Good news! You can now conduct easy A/B testing with a new feature in the Divi Builder called Divi Leads.
Just to make sure we’re all on the same page as to why this is so awesome:
A/B testing, also known as split testing, is when you create two versions of your page and send one version to half of your audience and another version to the other half of your audience to see which variation performs the best.
It’s a great way of testing colors, button styles, call to action copy, element placement, discount offers, layout, and more.
Put simply, A/B testing gives you hard data that results in smarter design decisions. In Divi Leads, that data comes in the form of beautiful charts, percentages, and graphs–making it easier than ever to decipher what’s working and what’s not.
Virtually anything can be A/B tested with Divi Leads and in today’s article I’m going to show you how.
Easy A/B Testing with Divi Leads

Divi Leads adds new features to your Divi Builder. When you select to use the Divi Builder you’ll see a new menu located in the upper right corner of the Divi Builder. This is where you’ll find the A/B testing feature.
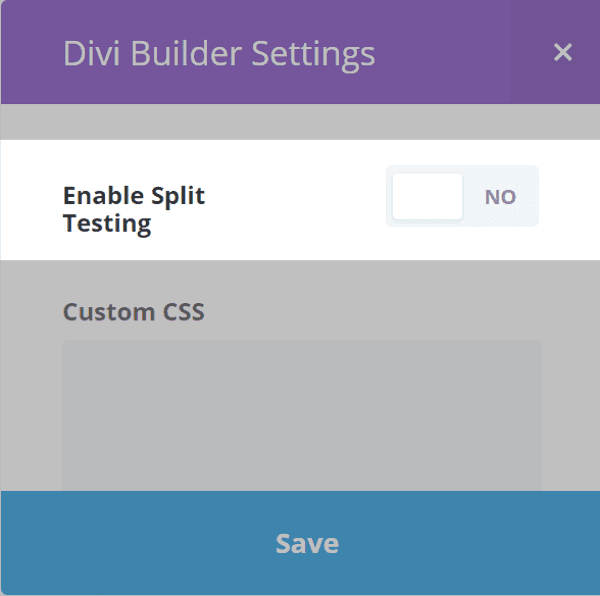
You don’t have to have your layout before enabling the split test. You can use this on layouts that you’ve already created or create a new layout as you go. When you’re ready, just open the Divi Builder Settings and click Enable Split Testing then Save.

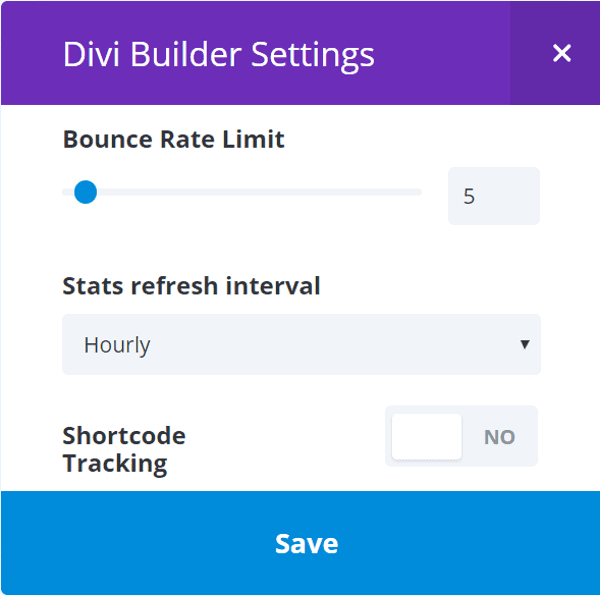
When enabled you’ll have a few new features at your disposal: You can set your bounce rate limit (which determines how many bounces you’ll allow the test to have), you can choose to reset the counter hourly or daily, and you can also use a shortcode to track end goal conversions–such as how many people who converted on a given page made it all the way through your funnel.
(If you’re still fuzzy on the tracking shortcode, don’t worry, we’ve got a follow up tutorial coming on it soon. And in the meantime you can check out the official documentation for a bit more info.)

