I’m here to give you a sneak peek at a feature coming soon to Divi 5. With Divi 5’s foundation complete, we’re now focused on aggressive feature development, with new features in the works as part of the Divi 5 feature swap.
Every time we finish a feature, we start working on a new one, and every time we start working on a new feature, I’m going to tell you all about it!
Earlier this week, we released Option Group Presets, and the team involved is already working on their next project: Divi Design Variables.
It’s a bold step in a new direction for Divi and an essential part of Divi 5’s design system, which we are building to satisfy the needs of advanced web designers.
Get all the details in this video. 👇
What Are Design Variables?
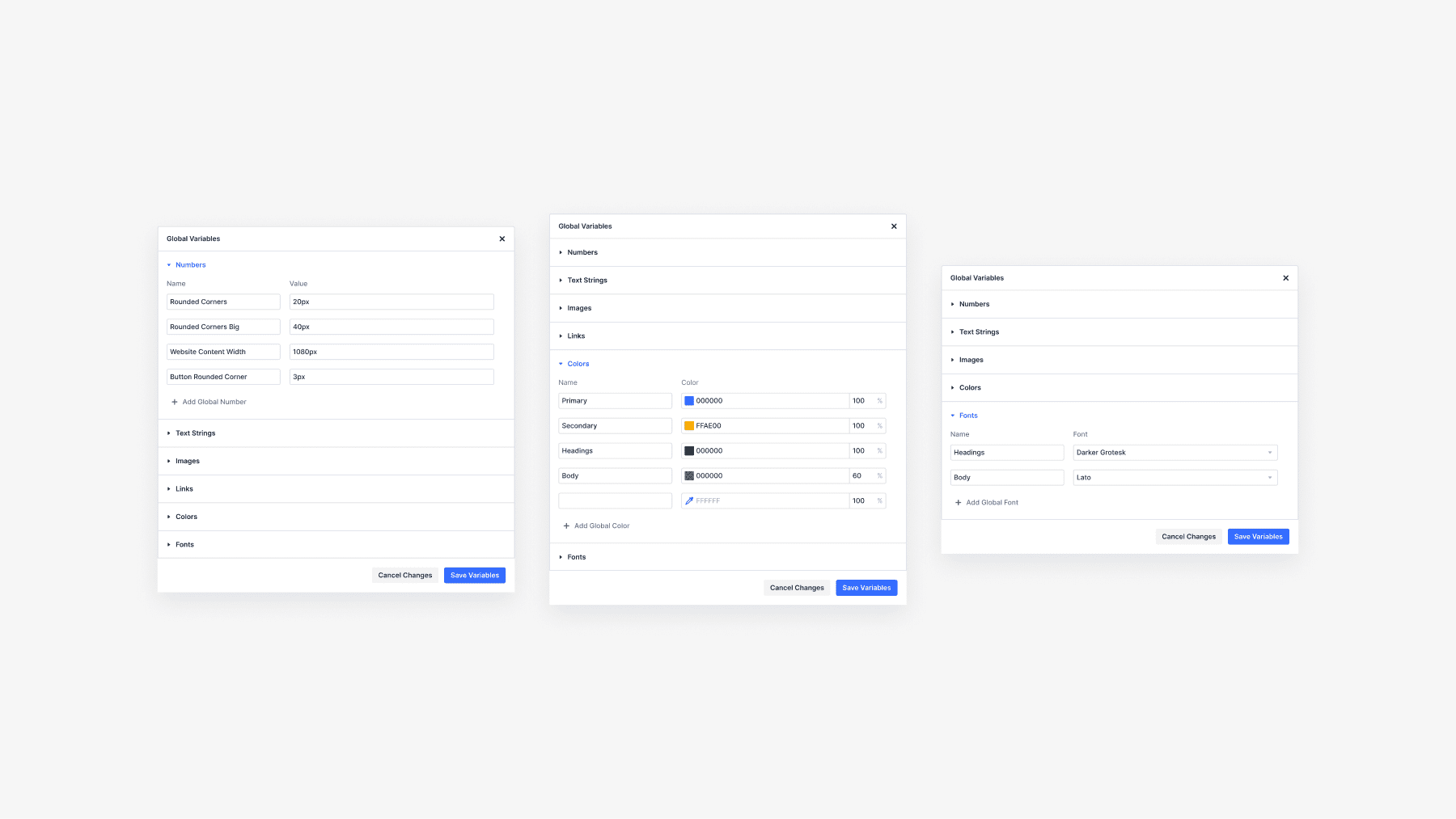
Thanks to Divi’s global color system, you should already be familiar with the concept of design variables. Global colors are a type of design variable. They are data saved in your database, in this case, colors, that can be used throughout your website.

