Websites are ongoing projects. They are never completely finished. Content needs to be updated, new pages created. When you have a blog, you need to publish new posts. Not to mention, there are a lot of maintenance tasks.
In short, there is always something you can do. It’s gift and a curse really.
On the one hand, you always need to do at least a little bit. On the other hand, there are always ways to improve your site and make it more effective at what it does.
In this article, we want to concentrate on latter. In the following, we will look at quick and easy website improvements that, while small, can have big impact on your site.
The post will include improvements from different areas such as website speed, SEO and conversion. However, everything on this list is guaranteed to be doable within 10 minutes or less. Therefore, you are not looking at large weekend projects, just quick and simple fixes.
Quick and Easy Website Improvements For a Better Site
Are you ready for some small changes with huge effect? Then just keep reading.
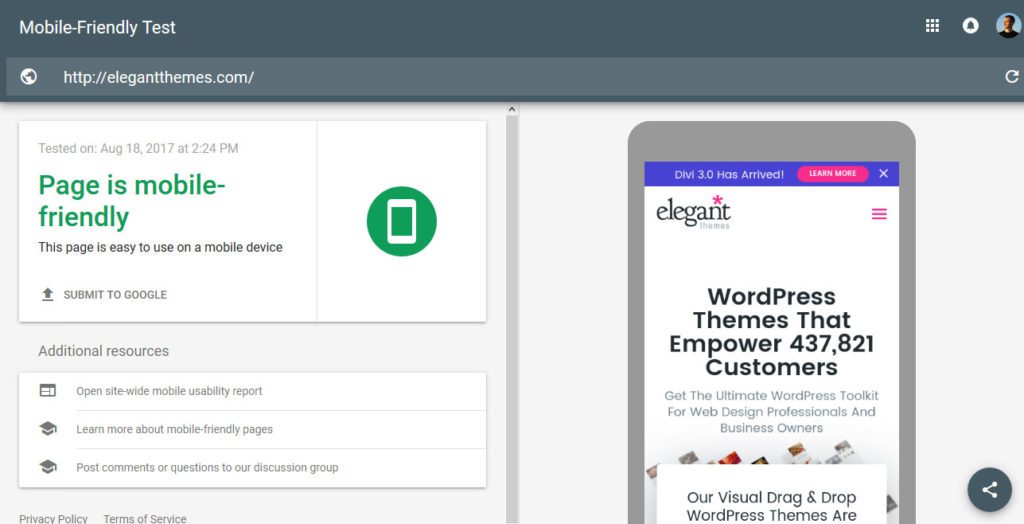
Do a Mobile-Friendliness Test
Our first task is to run some diagnostics. Checking the status quo of your site is a good way to keep up to date on how it’s faring. An important test is to check whether your site is mobile friendly.
You are hopefully aware that mobile friendliness is crucial these days. Since Google’s mobile friendly update it’s an integral part of running a website in terms of usability and SEO.
Luckily, Google provides their own mobile friendliness test tool. Just plug in your URL and the service will tell you whether your site is mobile friendly and, if not, how to make it so.

A quick note: It’s usually enough to only test your home page. However, if you have a page that significantly differs from the rest of the site (such as a blog), it might be good idea to test it individually.
