of bug fixes for Divi, Extra, Bloom and Monarch.
Yeah, I am not using Bloom any more. Too many problems that never get fixed. Let me know when it’s done and I’ll be back.
Great to hear about an update to bloom – anxiously awaiting convertKit compatibility. Any word on if thats coming in the up soon?
Yep, its coming in the next release 🙂
It’s actually quite painful to user other page builders now since the new Divi builder was released. Appreciate the frequent updates for the theme.
One suggestion though. Would love to see background images lazy load like the image modules do. I have found some Divi sites to be quite slow loading due to background images.
Thanks Nick
Coool !)
You are going faster than I can learn all this.
Slow down guys, I still have not installed divi 3… jiji.
This is not Elegant Themes anymore, is more like Super Flash Themes.
I know the front-end builder was a major project and took a lot of ET resources to get it done. Now that it is, will we finally get some support for custom post types? In particular, the blog module needs to support CPT’s without having to go to 3rd party plugins.
Pretty epic to be fair, more improvements = Happy customers. Keep up the great work on the best website builder.
Love this update ! But in Chrome, when you Ctrl and – to zoom out, it’s the zoom of the browser which is changing :/
The same happened to me in Firefox 49.0.1, too.
Normal browser zoom should be disabled. What version of Chrome and what OS are you using?
We use Chrome Version 53.0.2785.143 m.
You guys are insane…! In the very best possible way!
Love this theme (and Extra) sooo much!
Cannot possibly thank you enough!
I think my brain is going to pop!
The team @ Elegant Themes is killing it! For real you guys/gals have created one of the best if not “THE” best theme for WordPress child themes. What is next?
Very nice, thanks a lot !
Awesome sauce!
COPY & PASTE STYLES ONTO EXISTING MODULES!! I was waiting for this for a long time. Happy camper!
Shortcuts galore!!!
*head explodes* I didn’t even know I was missing shortcuts like these. Too many to remember them all, I’ll have to print out a cheat sheet. 😀
Probably best update since 3.0 release. 🙂
Hi All,
Love the new shortcuts. I wish you would put a downloadable file here with the shortcuts listed. I did a copy and past but cannot get the formatting to come with it. It looks so nice and easy to read the way that you have it above. A black and white version would be awesome. Thank you!
If you still need/want one, I’ve created a PDF with all currently listed shortcuts, which you can download from my Dropbox: https://www.dropbox.com/s/3rgx02ql6tjj5d0/Divi%203%20keyboard%20shortcuts.pdf?dl=0
Thank you very much 🙂 <3
I meant copy and paste. And basically I am asking for a cheat sheet that I can have close by until I learn all of these. Thank you again!
You can just press “?” in the Visual Builder and you will get a full list of shortcuts 🙂 We will be adding this to the backend builder soon as well.
Add the shortcuts to tooltip, more visible rather than a “hidden” feature
Somehow I suspect one will be in one or more of the FB groups in a day or two 🙂
And that’s why we just LOVE Divi!! You guys just get it.
Awesome. You think of everything.
It just keeps getting better and better.
Well I lost the bet… Divi could not get any better… I just saw that it could.
THANKS!
Hey Nick: Any idea yet when we’ll have the visual front-end on the Divi Builder PLUGIN???
Probably in about ~2 weeks. We have been so busy making improvements to the Visual Builder that we didn’t want to introduce it to the plugin without additional testing.
Sweet! Can’t wait! Thanks, Nick!
So glad to see you haven’t abandoned it thanks.
Hey Nick. Any updates? Not trying to pin you down, just super-psyched about getting my hands on the new Divid Builder Plugin…
Nick – Any updates?
This is going to speed things up. 🙂