With the launch of WordPress 5.0 drawing near, it’s more important than ever to get ready for Gutenberg’s arrival. One plugin that aims to help you do this is Gutenberg Ramp. This enables you to selectively use the new editor on specific sections of your site, to help you get acquainted with the editor before it launches, and also test the functionality piecemeal.
In this post, we’ll introduce you to the plugin and discuss the current state of Gutenberg. We’ll also show you how to use Gutenberg Ramp to get a head start.
Let’s go!
The Current State of Gutenberg
If you’re not yet familiar with Gutenberg or haven’t followed its development over the past few months, let’s start with a quick recap. Gutenberg is the current name for a new content editing interface that is going to supersede the current WordPress editor. It is currently planned to be included in WordPress 5.0, which is expected to launch within the next few months.
The plugin version of Gutenberg was recently updated to version 3.1. It offers several new features, such as a tips interface for beginners. Gutenberg was also a major talking point at WordCamp Europe 2018, where the development team announced that the editor is almost feature-complete. They hope to have every feature included by version 3.3, at which point the focus will move to improving the overall experience.
As you can tell, work is moving fast on Gutenberg. It won’t be long before the new editor replaces the old classic one we’re all familiar with. As such, it’s vitally important that you familiarize yourself with Gutenberg ahead of time. Doing so will let you make a smooth transition into the new era of WordPress. Fortunately, there’s a plugin to help you out. Let’s look at it now!
Introducing the Gutenberg Ramp Plugin

