The term “breadcrumbs” refers to an efficient website navigational tool that (Like Hansel and Gretel taught us) is meant to help trace one’s steps back to a website’s “home” (or homepage). They allow users to see how the current page fits into the whole site structure by providing an inline track of links (or labels) leading all the way back to the homepage.

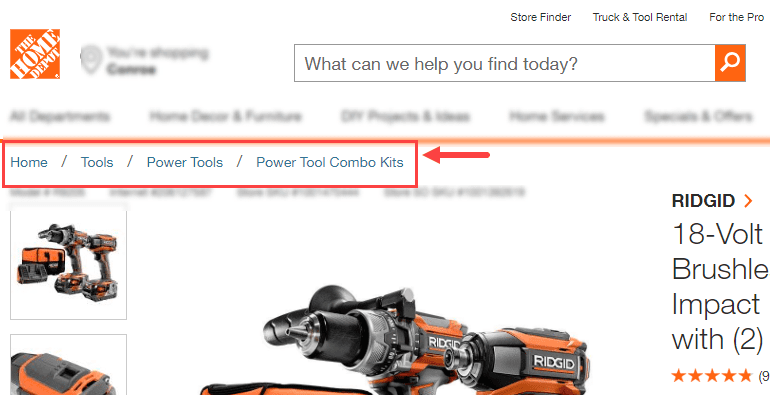
Home Depot Product Page with Breadcrumbs
Breadcrumbs are actually more important to your WordPress Website than you might think. Not only do they enhance user experience, but they also can give your site a bump in the search rankings. Google likes this structural element in a website, and visitors will have crucial navigational help when stumbling upon one of your pages organically (lowering your bounce rate).
You would think that adding such an integrated system of navigation to your website would be difficult, but actually it is pretty simple with the use of a plugin. In fact, if you are using the Yoast SEO plugin, you have a head start because breadcrumbs functionality is already built into Yoast! And, adding breadcrumbs through Yoast is definitely one of the preferred methods out there. Aside from Yoast SEO, The plugin Breadcrumb NavXT is another great option that is highly customizable and also works well with our own Divi Theme. For a full list of available plugins, check out our review of the 5 best WordPress breadcrumbs plugins.
Subscribe To Our Youtube Channel
To add breadcrumbs to your WordPress Website using Yoast SEO, you will need to tackle three simple steps:
- Install and Activate Yoast SEO Plugin
- Adding the Breadcrumbs code snippet to your WordPress Theme
- Enable/configure Breadcrumbs the Yoast Breadcrumbs in the plugin settings
Install and Activate the Yoast SEO Plugin
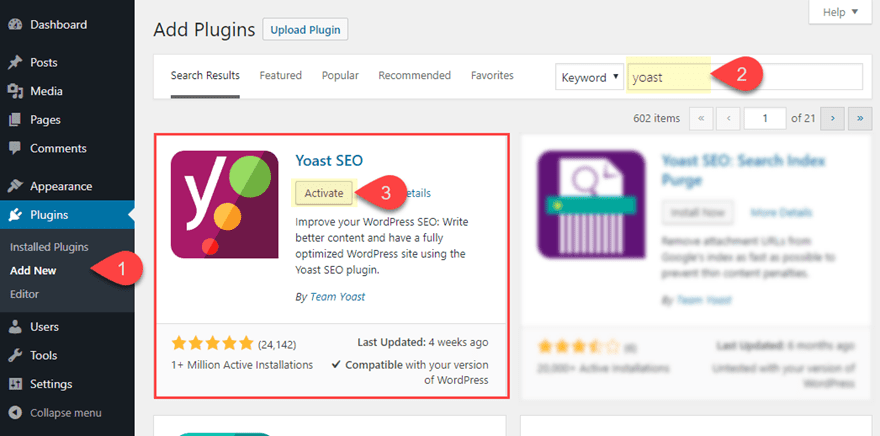
To install the Yoast SEO plugin, go to your WordPress Dashboard and navigate to Plugins > Add New. Then search for WordPress repository for “yoast”. When you see the Yoast SEO plugin, click to install and activate the plugin.

Next we need to add a short snippet of code to your WordPress theme files. So, if you haven’t already, it is a good idea to create a child theme. For this example, I’m going to show you how to add the breadcrumbs code snippet to a the default TwentyNineteen WordPress Theme. You can add the code to any theme file/template, but for the most part, you will want to add it to your single.php file (to show up on all posts), page.php file (to show up on all pages), or to your header.php file (to show up site-wide).
For this example, I’m going to add the breadcrumbs code to the header.php file of my child theme. Once you copy over the header.php file from the parent theme, open to edit the file in a code editor of your choice.