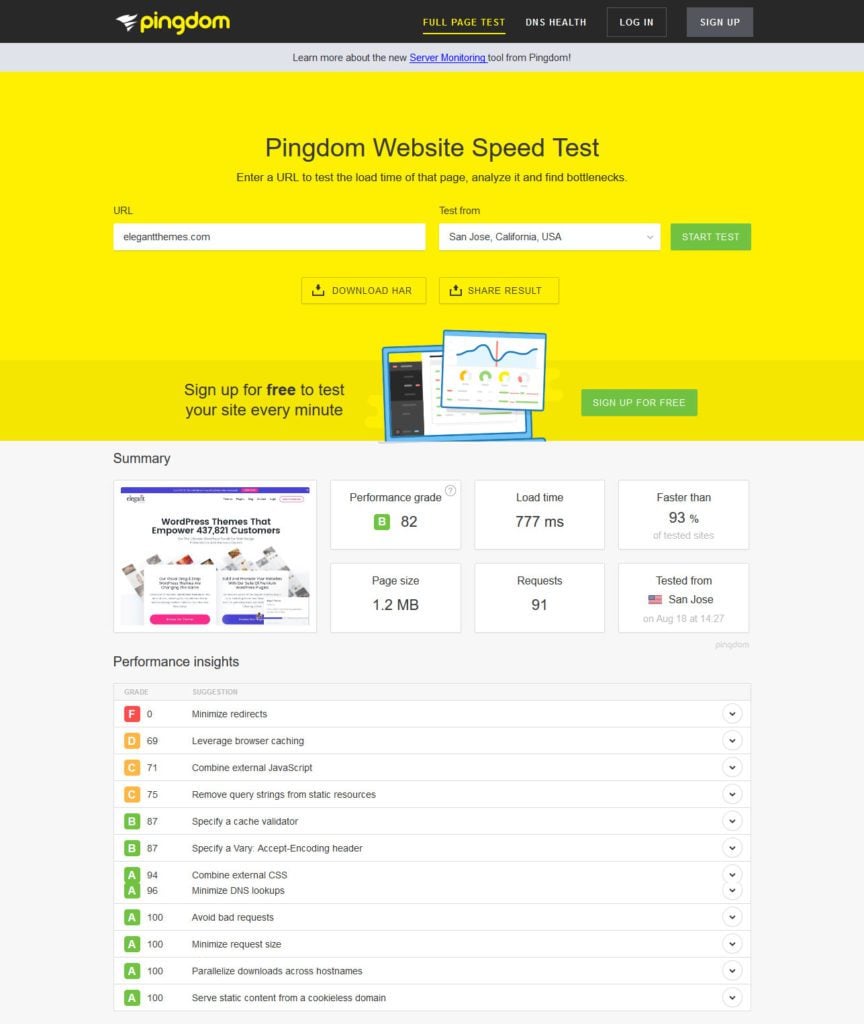
Run a Speed Test
Continuing with the theme of testing, next up on our list of website improvements is a speed test. Page loading speed is another one of those factors that can make big difference in the success of a website because of its impact on page abandonment.
40 percent of users will leave a site that doesn’t load within three seconds. Time to find out if your site is one of them.
For a first overview, you can use Google PageSpeed Insights. Again, just input your site address, hit the button and it will tell you how your site fares in terms of page speed and what to do about it.
My favorite tool, however, is Pingdom. It not only lets you test your site from several different locations but also gives you a lot more information about what slows it down.

While putting what you learned into action might take longer than 10 minutes (though, as you will see below, not necessarily), running these tests will provide you with the necessary information to make a difference.
Enable Gzip Compression
One of those small changes that can make a huge difference in terms of page loading speed is adding Gzip compression to your site.
Just like zip files on your computer it means compressing your website’s files to make them smaller. Smaller files download more quickly, resulting in faster loading of the page. Easy peasy.
The speed test in the beginning will tell you whether you have Gzip compression enabled or not. Alternative, you can also use Check Gzip compression to find out.
If your site doesn’t have it yet, it’s thankfully not very complicated to set up. You can either ask your host to do it, use a caching plugin like W3 Total Cache or WP Super Cache to do it (read our comparison between the two) or do it manually.
For the latter, just access your FTP server and find .htaccess (note: you might have to show hidden files for that). Add the following code to it (Thanks to GTmetrix):
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Save, upload and you should be good. Test your site once more to see if it worked.
A/B Test Your Call to Action
Calls to action are one of the most central factors for conversion rates. Here, the smallest changes like altering a word or button color can literally make the difference between a sale and nothing.

Image by Andrii Symonenko / shutterstock.com.
So, whether your goal is to have people sign up for your newsletter, use your service or buy your product, it’s a smart idea to test your CTA every now and then.
Thankfully, it doesn’t take too much time and WordPress offers several tools for it. If you are using Divi, you can also use Divi Leads for A/B split testing as laid out in this article.
Come up with a hypothesis of what could improve your call to action. Implementing it shouldn’t take more than 10 minutes. Then just let it run and pick the winner. Boom, conversion rate permanently improved.
Install an Image Optimization Plugin
Images and visuals often make up large part of a page’s weight. For that reason, reducing their size as much as possible is a good way to speed up your website.
Besides always using image just as large as you need and optimizing them before uploading (e.g. with TinyPNG), one of the quickest ways is to use an image optimization plugin.
WP Smush and EWWW Image Optimizer are both excellent options. They will not only automatically optimize any image you upload to your site, but can also do the same for existing ones.
