I’m here to give you a sneak peek at a feature coming soon to Divi 5. With Divi 5’s foundation complete, we’re now focused on aggressive feature development, with new features in the works as part of the Divi 5 feature swap.
Every time we finish a feature, we start working on a new one, and every time we start working on a new feature, I’m going to tell you all about it!
Last week, we released Design Variables, and the team involved is already working on their next project: Flexbox Layouts And Controls.
Get all the details in this video. 👇
More Flexibility With Flexbox
We are completely revamping Divi’s layout system to use flexbox and introducing a wide range of new row templates and flexbox controls for all elements. When combined with Nested Rows, which is launching next week, you’ll be able to craft any layout you can think of!
New Flexbox Row Templates

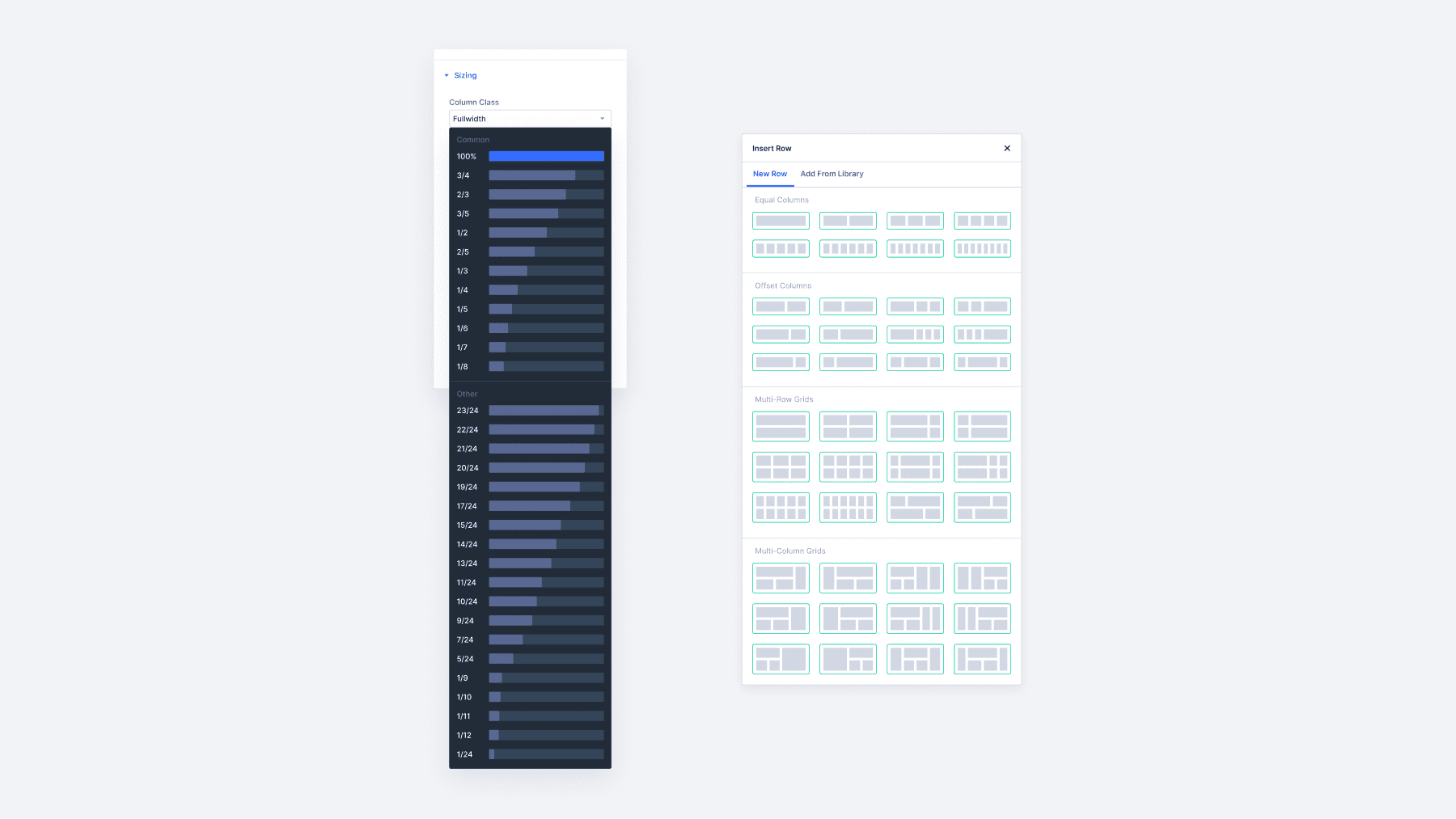
We are filling the row panel with all the advanced structures you could think of, including common nested and multi-column structures.
