![]()
An Exciting Year Awaits
The Divi community has never been stronger than it is today and we are really excited about what we have planned for 2017.
The Divi community has a really exciting year ahead of it, and today I just want to take some time to give you some insight into our plans for the future. Divi has become this big, huge wonderful thing that is full of its own energy and innovation. Full of business owners, website creators, child themes, extensions, library packs, learning centers, meetups and friendships all sprouting from one piece of software. Here at Elegant Themes, we have been asking ourselves what we can do to help fuel that innovation and empower the community to become bigger and stronger. This year more than ever before, we want to focus on creating the perfect environment that empowers the Divi community to flourish.
This isn’t to say that we won’t be adding new features to Divi, far from it (in fact, we are working on some really great new features right now that are super exciting). However, you may notice that our focus has moved away from adding lots of new “things” like modules and customizer settings. Instead, we want to make foundational changes that have wider implications for the entire community. We want to improve Divi’s user experience, improve performance, make the codebase more extendable and help empower Divi community leaders. We want to embrace Divi’s true nature as a tool. Recent updates to Divi like The Visual Builder, Auto Saves, Browsers Backups, and Keyboard Shortcuts are examples of those kinds of features, but they are just the beginning. We see ourselves as the guardians of the Divi platform, and you can expect that future Divi updates will showcase our new found respect for the size and scope of what Divi has become, and our new found ambition for what Divi can become.
So what can you expect from Divi in the next few weeks and months?
![]()
New Features Are Coming,
And They’re Coming Fast!
We have over a dozen new features in the works right now, and we are going to be releasing them every single week for the next few months! Get ready for lots of great new stuff coming your way very soon.
Fist of all, you can expect much faster iteration and smaller/more frequent feature updates moving forward. We are very happy with the amazing framework that we have created, and now we just want to make it better one step at a time. Over the next couple months, starting next week, you can expect great new features and improvements to be coming your way almost every single week! These features will focus on usability and performance. I can’t announce everything right now because most everything is still in the planning stage, but here are just a few of the ideas we have in the works:
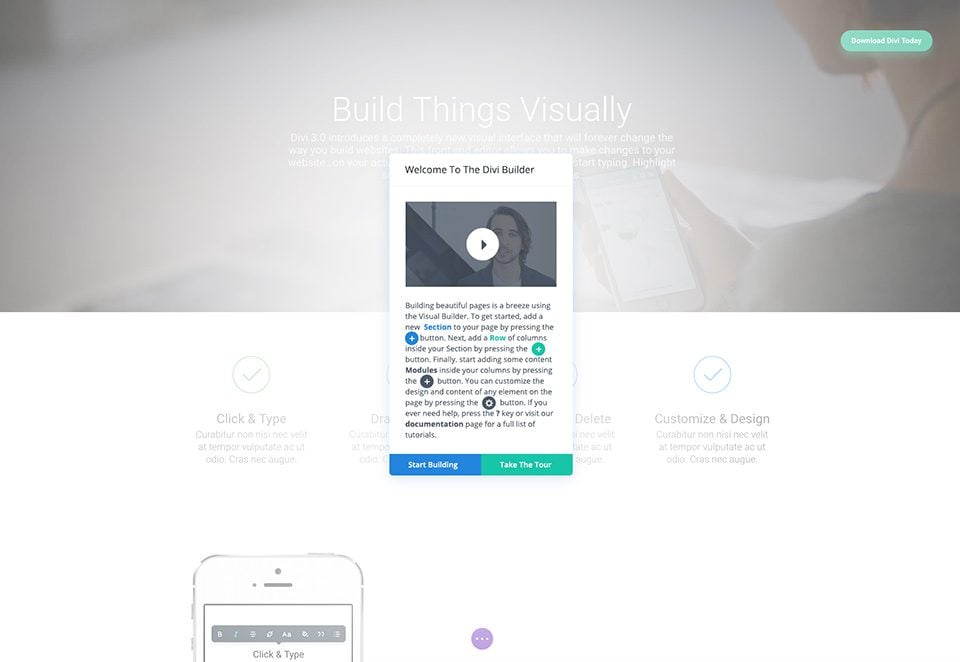
Better On-Boarding
In order for the Divi community to grow, Divi needs to be easier to jump into. We hear from our customers that Divi is amazing “once you get past the learning curve.” For many, that learning curve is just too much to overcome, especially when it’s combined with using WordPress for the first time. We want someone to be able to install Divi, jump right in and never get lost, which is why we are working on a new on-boarding and live-tutorial experience that is going to be extremely useful for new users. For Divi professionals, these new product tours are going to be the perfect way to introduce your clients to Divi and we expect them to save you a ton of time!

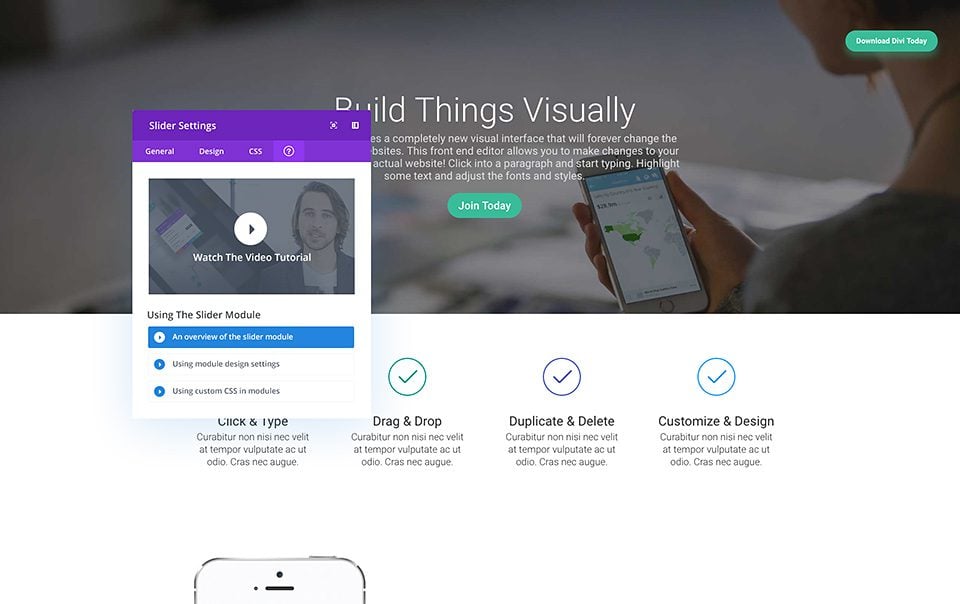
Improved Learning
Whenever you are using Divi, no matter what you are doing in Divi, we want there to be a lifeline for you to reach for just in case you get stuck. We are currently working on a brand new tutorial series for the Visual Builder and an integrated help system that will allow you to watch video tutorials and follow along with them right inside the builder while you are using it. Again, this will not only be a great tool for new customers, it will also be integral in the process of handing off websites to your clients.

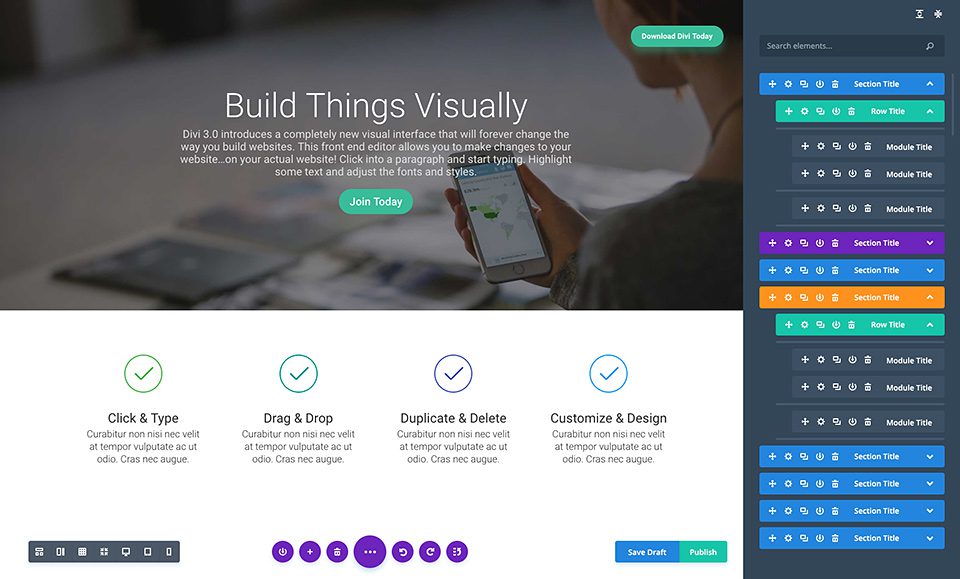
New UI Modes
The Visual Builder is the future of Divi. That being said, we understand that building things with a minimal visual interface is not the perfect environment for everyone and for everything. That is why we are building brand view View Modes that will give designers new ways to interact with and understand their content. We are exploring some really cool ideas in this area. Just imagine toggling between Visual Mode, Grid Mode, Hybrid Mode and maybe even Code Mode? The Visual Builder was built on a foundation that allows us to bring these ideas to life.