With the introduction of Divi Design Variables, you won’t be limited to global colors; you can define global anything! You can define variables for colors, units, strings, fonts, and images. These variables can be plugged into module settings and presets.
When you change a variable, it gets updated across your entire website. That makes designing with variables very efficient.
Furthermore, all of Divi’s input fields in the settings panel will be updated to support variables and dynamic content!
Designing Websites With Variables
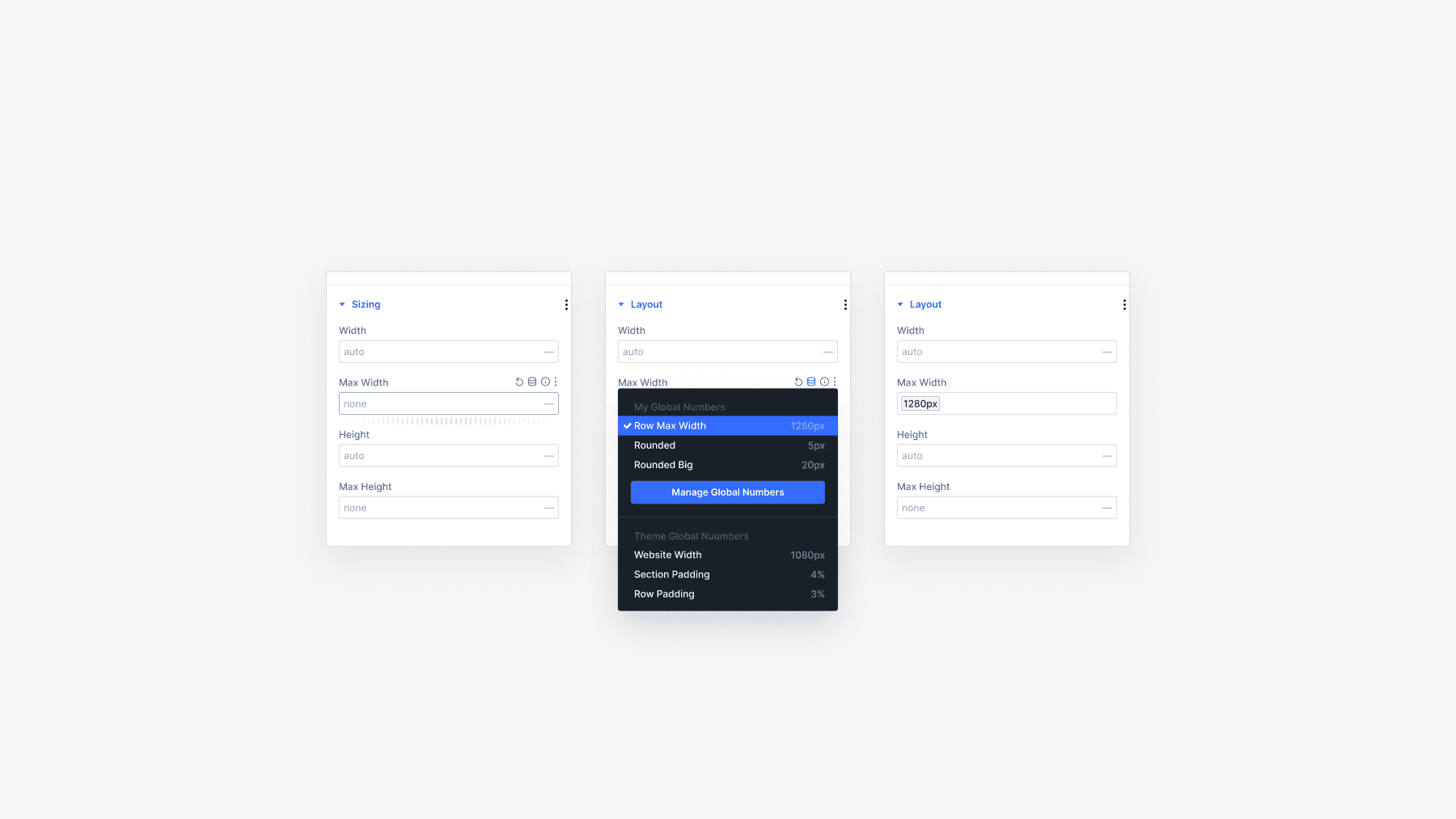
How will design variables be used? In so many ways! For example, let’s consider number variables.

You can create a balanced sizing system for your website using a few number variables within your default presets. Define variables for your large, medium, and small font sizes and plug those variables into your presets and modules. If you ever want to change the size of your fonts, you only have to edit the variables!
Are you using the same border-radius value on dozens of elements? Turn that into a number variable, and then you can easily change your website’s border radius.
