![]()
Hover Options Everywhere!
In this sneak peek we are proud to announce that in the near future, hover options will no longer be the sole domain of buttons and menu items in Divi. They will be available for sections, rows, modules, and any other css element that can be animated.
This feature release will further our mission of empowering Divi users to bring their visions to life in simple, visual, and intuitive ways. And nothing feels more “alive” than a design that literally responds to your site visitor’s actions. Something hover options will allow you to do in surprising and delightful ways.
![]()
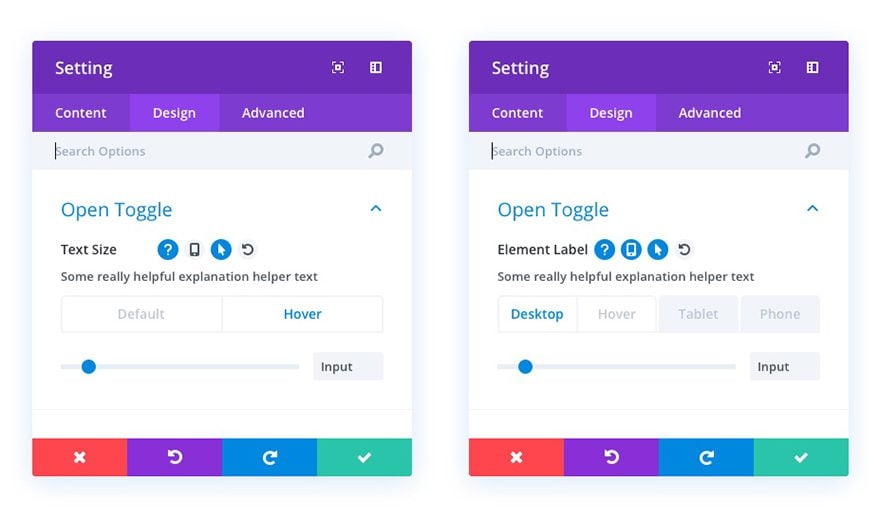
New Hover Options UI
Bringing hover options to every possible element within Divi requires some subtle but powerful changes to our design settings user interface. When this update is released you’ll see a new hover options icon next to every relevant element. Along with a slight re-arrangement of existing help, responsive, and reset icons.
The new hover options icon will look like a mouse pointer and be located next to the design element name–font size, background, border, margin, padding, etc.–and clicking on it will reveal tabbed options for you to configure for both default and hover states.

So, What Will Be Possible?
Just as you’re now able to change a button’s design on hover you will soon be able to do the same thing for sections, rows, modules, and many sub-elements within modules. This will allow you to create whole sections whose backgrounds change upon hover, rows that “light up” when a mouse goes across them, and modules or sub-elements that change their shape, color, font, border, or some other aspect as users interact with it. This will change the way we create calls to action in Divi. It will improve the way we highlight useful information. And it will provide a whole new dimension for creativity.
![]()
How Will You Use Divi’s New Hover Options?
With every sneak peek that we create, one of the most enjoyable aspects is to imagine the ways in which you will take these new features and incorporate them into your work.
It can take a while to sink in, but once it does, the impact of this simple but powerful update is huge. We’d love it if you took a moment or two to tell us in the comments what you’re most excited about trying out with Divi’s new hover options!









When will this feature be available? I’d rather wait for this than to purchase the Divi Blurb Extended.
Most likely within 3 weeks.
Hover Options – can’t wait for this new feature to be added to Divi. Hopefully existing Divi users will be notified? …
For my part, thank you ET and Nick for the great work you are doing to make my life easier and my clients outcomes better.
Its great that so many people are so passionate about this and its clear sometimes that passions gets the best of them. The fee for using Divi compared to the value that it provides is outstanding in my mind – always has been.
For developers who don’t think it is appropriate – as with everything – there are many choices available AND the feedback provided here can help prioritise things for the ET team. – but ‘demanding things or thinking you are entitles to it is misplaced.
If Divi is not right then don’t use it. If it is then enjoy the incredible, rapid development pathway that has evolved of late – or figure out how to code those features yourself 🙂 or use a different platform.