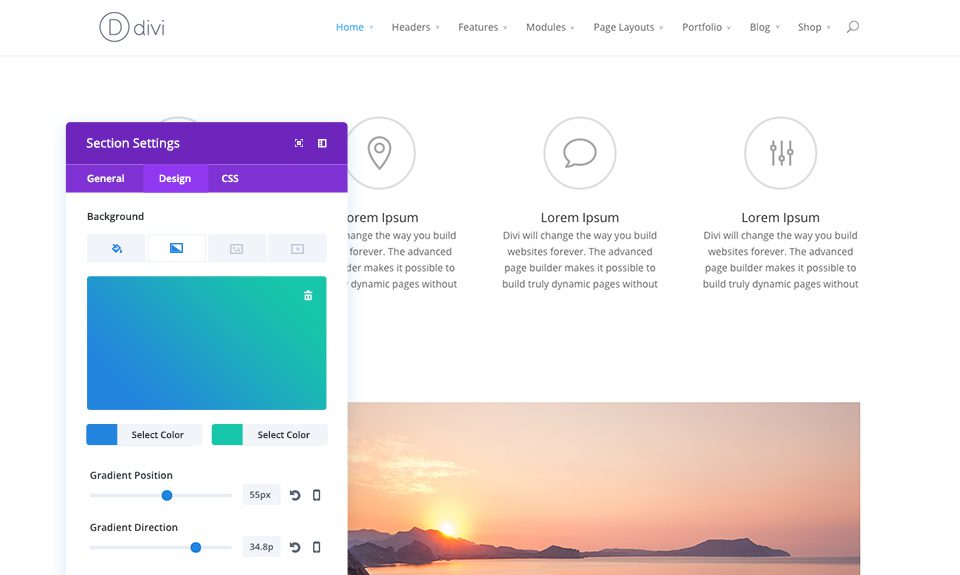
New Builder Options
At its core, the Divi Builder is a collection of options. Each module is only as good as it can be customized to be, and we want to give designers all the tools they need to build amazing and creative layouts. You can expect a lot of new options coming to the Divi Builder’s module set. Not only that, we want to make the options easier to use and understand within the builder interface.

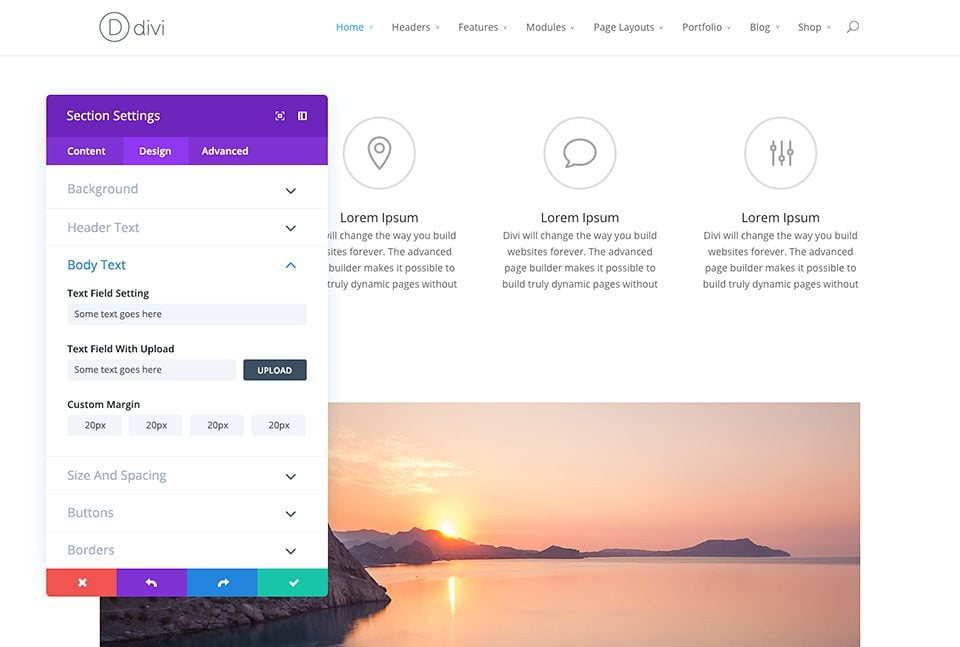
Option Organization
We can’t keep adding more options unless we first improve the way that options are organized in the Divi Builder. Opening up a module’s settings window and clicking into the Design tab can be overwhelming, and finding your desired option can be tedious. We plan to make this experience much better by re-organizing options, grouping options and making options searchable.

Performance Enhancements
We haven’t forgotten about performance. Over the next couple months we will be releasing a few very important performance enhancements focused on Divi’s use of CSS. Such performance improvements will continue to be a trend moving forward.
![]()
Divi 3.1: The Developer Update
Divi 3.1 will be remembered as one of the most important updates to Divi ever, laying the groundwork for a vibrant development community.
While the features above are being released, we will also be working on something a bit bigger and even more impactful: Divi 3.1. For many people, updating to Divi 3.1 will seem uneventful. There won’t be any new features and everything will look and work the same as it did before. However, behind the scenes the codebase that powers Divi will have received an update. The purpose of this update will be to make it easier for third party developers to create really great Divi child themes and Divi Builder extensions (and to do so in a way that is safe and won’t cause issues when Divi is updated). We will be adding more hooks and filters, documenting all functions and creating clear paths for extending modules and creating custom modules. We will be taking all of these updates and creating developer documentation that anyone can use to learn about Divi and how to customize it. We think it’s a really important update that will continue to serve the community for years to come. For many people, updating to Divi 3.1 will seem uneventful, but the innovation it sparks in the Divi developer community should prove incredibly exciting indeed.
Stay tuned for more information about Divi 3.1 as our progress continues. Until then, get ready for some really great Divi updates coming your way starting very soon 🙂
Join, Renew & Upgrade Today For 10% Off!
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!








Hi,
I see a lot of suggestions here and I am late.
But I would very much need a download mp3 function in the audio module (not only streaming). I have a lot of mp3´s freely downloadable and at the moment need to have a separate download plugin for that. Just a wish.
I love Divi it has made it possible for me to build a cool website. I always use Child themes from others but would be cool if Divi made Child themes too.
Hi. I venture myself to come back and ask: if you use colors to distinguish item types in Divi builder and Visual Builder, is it so logical to set vivid color on the tabs on top of a module edit panels instead of some shades of gray since modules are gray 🙂 ?
Thank you.
Will you be adding Hooks in a way similar to how StudioPress does it with their themes? (Example: https://genesistutorials.com/visual-hook-guide/)
This is the ONLY thing keeping me from using Divi for my main Google Adsense website since I need the flexibility to add ads in certain places.
Yep, that is the plan exactly 🙂
Thank you so much!! That will be a game changer for me.
In that case, I am going to go ahead and start a dev site for the project so I can be ready.
I would like Extra to be translated in multiple languages, like Divi is. Otherwise, that alone is preventing me from using Extra.
I have worked with Divi on over a dozen sites in the last year, and there is a lot to love.
This is a little hard to explain. I’m used to using traditional .css to control all the padding and margins globally, for all items. It’s hard to do this with with Divi. With Divi I can use the global modules that carry all the styles and attributes site wide for containers, buttons, etc. But it would be really nice if I could create a container that I could use globally, but would only control margins and padding for the container, but not the modules inside. It would also be nice if I had better control of the .css of the modules sitewide as well. I know there is control of modules in the customizer, but it doesn’t seem to do the trick.
It seems like when working with Divi, I am always going back and tweaking individual modules and containers to get the site to look the way I want. I wish there was a better way to do this globally. Hope this makes sense.
Hi,
I am wondering if you will add file uploader and some radio buttion options in contact form. It will be more helpul rather using other contact forms.
Integrating the blog customization modules of *Extra* into *Divi* would be helpful. I wouldn’t need 2 instances of wordpress any more. (1 for the site and divi; 2nd for the blog and extra).
I look forward to documentation that’s user-friendly and useful, especially shorts that explain:
1) module capabilities reminder;
2) module customization options;
3) work-arounds including sample custom code/CSS snippets
Give me a way to see the default view for modules – and show me how to change stuff – example: show arrows or a coloured border pointing at space around a module and when I click on that, I can either learn about changing the space without caring whether that’s called padding or margins – I don’t care about the name of something, just getting the page to look ‘right’. Then put that border ‘inside’ the module and when I click on that icon I can change the space between the edge of the module and it’s contents. Adding these visual icons to all the existing modules helps non-coders understand what will be affected by the specific control we’re thinking of playing with.
Thank you ET for building a sturdy tool. I hope it becomes more flexible to work with.
It would be terrific to be able to see documentation, code examples, etc. I am a developer, not a toggle twiddler, and I am hired to make things faster, smoother, etc.
I love Divi because it does make it easier for the toggle twiddlers. It is frustrating also because it doesn’t make it easy to optimize the CSS (SASS) or JS. I am certainly hoping there is a bit more low level availability towards these ends.
