Testing a website is much more than running through the pages and clicking each button. Each element of your chosen theme, plugins, and customizations will need testing to make sure your site is fully-functional. In practice, that means you’ll need to test each element to make sure they work properly. To do this, your WordPress website will need plenty of content.
The fastest way to ‘fill up’ a WordPress site with content is to use dummy text. This means you can completely test a theme or plugin without having to write dozens of posts and comments yourself. In this article, we’ll talk more about the upsides of using dummy content, then we’ll teach you two ways to add it to WordPress.
What Dummy Text Is (And Why You’d Want to Use It)

Dummy text can come in handy if you want to test how a WordPress theme will look in real-life circumstances.
At some point, you’ve probably come across a design or a website including text beginning with “Lorem ipsum…”, and filled with gibberish. It’s called ‘dummy text’, and it comes in much handier than you may imagine. Let’s go over a few of the reasons for using it:
- To see how your website would look when it’s full of content. Dummy text enables you to fill your site with test content, so to speak. Instead of bare pages, you’ll be able to see how it’ll look at some point when you’ve published dozens of articles.
- For plugin and theme testing purposes. Each WordPress theme behaves differently when it comes to elements such as subheadings, galleries, and more. If you want to see a theme in action, you’ll need a ‘full’ website so to speak – and the fastest way to get there is to use dummy content.
- To create more believable mockups. If you’re working on a web design mockup, you’ll want it to represent a real-world website. An excellent way to do this is by adding dummy content, so everyone else will be able to appreciate how the site might look and work.
Of course, if you already have a working WordPress website with plenty of content, you might not need to use dummy text. Even so, you’ll still want to set up a local website just for testing purposes.
If you want to go the extra mile, filling out a dedicated test WordPress site with dummy content is a good idea in case you need to test a new theme or plugin. The effort is worth it, and it’s much safer than testing on your live website.
How to Add Dummy Text to WordPress in 2 Different Ways
There are three main ways to add dummy content to WordPress, and you’ll notice we’re only covering two. For this section, we’re not going to talk about plugins since the handful that exist are outdated. That leaves two methods, so let’s discuss them now!
1. Use a Third-Party Dummy Text Generator
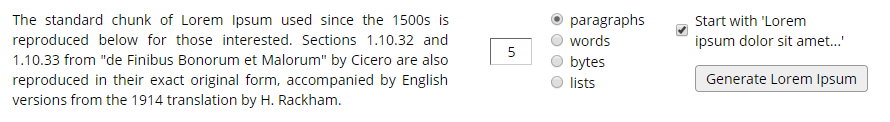
It shouldn’t come as a surprise that there are dozens of online services to help you generate as much dummy text as you need in a matter of seconds. For example, there are a lot of Lorem Ipsum generators to choose from, and one our favorites is the Lipsum Generator:

This particular service is available in dozens of languages if you want to make your dummy text more believable. Simply choose how many paragraphs, words, or lists you need, and click on the Generate Lorem Ipsum button:

The beauty of text generators such as this is they’re as simple as things can get. You can generate as much dummy text as you want, then copy and paste it anywhere. Plus, you don’t need to set up any plugins or tools to make it happen.
If you’re not a Lorem Ipsum fan, there are a wide variety of other text generators available. You can use fun alternatives such as Bob Ross Lipsum, random text, and a few other gimmick generators if you want to spice things up.
However, there are drawbacks. For a start, Lorem Ipsum arguably doesn’t offer real-word text with regard to content and formatting. What’s more, there’s no way to test all of the aspects needed within WordPress, not to mention that it could be time and labor intensive. Let’s take a look at a method that can solve all of these issues.
2. Import WordPress’ Theme Unit Test Data
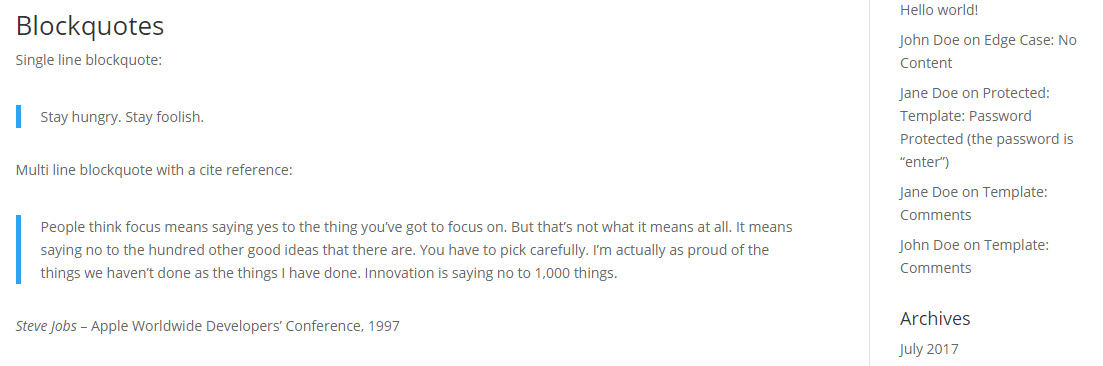
WordPress’ Theme Unit Test Data is a .xml file that contains everything you need to make sure your new theme works perfectly. It includes posts, pages, menus, comments, attachments, and more. This lonesome file can turn a bare-bones WordPress installation into a full-fledged test website in a matter of minutes.
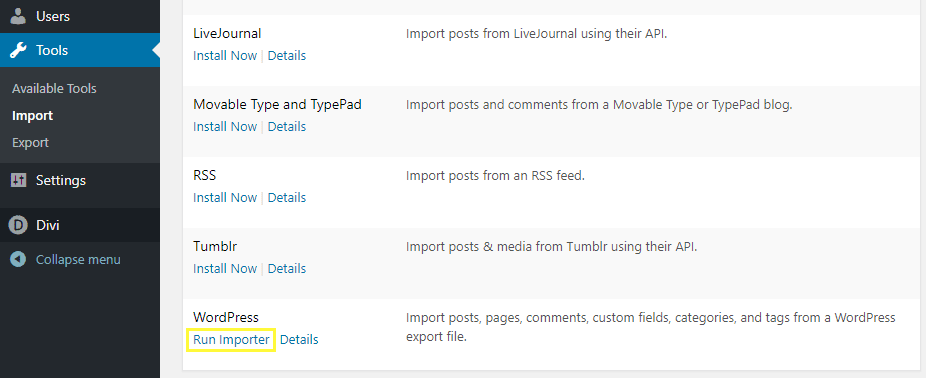
Once you’ve downloaded the file, import it into WordPress by firstly heading to the Tools > Import tab in your WordPress dashboard. From there, find the WordPress section, and look for the Run Importer option:

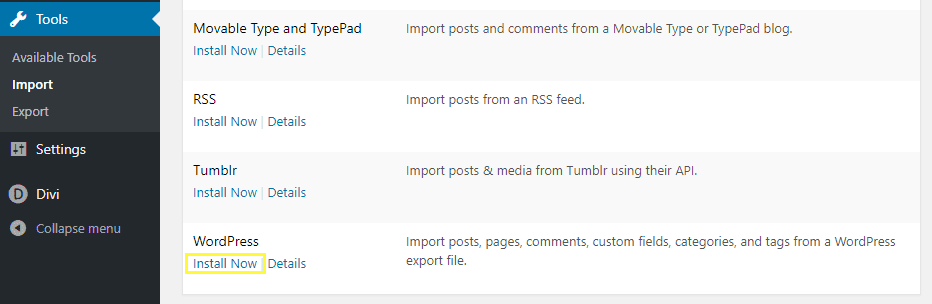
If it isn’t there, you’ll need to enable the feature by first clicking on the Install Now link:

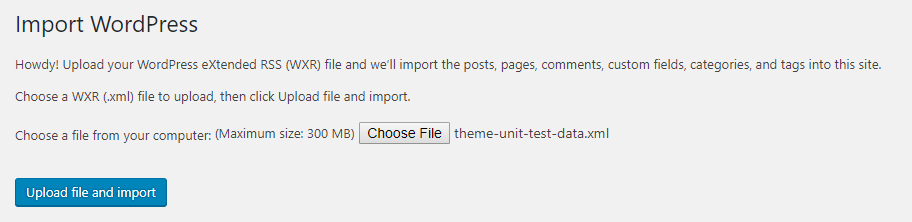
Afterward, the page will update itself, and the Run Importer option should be available. Clicking on it will bring you to a new page where you can choose the file you want to upload. Locate the .xml file you downloaded earlier and hit the Upload file and import button:

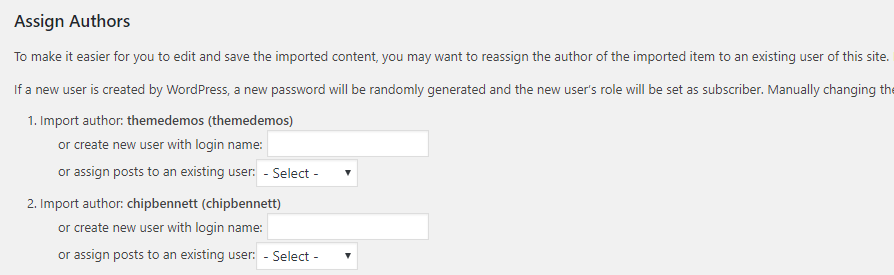
Now, you’ll need to assign authors to all of the test content the file includes. We recommend leaving the default settings on:

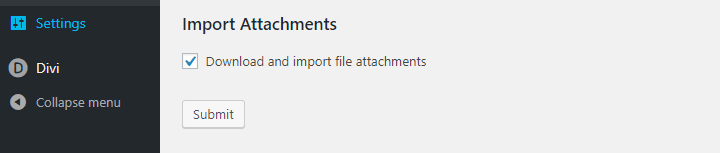
Before moving onto the last step, scroll down and tick the option that says Download and import file attachments:

This ensures WordPress will import accompanying images for your content, which enables you to see how your site handles a full Media Library. Now click on the Import button and wait for WordPress to work its magic.
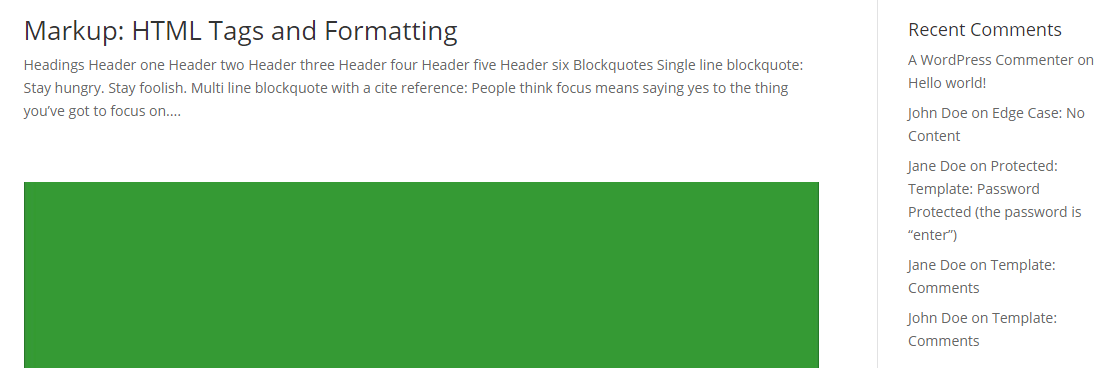
Keep in mind that the process can take a few minutes. Once it’s done, you’ll be able to access your front end and find your site full of dummy text and content:

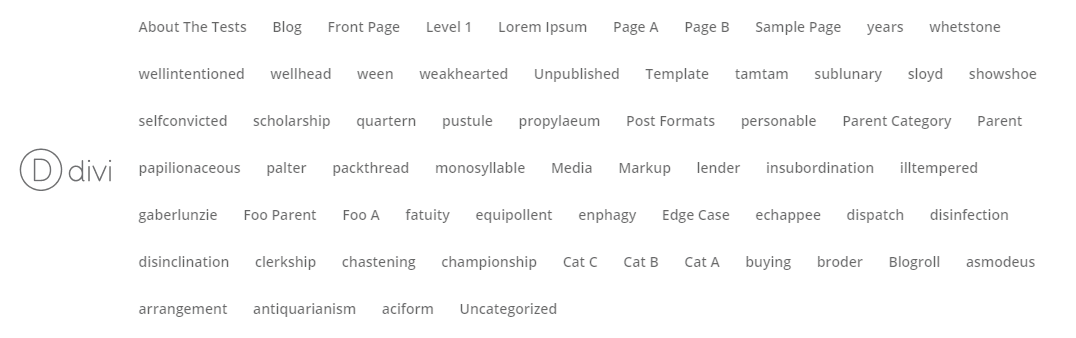
We checked out the Theme Unit Test Data using Divi, and as you might expect, the process went smoothly. Initially, the site’s menu looks a bit crowded:

However, this is because the plethora of created pages have all been added to a primary menu. To replace it with a truer representation of your navigation, head to the Appearance > Menus tab on your WordPress dashboard, and select a different menu from the list as normal.
If you’re using a different theme, take a look around for any elements that don’t seem to be working well, and fix any problems you come across. Finally, once you’re done there’s unfortunately no way to easily delete the data. This means you’ll need to use some of the time you save making sure there’s no remnants of the test data lurking on your installation before you push your site live.
Conclusion
Using dummy text is a simple, yet elegant way to test any plugins and themes you think would make a worthy addition to your website. For optimal results, you’ll want to use a local test site that you can fill with dummy content. Moreover, you can also use dummy text for design purposes to make your mockups look more believable.
In this post, we’ve shown you two ways to add dummy text to WordPress. Let’s quickly recap the ways:
- Use a third-party dummy text generator.
- Import WordPress’ Theme Unit Test Data.
Do you have any questions about how to use dummy content in WordPress? Ask away in the comments section below!
Article thumbnail image by vranic / shutterstock.com.









It’s good to know about Dummy Content. In previous days i will be using some copied text to fill the text places. It’s effective
Hi Aslam! We’re glad you found this post helpful. 🙂
While testing these kind of stuffs, will it affect site ranking at any cost? It’s good method of testing the functionalities but at the same time, it should affect our site rank or authority.
As we recommended in the article, you’re best off performing this kind of test on a local site, so you don’t negatively affect your live site’s SEO (or anything else). Check out this article for more details: https://www.elegantthemes.com/blog/tips-tricks/local-by-flywheel-an-excellent-tool-for-local-wordpress-development.
I wish for the Divi UX Wireframe kit to have lorem ipsum AND blank images to be baked into it (i.e.: no Divi references and tech imagery etc). Then there’ll be no need to install the WordPress dummy content! ?
Thanks for your comment, Mark. 🙂 We welcome you to post your Divi-related suggestions in the forums (https://www.elegantthemes.com/forum/).
I use “Lorem ipsum generator” extension for Chrome but unfortunately, it doesn’t work inside Divi frontend builder. But works in comment section)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam et.
Hi Eugene, thanks for your input! If you have recommendations for future versions of Divi (such as tools you’d like to see it made fully compatible with), feel free to post them in our forums (https://www.elegantthemes.com/forum/).
This is the first time I’m hearing about WordPress’ Theme Unit Test Data. Sweet recommendation! I’m definitely going to try it out soon.
Another convenient lorem ipsum generator is http://loripsum.net/. It generates more than just paragraphs which I find super helpful. You can add lists, blockquotes, code samples, and more to help spruce up the dummy content.
Hi Michael! Thanks for the recommendation, and I hope the Theme Unit Test Data method works out for you.