Choice Choice Choice. Lets celebrate what is being achieved instead of trying to tear it down.
…open flood gates…
I do hope this will also address image-hover rollover that is not only based on filter property.
Please allow using 2 DIFFERENT images for the rollover effect, I miss it for a long time and being forced now to add JS and code module which don’t really coexist with the visualbuilder.
If an object changes with a hover, the user will expect that the object is also clickable / linked. I wish an entire text box, call-to-action, etc. area could be linked. I see these beautiful elements in the design packs and they are useless without being able to add something as simple as a link.
I really can’t wait for the hover effect feature to come out. Ironically I was searching for snippets just the other day. I will rather wait for the divi version. Is there by any chance a general ETA for it?
And please bring this feature for columns.
Believe me, that’s important.
I have a quick question, why Divi doesn’t care about columns? Right now border, shadow, border radius these options are available for every other elements except for columns. Although these can be achieved by custom css, got that; but why there’s no native way!
In my opinion, Hover Effects (e.g. grow/shrink/shadow/border change or whatever you guys are doing) should be available for columns too; along with other features.
Agreed!
Hi,
I sent a ticket 6 days ago but no answer yet!!!
What is the problem??!!
Looking forward to the update, do you have a timeframe for it’s release?
You guys are always great!
By the way, there is one feature request that bugging me:
is it possible to add a link(href) to the whole column? It is common to use an image as a background and put text and other elements on it, like what that are doing at apple.com. I was thinking about hacking it but haven’t found a way…
Sounds like a worthwhile update…. looking forward to it guys 🙂
Very useful upgrade. The hover effect will be a great new feature.
Europe loves Elegant Theme and respect the work of all Elegant Team members.
Un saluto dall’Italia
What about new article called: Ultimate GDPR guide for elegant themes customers :D. My guess is that EU parliament is now most loved institution in the world for all business owners. They really know how to support businesses and make their world so cool and without stress :D.
I like, flip I like every update these days. One question, will I be able to put text in the hover section as I hover over it ?
I hope that would be the case. Holding thumbs it comes out soon!
Great to see you partnered with Matt Philie for this video!
He’s actually on our content team now 🙂
Bonjour,
Je pense que cette nouvelle option est très intéressante et permettra à de nombreuses personnes de ne pas se fatiguer avec le CSS. Même si je sais que cette option ne sera pas disponible de suite, je suis bien content de savoir qu’elle va exister un jour. Concernant les critiques totalement hors sujet de certains, je crois qu’ils devraient apprendre à lire. Vous leur proposez une option et ils vous parlent d’une autre, en critiquant votre travail. S’ils ne sont pas contents, ils n’ont qu’à utiliser une version “stock” de WordPress pour constater l’étendue de votre performance.
Bravo à l’équipe, bravo aux rédacteurs, aux développeurs et à tous ceux qui ont une imagination débordante pour nous faciliter le quotidien.
Un bonjour de France à toute la nation Divi
Bravo aussi! Ces’t vraiment bien dit. La patience, ces’t le chose manque ici. Si le development de logiciel était facile, tout le monde le faire.
Hover addition is great!
Do you guys take into account adding ‘title=’ attribute to the hover option?
for images and links, this is needed to comply with accessibility regulations.
I do hope this will be addressed as well
Thanks
Great sneak peeks in general…, but when are all of this going to come true?
I thought u where going to announce something one week to launch it the next one or so.
In fact, I think too many sneak peeks without any launch make us forget about them too soon.
The wait is getting so long that we are getting bored as u can see in this sneak peek comments section where people is chating about other things that have nothing to do with the post itself.
+1
Excellent guys, this new feature seems great, really these last post, I am excited to renew my license for life, please continue and release these changes as soon as possible, I know they work hard, they are the best!
Definitely a nice to have feature, but as pointed above, I think I would love to see some modifications to the blog module that would allow some more customization options 🙂
YES! I’ve been waiting for this feature since my first Divi website 3 years ago. WHEN exactly will the update be available? Seriously, I may reschedule a client presentation so I can make the modules so interactive it will blow their minds.
