Sharing presentations with your site’s visitors hasn’t always been easy. You’ve either had to upload them to a third-party website such as SlideShare, or provide a download link on your site to enable visitors to view them. Fortunately, WordPress enables you to embed Google Slides presentations directly within your website in a few easy steps.
In this post, we’ll show you how you can add Google Slides to your WordPress website, display them, and present them to your visitors. However, first let’s cover why embedding slides within your WordPress website is better than using another third-party service.
Let’s get started!
Using WordPress vs. Third-Party Services to Display Presentations
We love presentations – they’re visually appealing, easy to consume, and enable you to break from the traditional blog post format. Regardless of whether you’re running an online business or working on a niche blog, sooner or later you’ll realize that some information is best presented in the form of, well, a presentation!
Many website owners use third-party services such as SlideShare to host their presentations, placing an external link on their website to share them with others. While these services offer definite benefits – an existing audience base, customization options, and analytics – using them could also lead to several missed opportunities.
Firstly, you’ll have to connect to a third-party service every time you need to share a presentation with your readers. Because your presentation is essentially stored on a separate web server, there’s less control, and what’s more you lose all Search Engine Optimization (SEO) value it has to offer. In addition, managing slides uploaded to a third-party service could become difficult – especially if you have a handful of them.
Finally, redirecting your site’s visitors to another platform to enable them to view your content may not be the best idea, especially if you want to retain your hard-won traffic.
Why You Should Embed Google Slides in WordPress
If more incoming traffic isn’t reason enough to embed Google Slides in WordPress, perhaps these additional benefits will change your mind:
- It boosts conversion rates. Those of you who are using presentations to create engaging landing pages are definitely missing out on conversions. Embedding slides in WordPress will enable you to retain visitors by effectively lowering your site’s bounce rate.
- It’s better for SEO. Presentation slides are loaded with keywords and phrases that connect to your niche. Since your slides will be added to your website, you’ll be able to reap the SEO benefits they offer.
- You’ll get more page views. You can effectively bring in more page views by creating a presentation that has a single slide on each page – and more page views leads to a better ranking in Google’s search algorithm.
Given that Google Slides offers a number of options for creating presentations, let’s take a look at how to embed them directly within your WordPress website.
Getting Started With Google Slides in WordPress
Adding Google Slides to your WordPress website is a piece of cake. You could use plugins such as Google Doc Embedder and Embed Any Document that enable you to embed and display documents using the Google Docs Viewer. However, it’s just as easy to embed them manually, and you’ll retain control over your presentation.
Adding Google Slides to Your WordPress Website
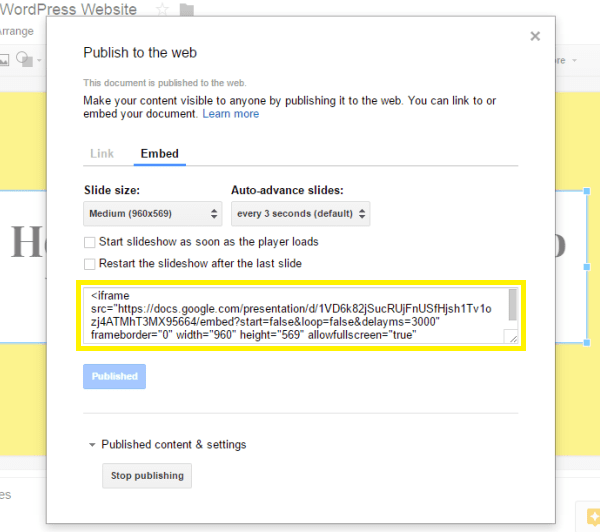
To kick things off, you’ll need a presentation created on Google Slides. Open it up and navigate to File > Publish to the web. In the Embed tab, select the following:
- Slide size. There are three options available by default – small, medium, and large. You’re also given the option to enter custom dimensions.
- Auto-advance slides. This enables you to set the slideshow interval duration.
Once you’re done, click the Publish button, then copy the code that appears in the text box:

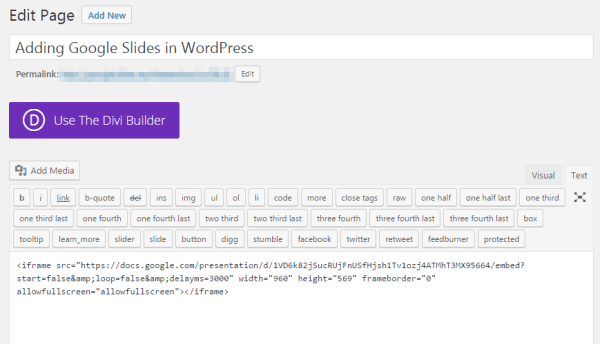
Next, log into your WordPress admin panel and navigate to Pages > Add New (alternatively, you can navigate to Posts > Add New if you’d like to add your slides to a post). From here, click on the Text tab to open the WordPress editor in HTML mode, then paste the code you copied earlier into the editor:

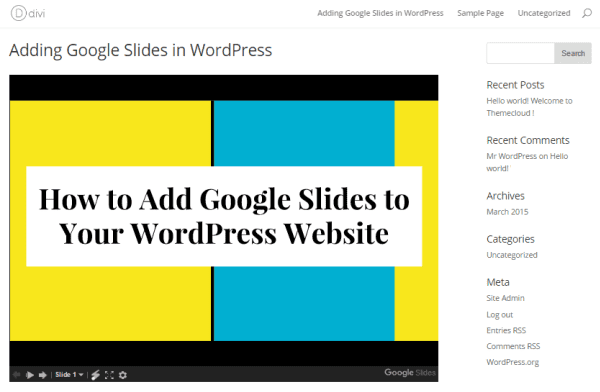
Once you’re done, click the Preview button in the Publish meta box and take a look. It should look something like this:

Once you’re happy, click either Save Draft if you’re not planning on publishing it straight away, or click the blue Publish button if you’re ready to share it with others.
Displaying Your Slides on Your WordPress Website
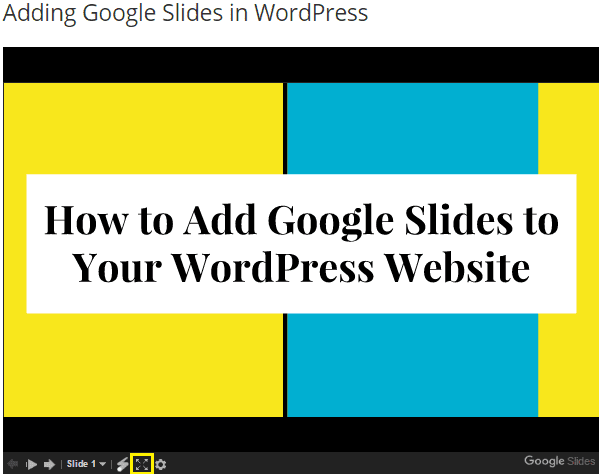
One of the best things about embedding Google Slides within WordPress is that it enables users to give presentations directly from their website. All that’s necessary is to click the icon in the black options bar to open up your Google Slides presentation in full screen mode:

In this mode, you can move on to the next slide by pressing the left arrow key on your keyboard. There’s even the option to use a built-in laser pointer to help draw the viewer’s attention to a specific point.
In addition, you can also open up speaker notes by clicking on the gear icon, then selecting Open speaker notes. Doing so will import your notes from Google Slides, and open them up in a new window.
Conclusion
Simply put, sharing your presentation through third-party services could lead to a poor user experience. By adding Google Slides to your WordPress website you can increase incoming traffic, boost conversion rates, and acquire more page views. Best of all, it’s great for your site’s SEO.
Here is a quick recap of the main steps involved:
- Copy the HTML code for your Google Slides presentation.
- Paste the code into your WordPress text editor and save your post.
- Use the additional options to enhance your presentations directly from your WordPress website.
Do you have any questions about adding Google Slides to your WordPress website? Get in touch via the comments section below, and subscribe to the conversation!
Article thumbnail image by illustracula / shutterstock.com.









Is there any ways of making the embed responsive to window/device? That is my only bugbear?
Christian mentioned a part-workaround above, but it still needs some work. Posting the question in our forums (https://www.elegantthemes.com/forum/) may help you find an answer.
Good luck. 🙂
very good idea… How to make it responsive… I use
width=”100%” height=”auto”
but there is a problem with height !
Thanks for the tip – maybe some of our other readers over at our forum (https://www.elegantthemes.com/forum/) could help fill in the gaps?
I think this might be a great help seeing I tend to go to issuu for my presentations/PDF brochures, especially with the SEO benefits!
GSuite is a great toolset it has to be said.
Yes, people can sometimes get a little antsy with Google’s services – but on the whole they’re providing an awful lot for zero outlay. Glad you’re considering the switch. 🙂
Two months ago I started to take GSuite seriously because I brought a Chromebook and found surprisingly that I can complete almost all the work I do with computer classic software.
Thanks for this useful info.
No problem, Jonatan. Glad the Chromebook is working out for you. 🙂
I’ve tried this in a Elegant Theme and in a Genesis theme and the slides go wonky when the screenwidth narrows. It works responsively really well displayed from Google but embedded by iframe into a high performing WordPress site that is responsive, not so well. If anyone knows something better about using these please share.
Its because of the width and height values in the iframe code that causes this issue. I think it would be best to remove that and add a css class name so you can use that to control the size of the iframe and fit it within your layout.
Good suggestion Matthew. I did try 100% on the width in the iframe tag but that didn’t help with the wonkyness, but maybe adding a class and doing it by CSS would be better.
this is really a wonderful post! Lots of my clients can use this, thank you!
I seems it also works for a.o. Google documents. Do you think you can also use it on a closed part of the website?
I’m afraid I don’t know, Jantien. There’s only one way to find out. 😉
Thank you for this tip I am going to use it today.
Great stuff, Eileen!
Thanks for the info. Always love coming to the blog 🙂
Thanks Cat. 🙂
Good stuff! I like how more and more focus is shifting to UX and SEO – the two most important metrics for any website. Anyone know if there is any link juice flowing from a link in Google Slides? I mean, from Google.com.
[Name and link have been removed by the moderator. Wondering why? Read our comment policy.]
That’s a good question, and one I don’t have the answer to I’m afraid. I’d be interested to see any research!
I don’t get how this is any different to embedding a slideshare presentation? Isn’t it exactly the same?
What’s more, Slide share even have a plugin for wordpress, so you can just use a shortcode without having to switch to code view. Meaning it’s super easy to embed within a Divi module.
What Christyn said. 😉
Furthermore, this method doesn’t require a plugin!
difference is this is google.. tied to gmail and more,, easier to talk to its other integration options.. also more secure in mind than other services.