For developers, the halcyon days of being able to hide behind multiple monitors and walls of impenetrable code are over. Nowadays, you’ll have to work closely with designers, product managers, and other stakeholders towards a common goal on any given project.
Working effectively with designers can present particular problems for developers as the two disciplines have historically been considered quite separate. That’s increasingly no longer the case, however. As a developer, you’ll be expected to be able to contribute meaningfully to conversations where design is a key consideration, and to work hand-in-hand with designers throughout all stages of a project.
In this article, we’ll look at 11 common sense tips developers can take on board to make their interactions with designers more productive, enjoyable, and rewarding for all concerned.
Let’s start by looking at why designers and developers are working more closely together than ever before.
- 1 The Developer/Designer Split Is Becoming Increasingly Archaic
- 2 1. Learn the Basic Concepts of Visual Design
- 3 2. Consider the Benefits of Pairing with a Designer
- 4 3. Understand the Role of Design in Your Project
- 5 4. Make Constraints Clear up Front
- 6 5. Make Your Workflow Clear
- 7 6. Be Prepared to Teach
- 8 7. Don’t Be Afraid to Communicate Visually
- 9 8. Work with Meaningful Sample Data
- 10 9. Show Your Work
- 11 10. Don’t Conform to the Stereotype
- 12 11. Remember That Your Goals Are Not the Only Goals
- 13 Further Resources
- 14 Conclusion
The Developer/Designer Split Is Becoming Increasingly Archaic
The dividing line between developers and designers was historically a fairly rigid one. It was assumed that people were very much on one side of the fence or the other, and that never the twain shall meet.
The idea that somebody might be both a capable designer and developer was so outlandish that the rare breed of people who could give both a crack were openly referred to as unicorns.
These days, the situation is very different. Particularly in the context of front end web development, you are increasingly expected to be at least conversant with the key aspects of both disciplines as a professional in either context.
As a code-driven medium, much of the early pressure to expand skill sets online was aimed in the direction of designers. As designers have admirably raised their game in response, the shoe is increasingly on the other foot – developers are expected to be visually literate and factor design concerns into their code as a matter of course.
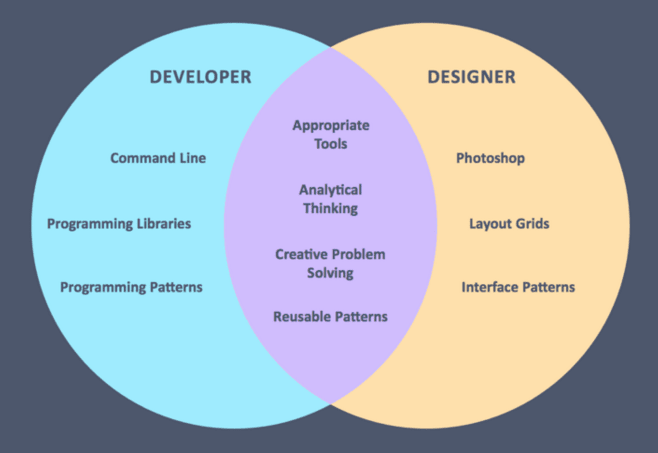
In the context of modern web development, the crucially important skill to master is really problem solving – a concern that’s at the heart of both design and development. Though core skills will naturally differ, developers and designers are after many of the same things at the end of the day.

As Diogenes Brito points out, developers and designers share many concerns.
Over the course of our 11 tips, we’ll look at both general and project-specific suggestions with a view to helping you collaborate more effectively with designers to work towards your shared goals.
Let’s get going!
1. Learn the Basic Concepts of Visual Design
As a developer, you’re naturally used to dealing with a specialized vocabulary and set of concepts. Part of what makes communicating with other developers relatively straightforward is that you have a shared set of terms, assumptions, and experiences to rely on in order to get through discussions about even complex topics quickly.
