I’m here to give you a sneak peek at a feature coming soon to Divi 5. With Divi 5’s foundation complete, we’re now focused on aggressive feature development, with new features in the works as part of the Divi 5 feature swap.
Every time we finish a feature, we start working on a new one, and every time we start working on a new feature, I’m going to tell you all about it!
Last week, we released Nested Rows, and the team involved is already working on their next project: Module Groups.
Get all the details in this video. 👇
The Final Piece Of Divi 5’s Layout System
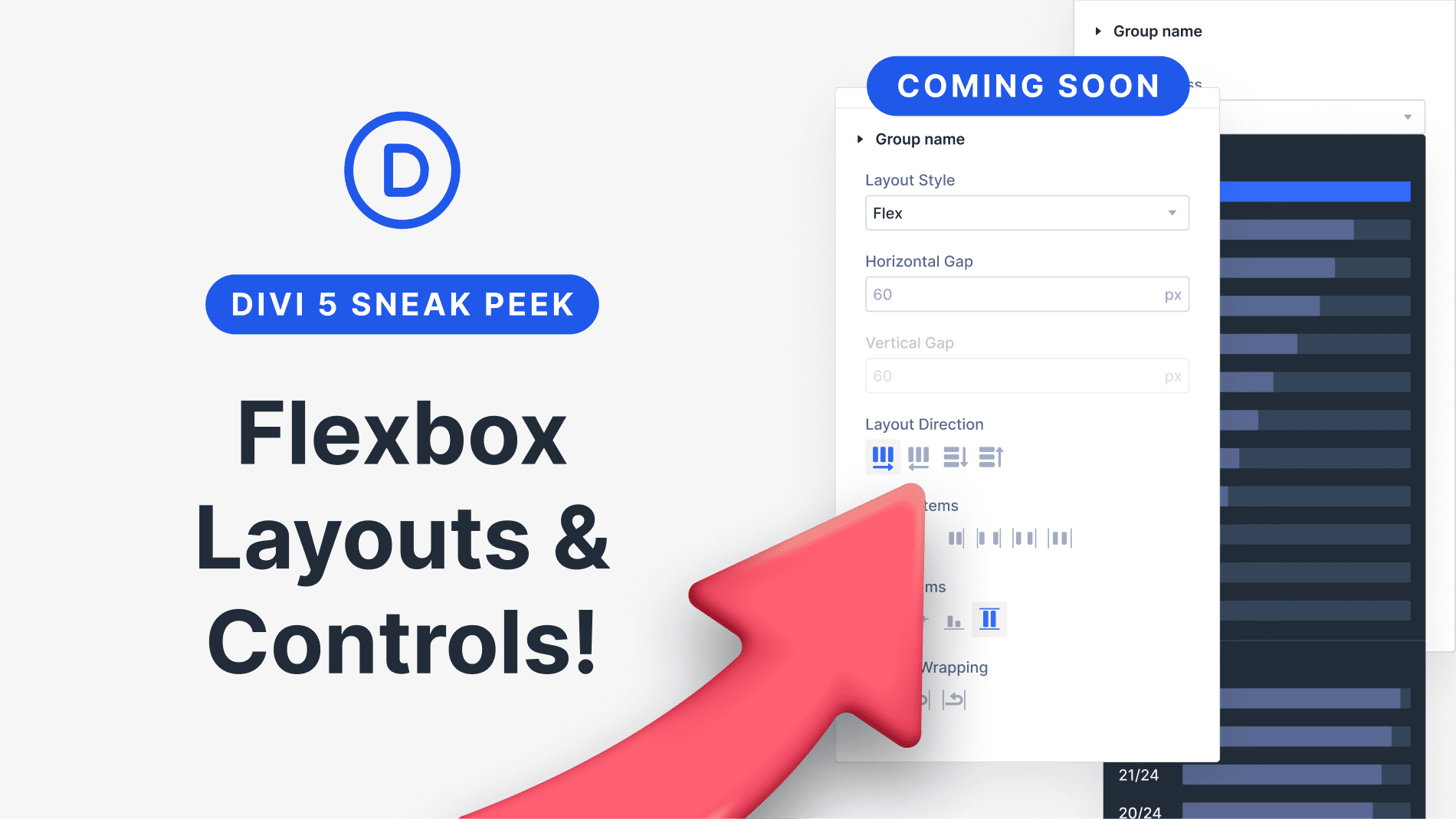
With Divi 5, we are reimagining Divi’s layout system to give you unlimited flexibility. This flexibility comes from new container elements, the ability to nest containers, new flexbox controls and row templates, and eventually, the ability to loop any container. We launched Nested Rows last week and recently gave a sneak peek of Flexbox Layouts and Controls.
But there’s one more piece to this puzzle: a new container element for grouping modules within columns.