Just install your favorite and then let it do its magic. Quick website improvement? You betcha.
Review/Update Older Content
In today’s net, content is a central pillar for success of any website. For that reason, many of us churn out blog posts day in and day out.
However, what about your older content? Yeah, the stuff that you wrote a few months of years ago. It’s still online, (ideally) still relevant and bringing in visitors. However, it could probably do with a facelift.
Updating older content is a great strategy to give it a second wind. Google loves up-to-date stuff and rewards it with better positioning. So do your visitors. Here’s how to go about it:
- Edit style and readability — If your content is a few months or years old, chances are good you have become a better writer in the meanwhile. I actually cringe reading my earlier stuff. However, that’s natural and means you can use your new skills to make your older content more readable.
- Update information — Are the facts in the post still true? Has new information come to light? Is there additional stuff you could mention? If so, by all means do.
- Add/update links — Are your external links still up to date? Do you have additional or better sources to link to? Can you add internal links to relevant articles that didn’t exist when you wrote the old post? Again, if the answer is yes, go for it.
- Optimize for search engines — If you are using Yoast SEO, the plugin will tell you exactly what additional steps will make your article more optimized. Plus, they introduced the readability module just last year, so chances are good your older stuff can use some work in that area.
Update Your About Page
Staying with the theme of updating existing content, the about page is often one of the most important pieces of real estate of any website. People are naturally curious to find out more about who is behind what they are reading.
For that reason, it’s good idea to keep it up date. Looking over your page to see whether it still reflects reality is one of those easy website improvements you can in a jiffy.
Case in point, until a while ago my own about page was still mentioning my fiance even though I got married two years ago (thankfully nobody told my wife).
Maybe something like that is true for you, too. Apart from that, check whether your contact details are still current or if a new picture of yourself or your team would be in order.
Also, consider adding sign-up forms to your about page. It’s worth it.
Minify Code
Code minification is one of those things that all articles on site speed advise but that seems hard to implement.
In case you don’t know, minification means removing everything from your code that is only there to make it humanly readable. This includes formatting, comments, and more. Doing so makes files a lot smaller which, as we have learned, makes pages faster.
Thankfully, there is Autoptimize. Literally, all you need to do is install the plugin, activate it, switch on minification and you are done. There are other solutions (free and paid) and we recommend you check all that WordPress has to offer in the way of optimization and speed plugins.
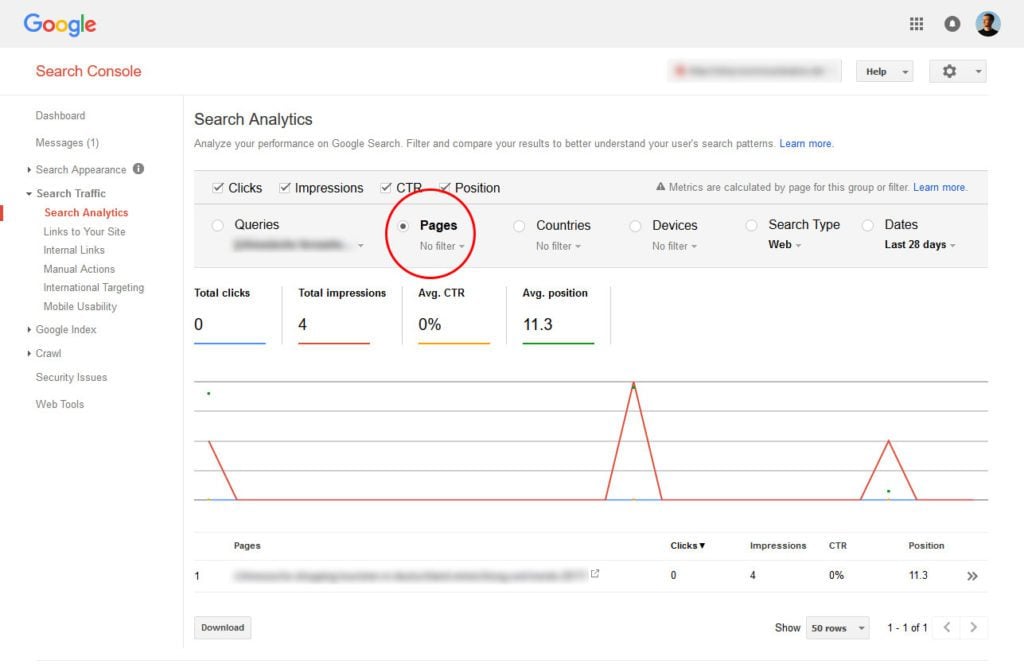
Add New Keywords
In Google Search Console under Search Traffic > Search Analytics you can find the search queries that your site pops up in people’s searches for. It also lets you see their number of impressions, click-through rates, and average search position.
