![]()
Introducing The Most Extensive
Divi Options Update Ever
This is a huge update that adds tons of missing settings to all Divi modules, improves the Visual Builder interface and makes Divi easier to use.
Today we are excited to release an absolutely massive Divi update. It’s an update filled with tons of quality of life improvements, hundreds of new settings, great UI adjustments and more. We are calling it the Options Harmony version 2 release, and it’s an important step towards an even more user-friendly and cohesive building experience. This update is huge, so sit back, relax and let’s get into the details.
![]()
Hundreds Of New Options And Improved Responsive Editing And Hover Editing
We went through every module and added new design options, expanded responsive editing and hover editing capabilities, harmonized the available options between different options groups and between parent and child modules.
Options Harmony Between Option Groups

We went through the option groups in all Divi modules and made sure that each had the same full set of options. Where options were missing, we filled in the gaps. Not only does this add tons of new design settings to Divi, it also improves consistency between modules and avoids the frustration of not having the option list you are expecting when bouncing between different modules.
Full Text Settings For All Modules
The full range of text editing options have been added to all modules. These were previously only available for text modules, but they can now be found in any modules that has text content. These new additions include dozens of new options for editing anchor links, lists and block quotes.
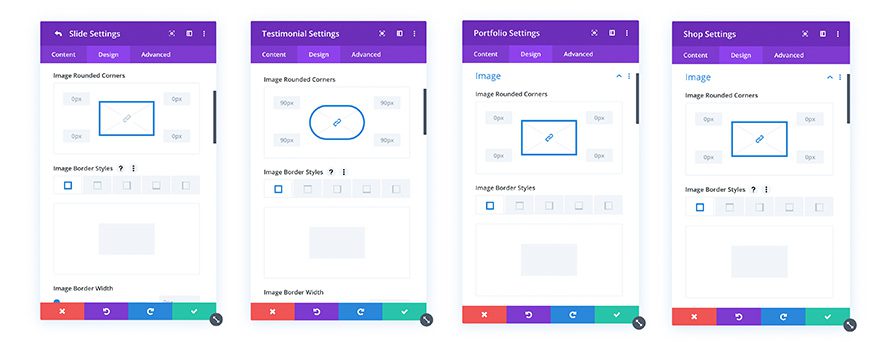
New Image Options
All image option groups now have the full range of image design options that were previously only available in the image module and other select modules. These new additions include border radius, border, box shadow and filter options.
New Button And Field Options
Any module that contains input fields or button elements now has new padding and margin options that you can use to adjust the spacing of the sub element. This means that you can fully style buttons within sliders and contact forms in the same way that you can style them in the individual button module. In the past, the lack of spacing options lead to design inconsistency.
Options Harmony Between Parent & Child Modules

Not only have we added tons of new options to existing option groups, we have also harmonized the available options with parent and child modules so that when you customize a sub element, like a slider slide or a tab within a tabs module, you will always get the same set of design options for both the parent element and the child element. This means that a lot of new design settings are now available for sub elements that were previously missing.
Responsive Editing For All Options!
In addition, and this is probably the most exciting options related change, we have added Responsive Editing to every single design setting in every single Divi module. In the past, responsive editing was only available for certain options, and the lack of responsive editing for particular settings was somewhat arbitrary and unexpected. Today we are bringing responsive editing to hundreds of new settings, giving you even more control over the appearance of your design on every device.
More Hover Editing Options
![]()
Important Interface & User Experience Improvements For the Visual Builder
This update ships with some important quality of life improvements and user interface enhancements that bring to the forefront some of Divi’s most powerful features.
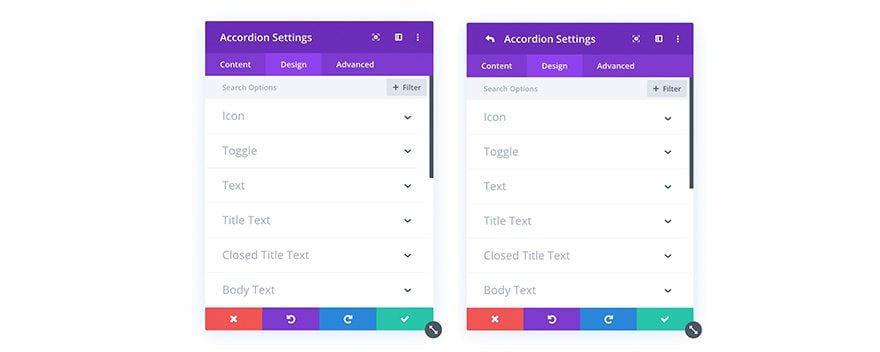
Helpful Hints For Every Option
Next, we went through every single option in every single module, and made sure that each setting was accompanied by useful help text. In the past, we only added helpful hints to certain options that we thought might be confusing, but where we drew the line was subjective. Now, no matter what option you are using, you can always click the help icon for a full explanation about how the setting works.