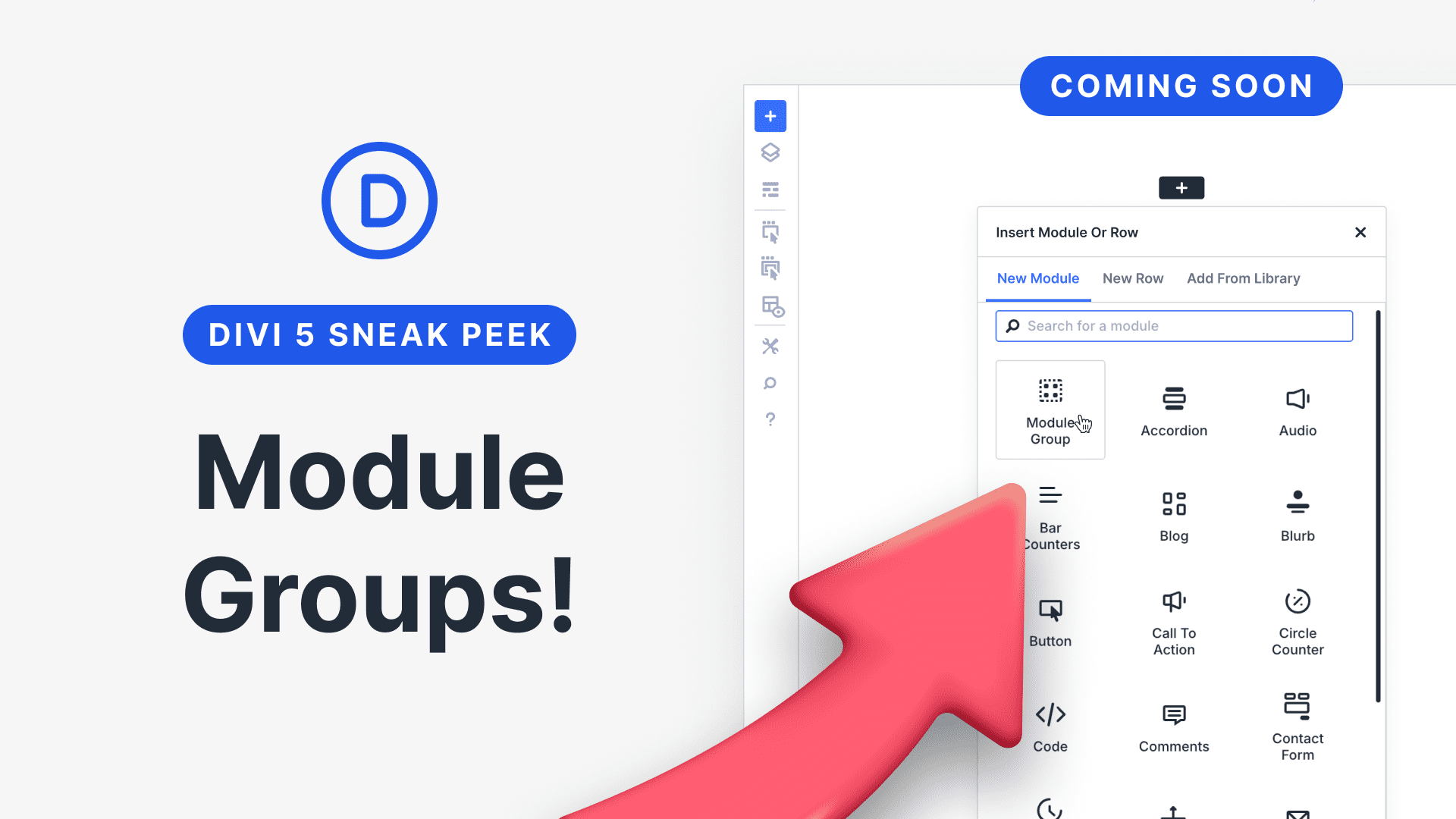
What Are Module Groups?
Put simply; module groups are a new container element in the Divi container hierarchy of Sections, Rows, Columns, and soon Groups. Groups can be used to group modules within columns.
Using groups, you can create module compositions and group them to style their containers, turn them into global elements, and easily move and duplicate them like you would a single module.
This final container, in combination with nested rows and flexbox layouts, will complete the full vision of Divi 5’s underlying layout system. Furthermore, module groups will play an essential role in Divi’s future query loop builder, making it possible to loop groups of modules.
With Divi 5’s upcoming flexbox update, module groups will make it easy to manipulate module wrapping and ordering within a group to achieve simple yet previously difficult-to-create effects like having two buttons next to each other in a column or an image module to the left of a text module, and so on.
It’s a simple concept and update, but that doesn’t mean it isn’t critical. We’re building the layout system of the future, and each piece of the puzzle is coming together nicely, one piece at a time.