The Gutenberg Ramp plugin is a tool created by Automattic to help users gradually transition into using the Gutenberg editor. The plugin is actually very simple – it simply adds an option to let you decide when to use Gutenberg over the classic editor.
This lets you specify which post types to use with Gutenberg, and also enables developers to deploy Gutenberg in even more specific circumstances. For example, theme developers can selectively load Gutenberg for certain post types or even specific post IDs. This way, you can test your theme thoroughly with Gutenberg before the editor launches properly.
However, even for non-developers, the ability to use Gutenberg interchangeably with the standard editor can be a great asset. It can help you and other members of your site adjust gradually to the new editor. Otherwise, you might face a sudden, jarring shift into the unknown. Gutenberg Ramp is also completely free, with no premium plans.
How to Use the Gutenberg Ramp Plugin
In order to use Gutenberg Ramp, you also need to install Gutenberg on your site. Ramp works with both the plugin version or the core version, so make sure either is installed. Note that the Gutenberg plugin doesn’t need to be active for it to work with Ramp (although this may change in the future).
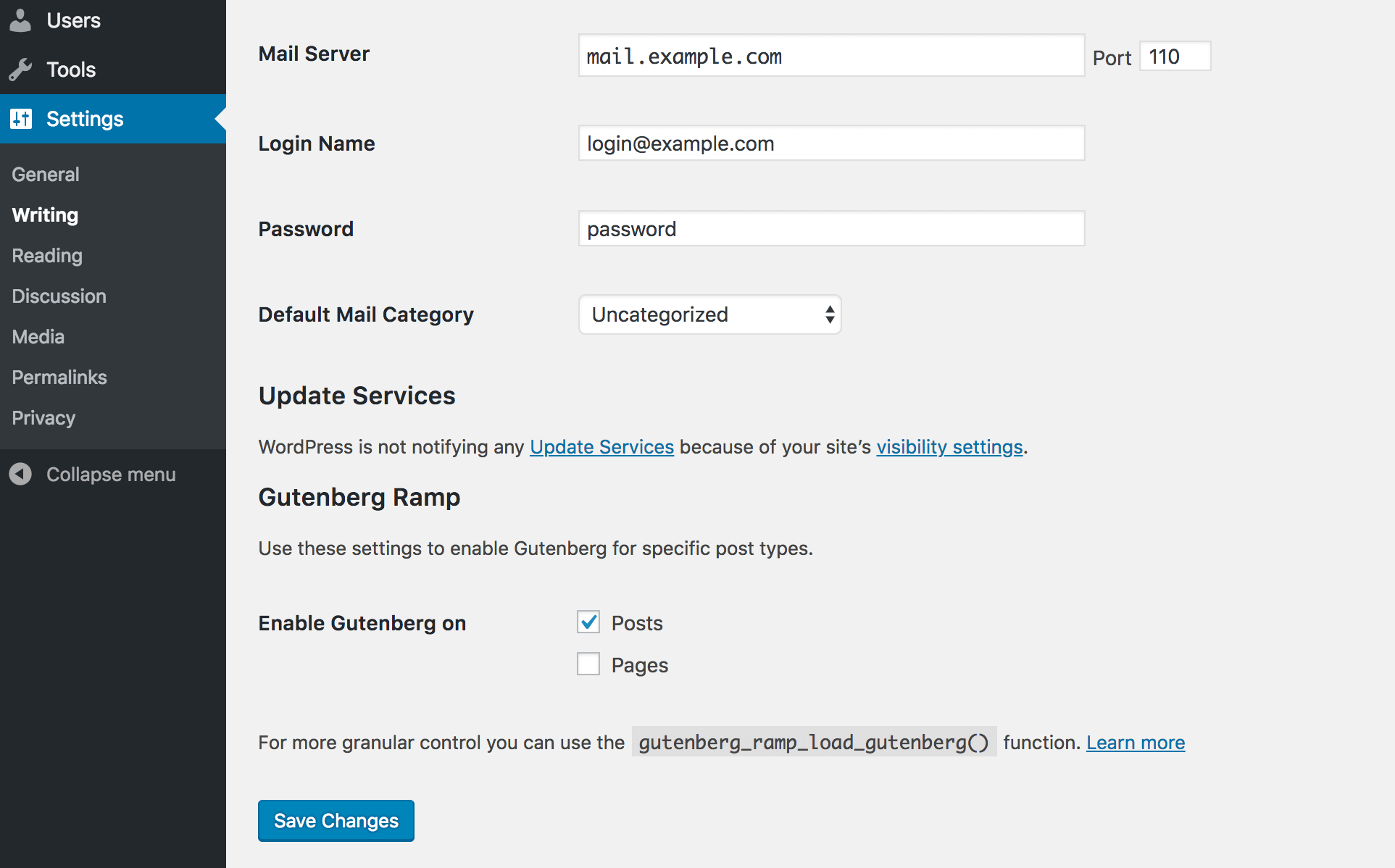
Once you install and activate Gutenberg Ramp, you initially won’t see much difference. However, navigate to Settings > Writing in your admin dashboard to see something new:

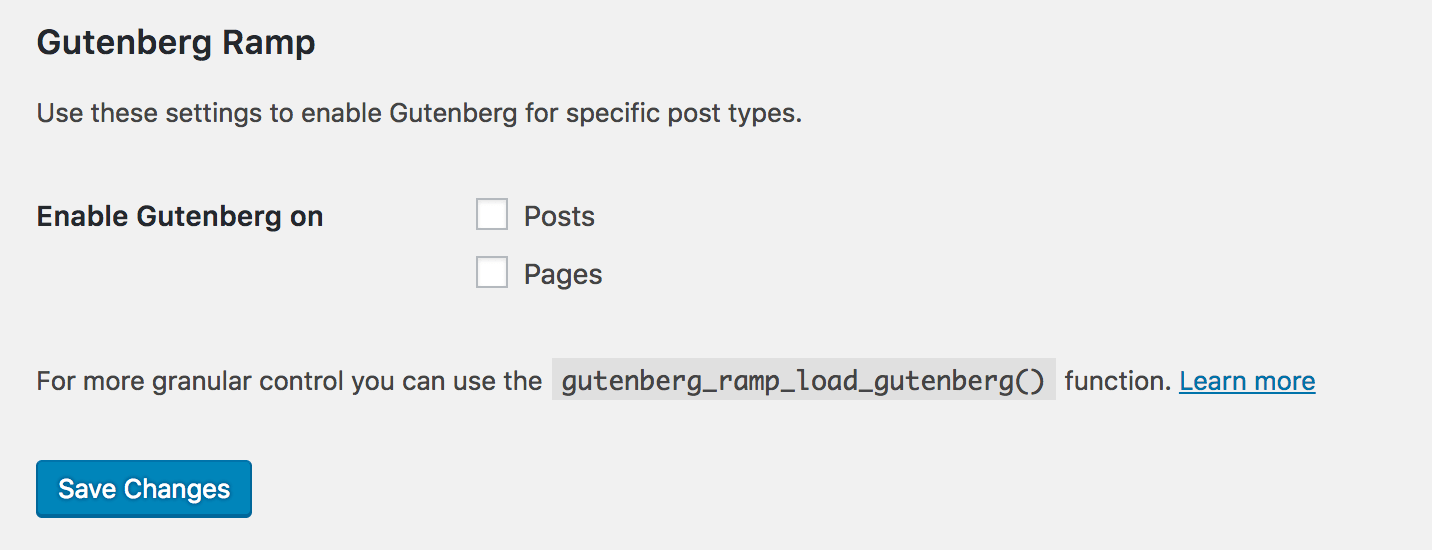
Here, you’ll find a new Gutenberg Ramp option, that includes a couple of checkboxes:

As you can see, this is simply a list of available post types. Selecting one lets you use Gutenberg to edit that particular post type. For example, selecting Posts lets you add or edit a post using Gutenberg. However, if you leave Pages unticked, you’ll still use the classic editor to create and edit pages.