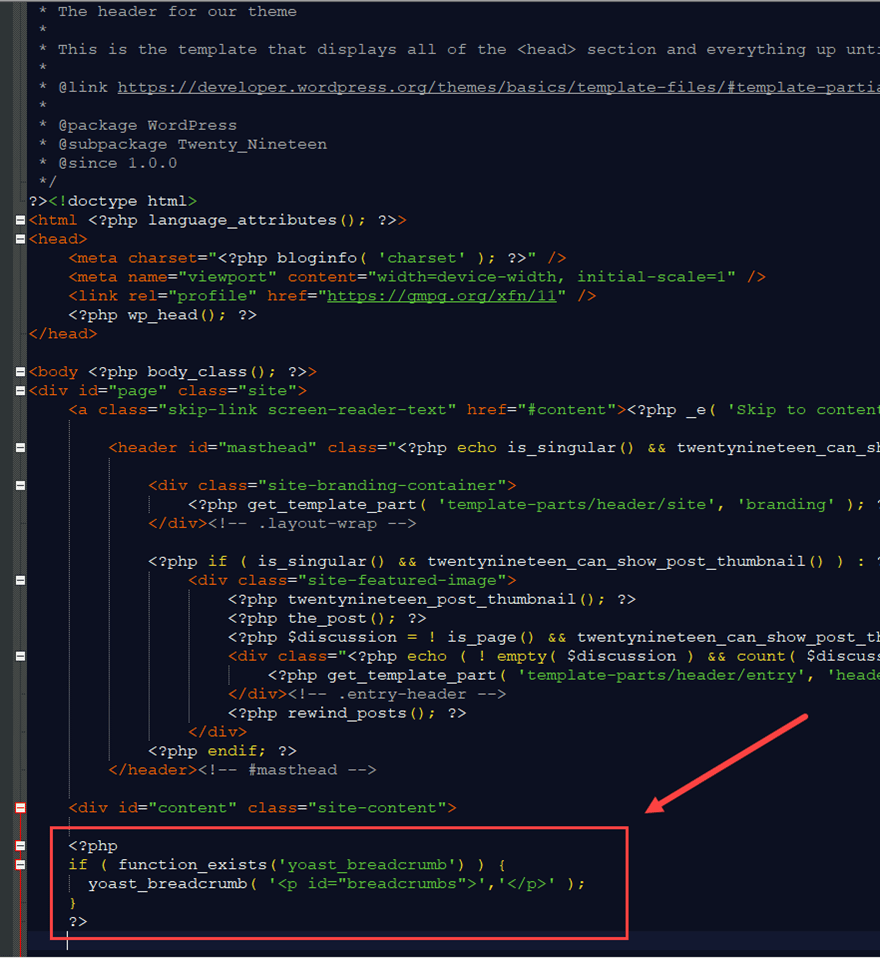
Then at the very bottom of the header.php file, add the following php snippet provided by Yoast to activate the Breadcrumbs functionality:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>

This will display breadcrumbs directly under the header of all pages, a common placement for breadcrumbs.
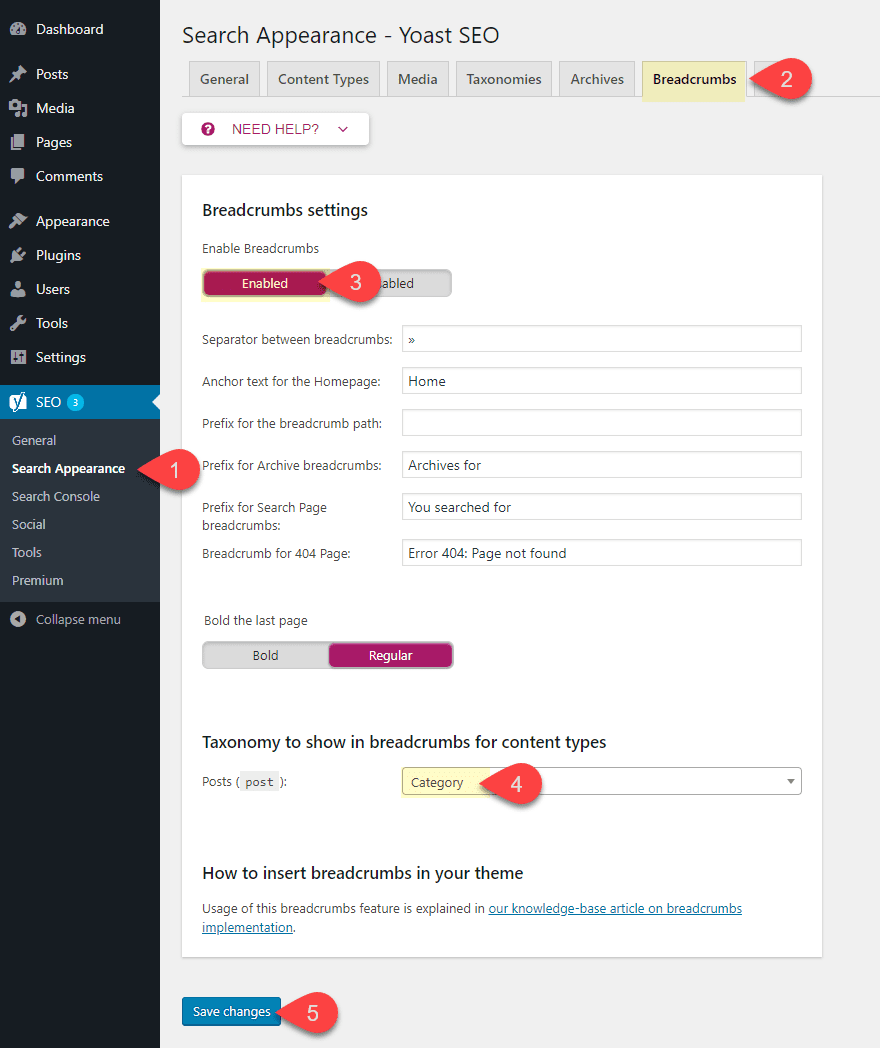
Once the code snippet has been added to your WordPress Child theme, all you have left to do is activate the Breadcrumbs in the Yoast SEO plugin settings. To do this, go to your WordPress Dashboard and navigate to SEO > Search Appearance and then click the Breadcrumbs tab. Under the Breadcrumbs settings, make sure to enable breadcrumbs by toggling the option to “enabled”. Then you can configure the breadcrumb settings according to your needs. You may also want to choose a taxonomy to show in breadcrumbs for your post. For this example, I’m going to set my posts to show categories in the breadcrumbs.

Now let’s go ahead and check out what the breadcrumbs look like on one of the posts I created in the TwentyNineteen theme.