Excellent news about the onboarding and Developer DOCUMENTATION! I feel like maybe my complaining about these two issues might have accomplished something. Thank you.
This is exciting but 3.1 also makes me nervous…will the changes all be backwards compatible? I write a ton of CSS for my custom sites and I’m praying I don’t have days of fixing broken sites in my future ?
HOOKS AND FILTERS!!!! THANK YOU!!!
I have used search in the support forum over and over as well as searched the ET blog for days turning to weeks. I desperately want to convert an old 2012 Woothemes Older “Shop” theme The theme is actually called (Shop) to Divi, my concern is what issues will I have as it’s a live Veterinary Hospital site that is very busy with daily sales. The wootheme design is very different to how I will need to do it using Divi. Any Guidance to point me in the right direction will be appreciate. I have a lot of sites that are old Woothemes to convert to Divi, this mentioned one being the most challenging!
Hi Liz. In my experience, Woo integration into Divi is rather lacking, and getting it to look and work how you want is a frustrating experience.
If I were to build another ecommerce store, I would buy a dedicated premium theme for $60 (and maybe add Divi Builder plugin on top).
If you decide to stick with Divi, definitely try a small/simple site first. You will learn a lot and can then apply that knowledge (and those fixes/edits) to future bigger sites.
Thank you photoMaldives for the great tip, I’ll do as suggested with a test ecommerce site with the same Wootheme then convert it to Divi and see what happens!, My Client Saw my own Divi site and now wants Divi, in fact as my clients get round to visiting my own site, they all say “can you make my site look like that” So far I have 9 to convert…. may all the gods that ever existed bless me with more hours in the day! It doesn’t look like I’ll get near a hairdresser this year or even have time for a manicure! No rest for the wicked they say and I’m starting to believe maybe I’ve done something bad in a previous life, that makes me wicked and having to pay back the Karma all at once!
🙂
Liz,
Can you provide some links to your sites that everyone wants their site to look like? I am interested to see some of your work.
I think you have a mistake in your text: “That is why we are building brand view View Modes that will give designers new ways to interact with and understand their content.”
I believe it should read “That is why we are building brand new View Modes that will give designers new ways to interact with and understand their content.”
+1 for “code mode.”
Any chance that Divi will go “mobile first” approach with its CSS and media queries?
As far as I can tell the CSS structure still has the desktop first approach, which is antiquated. And the break points are too many, overly complicated and can be trimmed down. Most tablets these days have better screen resolution than most people’s desktops. Divi treats, tablets as a small phone screen.
Also, a true fullwidth slider… Currently, the fullwidth slider only allows you to have background images as full width. Better control (margins, etc) for the headlines over the images, sliders, headers…
Better management over Custom font options?
Keep up the good work!
All of the changes sound amazing. I work with authors and would love to be able to have more column options in the modules, especially because they are showcasing books. Most of my authors would prefer 5 columns with the first column describing the series and the other 4 with smaller covers that they can still drag, drop and move around.
I know you’ve made some updates to the Bloom Plugin, but have you thought about adding a lightbox where you could put full graphics in it to make it more engaging to grab reader sign-ups. The Thrive Plugin does this and it’s really cool.
Would love a menu module to create a greater array of custom menu styles without having to code.
Nick and ET Team:
Very proud of what you’ve accomplished so far and looking forward to more. The planned developer release most of all; speed and payload are so critical now.
Also looking forward to the updated/improved documentation.
Many thanks,
A Lifetime Divi Subscriber
Just want to say thanks for all the new developments already and I will be expecting greater things in the coming weeks.
It would be nice to have an option to change all styles to a Material design style automatically giving everything that smooth look. Without loosing our styles for fonts and color changes made in css.
Thanks for the great work and improvements!
there are two things you really should solve/integrate first kn my eyes. im waiting for it since i know divi
1. an option to change the headline (h2, h3…) in the modules
2. an option to upload and use own .svg icons in the icon picker
maybe it is good news that the elegant team is working on betterment of divi experience, but what I have noticed in recent time is that every other customisation in divi is taking shape as a new paid plugin like, header customisation, adding extra columns, image hover effects, animations, gradient effects, person module, contact module.. what not whatever you name for any additional customisation it is becoming another big business.. and it is embarrassing to know that the elegant team members themselves becoming part of that business.
whereas if you look at the other newly emerging builder Elementor, most of the every new feature they are including in their update and even in their free version..
if this is the pace it continues, I think Elementor would be the choice of new customers and also some of divi’s, as by now itself it seems to be more friendly and flexible with the availability of lots features even in its free version.
One of the very clear indication is the increasing number of installs of the Elementor plugin since its release and the vast availability of tutorials on elementor by the previously same divi lovers in youtube.
I wish the divi team can take this into consideration to make avail of the trivial and obvious customizations in its core plugin itself and make it full fledged plugin without the need for some other extensions for each customisation.
So glad you are revamping your tutorials — having to sit and watch 30 minute videos without knowing whether the thing I needed to learn was going to be included in them was just not working for me. I chose Divi for its “ease of use” and don’t have time to waste.
Also it would be great if you’d think through the major things that people want to do and make ALL of the likely steps for those things changeable in Divi.
I often get 95% of the way there but run up against some simple thing that Divi doesn’t do — like let you not have a title over your subscription box. Now there is a blank spot there which does line up with the text module next to it. I can’t figure out how to get rid of that blank spot — I have some coding skills but this is beyond me — so I have no choice but to spend time googling, on the Divi facebook groups and putting in a Support ticket to solve it. This is wasted time that doesn’t make me feel like Divi is easy.
Now to be fair, Divi is awesome and mostly very easy. I love what I can do with it, but you could make things so much easier if your documentation was more accessible — so answers could be found in a matter of minutes, not hours or days.
I would also recommend a simple tutorial — broken up into smaller videos vs. one humongous video you have to devote a solid 30 minutes to watching — on how to figure out how to do minor CSS code snippets yourself when you need them.
Sounds like you’re headed in the right direction.
Also, it’s great to offer lots of customized fancy page layouts, but I’d just like a simple no sidebar page that I can also use columns on. I changed the padding on your no sidebar page template and now the columns are missed up. Simple things like that.
Thanks for Divi and thanks for listening to my suggestions! I hope to have my new website up on Divi soon.
+1
Perfect example of the 95% of the way: I tried the form module and it breaks a million different ways depending on column width – and then there’s the button text issue – make a text entry for the button like the actual button module – yikes.
Have you guys hit any plans to build out an specific learning management theme or plugin. I would absolutely love that
Would suggest to make 2 levels in the visual builder. One for developers one for users. Customers are still overwhelmed by the abundance of joices and adjustments.
Love the onboarding and learning ideas. As a one-person marketing shop (and non-programmer), I’ve found it challenging to find the time for Divi’s steep learning curve. I’m also very excited that third-party developers will be able to advance the supply of child themes, which will make my job easier and faster. I hope all of this will grow the number of independent Divi experts who are available to contract for short-term help. Past developments have been amazing, so I’m excited these new plans.
I’m constantly screaming “I can change almost everything but not THAT?” — meaning it seems like there are alot of holes in what we have access to easily vs what you need to start writing code for. Like really simple things in multiple modules. Text size, H tags, color, etc. Would be great if a few more settings could be added to things across the board.
Glad that they are planning to ease the learning curve. The Divi builder promo video is impressive, but once I got my hands on I realized how chaotic it was. I moved to Elementor which was like a breath of fresh air. But I still like Divi and the visual builder concept.. and glad it will be improved.
Glad I purchased the lifetime before they realize how much this is actually worth 😉
Awesome updates! Excited!
The tutorials have always been the weakest part of my Divi experience. So much so, that I’ve exploring other platforms that explain the usage more clearly than Elegant.
That being said, it’s really good news that you are addressing this in a big way.
Not saying the same thing in every video and pointing to the same samples would be a big help to those of us who are more visual learners.
Thanks.
Still waiting for an integrated author bio box below the blog article. Any news on that?
Custom post layouts/templates. I mostly don’t want my customers to have to learn Divi – standard WordPress post writing is all they need and can often handle. Unless I missed it I still don’t see a way to use Divi to easily customize post layout in a way that doesn’t require the user to learn Divi. But I do want to be able to customize the way posts look using Divi’s great modules, etc. Is this capability on your radar?
If you don’t see a way to do this I have some simple ideas.
More font choices please!!! The typography of a site is massively important and we have had the same font choices for what seems like forever. Yes we can use Google fonts and typekit with code and plugins, but as you know it is so much easier with the in-site fonts. I have made suggestions elsewhere on the blog. C’mon guys.
need more modules!!ex.fliter!
Nick,
Will you be inviting 3rd party Divi plugin developers to have a copy when the hooks and filters is ready?
This is why I have purchased themes from Elegant Themes over the years as a blogger and now as Marketing Director. Divi is a goldmine and I don’t have to rely on a web designer to make changes to the front page. And now, you’re making it more “dummy-proof” and that makes me smile.
Thank you, Nick, for creating an amazing product, always responding to emails when it counted and giving the community the power to make it happen!
A cloud based layout and add on library would be nice. Addons developers will have an official place to showcase their Divi products. Buyers of those addons know it is endorsed by official source. You people will have an additional revenue source to continually develop the core product we all rely on.
