We’ve all been there – a client who is a newcomer to WordPress and needs their hand holding through every step of their new site. However, you can’t just leave them to struggle – if clients are discouraged from learning how to use WordPress, their skills won’t improve and it’ll hinder the potential growth of their website. It eats into your time (and your patience!), but there is a simpler way.
Making a few small accommodations should help to ease them into the software and ensure they don’t use up all of your time on support requests for simple features. What’s more, none of the steps below require complicated design or functionality changes to WordPress’ core – they’re all incredibly simple to implement!
1. Configure Your Client’s Dashboard Ahead of Time
Once you’ve finished putting the final touches to the project, you’ll look to create and hand over an account for your client. It’s easy to just give them the details and rely on them to figure it out, but it can be helpful to place only the tools they need on the dashboard and hide the rest away.
However, it’s always nice to fill in their profile fully for them. You can also select a color scheme (the default white one is the easiest, although you can also style your own color scheme for your client in line with their theme colors).
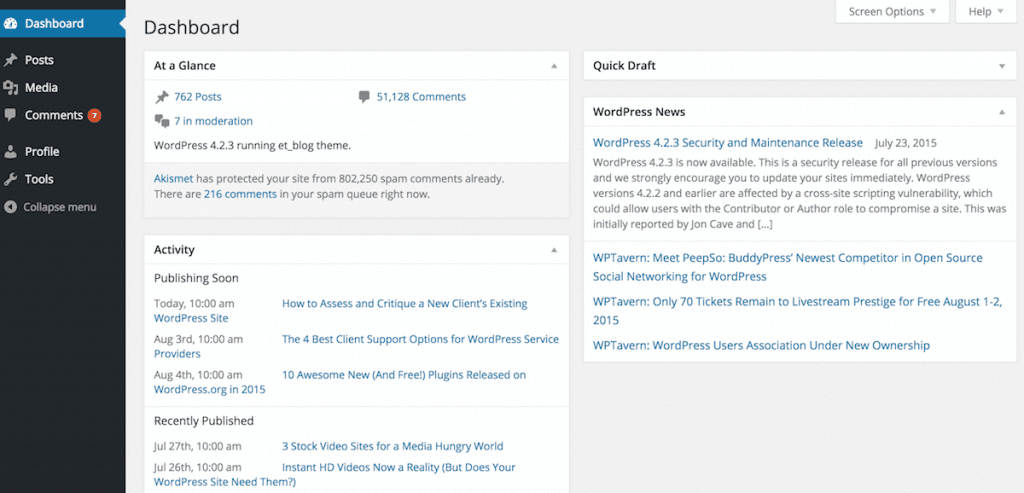
Once logged into the client account, you can select the types and positions of on-screen sections under Screen Options in the top-right-hand corner of each page. Consider the following options for the average client.
Dashboard Home Page

- Welcome. Worth keeping for when your client first logs in.
- At a Glance. Keep this, it’s a good way for your client to navigate through the dashboard.
- Activity. Probably an unnecessary complication for most clients, so this can be hidden.
- Quick Draft. A useful prompt for clients who need to be blogging.
- WordPress News. As interesting as this is to plenty of us, most clients won’t need to know about which beta version is out, so you can remove this from sight.
Posts / Pages / Comments / Users View Page
The default options should be good for this!
New Posts / Pages Page
- Featured Image. This should be a prominent box for the client, perhaps at the top of the two-column section, unless of course their theme doesn’t support post thumbnails.
- Publish. Obviously not a box you can remove, but also should be prominent (near the top of the page) so the client is able to make content live as they wish to.
- Categories. For obvious reasons, this is required.
- Tags. Again this box is essential, as tags should ideally be added to all posts.
- Excerpt. This is useful, but WordPress can generate one where necessary, so only leave it for the most confident users.
- Format. For most users, this is self-explanatory so you can leave this in where applicable.
- Slug. This can be edited anyway, so there’s no need to confuse clients with the extra box for it.
- Author. Not necessary for most blog users.
- Trackbacks. Can be hidden as most blogs will detect these automatically anyway, so it’s merely an added complication.
- Discussion. Most clients will appreciate having this control.
- Custom Fields. An advanced feature that clients probably won’t need, so can be hidden.
- Show all types except Format. All of them may be useful to clients at some point and it’s best to add the dynamic versions, not just as a custom link.
- Link target. Show this, as it may be a feature some clients would like to use.
Make sure, where applicable, that the menus are organized in a sensible format, so as to prompt users on more important things first.
The one other thing to remember here is that you must be logged into the client’s account to make these changes, not your own – it’s all too easy a mistake to make!
2. Introduce and Enhance Dashboard Help
A feature of WordPress that is sadly too often overlooked is its contextual Help. In the corner of every page – right next to Screen Options – is a Help button. Point this out to your clients and encourage them to use it, since it contains plenty of information on how to use each feature.