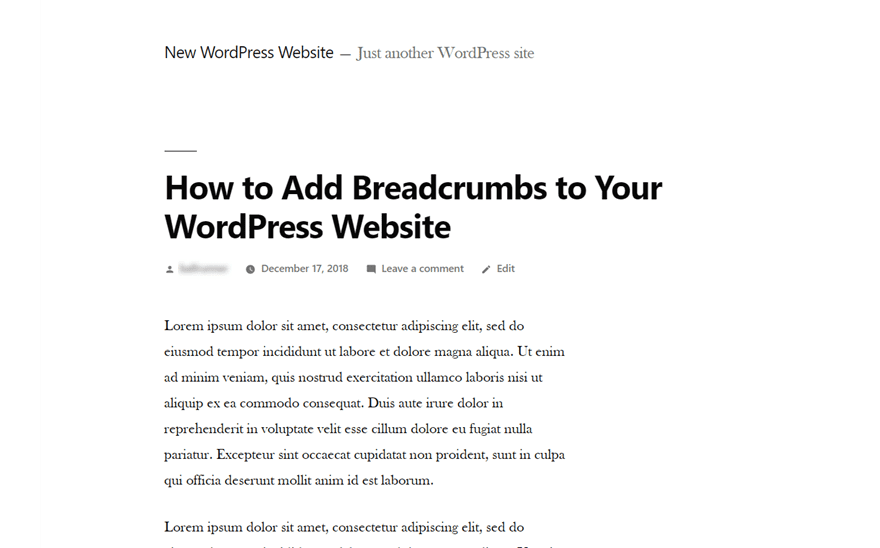
Here is what the post looks like before enabling breadcrumbs.

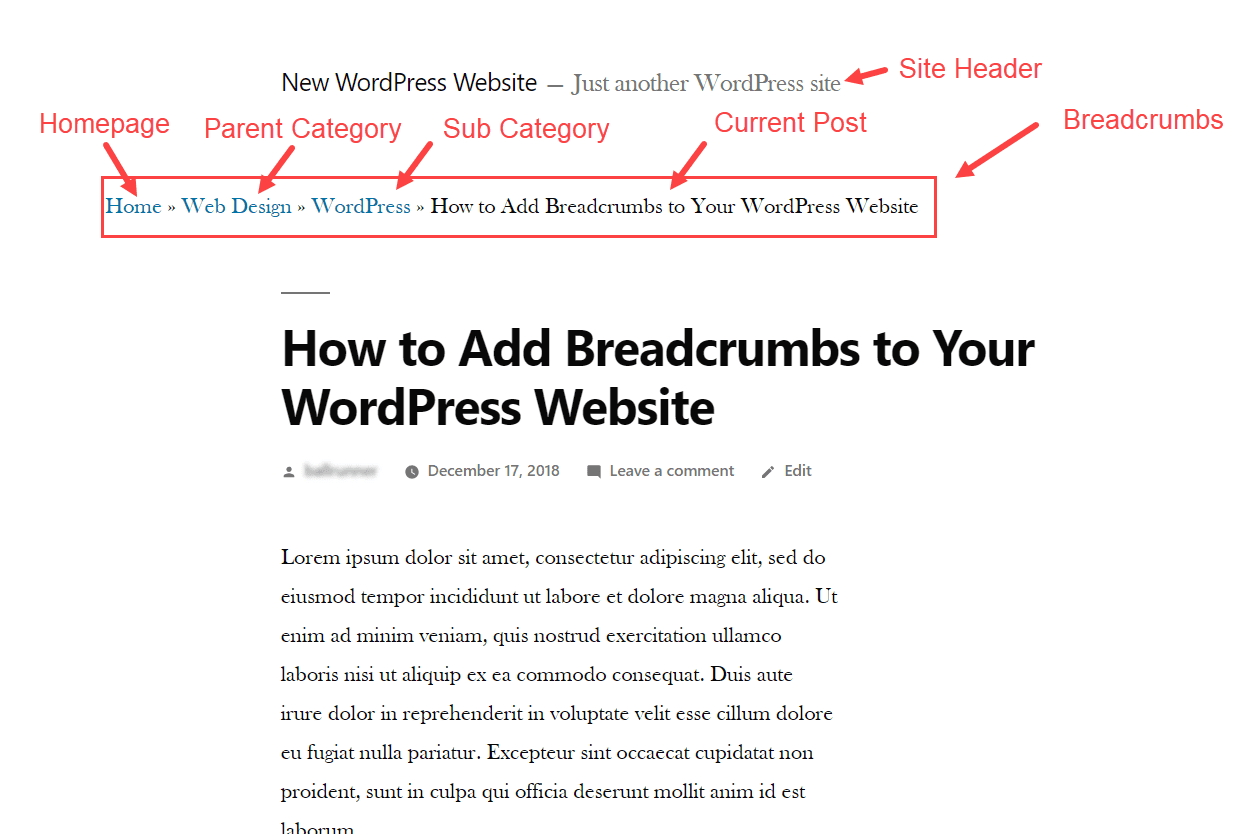
Here is what the post looks like after enabling breadcrumbs. This particular post example has a category (“WordPress”) and a parent category (“Web Design”) to show you the category taxonomy of the breadcrumbs that I chose in the breadcrumbs settings.

