![]()
Extend Styles is Coming to Divi
Extend Styles is an upcoming Divi feature that will allow you to extend the styles of any element to other elements throughout your page in a few clicks.
Today, we are excited to introduce “Extend Styles”, a brand new design feature coming to Divi. Extend Styles is a unique feature that combines the usefulness of Divi’s “copy and paste” feature with the power of the “find and replace” feature in way that is intuitive and efficient. For example, if you like the style of a section, you will be able to extend that style to all sections in a few clicks. If you like a border style for a particular blurb module, you will be able to extend that border style to all your blurbs in your row, section, or page. This will save valuable time when making global changes to your page and make it easier to explore new design possibilities.
![]()
How Extend Styles Will Work
The Extend Styles feature will be accessible from the Right-Click menus of all Modules, Rows, and Sections. Furthermore, the feature will be available to extend the styles of entire elements, option groups within elements, and individual options within elements.
Extend Styles of Entire Sections, Rows, or Modules
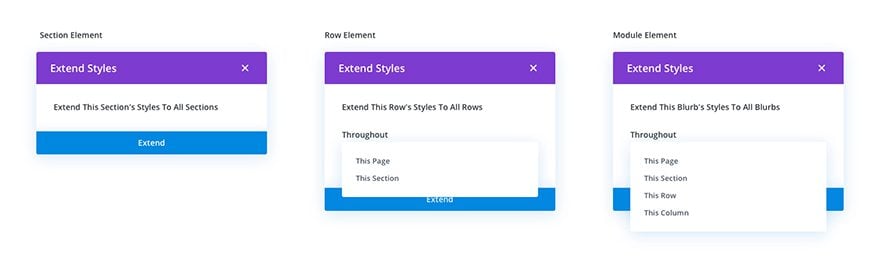
You can extend styles of entire Sections, Rows, and Modules. Simply right click on an element within the Divi Builder and select the Extend Styles option. In the Extend Styles popup modal, you can choose just how far you want those changes to extend throughout your page. Section styles can be extended to all sections on a page. Row styles can be extended to all rows in a section or to all rows on the entire page. And modules styles can be extended to all modules in a column, row, section, or page.

Extend Styles of Option Groups
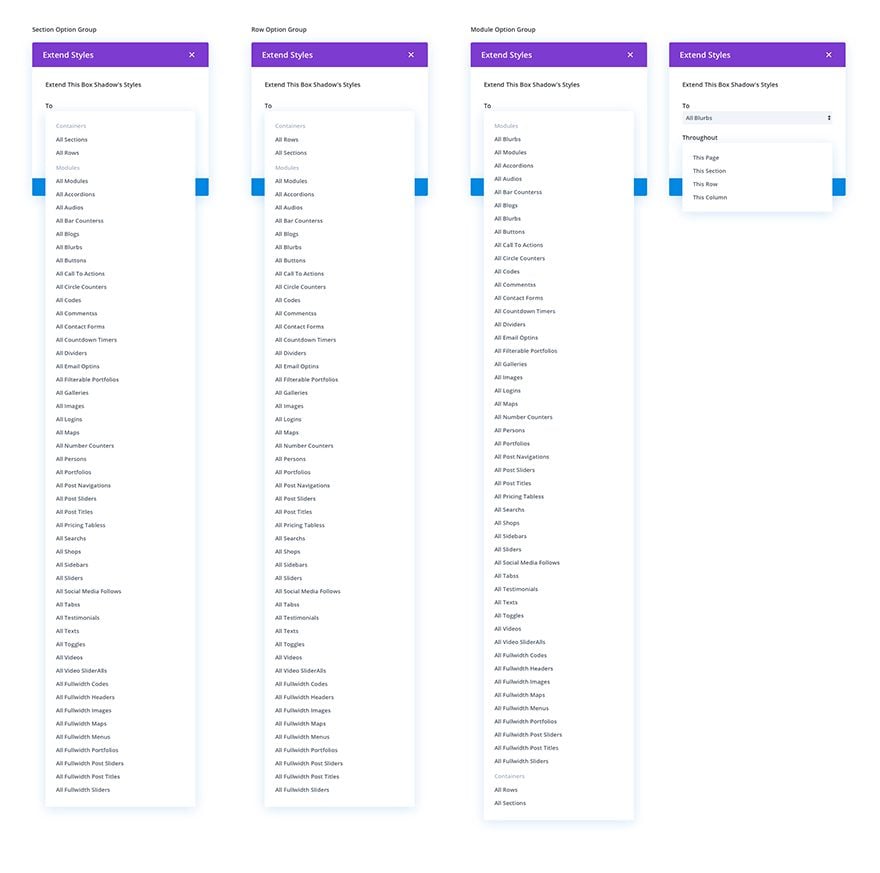
You can extend the styles of any option group within an Section, Row, or Module. Simply right click on the title of the option group within the elements settings modal and select the option to extend styles. In the extend styles popup modal, you can define the scope of your action on two levels. On the first level, you choose the element(s) to which you want the style applied (i.e. all Sections, all Rows, all Modules, all Blurbs, etc.). On the second level, you define how much of your page will inherit these updated elements. All sections will extend to the entire page. Styles to All Rows can be extended to the section or the entire page. And styles to all modules can be extended to the column, the row, the section, or the entire page.