The way you guys deliver freebies in the blog is so stupid. Those items should be somewhere convenient for all of us current members to download. I understand your need to build the mail list but that doesn’t mean current members have to suffer.
Also Divi modules lack modern style… These modules need major revamp. There should be a separate place for us to make feature requests to Divi. Highest rated features should be integrated.
I don’t think this community empowerment solution will serve well for you people in the long term unless you provide a solid, feature rich, bug free product.
I agree. I’ve downloaded so many things but without a way to organize i usually just leave them behind or they clutter up everything.
I am so glad I am with Elegant Themes / Divi – Every time I read of the work you guys are doing I am so thankful. Divi gives me enough creativity to satisfy the geek in me that wishes I could do it all myself!! LOL. Thank you.
Great future ahead, I’m a big fan (and user).
However, many requests discussed here are the same we see from post to post so I guess many of them are wanted by a huge number of users and should be finally addressed.
Speed should be at the top of priorities. I get more and more complaints from clients about slow page load speeds and I really don’t want to switch to something else so I keep my finger crossed.
Keep on the good work.
I would like to suggest you guys add tools to organize the library – can we please have folders? Categories? Image Options (such as displaying the size eg. 1200×680)… this would be awesome.
@Simon – I’ve been adding image dimensions to file names since the 90s, like this:
image-described-1200×750.17-0428.jpg
(That last part is the date, I always do this to make finding the most recent iteration a snap.)
This convention is a rule in my shops, and makes everyone’s life easier, even clients.
_____
+1 for your excellent suggestions on library management
:-)) Definitely for this hobby photographer! Infinite Thanks & Hugs to the Divi Team
LOCKABLE sections! Let’s have lockable sections/modules. Even if they can be unlocked easily
I don’t understand why my posts went as a reply to Giulio Mastrosanti 😀
And yet, I wrote it in the lowest form on this page.
Would you please make it autonomous ? Thxs
Who’s up for a Module Features Request Board display on site. Add the feature you want for a particular module, Let people tick if they want that feature ( have counter ) then when divi provides that feature they put completed next to it and date.
That way people can see the most requested module features are being acted upon and divi keeps track on what features developers really want.
Its a website builder, lets create amazing things quickly and easily!
It “feels” like another DIVI 90 with focus on fine tuning. Can’t wait to see how DIVI 3.1 refuel the spark once again.
Lifetime member here – I love Divi, but unfortunately I now only use it for budget jobs due to its hugely dated header area options and lack of modules.
I love it that its easy to work with but please… less focus on Visual Builder and more on the important things like the more header area options (a header Builder like the Impreza theme would be awesome!) & new modules.
+1
I want to scream i love you Divi Team, but i guess is not very professional… who cares… I love you DIVI Team! You make my life so easy. I have been able to double the number of customers thanks to you guy and this update sounds great. BTW is that a backend side bar view? i would love that no end honestly.
Awesomeness, looking forward to it…
in the meantime I love to know how you added the CTA on bottom of this video 🙂
Keep the great Divi features coming!
thank you .
Hi, Its great to see changes taking place regularly. I am very new to Divi and have only recently had the time to devote to it as I retired in January, moved to the beach and in the last couple of weeks got a start on building a website for my partners business. My previous experience with websites was quite a number of years back when I picked up books, learned html etc and built a website so I am pretty naive when it comes to the newer ways of building websites.
As a qualified trainer with many years experience I would like to suggest the following:
When you introduce a change and before you implement it, update the relevant videos, instructions and all documentation relevant to the change. Then test it by using someone who is not an expert and you will find where they come unstuck. This way you will be better able to amend any issues and will make new changes seamless; look more professional and allay many frustrations.
It would be absolutely fantastic if you could develop an on-line training session for each module where the purchasers of your products could undertake small exercises to test whatever they are learning (a lot of people are tactile). It would be great for many of us to be able to do this before tackling it on your website. It is a case of I need to do some reading and watch the videos but then you show me how to do it, I will do it with you (by completing an online training module) and then I will do it on my own on my own website with the option of going back to the training module when stuck. Woohoo – this would make your product (which is without a doubt fantastic) even greater and blow the competition into obscurity.
This retired teacher totally agrees!
Yes – it’s difficult to make pages when you have to experiment with modules to find the thing that does what you want, because the names of modules do not always explain well. The biggest problem I had as a newbie was trying to figure out image size for responsive & retina, based on column size etc. – teaching/demonstrating that would be an asset to help us create ideal image files which do not slow down page speed unnecessarily because we made the image file incorrectly (dimensions + resolution + naming conventions).
Would like to see more options for social media icons, etc. in top header(secondary menu bar) and footer. Additional options are already available in the Social Media Follow module, but to accomplish the same in footer and secondary menu you need to install font awesome and add some custom css or use a third party plugin.
Thanks, love Divi, ET and all your efforts!
I only wish the Divi team would put more effort into fixing the bugs in the existing product. A bug introduced with Divi 2.4 makes a mess of our header, and all the support team gave me was a CSS patch which only partially fixed it. I thought the patch was supposed to be temporary “bandaid” and that a real fix would follow soon.
Bur Divi is now at 3.0.41 and the bug is still there, as I just now found out by commenting out the patch.
Please slow down the releases and spend more time fixing what you already have.
Just upgraded to Divi 3.0.42. The bug is still there.
Thanks for the update, if I can echo the comments regarding the header, more options and / or the ability to create custom header designs would be great. Divi gives huge options for unique client sites outside of this.
Nick,
A lot of us are still waiting on layout inheritance in Divi so we can use it on larger sites without having to manually touch hundreds or thousands of pages/posts. Any word on this?
This would be a big win. Nothing wrong with creating a single page with Divi, but for sites with thousands of posts, Divi doesn’t seem to offer any help at all.
More diversified image and video galleries (masonry etc …), lightbox options either as an update or as a plugin Elegant themes like Monarch, bloom etc …. These are often small options that require Plugin not always compatible
Nick, I’ve been solely ET since 2011 and am considering moving away after hundreds of websites. The issue is shortcodes. Clients are becoming more savvy and many are finding articles that Divi is horrible because of shortcodes if you change the theme.
Will this be addressed soon or will it be the norm?
Shortcodes are built with WordPress, its not something new with Divi, for example Woocommerce is using shortcodes.
Using the Divi plugin will solve this problem. When your client want to move or use any theme, they can install Divi Builder plugin and then switch. The content will be the same as before.
That is not the point. Divi leaves shortcodes behind whereas other builders do not. Period. And one should not have to use the Divi plugin if by chance they change a theme.
Additionally, the negative press Divi receives because of it makes it a harder sell.
Right on point Kollen!! This is my only real issue with Divi.
Love Divi, and love that your vision for Divi is always expanding and improving. Thank you to you and your team for all your time and hard work!
I’m been looking at WP’s prototype for how the editor will work in the future. I’m wondering if the text editor within Divi will seamlessly integrate with the new “blocks” style editor that WP is working on. Is this something you’re considering?
Cite: https://github.com/wordpress/gutenberg
Prototype link: https://wordpress.github.io/gutenberg
I realize that this is probably a year a way from implementation, but I figured it must be on your radar already.
Thanks!
Jules
Hi folks,
Would like to compliment your team for creating a great product / support.
For example the back end system with import/export is brilliant for larger / multiple ventures.
However when building static pages I often spend a lot of time looking for sometimes varying features within the modules etc which I suppose
wouldn´t be necessary if the visual builder was more WYSIWYG and the drag and drop was more widespread and stable. Presume you are working on these things as the latest video seems to suggest
best regards
Nick I would love to know if there’s an update in the future of Divi where we would be able to Easily switch between Footer styles for the Copyright text..and different positioning of the footer copyright info area. The default is fine…but I can ALWAYS tell a site built with Divi by this little default. I see lots of different Style of foot copyright areas in other themes…All Plugins aren’t created equally, and I’m still learning CSS…lot’s too learn still. Thanks to you and The Team For Listening.
Blessings-Don
Suggestion:
In the edit view (non-VB), can you have the ID/Class identified so we know which section is which? I’m new to WP, so I am not sure if that is their structure, or something you can override.
Hello!!
I use Divi and I love it!
Let me ask you… is this website and blog all built with Divi?
If so, I’d loooooove to know the modules you used in this layout!
This blog Is not built with Divi but you can see previous articles for tutorials on how to get same blog style with Divi.
Glad to hear about all the upcoming improvements – always welcome and needed.
But (you had to know this is coming), there are still existing issues that need to be addressed as mentioned by many others.
One thing I would really like to see ET do is merge the great blog modules of Extra into Divi so that we finally have just one theme to deal with. You guys did a great job with the Extra blog modules, but left out some of the flexibility of Divi.
Seems like that would have been thought of from the beginning just from a support point of view of only having one main theme to support rather two.
Anyways, good news on all your upcoming work, but please listen to some of the comments made here and take care of some of the existing nagging issues before going too far ahead.
Thanks.
Having my Divi website AMP validated would be nice.
https://search.google.com/search-console/amp
+1 on this. I only need it for a handful of clients, but I need it.