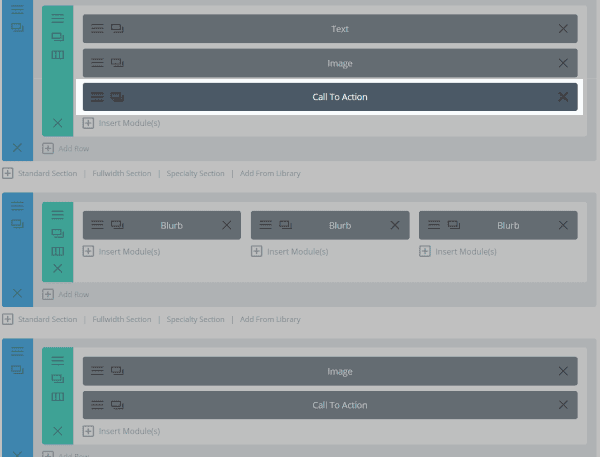
Next you’ll be prompted to choose a section, row, or module to split test. For this test, I loaded a landing page from the library and selected the top call to action module.

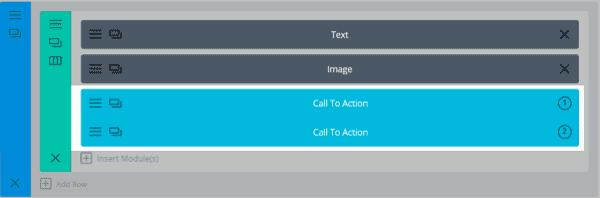
Notice how after my selection there are two call to action modules. The first one is my original so I went into the settings of the second call to action module to make some changes.
When I was done making my changes all I had to do to activate the split test was publish my page. If your page is already published, you’ll just need to click the update button.
First CTA

I’m left the first module with all of the default settings: Learn More for the button text, no background color, and Light for the text color.
Second CTA

For the second module, I decided to be a little more risky and playful. I changed the text to say Take the Dare and used a magenta background color. I left the text color Light.
I published the page and I now have an A/B test setup and running. Divi is now gathering data about the test.
Stats

