Seen those fancy quotation styles around the web and want to use them on your WordPress site? Well that’s a web designer’s reason to get excited! We’re going to delve into the usage of blockquotes in WordPress, and hopefully give you a pretty comprehensive view on what they are, why they should be used, and how to use them.
- 1 What are blockquotes?
- 2 What are quotes normally used for in web design?
- 3 Tips for coding and designing blockquotes and quotes in WordPress
- 4 Why should you mark up your blockquotes and quotes in HTML?
- 5 Resources for making your own blockquote and pull quote styles in CSS:
- 6 Ways to make blockquotes easier with WordPress
- 7 To conclude: blockquotes are a lot of fun, if done right!
What are blockquotes?
The first thing to know about using blockquotes is that they are different from pull quotes, quotes and citations. The differences are mainly semantic, but also have to do with design. Traditionally in print they are used in separate ways, and so that tradition carries on into our online world.
In short, blockquotes are meant to be much longer ‘blocks’ of text, usually a quotation from another person’s work, and should always be cited. If you studied humanities in college, you’ve probably used this form of quoting sources in academic papers. Citations are used to name the writer and source of a quote. And a quote is what you expect it to be: a quote you got from someone else, only a lot shorter so that it doesn’t need to be separated from your main body paragraph. In other words, something you did not say, but that you want to include in your writing because it was said so marvelously, you couldn’t say it better.
Pull quotes are where things get a little confusing. Pull quotes are key, short phrases or sentences taken from the body content itself, and made to stand out on page to help a reader scan content more easily. They add some form of visual décor to a text that would otherwise look pretty bland and boring.
Like blockquotes, in design they also stand apart from the text, or should be distinguishable somehow. That can be by using a different font, font size or color, background color, indentation or other design techniques. But you would not use the terms “blockquote” and “pull quote” interchangeably, at least not in the traditional sense.
But – and this is where you might get more confused – there is no HTML tag for a pull quote. So if you want to use them on a website, you have to make them with CSS classes, pseudo-class selectors, or with an <aside>. That means in WordPress, you’ll also need to know how to modify HTML while using the “Text” editor in your dashboard.
Practically on the web, people mostly use blockquotes, or mere character-based quotation marks to indicate they are quoting something. That’s ok, but there are useful applications for distinguishing blockquotes, pull quotes, quotes and citations in your HTML markup and web design strategy.
What are quotes normally used for in web design?
Indicating references to external works
The most important reason for using quotation styling, or even just quotation marks, is of course, to show you are using someone else’s words. It would be disrespectful, not to mention against the rules of copyright, to not do so. How much you are allowed to quote before it would still constitute copyright infringement is a big debate. Here is a great video on the issue. Nonetheless, that’s not what we’re here to discuss. Just know it’s important to not overdue your quoting of other people’s words.
Testimonials
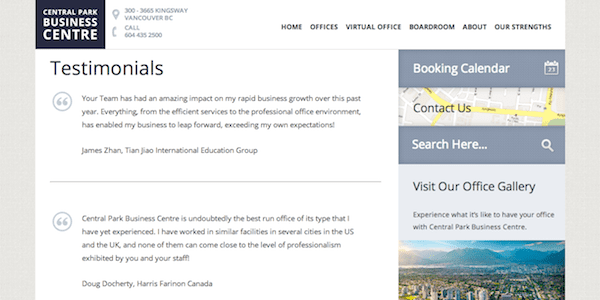
The other most obvious reason to use quotations is for testimonials. For example, check out the sidebar on this site. It is designed to use the <blockquote> tag to display a testimonial, and it has been styled with a quotation mark and indented text.

Emphasizing content
Using the <blockquote> HTML tag can also be great for emphasizing content as a pull quote. Remember though, pull quotes and blockquotes are not the same thing, but in HTML they are coded similarly (see above for links and explanations).
When using a pull quote, you can help emphasize key statements in your own text, to show readers an important point.