Sounds good. Improving site performance / speed out of the box would be a great place to focus imo.
That all sounds finger licking good =D Can’t wait to see it in action!
Nick,
One thing that was promised a long time ago and still hasn’t happened is better, or should I say any, support for Custom Post Types without going to third party plug-ins. You say you’re interested in developers. Shouldn’t this be an obvious first step?
Nice to have post types and also, post type Templates integrated in Divi Builder and Library. Or something like that.
This is one of the features coming soon 🙂 Our plan is to allow you to manage which post types the Divi Builder is enabled on from within the Divi Theme Options. We will also be adding it automatically to popular post types that we know are compatible.
Awesome! This is huge!
Yeah! 😉
Can’t wait!
Hi Nick,
Great news ! Again 🙂
In the spirit of making Divi easier to learn, you could, maybe, somehow, find a way to translate (or let foreign users do it for you 🙂 divi documentation, tutorials, videos, etc…
Anyway keep on the good work !
Thanks
I used to use Ultimatum to design custom sites… then moved to Divi because it was more intuitive. Now I’ve moved on to Beaver Builder because it is much easier and intuitive.
I will keep watching Divi and the updates. Hopefully, Divi will win me back. After all, I still pay my renewal fees… But I must say, Beaver Builder is pretty darn slick and bug-free.
If you are experiencing bugs, please open a ticket in the support forum so we know about it!
Hey Nick, this is truly an awesome update. Can’t wait to see this. Definitely will help out a lot in the future!
Thanks a ton for continuously working hard to releasing useful and better updates each time.
While all these new features are really nice, I’m disappointed because DIVI woocommerce development is stalled.
Have been hoping for new e-commerce features with every new divi update, unfortunately you don’t seem to have priority on this.
I know I’m not alone in voicing this, there are many other divi users that expect new woocommerce features.
Please ET, give some of your wonderful magic touch by adding some new woocommerce features.
For example it would be nice to have:
1. Styling of woocommerce sidebar (You did great job with extra theme on this, so it would be nice to implement this in divi too.)
2. Option to display and customize “add to cart button” on shop pages. (know this can be added with line in functions.php, but it is impossible to make it look as it should)
3. Ability to customize the look of shop page. (hover effects, size of product images, hover icon, transparency, etc…)
4. Add visual builder support for woocommerce.
5. Add some mega menu with woocommerce support.
Yes, Please! The Divi’s visual builder for WooCommerce would be really helpful. Thank You, Thank You!
I believe you will be most if not all of this and more in the upcoming beaver themer release 🙂
Whoops wrong builder. I actually work with both Divi & Beaver builder. This is actually one area that BB is doing well at and only getting better and Divi needs to catchup. Honestly though Divi has my heart. BB while great doesn’t feel as nice ( I think Elegant Theme’s use of React in the builder is why it feels so nice) and is missing some of the awesome stuff Divi offers. I’d say the upcoming 3.1 release will at least provide flexibility for 3rd party developers to handle some of the things you mentioned 🙂
Glad to see performance issues on the list. At the end of the day, page loading time is the #1 issue. You can have the best looking site around, but if loads too slow, visitor won’t stick around.
Will the CSS improvements include runtime creation of css files rather than all of the in page styles? This is the biggest impact on my SEO, and while W3TC can minify the entire page, which helps, having all of those in page style does impact my SEO quite a bit. I hope this can be done, although i don’t imagine it will be easy especially since it would need to be run before a tool like W3TC would run to minify and cache the files. Maybe update css files on save or something?
Thanks!
Yep, this is coming to Divi very soon 🙂
I hope that there will be finally a solution for the strange behavior of background-images in the parallax mode. It takes so much time to get an acceptable result. Thanks!
I agree ~ pages with parallax take forever to load… Many visitors don’t have the patience to wait for the awesome result.
How about having an option to “easily” modify/remove
“Designed by Elegant Themes | Powered by WordPress” !
Already there with Divi 3.+
Customize>Footer>Bottom Bar>Edit Footer Credits
Thank you Chris for making me aware 🙂
Thank you Elegant Themes for making it available !
Thanks Nick!
hope we will develope the possibility to copy entire theme setting from one Divi website to another
Great news. But please keep it simple for us non-developers. I have been able to completely redo my website using Divi for the first time. I just ran into a couple of snags that I couldn’t solve, and I love that I can contact your support people for help. That is the most important thing to me.
Do you have anything planned for the shop inside of divi? New ways of creating a more customized online store.
Yes!! Would LOVE to have a great Divi store! Perhaps one that would accommodate affiliate marketing as well as a personal photo shop…Thank You for All You Do ~ You guys are Awesome!
ET should open its own VB Storefront for developed just for VB. I put this in a ticket suggestion just the other day 😉
Excited for 3.1!
Thank you Nick.
Great!!! Can you guys also work on the contact forms so that we can have ‘dropdowns// check boxes ” etc…really needed!
I second this!
Thanks for the heads up on future developments! Elegant Themes has grown and I love the idea of small iterations for maximum gain. Keep up the great work and thanks for all you do. 🙂
I’m proud to be among of the Elegant themes members. For me, Divi is a killer product ever because it helps non-techie like me in terms of creating and develop from a simple blog to advanced website. Keep rockin’ the world Nick! Keep moving forward ET teams!
I concur: “global search field on the Elegant Themes main site and support site. Better search helps me self-serve, instead of using tickets.”
I purchased Divi with the intent of writing a lot less css and html. Why else would one buy a visual development platform?
Based on the thousands of tickets I’ve seen in the user forums I hope that there will be a lot of emphasis on making it almost code free. It seems like a lot of people’s questions end being answered with “Add the following code”
For me I’m in the business of building websites fast and reasonably priced. I want pictures, text modules, pricing tables and more to be able to be resized fast without any quirky issues. I want to overlay a picture on another element (or vice versa)
I had to use Weebly the other day to satisfy a client who built their site there and then asked me to take over. I got through 26 pages of updates in 12 hours. new photos, add text and rearrange some things. While weebly has its drawbacks (and many) Divi has a way to go to catch up to their building power and speed.
I recently had a client who wanted a site fast and I had problems resizing text boxes and pictures. The client needed the site fast and ended going to Wix. A loss for me of $300 and ongoing support fees.
I’m sticking with DIVI. I have a lot of confidence in your work. Keep updates coming and keep making it easier for all.
We go above and beyond in the support forums with helping people with their customizations. It’s actually outside of our support policy to provide customizations like that, but we do it anyway to help as much as we can.
Nick, all the customization in the support forum is really appreciated, so I don’t think that was the intent of the initial comment. I believe the comment was requesting more of that functionality built in so that developers would not *have to* look for workarounds in the support forum. Perhaps a report on the most frequently requested support issues might guide you on feature sets / enhancements. 🙂 Please continue to provide the amazing support. Thanks for responding to many of the comments on this post. It’s good to see you’re on top of it. 🙂
A bit off topic but seems a good time and place..
I’m a noob to Divi and- as recognized above somewhere that the documentation is lacking- I’ve spent a fair amount of time digging thru and finding many solutions in the forums, as well as learned core/much about Divi that I couldn’t find in any documentation. There’s a wealth of useful info in there.
That said, finding it is no picnic. The UI/functionality of the forums.. err, is just awful, so limited. I’ll spare the long list, but wow, can’t even search in quoted terms? That ability alone might significantly reduce your support tickets.
I’m sure I’m not the first to say. Anyway, so much to love about your products, ET & the extra miles you go for your customers.. super excited to see what’s ahead!
Please.. awesome company/products/community requires an awesome forum! And the so many possibilities therein for sharing, showing off, supporting.. inspiring one-another.
Eagerly looking forward!
+1000 on the picture resizing and ability to overlay. I would love to be able to truly drag and drop. I thought when the Visual Builder came out that we would be able to do it there, but changing margins and padding, etc. is very finicky and definitely does not meet my needs. The majority of my tickets on the support forum are about resizing and moving photos and headers.
I agree… too much “add this code.” I’m always looking on the forum for solutions to basic situations. Seems like I spend as much time looking for solutions than developing the site.
If I could bill my time to looking for solutions in the forum…..:-)
Very good news, Nick.
However, I hope that you are paying attention to eradicating the bugs that had been carried over for generations. For instance, the header text controls failing to work on the text module bug is now so old that it is to my mind a bit shameful of the developers.
Divi still has no control for font-weight. Isn’t it time to have that on all modules? Font-weight is way more utilised on today’s web than letter-spacing, which is utilised broadly throughout the modules.
Meanwhile, still no Instagram, nor YouTube but still Google+ ! The social management in Divi is archaic. You know that, we know that, the world knows that. When will you do something about it?
New features are always appreciated but as a developer, who have to jump through hoops with custom CSS for simple things, we are not as happy as we can be.
Please…
Personalization of the pages of categories, archives, etc …
Best personalization for the pages of products of WooCommerce.
Customization for bbPress.
Join the DIVI / EXTRA themes.
There are still many things missing from DIVI.
Another very important feature is to be able to put DIVI layouts in widgets.
