Instagram is one of those popular and addictive social networks that makes it easy to upload and share your images and videos. It currently has over 300 million active users per month. That’s impressive. It also means there is some potential here for your business and social networking efforts. A lot of potential, actually.
One great way to take advantage of this potential is to integrate Instagram into your WordPress site. There are several advantages to integrating Instagram in this way:
- Increase brand awareness
- Encourage followers to share your content
- Build credibility through your photos and videos
- Build relationships with your followers
- Raise awareness of products or activities
There are several ways you can integrate your Instagram content into your WordPress site. You can post only one image at a time by hand, have every image update to post automatically as either a post or in a gallery, or integrate your Instagram badge so others can visit your Instagram page.
Embedding the Content Manually
One method is to embed the pictures into your pages and posts by hand. The content will show a link with your username and it will link back to your Instagram account. You embed the content by pasting in the URL of the content on its own line within your pages and posts.
Your content would look similar to this:
This is my content.
Sample-http://instagram.com/p/bNd86MSFv6/
This is my content.
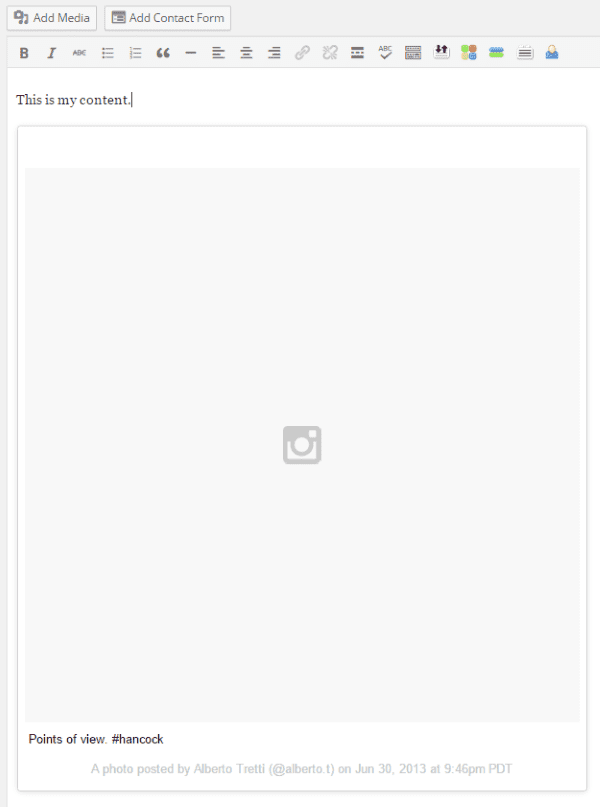
This will embed the largest image available by default. Using this sample from Instagram in the current visual editor it looks like this:
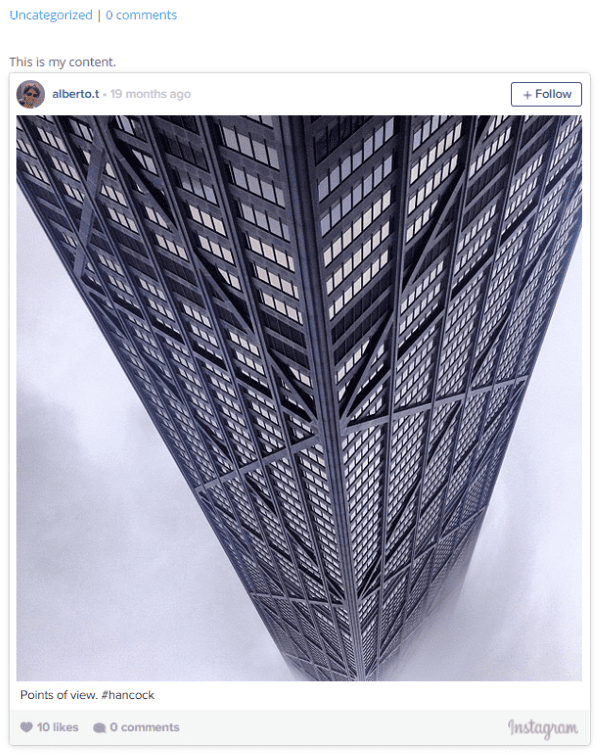
 In the post it would look like this:
In the post it would look like this:

If you don’t want to place the content on its own line you can use a shortcode. The shortcode would look like this:
[instagram url=LINK]
Replace LINK with the URL. Your content would look similar to this:
This is my content.[instagram url=LINK] This is my content.
This works fine if you don’t want to post the content in a different size or add it to a gallery. It’s easy to add to your posts but you do have to add all of the content manually one at a time. If you just want to post a few images this is easy to do. If you want to post lots of images then this can become time consuming. You might want to consider a little more automation.
IFTTT

IFTTT is a free service that allows you to create actions based on triggers. This is called a recipe. You can make a recipe that will create a WordPress post if Instagram receives new content. You can create your own recipe or you can use one that other IFTTT users have created. Set your images to post as a draft and then you can add any content you want.
Creating the recipe is simple. Once you choose Instagram and go to the next screen you will see a list of choices:
- Any photo by you
- New photo by you tagged
- New photo by you in area
- You like a photo
- New photo by specific user
- New photo by anyone in area
- New photo by anyone tagged
- Any new video by you
- New video by you tagged
- You like a video
- New video by specific user
- New video by anyone tagged
Once you make your selection you move onto the next screen where you can select the That portion of the recipe – the action. I chose WordPress and it gave me two choices:
- Create a post
- Create a photo post
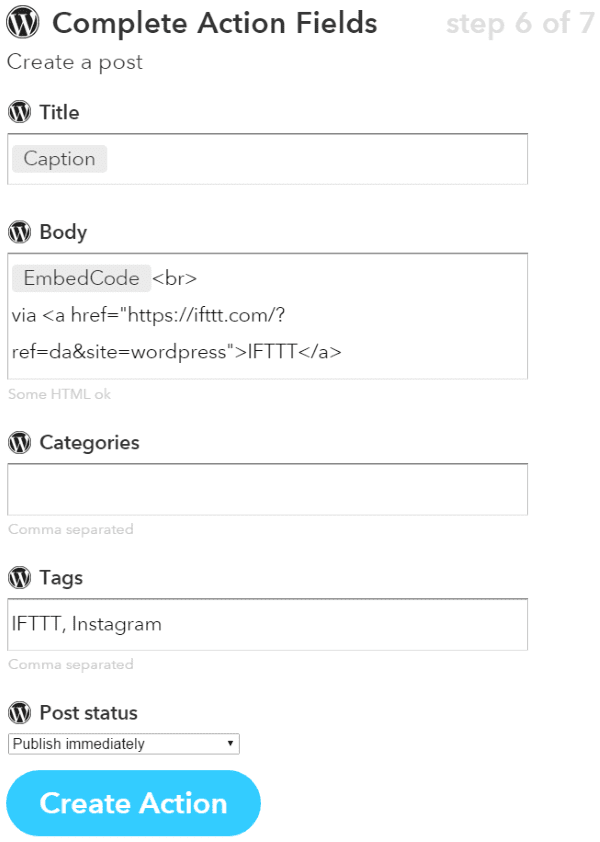
I chose Create a post and it gave me an option screen.

On this screen you can write a title for the post, create the body content, choose categories and tags, and choose the post status. You can set it to publish immediately, save as draft, or publish as private. This allows you to just post it as is, or make any changes you want before posting. Publishing as private is a good way to publish content just for your team or members’ use. You have to set up your WordPress Channel for this to work.
If I had chosen Photo Post it would have included fields for the photo URL and a caption instead of body.
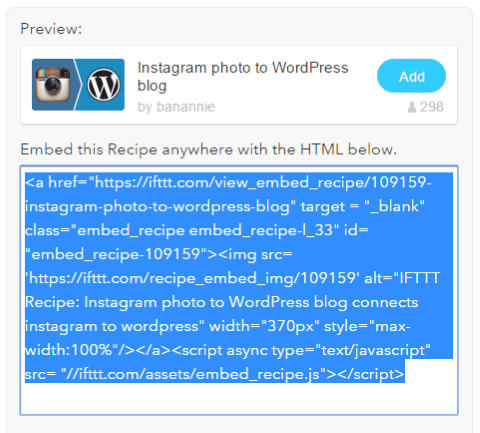
With the HTML portion in the body, you can specify image sizes. This will give you more control over how the content appears in your posts. Here’s an example of this from a user’s recipe:

