Maintaining your “user-ship” in the web industry is crucial. Allowing users to navigate throughout your site from topic to topic makes for longer browsing time on the site. The more engaged your visitors are, the better chance they will convert into a lead or a sale.
This post will teach you how to install related posts manually, as well as with a plugin, and explain the benefits of using related posts on your blog.
Lets say we want to add a related posts section at the end of each blog post we create. After each post we will insert 3 related posts that will be determined based on their content. To decided which articles are related, we will compare the articles’s “tags.”
I’ll be using our Divi 2.0 theme for this tutorial. If you want to follow along I recommend you make a local installation of your WordPress site for testing purposes. While I am gearing this tutorial towards on Divi theme, This code should work on any theme.
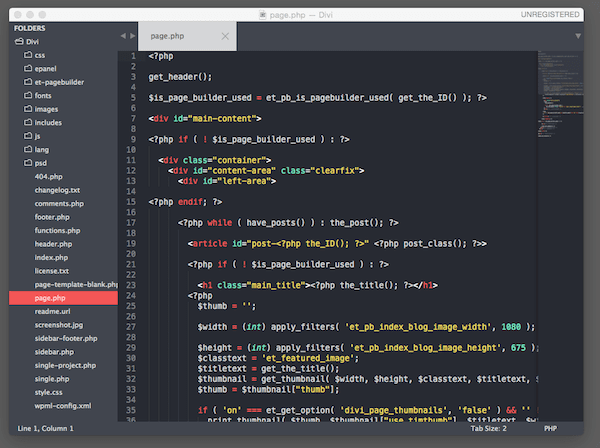
Open your theme in a code editor like I have below:

Our divi theme open in a code editor.
Since we want to add our related posts functionality within each individual blog post, we need to work primarily inside our single.php file. Ideally I would make a widget area out of the related posts section, but that’s beyond the topic of this tutorial. Instead I will add the code we need directly to our file.
The Code
Here’s the code we will be adding to our file. This will live below every blog post.
<div class="relatedposts">
<h3>Related posts</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>4, // Number of related posts to display.
'caller_get_posts'=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class="relatedthumb">
<a rel="external" href="<? the_permalink()?>"><?php the_post_thumbnail(array(150,100)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
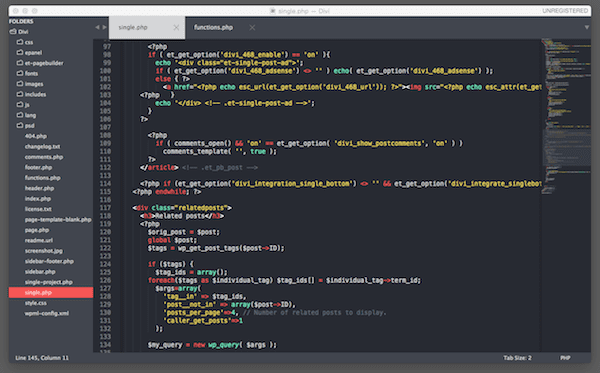
If you look inside your theme’s single.php file, you can probably spot where the post ends. Inside our Divi theme there is an article tag:
<article>
This defines the entire blog post we are working with. I have added our “related posts” code right after our article, following the endwhile tag:
<?php endwhile; ?>

We have added our PHP code to get our related posts to output
**Important Note** – the Divi theme already supports custom post thumbnails. These are the feature images you can add to each blog post. If you aren’t sure what this entails, check out the WordPress.org codex entry.
I have also added some sample content to a local installation of the Divi theme to use as a guide in this tutorial. To do this I recommend using a neat plugin called Fakerpress. It will generate posts and pages more quickly and easily, giving you some sample data to work with. This should not be used on your live installation.
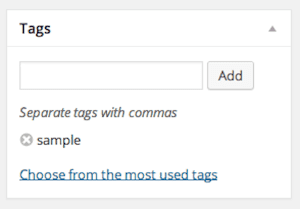
I have also took the liberty of adding a tag called **sample** to about 4 blog posts. Doing this will make our related posts code function flawlessly. With each new blog post, use the tagging function to make your posts relate in the best way possible. Posts that share the same tag will be considered “related.”