Extend Styles of Individual Options
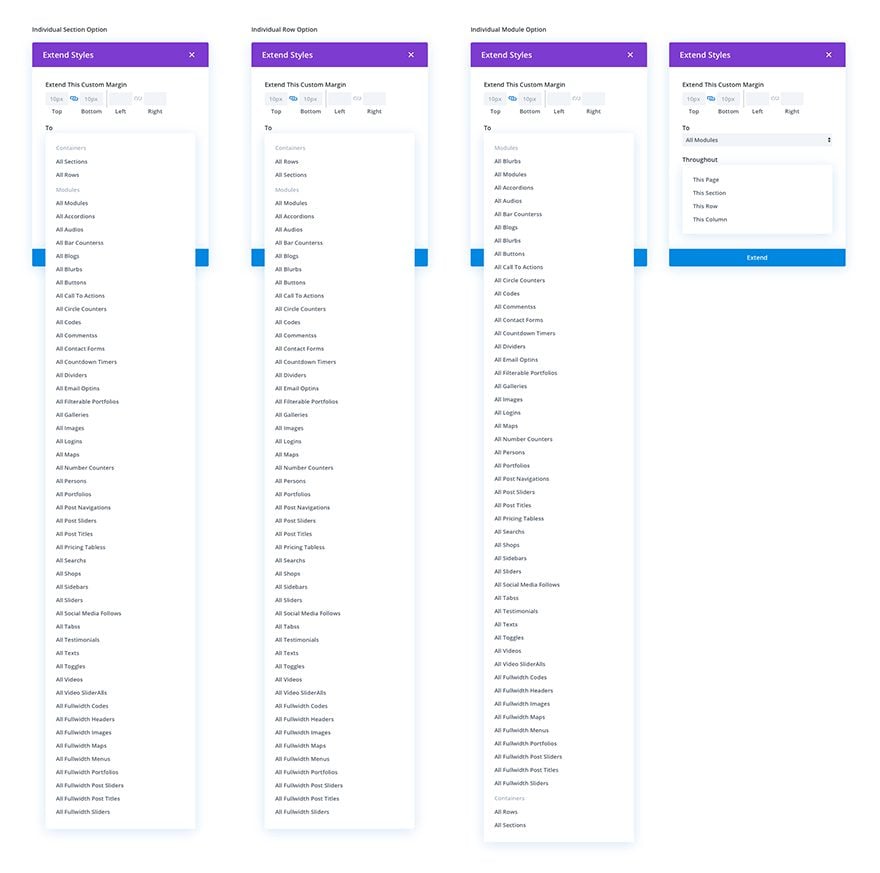
You can extend styles of individual options as well. The process is the similar to that of extending the styles of an option group. Right click on an individual option within the elements settings modal and define the scope of your change within the Extend Styles popup modal.

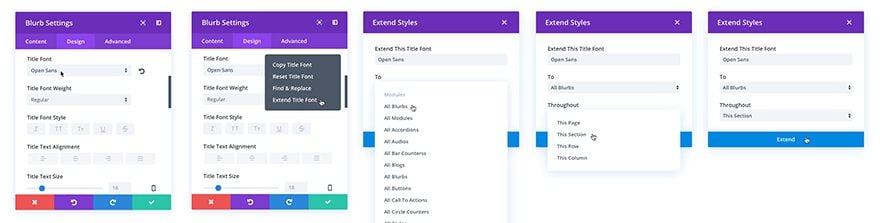
Below is an illustration of the process of extending a blurb’s Title Font to all blurbs in the same section.

![]()
Divi. Bridging the Gaps of the Design Process.
We don’t want you your creativity to be blocked by mundane tasks.
This ongoing effort to bring more design features to Divi is meant to liberate, not restrain. We want to help bridge the gap of the design process to harmonize workflow and encourage creativity. Our hope is that these features add the flexibility users need to design the way they want as well as the functionality needed to get the job done efficiently. We look forward to seeing how this update will make Divi a more dynamic tool for bringing new ideas to life.









