If you’re a WordPress user, you’re probably familiar with its featured image functionality. For each of your posts, you can pick an image that represents it, and helps readers understand what your content is about. However, depending on the topic, video can often be a better choice than images.
While WordPress doesn’t support featured videos out of the box, the functionality can be added using a plugin. In this article, we’ll introduce you to our favorite tool for the job, teach you how to use it, and also test it with Divi. Let’s get started!
The Benefits of Using Featured Videos in WordPress
Using videos instead of images may seem like a purely stylistic choice, but it can actually benefit your site in many ways. For example:
- Videos tend to be more engaging. A video can complement your text and help you get your message across. Plus, the people who watch will probably stick around for longer than others.
- You can create video versions of your posts. A lot of pages pair articles with videos that cover the same topic, meaning people can choose the medium they’d rather use, which enables you to capture the attention of more people through diverse content delivery.
Overall, using videos or images shouldn’t be a polarizing decision. You should be able to switch between both types of featured content at will and pick whichever one is best for your content. Tutorials, for example, can benefit significantly from featured videos that also explain the process, since some people are more visually oriented.
With that in mind, let’s talk about a tool you can use to add this feature to WordPress.
Introducing the Featured Video Plus Plugin

The fastest way to add featured videos to WordPress is by using a plugin. Our choice in this case is very straightforward – it adds a featured video option to the WordPress editor and a shortcode feature to give you another way to implement it. Featured Video Plus also supports local videos as well as several external sources, including YouTube and Vimeo.
What’s more, the plugin also enables you to set featured audio files, and even supports Spotify playlists. The tool includes a number of configuration options such as autoplay, video looping, and more.
Finally, it’s worth noting the plugin hasn’t been updated for quite a while. However, while you’ll still need to check whether it works with your current WordPress setup. In our tests it worked perfectly with Divi – no doubt helped by its straightforward functionality.
Key Features:
- Add featured video and audio files to your WordPress posts and pages.
- Use local files or external videos for your content.
- Configure the look and behavior of your featured videos through the plugin’s settings.
Price: Free | More Information
How to Add Featured Videos to Your WordPress Posts and Pages (In 2 Steps)
Before we jump into the steps, you’ll need to install and activate the plugin. Once you’ve done so, your first port of call will be to configure the settings to your requirements.
Step #1: Configure Your Featured Video’s Display Mode and Conditions
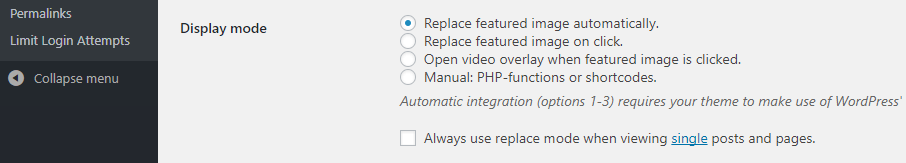
To configure the plugin, head to the Settings > Media tab on your WordPress dashboard. Inside, you’ll find a new host of settings that deal with your featured videos. First off, you can configure how your videos will appear. You can have them replace featured images altogether, display as a video overlay, and even have them show up when users click on your featured images. In this example we’ll replace them altogether, since that’s the most straightforward option:

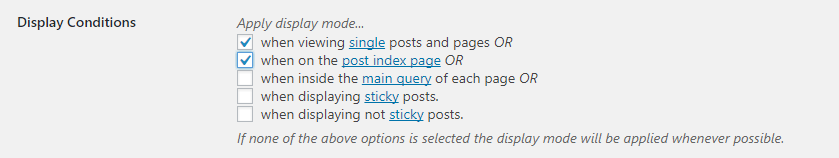
Moving on, you can configure the general display conditions for your featured videos. You’ll want to enable the options for them to show up on single posts and pages, as well as your post index so visitors can tell if an article uses featured videos at a glance:

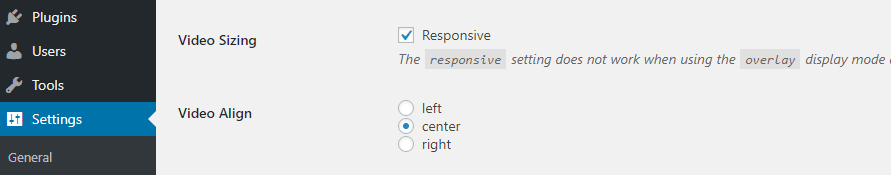
Scrolling down, keep the default Responsive setting for your videos under the Video Sizing tab, so they show up nicely on devices of all sizes. You’ll also want to keep videos aligned to the center in most cases, unless your specific layout dictates otherwise:

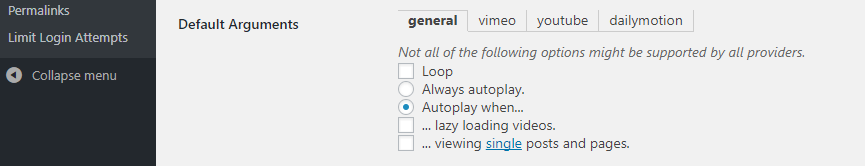
Finally, go to the Default Arguments section and make sure the autoplay option isn’t set to Always autoplay. Yes, it might get more people to watch your video, but most people despise autoplay unless they’re browsing YouTube. It’s a good compromise to help keep the user’s experience high-quality:

Finally, for most sites looping your videos will be overkill. However, your mileage may vary depending on your style of featured videos, so we’ll leave that choice up to you.
Step #2: Add a Featured Video to Your WordPress Posts
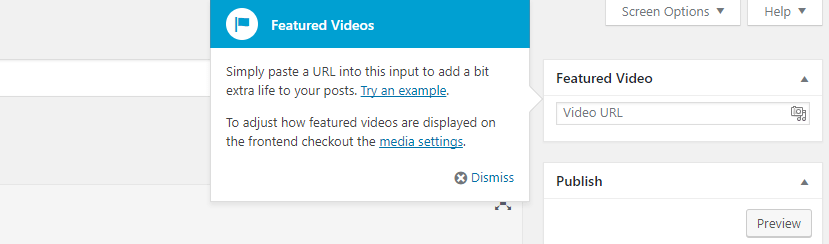
Once you’re done configuring the plugin’s settings, adding a video to your posts and pages couldn’t be simpler. Just open the editor for whichever post you want to use as your guinea pig, and look for the new Featured Video widget at the top of the screen:

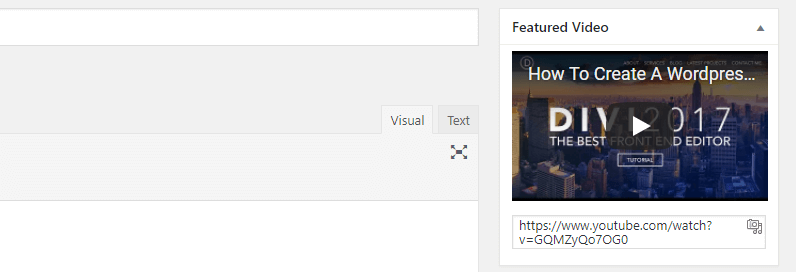
You can either include the URL for your featured video manually, or click on the camera icon next to where it says Video URL. Doing so will enable you to pick video or audio from your media library. When you’re done, save your changes, and you’ll see a thumbnail of your featured video appear on the plugin’s widget:

Now you can check out your post from the front end and see how your featured video looks in action:

That’s it! Remember that you don’t necessarily have to use featured videos for all your content, however, so go with the choice that makes the most sense for each post.
Adding Featured Videos to the Divi Theme
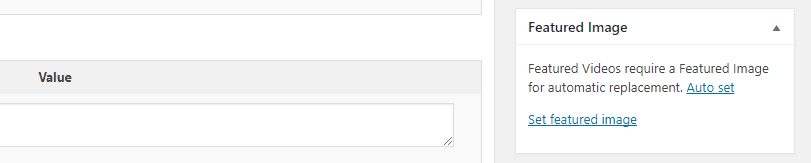
The Featured Video Plus plugin works almost flawlessly with Divi, but it does have one little quirk worth mentioning. When you set a featured video on a post or page using the Divi Builder, the plugin will also take a screenshot of that video. It will then set the screenshot as a fallback featured image, in case it can’t load the video:

It’s a logical setting, and a helpful inclusion. However, in practice, Divi will always give priority to the featured image. This means that if you want your featured video to show, you’ll need to scroll down and remove any featured image from your posts. Unfortunately, there’s no way to disable this from within Featured Video Plus, so it’s something you’ll need to remember each time.
Conclusion
Featured videos offer a myriad of benefits, and in many cases can provide a far better fit for your content than images. Moreover, they’re often more engaging than images alone, and they can help you to convince users to spend more time on your site. Of course, you’ll usually need to ascertain which of your posts and pages will benefit from featured video, depending on your site’s style and the topics you deal with.
The good news is that implementing this feature is easy. Just install and activate the Featured Videos Plus plugin and follow these two steps:
- Configure your featured video’s display mode and conditions.
- Tailor your video’s thumbnail settings to suit your content.
Do you have any questions about how to add featured videos to WordPress? Let’s talk about them in the comment section below!
Article thumbnail image by TarikVision / shutterstock.com.









Hi,
unfortunately, the plugin doesn’t seem to work with the latest version of Divi (or WP). Your support team kindly offered a workaround changing code in single.php of the Child theme, but of course this affects only the single post layout and videos are still not showing up in blog lists generated by the blog module and blog archive pages.
Sadly, the issue could not be resolved by the support team as “the level of customization is outside the scope of the forum”.
So, could you please check if the Featured Video Plugin still works the way you described it in this blog post with the latest Divi/WP version?
Thanks
Hello Fabienne.
We offered a disclaimer in the article to check compatibility with your current installation, so unfortunately, the plugin isn’t going to work for everyone. Even so, it seems as though you’ve got some aspects working to an extent, which is great news. The plugin still works as described, but not all experiences with the plugin will be the same.
Can the video be seen on mobile?
Hello Grimaldo. Yes, you will be able to view videos on mobile devices.
Hi ! I have a problem with DiVi template. Actually when I try to enable the featured video plugin and after remove generated image, the featured video doesnt work. Please would you help me ? Thanks
Just to add that I have the exact same issue. With a default theme enabled the video plugin works as described. With Divi an image is shown by default. If I remove the default image then nothing is shown. This is in a test environment with no other plugins installed.
Hi Anthony. That sounds like an issue for our support team. Drop us a line (https://www.elegantthemes.com/contact/), and we’ll take a look into it for you. 🙂
That’s true! Video is the next thing in the world of internet. I was reading an article and it says 87% of marketers use video medium to promote their content in the year 2017. As per Peter Schroeder in his articles, mobile video is expected increase 11x between 2016 and 2020. Of course, it is a very effective way to keep your audience engaged. That’s why it is preferred by both, the audience and webmasters.
John, your article helps to bring this medium into utilization for the better good of our blogs and websites. Great tips! Thanks for sharing!
No problem Ramesh and thanks. That is much appreciated. 🙂
This is obviously something new and sounds nice, but the recent Yoast Plugin blog post claims video like this distract visitors. What is your thought on that?
Hi James. Thanks for the comment. Yoast are an authority when it comes to this type of thing, so I’d take their advice into consideration. However, it’s not necessarily going to apply to every website, so weighing up whether it’s right for you will be the primary factor to consider. 🙂
Great suggestion! Thanks. Could this work for a .gif that you set to loop?
Hi Sandra. There’s no reason why not, but you’d likely need to carry out a Google search for your particular needs.
Thanks.
The plugin method is the fastest.
Gonna implement this for my next blog post if it looks appealing and attractive.
1st.
WordPress by far is the best semantic publishing platform.