No More Missing Translations
Another point of imbalance within Divi that we are addressing in this update are missing translations. Every time new features were added, or every time something was changed, new untranslated strings were added to the builder and we were forced to play catch up. We were never fast enough, and the result for non English users was a builder that was mostly translated, but still had English words mixed in here and there. We are fixing this today by automating translation using Google Translate. Every time Divi is updated, our production release task will search for missing translations and fill in the gaps automatically. While Google Translate isn’t perfect, it’s still a big improvement and you can always disable translations within the Divi Theme Options if you prefer to build in English.
Easier Access To Powerful Features
Finally, this update also comes with a very important UI improvement that brings to the forefront some of Divi’s most powerful features, making them easier to access for everyone. Throughout Divi you will see a new triple dot settings icon that can be clicked to access all available options and actions for that item. Within this menu can be found important features, like Copy Paste, Copy Paste Styles, Find And Replace, and Extend Styles. These actions can be performed on many different levels that you may not have been aware of, and you will now find them at the parent module level, at the option group level, and at the individual option level. If you aren’t using these awesome features, you are really missing out! Oh, and we also added the Divi Color Manager to background color options.
Options Harmony version 2 is available today, so download Divi and take it for a spin. Let us know what you think in the comments and don’t forget to check back next week for even more great Divi features coming your way.
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!













Awesome update, thanks!
I’m gonna be THAT guy and ask the question that we are all wondering…
When the hell are we going to get the Theme Editor that was announced a year ago?! Seriously, stop dropping the ball and avoiding the issue. Either you’re working on it or you’re not. We at least deserve an honest response as to why it’s taking so long that doesn’t entail, “It’s coming soon.”
There are some great new additions, but the latest release broke the Video Background feature that prevented heavy video files from playing on mobile. The help files still state that video backgrounds aren’t supposed to load on mobile, and that the fallback image should load. That’s not happening, and my video files are auto-playing on mobile. I thought maybe with the new mobile controls that I could delete the video background on mobile and tablet, but keep it on desktop. But that doesn’t work. If you remove the video from the mobile and tablet view, it deletes the video from desktop.
This is a huge problem. I put in a ticket, but the suggestion was a messy bush fix that will still slow page load on mobile & tablet (as well as eat up data on mobile devices that aren’t on wifi). The suggestion was to duplicate the section, remove the video and enable the non-video version for mobile and tablet while leaving the original to display on desktop.
The problem is that the video is still partially loading in the background on mobile – messy, slow and far from ideal. Please fix ASAP. I have a site that I was ready to take live, but now need to wait to make sure that we don’t have to come up with a long term workaround solution.
Thanks Nick, loved the update some of the features are really made my day, looking for more in the future.
Hi,
when do you release the builder for archive & category pages – would be one of the most appreciated features!
cheers!
Super! Super! 😀
Great update. Thanks.
Can’t wait for the WooCommerce update 🙂
Its a great update. Thanks a ton to our Divi Developers. I am looking froward for the complete customization of woocommerce elements. I hope that’ll be released soon
How about fixing all the outstanding bugs that have been prevalent for years ……………
Whoa! Lots of updates. This will definitely make the design process way faster as we need to write even less custom CSS. Good job and please bring the header+footer/theme builder next ?
I say Global defaults are next.
We are also going to have that Woocommerce update.
A responsive content update which is going to be a major one for sure.
And we are going to have the Theme builder update.
Cool update, but the German Translation sucks big time. Had to change it to English in order to keep from vomiting.
Totally agree! Dutch translation is way worse than dramatic, it’s an epic fail. Find myself looking for familiar terms, only to discover they have been translated into complete humbug – translating this back into English, I now have Image Service, Image Saved Modules, Heading Insert Three, Title Weak Light, Transform Translate, Comfort… and I could go on for a while. Not ET’s fault per se, but it would be nice if you could turn off the horrible Google Translate.
Tobi: how did you turn Divi back to English?
Save for the use of Google Translate, this is a cool update!
Thank you!
Nice Update. However, when do you intend to update the actual theme with the most important features you already announced one year ago?
* The Divi Theme Builder:
https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-the-divi-theme-builder
* Global Defaults:
https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-global-defaults
I definitively wish you prioritized the deprecated theme options now, instead of the builder which is already the worlds best builder available! We need the possibility now to globally set all the options from the builder as a site-wide default to consistently set up Divi-sites with more than a one page. And in addition we need also the ability to individually change the header and footer with the Divi-Builder…
Thanks for prioritizing the theme now! 🙂
Cheers
very nice web site. I love your menus. Any way to have those with Divi???
Looking forward to using the update!
This new additions are great. However, one thing that seriously needs working on is the navigation menus. It would be great to be able to have more extensive navigation control settings, to enable designers to create unique-looking navigation menus. Also, the slider menu only lets you have the menu sliding out from the right. It would be great if there was the option to slide out from the left to. And, the same with the logo image, in the header. If we could select which side of the page the logo image is placed – left, centre or right – that’d be super cool!
Also in regard to navigation menu controls, how about giving us more mega-menu design options, please?
But, all being said, Divi just goes from strength to strength and I just love it more with each update! 🙂
Very BIG PROBLEMS with Google translations!! The result is awful, dramatic!!
Pls. (at least for Hungarians) allow to use the previous version.