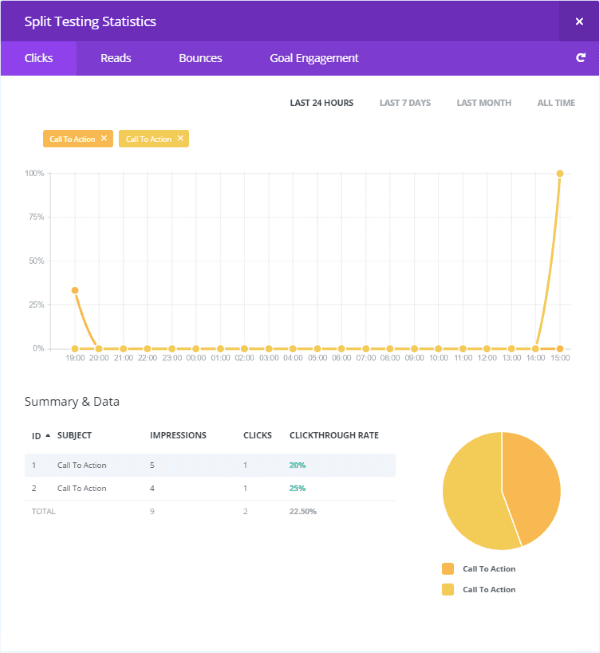
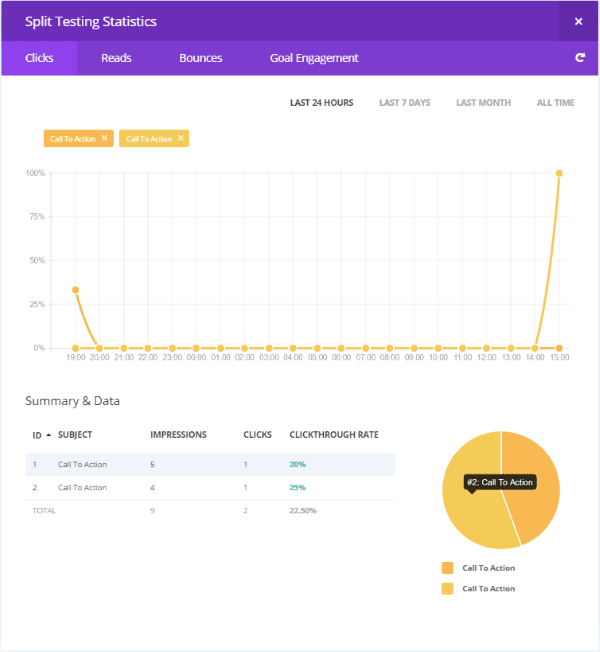
There is a stats counter button added to the top of the Divi Builder (it looks like three animated vertical bars). Clicking it will open the counter with the data that’s been collected for the A/B test and it gives you charts, graphs, and percentages to help you make decisions about your test. Hit the refresh button to update the stats.
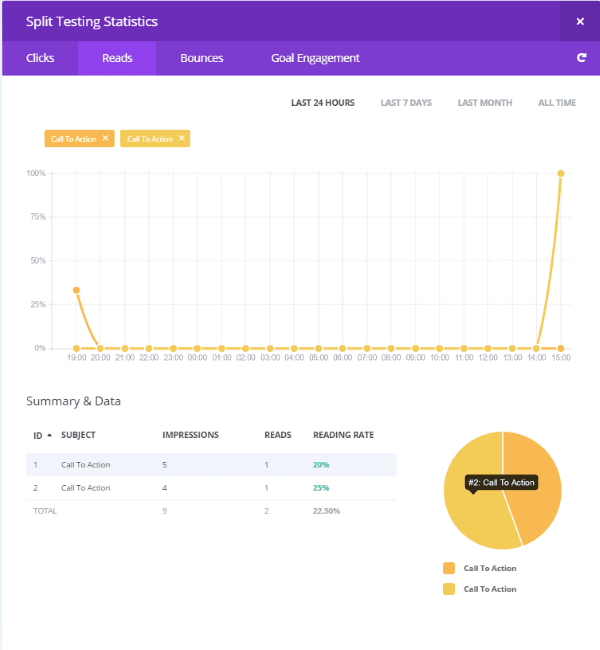
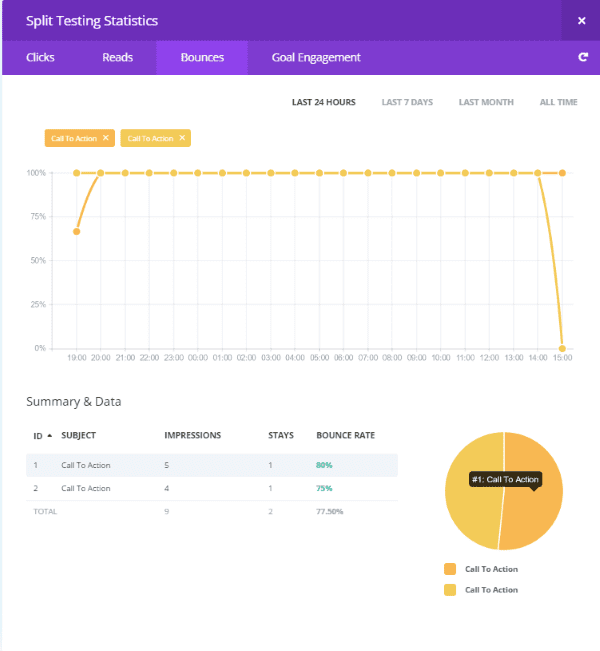
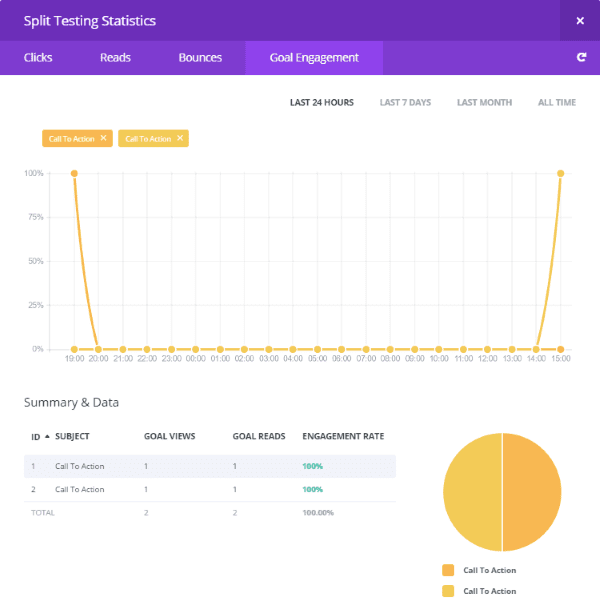
You’ll see a chart that compares the performance of each test. It will show you the number of clicks, reads, bounces, and goal engagement. You can see just one of the calls to action or both compared. You can see the stats for the last 24 hours, last 7 days, last month, or all time.
Analyzing the Information

