Wondering how page speed affects search engine rank? People always tell you that you “need to speed up your WordPress site”. But does your site’s speed actually have any effect on where your site ranks in the search engines?
The short answer? Yes. And I’m going to tell you why it does. But I’m not going to just take Google’s word for it, either. In this post, I’ll explain:
- Google’s official stance on the matter
- What the third-party data says about page speed and rankings
- How you can actually speed up your site, AKA what you can do about the whole thing!
What Does Google Say About Page Speed and Search Engine Rankings
Google rarely shies away from using their bully pulpit to push site owners to adopt certain strategies/technology. Their recent mobile popup penalty is proof enough of that!
Similarly, page speed is one of those things they’ve had no trouble talking about. As far back as 2010, Google has publicized the fact that they use “site speed” as a ranking signal.
So, as far as the public line from Google goes, page speed does have an effect on search rankings.
But What About Google’s Mobile First Index?
Back in 2010, mobile search was not nearly as popular as it is today when it makes up almost 60% of Google searches.
While site speed is not a factor in Google’s Mobile First Index quite yet, Google is working on rolling it out. And it’s likely that site speed as a ranking factor in mobile search gets released at some point in 2017, so site speed will soon be an official ranking factor across the entirety of Google search.
What Does the Data Say About Page Speed and Google Rankings?
Ok, so everything above is what Google says publicly about page speed and search engine rankings. But, Google is not always 100% forthcoming about their algorithm.
And because the only time Google will publicly release their algorithm is when there’s a whole family of pigs flying overhead, we’re probably never going to know just how much page speed affects search engine rankings.
But…that doesn’t mean we just have to 100% take Google at their word.
Some intrepid data scientists (with computers powerful enough to analyze millions of search engine rankings pages) have tried to find out how just much page speed affects Google rankings in real life.
I’ll get into a few of these studies below. But before I do that, I want to lead with one important note:
These studies are only noting correlations. That’s not a failure of the studies – it’s just a natural consequence of trying to make sense of an algorithm that’s as complex as Google’s is.
That is, there are far too many variables at play to definitively say “having lower page load times caused this site to rank higher”. It could just be that sites that pay attention to page load times also tend to put more of an emphasis on on-page SEO and link building. Or any number of other factors! It’s a small, but important, distinction.
That doesn’t mean the studies are worthless, though. We can still draw conclusions like “sites that rank higher also tend to have faster page load times than the average site”. And while that’s not definitive proof, it is a pretty good signal that page speed has at least something to do with rankings.
Ok, here’s what the data says.
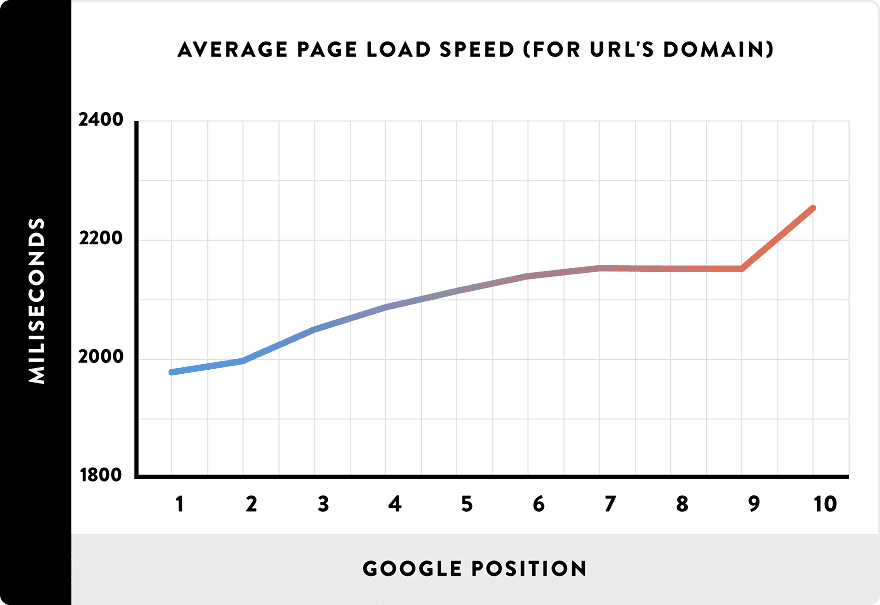
Backlinko Study of 1 Million Google Search Results
In late 2016, Brian Dean of Backlinko and Eric Van Buskirk of Clickstream teamed up with data partners like SEMRush, Ahrefs, MarketMuse and SimilarWeb to analyze 1 million different Google search results pages.
They were looking at a variety of factors, but one of those factors was…drumroll…site speed.
Here’s how they did it:
They used Alexa’s domain speed metric to find the median load time of the 1 million domains in their data set. Keep in mind – that’s another important distinction. They weren’t looking at the page speed of the specific page in the SERPs, but rather the average page speed of every page across the entire domain.