The translation it is simply unusable now!
I assume that for other languages the claims/requests will be similar, knowing the poor usability of the Google translate…
Amazing update!
But auto google translations – in my opinion – wasn’t the best idea. For long time users, these auto translated strings cause some serious inconvenience. But new users, non-english users, just won’t understand it. If someone – let’say from Hungary – who meets Divi for the first time, and wants to set some cool filters and animations, here is what they see in the builder: (I translated hungarian strings back to english)
– Blur translates to “side-note”
– Blur amount translates to “The (mathematical) sum is being blurred”
– Blend mode translates to: “Saved module”
– Animation delay,
– Animation starting opacitiy,
– Animation Speed Curve
ALL translate to one word: “Animation”
– And also, animation options’ names, which we all know from CSS (ease-in-out, etc) are also translated, to some messy expressions…
– Contrast translates to “Control panels”
and so on.. and so on…
I think translations were just perfect before this upgrade, just a few words were not translated, but the builder was very usable. Please do consider giving back the pre-update translations, or an option to switch auto google translations off.
Hi,
We love Divi, and use it often.
– How can I disable definitively all animation effects (opening modal windows, etc.) in the Visual Builder ?
We prefer speed and sobriety of interface.
– In the Divi Theme Option, can you authorized resize the zone “Custom CSS” ? And a light background ?
Idea : Can you ad a little icon (wp-adminbar .ab-item) before “Exit Visual Builder”. The “D” icon Divi, maybe green, red, or grey ?
+1 for the suggestions to modify Header, Footer and Woocommerce… Without plugins.
Thank’s for this new version 😉
Pierre
Hi,
An other idea: Visuel Builder > Insert Module
tooltip-modal width=400 by default.
Can you add a general option to resize it and have 3 ou 4 modules columns ?
Accordion – Audio – Bar counters … something like with Classic Divi Builder.
Thank’s a lot,
Pierre
Awesome, Divi was great builder, now it’s much better with these updates.
It was a great update. But we are misaing a feature called use separate image for responsive Backgroun! We are waiting for thia update.
I have known Elegant Themes as the only company which provides its customers with so great and innovative features. There is no other themes company which creates and giveaway all the great feature which Elegant Themes do. So glad to become a part of Divi Themes, and I don’t have any regrets.
Amazing Amazing Amazing. Thank you so much for giving us the most powerful website builder tool.
But still Divi is lacking a highly required feature and that is Builder integration to Header section.
Creating a custom header layout is high in demand in web design industry.
I hope Divi will get this feature soon.
Regards
I was waiting so much for this alignment!
Such an amazing update! Thanks, Nick. And, wow! Now, no more duplicating rows in order to change the text alignment on smaller screens, or CSS tweaks for that. Do you want a valuable tip on responsiveness that other major builders are still missing? Divi can be the FIRST to do this. Today, we have a very generic responsive option (Desktop, Tablet and Mobile) which is not enough most of the time. Sometimes we make adjustments for 768px tablets that don’t correspond to 980px tablets or 1024px landscape. The same for Desktop, mobile. How about creating more comprehensive option adjustments for responsiveness on the UI, at least with the key sizes: Desktop (1920px, 1600px, 1366px, 1280px), Tablet (980px, 768px), Mobile (414px, 360px, 320px). That would cover a huge amount of possibilities and save us extra media queries / flexbox.
Thanks a lot for making Divi better every time!
Great update looking forward to seeing more control over headers and footers, plus global/brand colours. It’s a great tool and really helps when building client sites going to have to make the time to move my site to WP and Divi.
Congratulations! Thanks for these features
Wow, thanks for the hard work! This all sounds great so i took the update for a spin. Unfortunately, the automatic translation kind of ruins the experience. I’ve had my installation set to German. The thing is, many words and phrases are _supposed_ to stay in English, such as “margin” and “padding”. There simply are no German words for this, yet Divi calls them “Spanne” and “Abstand” now – what’s that even supposed to mean? I always have to check the little help-icon now (kudos for including that!) to see which input is the one i need. Same with the font weights: “Hartes Licht”, literally “hard light”, light as in “a bright glowing thing” – why? Using Google Translate was a step back imo… the rest of the update looks very promising though, keep up the amazing work!
I sometimes wonder: when does this ever stop :-))
Keep up the good work, DIVI team, you are awesome!
Hi,
For those who do not use woocommerce, would it be possible to split css and js to have smaller files size ?
Amazing! Great work! I love those new sliders too, thank you!
I only joined a week ago. Since then, I have built 4 sites, two from scratch and two with templated styles. The updates are very encouraging for a new user and provide me with a lot of confidence going forward, since I put most of my work from the past two years to external designers, because my last theme builder suddenly stopped development and left everything hanging.
Copy and paste styles… I was waiting for this! Great!
It’s Old now.It was Announced on May 16,2018:
https://www.elegantthemes.com/blog/theme-releases/divi-feature-update-a-game-changing-new-way-to-be-creative-with-divi
Fantastic update, massive improvements ? Divi is better and better, year after year, it’s an absolut pleasure to work with such a powerful tool. I think this update precisely, is one of the most important, because it was very important to homogenize and offer the maximum of settings everywhere. Great ! ?