You may need to adjust the style of your breadcrumbs using some external CSS. To do that, you can use the CSS ID “breadcrumbs” that was included in the php code. Open the style.css file of your Child Theme (or you can add it in the Theme Customizer under Additional CSS) and add the following:
#breadcrumbs {
/*Add breadcrumb styling here*/
}
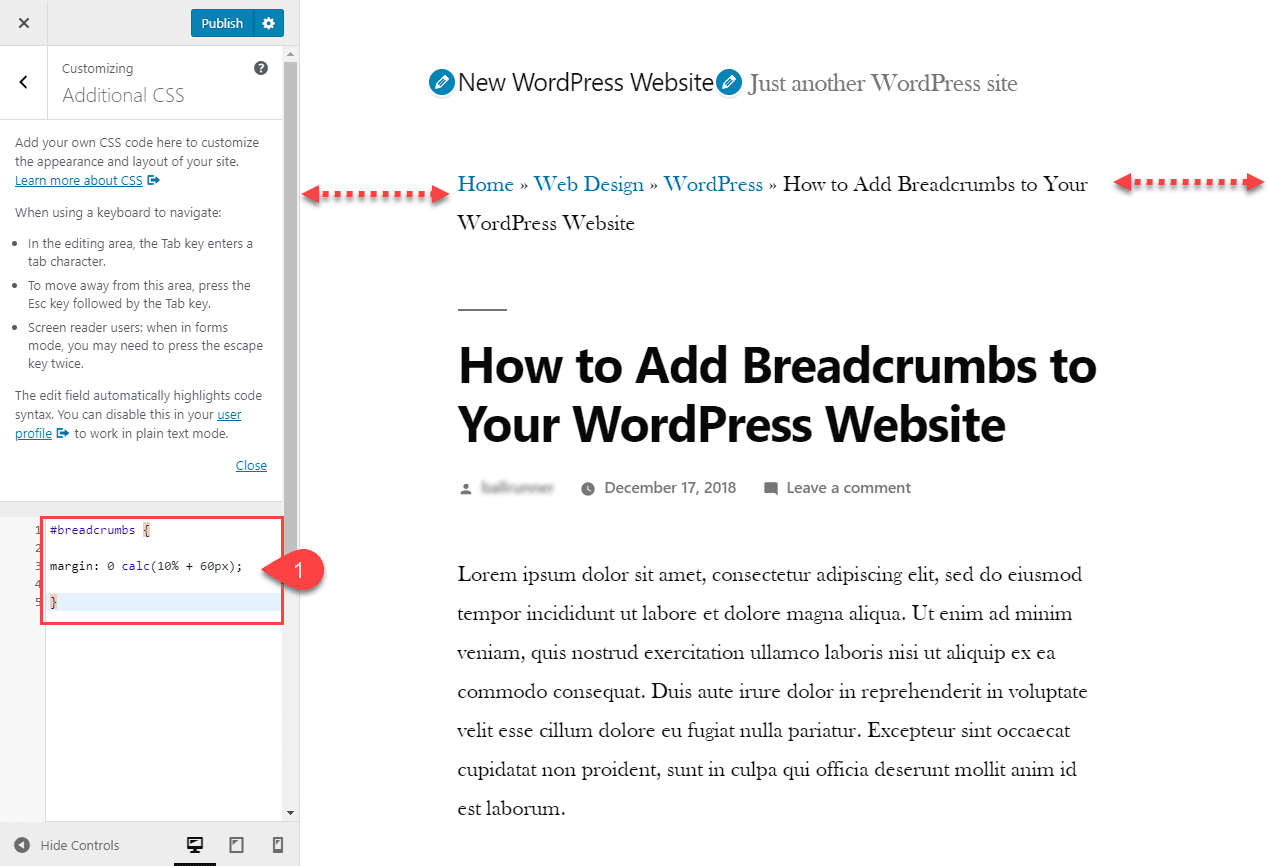
For the TwentyNineteen theme, I may want to match the margin of my header text by adding the following custom CSS:
#breadcrumbs {
margin: 0 calc(10% + 60px);
}

If you want more control over the specific location of your breadcrumbs, you can use the following shortcode to individual posts or pages as well.
[wpseo_breadcrumb]
If you don’t want to install Yoast SEO for some reason or if you are looking for another simple option, the Breadcrumb NavXT plugin is an excellent choice.
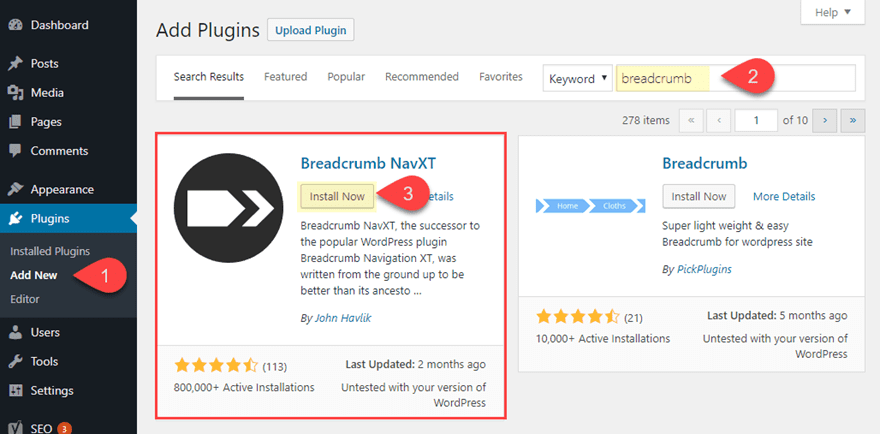
To install the plugin, go to your WordPress Dashboard and navigate to Plugins > Add New. Then search the WordPress repository for “breadcrumb navxt”. Once you see the plugin, click to install and activate it.