Very important. One of the main features that you have to incorporate, is that DIVI works correctly with WPML. Now the Visual Builder does not work with the new WPML Translation Editor.
Great news! It would be great if you guys released more layouts. The more layouts available, the less support your customers will need (because they will simply need to edit text & images). I hope more come available soon 🙂
Also, it would be great if there was an enable/disable “all” feature for sections. Right now we need to manually click 3 icons for desktop, tablets, and mobile.
I think the addition of an “All” feature is probably a pretty low priority in terms of the builders user experience as most people probably dont build sections that they dont plan on displaying anywhere… In fact if you have sections/modules loading that aren’t actually displayed on the site i’d urge you to save them to your library for future use and remove them from your pages. If you are using this method to build out future updates to pages use the “clone post” plugin to duplicate pages you are working on until they are ready to go live. Each section or item on a page that gets loaded will increase load times. Every little bit counts especially now that Google is using pagespeed as a factor in their rankings.
I echo the comments on Help/Support. I really want a global search field on the Elegant Themes main site and support site. Better search helps me self-serve, instead of using tickets.
I have been using Divi since 2013 and the one thing I would definitely want is increase features of the current modules.
This is especially for clients. Most of my clients happen to be bloggers. And the blog feature has very little to offer. Looking forward to what is to come. I will definitely keep an eye to your posts in the DIVI FB groups.
I just heard from Divi and i love the Extra Theme. The Page Builder is really great. And i like the Developer License when i work with clients. The Updates and new Features are really cool. I am happy to see the new features in the practice ;). Thank you so mouch for the great Theme.
Guys, this is more than awesome! You are really like the Apple ;D
Very waiting for this updates! Good luck, energy and realization of all your plans 😉
Higher Ed and government institutions are still waiting for Divi to generate code that includes ADA screen reader / accessibility compliance standards before we can make Divi available to our customers. Make that happen and you’ll dominate the WordPress theme and wysiwyg market.
Having very little experience with this can you outline or provide a solid source of information on what this would require? Perhaps with the new version 3.1 coming that allows extending the platform will open up the ability for a 3rd party developer to build an add-on that handles this? I’d be happy to explore this with my team if you feel like its something that could benefit the community and isnt something on the current Divi roadmap….
Still needs an easy way to set the header and footer.
Yep, agree! ?
Spot on.
Imagine the same possibilities to customize the menu and footer as we have in the page design. That would be so cool!
Rightnow i do think that 50%+ Divi pages has similar menu design because of this, and that is sad tbh. when the rest of the pagedesign is pretty unique.
+1
+100
Agreed – maybe they should be in module form just like everything else
This would be awesome — design the header just like any other section!
I’d also prefer a module or section for header and footer but d also love to have more out of the box options for menu
customization.
Yes this would be ideal!
Please add support for highly customizable theme headers. Divi has been put aside on our last two projects because it didn’t make doing this easy.
Agreed! A more flexible way to add, organise and display different header elements would be a fantastic enhancement. Existing format tends to generate a ‘sameness’!
The visual builder is great but there are still a lot of bugs that detract from the overall user experience. I wish these bugs were fixed before releasing new features.
The visual builder also seems to act differently with different localhost software. I’ve had issues with XMAPP which don’t appear on WAMP, for example. It would be good if you could at least recommend which software to use for localhost so we know it’s compatible.
Finally, due to a lack of spellchecking with the visual builder, and that fact that many plugins don’t work with it (especially in a local environment) it would be good to have a built in spellchecker, or at least make visual builder fully compatible with the most common spellchecker Grammarly. Using Grammarly with visual builder is currently very buggy, and again detracts from the overall experience.
I want to focus on creating content, not being frustrated by constant issues and bugs. But with that said, the visual builder is excellent and i do really like it. It’s just that it could be a lot better without the bugs.
Could not disagree more. This is a website development tool, not a word processor. Consider developing content in Word and then using one of the many import plug-ins.
I pay for this product to help design websites, not to write memos.
This is much like the release of A/B testing capabilities, when the product lacked even basic header and footer formatting features. Yup, testing is great, once the product’s basic features are complete and bug-free.
I’d have to say the A/B testing integration is what has us so worked up to use Divi but i totally agree that stability and extendability of the base framework are far more important than providing every random feature under the sun out of the box. Spend time getting a solid foundation in place (Which they absolutely have) and then start extending based on the feedback of users. Unfortunately because many of our current clients require fairly complex custom functionality within their pages it mean’s we’ve had to rely on other builders while we wait for Divi to provide a clearer path to extending the builder. We’ve used custom shortcodes on some of our Divi projects in the past to provide the more complex functionality to our clients while also allowing them to use the amazing visual builder but having the cleaner integration that allows them to make changes and updates directly in the builder means a much better user experience and happier clients. I feel like with the release of Divi 3.1 you’ll start to see a huge number of 3rd party plugins & integrations that handle things like spell checking, Hero & Header extensions etc. This is when the true power of Divi will be exposed and you’ll start to see it pull far ahead of the other builders.
I agree with this totally. Don,t get me wrong I love divi and what you guys have achieved is great credit to your team. I have developed over 50 websites with divi now since its beginning. When you develop so many sites you start to see the same things that hold you up or limit what you can do each time.
It is great that you are adding features for usability and performance but please spend at least 50% of your time giving developers regular ( like weekly ) features that make there life easier each and every day, its a website builder so please give us more features we need to build great websites.
Why dont you display are feature request tab PER MODULE on your site, with some form of counter displayed so you can see most requested and needed.
here are just a few of mine but there are many more.
– more header options ( many many many divi developers have requested over years without much movement on this)
– things like background overlay colour on background image for SECTION not only row. Can make a huge difference to website look quickly.
Regular module features please, I dont mind waiting longer for the other stuff if this is your main focus.
Do you find the visual builder “jumpy” like I do? I find it is more frustrating than using modules
VB doesn’t seem to have the options to fix the things I generally want to fix so I seldom use it. It’s somewhat klunky and I would prefer more predictability in the Divi Builder.
But it’s a great product and speeding fast in the right direction. I put my bet on DIVI and hope it outlasts VC and WIX and the rest of them…
Hey, I was worried about Wix and others, until I realized that Divi can easily be justified to buy, since with Wix and others you pay monthly fees and will quickly add up. Why not own your website with WordPress and Divi? Bye, bye Wix.
I’d love to see a robust, built in CSS editor (much like Microthemer) which would work within the Visual Editor environment to allow designers to update styling which is currently inaccessible without hand coding CSS or turning to a plugin like Microthemer (which is a great piece of software, but could be even better if it were custom built to work within Divi).
So I’m super excited about some of the new things coming, like the tree view. But I always come back to the one single area that DIVI lacks that stops me from a total conversion: column flexibility. They just simply aren’t flexible enough. I don’t even need percentage based columns (though I would prefer that). Just more columns and column sizes available without hacking the CSS.
Any chance this will be addressed? The competition blows DIVI out of the water when it comes to this particular feature (though they lack in several others!). So any update on this is appreciated!
Keep up the great work guys!
Brent
I would really like to introduce flexible columns widths and draggable column widths in the Visual Builder. It’s something we are looking into, but it’s not one of the features we are working on currently. Definitely on our radar though.
I agree – more columns would indeed be great.
I just recently found the “divi_extended_column_layouts-8” plugin that adds column variations up to 5, 6, 7 or 8 columns. Helps a lot, but still not enough flexibility – would like more.
Yes, please more columns would be great. Why have we been stuck on four for so long?
Wow! you really make me cry Nick, if Divi existed when I started (10 years ago) this job will be a tons of good memories (but no!) anyways I love Divi arrive near my retirement to solve all my problems 🙂
p.s. I hope you become millionaire, you lead one of the best communities in the internet
Note: We want Monarch with whatsapp XD
Hi,
Good news from Elegant Themes…
I hope in an improved image sliders…
Thank you in advance
WOW! You guys are so amazing, non-stop getting better & better <3
Just built my first site with Divi and LOVE it. The updates sound great! How’s about some footer love? More flexibility in that area would be cool, or at least more robust controls for options down there. 🙂
Yes! … like an Footer Image widget, so I can add a logo to the footer (or any other image I may need) without having to do a whole HTML thing. Also the ability to easily add links to text in the footer, ansl without having to do all the HTML stuff.
Is it possible to do something about how the menus interacts maybe some other features or option to chose from ,so it would not be so monotonus and the same pleeeeeeease btw you rock guys keep on doing it , I ca not wait for the next upgrade ??
Excellent! I’m really anxious about the Divi Builder Hybrid Mode. Is a thing that I need, because I use to change from visual to backend, very often!
Great news Nick.
Will you guys also be looking into better out-the-box speed for the theme? I think you could do better, to meet the recommendations for Google Page Speed.
Yep, as mentioned we will be focusing on performance in the coming weeks and months. Better out-of-the-box Google page speed scores, static/external CSS file generation, etc.
A big thumb up and a hooray 🙂
Absolutely. I’m having clients complain about speed and asking me to change themes despite our best attempts to do everything to minimise the issue, Divi is still a pretty resource heavy theme to run. Please, please, please.