Congrats and thank you Nick for this massive update. I wish the account management can still be made simple and easy .
I feel instead of managing different api keys with different sites it may be simple to manage one key with different sites as formidablepro does..
Once the key is entered in the website to activate the theme the account automatically shows up the site name in the list where it is being used, and the user gets the option to deactivate or block the site in his account.. https://prnt.sc/ns46v6
You guys are the best and I love love love Divi!
Congratulations they are exactly the options we need. I subscribed lifetime to elegant themes two years ago and I was never regret until now. Divi developed itself a lot and now obviously market leader. Keep going!
I see many of the issues I have been submitting tickets for and I have an issue. Instead of Support stating ‘not available’ or ‘I’ll submit that request’ why not tell the end user (me) that said issue is being worked on for a near future release?
This update means a lot of frustration gone. Thanks & Congratulations, please continue like this
Good grief – ET is simply blowing away the ENTIRE field of competitors for WP visual builder themes. I’m not saying it’s 100% perfect – software solutions never are. But I am saying it’s never been easier for me to build WP sites for my clients and I owe that to ET, Divi and Nick Roach.
I used to keep a check list of “Divi grievances” that frequently frustrated me, but when I found the newest Divi Builder (backside wp admin, not front end visual editor) my world changed.
My 9-5 is the Project Owner of a multi-million dollar custom SaaS web-based application, and I simply cannot believe the PACE at which ET is putting out enhancements to the Divi theme and underlying framework.
Nick – I believed in you years ago when I first signed up w/ ET. I still do today and I couldn’t be happier with my investment. Yes I’ve bitched quite a bit along the way, and probably will in the future (we all have plenty of stuff we want to see in Divi) but once again I have to say that Divi is – IMO – simply the best in the market.
Thanks for sticking to your vision of what a WP visual builder could and should be – keep rocking it man!!!
sweeeeet!!! and what can we expect for tomorrow? 😀
There are some things that need to be translatable like the “read more” button in the blog, it cant be change right now
Hi Alex, I believe the “read more” button comes from the WordPress core, so you should look around there in the first place. But I might be wrong. 🙂
1) Google translate for the theme/builder strings is a dangerous move (and maybe hilarious in some cases). This is specially tricky when there are language derivatives like “portuguese/brasilian/angolan/…” or “spanish(castellano)/mexican/venezuelan/…” where the terms vary widely and end customers and visitors are not happy to see messed up translations. It would had been much easier to rather consolidate all the strings in one file/dir so that plugins like loco or poedit could manage the full translation – as opposed to now, where the strings are spread over 3 files and dirs and manually translating is a total mess.
2) Still no single/archive/loop builder in divi. This means that divi itself is limited to build smaller, limited websites, as opposed to content heavy or aplicational websites. Last year I’ve built a relativelly large site for a customer and had the bad idea of using divi and wp toolset, so ended up spending countless hours trying to get things done, with the plugins fighting each other over jscript or bootstrap incompatibilities. The “eye candy” promise totally vanishes when you have to spend your time digging into flex/CSS and editing html and jscript by hand, rather than focusing in excelent visitor experience and onboarding. A couple of months ago I started building a somewhat similar website (in terms of content volume and aplication logic) for another customer and decided to give elementor pro a try – I can only say that the difference is mindblowing, In less than a tenth of the time I got it done, no more fighting for building archives, no more animations that work in one page and not in another, no more jagged content, no more error from nesting divi layouts inside each other,….. My conclusion is that for the time being, divi is OK for smaller websites, like mom&dad companies, but if your customer is looking for something more than a 5 page+blog website, with custom post types and some content logic, than divi falls short.
And the thing is that if, like me, divi users go through the learning curve of elementor pro, they are not likelly to go back to divi since, visually, you can get almost the same results with elementor plus you have a CCK.
Just my five cents….
Hi Alex, I’m happy you found a solution which works for you and whilst I agree the Divi and Toolset experience isn’t perfect, I think much of your pain came from the fact that you loaded the Bootstrap library on top of the Divi framework. The mixing of two frontend frameworks is always going to cause issues and an unnecessary overhead anyway. For Divi/Toolset users my advice would be not to use the Toolset layouts plugin and in your Toolset settings set to this site does not use Bootstrap. And remember you can always use the Divi shortcode structure in the Toolset loop editor for dynamically creating tabs, sliders, accordions, grids etc
Hi Steve, Alex, It all seems a bit of a mixed bag right now, the fly in the ointment being the block editor as disruptor, forcing third parties to scramble to conform. That said there are a few other ingredients in the mix here between Divi and Toolset, bootstrap being one of them, though I have managed to workaround this in with not too much bother.
The integration with Toolset templates, which initially was reasonable good is showing some worrying signs that it may not work well in the future. The only hope is that we will be able to move things onto what is offered with the upcoming theme builder for Divi. If we can inject the templates, like you can in Toolset, without having to apply it for each new instance of a custom post and, if we can hide the Divi interface on the back end to just show custom fields, so clients don’t get confused and start overwriting the default template, this will be helpful. Manually applying a Divi layout with dynamic content on each post does work now. The only thing that is not rendering are repeating fields.
