The comments section is one of the most important parts of a WordPress website. They help you build community, get feedback, and open a discussion for additional engagement with your audience. Making the place right above the comments a great place to insert a brief message explaining your comment policy or other guidelines. In this post we’ll show you how to get it done in two ways.
Subscribe To Our Youtube Channel
Method 1: Using PHP to Add Messages Before the Comments Section Fields
Even if you’re unfamiliar with PHP or editing your WordPress core files, this won’t be hard. In fact, this method is a great way to familiarize yourself with the process with a simple, easy task.
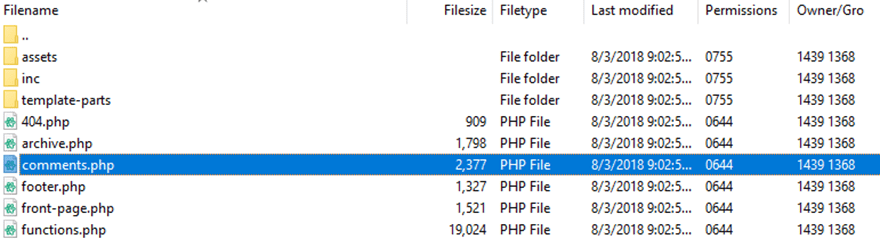
First of all, use an FTP client, your host’s cPanel file manager, or a plugin like WP File Manager to get into your site’s themes directory. It will be inside the wp-content folder. You will see something that looks similar to this when you’re there.

Depending on your preferences and how you accessed the file, you can edit this anyway you want. The important thing, however, is to make sure you download a copy of the original comments.php file first. (And please, please, please make sure that you’re using a child theme before doing this.)
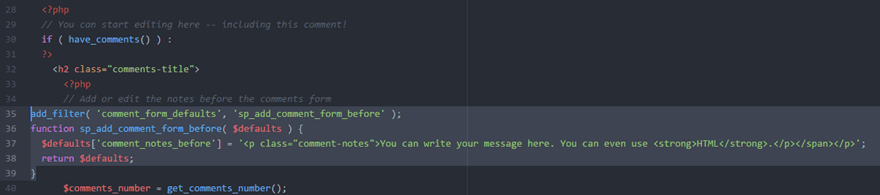
Once you’re inside the PHP file, you will want to add the following snippet inside the file.
<?php // remove this line
// Add or edit the notes before the comments form
add_filter( 'comment_form_defaults', 'sp_add_comment_form_before' );
function sp_add_comment_form_before( $defaults ) {
$defaults['comment_notes_before'] = '<p class="comment-notes">Your email address will not be published. Required fields are marked <span class="required">*</span></p>';
return $defaults;
}
Your custom content will replace this code:
Your email address will not be published. Required fields are marked <span class="required">*</span>
When inserted into the comments.php file, it will look something like this:

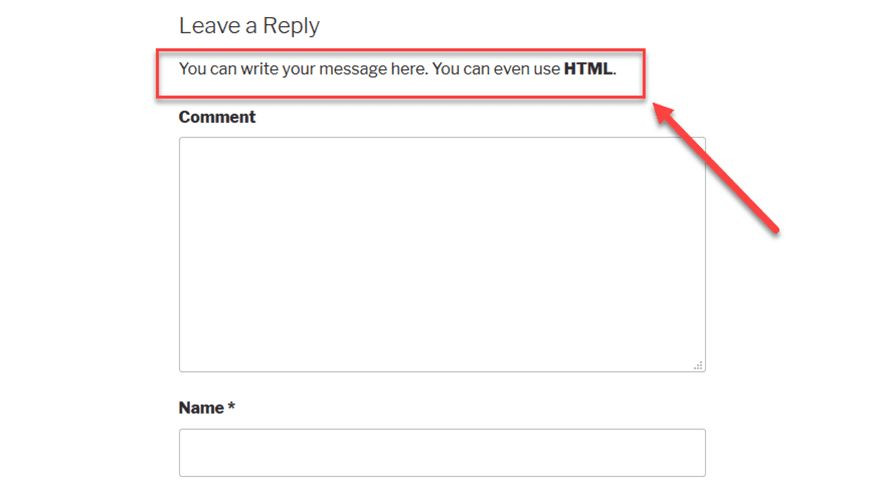
Which will render the message before the comments like this:

And that’s that!
Method 2: Using Divi and Page Builders
If you’re a Divi user, it’s equally simple to add a message before comments. This will also work with other page builder software out there, too, though the modules you use may be a bit different.
In Divi, you can create a template for specific things. I’ve made one with that I can apply to blog posts I write or any page that I want to have a comments section on. For this one, I used a pretty simple set up.
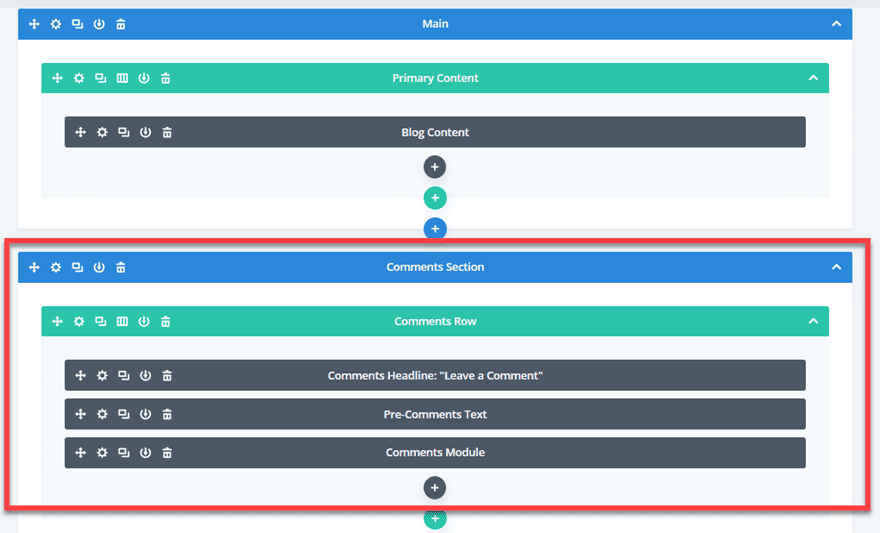
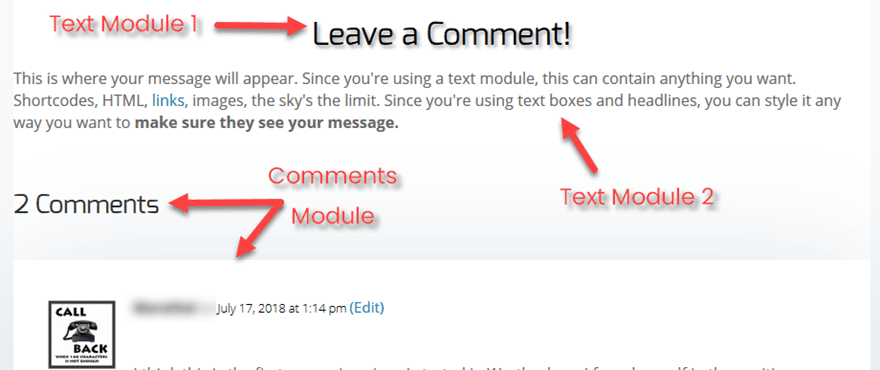
I used two sections, one for the page content and one for the comments. In each section, I added a single-column row. For the page content, I simply added a text module for the post itself. The comments section is 2 text modules and a comments module.