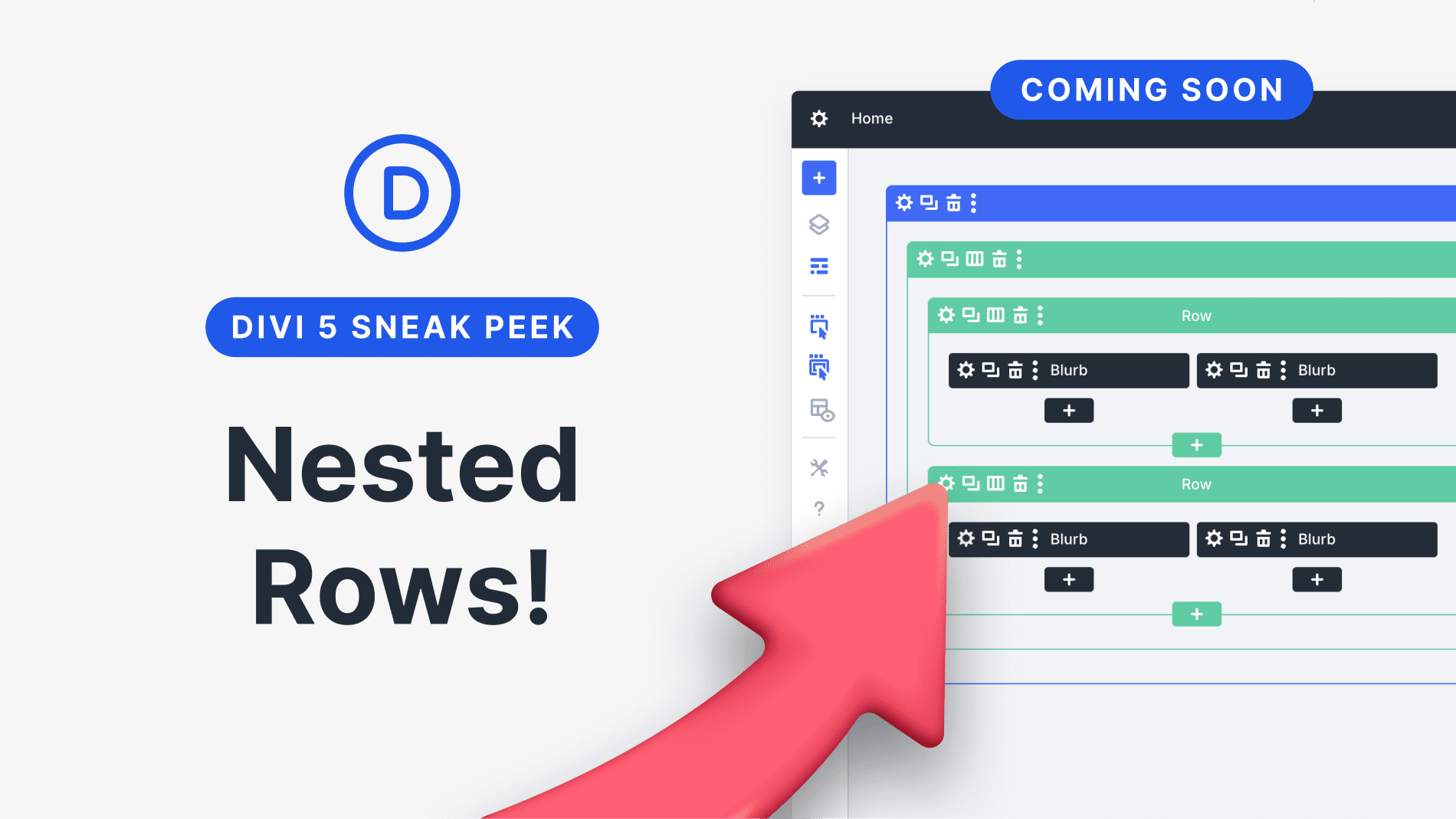
Have You Tried Nested Rows?
In case you missed it, check out my video from last week announcing the release of Nested Rows.
It’s another simple yet essential new feature that lays the foundation for a more flexible layout system. You can put rows inside of rows, with infinite nestability, allowing you to create complex new layout structures. Click the link in the video description to learn more.
Get all the details in this video. 👇
Many More Features Coming Soon
Before you go, I have a favor to ask. We are on a mission to leapfrog the competition in 2025 with dozens of new features, and we want you to know about all of them.
That’s why you must subscribe to our YouTube channel, as it’s the primary way we spread the word (in addition to the Divi newsletter). Over 50% of our viewers keep returning to read and watch these updates but aren’t subscribers. If that’s you, consider clicking the subscribe button and following along as Divi makes its comeback.
All it takes is one little click. 😁
We will fill this year with feature announcements and sneak peeks you don’t want to miss. Stay tuned, and I’ll see you for another sneak peek, which I promise is right around the corner.









Why groups are under rows and columns in the hierarchy?
Can a group have two columns and multiple rows inside?
Great looking addition!
Great new feature! Just curious — will modules added to a group be searchable from the main modules screen (the parent view)?
Congratulations on launching Nested Rows! This really add flexibility to the system. This piece plus flexbox makes the alpha version complete for me.