I’m not too interested in this, and would much rather you guys fixed the horrible blog module that doesn’t allow you to align or limit the size and shape of images or text. Almost all of my websites and clients websites have a problem with this, and it’s obviously an easy fix since 90% of free themes on WordPress can let you do this. I’ve posted this in suggestions 3 times in the past year. You’re not listening to your users, just grabbing for headlines with new features that don’t serve your core audience.
+1
I cant stand the blog module, should not have to buy a plugin to make it look better.
Thank you guys…finally…i will be able to focus on design and not on css. I assume this means also image hover including all the nice filters hopefully as well as crossfading between two images on hover.
It’s interesting…prior to “Sneak Peaks”, we simply had some new feature releases and much like anything else, when you are not expecting something, it’s a nice surprise when you do.
With Sneak Peaks, it’s quite a different reaction. It’s essentially a teaser at best and a promise with what is often and undefined timeline at worst.
I’m not sure it’s being as well received as ET might think, especially in the the Era of Instant Gratification.
This comes to mind:
https://www.youtube.com/watch?v=Vg-csjbwo5s
🙂
Interesting new layout of the settings panel. Hopefully it includes extra viewport previews for device sizes. User defined sizes would be a bonus but that might be a bridge too far!
Divi & Bloom do not comply with the GDPR and there are only a few hours left, not cool guys 😉
finally, this would save me money from buying third-party plugins just for this feature.
—You should also add a upload file feature to the contact form module—
Been waiting for image hover affects for quite awhile…I’m assuming this is included? Great.
Will it be possible to hover upon an image and have that image changed to an entirely different image? And will it be possible to have additional text appear within that image upon hovering?
GDPR update?
Every week Sneak Peek -> GDPR would be more important !!!!
Es una genial noticia, cada vez estoy más contento de utilizar Divi para el diseño de mis páginas web
I am annoyed that Elegant Themes has given any time during the last weeks to develop those features – however nice they might be.
Far more important it would have been to give answers concerning GDPR compliance.
!!!!!!!!!!!!!
All of Your European customers urgently wait for this.
You have had two years to develop a proper solution.
Now only a couple of hours are left.
All the comments given by the ET-Support-Team since January either show a poor knowledge about the subject or they are ignorant.
I would like to get an official ET-Statement:
– at what Date the GDPR-Update will be published?
– what will be included?
– which part of GDPR is not covered yet?
ET missed the deadline.
Nick Roach should write a letter to his EU-customers and explain.
Today.
Seriously.
This would help much more instead of giving another boah-what-a-fantastic-update-show.
Nik.
To NICK:
Sorry, but that is nonsense !
The checkbox is required! And the fact that you let yourself at the last minute to bring such a trifle on the way, shows me one thing very clearly again: your Americans really think it like then Rumsfeld said: “Who cares old Europe”
For your part, you have disqualified yourself.
Pooh..
That‘s wrong!
I live in the EU and I am not going to make a judgement on what Elegant Themes is or isn’t doing as there is as much confusion over here on what you are supposed to do. It’s a storm in a teacup that will get sorted and probably with better clarification as we go on.
At the heart of it is respect and consideration for the individuals privacy and not being bombarded by mindless commercial crap and all the crass and nasty nonsense that pervades net. So peace, mindfulness, feng shui, chakras and all that good stuff.
Illegitimi non carborundum
We are working hard to add the GDPR related features that our customers have requested. Please understanding that our blog writers are not developers and the fact that a blog post is published has no effect on the GDPR release timeline which our development team is 100% focused on.
I know that these new regulations can be stressful, especially when there is so much misinformation and misinterpretation out there. Rest assured that we are working on giving our customers the tools they need to feel comfortable with the way they choose to comply.
The GDPR has very little effect on Divi itself, since Divi doesn’t store any information on its visitors aside from a few very rare situations (which we are adjusting in the upcoming update). Divi does allow you to transmit some information to third parties through the Email Optin module and the Contact Form module.
In these situations, some customers may choose to add a consent checkbox to the form. It’s worth noting that I do not believe such a checkbox is at all necessary for these modules. Consent is only one of many lawful methods that you can use to collect data, and ICO even discourages the use of consent whenever possible because it is unnecessarily burdensome on both the data controller and the user. Consent is more applicable in situations where you are collecting or storing data in ways that are unknown to the user. For the Email Optin module and Contact Form module, storing the data that the user sends you is necessary to fulfill their request to be contacted.