You can also advise them as to the presence of the useful WordPress links when they hover over the WordPress logo on their admin bar. If they’re willing to take a punt with the documentation, it might give them the answer they’re looking for and enlighten them about various other WordPress facts. Although it’s understandable to ease them into the software, they still need to be willing and able to learn more about it on their own!
Custom Dashboard Help
A useful plugin to consider implementing on your client’s site is Custom Dashboard Help. It can act a bit like an extension of the “Welcome” box on the Dashboard page. Depending on the client’s needs – and what they may or may not struggle with – you can use this to display different information, but it’s generally good for reminders.
As a guide, the following might be a helpful place to start:
- Remind your client to stay calm (if they feel daunted by the software).
- If they have a posting schedule this might be a good place to put it, with reminders of things to do when creating a post. For example, a checklist for adding titles, setting permalinks (if applicable), setting taxonomies, post formats, etc.
- Give them a link to your support – with a reminder that they should only be contacting you if they’ve exhausted the other help options and are still stuck.
- If they need to apply updates, remind them to look out for them here too. Security is paramount!
You might also consider linking them to any guides you happen to have found or compiled.
3. Provide Client Training
Not so much making the dashboard itself more intuitive here, but one of the most effective ways of helping clients is to make them see quite how intuitive the dashboard already is.
It can be relatively time-consuming to provide in-depth training, but if you really want to retain your clients they need to enjoy working with you and like using WordPress. Here are some different ways you can provide this training:
Write (or Find) Guide Articles
If you have the time to write a series of simple tips and tricks on WordPress for beginners, you should probably publish these publicly rather than charge your clients for them. Free tutorials can act as a great source of inbound marketing, bringing you further clients in the future. However, if that’s a project you’d rather not embark upon, you could pay someone else to write them or find some existing guides. There are plenty out there, so the trick is finding articles aimed precisely at the level of understanding of each customer.
Video Guides
In addition to written articles and references for your clients, video tutorials can be one of the most effective ways to introduce your client to WordPress (say, the first time they’re going to be looking through their site). If you offer them links to some videos, or suggest courses like WordPress 101, they’ll be able to learn in a visual way while using the software.
Furthermore, they’ll be guided by people who are aiming specifically not to over complicate or visiting too many topics at one time.
One-on-One Client Training
With that said, you are probably quite the expert in WordPress and if you can keep it simple enough, you could provide client training yourself. This can take place in the flesh if you’re dealing with a local client or over the Web for more remote ones. As this one-on-one approach will eat into your development time, it is an option to ask your clients to pay more for these training sessions.
If you convince a client to hire you for their project, you build the project well and then you give them help learning how to use it effectively, you’ll be providing a pretty holistic experience. If they then ever need further work done – separate projects or upgrades – or anyone asks them for a recommendation, their thoughts will immediately go to you. This means that, as well as making money from providing the sessions at a cost, you’ll be raising your profile further and hopefully keeping clients for longer.
Finishing Up
To finish, a word on support: you should probably provide some free of charge. Obviously you don’t want to be spending all your time on it, and if a client is clearly not trying to use any of the resources you’ve put in place, you might want to rethink. However, for the most part, implementing a few of the above tips and providing some resources should make the WordPress learning curve less intimidating.
Consequently, they’ll be happier, more successful with their sites and hopefully provide you with further, lucrative development projects in the future. Not all of the above steps are guaranteed to work for everyone; it may be a case of mixing and matching to see what works best for each client.
Let us know how you get on using these methods with your new clients, or share any other tips you have on helping clients become accustomed to WordPress in the comments section!
Image Credit: A Aleksii / Shutterstock









Great tips. I already implement several of these. However, I found that choosing certain screen options for the client helpful. I already preinstall White Label CMS plugin, to limit the Sidebar menus, but make sure only certain screen options display is great. I just wish it could be done from the admin user instead of having to login to the clients account. Unfortunately, I already handed off after training and they changed their password.
Great job “Tom Ewer”
You explained wordpress dashboard step by step that’s i really like and i am passionate about wordpress development. WordPress is a huge platform for making blogs and websites. It’s really helpful for small businesses. So many features in wordpress, customization, widgets, easy to understand and use, profile, unique own wordpress analytic, and so on. Tom Ewer sharing a good knowledge here. So, i really appreciate.
Is it strange that I was expecting to find a full blown dashboard makeover?
Anyways.
I find an excellent plugin to add a Site Manual to the Dashboard to be WP Help by none other than Mark Jacquith.
And to save you the trouble from writing the tutorial/manual over and over, the plugin comes with an export function. It’s a bit wobbly still, but beats all the double work 🙂
can you suggest some “help” plugin that work well with video… like a light version of Sidekick where i can use MY own video?
Manolo, the WP101 Plugin includes the ability to display your own help videos as well. Hope this helps!
Thanks Shawn!
For the first point, it would be annoying to have to do this for all new users. I found a method of setting a default meta-box order and visibility:
http://oikos.org.uk/2015/07/tech-notes-default-post-meta-box-order/
(I hope it’s OK to post a link to that here)
You can view the video here 😀
https://vimeo.com/104578891
Nice article ! It is helpful for my clients who are newbie of WordPress.
Felix
Great advice here, and thanks for the mention, Tom!
In addition to the WP101 membership site, we also created the WP101 Plugin, which puts a complete set of WordPress tutorial videos directly within your client’s dashboard. It’s perfect for freelancers who are looking for the best way to teach their clients WordPress basics.
Hope this helps, and thanks again!
Shawn,
That’s a cool plugin idea! A good help plugin would definitely make my life easier. I do get pretty tired of explaining the same ten things to everybody, and I’m sure videos could do it better.
Connor
Thanks, Connor. Since we first launched the WP101 Plugin almost 4 years ago, the feedback has been amazing. Hundreds of WordPress freelancers and companies alike have commented how much time it saves them every month.
We’ve also recently added our video series for the Yoast SEO plugin, and have plans to add videos for other popular plugins as well. If those plugins are installed on the client’s site, those videos will also appear in the menu.
Hope it helps save you time, while making you even more invaluable to your clients!
Embedded Vimeo video doesn’t work.
Yeah, it seems to be working for me as well.
See if the direct link works:
https://pdlvimeocdn-a.akamaihd.net/04206/890/318542601.mp4?token2=1439330592_60be4ca947c1b20884cb1ee8e4d1b272&aksessionid=cf97bf3697b4d05b
Working for me 🙂
Good article!!! @Tom