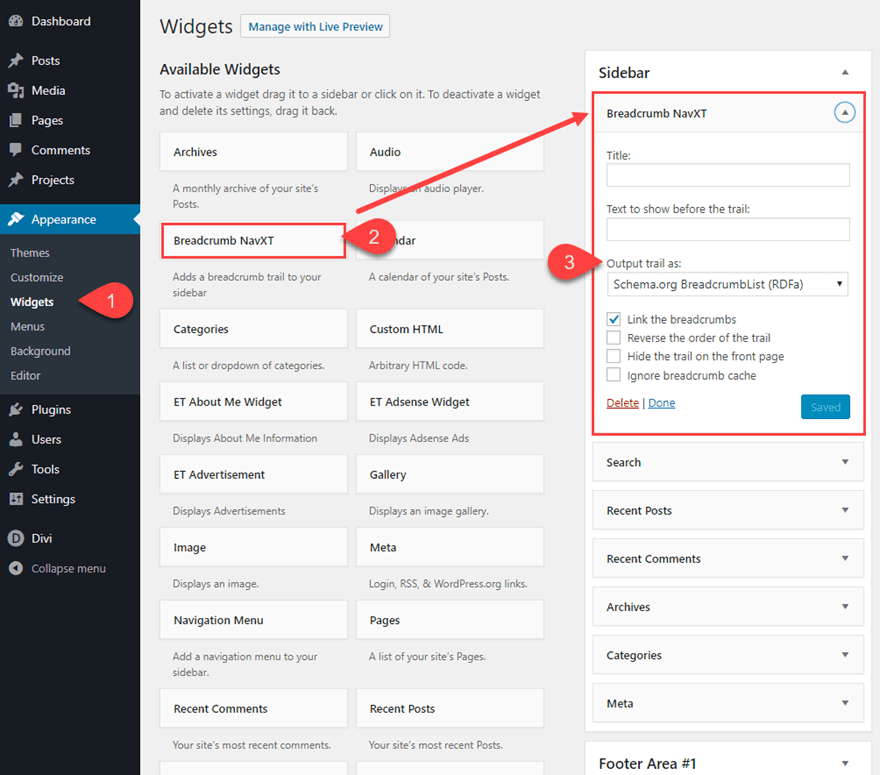
To call the breadcrumbs so that they display on your website, you can use the built-in Breadcrumb NavXT widget provided in the widgets page. This will allow you to drag the widget into the various widget areas provided by your theme. To do this, go to your WordPress Dashboard and navigate to Appearance > Widgets. Then drag the widget over to the widget area or your choice and update the widget settings.

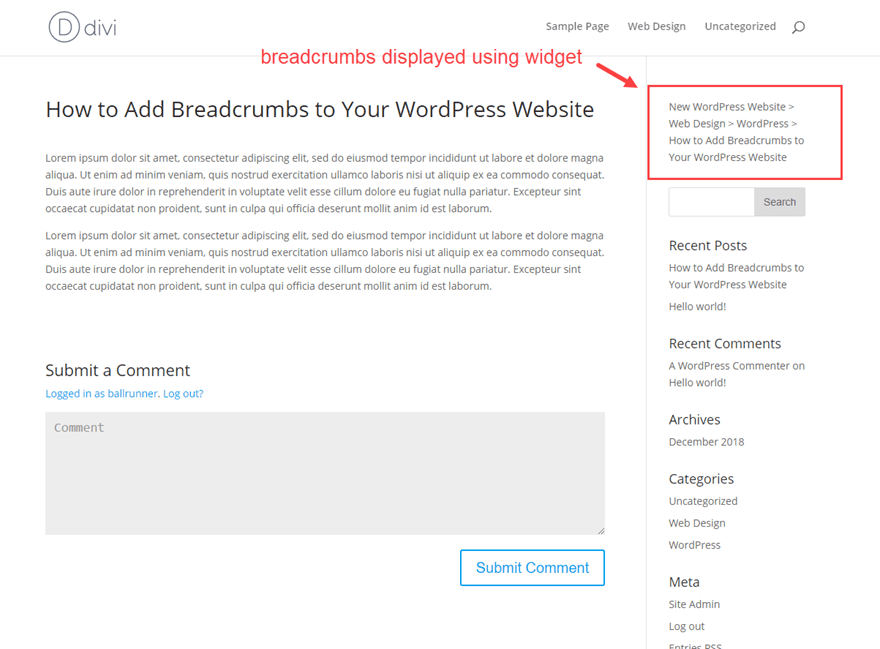
For this example, I’m using the Divi theme to display the breadcrumbs at the top of my sidebar. Here is what it looks like on a post.

Similar to the Yoast Breadcrumb example, you can also call the breadcrumb trail to your site by adding the necessary code to your child theme. Here is the code they provide that is schema.org breadcrumblist compliant:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
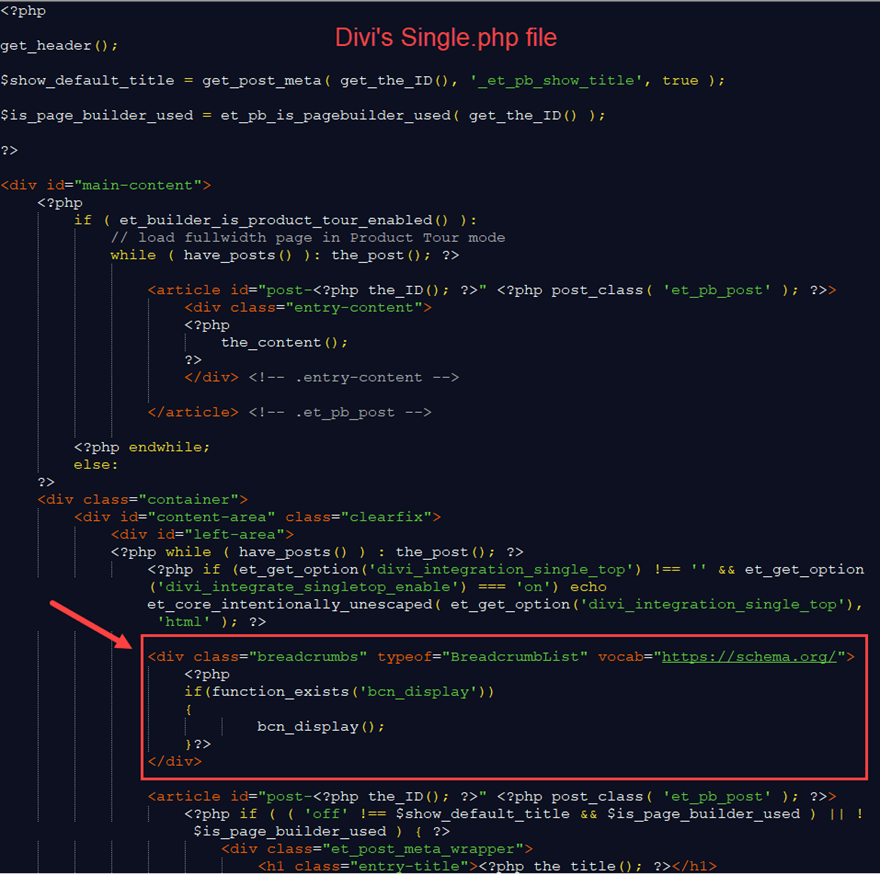
Since I’m using the Divi theme for this example, I’m going to add the code to the Single.php file of my Divi Child theme right above the article tag. This will display the breadcrumbs at the top of all my posts.

