In June 2016, Google announced that it was shaking up the way users add Google Maps to their website. Going forward, new users will need a Google Maps API key.
That means, for the time being at least, existing Google Maps users are unaffected – the maps currently being displayed on your website will continue to function. How long it will continue to work is anyone’s guess. My advice is to be prepared for changes, and grab yourself a Google Maps API key now.
If you’re looking to add a new map to your website, the choice is taken out of your hands – you need that API Key or no maps.
In today’s post, I’m going to walk you through the steps required to acquire a Google Maps API key, then add Google Maps to a Divi-powered website.
Obtaining a Google Maps API Key
Now, there are a number of APIs supported by Google Developers. The one you need if you want to display maps is the Google Maps JavaScript API key.
A quick word of warning: Google Maps JavaScript API is split into two plans – Standard and Premium. Most of you will want to opt for the Standard plan. It gives you free access up to 25,000 map loads per day. Beyond this, you must pay $0.50 per 1,000 additional views, up to 100,000 views per day. (If you’re lucky enough to generate traffic that exceeds these limits, you can learn more about the Premium plan by clicking here.)
With that out of the way, let’s get started and add some maps to our websites.
The first step is to acquire the Google Maps API key. Before you can do any of this, you need a Google account – you can set one up free by clicking here. However, I’m going to assume that most of you have a Google account already, so let’s skip to the next step.
When you’re logged into Google, make your way to the Google Maps Javascript API page – link here.
Scroll down the page, then click the big, blue Get a Key button.

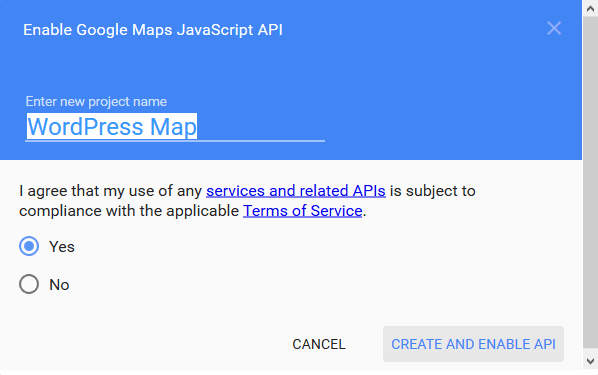
This will open a lightbox. At the top, you’ll be able to give your project a name. To proceed, you must agree with Google’s terms of service, then click Create and Enable API.

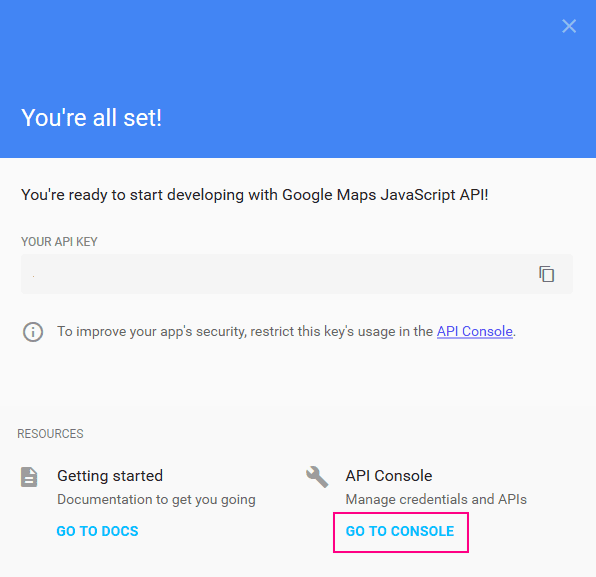
After a few seconds wait, Google will have generated your Google Maps API key. Make sure you copy this and store it somewhere safe for later use.
Protecting the Google Maps API Key
So far, so good. The next step is to improve the security of your new app. This means clicking the Go to Console button directly below your API key. This opens up a new window.