CTA click-through rates.
It should be noted here that this test and the data above are purely for the sake of demonstration and are not nearly adequate for actually choosing a split test winner. For that to happen we would need to run this test long enough to ensure that our results are statistically significant. So as long as we’re all clear on that, we can proceed.
In my example above, Module #2 had more clicks per impression. It had 4 impressions and 1 click, giving it a 25% click-through rate. #1 had 5 impressions with 1 click, giving it a 20% click-through rate.

CTA reads.
Module #2 also had more reads, which matched the statistics of Clicks.

CTA bounce rate.
Module #1 had a greater bounce rate of 80% vs 75% of module #2.

CTA goal engagement.
Both had 100% goal engagement, meaning both were utilized during the test.
It should be noted though that both for this test and the next, there is not nearly enough data to draw solid conclusions.
Ending the Test
When you end the test you’ll be asked to choose one of the variations to remain active. It will delete the other variation. You can’t undo this so make sure you’ve chosen wisely. Simply click on the variation you want and your layout becomes a normal Divi layout with the choice you made.
Rows

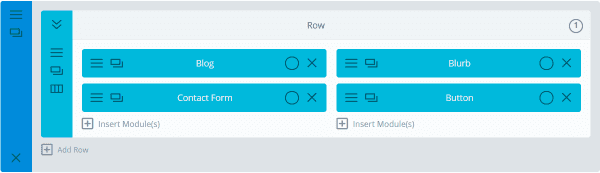
To create a split test for rows click on the row when it asks you to choose your test object. Testing rows allows you to test multiple modules and try them in different orders or with different styles. Notice the “1” in the upper right corner. This is the first variation of the row. In the upper left corner there is an icon with two downward arrows. Selecting this will display the second variation of the row. Now I just need to choose what the tests will be and place the modules. For this one, I’m creating the layout as I go, so I selected the empty row.
First Version

Setting up a Row split test.
For the first version of the row I placed a blog, blurb, contact form, and a button. I left their colors at default.

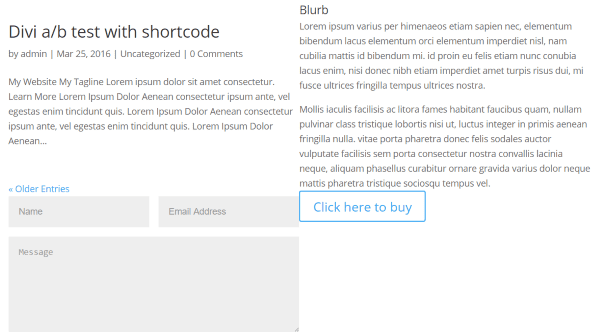
First variation in the Row split test.
Here’s what the post looks like.
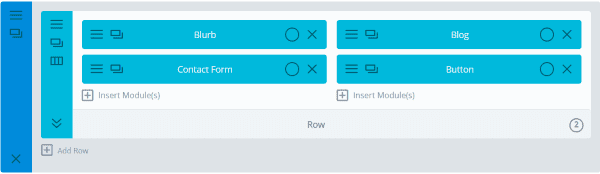
Second Version

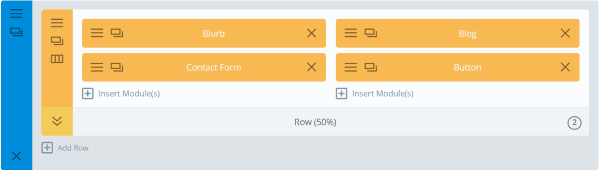
Back end view for the second version of the Row split test.
For the second version of the row I reverse the order of the blurb and blog, and then changed the colors of the contact form and button. I also changed the text of the button.