This code allows you to specify the image width.
You can also integrate it with the post by email features of WordPress. Once you’ve set up the post by email feature and created a secret email that will post to WordPress, you can create a recipe that sends the update to your secret email. The email will post to WordPress in any way you choose. You can set it to post as draft and then you can add any content you want, or you can publish it immediately if you just want it to post updates.
Plugins
The easiest way to embed your Instagram content into your WordPress site is by using a plugin. Plugins give you more functionality as well. For example, you can add your images to a gallery and include a slider.
DsgnWrks Instagram Importer

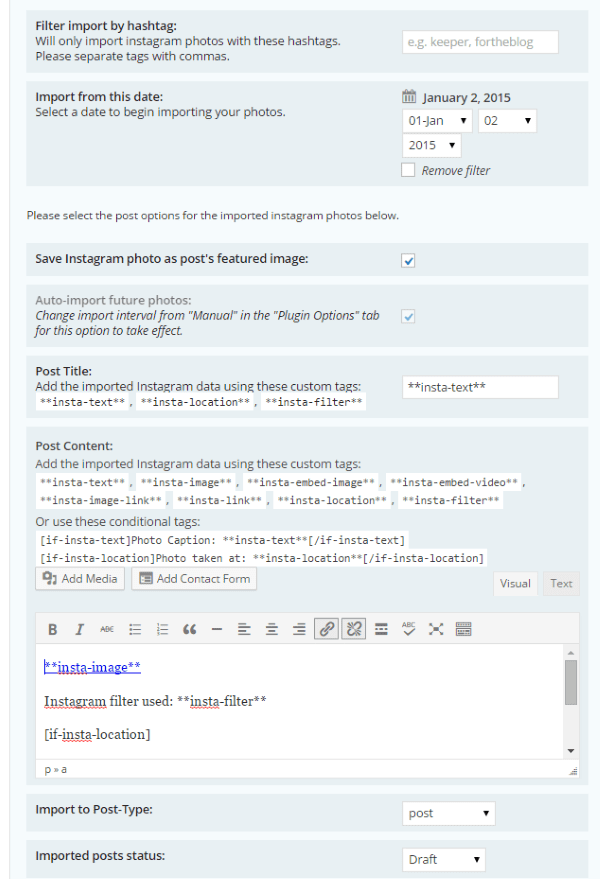
This free plugin lets you back up your Instagram photos and videos to your WordPress site and display them with custom taxonomies. You can control how the imported posts are formatted, so you can have custom post types and post formats. It allows you to add tags to control the post titles and content information. You can use hashtags, set the categories, and set the tags you want for the post. You can set the image size and set it to import manually, once hourly, twice daily, or once daily. You can also add as many users as you want.