If you want to get granular, you can do that too. However, this will require a little bit of coding, so make sure you’re comfortable with doing that before proceeding. Ultimately, you’ll use a new function called gutenberg_ramp_load_gutenberg(), which is added to your functions.php file. Let’s look at some of the things you can do with this.
First of all, you can use this function to always load Gutenberg for all post types, by adding the following to functions.php:
if ( function_exists( 'gutenberg_ramp_load_gutenberg' ) ) {
gutenberg_ramp_load_gutenberg();
}
Alternatively, you can use the following code if you never want to load Gutenberg:
gutenberg_ramp_load_gutenberg( false );
Those are basic edits, but you can get much deeper. For example, you can load Gutenberg for specific posts based on their post ID. In the following example, Gutenberg will only load for posts with the IDs 20, 40, 45, and 100:
gutenberg_ramp_load_gutenberg( [ 'post_ids' => [ 20, 40, 45, 100 ] ] );
You can also combine conditions to create more advanced use cases. The following example shows how you can run Gutenberg for posts with the ID 10 and 20, plus all posts of the type example:
gutenberg_ramp_load_gutenberg( [ 'post_ids' => [ 10, 20 ], 'post_types' => [ 'example' ], ] );
These are only a few select examples. To find more use cases and tips on how you can use Gutenberg Ramp, we recommend you check out the official documentation. Whether you’re sticking with the standard functionality, or want to get down and dirty with code, this plugin can be hugely helpful. In short, it will give you a way to create a smooth transition into the next age of WordPress content creation!
Conclusion
The launch of Gutenberg is creeping ever closer, and if you don’t prepare, you’ll find yourself chasing your tail once it launches. Fortunately, the Gutenberg Ramp plugin is an excellent helper for getting more familiar and comfortable with using the new editor.
By selectively choosing when to use Gutenberg, you can make the transition less jarring. The advanced settings also enable you to automatically run Gutenberg in specific instances for even more control.
Do you have any questions or thoughts about Gutenberg or the Gutenberg Ramp plugin? Let us know about them in the comments section below!
Article thumbnail image by SkyPics Photo / shutterstock.com.









The examples with ‘post_ids’ => [ 20, 40, 45, 100 ] etc. are not multi lingual plugin compatible (e.g. WPML).
IS this the reason why the Elegantthemes developers are so slow in implementing important core features like dynamic content, the theme builder, blog page and post template creation abilities, true global style, color and font settings, column updates etc etc? VERY slow….
I’m glad there are opt-out and other options in the pipeline, but the real questions are:
* What is the path forward for those of us who want to use Divi?
* What adjustments will we need to make?
* Can we opt-in to Gutenberg and still use Divi?
Especially for those of us who have multiple Divi sites with hundreds or thousands of hours invested, it’s really crucial we have a guide to how to go forward. I know Elegant Themes must be working hard on post-Gutenberg Divi, but I feel in the dark.
I think the chances are slim to none that Divi will simply stop ceasing to exisit because of Gutenberg. After all, if Divi stops working, so will thousands of other themes, page builders, plugins, and a plethora of supporting tools and services.
Of course, the WordPress top brass do not want their community to dwindle, so I’d wager money on practically every developer to develop Gutenberg solutions, regardless of their personal opinion on the tool.
However, all you can simply do at this stage is use Divi as is, and look forward to further updates!
Same question. Will we still be able to use Divi?