On this screen, you can restrict the use of your API to your website only. This means that no unauthorized user can get hold of your API key then use it on their own website, thus eating into your daily map load allowance – and, potentially, costing you a lot of money if you have billing enabled.
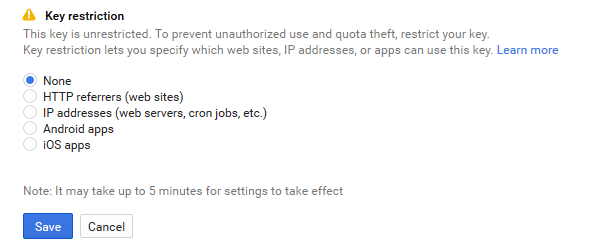
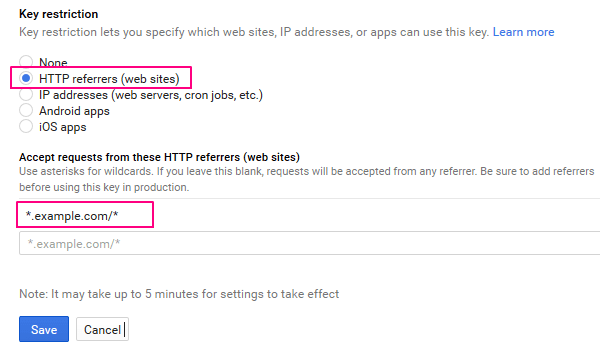
Fortunately, this is really easy to do, too. On the window that Google has just opened up for you, find the Key restriction section.

If you just want to display maps on your WordPress website, select the HTTP referrers (web sites) option.
This will open up a new field for you to add your domain/s. Be sure to add them in the required format: *.example.com/*

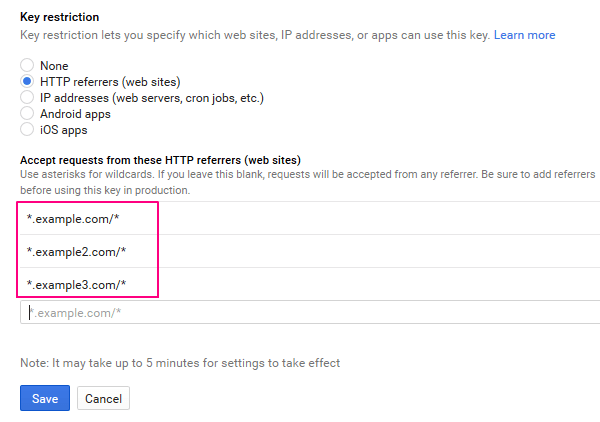
The asterisks, slashes, and periods need to be formatted exactly like this. If you want to add multiple domains, you can add them one line at a time.

When you’re finished, hit the Save button. You now have to wait for a few minutes for the changes to be implemented, then you’re free to use your newly created API key to add Google Maps to your website.
Add Maps to Your Divi Website with Google Maps API Key
Now it’s time for the fun bit – adding the maps to your site. And, for Divi users, this task is super-easy – or click here if you’d like to peruse a collection of the best Google Maps plugins.
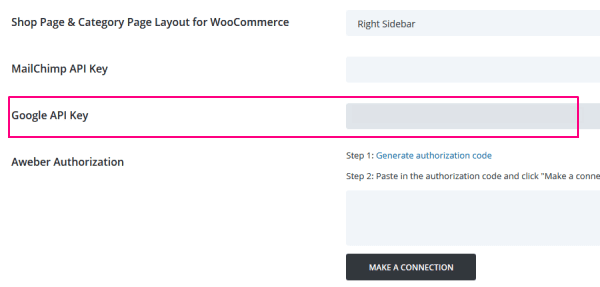
All you need to do is navigate to Divi > Theme Options. In the General tab, scroll down to the Google Maps API field. In the space provided, go ahead and paste in your Google Maps API key, then hit Save Changes.

You’ll then see a green tick icon, showing that your API key has been accepted. Now you’re ready to add Google Maps to your site.
Divi Builder Maps Module
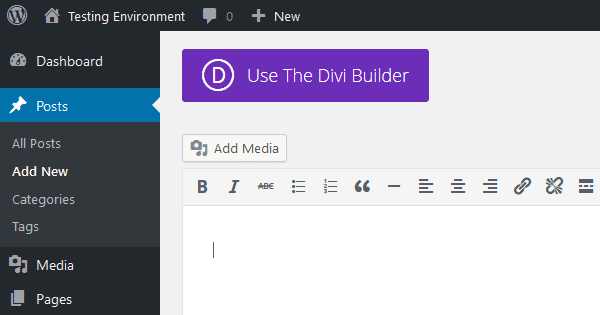
I won’t go into too much detail here, but let me quickly show you how to add maps to a Divi website. To start, open up the WordPress visual editor – Posts > Add New – then click on the Use The Divi Builder button.