Once you connect it to your Instagram account you just go to the Settings screen and make any changes you want. This is an extremely easy plugin to use and it has enough features to make your posts look how you want them to.
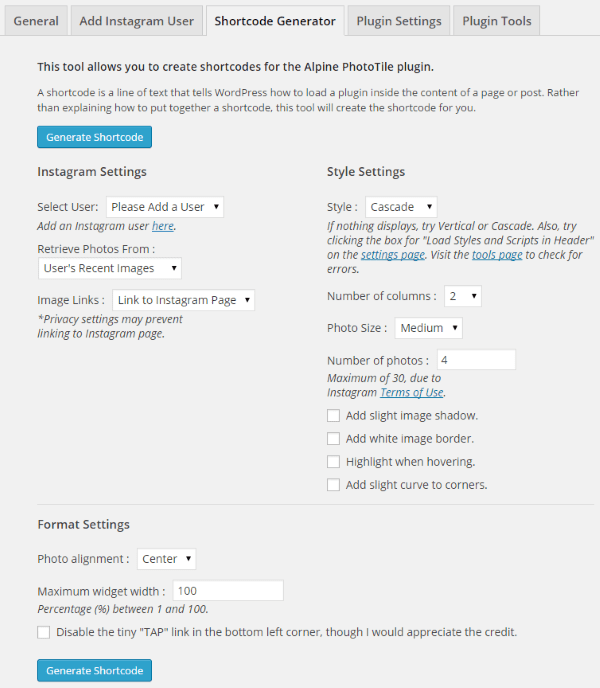
Alpine PhotoTile for Instagram

With this one you can retrieve images and videos from any specific Instagram user, or you can tag them for display on your WordPress site. The photos can be linked to your Instagram page, a specific URL that you choose, or you can even link them to a lightbox slideshow using fancybox, prettyBox, or ColorBox. It will retrieve up to 100 photos.
It uses shortcodes and will display photos in posts, pages, and in the sidebar.

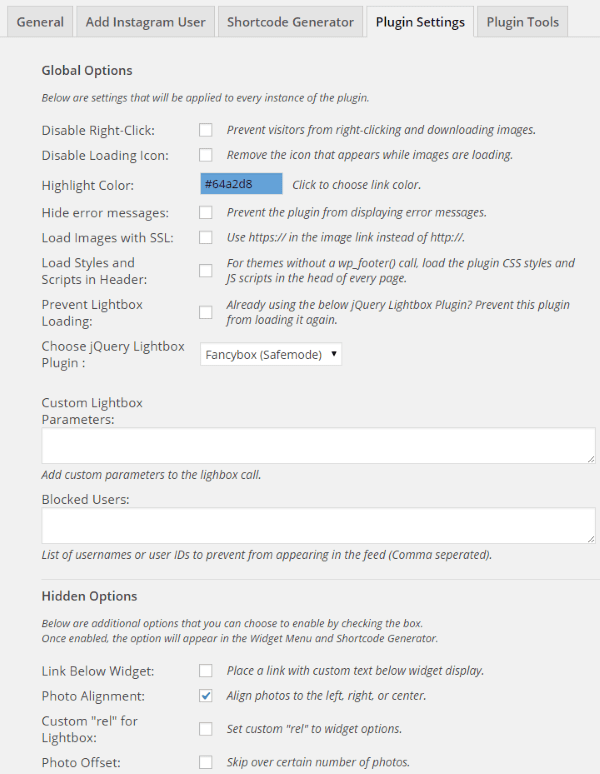
It has a lot of features and settings. You have full control over how the images are displayed within the post. It has multiple styles and you can make your own adjustments. There are also adjustments for image and link alignment.