Tips for coding and designing blockquotes and quotes in WordPress
First of all, you will really want to get yourself clear on the definitions and intended meanings of blockquotes, quotes and citations in HTML, to ensure you are using best practices.
If you use the <blockquote> tag in your HTML to indicate a referenced work in your writing, many browsers will use a default display to indicate to readers, regardless of your CSS, that this is not your own writing.
Blockquotes are as free in their design as any other website element. However, just like you wouldn’t want to make your entire body text italic, since it can confuse the conventional way of showing the importance of a particular word, you also would not want to go too far outside the box when designing your blockquote styles.
Here are some simple tips and ideas to keep in mind when styling your blockquotes:
- Indent the text – it is a traditional way of showing a longer quote.
- Make text larger, or another font, so it stands out, but not too bold or too hard to read. Legibility is key in typography.
- Consider adding a quotation symbol or other icon to indicate visually that this is a quote. Try to use icon fonts to help keep the symbol looking crisp on retina displays, or use an @2x image. More on that can be read here.
- Consider adding a background to the quote. Try to keep this CSS based, as images can be hard to scale and make retina friendly on multiple devices and screen sizes.
- Consider how you will style the citation for the quote. Meaning, you should style the name of the person who wrote the original words, or the source where the words were found.
- If using a pull quote, create an easy-to-remember class that can be used. Either right align or left align your short quotation. Keep in mind that for right or left alignment, you’ll need to consider how to scale the pull quote for responsive media queries.
- If you are using Bootstrap, don’t forget you can use blockquote-reverse to mix up your quote styling.
Find inspiration for styling blockquotes
Doing a search on Dribble will get you some great blockquotes styles you can adapt for your own website’s CSS.
Here are some great demos of blockquote styles you can draw inspiration from.
Also, check out these articles that have collected blockquote styles from around the web:
Stylish Blockquotes And Pull Quotes In Web Design: Tips & Examples
Pull Quotes Design Gallery (56 examples)
How To Customize Blockquotes Style in WordPress Themes
Plus, here are some great blockquote styles we gathered for your observation from around the web:
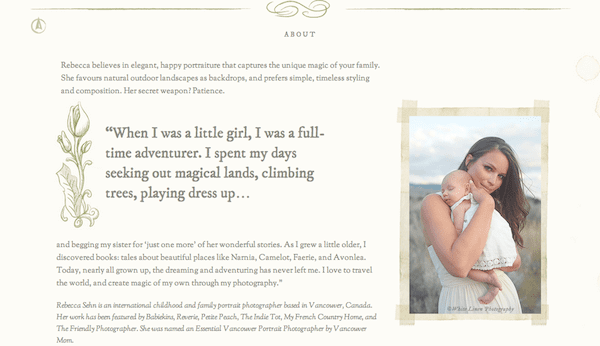
Here is a blockquote style used on rebeccasehn.com that adds to the character and nostalgia theme of the entire site. Instead of a quotation image to the left, it uses an illustration, yet it is still obvious this is a quote.

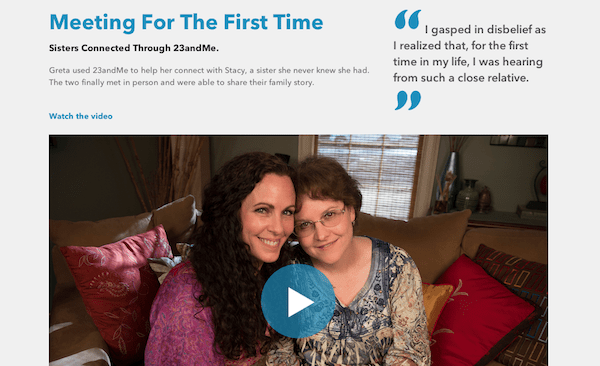
23andme.com is one of my favourite sites, and it uses styling for its testimonials using quotation mark symbols. Notice how they use this style as a pull quote and align the words to the right of the screen.