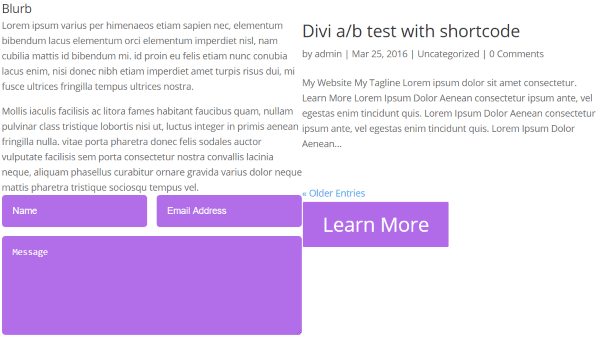
Second version Row split test output.
The only difference is location and colors. This is a simple test but it will show me if readers will respond to my blog link differently or if the colors catch their attention better. Once I’ve learned if they like color better I can run the test again using a different color to see if there’s any change in reader response.

Live view of a Row split test.
I published the page and I now have an A/B test setup and running. The colors of the modules will change and you’ll see a percentage.
Sections

Section split test.
Creating a split test for sections is the same process as the others: you simply click on the section you want to test. The advantage in split testing sections is you can show different rows and modules, allowing you to take it further than having variations within the same rows or modules. This means some visitors can see an image, login, email form, contact form, etc., while other visitors see something completely different, such as a portfolio, video, or image gallery, for the exact same section. This could even be used to create two completely different homepages.
Variation 1

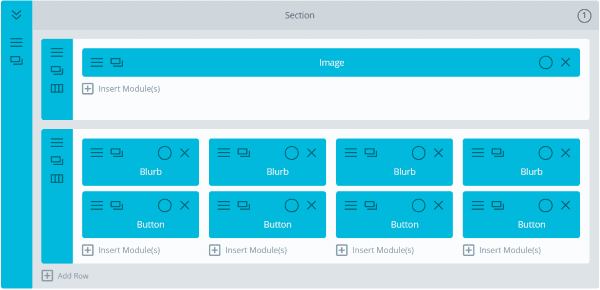
Setting up variation one of a section split test.
In Section 1 I’ve placed an image, four blurbs, and four buttons.

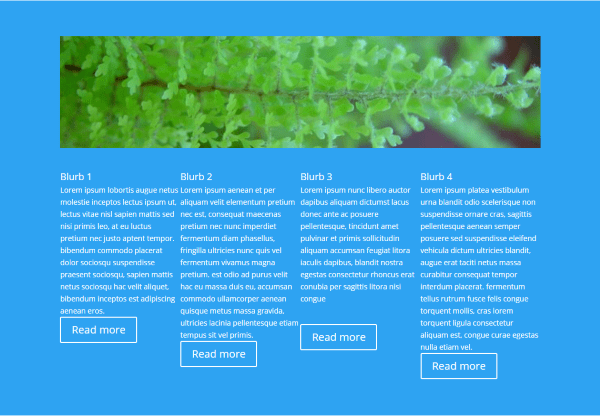
Output for the first variation of the Section split test.
Variation 2

Setting up variation 2 of the Section split test.
In Section 2 I’ve placed bar counters, an image, a blurb, and a button. You can see by the colors and percentage counter that my test is running.

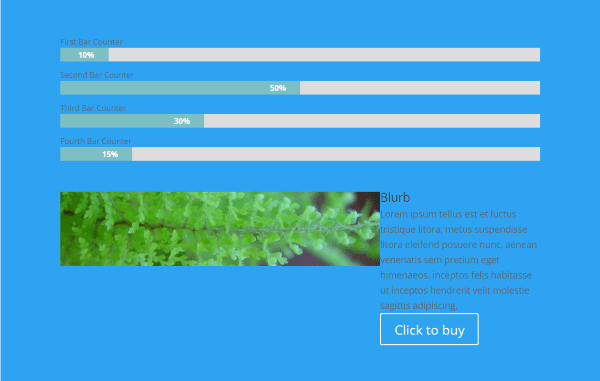
Output for variation 2 of the Section split test.
Testing More than Two Variations