It has a shortcode generator where you can choose Instagram settings, so you can select a user, where to choose their photos from (feeds, images, popular, etc.), and how to display them (links, lightbox, etc.). You can also choose your style settings (cascade, windows, gallery, etc.), set the number of columns, photo size, number of photos, borders, etc. You can also set the alignment and widget width.
I found this one to be very easy to use and I like the range of features. It has plenty of settings and the shortcode generator allows you to make as many shortcodes with as many settings as you want. You simply create the shortcode and paste it into your posts or pages.
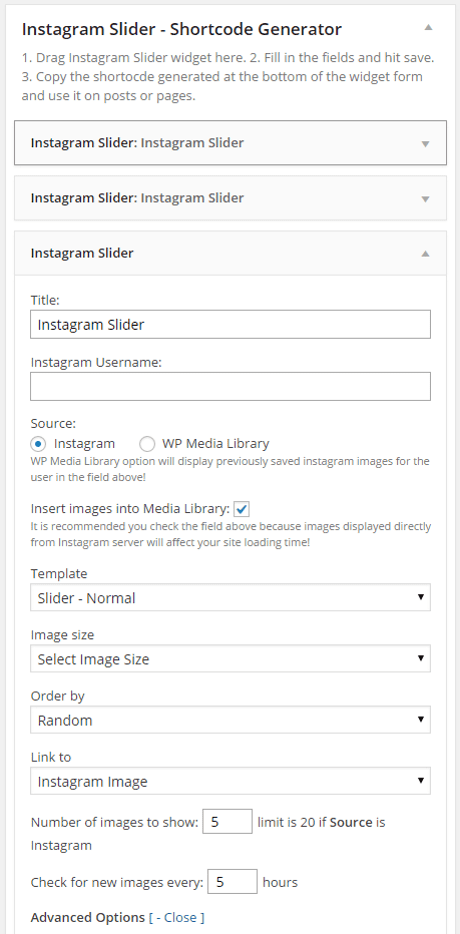
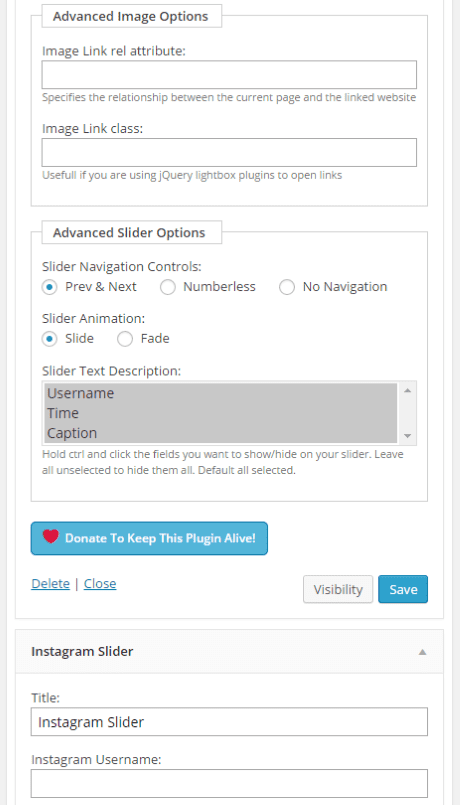
Instagram Slider Widget

This is a responsive slider that will display your 20 latest images. Actually, it will post from any public Instagram user. The images are imported as WordPress attachments and can be displayed in the slider or as thumbnails. The slider can overlay text if you want. You can choose the images sizes between large, medium, and thumbnail.
As you probably expected, this one is a widget. However, instead of showing the images in your sidebar, it gives you a shortcode that you can place within a post or page. You can use media from your WordPress Media Library instead if Instagram, so this widget actually has two uses. You can have multiple instances of the widget, so you can use both sources, and you can have a different widget for different Instagram users with a shortcode for each one. You can name each instance so you know which instance to go to in order to get your shortcode.


I really like the features of this one and how simple it is to use. The slider itself looks great and I like that you can choose different sizes for the images.
Badges
If you want to provide a link to your Instagram account, you can use a badge. Even if you include images from Instagram in your posts and pages, it is a good idea to provide a link to your Instagram account. It acts as a reminder of your Instagram activity and it is possible that not all users will see your posts. There are several ways to create and use badges.
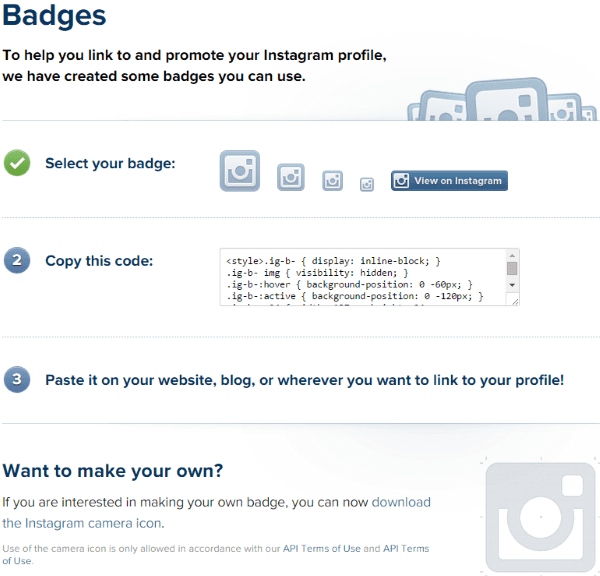
Instagram Badges