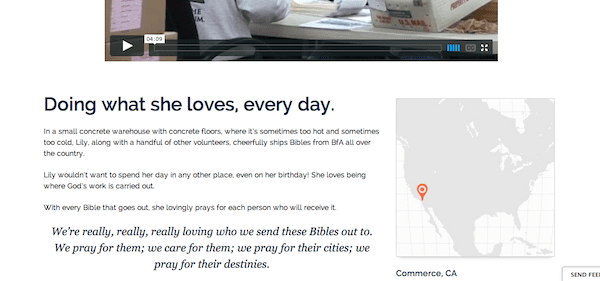
Biblesforamerica.org uses only a simple font change and color change to indicate a quote. They simply center-align and use italics, and it does the job.

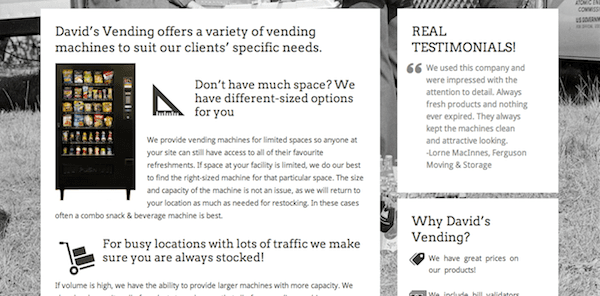
Executivesuite.com uses blockquotes for its testimonials page. Notice how there is a quotation icon used here and the text is indented to indicate it is a quote and not regular body text.

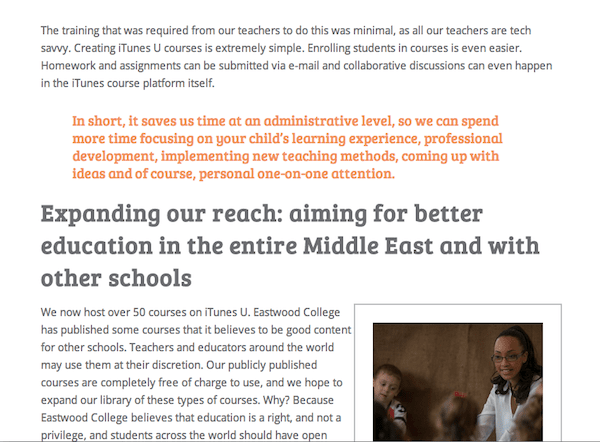
Eastwoodcollege.com uses introduces a new font and brighter colour to make their blockquotes really stand out and grab the reader’s attention. No other symbolism or imagery is used.

Why should you mark up your blockquotes and quotes in HTML?
You wouldn’t want to be constantly using a left margin and a heading tag just to get your blockquotes to look different on your webpages. I know this method can be tempting when you have easy access to button controls that can change the look of your text in the WordPress editor. This is especially true when you are used to formatting things that way in Microsoft Word.
But HTML tags have meanings that help a browser understand what your text is made up of. That’s why it’s important to use them, and to use them properly. It’s not just about the way things look.
This paragraph by Josh Byers explains the reasoning for this well:
In reality, you can do whatever you want. This may seem to be a trivial matter, but it does affect how browsers and applications are developed in the future. For example, you could have an rss reader with a setting that would ignore all asides so that content would not be repeated in the flow of the article without styling.
Accessibility and languages
Don’t forget that not all people can access your content with their eyes. There are accessibility factors that go into proper HTML markup that allow people with disabilities to read your text. Now imagine if you did not indicate In your HTML that you were quoting someone else’s work in this scenario. How would the reader know the difference? How would they know when your words end and another person’s start?
(Aside from our point here, we should add that looking at your webpages from the accessibility viewpoint is a very healthy practice. It also can tell you how search engines view your content, as they have nothing else to go by except your code).