The same thing goes for fonts. Define and assign font variables to your title and body text presets or within static modules. If you ever want to switch things up and change your website’s fonts, you only need to update the variables, not your collection or presets, and certainly not a disparate set of modules on various pages.
You can also define variables for things like content strings and images. For example, you may have a company phone number, email, or address referenced throughout your website. If you turn that into a content variable, updating your company’s contact information is easy; digging through hundreds of pages is unnecessary.
The Divi Design System Is Evolving
The design system we’re building for Divi 5 is a beautiful thing. Preset-based design and variable management will usher in a new era of web design for Divi users, and you won’t have to wait long. Option presets were released a few weeks ago, and Variable Management isn’t far behind.
Let us know your thoughts in the comments or if you have any questions. Will the Divi Design Variables change how you build websites? I want to hear what you think!
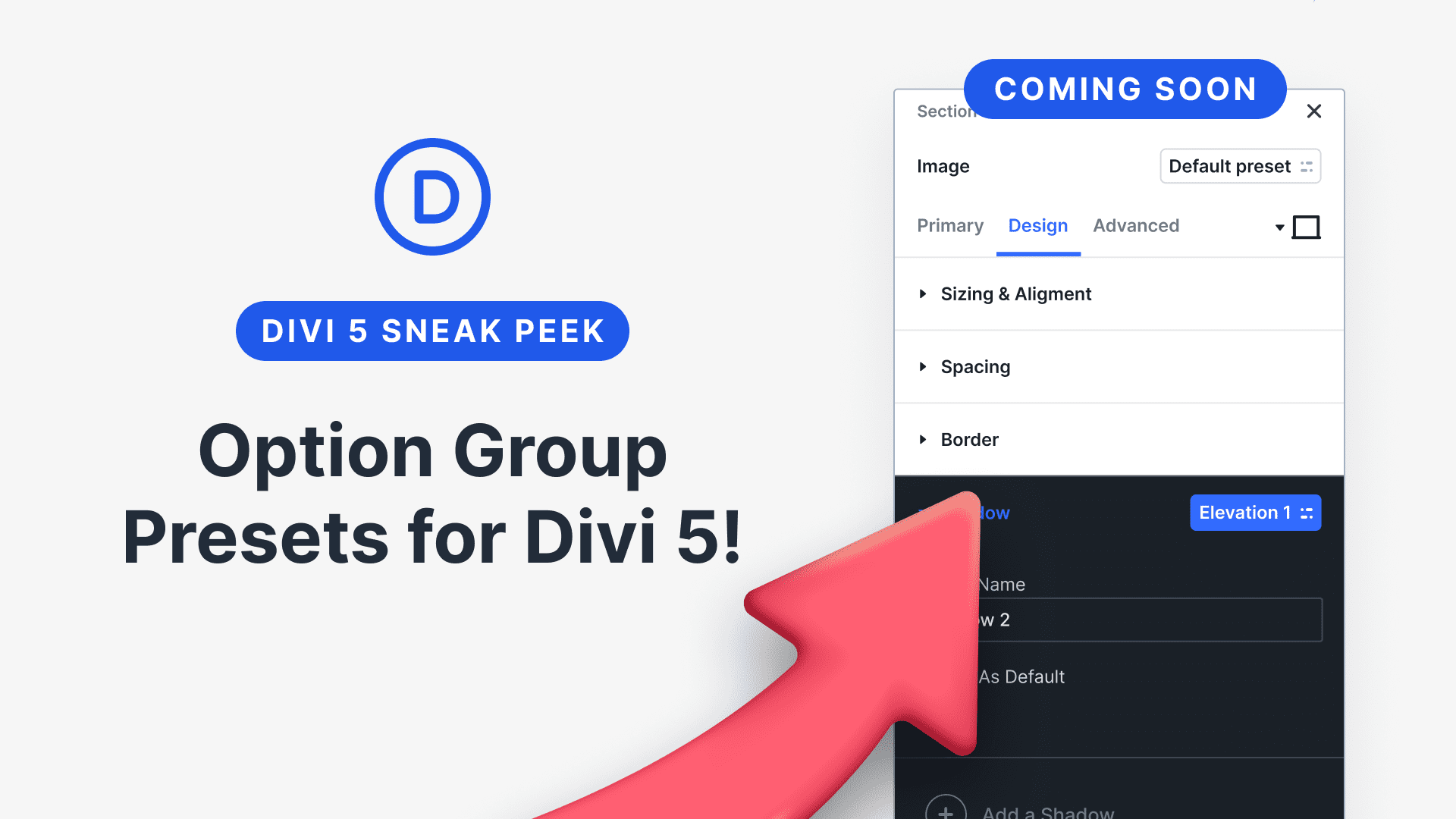
Have You Tried Option Group Presets?