It’s interesting that online forms like this have been singled out for the “consent checkbox.” You might ask yourself, if someone uses a different form to send you an email, how do you plan to get their consent before that email is stored in your email provider? If someone uses an online Gmail form to send an email to your Yahoo account, how do you plan to get consent before that email is stored? You wont, because it’s neither possible nor necessary. The fact that your contact form is hosted on your website isn’t any different 🙂
Anyway, just something to think about before adding consent checkboxes all over your site! Once you commit to using consent, you have committed to a particular path that is really not ideal. I would take a look at this great article:
https://hexagonwebworks.com/gdpr-wordpress-websites/
@Nick
It’s not just the checkboxes on contact and opt-in forms.
Divi uses Google fonts, has a Google Maps module and can embed third party content like a YouTube video. All these options send the visitors IP address to Google, and the IP is considered personal data too…
The Avada theme has ‘fixed’ this by adding an option to download the used Google fonts and to display a placeholder for embeds until after consent. And they have already released this…
Thanks
JP
PS: below this form there is now a wp-comment-cookies-consent tickbox. It has no label and it is checked by default (which is not allowed).
Thanks John-Pierre, we are aware of those things as well. Divi already has an option to upload custom fonts, and we will be adding an option to disable google fonts.
You should refrain from using YouTube videos if you are concerned about the GDPR implications. Divi’s video module supports self hosted videos.
Thank you for your reply Nick, much appreciated!
Fonts: the custom font option has an issue though. You can only upload them from within a module, and not as a side wide font in the theme options or the customizer.
I know that once upload, the font is also available in the font list in the customizer, but that doesn’t work. I have a 3 month old ticket for that here https://www.elegantthemes.com/forum/viewtopic.php?p=4534140#p4534140
Maps: what’s your solution to not share the IP when using the map module? Sure I can replace the map with an image, but that’s not a nice solution. There should be a better alternative. One is the placeholder option like Avada does, the other option is to supporting other map providers (which would be good anyway since Google now wants a payment profile with credit card details. Several requests for that in the suggestions forum).
Video: sorry, my mistake. You are right, Divi doesn’s have a module to embed third party video’s like YouTube, so there is nothing you should change there.
There are many requests for such a module though (mine is over a year old), so please think about GDPR when implementing that. https://www.elegantthemes.com/forum/viewtopic.php?f=22&t=522405
Thanks
JP
Sorry, but that is nonsense !
The checkbox is required! And the fact that you let yourself at the last minute to bring such a trifle on the way, shows me one thing very clearly again: your Americans really think it like then Rumsfeld said: “Who cares old Europe”
For your part, you have disqualified yourself.
Pooh..
We are going to give you to tools to add all the checkboxes you want, don’t worry 🙂 It’s still my honest opinion that they are not necessary in most cases, and I would caution website owners against adding the burden of consent when it’s not needed.
No!
A checkbox below a contact form is definitely NOT NEEDED in Germany.
I am so looking forward to this option. I use css all the time to give hover effects to create cards but this will make it a lot easier.
Who is this guy who keeps doing video sneak peaks but signs the post as Nathan Weller? I don’t think that is Nate??
show us some hover effects ma dude
Maybe change images on hover, or show a button or an icon (add to cart) or so. Maybe with future divi builder feature in custom post types like products. Lots of things I hope. Thank you for keep working and improving.
Very good, as the latest sneak peeks too, but… when?
Sorry but is like sell smoke (I’m talking with respect).
While you promise some cool things and never arrive… I have to use Elementor witch already have this kind of stuffs… 😛
Sorry to hear that Daniel. If you would prefer not to know about upcoming features you can just not read the blog, if that helps 🙂
I really value the sneak peaks, giving me an idea of what I can expect to come within foreseeable time. When working on larger projects, it often allows me to postpone development on specific areas, as those are being done for me by you guys 😀 So please keep em coming!
Currently I’ve paused my efforts on dynamic headers, as you’ve got cool stuff in the making – and I spend my time on other stuff instead.