To make your very own badge from Instagram to place on your website, go to your account and select Badges. Select the badge you want and copy the code it gives you. Now you can place that code in a text widget on your sidebar to display a link to your Instagram account. The badge includes a link to your Instagram page.
Although this doesn’t display any images, it is a great way to tell your readers about your Instagram account. This is important because they might not see your posts with your images. This gives them one more chance of seeing and sharing your content.
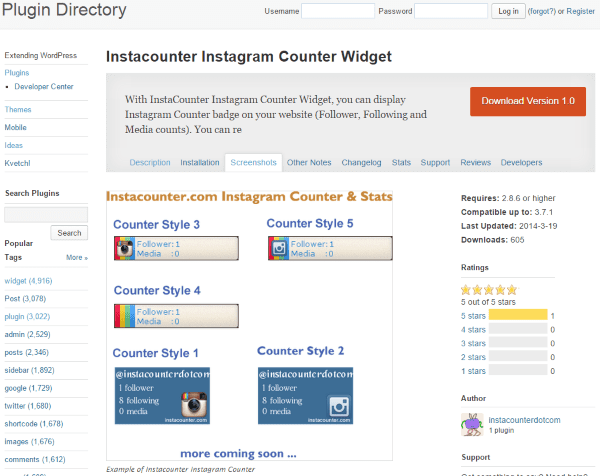
Instacounter Instagram Counter Widget

Rather than just have a badge with a link, this one gives you a badge with counters and stats. It shows the number of followers you have, the number that you are following, and the number of media you have. It has 5 different types of badges.

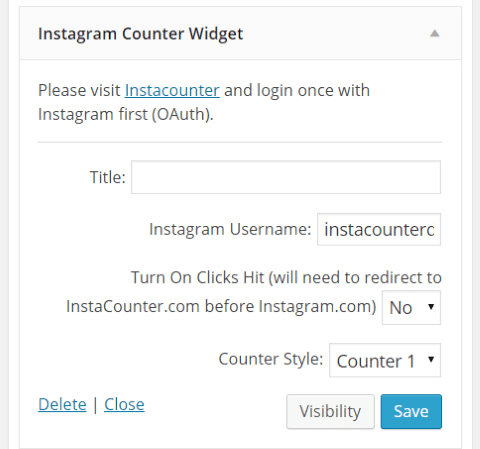
Using it is easy. After installing it, go to the widget area and drag the widget and drop it where you want it in your sidebar. You can give it a title if you want. Then give it the Instagram username (yours or someone else’s), turn on Clicks Hit, choose the style of counter you want, and save it. When users click on your badge they will be taken to your Instagram page.
Some Quick Tips for Using Your Instagram Content
Tagging fellow Instagramers in a picture by leaving a comment or a caption on the image that includes the @ symbol and their Instagram name will help boost engagement with your content.
Also, you can label your images with hashtags to help you connect with Instagram users with similar interests.
Use your images from Instagram in your regular content. This will get your Instagram content more exposure and will help increase follower count.
Provide a badge on your WordPress site to your Instagram account in addition to embedding your Instagram content in your posts on your site for the maximum visibility.
Wrapping Up
Instagram is a great tool for building your business and brand. You can use photos and videos to connect with your network and encourage others to spread the news by sharing your content with their networks. This is easily done in WordPress by simply pasting in the URL of the content, using a plugin, or posting with a service such as IFTTT. It’s so easy that anyone can do it and it looks great.
All of these methods are simple and intuitive to use. The method that you need depends on the features you want. If you only want to post an image, or just a few images, and you don’t care about the size, then pasting in the URL of the image will work just fine. If you want the content to post for you, and to possibly place the content within a slideshow, then you can use IFTTT or one of the several plugins that are available. Regardless of which of those two options you choose, you will want to show your readers that you have an Instagram account and give them a link to it, and you can do this by using a badge.
How about you? Have you integrated Instagram into your WordPress site? Did you use one of the methods or plugins I mentioned here? Did you use another method? Do you have any tips to add? I’d like to hear about your experience and tips in the comments section below.
Article thumbnail image by T-flex / shutterstock.com