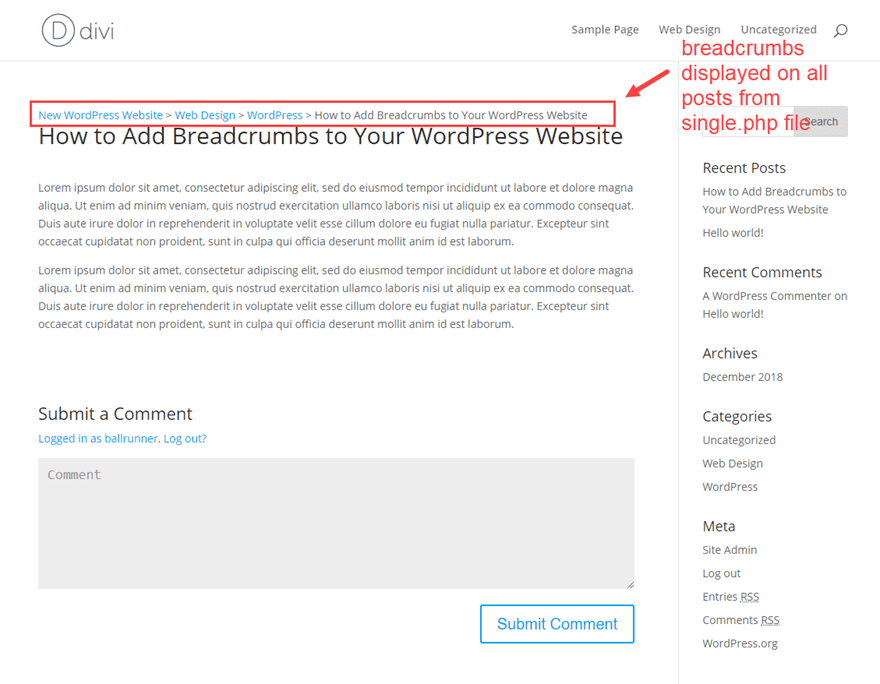
Here is what a post looks like after adding the code.

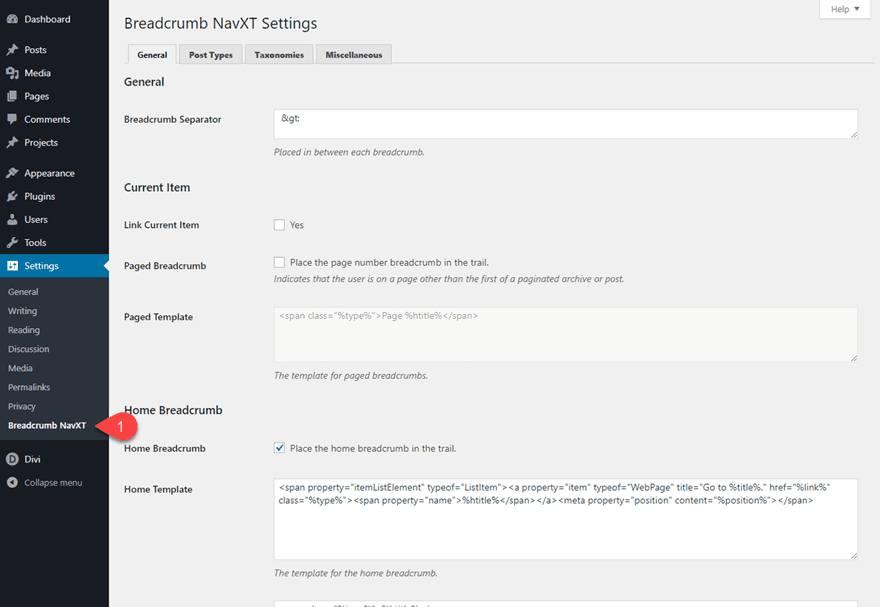
The Breadcrumb NavXT plugin has some powerful options for configuring your breadcrumbs. You can customize the entire template of your breadcrumbs for different taxonomies and much more. You can get access to these settings from your WordPress Dashboard by navigating to Settings > Breadcrumb NavXT.

If you want to style the breadcrumbs, you can target the class called “breadcrumbs” that is included in the code.
Simply add the following CSS to your child theme’s style.css file or to the theme customizer additional CSS:
.breadcrumbs {
/*add css to style breadcrumbs here*/
}
If you are wanting to use the breadcrumb widget with the Divi theme, you can also use Divi’s sidebar module to add styling to the breadcrumb within the Divi Builder.
Final Thoughts
Breadcrumbs are an important part of a website both for usability and SEO. So if you are considering adding breadcrumbs to your WordPress site, I would suggest you start with the methods provided by the plugins mentioned in this article (Yoast SEO and Breadcrumb NavXT). It makes the most sense to use Yoast breadcrumbs if you are already taking advantage of their SEO plugin since it is already at your disposal. However, Breadcrumb NavXT is a highly customizable option as well. Sure, you may have to access your theme files, but all in all, the process is a simple one. If anything, I hope this helps ease the pain of getting breadcrumbs on your own WordPress site.
