Adding an Amazon wish list button to your WordPress site makes it easy for visitors all around the world to quickly save your products or content straight to their Amazon wish list.
While Amazon does offer a universal bookmarklet with this functionality, you can’t guarantee that your readers have it installed. So if you want to ensure that every single visitor can add your WordPress content or products to their Amazon wish list, you need to add the button to your site.
In this post, I’ll show you how you can add an Amazon wish list button to WordPress using Amazon’s own button generator. Then, if you’re an Elegant Themes member, I’ll show you how you can use our Monarch social sharing plugin to accomplish the same thing.
There was a time when Amazon wish lists were just for items listed on Amazon. That hasn’t been the case for quite a while, though.
Now, Amazon actually allows you, or your visitors, to add items from other sites to your wish list.
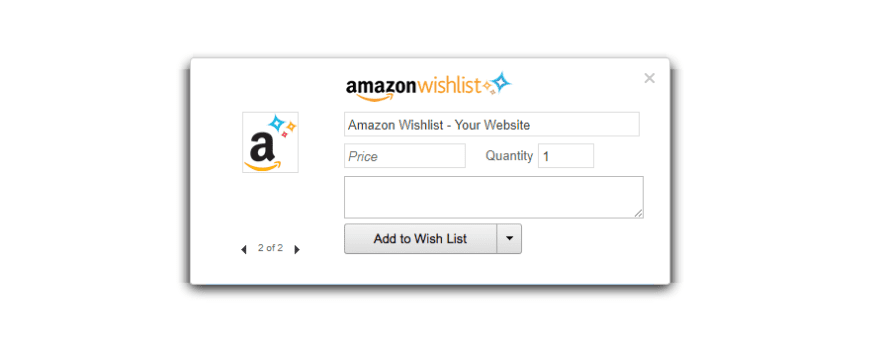
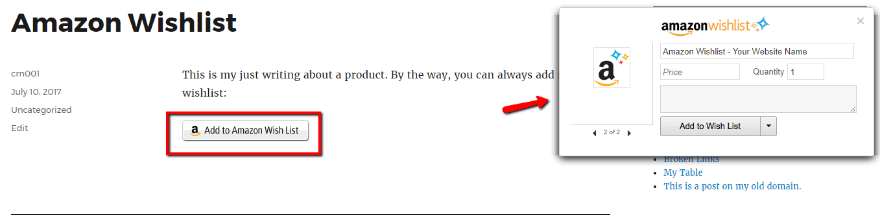
That’s what the Amazon wish list button helps with. It’s a handy bookmarklet that allows visitors to save a page from any website to their Amazon wish lists. When activated, it looks something like this:

Readers can already get that functionality by using Amazon’s Universal Wish List Tool. But if they don’t have access to the tool, you can still provide the button so that they can save your content to their wish list.
If you’re running an eCommerce store with WordPress, the Amazon wish list button is a great way to remind visitors to come back to your store and finish their purchase (or let them ask for your items as a gift from others). You can even dynamically insert your product information to make the wish list entry look better.
With that being said, there’s no requirement that you actually sell products to use the Amazon wish list button. It works anywhere – even on blog posts. So even if you’re just writing about products on an affiliate blog, visitors may still find it helpful to add your post to their wish list so they can remember what/where to buy. (If you are interested in Amazon affiliate marketing, there are great plugins to help.)
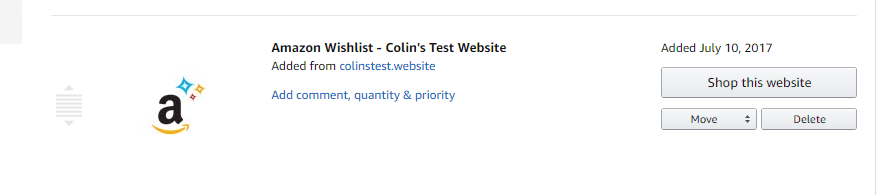
Once visitors add your site to their wish list, it will show up with a Shop this website button in the Amazon wish list interface:

Amazon offers a tool called Vendor Button that allows you to add the universal Amazon wish list button to your WordPress site. You can choose from a variety of styles and even customize your button with pre-loaded information if desired.
Here’s how to use it.
To get started, head to the Vendor Button page at Amazon. Here you’ll need to:
- Choose a style for the button
- Pre-load the button with information (optional)
- Agree to the terms to generate the code
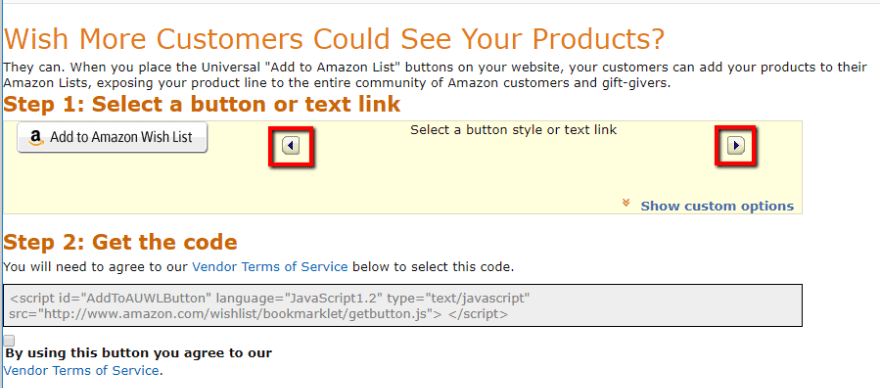
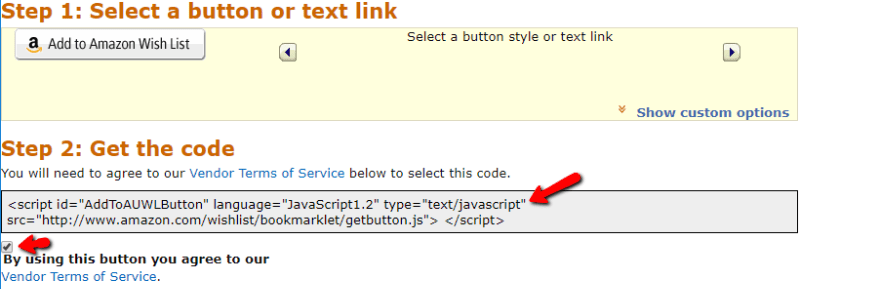
To choose between different button styles, you can use the arrows:

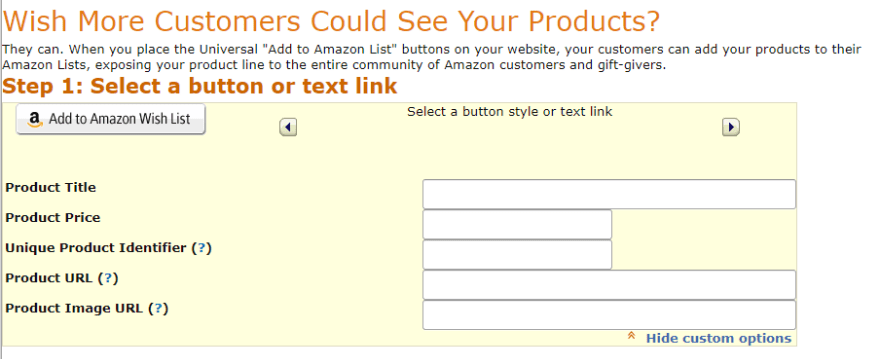
If you click Show custom options, you’ll be able to input custom information about the exact product on your page. You don’t have to do this – it just helps the button pre-load the form fields with relevant information:

If you’re using the button for your eCommerce store, you could also dynamically generate this information by following Amazon’s developer instructions.
Once you’re happy with your button’s configuration, check the box to agree to Amazon’s terms of service and copy your button code:

Amazon’s Tool Has One Potential Problem – Here’s How to Fix It
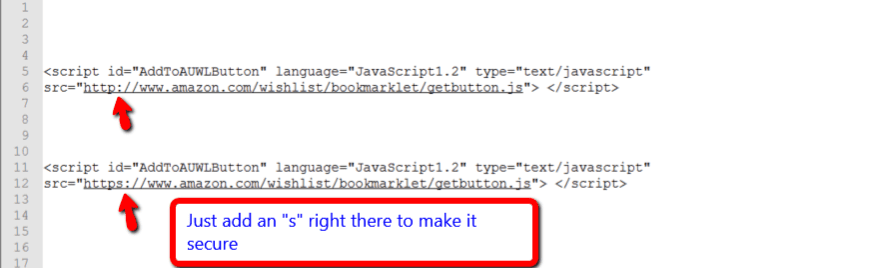
There’s one problem with Amazon’s code generator – it still uses unsecured http in the URL. That means if your site is using SSL (like you should be), the script won’t load because most browsers block unsecured scripts from running.
Don’t worry, though. It’s easy to fix.
All you need to do is add an “s” to the URL in the script generated by Amazon. Super simple – just like this:

That change makes Amazon load the script securely so that browsers will no longer block it from loading on SSL pages. Other than that, it doesn’t change any of the functionality.
Now, with your properly coded script in hand, you’re ready to add the button to your site.
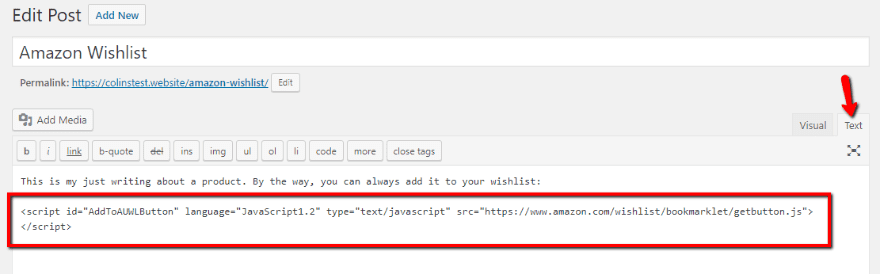
To insert the Amazon add to wish list button in an individual post or page, all you need to do is paste the script into the Text tab of the WordPress Editor like so:

And when you publish or update your post, your button should show up on the live version of your site:

If you’re using the Divi Builder, you can paste the same script into either:
- The Text tab of a text module
- The Code module
I tested both methods. Just be aware – you might not see the button until after you save your changes and view the live version of your site.

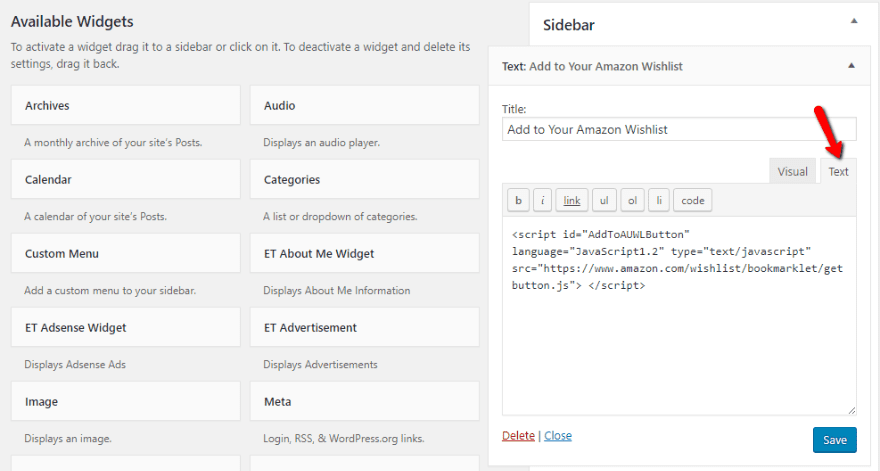
To add the Add to Wish List button to your sidebar, all you need to do is paste the same script into the Text tab of the Text Widget:

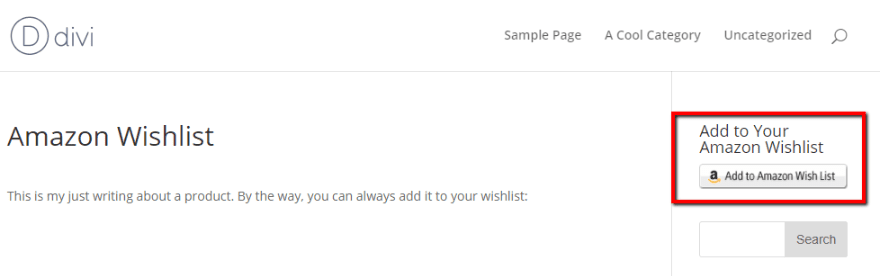
Then, you’ll see your Amazon wish list button in your sidebar where the widget is positioned:

For Elegant Themes Members – Use Monarch
If you’re an Elegant Themes member, you already have easy access to the Amazon wish list button in the form of our Monarch social sharing plugin.
The Amazon network button in Monarch adds an Amazon wish list button to your regular share button locations.
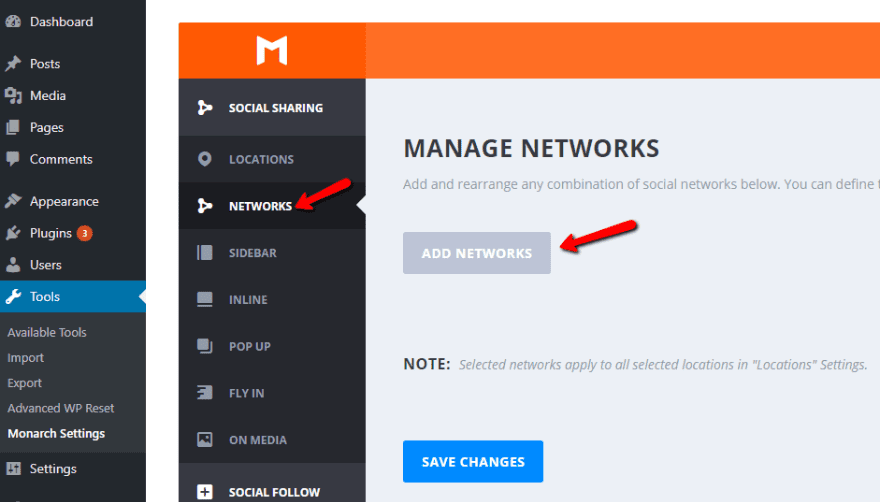
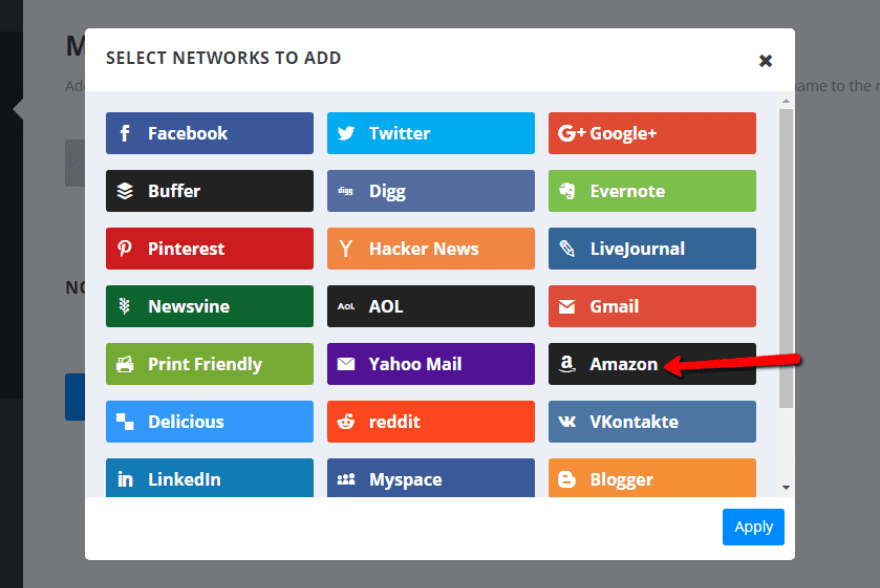
To add it to your site, head to Tools → Monarch Settings. Then choose the Networks tab and click Add Networks:

Select the Amazon network:

And then follow the other steps to add social media icons to your site. You can choose from any of Monarch’s social sharing locations and styles.
Once your social share buttons are live, your visitors can click on the Amazon button to save items to their wish lists.
Wrapping Things Up
Whether you’re using Amazon’s Vendor Button or Monarch social sharing, adding an Amazon wish list button to your WordPress site is pretty painless.
If you just want to include the button on individual posts, the vendor button is nice because you have full control over when it shows up (and it works in the Divi Builder). But for a site wide button, Monarch definitely offers the quickest implementation and more control over positioning.
Whats you’re preferred method for adding an Amazon Wishlist Button to WordPress?
Article thumbnail image by Ghariza Mahavira / shutterstock.com









Thank you for sharing your valuable informations. This is an nice blog by which I have got that info which I really wanted to get
Is there a way to get a button which directs visitors to somebody’s existing whishlist at amazon?
So that they could see the list and order something for the owner?
Funny, that was my immediate interpretation (too?) when first reading the blog title. 🙂 OTOH, I also appreciated the topic actually presented.
But I agree, a solution to the case you are describing would also be very interesting.
Am I missing something? Isn’t it as simple as pasting the URL for the wish list into the URL field of anything that you might use for any link (button, image, blurb module etc)?
Ouch, I guess that’s spot on, Robert, thanks for the hint! 🙂
Great tutorial, also please create a post about creating Amazon product widget with realtime price updates.
Hadn’t noticed the Amazon entry in Monarch. I’m enabling it on several client sites right now. Thanks for the heads-up!