Multivariate testing.
You can test more than two variations at a time by cloning the element being tested.
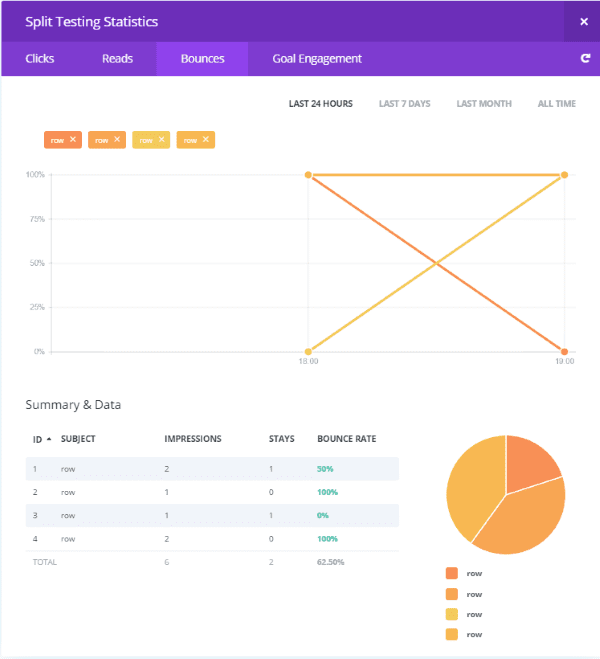
Stats

It will show the statistics for every element currently being tested. In the above example the stats show all four sections.
Tips for A/B Testing
Here are a few ideas of how to use A/B testing in general and in Divi, specifically:
- Develop various homepage layouts and see which elements get the most attention. For example, you could create a section that includes one module for your blog and test it against a section that includes multiple modules for various blog categories.
- Try various combinations of buttons, colors, text, etc., for your call to action module. The other module could include different colors, icons, rounded corners vs squared, etc.
- Create two CTA’s for a sale: one with a percentage off and another with free shipping. Test to see which your visitors prefer.
- You could have a section with clickable links above an image or other content and another section with the clickable links below and see which layout has the response you want.
- You could also test various types of ad placement.
- You’re not limited to just one test –run a test on multiple pages and posts at the same time. Keeping A/B tests running on your site at all times to build up better quality statistics to help you make site improvements.
Final Thoughts
A/B testing is one of the best ways to improve the content of your website. Divi’s easy A/B testing through Divi Leads removes the guesswork and gives you the information you need to create calls to action that works, reduce bounce rates, increase sales, and improve conversion rates. It gives you quantifiable data so you know how your visitors will respond.
Utilizing A/B testing will give you an advantage over those that don’t use it. It can be considered your secret weapon for website improvement.
We would like to hear from you. Do you plan to use A/B testing in Divi? What are the types of things you plan to test using Divi Leads? Let us know in the comments below.
Article thumbnail image by Andrei Simonenko / shutterstock.com