I look forward to hearing from you in the comments.
Cheers!









Can the Yoast breadcrumb code be popped into the Divi Options instead of the .php file?
This one is a perfect article to understand the right way to Breadcrumbs in WordPress sites.
Now it’s time to add Breadcrumbs 🙂
Thanks, Admin for this nice post.
Thanks! I actually liked the customizability of twenty nineteen very much and intend to use this theme. Was just looking to enable the breadcrumbs. Appreciate you posting the detailed tutorial!
This is a great article and best found to be usefull. Thanks for sharing Jason
Good article, How to add breadcrumbs in eleven40 Pro Theme by StudioPress.
Good article, if I had to modify something would be the title, adding “using plugin”, because when reading the title is the slight impression that will be on how to add Breadcrumbs conventionally, enabling a function or something like that.
Hugs and happy Christmas to all.
Just been informed of a blog that is over 4 years old.
Nothing has changed in that time with the biggest issue being the inability to edit what the breadcrumbs say. They simply repeat what the page name is which is poor for SEO.
Why not bring this into 2019?
We didn’t simply repost something from four years ago. We re-wrote and updated the article to reflect how these things work now.
I appreciate the re-write and update to the current state of resources. However, I am a little disappointed that even four years after the original article, Divi STILL does not INCLUDE breadcrumbs. Looking back to some of the comments from 2015, it is abundantly clear that your customers have wanted this critical feature for a long time.
I always prefer to use Yoast Plugin to add breadcrumbs. It makes the things a lot easier
Really helpful.
your articles are very helpful for every blogger specially for the newbies like me.
I am almost becoming regular reader of your site.
You are an Inspiration to me. Thanks for this useful guide!
To add breadcrumbs to Divi (ver. 2.5.3) with Yoast SEO under a slider do the following:
1. Open main-structure-elements.php in your themes/Divi/includes/builder/ directory.
2. Find this “”
3. Above it, before $output = sprintf…. add the following lines:
if ( function_exists(‘yoast_breadcrumb’) && !is_front_page())
{
$breadcrumbs = yoast_breadcrumb(“”,””,false);
}
4. Inside the $output = sprintf… after %10$s line add:
‘.$breadcrumbs.’
5. Now it’s time to style it. Open your styles.css and add at the very bottom:
.breadcrumbs{ padding: 0 !important; }
.breadcrumbs:before{ width: 0 !important; }
6. You’re all set.
Ahh html get’s stripped:
2. Find this – .et_pb_section
4. Inside the $output = sprintf… after %10$s line add:
div class=”container breadcrumbs” ‘.$breadcrumbs.’ /div (add the divs )
hello , despite all the information collected about instalr breadcrumbs , including the one in this forum , I can not add the breadcrumbs to my project , I’m using divi issue as seo template by Yoast with plugin, can someone please help me?
I managed to install the code in the file simple.php and works great, but in terms of the page.php file I could not do it , at least in the head or under the fullwidth header module ,
Google translator
Any plans to implement breadcrumbs straight into divi in the future? Otherwise my main question is in regards to a statement in your conclusion “Style them with CSS and make sure to include them only on pages that really require them” If we go with Yoast SEO is it even possible to have it appear only on certain pages? Thanks! Also just a note, our real estate website for Lake Norman was built using Divi! I love how you guys have really gave everyday people the ability to be so creative without using code! Keep it up.
When i add the php code into page, header or single.php i cant get the breadcrumbs positioned beneath the header images. Anyway I can get the code positioned right after the header image and before textual content? It not a blog, they are static pages.
I’ve used Yoast’s SEO Plug and activated the Breadcrumb. However it looks pretty ugly (the font used seems from a website from the 90’s), very different in style and size from the ones in Divi.
Is the poor styling of font because I included in my site through the shortcode (using Code module)?
I appreciate if anyone could advise me how to make it look better. Tks!
Hi Marco…If you are still having an issue you should be able to update the style from the advanced tab of the code module and then apply your styles to the “main element” window. You could also add a class to your code module and then apply styles to the class through custom css.
Hi !
your articles are very helpful for every blogger specially for the newbies like me.
I am almost becoming regular reader of your site.
You are an Inspiration to me. Thanks for this useful guide!
Apologies to rebekah – I hadn’t seen her comment (quite a way above) when I posted mine.
I have a question that I can’t see an answer for.. the breadcrumbs start way over on the left of the screen, I’m using divi builder and there’s a nice white space at the left of my body text.
So the breadcrumbs look a bit thrown on as an afterthought. is there any code that will let the breadcrumbs line up with the text?
Thanks for a very helpful set of information .
In the past I made my web site with lots of pages rather than posts and I’ve now used divi and a divi child theme.
To get the breadcrumbs to show up on my pages I copied the page.php file from divi folder to my child theme and made the same changes in the file in the child folder.
It all seems to have worked okay, is there anything I may have any problems with?
i added the yoast breadcrumbs to my profit mag sinlge.php
please i followed the step to get it like this
<?php
if( $sidebar_layout == 'both_sidebar' ) {
echo '’;
}
?>
<?php if ( function_exists('yoast_breadcrumb') { yoast_breadcrumb('’,”); } )?>
i want to know if i am correct
I am a starter, recently start working on web, breadcumbs is really a big problem for me but after reading your article its solved now. thank you so much for sharing.
Awesome Content. I was little bit confuesd to include breadcrumbs in my divi wordpress theme. Thanks for this nice post. 🙂
Hi Andy,
Thanks for this post, breadcrumbs are very useful for a page with a lot of information.