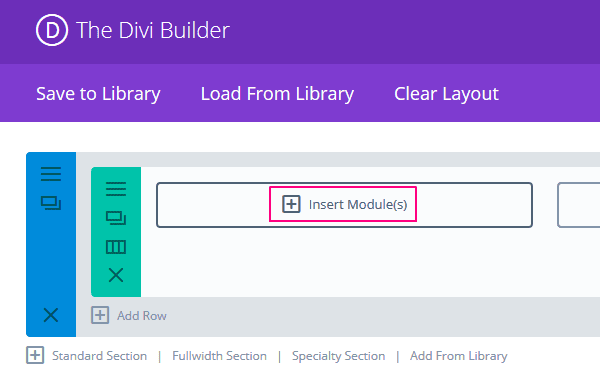
Next, insert a column or row, then click to Insert Modules.

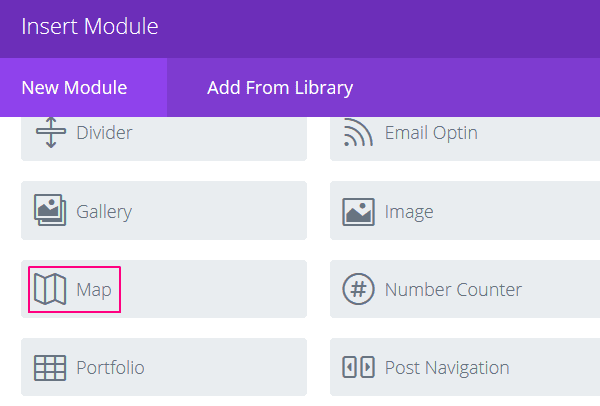
From the list of modules, select Map.

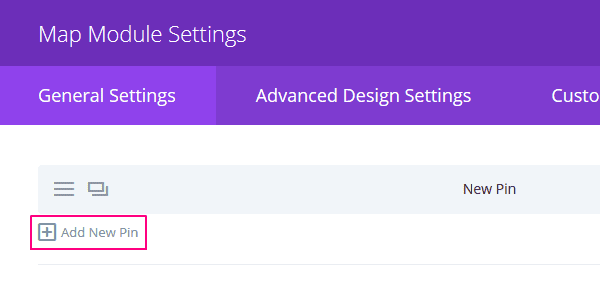
Now you can begin to configure your maps. Start by specifying the center point for the map, then you can drop an unlimited number of pins onto your map by pressing the New Pin button. You’ll be asked to specify a physical location for each pin.

With Divi maps, when a visitor hovers over a pin, it opens up a small infobox providing more details. You can, of course, populate this yourself with content relating to the location.
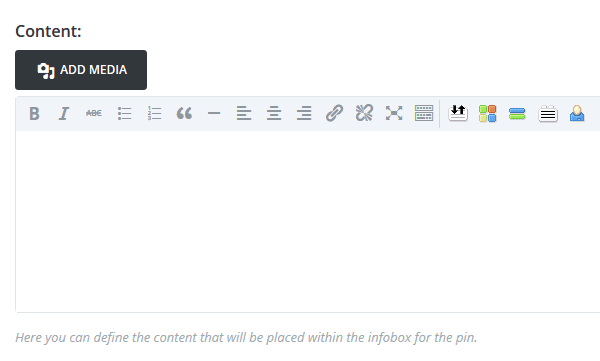
The Divi Map module supports a slimmed down version of the WordPress visual editor, which you can use to write the pin’s content. You can also select an image from your media library to attach to the pin.

When you’re done with a particular pin, just hit Save. This takes you back to the main map screen, where you’ll find a few more settings for you to configure. These include activating mouse wheel zoom and whether you want to disable the maps on smaller devices.
When you’re all finished, don’t forget to hit Save & Exit.
Now when you publish your post – voila! You have yourself a great-looking map!

Final Thoughts
Although the changes applied to Google Maps might have inconvenienced some users, hopefully this short tutorial shows you just how easy it is to comply with Google’s new rules and create yourself a Google Maps API key. Divi users can paste this API key into the settings screen seamlessly, so you can start adding maps in just seconds.
Feel free to share your thoughts on the Google API changes in the comments below. You can also use this space to recommend your favorite Google Maps plugin!
Article thumbnail image by Julia Tim / shutterstock.com