They found “a strong correlation between site speed and Google rankings”. Specifically, that domains ranking in position 1 were, on average, ~13% faster than domains ranking in position 10.
You can view the full chart below:

Image by Backlinko
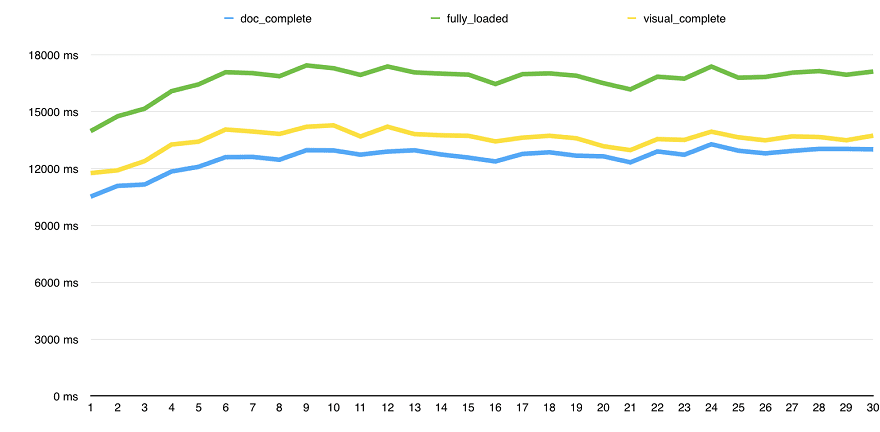
Neil Patel Analysis of 143,827 URLs
Neil Patel, in conjunction with Ahrefs, also dug into the question of speed and Google rankings. This study is especially interesting because he actually broke page speed down into even more specific metrics like:
- Time to first byte – how long it takes a web server to send back the first byte of data. A basic measure of server responsiveness.
- Start render – when the first visual part of a site appears. Basically, it’s when a human thinks the site has begun loading.
- Visually complete – the site is fully visible, but there’s still stuff loading in the background
- Document complete – the document is completely loaded, but asynchronous code might still be running.
- Fully loaded – everything is done.
The results? Sites ranking in the first 5 google positions had noticeably lower page load times than sites ranking 6+. In fact, the site in position 6 was, on average, 20% slower than the site in position 1.
You can view the full chart below:

Image by Neil Patel
If you’re interested, Neil’s study also digs even deeper into how search rankings correlate to specific metrics like time to first byte.
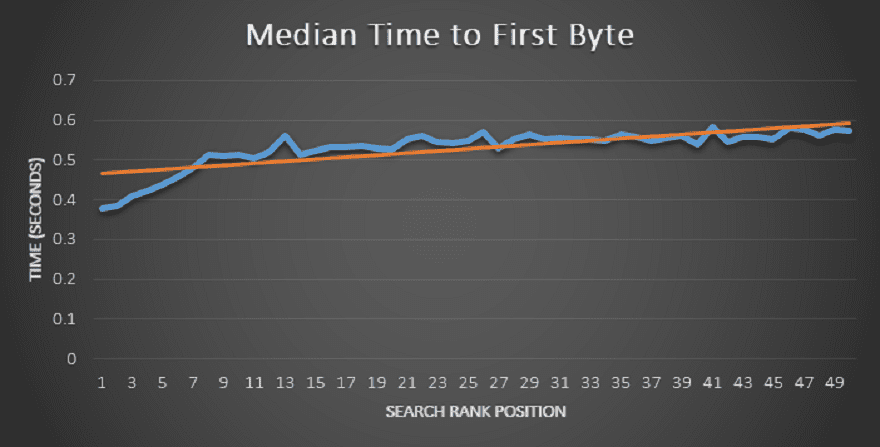
Moz Analysis of 2,000 Random Search Queries
Just to throw a (small) wrench in things – I’ll end with a 2013 analysis from Moz of 2,000 random search queries that found “there is no correlation between “page load time” (either document complete or fully rendered) and ranking on Google’s search results page”.
For clarification, document complete is what most humans would consider as a page being fully loaded.
However, where Moz did find a correlation is in time to first byte – essentially how quickly a server responds.
Basically, Moz’s findings can be roughly summarized like this:
What a human considers as a quick loading site does not necessarily affect rankings. But what a robot considers as a quick loading site (time to first byte) does seem to have an effect.
Whereas full page load times can be influenced by a variety of tactics like caching and compressing images, time to first byte is mostly dependent on your back-end infrastructure.
You can view the full relationship between time to first byte and search ranking position below:

Image by Moz
Like I said, this is the oldest and the smallest analysis, but it’s still an interesting addendum to the findings of Backlinko and Neil Patel.
So, What Can You Do About Page Speed and Rankings?
Okay, so at this point, we’ve determined that:
- Google says that page speed is a ranking factor
- The data suggests at least some small correlation between page speed and Google rankings
So how does that actually affect your site? What can you do about it?