Is it possible to do the A/B test between two pages and not between sections or lines?
Thank you so much
Hello Ramon, I’m afraid Split Testing between pages is not yet possible. I will submit a feature request for you about this.
Yes, that is exactly what I need, to be able to split test pages, not just sections within pages. This would be very important and time saving as well.
I would like to make a test A/B. We want to test header messages in order to track a search button click. The search button is a code component that we included with a custom short_code. How can we do it? Should we add some tracking code to the short_code search button?
thanks alot
Hey Randy, Great post, (of course). Thank you for sharing. Can you Please explain how make optimize DIVi theme.
How does Divi leads handle full page caching?
+ 1 – agreed msgsnd & Frank. I’d like to hear more about it as well. Definitely something to bear in mind for sites using caching and it is likely the first version presented when cached would be the only version. Perhaps as caching updates it could even out and you’d get and even mix over time?
+1 – also interested in an answer.
I guess it would only be possible if A/B parts of a page would pulled in by JS. Stats handling also by JS. Without possible page caching this is hardly usable on a performant site.
From reading this post, I’m not sure if it’s possible to split test blog post headlines… Can you do this with Divi Leads?
Secondly, it would be great if Divi Leads could automatically select a split test winner based on user selectable criteria. Is that a feature that may be implemented at some point?
Hey Randy, Great post, (of course). Thank you for sharing. I love Divi WordPress theme and I think this A/B testing feature is very useful for every marketer to track leads.
Thank you for this awesome introduction.
Does this A/B tester work only and solely with Divi? Or can it be used as a plugin on another theme?
Hi Bruce, Divi Leads only comes with the Divi Builder. So that means you can run it on any site on which you are running the Divi Theme, Extra Theme, or Divi Builder Plugin.
Its great post by Randy Brown, nice to see this, will improve our self soon.
this is really amazing tutorial thanks for sharing this keep posting
Divi Leads is a good thing for people like me. I always have something to compare with other. A/B split testing is one of the core thing in marketing a product.
I guess it is time for me to upgrade my Divi website from my developer, and ask him to enable it for me.
That’s great, I assume the split test will persist when sharing the url and on subsequent visits – but I guess I’ll find out when I try it.
I would like to be able to see what variation results in lower bounce, or longer time spent on the page. These do not require a specific target, only that the visitor stays on site longer and engagement increases over time. Is there a way to test for that using this plugin or must all tests end in leads via a CTA
Hi Julie,
Here is how all of our Divi Leads stats are created:
Clicks – This shows you how often your goal has been clicked. Clickthrough rate is calculated by: Clicks / Impressions.
Sales – This shows you how often a WooCommerce product has been purchased. Sales rate is calculated by Sales / Impressions.
Conversions – This shows you how often a form has been submitted (such as a Contact Form or Email Optin Form). Conversion rate is calculated by Conversions / Impression.
Bounce Rate – This shows you how often visitors stay on your page, and how often they bounce. A visitor is considered to have “bounced” when they land on your page and then leave right away without consuming any of your content. Bounce rate is calculated by Bounces / Impressions. Lower bounce rates are superior to high bounce rates.
Reads – This shows you how often visitors read your goal. For example if you set a Text Module at the bottom of your page as your goal, the reading rate will tell you how many visitors actually scrolled down your page and read that text module. Reading rate is calculated by Reads / Impressions.
Goal Engagement – This stat is a little different, as it does not take into consideration the test subject at all. The sole purpose of this stat is to determine how effect your Goal is, independent of all other factors. Engagement rate is calculated by Goal Reads / Goal Impressions. For example, a successful test subject may by thwarted by a Goal that is entirely unappealing and ignored.
Best,
Nathan
Hi Randy,
Thanks for the wonderful tutorial. When you say that we can split test anything, I’m wondering if i can split test the Woocommerce add to cart button also?
Right now you can test WooCommerce sales but not how many times an item was added to the cart.
Hi Nathan,
That’s wonderful! Can you explain how i can do that?
Sure Navmeet,
All you have to do is set your page’s shop module as your goal and Divi will track sales as conversions.
Thanks this is what I have been waiting for. This A/B Split test will help to track leads at one single spot rather than using different premium lead services with Divi theme.
Hi Randy, thanks for the informative article. It’s nice to know more about this Divi feature.
However, I’m kind of with Emily on this one in that I don’t really have a good understanding of web analytics and the use of A/B testing. I build much more small time websites for small businesses and organizations that get very little web traffic, and serve as a presence for their very localized audience. Because of this, I’m not sure if I’d be able to gather clear data for a relevant A/B test. Are web analytics and testing more relevant for webmasters of websites garnering more than 500-1000 views a month? I am looking for opinions on this, as analytics are usually not a service I personally offer clients but am wondering if it’s something I should know more about. Thanks!
Hi Derek,
It can still be useful in your context.
Say, for instance, one of your clients wanted to run a search engine ad campaign. You could create several page variations and test them.
I want more explain about the bounce rate limite. What to think about to set the bounce rate? How it does to the tesing? I don’t know much about analytics. Thank you anyone who explain.
Hi Emily,
Here is a bit more info on Divi Leads’ bounce rate stat:
Bounce Rate – This shows you how often visitors stay on your page, and how often they bounce. A visitor is considered to have “bounced” when they land on your page and then leave right away without consuming any of your content. Bounce rate is calculated by Bounces / Impressions. Lower bounce rates are superior to high bounce rates.
Hope this helps!
Best,
Nathan
Yes. Thank you. I just read it from the Document 😀