Agreeing with both Rob and Kristin. If you ask me, better save and restore options (latest update) is less important than speed 🙂
With speed now a ranking factor it’s important that is can be improved as much a possible on the basis that ‘every little helps’.
On a recent project have not been able to improve Google Pagespeed more than
72/100 on mobile and 86/100 on desktop. Tried various combinations of caching plugins and options but that’s the best can be achieved.
Would be nice to be able to eliminate render-blocking JavaScript and CSS in above-the-fold content by deferring or asynchronously loading these resources where possible.
Glad to hear you are implementing some new features for developers!
Can’t wait to put hands on Divi 3.1
Hi,
sound’s good. But what You have planned for Bloggers? Please make Your possibilities here much better (Blogpages, Gridview with Text ore not …) I think here You have a lot to do. I wish You all the best and hope for the future.
Kind regards Frank
I Agree.
I also think that there should be the option to build the blog archive pages like any other page using the builder…such as Author, Categories, and Search. From what I can see all that can be done at the moment is style these using CSS. It’s a pain when you want to see a uniform design throughout your site but you just can’t quite achieve that.
this has been my number one wish for a really really long time. I really dislike the archive pages or standard blog layout. I really dislike the fullwidth image. The Visual composer plugin has this option to build your blog layouts and its really cool but I dislike the plugin, building pages with it is such a pain for me.
+1 that Visual Composer is difficult. Once I saw Divi, I quit using VComposer and a bunch of other software. I only use Divi. I do marketing and SEO, and have little time to waste. Divi saves me tons of time.
First, let me say that I am one of the first DIVI users and I like it very much. But: when you work with a tool you stumble over the same glitches over and over….
That’s why I list “my list” ;=) here:
1)
I miss the “community-based translation environment” which was announced once.
It is very necessary to get rid of non-very-professional translations which are either un-understandable or misleading… and we as the users could do better jobs with better translations!
2)
I miss the completion of the module-documentation, still modules are not documentated (gallery for example)
3)
I miss a better organised documentation
a)
you must understand that VIDEO-tutorials are not everybody’s milk, especially when you try to find solutions instead of options ;=)
For non-native-speakers these video-tutorials can be rather useless, a written documentation is more helpful as you can concentrate on the content without being confused by listening… (text-documentations are translatable for instance….!)
b)
try to find a changelog here on this website?
Did you ever did a clickcount how many clicks it needs to find the changelog?
c)
a clear documentation of the DIVI structure is needed(text-domains for example)
4)
and last but not least a logout at your website, not only login!
Cheers, Connie
I second making the changelog easier to get to!
I have always wished there was a changelog in in the WordPress admin update page like the way most plugins are; you can view the changelog in your admin without having to go hunt it down here.
+100 for these comments, and if they put videos, they must be subtitled.
What puzzles me more about the ET website is, that the menu button still shows “Login” after I logged in.
And it’s not made in WordPress 😉
Yup – I expect to see my username as verification I’m logged in; logout bttn is a GREAT addition for top (housekeeping) menu.
Awesome!
Great news!
One thing WordPress urgently needs: A media manager that can handle folders. There is Media Library Folders Pro but it does not work with the Divi Builder.
Please build this feature into Divi!
Thanks for listening 🙂
Me too! Since I use so many different categories of photos for posts, having media folders would be amazingly helpful… Thank You for the Delightful Divi ~ Keep up the awesome improvements!
I second that motion! 🙂
I’d love the modules to have minimum padding, margins etc. so that we can positively add (instead of negatives)- I find I want things to sit tighter together than is standard.
The visual builder is great but it can’t handle negative margins (as far as I can see).
I would love to be able to do the perfect site without extra css but it still eludes me – this adds to the learning curve for novices.
If you need novices to test the tutorials my hand is up.
I have the same problem though I have fixed a few things using negative margins. It would be nice to know what the setting are by default. When I add a module or section, I have to guess the spacing. If I knew that all sections had 20px margins (or whatever), it would be very helpful. Making three columns or rows ‘touch’ shouldn’t require CSS.
Totally agree!
Agree – and what about “remove space under image”, and having to do that every time, arrrgh.
Absolutely! Why should there be a standard margin but not be defined/identified?
…that gradient background option, tho… 🙂 Low hanging fruit never tasted so good!
+1 – been waiting for so long 🙂
So, how badly will this break existing Divi sites? This sounds like a major release (4.0), not a minor one (3.1) – see recent WooCommerce 2.7/3.0 brouhaha.
I would not consider any of these updates “major,” which is why I refer to them as “small steps” and limited/frequent updates. Basically, we are happy with the core framework and are now focused on incremental improvements to the system.
Based on the above post my instinct is that the current round of changes leading up to 3.1 are going to be (at least mostly) backwards compatible. Anytime major code changes are made to provide a larger level of flexibility to a platform you run the risk of things breaking but so far the Elegant Theme’s team has done a stellar job of keeping things stable as they release updates. Expect minor issues as that’s the nature of our business but with Divi’s ability to easily change things i’d expect any issues you run into would be quickly fixed within the visual builder. Anytime you do updates on a WordPress site its imperative to do a full backup and audit of the site. I’ve had minor version releases of simple plugins cause sites to break which is why my clients pay me to manage that aspect of their business for them.
Stunning work from the team at Elegant Themes. Can’t wait for the new updates.
We would love to have an integrated way to customize categories and search pages
– My very first request :
I would like full width option not be a “special section” with only a few modules. Certainly there are impossibilities to associate some settings with others. But I found frustrating and confusing the fact that it is only after we have added a section that we know what we will allowed to put into it (columns, modules).
– Secondly : in Visual Builder mode it is sometimes (not to say always) quite difficult to hover the module toolbar because it is hidden by other toolbars (section toolbar for example). The idea to hide items borders and to encourage a “catch me if you can” game to visualize and to select items is counterproductive even if it shows a more streamlined UI.
– I would like to edit post title directly in the front end.
– In the back end, please add thumbnails or hint bubbles to recognize immediately what is the module content without having to double-click on it. Naming them is not very handy.
– Or… in the back end couldn’t we see modules and contents in a pseudo-WYSIWYG display? Like the way we see them in the Visual builder?
– In several columns section, say two columns with text on the left and image on the right: when we delete all the text to type a new one, the image module jumps to the left to “steal” the place of the text module! If we type immediately almost one letter we are saved, else, if we click out the text module then the text module is erased. Weird.
Congratulations for your excellent product. 2017 will be exciting for us: devs and clients.
The hovering problem is enormous for me. I often have to exit visual to “see” what I’m doing.
I don’t know why, if I’m in smartphone, I have to see a module that has been disabled as being grayed out. When that happens, I cannot accurately judge what I’m creating in the smartphone mode. I think each of these versions should display WYSIWYG.
For me, naming modules is easy and sufficient. But I’m not against having a visual cue, also.
Also code modules have no built in margin adjustments. I just have to live with what the code does. Or adjust the things around it.
Speaking of the three visual modules, I would LOVE to have a tutorial on HOW TO CREATE a responsive site — Step-by-step. As far as I can see, this is NOT available anywhere in the existing documentation or tutorials.
I agree. It would be a nice feature to be able to select mobile device and only show active modules. Same with desktop – I don’t want to see grayed out mobile modules. Very annoying. If you want to see all modules including grayed out, have an option to “Show All.”
I am glad to see that the on-boarding is being addressed. I provide WP training to a wide range of technical skill sets and learning Divi in one sitting is difficult for everyone. Look forward to seeing what resources come out!
Glad you are factoring in CSS. This is difficult for many designers. Can’t wait to see what you have planned.
Great read. But please don’t forget some very much needed basic features that are still missing. For instance, captions for images in the Image and Gallery Modules, setting a colour to all links in text modules (inexplicately missing from Extra, maybe also Divi), better integration of the Divi and Extra modules, etc.
Better integration between Divi and Extra modules would be a fantastic improvement for both Divi users and Extra users!
Nick! This is awesome! I have been wanting to start building child themes for Divi but was feeling overwhelmed. I can not wait for the documentation!!
Any chance of new and varied navigation options? These are quite limited out of the box so more variation would be great. Keep up the good work!
Our plan is to eventually great a Header builder that will work inside of the Divi Builder UI as a custom section type with its own set of modules, similar the Extra category builder. I think this is a more natural progression, instead of continuing to add more options to the Theme Customizer where we have a lot less control.
Better you learn something from themes like Bridge on Themeforest, Its allows to customize the theme as i like using a just a theme control panel. I think you are going in wrong direction. There are end number of things we can’t do with divi unless we use custom CSS or JS. The biggest problem is menu bar in mobile devices, see screenshot here > http://myprintscreen.com/s/k2cg/d23c85ca27
Because of these issues I am not using DIVI.
Sounds great! Just hope “eventually” isn’t as long as it sounds. 🙂
I don’t know if you’ll ever read this, but my ultimate request for Divi, what would set it apart from all other builders, would be if we could lay out templates for custom post type posts/pages and archives. To have the ability to draw information from any custom field into all Divi modules. To have a new “Loop Section” where we can lay out looping information so we can design our own archive pages etc. Trying to do this clumsily now with Toolset, but having that ability right in Divi is the dream!