Hi Stephen.
Thank you for your inputs. You are absolutely right, not only on the toolset move and troublesome future integration, but also on the block editor paradigm: gutenberg is cool for building creative blog posts/pages, not so cool when you have custom fields and pre-defined frontend templates. Toolset allows to “lock” the backend to classic editor on a CPT basis, to circumvent that.
I personally consider Divi builder to be superior to Elementor in design features, ease of use and repeatable content management (global blocks). Having the CCK feature along would make it my option 🙂
From bouncing feedback to both Toolset and Elegant themes there is some good news. It looks like Toolset will focus their main attention on a block editor based solution for out of the box results with maintenance mode applied to all legacy integrations with page builders. This makes sense as it was starting look that development energies were being spread too thinly across the board. What we hopefully should see is the upcoming theme builder release of Divi taking up the slack of Toolset specific content templates. To date the dynamic content release demonstrates that this is all quiet workable, with just a bit more work on our end when it comes to conditional logic and repeatable fields.
Of course the ideal eventual solution would be to see the block editor mature to a stage whereby it would function as an out of the box foundation for page builders to hook into using an API to extend that editor to add vendor specific UI and extra functionality. The basic block editor would provide all the layout furniture for things like sections, rows and columns and some settings for padding and margins. Change theme or builder and you content and layout would remain intact and, no more shortcode detritus. This would be a challenge all the same for ET as there would be, I imagine, quite a bit of work in porting Divi over.
Hi Steve.
Thank you for your inputs.
My reference to bootstrap is essentially what you point out: you can’t use it with Divi, and Toolset Layouts is also out of question, things have to be done with Toolset Views withour bootstrap, so building loops with grids becomes cumbersome.
Toolset support even suggest using a stripped down version of bootstrap. In my case, I ended up creating CSS responsive flex grids and writing javascript for list/grid toggling, show/hide filters, fit rows, pagination, etc.
The thing continues in “content semplates” (aka “single”), because toolset only targets “the_content” area and divi single template has title/metadata/featured image before it. Using CSS to hide things within the content template creates a subpar experience, since css loads sequentially and it jags everything, so one solution is to create new “clean” single layouts the traditional WP way (as many as the new CPT’s ou creating functons to “target everything except posts”).
Using divi shortcodes in the loop creates the nesting issues, since widths/heights are calculated relatively, hence messing formatting and breakpoints.
Siimilar things happen when one tries to insert “views” inside divi pages or in divi powered “content templates”, for example, creating “related items”.
The list goes on, my point is that one buys and installs the software expecting it to simplify and speed up things (and be able to go for the “eye candy” for visitors and charging a bit more to customers) and then ends up in a frustrating time consuming process of just trying to get the basics working. And I’m not even going to talk about getting Divi and Lifter LMS to play along….
Sure there are some divi extensions that target the custom loops creation, but I’ve found them somewhat limiting on the custom fields selecton and usage. And it would seem simple to get Divi and Toolset to play along better, just by changing Divi’s CSS classes naming, so that it doesn’t conlict with Bootstrap – but I guess it must be complicated, otherwise would already been done.
In my case, for not repeating the nightmarish process, I ended up having to resort to another solution that plays well (Astra Pro, Elementor Pro and MetaBox) and it really get’s things done. Not perfect, but covers the basics so one can focus on “billable items”.
I’m not saying it’s Divi’s fault ou Toolset fault. Both are very mature pieces of software, meaning they have an history and need to retain retro-compatibility with past decisions that now may seem cumbersome.
Toolset people seem to be very aware of that and even launched “gutenberg blocks” so that they can have a visual builder without resorting to external visual builders.
Divi, on the other hand, seems to be focusing more and more in design features that are very interesting for building appealing interfaces (the viewports is a cool feature, the absolute positioning not so great), but apparently neglects the whole “single/loop” thing, something that has been stated by many users.
I really like the Divi builder and would like to use it again. So, everytime Divi says “huge enhancements” or “major update”, I expect it to be that time when “single/loop” creation is included. But no….. 🙁
Thanks for creating and continuing to improve such an awesome product that makes all of us designers lives so much easier! Way to go!
This!!! You guys are awesome. I absolutely love Divi and Elegant Themes. You guys go above and beyond!!! I use Divi for all my clients websites and love the simplicity and robustness.
And… What happen with the theme builder?
Much, much, much love to all of you!
Finally!!!
Full mobile responsive control. Elementor had this edge on you guys but not anymore. I always had to use media queries to increase width for the rows to further extend my images and content in tablet and phone mode.. The last update prior to this fixed it.
thanks also for the new translations.
🙂
Excellent news. Does this release include hover option for box shadow?
Actually that has been around since the original Hover Options release. All box shadow controls support both Hover and Responsive editing.
Ah, I see. The hover option is there for the individual shadow controls. It would be great if there was an overarching hover option that grouped the controls (as mentioned Mike mentioned). That would be an awesome time saver. I love box-shadow on hover combined with transform. Gives a nice material effect.
Anyway, thank you for the update. I look forward to trying it out.