I can’t wait to use it, please tell me when will it be available!!! Please!!!
Super excited to see it.
YOu are MAGIC!!!!
Very nice! I still hope Divi implements something like the class system in Oxygen, though. I noticed that in another comment on this post, Nick said that a Global Presets feature will come in the future after Global Defaults, so I am hoping that turns out to be the Divi equivalent of the Oxygen class feature.
On an unrelated note: I really wish Divi had some kind of feedback site/forum or at least some way of submitting feedback to the Elegant Themes team other than just posting stuff in the comments of these blog posts. The support forums and all that are nice, but they are for support… not feature requests and suggestions.
Finally, here is my weekly analysis of the Divi sneak peeks:
The Elegant Themes team said that all the new Divi feature releases would be something previously shown in a sneak peek.
The Initial Gutenberg Support update is an exception to this, though they had mentioned they would be supporting Gutenberg in another blog post before they started the now-standard Sneak Peek format, if I remember correctly. There is also the factor of the recent WordPress 4.9.8 update with the Try Gutenberg callout that likely made the Divi team prioritize getting that update out before 4.9.8.
But anyway, following the standard set by the past several updates, that means that one of the following will be the next thing to be added:
– Dynamic Content
– Theme Builder
– Hover Options
– More Column Structures
– Drag & Drop Files
– Global Defaults
– New Divi Builder Experience (Visual Builder ported to back-end)
– Multi Select
– Extend Styles
– Global Presets (not officially announced yet)
The New Divi Builder Experience (back-end builder update) is fairly unlikely, since it is a fairly large change and was recently announced.
Notably, since the current back-end builder is not getting any feature updates, I wonder if the back-end builder replacement needs to happen before Dynamic Content can happen. Features like Extend Styles can be implemented in just the Visual Builder and not require any change to the back-end builder. However, something like Dynamic Content includes changes to how content is stored in a module and would probably require changes to the back-end builder UI. But why update the current back-end builder when you are about to replace it?
It would not surprise me if the back-end builder overhaul ends up happening before Dynamic Content, and therefore also before Theme Builder, which requires Dynamic Content. In fact, More Column Structures and Hover Options may also be blocked by the back-end builder needing an overhaul first.
Taking this into account, a revised list where features dependent on another are indented below that feature may look like this:
– Drag & Drop Files
– Global Defaults
– Global Presets (not yet officially announced)
– New Divi Builder Experience (Visual Builder ported to back-end)
– Dynamic Content
– Theme Builder
– Hover Options
– More Column Structures
– Multi Select
– Extend Styles
(Sorry if the list does not look right… I don’t know if the spaces will be preserved in the comment when I post it.)
Out of the remaining features that are probably not blocked by the back-end builder overhaul, Drag & Drop Files seems like the most likely since it is the oldest. It seems like a really simple feature, so I would expect it to come first if one of the bigger things are not finished before it.
Global Defaults seems like a big feature and was announced fairly recently, so I would not expect it yet.
Multi Select was even more recent, but it also seems like a relatively simple feature, so maybe it could happen next week.
Since Extend Styles is the most recent sneak peek, I would definitely not expect it yet.
Of course, Global Presets has not even been officially announced, so that definitely will not happen.
better by something for the dynamic content!
Yep. That second list lost its indentation. Oh well. 😛
This video is much much better than the other ones. Thanks, Sneck Peeks.
very nice and good helpful post thanks for sharing, very Good but still waiting for the theme customizer which was announced early spring ..could you stop teasing us with new features until what was announced months ago comes into life? .. and push your devs for putting joint efforts into finalizing those?
Best Easy Video Editing Software For YouTube (Movavi Video Editor Review)
It’s been 3 months since the Dynamic Content sneak peek and almost 3 months since the Theme Builder sneak peek. Any chance we can get some kind of update on these incredibly important features?
I know you don’t want to give out exact dates, but can you at least ballpark in weeks or months? It would be GREATLY appreciated. Thanks!
(Please excuse any duplicates… My posts don’t appear to be getting through.)
It’s okay, but when are you going to implement more important things, like:
– create header/footer with the builder?
– customize H1-H6 in theme customizer (font size, line height, color, letter spacing etc.)
– when will you add more widgets to the builder? (before/after slider, animated headings, price list etc.)
– when will you add more functionality to display a blog page?
– create a custom blog page template and apply it globally?