Of course, these are just convenient templates; you won’t be limited to these row structures. We’re giving you the freedom to build your own layouts with new sizing and column wrapping controls.
Flexbox Controls For All Elements

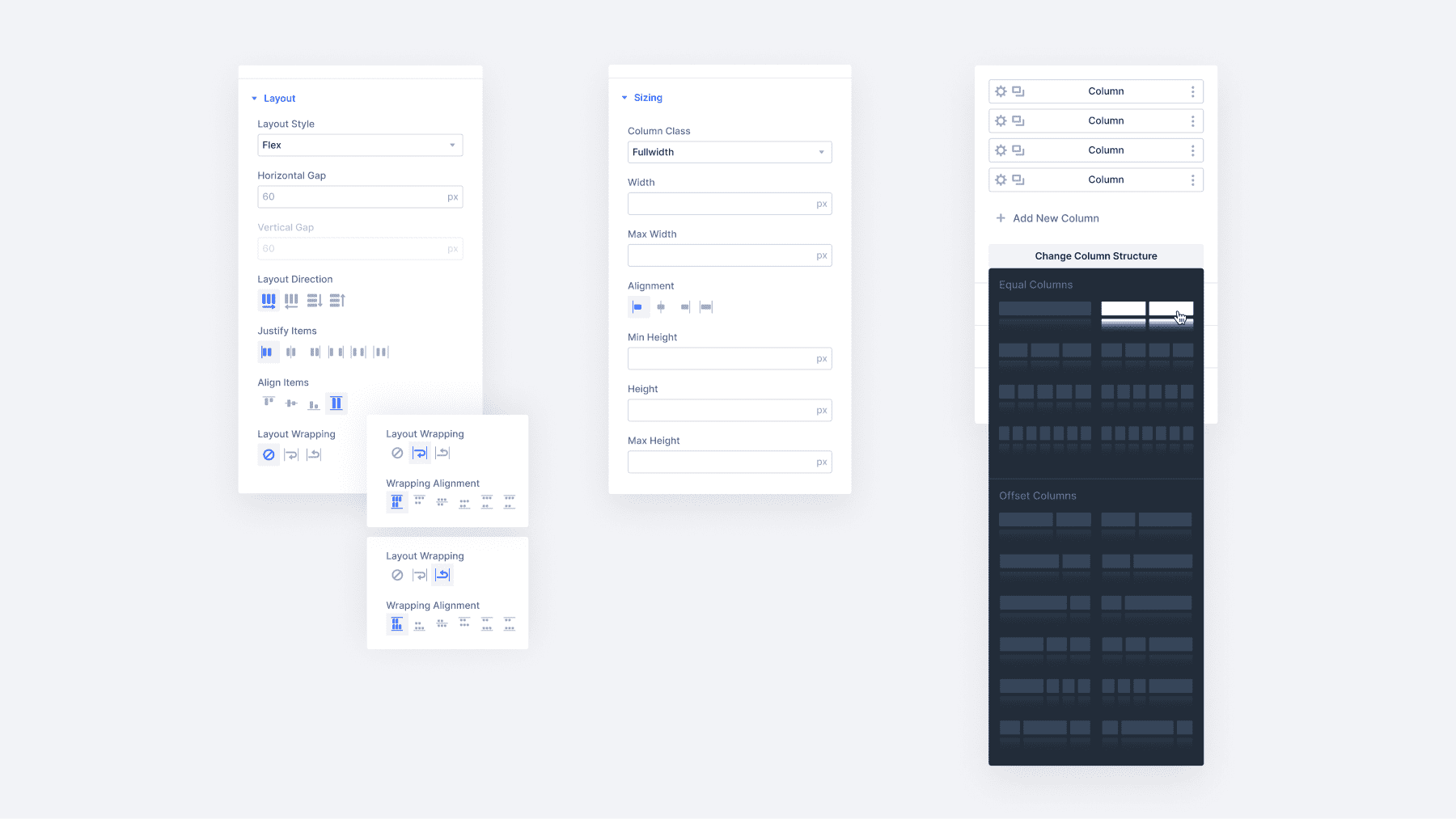
Divi elements are being updated with flexbox controls and new sizing settings that previously weren’t available. You can easily control column widths, inner content vertical alignment, column wrapping, and responsive column breakdown.