Unfortunately, you can’t really fake it. You need to…actually speed up your site. Even if page speed had zero affect on search rankings, you still should speed up your site for the user experience and conversion rate benefits of a quick-loading site.
Here are some ways in which you can speed up your WordPress site. Because we’ve covered many of these topics on the Elegant Themes blog already, I’m going to link you out to additional resources instead of trying to reinvent the wheel.
For general WordPress speed tips, these are good reads:
- Dramatically Improve Your WordPress Loading Speeds With These Simple Tips
- The Best WordPress Cache Plugins And How To Use Them
- Cleaning Up Your WordPress Database To Optimize Your Website’s Performance
And if you’re interested in specifically speeding up the mobile version of your site, you may want to look at integrating Google AMP for WordPress.
And remember – it’s not necessarily just about full page load times – you also need to consider time to first byte, in which case quality managed WordPress hosting can help.
Wrapping Things Up
Between Google’s public pronouncements and the actual data that’s available, it’s fairly certain that there is at least some relationship between site speed and Google rankings. And while that relationship may currently be restricted to desktop search, it’s coming to mobile soon.
So, if you haven’t already put the time into improving your page load times, you need to now. And you similarly need to remember that it’s not necessarily just about what a human would consider as a site’s page load time. You also need to consider more technical aspects like how quickly your web server responds to requests.
Now over to you – do you have any personal experience with page speed and Google rankings? Did you notice a boost after speeding up your site?
Article thumbnail image by D9 / shutterstock.com









Isn’t it ironic that you’d write about Page Speed?!
I don’t see any irony. I see a lot of comments about page speed concerning Divi but I think it’s mostly a myth. I have consistently made Divi websites that have page load speeds (site-wide) under 1 second. The secret? Good hosting, minified code, caching. All things that have nothing to do with Divi.
Nice article about website speed.
I have seen some sites have not informative but the load speed is very fast so rank well
How about adding WP-core’s built-in image size selectors to Divi? It’s part of core, why not have Divi support it, for the smallest image size loaded, depending on size of the screen?
I am waiting for a DIVI Speeduptutorial; very interesting Theme but a little bit slow.
Is hard to optimize a plugin like Divi because it has tons of features. That’s why I created my own theme (91/Mobile and 97/Desktop pagespeed score) but If you are not a developer or know the basics of coding then DIVI is perfect for you. However, I would love to see it optimized and I think this year they should focus on this, because it already has everything you need.
This is a terrific article. The best thing about articles here is that nothing is hidden from the reader. You share all you have and create real value for the readers. I give you Five Stars for this.
I agree. Sadly, Divi is one of the slowest themes. There are so many external call backs that no way does caching help. I have a coming soon page with a timer and Google maps and it has over 80 external call call backs. What’s gonna happen when I have a full site? Too many Google fonts.
I’d like to see an article on what Elegant Themes/Divi is doing or going to do to improve site speed.. Any chance that’s coming?
Agree. I hope they can explain how to speed up Divi or Extra in their own version. Really, waiting for this.
Agreed. I found this article a bit ironic considering how bloated Divi is.
Thanks for the article….
I wonder if the studies mentioned in this article took into consideration that often the higher ranking sites having more money for things like dedicated servers with higher bandwidth. As well as content creation staff maximizing keywords and seo strategies on an ongoing basis. That correlation would be a much more complex study, but would be a better indication of the importance Google’s algorithm gives to speed.
Also, classifying the competition from large traffic keywords to lower would be important as well.
Overall, speeding up your site is important but currently is only one of a number of ranking factors.
Thanks again for the article.
Thanks for presenting some interesting information. I really like articles like this, but there is another important point to make. Irrespective of how Google treats site speed, how your users perceive it is very important. I have struggled for a long time with a high bounce rate (tends to be +70%). I never understood why. My site speed tests showed it to be in the top 20% for TTFB and Fully Loaded. I also had interesting and useful articles so couldn’t understand why the figure was so high.
Then I realised the speed was fine from the UK and US but in Canada and Australia and other areas it was a little slower. I recently decided to try CloudFlare (free version) and the bounce rate dropped to 24% on the first day and since then its been less than 5% since. (all measures using Google Analytics)
There are two important points here:
1. Do we know how google accounts for location is testing site speed? I never see this mentioned.
2. User experience is probably just as important as they will vote with their feet.
Anything that can be done to speed up Divi would be welcomed.
Absolutely agree about this. Waiting for the Divi and Extra speed up tutorial.
Hi,
you can read this excellent post : http://dreamtimeimages.com/photographers/improve-page-load-speeds/
He ended with a 100/100 note.
I agree improvements are always possible and I hope ET are working on it actually. But for the most performant speed theme, I think the best is to make your theme, which will only include the resources you need and only these ones.
Amen.
Double Amen. I’ve already done lots to speed up the mobile and desktop versions and according to Google’s own speed testing none of it made a difference. I suspect the issue is with Divi.
Zend OPcache