I can write a list with 50+ other features that I and my friends (who are also developers) use every day for clients that Divi doesn’t have.
To be honest, I do not use your Sneak Peak features that you realized this year. Because I focus on design + functionality. It seems Divi is the simple “few pages website” theme, not real estate or e-commerce. Maybe I something do not understand, like your mission…
Anyway, I just want to let you know — PLEASE, we’re waiting for functionality improvement.
Thank you for your attention. This is my opinion as one of your clients and the developer who create websites by using your product.
We are getting like one theme update a week which is a good thing. They do not like to give estimates on this stuff which is okay by me.
A new layout per week is great – but it doesn’t get the job done when clients asks for a price on a 50 page site – that then has potentially 50 x 2, 5, or 10 simple changes – that just can’t be done (economically) with Divi at present. Divi isn’t currently the tool for multi page websites.
I must be missing something. I setup my sections with class names and use a style sheet. I can make changes to 100 pages with one simple edit. Maybe I’m doing something wrong?
Custom CSS should be just that. For customisation – not for putting on every item. Can you imagine a client trying to edit content and it being overridden by CSS? Again, it still doesn’t help when the client says – I need x added to the top of every page and 4 columns on certain pages etc etc.
Don’t get me wrong – I think the visual builder itself is fantastic and the number of recent improvements is great – but just being limited to the current open page is huge a hit on efficiency.
Good but still waiting for the theme customizer which was announced early spring ..could you stop teasing us with new features until what was announced months ago comes into life? .. and push your devs for putting joint efforts into finalizing those?
Hi,
great, thats awesome!
It all page, page, page!!. I have a site to quote on (Monday) it’s 100+ pages of information. If I have to do the styling page, by page, by page, by page (and dread the thought of changing 4 or 5 items x 100 pages!), I honestly don’t think Divi is ever going to be the tool for the job. Divi seems suited to a max of 20 pages, and (frustratingly) anything more and the time issues on making global changes just don’t make using this (fantastic) builder worthwhile. No matter how ‘wiz bang flash’ you make the tools – if they are Page Limited Tools – Divi doesn’t currently seem to be the builder for creating larger websites.
Actually, divi fills the eyes more in dealing with more serious systems and there are many holes. Your placement is perfect Paul T should have a way of changing styles and settings globally on all pages, that would be wonderful and simply necessary.
A stylesheet is your best friend for this scenario regardless of theme. If not you will end up with the predicament you mentioned.
When you set out to build a site of that scale you have to take these things into consideration. A style sheet is your best friend when going large scale on any site regardless of theme. If not you will end up with the predicament you mentioned.
One of my sites is 98 pages and functions great.
It may function well, but how do you apply global style changes to different groups of the same type of modules, for instance? Or apply h1-h6 headers site-wide – without resorting to CSS and a child theme style sheet? etc etc
Divi is for creating pretty websites. Not complicated / custom functions sites.. and I don’t care about any of the recent updates.. still waiting do a real thing.
Well, they’ve already previewed that they are working on global defaults: (https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-global-defaults) and the ability to create templates for pages (https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-the-divi-theme-builder) so hang in there!
Hi Paul,
It’s about both the page and the website. That’s why we are working on a really great global module editing system that we sneak peeked a few weeks ago 🙂 https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-global-defaults
Nick, that global module edition system you showed there gave the impression that you could only make changes to each type of module to globally apply to ALL modules of the same type across the site….but how about different groups of each type of module and their respective styling? This was not mentioned.
There could be half a dozen different styles for a blurbs across the site, you you may wish to make some changes to ONE or TWO different groups of blurbs.
Will this be possible?
And is there ever going to be a proper global typography, style and color management in a central place in Divi?
We will be introducing Global Presets as well, but that will come in a following feature update.
Hi Nick. I saw the sneak peek when it first surfaced :-). But, frustratingly the page limited scope of the builder seems to have dominated every other snippet lately and I honestly feel that unless we get some idea of when the global tools will be available – it leaves no option but to look to other builders for up and coming projects that require the management of more than 20 pages. You can only hang on so long – clients are very unforgiving. As much as many designers and developers are interested, intrigued etc by these previews, customers need jobs done and are sadly not interested in ‘sneak peeks’. The builder is a great product and I want to use it on every website – but anything more than 20 pages quickly turns into a big headache and time consuming money pit when it comes to site wide design changes.
I’m not sure what your problem has to do with Divi. 100+ pages is going to be a lot of work no matter what tool you use, especially if each page is going to have a different look to it.
Joel is 100% right.