The ifttt for instagram to wordpress looked promising except for 1 big problem. It doesnt work.
Did u actually try it, or was this a papee evaluation
Very useful, thank you.
Hello, thank you for a very informative article.
Rather than using badges, is it possible to link my WordPress posts to Instagram – Ideally I would see Instagram as an option in Share Settings – Publicize, alongside Facebook, Twitter etc.
Is this possible or am I missing something obvious?
Cheers!
Guy
Oopses! I was really excited about the Alpine Photo Tile plugin as it’s exactly what I needed, but unfortunately it has disappeared from the repository and the link you provide is dead.
Further investigation yielded this: http://thealpinepress.com/contact/, i.e. the developer is away, but contrary to what he says, he must have taken the plugin down.
Shame – thanks very much for the article anyway, hopefully there is a similar plugin out there and if there is, I’ll let you know when I find it.
Hi Brenda,
Thanks for the insight.
As I mainly use WordPress as a platform for developing websites for my clients, have you come across a plugin that integrates instagram into posts and pages to share multiple social networks? Unfortunately most WP plugins seem to omit instagram. Any suggestions welcomed.
Cheers
@portz
Is there a reason The Instagram Feed by Smash Balloon wasn’t included? I’m looking at buying that for a client and thought it looked pretty solid.
Hello Brenda,
This is very nice post at 4 ways to better integrate instagram into your WordPress site.You described all things in very good manner.I love how to present this.
Thank you for sharing this excellent post with us:)
Have a nice day!
Regards,
Pooja Singh
Great post. But just FYI – for me, the Instagram Slider Widget (v1.2.1) plugin you mention above was perfect until yesterday when I upgraded Divi to v2.2. For some reason the page quits loading when it hits the widget with this configuration, which makes for a completely unusable site. After some quick trial-and-error debugging, I had to switch to Alpine PhotoTile to keep some Instagram sidebar widget engagement going. It could be my particular setup, but I’ve done almost zero customization of the Divi theme, and like I said, everything was hunky-dory until going from the prior version of Divi to 2.2.
So hopefully this will be addressed either in an update to the plugin or to Divi soon. Because the Instagram Slider Widget is really slick for the sidebar, and I can’t wait to switch back!
We have really been wanting to integrate Instagram into our website somehow. I know it’s a powerful application and a lot of young people at our Dojang went to see is embrace Technology and new apps!
As a photographer, using Instagram on a daily basis, I use the DsgnWrks Instagram Importer plugin, and it just works perfectly. Every post is created as a draft, and I make adjustments, if needed, and publish. The perfect backup!
Check it out: http://go.strongcomet.com
Thanks for all other plugins, Brenda, will check those out…
Thanks for the nice post.
Thank for sharing. i like it
With all the sharing apps floating down the page here and on other sites, why is there none to share photos to Instagram? I see Facebook, Twitter, G+, Pinterest, Buffer and 25 more in the pulldown, but not Instagram. How come?
I had one contact me on Twitter the other day but haven’t tried it yet. Its called Autogrammer (http://autogrammer.com/). It does cost but it looks good from the previews.
Thank you, great ideas. I’d love a similar post for Flickr … 🙂
Thank you for sharing this excellent, informative article. As always, there is abundant information to be learned on elegantthemes.com. On my way to opening an Instagram account. Great post!
A very good article. Thanks