Do you want to improve your web design skills? If you’re looking out at all of the ultra-talented web designers, it’s important to remember that no matter how talented they are today, all of them were in your shoes at one point. And they didn’t become masters overnight – they put in hard work and practice to get to where they are.
In this post, I’ll lay out some of those practices in the form of 7 simple tips to improve your design skills. For this topic, I’m not especially interested in specific tips like “pair these two fonts together.” Instead, these are higher level concepts that you can use to build the foundation and habits you’ll need to improve your design skills across the board.
Let’s dig in…
- 1 1. Build a Sandbox Where You Can Practice Design Fearlessly
- 2 2. Get Inspiration From the World Around You
- 3 3. Give and Receive Design Feedback
- 4 4. Don’t Forget About Theory
- 5 5. Pay Attention to Trends
- 6 6. Participate in Design Competitions
- 7 7. Be Consistent and Develop Good Habits
- 8 Wrapping Up
1. Build a Sandbox Where You Can Practice Design Fearlessly
There are no shortcuts to improving your essential design skills. You can follow all the tips in all the blog posts, but if you want to become a better designer, you’re still going to need to practice.
Practicing on production sites is a big no-no. So you need to create a safe space where you can try out new design principles without breaking anything. And the best way to create that space is…
A localhost.
And guess what? We have guides for how to both create a localhost on Windows and create one on Mac.
As a writer for Elegant Themes, I need to play around with Divi quite a bit. And in trying new ideas, I break things. A lot. But because I’m running everything on my localhost, it doesn’t matter if I make mistakes. 20 seconds of work and everything is reset back to zero.
So, build your sandbox. It’s where you get to practice and try new design concepts without fear. No one else will see it and it’s impossible to break anything.
2. Get Inspiration From the World Around You
I know, I know. This heading seems a bit trite at first glance, doesn’t it? I mean, of course you’re going to draw inspiration from the world around you. That’s how art works! Remember, “good artists borrow, great artists steal.”
But I actually think this concept does deserve a full section in this post. Why? Because there’s a difference between viewing design as a fan and viewing design as a critic. Looking as a fan is fine. But viewing things as a critic will actually help you improve your skills.
So what’s the difference? The difference is “because.”
Fans say things like, “I like that design.”
Critics say things like, “I like that design because of the mood its color palette communicates.”
OR
“I like that design because of how it combines the parallax effect with the full-width image.”
Viewing designs as a critic helps you learn which specific elements make you tick. Once you figure out the actual techniques and effects that make you a fan, you can start incorporating them into your own design work.
Personally, this is the technique that most helped me level up my writing. I actively sought out bloggers I enjoyed and tore apart their work to find the specific elements that made me like their writing so much. Then, instead of trying to mimic my favorite authors’ styles, I just incorporated the specific elements I loved while maintaining my own voice.
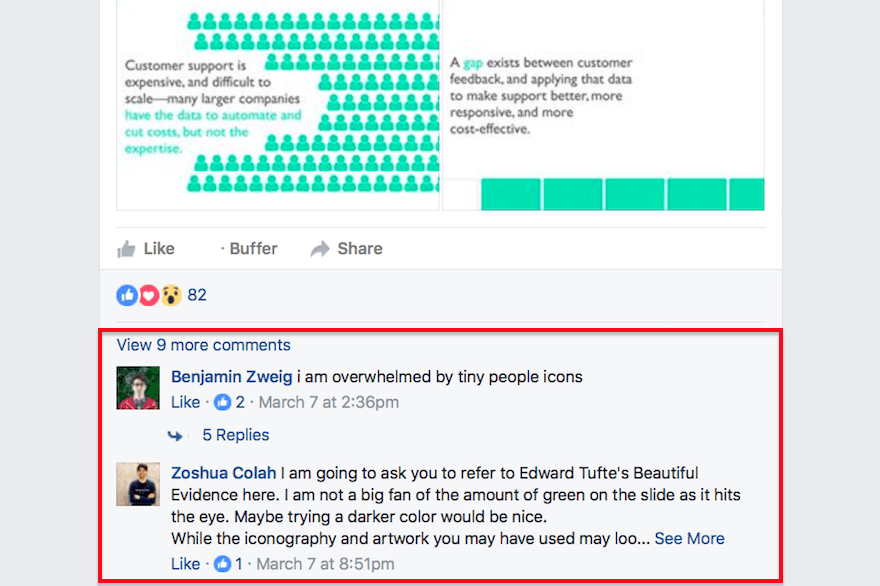
3. Give and Receive Design Feedback
Exchanging feedback with other designers involves two parts:
- Getting feedback on your own work
- Giving feedback on the work of others
The first part is self-explanatory. Getting feedback on your work helps you find areas where you can improve. Nothing mindblowing there, right?