Simplifying Divi’s Layout System
The update will also see the deprecation of specialty sections, which are no longer relevant, given the capability and nestability of Divi’s flexbox-based rows. Full-width sections will also be deprecated, greatly simplifying Divi’s layout system while removing limitations and making it more flexible.
To top it all off, this new system will result in less CSS and improved performance.
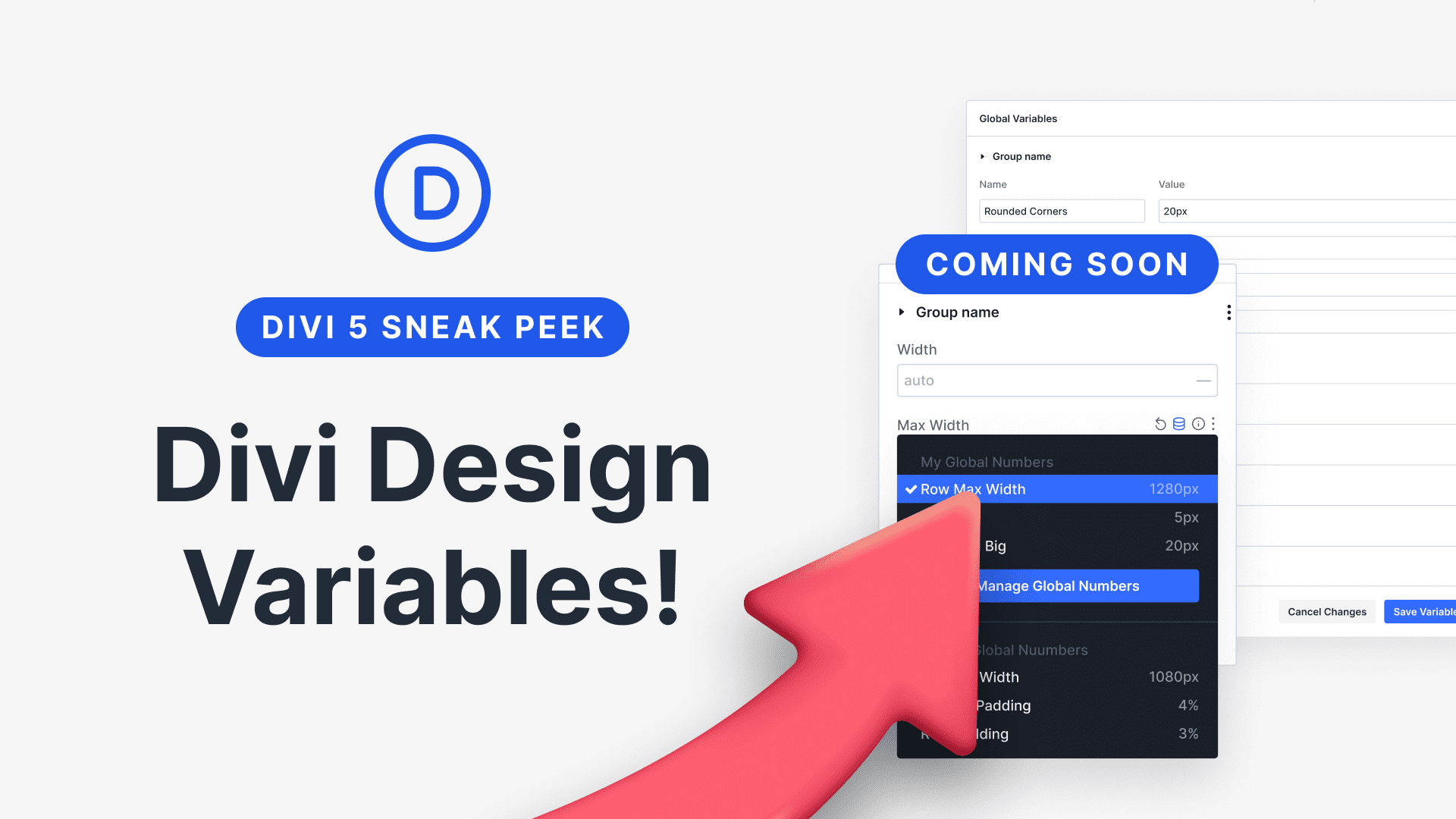
Have You Tried Design Variables?