Do you know how you can style the breadcrumbs like this?
http://line25.com/wp-content/uploads/2013/breadcrumbs/8.jpg
Thanks for the info Team, Actually i was looking for the following article. Yup am using WordPress Seo By Yoast Plugin, so i am ready to rock.
Kind Regards
dont say that its simple, any plugin you have to screw with your code is no simple at all.
Okay was able to get it to work using
https://wordpress.org/plugins/really-simple-breadcrumb/installation/
Then added the required code to the pages.php template file for Divi
<article id="post-” >
Trying to do the exact same thing with getting bread crumbs to show on pages in the Divi theme.
Does Yoast allow you to just drop in a shortcode for the breadcrumb in a Divi Text Module via the text editor?
Thank you for the article.
I’m presently working with Divi and Yoast’s SEO plugin which I’ve used several times so I’m more or less up to speed on that portion of the process however my client is asking for breadcrumbs throughout the pages of the Divi site (there is no blog) and I am wondering where you put the code for pages and also is it possible to control the display location within the builder. (perhaps in a menu bar along the bottom for instance.)
Thanks again.
Hello Earnest and the other fellows that were interested,
I inserted the Yoast code into the page.php file right before it calls for the page builder (line 22). It seems to be working.
<article id="post-” >
<?php if ( function_exists('yoast_breadcrumb') )
{yoast_breadcrumb('’,”);} ?>
Hi Ernest! Was your problem solved? I have the same problem here… if you already found a solution, please give me a help!
Thank you very much!!
I am also extremely interested in this. There is also no answer to it in the support forum. Pages sure would be handy.
Indeed……. the author shows us how to implement it on posts, and then follows that by saying that he doesn’t think it’s a good idea and that we should put them on pages…… yet doesn’t show us how to do that! Utterly pointless. It’s like writing a recipe and then telling people not to bother with it, cook something else.
Must say I concur Dan – why not base the tutorial on a feature that’s relevant (and yeah – Andy indeed points it out – it should be pages).
Followed exact instructions on Divi – placed code in single.php and copied to my child theme (activated) on the exact same spot as Andy’s screendump suggest. Also Yoast breadcrumbs are activated.
Only result: my widget sidebar on all pages disappered. Honestly annoying!
Article is below ET standards – either it’s outdated or it needs an overhaul showing a relevant case of placing the breadcrumbs on pages. Just my 5 cent.
Have to correct myself as per prev cmment: the sidebar issue was selfinflicted rather than due to the modification of single.php – my bad!
IMO article still needs updating in terms of relevance though.
Best!
Actually, “breadcrumbs” comes from the Hansel and Gretel fairytale where they used breadcrumbs to find their way back home. Just a bit of trivia, but it shows why the word is used in web context.
(Mom of 3)
I have heard of this but it totally escaped me as I was writing this post. Love this! Thanks for sharing!
Exactly what I was going to post, IreneK! Perhaps the post writer is too young to know or never heard the story growing up (different culture).
I already have breadcrumbs in use with the ET MyCuisine theme. I also use WordPress SEO by Yoast. Are the breadcrumbs I am using already SEO optimized, or should I go the Yoast route? Thanks!
Howard. I’m thinking it should already be optimized. You could try the Yoast route so it’s integrated as a complete package but that’s up to you. Maybe check your analytics to uncover more about your breadcrumbs (# of clicks, etc…)
I am confused a bit. I thought that everyone should use breadcrumbs for seo but you seem to be saying it’s not a good thing to do UNLESS you have a lot of pages.
So does adding breadcrumbs to a smaller site NOT help at all? Or worse, cause a problem?
My thought was that if you use the Yoast plug in, why not turn breadcrumbs on, whether you have a large site or a small site?
No?
There’s no right or wrong answer to your question. Basically it applies to your own site. Breadcrumbs help SEO sure but they are meant more as a utility for the user to know exactly where it is they are. I mentioned larger websites using this method because there are so many pages at hand. Smaller sites can utilize breadcrumbs but you have to ask yourself if it’s really needed.
Very good article Andy, I used Yoast SEO plugin for my WordPress websites. But didn’t know deep knowledge or use of Breadcrumbs. So thanks for share valuable information.
I just made a note on my list of things I’ve chosen to ignore over the years with web design, and it reads “Breadcrumbs!!”
And then this post showed up in my inbox. Thank you SO much for clarifying what they are and what they do. As I was reading I was wondering about whether they help SEO, and the next paragraph was the one on SEO.
I loved your images to help me understand. I’m very grateful for this post. Thank you!
Glad we could help Carla 🙂 Thanks for the comment
Breadcrumbs should be built into a theme or theme framework. This is a common feature.
I second that, a “Breadcrumb” module should be part of the base Divi modules.
+2
+3
I also think the same
+1
Hi Andy, what will happen after you update the Divi version?
Should we modify single.php every time we update the theme or there is a solution with the child theme?
Thank you
You can go that route or yes a child theme is a safer bet as updates won’t conflict.
Useful Post. Navigation and Menus structure always leads to better engagement.
Please could you do a tutorial of yoast seo plugin? Everybody says is very good, but i imstalled it and has some many settings that i couldnt use it
This is a massive tutorial for it, you may need something simpler but this will explain everything: https://yoast.com/articles/wordpress-seo/
Great Content, i’m going to use on my Divi theme. thank you Andy
I really like the WordPress SEO by Yoast implementation of breadcrumbs as I have never had any issues with it. We use sthe yoast plugin on every website so no since in adding extra bloat with other plugins.
Great Article! Thanks!
I agree, the plugin is nice, but I don’t think that Andy should be advocating killing birds, whether it be one bird, two or three. Additionally, the amount of stones used is irrelevant, for in the end, the bird will be no more.
Cruelty against animals should not be taken lightly.
-Kraymer