It’s the second part which is most interesting. Giving feedback to other designers can actually help you improve your own skills.
See, there’s something called the Protégé Effect. Essentially, it’s the idea that teaching others a skill is actually a great way to learn that skill yourself. So when you’re giving feedback and teaching other designers, you’re actually improving your own design skills at the same time. Neat, right?
To give and receive feedback, you can join one of the many web design forums out there, subscribe to a Reddit subreddit like design_critiques, or join a Facebook design group like HH Design or Design+Code.

Or, if you don’t want to critique specific designers’ work, you could start a blog where you critique faceless websites or teach others about web design.
4. Don’t Forget About Theory
While real world learning is great, there’s still something to be said for book learning. There’s a reason why the best educational programs usually combine the two.
So while you’re out there practicing design in your sandbox and giving helpful critiques, don’t forget to learn from the masters. Learn about grid theory, color theory, typography. Get the basics down.
Books are always a great place to start. We’ve put together some lists of the best free web design eBooks, as well as some of the best recently published web design books.
Or, if you want to start from the beginning, you can jump off with a classic like The Non-Designer’s Design Book.
There are also plenty of great blogs out there you can learn from. First off, we post plenty of web design articles on this blog. But there are tons of other quality resources out there. Some popular web design blogs are:
And if you want even more resources, we put together a huge list of 55+ web design blogs.
5. Pay Attention to Trends
I remember back when parallax scrolling wasn’t a thing. Now, it’s everywhere.
What I’m getting at is that web design is heavily driven by trends. So if you want to improve your design skills, you need to stay on top of those trends.
We, and most other web design blogs with a pulse, put out a yearly forecast of web design trends.
But you don’t need a weatherman to see which way the wind blows. That is, if you’re already viewing web design through the eyes of a critic (not a fan!), then you should be able to see these trends happening right in front of you.
You don’t need to blindly adopt a technique just because it’s trendy, but you should at least pay attention.
6. Participate in Design Competitions
Another neat way to practice and improve your skills is design competitions.
Design competitions are great because they force you to get out of your comfort zone. With a design competition, you don’t get to choose the style or topic. You just have to run with what you’re given.
While this is certainly more difficult than sticking to the areas you already know, it will force you to learn new skills and adapt. And those challenges will make you a better, more versatile, web designer.
And as an added bonus, if you manage to win a competition, you’ll be rewarded with some cold hard cash. Not a bad incentive to practice, right?
There are plenty of design competitions out there, but here are a few good ones to start you off:

7. Be Consistent and Develop Good Habits
Lastly, and perhaps most importantly, you need to be consistent in your efforts to improve your web design skills. And the key to consistency is building habits and setting realistic goals.
Instead of promising yourself that you’ll spend 4 hours every day learning web design, commit to something realistic.Even something simple like “I will try one new design concept every day” can start a chain reaction.
In Charles Duhigg’s book, The Power of Habit, he discusses a concept called “keystone habits.”
Keystone habits are simple habits that correlate with other beneficial habits. The example he gives is how the habit of regular exercise correlates with better eating habits. So even if a person only mentally committed to exercising once per day, the ripple effect of that habit is that that person also starts eating better.
How does this apply to improving your web design skills? Because by committing to something small like trying one new design technique every day (your keystone habit), you might well find yourself spending more time reading about web design or critiquing other people’s work. Without even thinking about it.
And even if you don’t, you’ll still be improving your web design skills at least a little bit each and every day.
Wrapping Up
As I said, there are no shortcuts to improving your design skills. Be consistent and develop a critical eye. Create a sandbox where you can try something new every day. Sure, you’ll create something ugly or broken sometimes. But as with any skill, making mistakes is a big part of how you improve.
Also, be an active learner. Read web design blogs and books. Learn from more experienced designers. Then, turn around and apply that knowledge to critiquing others’ work or teaching someone around you. Harness the Protégé effect to enhance your own understanding of web design.