Also, this great article on Smashing Magazine explains that not all languages use the quotation marks we use in English to indicate a quote. For example, in French and German, the ‘»’ and ‘«’ characters are used. While you may be writing for an all-English audience, some webmasters need to consider that their content may be translated by browser settings. By using the <q> tag instead of just quotation marks for short, inline text quotations, you can tell a browser to display the proper characters used for quotations in different languages.
Ease of use and insertion
The other more obvious reason to use proper code to display blockquotes and quotes is because it makes your life, and your clients’ life much easier. If your styles are defined in your CSS file (usually in your WordPress theme’s folder), your blockquotes, quotes and pull quotes will look the same no matter what, as long as you are using the right tags and classes in your HTML. You would not have to manually style them every time you want to use them in your web content.
Therefore, if you style all blockquotes to have a quotation symbol in their top left corner, for text to be indented and for the font size to be larger than regular text, all you need to do is wrap your sourced content in the <blockquote> tag using HTML. In WordPress, you can also use the blockquote button in the Visual editor to do this. (Note: earlier we said you need to use the Text editor, but remember, that is only if you want to use pull quotes separate from blockquotes).
Let me use a blockquote from probably the best article I found on this topic to explain the importance of coding your blockquotes in a way I could not compete with (which is the purpose of using any quote):
Let’s pretend for a moment that we always want opening and closing quotes around paragraphs in a pull quote: it is at this point that the ability of CSS to produce generated content becomes useful.
…Let’s say that every time we created a paragraph anywhere on any page in our website, we wanted to begin it with the words “Once upon a time” in red, followed by an ellipsis (…).
…That is an awful lot of repeated typing for every paragraph, with many possibilities for incorrect entries and mistakes. At that stage we could argue that “Once upon a time… “ becomes part of the consistent appearance of every paragraph: decorative content.
The point Dudley is making is that you can style your quotes and blockquotes any way you want, even with text showing up before and after. The key is that if the styles are meant to be consistent, you should automate the process of that styling.
Resources for making your own blockquote and pull quote styles in CSS:
Classic Typography Effects In CSS: Pull quote With Generated Quote Marks
Awesome Blockquote Styling with CSS
How to Customize Your BlockQuote Style on WordPress
Play with the default CSS for <blockquote> on W3schools.com
Pull Quotes (tutorial)
Snazzy Pullquotes for Your Blog
Swooshy Curly Quotes Without Images
How to Use Stylish and Semantically Correct Quote Elements on the Web
Ways to make blockquotes easier with WordPress
Sometimes your theme will have settings to modify blockquote styles. If that’s the case, go ahead and use your theme’s settings. Easy, done.
If you use one of our themes at Elegant Themes, you’ll find that we have built-in shortcodes features to allow you to create quotes very easily.
There are also plugins on WordPress.org that will allow you to create blockquotes using shortcodes, which can save you some coding time. Here are a few we found:
Easy Testimonials (for testimonial quotes)
AddQuicktags (this might not be as simple to use, but is more customizable)
Graceful Pull-Quotes (doesn’t use shortcodes, but does use JavaScript)
To conclude: blockquotes are a lot of fun, if done right!
The joy of using blockquotes is not just the ability to use someone else’s words to help prove your point. A lot of it is in the styling. It’s a great way to add expression, branding elements and legibility to your body text. But it’s also important to do it right, to ensure your HTML is semantic and can be read properly by all browsers and devices.
Leave us a comment below to let us know your favourite blockquote styles, and how you use them on your website!









Hi Joyce,
Thanks for this great post! This is exactly what I’m looking for.
I’ve just come across this great summary. I have a challenge. My website uses a combination of images and block quotes. The problem is that the two don’t play nicely together. Indented block quotes don’t indent alongside left-justified images unless I keep them as a rigid block. In that case they don’t wrap around the bottom of images. I’m at my wits’ end. Any suggestions?