Visual design has its own set of core principles, techniques and vocabulary that designers use to do more or less the same thing. A tiny bit of extra effort spent getting familiar with these will both radically expand your world view in terms of problem-solving techniques and make collaborating with designers substantially easier.
Start by picking up a good, general-purpose guide to visual design aimed at a lay audience. The Non-Designer’s Design Book by Robin Williams is widely considered the standout option here. The Elements of Graphic Design by Alex White and Design Elements: A Graphic Style Manual by Timothy Samara are both good options for further reading.
As you absorb the basic gist of what makes up visual design practice, pay particular attention to the following areas:
- Typography: As a developer, you have to get used to the idea that dealing with text isn’t simply a question of picking a font and font size for your favorite IDE – it’s at the very heart of effective visual communication. A quick read of Butterick’s Practical Typography, or picking up a copy of Stop Stealing Sheep by Erik Spiekermann, will go a long way towards getting you up to speed.
- Core design principles: Just as programming has its own set of core principles, so does visual design. Getting familiar with basic concepts such as proximity, alignment, repetition, contrast, and use of white space should open your eyes to the basic building blocks of effective design.
- Color theory: Aspects of color use can be subjective but there is a real theory behind color use in general that developers would do well to take on board.
- UX Design: User Experience is where the rubber meets the road in terms of online design. Reviewing the fundamentals with a course such as UX Apprentice will pay off down the line.
2. Consider the Benefits of Pairing with a Designer
Whether it’s part of your weekly workflow or not, you’ve almost certainly come across the practice of pair programming as a developer.
It’s not necessarily the magic bullet claimed by some, but the benefits of pair programming can be numerous: it’s an incredibly quick way of passing knowledge around on a team, increases coding discipline, and can lead to better code quality overall.
If you have any sort of opportunity to do so, you should attempt to set up some pairing sessions with a designer – ideally going both ways. The primary reason for this is that, all too often, designers and developers have literally no idea how each other perform their jobs.
Watching a decent designer at work will give you new insight into the problems they are actually trying to solve. On the flip side, having to explain your own process to a designer will drive home which aspects of development tend to be completely opaque to designers.
If you can work this type of pairing (in terms of budget, availability and overall deadlines) into a live project, all the better. It’s well worth finding a friendly designer to test this out with on your own time, however – the payoff in terms of your ability to communicate effectively on future projects makes it more than worthwhile.
3. Understand the Role of Design in Your Project
Going into any project as a developer, you’re naturally going to have your attention focused on working out the overall development framework you’ll be employing, and hammering out as many technical details in advance as you can.
To help ensure effective communication – and save yourself an awful lot of hassle down the line – make sure you also understand the role of design in your particular project. You may well be thinking to yourself at this stage, surely that’s the designer’s problem? Generally speaking, it is, but it will end up having a very direct impact on your work.
Design, like development, is something of a catch-all term and its actual implementation can be approached in innumerable ways. Having a clear understanding of how it is being approached on your particular project enables you to work out what the nature of your interaction with the design team will be expected to be.

Approach to design on projects varies wildly, make sure you understand the context you’re coding in.
If design is being considered as an integrative approach to problem solving, you’ll be working directly with visual and UI/UX designers, be expected to chip in with ideas, and have to quickly iterate through prototypes in a collaborative setting.
If design is simply being looked at as the visual icing on the cake, you’re likely to be handed some sort of allegedly finished design and told to “make it work”.
Understanding the role of design in your project helps you spot trouble in advance and either head it off at the pass or learn to live with it. It also gives you a clear set of expectations when communicating with designers.
4. Make Constraints Clear up Front
As a professional developer dealing with other team members who may not have your breadth of technical expertise, your responsibility is to communicate constraints clearly and early. When you’re dealing with suggestions from designers, there is an onus on you to actually explain the nature of the constraint, rather than simply saying that something is never going to happen for obscure technical reasons.