But now I want to hear from you all. I know there are plenty of experienced web designers who read this blog. So if someone asked you how to improve their web design skills, what piece of advice would you give them?
Article thumbnail image by Myvector / shutterstock.com









This is great advice, sometimes we all need to be cut lose to go mad with design for a while!
It’s easy to get stuck in a rut, I like the advice to try something new everyday.
Great suggestions! We all have to brush up on our creative skills every so often.
Thanks for this 7 advices to improve ours skills. it is goind to be helpfull.
This is great advice, sometimes we all need to be cut lose to go mad with design for a while! 🙂
I disagree that design competitions are a way to advance your skill. Clients have given me badly conceived and executed logos from design competitions thinking they were saving money, but the time it took to correct them was substantial.
Get training! Don’t assume because you have some raw talent or good instincts you know best practices for producing final files for print, web, and beyond.
Read this about competitions: http://www.aiga.org/position-spec-work
Why would you want to devalue yourself and the profession? It’s a head scratcher for sure.
I find that fresh perspective is important for my design and a great way to get it is to get away from technology occasionally. Grab a pen, pencil or paintbrush and see what happens. Some great ideas are possible.
What an excellent article as always. I’ve been doing a lot of the things you are saying for a while and I have now better skills. Also a way to teach someone is via Blog. I have a Blog (made with Divi) in which I write about marketing, technology and entrepreneurship.
Instead of installing xamp for o localhost, you could make a subdomain and practice design there. It’s easier. (I know is easy to edit on localhost but i’m a lazy guy.
But the problem is that if you want to modify .Htaccess for some cache rules and test those rules you can cause an error on the server. Also in localhost you are not depending on your Internet connection or the server speed.
It’s easy to get stuck in a rut, I like the advice to try something new everyday.
I would recommend WordPress Multisite. It will lower site setup time and give you the freedom to explore a number of different styles when designing a website for a client, and also let them view the options.
Just the advice I needed to hear.
Great post Colin. A good designer should always be learning even though it can be hard to find the topics or time. Your post provides excellent guidance! Thanks again.
Every day I read about something I need on the Elegant Themes blog! I’ve been a member since 2012 and started out as a user of Vertex, then Chameleon, Glider, and then there was Divi… With no formal training in design, I followed the designer’s lead and with Elegant Themes’ help I went on to create personal sites.
All along the way I’ve found the information and the resources at exactly the right time to educate me.
My other passion is writing, so with writing and design I have started moving forward to offer my services. It’s intimidating because there are so many good designers already.
I have found experienced designers are a mixed bag. Sometimes they are willing to share their expertise and at other times they put you down for not knowing. I shrug it off and always find myself returning to Elegant Themes for answers which are there in the blog, and on YouTube.
Designers can come across as elitists, but then that’s human nature.
Thanks for the inspiration and recommendations. I had heard of Don’t Make Me Think by Steve Krug, now the book is on it’s way to be read as soon as it arrives on my doorstep. Thanks Amazon.
Thanks again for writing this post Colin. You made my day.
I happened to sit next to Steve at a usability conference in Boston ages ago. He had just written the book you mention. Rolf Molich, a speaker at the conference came over to our table during a break to meet Steve. Rolf turned to me later and said, ‘You’re sitting with the next generation of leaders in design and usability.’ I bought Steve’s book and had him sign it. For years, I shared it with senior managers when helping them to understand the value of creating a sandbox, trying usability and usefulness of designs before going live, and minimalist writing. I think you will enjoy the book. And, check out Rolf, he is extremely well known in the world of online usability and design. Now, in retirement, I’m getting ready to build my first personal website — will use what I know — and A LOT of what I will learn!
Terrific article, Colin. I would only add “Listening to the Client.” Often, they want a particular function, an effect, layout or a palette I have never thought about. These requests push me out of my comfort zone; so like it or not, I will try to accommodate special requests – and inevitably learn something new along the way.
Colin, good list of suggestions here. Thanks for putting it together. I have some of these in place already (sandbox, following blogs, etc.). I think the one thing that stands out to me is developing good habits and being consistent. It is important to invest in yourself and your business in both time and purchasing the tools to do the job. Last year I started investing in my business by signing up for courses, buying/subscribing to software, etc. Now I need to set aside the time to develop these good habits to take my skills to the next level.
great!!
🙂