OK – Client has site with many pages (numerous projects). Each of those has virtually the same layout structure. As things move on – they decide that every page needs a new ‘something’ be that a CTA – bit of blurb. That requires a revision of the design. Add two items – change the spacing on some others – and you quickly have ten or more actions x numerous pages. The more pages the more time consuming this gets. Do that on a template page and you do it once and instantly the client has the new places to put everything in a few clicks. Have a tool that can find and replace / insert modules – same thing. Yes you can use global items – but you have to add them in the first place.
Maybe you need more than one person to work on the site.
I could have 100 people working on it – with a page each – yeh – that would work! Come on get real.
I was talking about having like one extra person on the job. NOT per page. Lighten the load on Paul.
The problem I have is that sometimes, I want to copy the style from one page to another. Since the copy is in clipboard, wouldn’t it be possible to keep it in clipboard and paste it on another page ? Or even, keep the block in a session variable sent in AJAX, so we can paste back that inforamtions that AJAX would go get back from sesison memory ? I mean, I did that on another project, not really hard to do and would be so helpful. 🙂
Or again, maybe I just don’t know how to use something that is already there. I’m sorry if it’s the case.
Another useful thing could be “save as a class” that could go as global in the Divi Library as a class, so we could just say, paste class or use classname and boom, all the modules, rows, sections, would look the same. Very fast for overall look change.
I have been saying this very same thing for a while now. I have attempted to code it to do so. I just haven’t had enough time to finish working on it. It was more for a personal use, but it’s good to know that I’m not the only one out there thinking like this.
“save as a class”
This is the only way it should be.
I’ll let that sit and mull over it for a while.
This extend styles feature is a much better implementation of how Oxygen Builder does it. And Oxygen Builder isn’t bas at all.
It’s worth being patient to see Divi do things in a good way.
Yeah but I am not keen on coding manually and putting everything in a child theme’s style.css file, as this defies the purpose of a visual page and site builder.
So far I am disappointed by the lack of a central area to control global settings, it has still not been implemented. Some time ago I thought they would be extending the theme customizer section but then they showed how ‘global’ will be part of the Divi builder (or now Divi theme builder).
Then they had the ‘global module’ sneak peek…but they never responded to the questions as a result of getting a sensse that you will only be able to change each type of module (i.e. blurbs) across the site for all of them, rather then groups of modules of the same type. That is not fine tuned enough and still only from a narrow point of view.
It should be general global site settings, page, and then sections, rows, modules etc.
I hear what you are saying Frank. It’s frustrating. What can we do but be patient. When I find places where the theme can’t do the heavy lifting I get my child theme do that work but that approach isn’t for everybody.
As I said above Oxygen Builder is a very good alternative to Divi.
In which way exactly do they do this in OB2? As far as I know, you can define css-classes to each and every element as you are creating your page. This makes it easy to apply style and layout changes more on a global (site wide) level.
In OB2 (thanks for the abbreviation) from what I remember, you add a class name to all the elements you want to control, say blurbs for example. When you change some aspect of styling on one of the elements the others will update in tandem. And yes it should propagate to elements with the same class name elsewhere on the OB2 site.
Looking afresh at the Divi version of this, I am now seeing swings and roundabouts: you don’t have to do all the class adding to modules but on each new style change you have to manually push the change.
So, a little bit more work there.
Still, as I always say, if you are serious about all this stuff get familiar with child themes, with a style sheet where you can do fine tuning site wide where needs must.
I only use child themes and don’t rely on Divi to handle any of the code correctly, therefore I gut the predefined styles and run my own on it. I only use Divi for the convenience of the page builder for my clients.
Can you do a pop modal enlargement of the images/screenshots in future posts so we can scrutinise all the goodness of future releases?
Apollogies for the A/B testing of my comment!
More and more, I won’t stop saying this. Life membersip money ever spent in my life.
You are the best Wordpdress Devs I’ve ever known…
With all these mods Divi will be so simple and lightspeed to use that you can build a website in 5 minutes…
I’m looking forward to “lightspeed”. At this point, the VB is painfully slow and tedious.
Are you kidding? It’s super fast for me. Maybe you need to buy a new computer or get faster internet…
Yeah, the builder itself is fast and responds quickly but “fighting it” to set margins and padding is still an issue…
My head is spinning. As the great Donald said:
“As we know, there are known knowns; there are things we know we know. We also know there are known unknowns; that is to say we know there are some things we do not know. But there are also unknown unknowns—the ones we don’t know we don’t know. ”
I’m sure I will eventually get it.
Seriously, a great update when added to all the other improvements on the way.
Thanks Jason for selecting A in my A/B comment test and removing the double variant of my comment.