I followed this tutorial but my pb is in the DIVI map module. After I entered the address nothing happens when I click on “FIND”.
The Google API key field does not appear on my Divi > Theme Options page. I suspect it’s because I’m working on a site that I copied from another domain (where I would have entered and API key). Can I reset the key and get the field back?
I have a very basic question that seems to be so obvious that nobody is mentioning that: do I get an API key per page, or per client – or is it one for all my pages?
Excellent content, saved my life. 🙂
I have spent an entire day trying to get a map on my website to no avail, and I am very frustrated. I’m frustrated with the fact that Divi doesn’t give us support via phone and we have to wait on these forum responses.
I got an API number, went through the instructions. No map has appeared on my page. Typing in the locations and nothing happens. When I save, it says the location space cannot be empty. It’s just not taking it. Something is wrong, and I don’t know how to get it right. On my website page http://doctorsofcourage.org/index.php/charged/, the message where the map should be says
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
I have no idea what the JavaScript console is, and doing a search didn’t help.
Is there anyone here that can tell me what I need to do?
Hi Linda, I’m really sorry you’re having so much trouble with this–sounds frustrating! We are more than happy to help of course. Have you created a ticket in our support forum yet? If so, it can take 12-24 hours for us to respond to new tickets. If you have not created a ticket yet please do so so we can follow up with you and resolve this issue.
https://elegantthemes.com/forum
Thanks Shaun, perfect timing for me. Works great on my sites.
I am wondering how and if this API key will play with my GOOGLE FONT API key
???
There is no where to add the API key to Divy > Theme Options
Make sure you are using the latest version of Divi. Currently we are on Divi 3.0.14
Would you have any info to how to implement google API, if my site is not on latest DIVI version?
I plan to update soon but i need to make several compatibility tests, in the meantime i would need to use maps on the site.
Would you have any suggestion in this case?
Yeah, I get the key restriction (*.example.com/*), and it doesn’t work for me. If I put in the complete url to the map page, it works. Maybe the api is a work in progress?
This doesn’t work for me (Divi, WP 4.6.1)
Exelent article. I did not found how to make the google map work on divi. Whem it works it is luck.
Google and their ongoing and continuous information gathering. And we thought the NSA was bad.
I’m a travel blogger and want to link posts to a map display. I get that I can use the Explorable theme, but I want photos in my header, not the map. Does the Divi map module allow you to link blog posts to map locations?
Any news on being able to change the pin image?
Thanks for the excellent article.
I’ve tried getting a WP maps plugin to do the job- without success.
You’ve enabled my Project for the Day- getting a map working that shows multiple retailers in a category, in a number or regions.
Thanks for the information, the tutorial, and the encouragement to get moving 😉
Cheers,
John
Hey, we’re all computer geeks here, right? Computers (and we geeks) need accuracy and specificity, right?
In your writeup above, you mention that we should scroll down the Divi > Theme Options General tab to the Google Maps API field. However, in the screenshot, there is no Google Maps API field. There is only a Google API field.
Yeah, I know it’s a small thing, but as you know better than anyone, frequently a small thing can make the difference between a website/app/program running well or crashing and burning.
Small things DO make a difference.
Strange thing… I can only get the map to point to Madison, WI. Not an address or any other city in WI. If I try anything else, I get: Geocode was not successful for the following reasons: REQUEST_DENIED
Hi there,
Dylan here from the WP Google Maps team. Just noticed your post here and I believe you need to ensure you have enabled the ‘Geocoding’ and ‘Geolocating’ API services in order for this to work as expected.
The reason this is happening is most likely because the address you are entering needs to be located on the map (to a simple lat/lng) which is handled by the Geocoding/Gelocating service, depending on the approach used by the developers.
I hope this helps!
Yes! Dylan, that helped a lot 🙂 Before I enabled Geocoding and Geoloactions I was stuck on specifying the center point for the map. I put in New York and clicked FIND an nothing would happen. So… to Enable these two additional API’s I went back to my Google console==> API Manager==> Dashboard and clicked the +Enable Api blue button. In the search I started typing “Geo” and both the “Geocoding” and “Geolocations” came up in a list, which I enabled one at a time. Finally, got a map working!
Yes ! It’s work now for me too with this two API activate… after a few minutes waiting for Google activation !
Thanks Dylan!
Seems like the Google Maps Builder plugin conflicts with the Visual Builder – did some testing on that to verify that the plugin prevents the Visual Builder from starting up. I installed/activated WP Goggle Maps plugin, and the Visual Builder is enabled.
Using the current Extra theme.
HI,
Any tool or plugin to add an option that allow users to calculate the nearest pin on the map compare to their actual location.
If i add several pins and locations, this option will inform the user what location in the nearest.
Thanks
I’d be really interested to know how to make this requirement work for the Explorable theme which is centred around a Google map.