When ET advertises an upcoming feature, it always arrives. When has that not been true?
^ has a point.
Thanks for always being proactive in constantly improving Divi! Can’t wait to see your hover option examples, your examples are always inspiring!
So, you mean the interfaces for interaction that I was designing 20+ years ago for interactive CD-ROMs and laptop multimedia – those interfaces with endless possibilities – I can do that AGAIN?! 24 years later?!
Now this, I am excited about!
Epic! 🙂
poser 😉
Keep them rolling. but all we see is sneak peeks, when are all these sneak peeks updates happening.
Hi Shane,
This looks worst to me.
This is the sneak peek of an upcoming sneak peek !
Nothing showed there ! I mean , at least 2 static mockups…
Hi Shane. Our plan is to do one feature release each week, and one feature sneak peek each week. So we are always sneak peeking the latest thing we are starting to work on.
Hi Nick,
You guys are doing great…
Wait a minute… ! Did You actually say “…we are starting to work on.” ?
https://www.elegantthemes.com/blog/theme-releases/divi-feature-update-introducing-color-filters-effects-and-blend-modes-for-all-images-modules-rows-and-sections
Search for HyperTiti in the comment section…
😮
Same question here!! When??
FINALLY!!! Yay!!! Micro-interactions are so critical to UX and it really adds a valuable dimension to design. Plus, this will save tons of time on custom css and scripting.
Please, PLEASE…make this available in the Divi Builder and not JUST the Visual Builder.
Lol that’s like asking Sony to add buttons, playback, and shuffle features to your cassette tapes.
AMEN AMEN!! Please don’t forget us backend builders ET. We paid the same amount as people using the visual builder. We would love to use new features as well.
I think they’re starting to forget about us backend users. I finding myself using visual builder just as much as the backend builder. Too many of these updates are catered to the visual builder.
+
GDPR Update?
Been waiting for this for a long time. To me, most layout packs in my view reflected this lack of on-hover action, and therefore showed how static the content ‘felt’.
Of course, many other things are even more important, with global settings coming etc.
So when is this particular new feature coming…I know…soon. Haha.
So hey I think this is super neat and will definitely save some time when creating content, but considering that >50% of website traffic is now coming from a mobile device, how does this benefit the mobile user? 🙂
Bingo
So with you on that one, Jon. Really interesting for desktops but not useful for other devices. I’d rather see the font options for the customizer upgraded..
There is a lot of misconception about the traffic on mobile devices vs. laptops and PCs. It really depends on the content and audience. In business, I heard, depending on the niche, the majority of users are still accessing websites on their PC or laptop.
Geoff, Exactly correct. B2B is still mostly large screens.
That supports my own findings.
come on guys GDPR.
General Data Protection Regulation
Thank you European Union for forcing your junk on the whole world.
It is because of you Americans 🙂
You are welcome. Go ahead and put your junk available for others to benefit from it. Unlike you guys, we Europeans care.
Your welcome.
The whole world benefits from (Better consumer privacy rights) it, just wait some months.
So, no need for Divi GDPR update, this is already covered in WordPress 4.9.6
Greetings from the Netherlands:-)
@Pam, not entirely true. Using Google fonts or the Google Maps module or video embeds sends the visitors IP address to Google, and the IP is considered personal data.
The Avada theme has ‘fixed’ this by adding an option to download the used Google fonts and to display a placeholder for embeds until after consent.
The goal of GDPR is to fight spam and privacy abuse, not to harass people.
I bet the problem (if there is a problem) will be solved by Google before anyone complains about a website using Google fonts.
GDPR?
German Democratic People’s Republic?
Noo Greatest Divi Plugin Realization 🙂
Not too crazy about this. Rather if you guys concentrated on new modules, 6 columns etc…
Cannot wait for Theme Builder though. Thanks for all your hard work.
what you mean 6 columns. Bring in the css grid with 999x columns!
Agree with Nate, this is great (really) but concentrate guys 😉 we’re waiting for the Theme Builder !
They do concentrate is my feeling. They just work on a bigger vision and showing us little by little where they are heading. I am impressed so far.
Columns update is coming.
Oh good! Hopefully sooner than later? Thanks
So GDPR update on Friday???