Would love for hover options to be available for the premade box-shadows. I regularly use one of them, and like to go to zero on hover. Currently I have to set each attribute individually, whereas if hover options applied to the premade box-shadows, I could do the job in 3 clicks instead of 6 clicks and 4 field entries.
I think this might be why you get quite a lot of questions on this… We hover over the premade section, and no hover options come up, encouraging us to assume none exist for the rest of the box shadow options.
Cheers.
Hello
Responsive Editing is really a great innovation!
Bravo
That is a great update… But, when Divi (and Extra as well) be a real Fully RTL compatible?
include columns RTL order from the core of the theme?
Padding and margins on form fields also a welcome addition.
These updates are getting better! Any idea on when we’ll get more customizable options for the navigation bar/menu?
Hey guys! Thank you so much. Could you please do a tutorial on how to make the Call to Action on your new homepage pop out on scroll? Cheers!
Great Job, thank you for the constant improvements! I look forward to trying out the new improvements. Are you working on the option to allow us to adjust the viewports to the sizes that are important to us? The current mobile viewport size setting I was told is still 480. According to Statcounter.com the number one screen size in the world based on “Mobile Screen Resolution Stats Worldwide – March 2019” is 360×640 (32.1%), second place comes in at 375×667 (9.15%) and 480 is not even in the top 6 sizes or even in the top 98-99% of the marketshare. Please adjust it or make it adjustable on our end, its like playing whack-a-mole going back and forth trying to make sure it looks good on a normal size viewport.
+1
For some time I’ve been building all my sites exclusively with viewport units, and I think the concept of breakpoints is becoming less and less relevant. I do not care if the current standard mobile is 480px wide or whatever, actually I almost do not use the pixel anymore, so breakpoints are in fact only an opportunity to adjust more precisely my vw choices. And I plan to use fluid typography systematically. Idem for the notion of portrait or landscape display, the viewport units make it possible to get rid of all this. I think the viewport units are the biggest recent evolution in the field of webdesign, I speak now of “fluid design”, and not of “responsive design”.
Hi Ludovic,
What are your go-to font sizes using the viewport units?
As always, it’s nice to see an improvement to usability to make development faster and easier.
But can you PLEASE add ability to add and style image captions? That’s a very basic WordPress option that’s been missing Divi forever.
Do any of these upgrades work with the classic builder, which I still prefer? I find all the hover options and popups in the visual builder to be so distracting and chaotic. Same question for Extra…any of these work there? Thanks.
Anna – I felt the same way and here’s what changed my world…
(some of this you may already know, but just to provide a complete procedure…)
With Divi installed, and updated…
1. Install the “Classic Editor” plug-in from WordPress (required to “undo” the recent Gutenberg update)
2. Create a new page as you normally would from the WP admin (backside)
3. You should see the normal WP page editor by default – but you should also be prompted to enable the “Divi Builder” – DO THAT
(Note: There are currently TWO “Divi Builders” available. The original version is still usable, but the NEW one is friggin AWESOME !!!)
4. When you enable the Divi Builder in the WP page editor, there are some popups and such – you WANT to “Switch to the latest Divi Builder experience” (or something like that)
(Note: if you aren’t presented w/ the option to switch, simply scroll down to the bottom of the default WP page editor and you should see a couple of hyperlinks – click: “Switch to the latest Divi Builder Experience” (or something like that)
After seeing that for months, I switched to that latest builder on a little piddly site I was building and BOOM – I never looked back!!!
Now I use the backside newest Divi Builder to CONSTRUCT my pages (80-90% of my total workload) and the frontside Visual Builder for TWEAKING content and display (10-20% finishing work.)
Three great features of the newest Divi Builder that can be easily missed…
1. Much better User Interface, with the modules on the page
2. Right click > copy / past module STYLES (OMG what a time saver)
3. Page import / export – its been there a long time, but I never tried it (works awesome and again such a time saver)
But I feel like I could list features like that all day long !!!
Good luck – I hope you like the newest Divi Builder as much as I do 🙂
Have you tried WireFrame mode? It works almost exactly like the classic builder, but it has al the latest features.
Hi, I’d love to use the wireframe mode, but we are using multiple domain name and the new divi experience does not work with multiple domain. Any news on this bug ?
Hey Nick,
Just one other thing, regarding the ET site. I have noticed, for a while now, that there is some kind of caching issue whereby I don’t see anybody eases comments till I post something myself. Or, if I post it takes a while for my comment to turn up in the thread.
Comments are moderated and manually approved now, hence the delay.
Yes, but does that mean moderating visitors seeing other’s comments as well? As I said, I need to post something before other people’s comments appear.
So the right click becomes three dots and we have a few more great options.. Great but do you plan on making it fully usable with woocommerce? Websites that makes money are e-commerce websites for the most part. Paying clients are e-commerce clients..
It’s always the small things. Being able to centre a heading on mobile devices. I think we had to resort to some css before to achieve this. Thanks.
Agreed. And have ability to have different text alignment settings based on device.
+10
Really great update!
Holy smokes, you guys are awesome! Thanks for all of the hard work and keeping Divi cutting edge!!