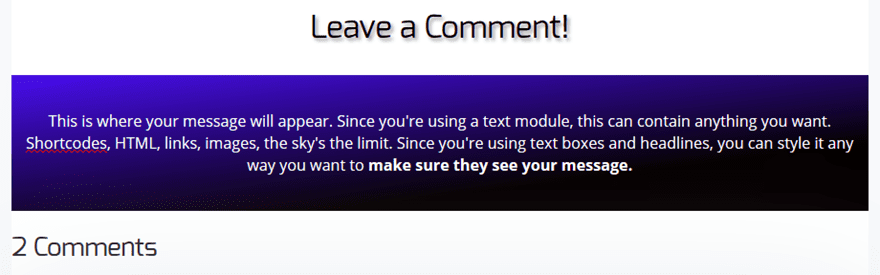
Now, I absolutely could have done this with only a single text module instead of two, but I chose to run with two so that I could more easily style and change them. When you save the page and type in your content, the modules render like this:

Additionally, by using two separate modules, you can take advantage of the background and other styling options to further highlight whatever message before the comments you write.

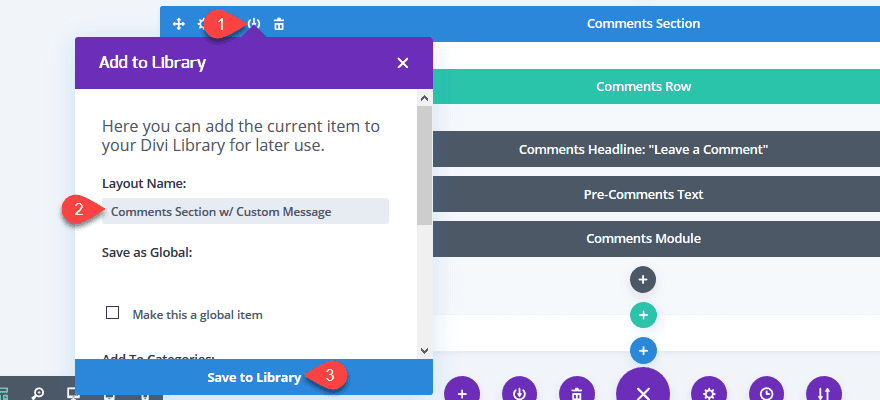
All you have to do after that is save either the section or the page as a whole to your library, and you’re good to insert it wherever you want to have a message before comments. Feel free to save it as a global item so you primarily have a single message across your site (such as to your privacy policy), but you can also save a second one that is not global for special messages.

Have Something To Say? Say It!
When I said it was easy, I wasn’t lying, right? Just a few quick copies and pastes or module insertions, and your readers will undoubtedly see the most important messages you need them to see. Whether it’s an important announcement, a giveaway, or something necessary like a privacy policy (and any updates you make to it), you can either throw it in a core WP PHP file or set yourself up a nice Divi or page builder template. Totally easy to have a message before comments on your site.
What kind of messages do you keep before your comments sections?
Article featured image by VectorKnight / shutterstock.com









Surprising and wonderful the thousands of WordPress options
Personally, I don’t like to edit the PHP files unless absolutely necessary. Even in child themes, the files can create issues/incompatibilities down the road, especially after a major parent theme update.
So, here are a couple of alternative solutions:
METHOD #3: Afaik, the Divi Options panel already has a section dedicated to adding content before comments. Can be found in Divi Options -> Integration -> last textarea on that page. What’s wrong with just using that?
METHOD #4: Use jQuery. Not ideal + will run on every page of the site (not just posts), but the additional load time etc is minor in this case. Code (untested) is something along the lines of:
jQuery(document).ready(function($) {
$(‘#comment-wrap’).prepend(‘–CONTENT HERE–‘);
});
Add it to Divi Options -> Integration -> Body Code
Hope it’s helpful! 🙂
I leave the comment section as it is. Because most of the time it’s for blog posts only. By the way, its good to have in this way. More explanatory.
What about the auto update of wordpress or theme. Do this modification will remain if done in php
I always used the first method. But it’s not that smart since you will lose whatever you wrote there at the first theme update :(.
I will use your second method from now on.
Thanks!
Well..
If you copy the modified comment.php in the child theme, there is no issue with any kind of update.
That’s why they wrote to “please, please, please use a child theme” in the post.
Eric
Actually, I disagree here. If the parent theme updates in a MAJOR way, there can be incompatibilities with the copied child theme. I had such things happening to me, more than once. 🙁