In case you missed it, check out my video from last week announcing the release of Design Variables.
You can define variables for anything, such as colors, fonts, numbers, images, and text, and plug them into Divi elements and presets. When you update a variable, your website’s design and content change. The synergy between variables and Divi’s new preset-based design system is fantastic.
Get all the details in this video. 👇
Many More Features Coming Soon
Let us know your thoughts or if you have any questions.
Are you excited about flexbox? Our goal this year is to skyrocket Divi 5 into the future, and I believe we are on the right track with the features we are building, and we’re building them fast.
Before you go, I have a favor to ask. We are on a mission to leapfrog the competition in 2025 with dozens of new features, and we want you to know about all of them.
That’s why you must subscribe to our YouTube channel, as it’s the primary way we spread the word (in addition to the Divi newsletter). Over 50% of our viewers keep returning to read and watch these updates but aren’t subscribers. If that’s you, consider clicking the subscribe button and following along as Divi makes its comeback.
All it takes is one little click. 😁
We will fill this year with feature announcements and sneak peeks you don’t want to miss. Stay tuned, and I’ll see you for another sneak peek, which I promise is right around the corner.









Hey Nick that looks fantastic, it’s going to make a huge difference to layouts.
When you say that specialty sections and full-width sections are going to be deprecated, what will happen to existing sites with those features, if we want to migrate them to Divi 5?
Keep up the great work!
I was wondering the same thing!
Wondering the same thing. Will the migration process change speciality sections to flex box seamlessly?
You’ll be able to choose between flebox and block (and eventually grid) for all elements.
Any layouts you have built with the current block-based grid will continue to function.
You will be able to change existing block elements to flex and vise vers, but when you change the grid types, the layout may change depending on what flex or gird based settings you customized.
Really nice to see the flexbox feature implemented within Divi. Can’t do without it these days!
This shapes up, to be an epic release! I am waiting since over a year for it, and wished I could have saved myself a lot of pain building recent websites with Divi 4, but once it’s out, it will be a gamechanger (hopefully). I can’t wait. Thanks for your great effort.
Another amazing upgrade to Divi!!!!! You guys are swinging for the fences and knocking it out of the park!
While these new features are absolutely wonderful but I really like to get some of the bugs out of the way also if possible. I have already reported one bug and another one is the missing enabling and disabling any module, row or column that doesn’t even show up within the three dot menu for each of the above. There are other minor fixes and hopefully will be fixed by the next update.
Thanks
We have a team dedicated to fixing bugs. Public Alpha 11 included over 100 bug fixes and improvements, so we’re making continued progress in that area. You can follow along with my progress reports for more details about the progress we are making outside of new features.
Is there any plan to release divi 5.0 builder plugin for testing or will this be a matter of waiting for the entire theme builder to be completed first?
Cheers
Hey, Johhny!
Our developers are hard at work on Divi 5, making it the best possible Divi expereince yet. Divi Builder plugin update is soon to follow. There are no firm ETAs at the moment, but rest assured our developers are on it! 😊