Our related posts work via the tagging feature in WordPress.
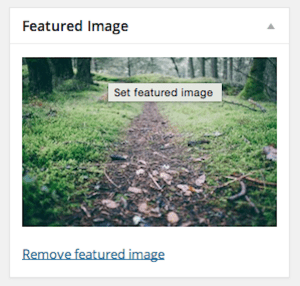
For each of my 4 new posts, I have also added featured images. This will make our related posts layout a bit more eye-catching. Here’s an example:

Be sure to set a feature image for the most pleasing user experience.
So now with our content added, we have a group of 3 related blog posts at the end of our main post. Check out the results:

Our full blog post with related posts following.
Great! It’s working, but lets style it up to make it look a bit more presentable. Add the CSS below to your `style.css` file, or whichever stylesheet you are using for your theme.
CSS
.single .relatedposts .relatedthumb {
display:inline-block;
width: 32%;
}
Essentially all we did was float each related post to display alongside each other, making things a bit easier to read.

Our related posts with some CSS
With our code implemented, all you have to do now is remember to tag your posts with each new post you create. Tags imply associations or relations between each post, which in result, renders the appropriate posts as the related posts being displayed. Pretty cool!
Sometimes you don’t want to hardcode features into your theme. WordPress plugins are the perfect way to avoid messing with your theme’s code. Let’s say, for instance, you have a blog with a sidebar always present. In the sidebar you have a number of widgets, and you want one containing related posts to keep your users engaged. If this sounds like something you need, you’re in luck. There are a number of easy to use options available. Lets uncover a few.
The Related Posts plugin is used to link your posts to related content within your website automatically. You can get attention from other authors and produce great internal links. This all happens with just a few clicks.
With the YARPP plugin, you can display a list of related posts on your site based on their unique algorithm. Unlike some plugins, which only use Tags or Categories to relate posts, YARP uses additional factors to try and improve accuracy. You can even earn money by including sponsored content if you want, which is a nice feature for those looking more additional revenue streams.
CP Related Posts displays related posts on your blog, based on a few different factors. Relationships between posts are developed based on keywords in the content, the post excerpt, as well as tags. This is a unique method when compared to some of the other plugins available. The plugin also offers some great display settings, allowing you to customize the output of the related posts feed. Some of the features include being able to adjust the amount of posts displayed, the type of layout used, and what information is displayed within each post (such as author, title, meta data and so on).
The Related Posts via Categories plugin displays related posts based solely on the category that your post is in. Each post will display a list of posts within similar categories. While simple, this is still a pretty good method for decided whether or not two posts are related to each other.
Related Posts via Taxonomies will display a list of related posts after all posts, or a subset of posts that you select. The posts are related based off the categories, taxonomies and group of tags that any given post is placed within.
Final Thoughts
Related posts are a great way to keep your blog engaging for your users. The more posts visible which are related to the blog your users are reading the better. Each relation could mean more time on your website. This in return helps you and your users find the content they have been looking for.
Article thumbnail image via shutterstock author ratch