Biggest frustration with Divi is trying to customize the header (i.e. Primary Menu). I would welcome any changes to improve header options!
Im thinking their 3.1 release with the ability for 3rd party developers to more easily extend the framework you will start seeing a large number of premium extensions to handle things like this. My team is actually working on Divi Extension that will allow users to build and style headers & navigations from right inside the visual builder. Unfortunately we’ve been hacking this together at the moment as there is no clear way for adding visual builder integrated extensions at the moment but will be back to actively working on this once we get our hands on 3.1! 🙂
Agreed! We need many more navigation layouts with flexible options. It’s one of the most important parts of a site and with divi they all end up looking somewhat the same.
I agree as well – option to change the search bar background colour, size and placement; option to have multiple headers for pages, categories, posts; in navigation/menus, option to have text colour on ‘selected'(not just hover) is really !important
I can spot a Divi website a mile away because of the header!
I completely agree with you. Because of the lack of header options you know a Divi website just by looking at the header. Most sites look too much a like.
agreed!
Also agree re the header comments. The existing options have started to feel limited and ‘samey’ when building client sites.
I have to agree as well! More header options 🙂
Completely agree. More options on header section (navigation) are necessary from my point of view. My clients websites look “very similar” because of the minimum header options (and the header is the first thing that you see in a website).
Totally agree with the header navigation section options. I have clients that want images or more styling to their nav. headers and this has proven very difficult, and in some cases impossible (for me) to do.
I agree – more control needed for styling the header.
Options to add modules to the header would be great, as would the ability to add more text and style it accordingly. Plus to be able to control the menu position and the way it behaves and appears across all devices.
I agree. We need more options in the navigation module. Without custom CSS
I need more modules!! Thanks
Thanks for the suggestion. While we will definitely be adding more modules eventually, right now we will be focusing on improving our existing modules and making the Divi Builder more versatile. With the release of Divi 3.1, however, I think you are going to see a lot of great third party modules popping up from the Divi community 🙂
This is good to hear. I understand that keeping up with the Jones’s is important from a business standpoint, but I think it’s more important to make sure what you do offer works as described. I rarely use the new Visual Builder because I continue to have issues with it, and I can’t stylize all attributes of my text, so I always have to go back to the standard builder. There are other issues I have posted in support, which fortunately are on the radar of your dev team. So I wonder if some of the new features in 3.1 are one of the ways the dev team are “fixing” issues? Whatever the answer, I enjoy Divi, so keep up the good work! I’m looking forward to the day I can effectively work in real time …
Ditto! I as well. Can’t Wait.
This is an epic blogpost Nick, I’ve been looking forward to a lot of these features for a while, especially the Developer Update, I literally can barely wait!! Keep the great Divi features coming!
Awesome to see guys – great work and I’m looking forward to the coming weeks and months, especially 3.1!
If I could make a few requests, that I’d love to eventually see come to Divi;
– Support for wordpress responsive images in all modules.
– Ability to set the font tags such as h1, h2, h3, h4, p etc etc across modules that you can’t currently control.
– Divi’s CSS and JS to be split up on a per module basis and compiled based on the modules used across the website only.
Once again great work, looking forward to all the development!
Splitting up Divi’s module CSS is something we are looking into, but it’s a very delicate situation since it will without a doubt affect CSS priority and will without a doubt break people’s Child Themes. We have to decide whether or not it’s worth it, and when we should “rip off the bandaid.”
Would it be possible to compile multiple CSS and JS files into a single style.css on page/post save, whereby divi would see what modules are in use and compile only those style sheets and scripts.
I understand the difficulty of this, however would this elevate concerns with breaking child themes?
I completely agree with you Svet. Controlling the H2, H3, H4 etc tags is very important. Another factor that has made me sad is regarding the loading speed of CSS and JS.
Out of these problems I love DIVI.
100% Agree being able to set module header ti H2 etc is really needed.
OMG, responsive images and Divi’s CSS and JS to be split up on a per module basis would be INCREDIBLE and help tremendously with the SLOWness of Divi sites.
I think this is hugely important
“Divi’s CSS and JS to be split up on a per module basis and compiled based on the modules used across the website only”
The next Google update will impact mobile speed and all this code can really slow things down more than it needs to.
I can absolutely agree! Especially for experienced users and SEOs!
A further idea is t op improve the loading page and “obove the fold” CSS and JS.
Thanks!
This is what I was hoping to hear! I prefer a solid and easy-to-use framework and not a thousand fireworks like other Builders. I prefer substance and not “special effects” so I’m really happy to know about your idea of Rood Map and look forward to getting my hands on version 3.1. 🙂
Fabio…Special Effects are needed to some degree to offer us developers the ability to quickly ad an animation or other effects to text or other parts of building for clients. I totally agree with your comment about giving us MORE SUBSTANCE…but I love fireworks and so do some clients…:)
Hi Don 🙂
Many of the effects you speak of can be integrated with a few lines of code and according to customer needs. If a theme has integrated 50 CSS effects to animate a text, 20 different effects for fade.in and fade.out, and more … and this for each module, means you’re making a theme heavy. If you think about these effects use 1-2 or max 3 for a whole site, you will never use it all at once. Then case by base, you can choose what to integrate without loading resource libraries unnecessarily.
Often I work on really slow websites that to get a single CSS effect, they load 7-8 CSS and JS libraries, with a negative effect on performance. A classic example is Visual Composer, very versatile and full of visual effects, so you get that feeling of “Woooow!”. But did you try to see the amount of resources it charges?
But I also know that many people have little or no development knowledge, so having “special effects” with just one click is a pity for the Newbie user.
I can’t wait for version 3.1 of DIVI. Love the idea of releasing a new big feature once a week.
I was thinking though:
How about a tabs module update that can do both vertical and horizontal tabs along with an option to do automatic hover display of content in the tab.
Thanks for the suggestion Richard. We are definitely keen on expanding the options for our existing modules, and this is a great idea.
Been waiting for this for a long time. Horizontal tabs on Mobile look weird. This would be a wonderful addition.
Also native compatibility to rename “portfolio” to something more relevant to our niche/sites to leverage the built in filtering, etc.
These updates all sound great. Is WCAG 2.0 accessibility compatibility anywhere on the roadmap?
Government and educational organizations either have to support it already (some under Section 508, which is essentially based on WCAG 2.0) or will have to within about a year.
Unlike the EU, businesses in the US don’t generally have to be accessible yet. But the Department of Justice/ADA has indicated that this is coming.
With the government/education requirements in the US, as well as the requirements across a wide variety of EU organizations, the contexts where I can use Divi have already shrunk. I would love to be able to use Divi in these contexts again.
Hi Daniel,
I asked the samw question few months ago and waa told it’s ti complicated and that’s not something they’re looking at. Which is sad since in few countries it’s a legal issue for small businesses which are obligate to it by law.
Excellent point.
Big issue here in Switzerland too. Developing websites not being WCAG 2.0 compliant is not possible anymore for government, education and public organisations. Would love to use Divi in the future for those projects. It also would make a big selling point for Divi, since not that many themes care about accessibility a lot.
“creating clear paths for extending modules and creating custom modules” – I like that part)
Me too ??
Hi Nick,
Sounds like a lot of great stuff is coming! 🙂
Quick question. Will you be adding native support for responsive images using the srcset attribute to feature images and the Divi modules soon?
This is definitely on our radar, and as you can tell by the comments, we know it’s a higjly requested feature 🙂
Second that.
Definitely! I would very much welcome a video lightbox.
and also a blurb image lightbox
We’re very interested in this too
Seriously!!! We’ve been drifting away from using Divi because of this
I agree, the absence of Video light-box functionality is difficult to understand when ET leverages the Magnific Popup in its own posts as per the Nick’s video at the start of this post.
Is this at least on the horizon?
Aside from this I love DIVI!
I agree. Also I’d like to add…will the Light box feature/be added to image modules and video modules in the updates of Divi? I build video and music websites..A Grid based System of VIDEOS that open in light box is very much needed and will be appreciated. Many plugins don’t work with this feature. Thanks.
+ a million
Lack of this has stopped us from using Divi seriously
Hi Nick,
Awesome news on 3.1. Just wondering if you guys are going to allow outside developers to contribute?
I can see about 10 quick fixes to code that would be backward compatible and would make child theming much better. Happy to send a git over if that helps.
Looking forward to all the new cool updates ahead.
We will definitely be open to developer feedback, although I am not sure if we will be opening things up until after the initial release. We have a list of things we want to get done initially and then we will be expanding on that based on the feedback we receive.
Nick,
I was wondering if you guys would be removing the shortcodes. If not I understand. I’ll still be sticking with Divi. I appreciate what you do! Thanks.
I hope that you are doing something with gallery module.
More control of rows, columns, image size, display.
Second header needs more options in terms of positioning logo.
More columns.
Divi makes creating different layout and reusing them a piece of cake.
BUT is there a way to see preview of library items?
That’s also something which I’ve asked in the forum to share and give back something of the paramount improvements we received. Would be great to make suggestions through commits why can or can not been taken over by ET.