Thank you for sharing such amazingly information on blockquotes
What impact does blockquotes holds in SEO perspective of site?
Thank you for sharing nice information, but I want to know does these blockquotes help us in SEO?
If we think in perspective of SEO does it affect if yes then what kind of affect is does using blockQuotes in post or pages. Please let me know
I love to use blockquotes and was looking for an all in one blockquote resource for an upcoming blog post to link to. Glad that I landed here! 🙂
I am a great typography lover, Joyce.
This post has been a very useful post for me.
I think I have to stress more on blockquotesand pullquotes on my blog. Along with this, including dropcapsalso matters a lot.
Cheers,
Akshay ~
Great article and thank you!
I’m inspired to use BOTH block quotes AND pull quotes in the same blog post (appropriately as per context) and to style them uniquely.
Awesome!! Thank you for sharing, definitely detailed and really helpful article. Blockqoutes for the longest have been something I avoided because I hated when they looked plain. I’ll now give it a go on really stylizing them.
Oh you’ll have fun with this one 🙂
Hello,
I wanted to let you know that I look forward to all your daily emails on tips on how to work and customize with wordpress. I am new to this wordpress world, used WIX for many years until I found your themes which made wordpress so much easier to love and made my switching decision a no brainer!! I’m still working to move my main business website to one of your themes but I really hope you keep this high quality and easy to understand posts coming which help tremendously people (businesses) like me.
Thank you!
Wonderful! Thank you!
Hey Joyce,
Great article, I love the use of blockquotes on rebeccasehn.com. I don’t use them enough myself but been trying to use them more when I can, rebeccasehn.com may have just inspired me to re-vamp my owns sites blockquotes.
Blockquotes are amazing for style, but especially for writing prose. Don’t use them if you’re not quoting something though 🙂 They should be content driven as a first consideration, then styled as a second priority.
As always, thanks for the great information!
I love block quotes, and I also love drop caps. Any chance you can help me isolate the p:first-child CSS to just the first letter of a blog post so it doesn’t also apply to the block quote?
:o)
Carla,
If you want to set the :first-child pseudo selector for your first of kind on a page, use something like this for the general selection:
p:first-child:first-letter { float: left; color: #333; font-size: 75px; line-height: 60px; padding-top: 4px; padding-right: 8px; padding-left: 3px; font-family: Georgia; } (change the color, size and font to fit your needs)
and then if you keep experiencing the dropcap inside of your blockquotes just make another selector with a modifier to cut the size in the blockquotes like this:
blockquote p:first-child:first-letter { float: none; color: inherit; font-size: 16px; line-height: 20px; padding: inherit; font-family: Georgia; }
That should do the trick or get you close enough to figure it out from there.
Depending on what method you are using for displaying your dropcap the code that I gave above might be able to do it without the need of using a modifier class. Good luck!
Thanks David!
This is a fantastic post really brings to the attention the differences in block quotes and pull quotes.
This is an area I have always avoided using in visual design on site, as. Have never been clear of where or how to use them.
This will help considerably when sprucing up our website.
Thanks.
That’s really encouraging to hear, thanks for letting us know Adam! It’s great when we know our blogging efforts are helping others, and making the web a better place 🙂
Hi Joyce
I love Blockquotes.
Apart from looking good and giving the point of view of someone in authority, they break up the text and add interest to a page.
I use them all the time.
“Here is a blockquote style used on rebeccasehn.com that adds to the character and nostalgia theme of the entire site. Instead of a quotation image to the left, it uses an illustration, yet it is still obvious this is a quote.”
That looks fabulous and I shall be checking out the CSS for that one.
Totally, and then make it your own 🙂 But don’t go too outside the box, sometimes imagery can be confusing too 🙂
Thanks for sharing the samples and resources. I saw some cool ones on your links to examples along with the ones on Dribble. Time to get a little more creative 🙂
Yes! The links have a lot more in terms of resources and inspiration!