This is very useful for finding new long-tail keywords for your content. Here’s how:
- Order the list by search position
- Scroll down to the point where the average position is larger than 10, so for which you are just missing the first page
- Click on a search query
- In the next screen, click on Pages to see the URL of the page that is ranking for that keyword

How is that helpful? Because now you can go to that particular page and add said keyword to it. Two to five times is usually enough to give the needed bump. Plus, it shows Google that you update your pages. Win-win.
By the way, for more tips like that, check our advanced SEO tactics.
Check 404s and Redirect
Users hate very little more than clicking on a search result or link and landing on a page that doesn’t exist. The dreaded 404 not found error.

Image by Ksusha Dusmikeeva / shutterstock.com.
Even if you have a custom 404 error page, this error often causes people to leave your site. For that reason, last on our list of quick website improvements is finding and eliminating their occurrence.
To find non-existing pages on your site, use Screaming Frog, Google Search Console (Crawl > Crawl Errors) or Broken Link Check. After that, it’s only a matter of setting up the Redirection plugin to send visitors on to more suitable pages.
Do You Know More Quick Website Improvements?
Websites need constant improvement in order to stay relevant, up to date and good at what they are intended for. However, that doesn’t always mean a big overhaul. Instead, it can be very effective to do small website improvements regularly over time.
Testing your site, doing small things to speed it up, updating content and improving SEO can all have tremendous impact on your site’s performance. While the changes are small, their cumulative results are nothing but.
We hope you have found something in the above that you can do on the fly to imprive your own website. If you have other tips for small website improvements ideas that make a great difference, please share!
Do you have additional improvements you can recommend? If so, please do in the comments section below.
Article thumbnail image by igor kisselev / shutterstock.com









Hey!
My hunger to search perfect SEO article ends here. I am very thankful to you for this precious article.
Thanks
EWWW Image Optimizer is a great tool for your WordPress.
Like others, I am so appreciative of your advice and resources. This is one of the best articles I’ve read on the subject. Self-taught blog builders like me really need this kind of support. Thank you so much.
Out of 10, I am using already 6 plugins. And thanks for sharing more tools and plugins with me and whole people.
Great tip. Thanks, brother.
One of the best pieces I’ve read in a while. Perfectly outlined, easy to read and execute for specific performance needed. Thanks!
Very helpful, a few things I have done and a few I havent. I tend to use GT Metrix for speed testing as it includes extra data for your websites. You can then tackle the issues it raises with a good Cache or image compression plugin which you have mentioned.
Great post, I would make sure you choose your hosting wisely 1st as so many variances in speed and reliability that would be the biggest tip. I have doubled my speed by going back to drawing board and getting that right.
Awesome post!
Sir,
When i enable total compression using w3 total cache, some of the features don’t work like sidebar fixed scroll, social buttons don’t load properly.
Is there any solution for that?
Hi Nick, great blog. On the subject of hosting affecting site speed, I hunted around and made sure the servers my site is hosted on are SSD. Much faster load times now 🙂
Agree about optimizing images before uploading but reluctant to use Smush ect for a site with a large amount of images because how can you guarantee that all will look great without checking each one?
Super post, very useful and thank you for the links.
Glad to be of service.
A speed test is always top priority in website improvement. I love the pingdom. Thank you for your meaningful website resources.
Happy to help!
I appreciate your suggestions.
I am a novice using Earthly Touch for blogging to about 300 readers.
They have asked me to change the text to black from gray.
I cannot find any setting that will change the color of the text.
I so not know how to go under the hood.
Where can it be changes.
Ken
Really helpful, Thank you!
This makes my work a lot easier.
Glad to hear that, Kain!
Vielen Dank Nick, saubere Sache!!
Gerne!
Thanks for this great information.
Thanks for this great comment.
Very helpfull stuff.
Thanx
Thanks for the comment, Robert!