Same questions as Rose. I’d like a clear path as soon as possible to:
1) opt out of Gutenberg – When specifically should this happen, before or after WordPress automatically updates?
2) Are adjustments required for Divi to continue to work without interruptions to what is already configured?
YIKES!
Hoping Divi will not be affected by this as solutions are found.
Well, Just tried the Gutenberg editor yet again to see how it may have improved, unfortunately I am only reminded why it’s so dreaded! It certainly remains my worst nightmare!
Quick question — If I install the Gutenberg plugin, does it then take over the editing process? I have an editing tool that came with the theme I use, but it is a button at the top that I can choose to use or not. If I don’t, I still have the traditional editor. (And of course, if I turn off the editing tool, the post becomes a collection of shortcodes.)
So, if I install Gutenberg, can I choose when to use it?
From using the plugin on a test site, Gutenberg is automatically opened when editing a post. However, the functionality may change, so we’d suggest setting up a test site, your theme, and the Theme Unit Test Data and seeing for yourself. You may find it works well with your chosen theme.
I looked at the live demo and it “appears” to do some of what Divi does for me now, such as simplify page layout. I’m guessing they do this without shortcodes??
Yes, that’s right. However, Gutenberg isn’t yet a page builder, and only works on posts. The functionality is limited, but will likely grow as time goes on.
While I am not conceptually opposed to Gutenberg, I’d rather transition to it once I have the time to understand what it means and how it works. And that is not high on my “to-do” list right now.
Can we block it from being automatically installed as a WordPress update? If so, how?
I have trouble understanding the written descriptions of it. And I don’t have the time or inclination to “test” it with the plugin. Are there videos that illustrate what it will be like? If so, could you put a link up to the best one(s)?
From what we understood from WordCamp Europe, there’s an opt-out process per site this is irreversible. However, this could change as things progress.
The Gutenberg Ramp plugin was created exactly for this reason – to allow you to transition to Gutenberg at your own pace. Simply install the plugin now, and when Gutenberg merges to core you will find it OFF by default. You can then use the options outlined in the post to turn Gutenberg ON selectively, for specific pages, posts or other areas of your site.
Hope that helps explain 🙂
No way to block it at all.
Yes there is a way to block it. Use the Easy Updates Manager plugin. You can selectively block any updates including WordPress core.
Is this a replacement to the Divi Visual Editor? Or is it an enhancement to Divi Visual editor? Or something else? Or am I missing the point?
It’s not necessarily a replacement, but I understand the confusion. Gutenberg is still new, and practically every WordPress developer is figuring out how to harness its potential. All we can say is watch this space. 🙂
Thank the gods there are plugins coming out of the woodwork to De-Gutenberg this devil. I’ve been secretly growing garlic in preparation to throw at it!
Sorry to have thoughts on the negative end the stick, however for those that are not interested in Gutenberg, seriously how do we avoid having to use it? Do we have options to disable it permanently?
Hello Liz,
There was plenty of discussion about this at WordCamp Europe. There will basically be an opt-in process initially, then an opt-out down the line. However, if you do opt-out on a per site basis, there’s no reversing the process.
I hope this helps!
Use the plugin mentioned in the article. There are several others like Gutenberg Manager that have more options.
So how do we get rid of it !!
At WordPress.org we have some free plugins that say will disable Gutenberg.
Disable Gutenberg
Classic Editor
No Gutenberg
DeGutenizer
What Gutenbergagedon ? You can’t. You are stuck with the infernal beast!
You can get rid of it. There is a plugin that will turn it on or off. If off, the classic editor is used.
How will Gutenberg effect how we use Divi and what is ET doing to make the transition easy for its customers/users?
Good question. Because this is just the begining regarding Gutenberg and because it primarily caters for blogging and not layout, in the way Divi does, there is a way to go before we see page builders move in on this territory. Ideally I would like to see Gutenberg provide a foundation for page layout (sections/rows/columns/blocks-modules) with an API that page builders can hook into. WordPress really needs this as there is too much of a variance in how themes and builders work. We need something that brings consistency to the platform. Currently if you decide to move from Divi to another theme you end up with a pile of shortcodes.
Considering how Gutenberg wants to change content creation with blocks and also remove shortcodes it’s important that a mechanism is in place and that builder use it.
No doubt ET like everybody else is watching this space closely.