In case you missed it, check out my video from a few days ago announcing the release of Option Grou Presets.
Option Group Presets ushers in the era of preset-based design for Divi 5. You can create option presets for things like backgrounds, borders, and text and use those presets with any element, just like applying CSS classes to multiple HTML elements.
Get all the details in this video. 👇
Many More Features Coming Soon
Let us know your thoughts in the comments or if you have any questions. Before you go, I have a favor to ask. We are on a mission to leapfrog the competition in 2025 with dozens of new features, and we want you to know about all of them.
That’s why you must subscribe to our YouTube channel, as it’s the primary way we spread the word (in addition to the Divi newsletter). Over 50% of our viewers keep returning to watch these updates but aren’t subscribers. If that’s you, consider clicking the subscribe button and following along as Divi makes its comeback.
All it takes is one little click. 😁
We will fill this year with feature announcements and sneak peeks you don’t want to miss. Stay tuned, and I’ll see you for another sneak peek, which I promise is right around the corner.









This will be awesome to have. I hope there are a series of tutorials and guides that come out with these features explained in detail.
Additionally, will there be and easy place to set up all of these at the beginning of the build rather than as you go? Perhaps a Divi library layout with all modules where you can set all you presets, and options from the jump?
This could be huge!! So here is a question. Will text string variables be available inline to the text? This would be crucial for allowing a set of varibles to be used in content.
Very nice feature!! Well Done!
I’m looking forward to loop modules… now only possible with Divi Machine. It will be a game changer!
This sounds great. I watched last weeks release video about the group presets and decided I’d see how divi 5 felt to use. So I switched to the new theme on a half completed staging site. Yikes. It all went skewed. (Heading fonts changed throughout – like formatting settings disappeared somewhat). And then became very glitchy to the point I couldn’t edit any longer (frozen in edit mode). So I reinstalled Divi 4. Still glitchy. So I rolled back to a day old backup. Was a bit of a scary experience 😳. Will wait a bit longer – but love to know why this happened.
I echo Yvonne van Leeuwen concerns here. While I have been reasured by support that version 4 of Divi will be maintained, with security updates, into the future, I would like to see a post from Nick confirming this.
There are sites that won’t fair well in the migration for several reasons. They were built several years ago when there were far less features in Divi and therefore needed heavy customisation on the part of develpers and designers to fill in the gaps. These sites don’t migrate well in many instances. Out of 11 sites using Divi I can only see two getting the Divi 5 treatment. In any event these sites are already built out and as such don’t need Divi 5. It’s not worth the time and effort to shoehorn them into the new version of the builder.
Apart from issues yet to be addressed, such as the WooCommerce side of things and, the breaking of third party shorcodes, there are other quirky breaking changes around CSS styling.
So, for now Divi 5, good to go for new builds, procede with catuion migrating old sites.
Great job!
I still have a question about the desing of AI generated templates. Are you perhaps planning to use other block sets? The current ones are the same all the time, repetitive 🙁
There are great announcements for the Divi 5 that are truly amazing, and I would appreciate it if you finally let us know when the Divi 5 will be released for existing sites. We are planning a relaunch of our yoga site and are now unsure how to proceed. We might switch to a completely different editor because we feel like we’ve been kept waiting for too long.
Great to see global presets and now global variables rather than the prior scattergun settings of earlier versions.
This might seem like a minor concern, but I’m finding the triple word nomenclature a bit of a mouthful and a bit nonsensical. The more features that are added, the less clear this is going to become. I’m very comfortable with terminology coming from a PHP, Javascript, Vue, WP world, but some of my clients are definitely not.
“Options Group Presets” could simply be something easier to recall: Global presets / Divi Global Presets.
“Divi Design Variables”could simply be something easier to recall: Global variables / Divi Global Variables.
“X” could simply be called Twitter. (I jest but there’s a valid point to be made here.)
So I’d like to recommend the K.I.S.S. principle on naming to keep the learning curve short(er).
p.s. There’s a typo on this page. Can you spot it? Hint: Optio
Great news!
For future updates, please include Omnisend in your email opt-in integrations. It’s the best mailing tool for those of us who run ecommerce stores!
Guys, can you update the community on where are we with Flex and Rows inside rows?
These are the most asked functions for the last 3 years but there is very scarce info about this.
How are you gonna handle text strings translation?
I think I’ve been with Divi over a decade. But if flex is not integrated I’m moving to Bricks. ADDRESS THE PUBLIC’S QUESTIONS ABOUT FLEX.
I have mentioned this 100 times. Flexbox is coming to Divi 5. It’s on our short list of most essential features.