Great post and thanks for the helpful links
would like to embed the mobile tester google page into my site (if allowed) 🙂
i wonder if Hosting choice does anything to speed up a page? Also that function of listing your sites on hosts around the site to deliver quicker page loads (can not remember the function name), anyone?
cheers
stu
Hey Stu, sounds like you are talking about a CDN (content delivery network). It’s when your site is present on several servers so visitors receive the data from the one closest to them. Also, choice of hosting is definitely a big factor in page loading speed. I once had a site down to one second, however, the server took more then three seconds to answer.
Some great suggestions. I am a a huge fan of A/B testing of a whole variety of things. If you take a structured approach to it you can have a significant impact on your conversion rate. Also, optimization of your images can have a significant impact on your load times.
I would also suggest doing a regular broken link scan. It is amazing how often links drop out when your website hits a reasonable size.
Thanks for weighing in, Neil! I agree with you on image optimization and scanning for broken links. Both can have a significant effect.
Good, informative read. Thanks.
When you’ve done all of that and you’re bored, you can always spend 10 minutes improving the look of something on your Divi site.
Is the text too small, especially on a mobile? Will a touch of drop-shadow improve the look of buttons or images? That type of thing.
The Elegant Themes blog and Divi Nation are great sources of information.
Keep learning and you’ll prosper!
Graham, thanks a lot for the additional tips. Happy you like the blog. We hope to see you around more often.
Add pinch to zoom on mobiles so that it’s more accessible to people with poor eyesight (it’s disabled by default in Divi). Type “Definitely” into the search box in your wordpress add new plugin page to see a plugin that will do it for you without updating the theme code.
Thanks for the input, Charles!
thx a lot for theses recommendations, it helps.
Found out that some of my external links are redirecting to a 404 page :/ …
Glad you like it! No worries, now you can take action. Better late than never.
Beautifully written man.
Some great info too. Thanks.
Happy you like it! Thanks for the comment, Dixie.
Great information. I really appreciate it.
An I appreciate your comment!
# Set all directories permissions to 755
find . -type d -exec chmod 755 {} \;
# Set all files permissions to 644
find . -type f -exec chmod 644 {} \;
chmod 444 .htaccess wp-config.php
delete the readme.html and config sample files
Change the admin URL using a plugin such as ithemes better security
Add a .htaccess file to wp-admin to allow only your IP address and the clients to access it
Thanks for the input, Peter!
Changing the admin URL doesn’t add security to your site. At best it limits login attempts, which you can limit a lot better with a decent plugin.
Most vulnerabilities leave/create holes that don’t require access to the admin dashboard anyway.
That said; if you want to secure your admin area a bit, you should enforce strong password usage and add (and enforce) 2-factor authentication.
Hi Roland
I quite agree, it helps a bit but as you say most vulnerabilities are via plugins and WP and especially if they are not regularly updated.
And it is crucial to have robust backup procedures in place. For the servers I run I keep 2 different daily backups archived for 7 days, monthly backups archived for 6 months and weekly backups per month. Also backups are stored in multiple locations including offsite and Amazon S3.
Wow, you seem to know how things run under the hood. It would be nice to read an article by you with an explanation of each term and reasoning that you’ve listed. I would certainly read it. As a designer I am ignorant of the technical aspects besides a little css, as I’m sure many users of Elegant Themes are. Perhaps you could offer to share your expertise on this blog?
Here are few small actions I wish I had done before hell broke loose 🙂
– Install and/or run a backup plugin 🙂
– Change your default “Admin” user to something else
– update your wp, plugins and themes (most important)
Haha, yeah. You are always smarter after things have gone wrong. I once deleted the databases of all my local sites with no way of bringing them back. But you live and you learn.
Really helpful. Thank you!
This makes usability and SEO much better.
I use Wp-optimize to remove all unnecessary data like spam comments, trackbacks and expired transient options…
Yeah and your comment is one of those,where you copy someone elses comment to get a backlink to your page.
Small changes with big improvements. Thanks Nick
Thank you for the comment!
Really helpful.
This makes usability and SEO much better.
I use Wp optimize to remove all unnecessary data like spam commentns, trackbacks and expired transient options…
I’m using WP-Sweep plugin and it does a similar job, and IMHO, better!
Happy you liked it! I also use WP Optimize occasionally and it did a good job so far. Thanks for the comment!