As the video below shows, designers are no strangers to constraints in their own work so you should be preaching to the choir if you take the time to explain underlying problems succinctly.
As with most of our points, this one is ultimately about communication. You want to be outlining potential showstoppers early in a project, not pulling them out of a hat two weeks before launch.
Also, don’t fall into the trap of being pressured to say yes to features or changes that you haven’t had a chance to properly technically review. Stick to your guns, assess items on their actual merits, and quickly push back if something is a non-starter.
This approach may cause a little initial friction with designers and product managers early on in a project, but it will save an awful lot of grief down the line.
5. Make Your Workflow Clear
Just as you’re obliged to communicate constraints early and effectively, you’re also obliged to make your actual workflow crystal clear to designers.
Entire phases of development work are often completely invisible to designers. Specification, testing, bug-fixing, and documentation are just some of the areas of work that most non-developers tend to be blissfully unaware of.
No matter how agile you profess to be, or how deep your commitment to continuous development is, you cannot simply turn on a dime as a developer.
By making your workflow clear to designers (and other project members) from the outset, you establish clear boundaries and expectations in terms of how work will be fulfilled and, in particular, how changes will be handled.
6. Be Prepared to Teach
Following on from our previous point, you should always be prepared to go the extra mile and actually explain the context (technical or otherwise) of what you’re doing.
This can be frustrating when you’re trying to just sit down and concentrate on solving a problem, but failure to do it risks breeding resentment and lack of co-operation from designers.
We’re not saying that you should be conducting seminars on the basics of front end development with designers, but you should at least be prepared to break down technical issues for them in a way that leads to wider understanding. You should also expect the same favor in return from any designer you are dealing with.
7. Don’t Be Afraid to Communicate Visually
If development is your bread and butter, the idea of busting out a quick sketch to explain a concept may not be the most natural one.
When trying to thrash out an issue with a designer on a project, don’t instantly fall back on the technical language and concepts you’re familiar with – be prepared to communicate visually, even if your skills aren’t all they could be.
It’s a rare person who can’t draw a rectangle and a primitive set of shapes is often all you need to quickly sketch out prototypes, ideas, or potential changes. If you’re genuinely averse to picking up pen and paper, there are any number of intuitive prototyping tools out there that you can lean on to get your point across visually to designers.
8. Work with Meaningful Sample Data
A common complaint from developers is that designers are prone to slapping together pretty mockups with completely meaningless data, and then slinging them over the fence hoping that developers will magically make everything work.
This is, admittedly, a less than desirable state of affairs. All sorts of thorny implementation issues and edge cases can be lurking behind innocuous looking mocked up form fields and shiny Photoshop flats. A key point to stress here though is that data is the developer’s domain.

Fancy mockups only go so far without realistic sample data.
It’s ultimately the developer’s responsibility to insist on using meaningful sample data as part of the design process. Yes, in a perfect world, designers, product managers and stakeholders would all understand the importance of this instinctively. Sadly, we don’t live in a perfect world.
As a developer, you should be actively getting involved in the project’s design phase early enough to make sure that the question of sample data has been addressed – and be happy to help with defining what that data should be. Throwing up your hands in horror at what you’re given is not a solution, you need to be more proactive.
9. Show Your Work
Whether you adhere to the tenets of the Agile movement or not, it’s an excellent idea as a developer to commit to regularly demoing your work in progress to designers and other project stakeholders.
The situation you are trying to avoid is the classic scenario of disappearing into your programming cave for weeks or months, and then going for a one-shot, big reveal on a project that is almost certain to disappoint.
Modern tools such as Git make sharing and demoing versions of your work in progress a trivially easy affair – there’s really no excuse for not doing it these days.
By committing to regular rounds of iterative feedback between the design and development teams, you keep expectations clear and can react to issues or changes of project direction calmly.