Thank you for the constant improvements, we appreciate it 🙂
wow nice!
But how about optomozation, and speed website? Lately divi consumes a lot of server resources and this is not good!
About this update all good thanks for your work! But PLZ optimize website speed!
And give the opportunity to customize archive pages!
Thanks!
+1
They have done updates over time to deal with speed of the website.
If the website host you have is crap well then the DIVI theme is not going to be fast at all.
Is it possible to use the old translation? I mean the manually translated strings.
I have sent so much time on it and I want to use it in the future.
Thank youw!
This is my question as well. Filling missing translations with a translation service is a great first step, but can have mixed results as well.
If we correct bad translations, where can those be submitted so they are changed in the ‘core’ and stick for future versions?
Great update! I believe it is a step closer to full theme builder 🙂
Thanks!
But and Theme Builder??? We need more flexibility in Header and Archives primarily
+1 !!! about header and Archives
Hat off, again, to the team on another massive update this week! In my opinion, these usability improvements could account for a new major number update of the Divi platform. I’ve tried to tell everyone I know that works with WordPress, that Divi is a level above anything else, and these changes further that message! My most requested feature now are custom “blog type” Divi design options. By offering custom blog type designs, combined with the dynamic content feature, Divi will be wholly unstoppable! Please continue the outstanding work.
Nick – how did your beard grow so quickly since yesterday’s video? 🙂
This update was long in coming. Thanks for harmonizing the options!
Divi is one FANTASTIC product. Well done guys!
Another Awesome Update, I would love to see a couple more option for responsive settings i.e. Tablet landscape and laptop.
Way to go Elegant Themes! Keep up the great work and so glad to be a part of the Divi community.
Divi getting better and better. Thanks for all the amazing work.
Thank you guys, we appreciate your effort and diligence in making this the best page builder ever. You are doing a great job at Elegant Themes, as usual – keep it up!
How come Nick is looking more and more like Jesus??
How do you know what Jesus looked like? 🙂
This is a great update, Nick! One that those of us who know Divi inside and out were looking forward to! One suggestion, can you add Responsive Toggles to the Custom CSS boxes in each module/row/section? That’s one area that is still missing.
Yes that would be very useful. Though there is never enough with just three predefined viewports in general. There is always a need for adding in others to cover edge cases.
That’s coming in a new Responsive Content update next month 🙂
Bravo!
Great update but we still cant change the text formatting and colour on the contact form captcha, surly this is a tiny fix for you guys.
Also still have the double loading bug, a major pain this bug has been and will continue to be.
Awesome update, thanks!
But Google Translate? That gives really bad and confusing results. It’s fine for a first automatic translation, but after that they really need to be reviewed by professional translators. Is that going to happen too?
Thanks
JP
PS: WPML uses Azure’s MT for machine translation which produces much better results then Google Translate. Deepl.com is another alternative that gives better results.
Hello JP,
I’m German, living in Italy and so but also working with spanish speaking people so I use often the google translator. I tested now Deepl.com translator for a text I translated yesterday from italian to spanish and IT IS REALLY A MUCH BETTER RESULT.
Thanks for that!
For the new Divi-translation:
The SLIDER MODULE in Divi-italian-version is SPIDER ! With and without the update from today 🙂 ahahahahaha
But the Fullwidth Slider is “Slider a …”
We were paying for professional translations prior to now only to get results that were deemed (by many of our customers) to be no better than Google Translate. ¯\_(ツ)_/¯ Anyway, thanks for the tips, we’re always looking for better solutions 🙂
Background color pallet …. THANK YOU!!!
Seriously?
More options?
What we are waiting for is the Theme Builder (Header, Footer, Woocommerce, archive pages) and the total compatibility with Toolset to be able to make real dynamic webs.
A web can be very beautiful, but if it is not functional and dynamic it is just something static with very little value.
I have been waiting for these features for centuries. 🙁
Yes Toolset, please!
Toolset seems to be moving away from add-on pagebuilders (Divi, Elementor, WP Bakery, …).
They have released a set of gutenberg blocks that play really nice with native gutenberg and other addons, like kadence blocks, and pretty much allow to visually build the frontend for anything, from lists to galleries, buttons, input fields or any kind of custom fields.
In their words, it’s a way of avoiding the tecnhical conflicts with pagebuilders, which have been plaguing the whole Toolset/pagebuilders coexistance. Check their blog, they have this rather well explained.
What you say Alex is exactly something I am aware of, hence the concern.
I am a bit concerned that there may not be enough collaborative work being done between Elegant Themes and Toolset.
Great update on the options! I am also waiting for the Theme Builder function and total compatibility with Toolset for ultimate dynamic web applications! Hope we will see that soon! Thank you!
It always feels like you read my mind! Every time I’m struggling with something, the next few hours you release the update to fix it!!! Today I thought “it would be so much easier if I didn’t have to use CSS for this massive list of responsive elements for this client” and BOOM, update! THANK YOU SO MUCH!!! ???
Any news on the customizing of the WooCommerce features like the single product page, adding meta items like ‘add to cart’ buttons, etc.? I thought I read somewhere that it was in the works.
Also, some additional design options/styles for the full-width menu module would be great.