Great article, if anybody need to use it in custom post type find the code, and there was a error in permalink in above code
Related projects
ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
‘post_type’ => ‘your custom post’,
‘tag__in’ => $tag_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>4, // Number of related posts to display.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<a rel="bookmark" href="”>
Great! Thanks a lot!
I have used Yuzo Related Post Plugin…I am very happy with it.
Thanks for tutorial. I am also using DIVI theme for my site and added this code. It works perfectly. Just want to know, how can I pool first image from the post just like divi module?
I’m currently using Yuzo Related Posts. So far it looks pretty good in a new Divi site.
https://wordpress.org/plugins/yuzo-related-post/
Nice collections of WP plugins… nice !!!
Hei, Thanks a lot for the article! it’s very helpful! I just do not know where exactlyI should add the CSS code inside the style.css file.
I can add it anywhere?
Is there a way to use this with Divi 2.0’s custom post type for Projects?
hello sir,
thanks for the tutorial,
I’ve managed to make manually related posts, but I would like if there is no related posts, will automatically display random posts or posts from a specific category, how do I make it?
This post is exactly what I was looking for!
But, putting the code in single.php doesn’t work for me b/c the related posts always end up at the very bottom of the page after the content, comments, and author. Putting it in loop.php works, except it also then goes on the homepage. Any ideas for a fix??
Can you send me an email if you know how to do it based on title not the tags please.
and of course related posts by Shareaholic 🙂
Another plugin worth mentioning: Related Posts for WordPress
http://wordpress.org/plugins/related-posts-for-wp/
Most us are new in webdesign, would you please show me how do you open a theme in a code editor?
That is very interesting to start learning how to use code on a them.
Thank you very much for your help
I was using the “Yet Another Related Posts Plugin” as the one of choice. Since Jetpack’s update, I have switched to using it. I like the presentation better.
I thank you for HOW to do this yourself but in my case, I prefer to let someone else do the coding…if you get my drift.
I use the add this related post from their Smart Layer plugin. Works pretty well, and comes with some social sharing like what is on Elegant Themes.
It might be worth putting all of the html output (opening div and h3, and the closing div) within the ‘if($tags)’ block. If you don’t have any tags set for an article, or you’re just now learning the value of tagging articles, this will prevent an empty ‘related posts’ box. Even better, an additional ‘if’ block wrapping the ‘while’ could check have_posts(). That would prevent an empty set of related posts for any reason.
Another plugin worth mentioning: Contextual Related Posts http://ajaydsouza.com/wordpress/plugins/contextual-related-posts/
I am using Jetpack!!! But Andy you share a valuable information of Related posts in WordPress that ideal guideline for any beginner or developer. Nice tutorials, plugins collection and tips.
caller_get_posts is deprecated
Try:
ignore_sticky_posts’=>1,
ignore_sticky_posts (boolean) – ignore sticky posts or not (available with Version 3.1, replaced caller_get_posts parameter). Default value is 0 – don’t ignore sticky posts. Note: ignore/exclude sticky posts being included at the beginning of posts returned, but the sticky post will still be returned in the natural order of that list of posts returned.
Hi, nice list, i’d like to know is any way of show related projects in divi, i know that the projects are a custom tpe post, so i think should be a way to do that. Thanks.
Hey Andy:
Thanks for the plugin FakerPress. I’ve been Lorem Ipsumed to death creating dev sites!
what editor is that? sublime? if so, which theme is that for it?
The most useful information would be about how the plugins determine what’s related and how much of a performance hit you take by using them. I know at least one has such high overhead some quality hosts who care have banned it on their servers.
Probably the best way to go, especially if you have custom post types, is to use tags and/or a hidden/not public custom taxonomy. Then you just think through for yourself exactly what you want to consider “related.”
Nice article! Thanks for the insight.
Hi Andy
I’m using the nrelate Related Content plugin and it works great.
Any reason you didn’t mention it?
Now it is turned off 🙁 and that could be the reason. I was using it and it was best solution for me, now I use WordPress related post plugin.
http://www.stuckngo.com/2015/01/wordpress-nrelate-plugin-is-off-which.html
I’m using Jetpack (related post module)
Good article Andy! In my case, I want to have this function without slowing down the loading speed of my site. What is right for me? Is there any lightweight plugin you suggest it me? Or is it better to include this function manually? Greetings!
Search for “contextual related plugins” as a good, text based only related post plugin that’s lightweight. The best however is to just use a custom solution if you can manage it.
It might also be worth mentioning that Automattic’s Jetpack plugin also has a “related posts” module, although I don’t believe it’s customizable.
Here are some customization options for Jetpack’s Related Posts module.
http://jetpack.me/support/related-posts/customize-related-posts/