10. Don’t Conform to the Stereotype
Even within the development world there are stereotypes at play. The Ruby community has acquired something of a reputation for drama over the years – as has WordPress of late. PHP programmers are regularly slammed for assumed chronic incompetence and cowboy coding. Lisp programmers are caricatured as impractical, remote boffins who think all other languages are beneath them.
None of these things are true in any kind of generally applicable sense, but the ideas persist nevertheless. Similarly, developers have their own set of stereotypes about other areas of expertise.
Rather than rehash the various stereotypes developers and designers may have in their heads about each other, let’s just say that you should be going out of your way not to live up to any of the cartoonish versions of developers that are out there in the world.
11. Remember That Your Goals Are Not the Only Goals
Our final point is a particularly critical one, perhaps best summed up in the possibly apocryphal developer response to a project manager’s request for snappier performance: If it doesn’t have to work, I can make it go as fast as you like.
Development is a horribly detail-orientated business and it’s all too easy to forget that your particular set of concerns, problems, or goals are not necessarily the over-riding ones on the project as a whole.
This is particularly important to bear in mind when you’re dealing with designers as your respective priorities may be radically opposed to one another on first glance. As we mentioned up top, getting to grips with the basics of UX will go a long way towards being able to see multiple points of view.
Always bear in mind that the one opinion that really matters is that of the end user.
There will be times where you have to cut corners, sacrifice performance, or complicate your code in ways that may not be particularly palatable. This is part of living in the real world and something you have to learn to embrace rather than instantly reject – within limits of course!
Further Resources
Factoring in even a few of the points above will make you a better team member as a developer, ease your interactions with designers, and generally increase your overall hireability.
If you’re looking to dig a bit deeper into the world of design, the following resources are all well worth your time:
- Ryan Singer on design: As the lead designer at Basecamp, Ryan Singer has been articulately outlining his technically focused design process online for over a decade now. If you’re looking for high-level breakdowns of a world-class designer at work, check out the collection of resources at his site Felt Presence.
- Mike Monteiro on design: A reliably spiky presence on social media, Mike Monteiro is bulletproof on the general subject of design as a problem-solving discipline. His books Design is a Job and You’re My Favorite Client are both must-reads for designers and developers alike.
- Lynda.com: For pennies a day, sites such as Lynda.com give you access to a world of expertly taught design courses that can help you remove the training wheels in terms of understanding and practicing design. Courses such as Graphic Design Best Practices and Universal Principles of Design will change the way you look at the world.
- Creative Bloq: An occasional dip into sites such as Creative Bloq will keep you up to speed on issues in the design world at large. If you’re looking for something with the same sort of addictive thrill as Hacker News, Sidebar and Designer News are both worth checking out.
Conclusion
Developers and designers are traditionally portrayed as operating on different sides of the fence, but those artificial divides are fading away with every passing year.
The future of software production – in WordPress and beyond – is a collaborative one, focused primarily on solving user problems as a team. Our collection of 11 tips will help you effectively work with designers to get that job done.
The 11 tips we’ve identified are each valuable in their own right but ultimately boil down to two things:
- Take the time as a developer to understand the world of design and your problem-solving abilities will skyrocket.
- Constantly strive to be open in your communication on individual projects.
We’d love to hear your thoughts. Are there tips for working effectively with designers that we’ve missed? Get in touch via the comments and let us know!
Article thumbnail image by PureSolution / shutterstock.com.












Really enjoyed the Logo Challenge video. In it Aaron Draplin mentions the book Trade Marks & Symbols by Yasaburo Kuwayama which seems out of print but you can view online here – http://trademarksandsymbols.com/ which is cool.
This is such a well written article. I’ll have to keep coming back to it again and again to for all the information in it.
Thanks for this.
I can’t get passed The Expert video. That’s the most true to life portrayal of a “design” meeting I’ve ever seen. Except our marketing department wanted the website in the form of a kitten using green red lines. And then the manager, who wasn’t even in the meeting, changed it to a dog.