Thanks for all the work!
I am so digging Divi!… I have been a long-time Joomla builder (and still think it is a superior platform… that nobody uses) and Divi has made my switch to wordpress a super awesome experience… Thx
Awesome as always, worth every penny. Keep it up!
love it!
DIVI is still better and better…
thank you
Hooray! I can’t wait to start rolling this out!
Having the tools be more universal to every module will be a huge help, as I could never remember what I could and could not do for each module.
Great features! Are these new updates going to be available in ‘Extra’ soon?
All updates in the DIVI theme go in the EXTRA theme as well.
What about an enabling google translator option in the Extra theme? I see it in the Divi theme but not not in Extra theme?
My posts are in Bosnian language but navigation words as : read more, post comment, search, trending post etc. are still in English. I am very sad because of that, even when I translate some of those words in coding section every new update of the theme brings back English version of those words. This make my web site unusable and unprofessional.
I think you can translate use plugin called Loco translate instead you change in php file.
If you use Loco translate you don’t need to change it when you update the theme.
What about the header design options? It’s been more than a year since you announced it. Dissapointed…
You guys are AWESOME!!! ??? THANK YOU SO MUCH for all the wonderful, free Divi updates that you make on a regular basis! I’m always happy and excited to get your emails to see what new enhancements you guys have made! ? Keep up the AMAZING work!
This is great – thank you!
Guys,
this is simply amazing!
I appreciate that you focus on quality instead of building new features… kind of a tick-tock-release-cycle 🙂
Will you also improve the Customizer? Right now the defaults (i.e. for h1, h2…) cannot be configured properly in a responsive way without custom CSS…
Any news if there will be a real theme builder? Where every aspect (WooCommerce, 404 pages, Search and Login pages) can be themed consistently?
And finally – any improvements for developers? Like a bug tracker and a real ticket system? The chat system on the website is simply a gimmick but nothing which can be used for serious client work…
Thanks guys!
Michael
I agree, when working with support I would much prefer to be able to review a list of my open and closed tickets and be able to type in a full text box when creating new tickets.
Mark
+1
Cannot agree more, love consistency and bug fixes releases and I hope that promised feature are on the way.
A bug tracker would help, sometimes we discover small bugs that we fix on our own or we implement workaround, and it would nice to have the possibility to report them and see fixed in the next releases.
Divi is coming back and they are angry.
Love the work guys.
Ha! I wish this update came yesterday! While I didn’t try it yet, it seems like this is the answer to the responsive issues I was having this morning! I hope this update solves my problem!!
I’m excited about this update, it should relieve a bunch of frustration. I do have a question, is there any plan to go through the theme customization options and create the same kind of harmony and take it to the next level. Like, right now I can choose a color scheme, but I have to edit the CSS if I want to use a different shade of “red” than the red that’s offered, why not make that a color chooser and let me edit the entire css from there. There are other issues where I consistently have to go in and edit the css to make those theme customizations actually look good. Thanks for all the hard work and I’m proud to use Divi exclusively on my website builds!
I’ll second that. I would love to be able to pick a theme, rather than the default five or so that exist, because it’s never the pallet I want.
You’ve been able to change the Divi default colour palette to what you want for years. Edit it via theme options, unless I’m misunderstanding what you guys mean.
Please, add an option to differently align buttons and text on different decices. I’m still doing it in the CSS!
That’s one of the many things that was added in this update. Enjoy!
+10
OUTSTANDING Nick!!! Thanks so much to you and your team’s dedication to making Divi better and better everyday!!!
Best,
Steve
Nice work Divi-masters! (-:
Like how we can now adjust in greater depth for different devices.
And I thought the next theme update WAS GOING TO BE the all important Global defaults update… This is going to be a nice update to the theme for sure.
Is it possible to translate Divi manually in the future? I have sent so much time to translate Divi to Hungarian. I don’t want to loose it.
Thank you!
That’s coming up next, unless we uncover some big issues during QA testing 🙂
the shop module for when
Love the new options!
Nice! Great update!
This is an amazing update.
Thank you!
Fanstatic. 🙂
Amazing Nick! You are always awesome. First you provide new ET look and now Divi Update Thanks man.Love you…
Great! Thanks for these features. Any tantalizing hints on when we can expect a full theme builder? (Headers, footers, 404s, search, archives, WooCommerce, etc.)
I second this, I love working with divi as it is, but the header builder and taxonomy templates would be a game changer!
This would be THE BEST! I would also love a way to make the Gallery more customizable.
Definitely! As a photographer I have to say that the Galleries and especially the slide shows are one of the weekest spots in this great, great editor. But I’m sure they’ll keep improving constantly.
Not to forget a big thank you for your fantastic work there at DIVI!!!
I have to agree with Rob, I think that will be the biggest release for divi and get divi back up in the fighting ring with elmentor, Divi is so amazing and I’m so happy with them but man I hate seeing headers, footers, 404s, search, archives, wooCommerce available to edit on competitor builders as it forces my hand to use them every now and then. HOLDING THUMBS DIVI !
Don’t worry, it will come! Just enjoy this great, very great and useful update of Divi! 🙂