You’ve probably been beaten over the head with the importance of page speed and WordPress. Better user experience, more conversions, and all that jazz. But after you’ve done the obvious performance tweaks, how can you eek out even more speed? One way is to lazy load WordPress comments.
Using lazy load WordPress comments can boost your initial page load speeds and keep your readers happy. Jay already showed you how to lazy load WordPress images. Now, in this post, I’ll show you how to take it further and lazy load WordPress comments, whether you’re using the native WordPress comments system, Disqus comments, or Facebook comments.
How Does Lazy Loading Work?
Lazy loading sounds like a bad thing, right? I mean, laziness is bad, at least that’s what I tell myself as I’m laying on the couch binge watching Netflix. So why would you want to make your “loading” lazy?
Don’t worry – it’s not a bad thing. All lazy loading means is that certain content, which you specify, doesn’t immediately load when a user goes to your page. Instead, it loads at a later time. For example, the normal way is to make comments load as a user scrolls down the page, but you can also require users to click a “Load Comments” button to load the comments.
Essentially, lazy loading makes certain content “on-demand” only. It only loads when actually needed, not before.
Why Lazy Load WordPress Comments?
The main reason to lazy load WordPress comments is speed. Think about it, your comments section is at the bottom of your WordPress posts. That means that, 99% of the time, users will only be able to see your comments after they’ve scrolled a good ways down your page.
So what’s the point of loading comments before your readers even get a chance to scroll? There isn’t one.
Basically, lazy loading WordPress comments is a way to reduce the size of your page, which can boost your initial page load time. And given that 30% of users want sites to load in under one second, you need every performance improvement you can get.
Now that you know why, I’ll dig into how you can use plugins to lazy load native, Disqus, or Facebook WordPress comments.
How to Lazy Load Native WordPress Comments
Let’s start with lazy loading native WordPress comments. Unless you know you’re using a WordPress comments plugin, this is the one that applies to you.
To get started, you need to install and activate the Lazy Load for Comments plugin. While this plugin doesn’t have a ton of active installs, it’s regularly updated, works great, and comes from a known developer.
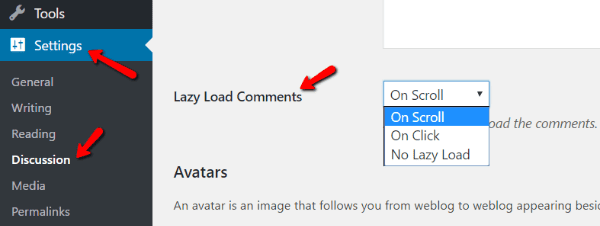
Once activated, you only need to configure one dropdown. To find it, go to Settings → Discussion and find the Lazy Load Comments Section:

You can select one of two lazy loading options:
- On Scroll – with this method, comments will automatically load as the user scrolls down and reaches the bottom of the page. The user will not need to complete any manual action to view comments.
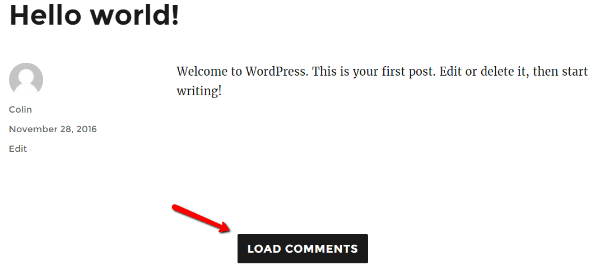
- On Click – with this method, the user will need to click on a button to view the comments – they will not load automatically. Here’s an example of what that looks like:

Once you select your lazy loading style and save the settings, you’re done! Your comments section will automatically start lazy loading according to your selection.
How to Lazy Load Disqus WordPress Comments
The previous plugin is great for lazy loading native WordPress comments, but if you’re using Disqus, you’ll need a different solution.
Lazy loading Disqus comments is especially important because of all the extra HTTP requests the Disqus comments section adds.
To lazy load Disqus comments, you can use a different plugin called Disqus Conditional Load (which comes from the same developer as the previous plugin). The free version of the plugin lets you load Disqus comments “On Click” and “On Scroll” (just like before). If you go with the premium version, you can also start loading comments as soon as users start scrolling (rather than waiting until they scroll down the page).
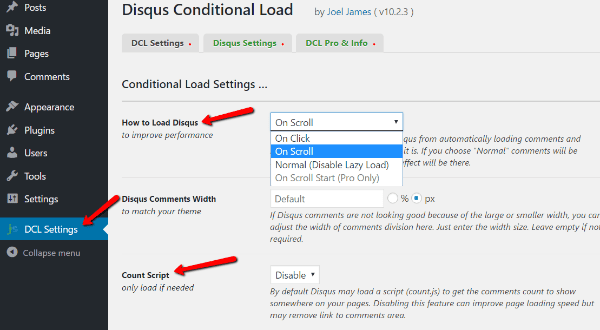
To get started, install and activate Disqus Conditional Load. Then, go to DCL Settings to configure the plugin:

You’ll want to first configure how to load your comments (on scroll or on click). Then, you’ll also want to decide whether or not you need the “comments count” feature. Disabling it can improve performance by removing another script. But it also may break comment counts, so there’s a definite tradeoff.
You can also disable lazy loading for certain custom post types, customize your loading messages, and configure the plugin to work with some of the to WordPress caching plugins.
One nice bonus feature is that the plugin adds a shortcode which you can use to include Disqus comments anywhere you want.
How to Lazy Load WordPress Facebook Comments
If you’re using Facebook comments for WordPress, you’ll need yet another solution to lazy load your comments. Like Disqus, lazy loading Facebook comments can reduce external HTTP requests as well as shrink your page size.
This time, you can use the Lazy Facebook Comments plugin which comes, yet again, from the same developer (Joel James has the lazy loading comments plugin market on lockdown!). Get started by installing and activating the plugin.
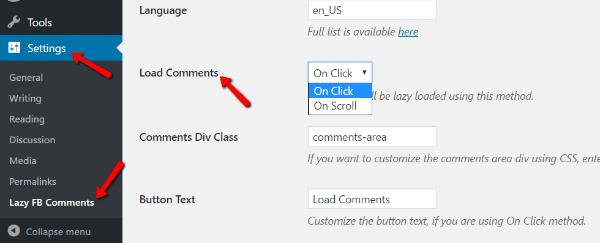
Once activated, you can configure it by going to Settings → Lazy FB Comments:

In addition to choosing how to lazy load your Facebook comments, you can also configure lots of other goodies like the width of your comment box, the number of comments to display, color schemes, sorting, and button text.
Once you’re done, make sure to save your settings and you’re good to go!
Wrapping Things Up
There you go! Three different plugins for lazy loading three different types of WordPress comments. Whether you’re using the native WordPress comments, Disqus comments, or Facebook comments, you can lazy load your comments section and speed up your WordPress site.
Along with lazy loading your images, lazy loading WordPress comments is a quick way you can squeeze out some additional performance by shrinking your page sizes and eliminating some HTTP requests.
Personally, I’m never bothered by lazy loading, but I’m wondering how you guys feel. Do you get annoyed if you ever have to wait for content to load due to lazy loading?
Article thumbnail image by RaulAlmu / shutterstock.com









Can i use wp plugin for it ?
Given that 80% of the people reaching a web page never bother to scroll down anyway, imagine the bandwith that is saved by the lazy loading option.
Thank you so much taking time to review my plugins, Colin 🙂
*for
Best to back up and make Divi / Extra very lean and resource-friendly before you recommend changing other features to speed up load times. 😉
Hi, thanks for your lazy loading wordpress review. I have a question: what if comments have naturally generated some interesting keywords that google rank my page for (The same way I generated a keyword for you in this comment by writing “your lazy loading wordpress review”) ? Does this plugin prevent Google from seeing them, and thus not ranking us for?
Thanks!
Hi Ahmed,
Lazy Load for Comments and Disqus Conditional Load are completely SEO friendly. These plugins will lazy load your comments only to real human visitors. For crawlers and bots, it will render default comments template without lazy load. So the comments will be visible to the search engines.
Lazy Facebook Comments does not have this feature as of now. Even without lazy load, comments are loaded from Facebook server as iframe. I don’t think FB comments are SEO friendly by default.
Hi Joel,
Thanks for your answer 🙂
Hi Joel
Ahmed pointed an interesting question.
For wordpress comments do we have to chose a specific activation method like ‘On Scroll’ or both ‘On Scroll’ or ‘On click’ are SEO friendly
I have some websites with hundreds of comments on a single page and I dont want lose the benefit of those but I would be glad to speed the page load a bit
Thank for this article
Thanks OCreation. That’s exactly what I am talking about : Hundreds of comments, good for SEO, bad for Page speed.
Yes, please. Does this post use Lazy Loading of comments? As the number of comments increases I want to see how it affects reading on my phone, tablet and PC.
I read some blogs that use Disqus, and I usually don’t wait around for that irritating icon to quit rotating while comments load.
Does this post use Lazy Load?
Suppose this is related to the PageSpeed Insights comment that there’s a lot of stuff on a page that prevents loading content? The dreaded, virtually impossible to resolve ‘above the fold Jscript and CSS’? Any thoughts on that? I manage several sites that do not permit comments, so would appreciate your take on the general ‘above the fold’ problems and how to solve them…
Nevertheless, a useful article, as usual. Keep it up!
Please do not do lazy loading for absolutely anything on a website. It is one of the most annoying things I have ever experienced on the web.
I do fully share your view. I tested lazy loading for images on one of my websites, and promptly withdrew it. As a reader, I found it to be an unpleasant experience.
On the other hand, regarding comments, this is something that I could consider. Maybe with the Load Comments option. I think this wouldn’t be as annoying as with images. But I have to see it working first, and decide if I find it convincing.
That’s one opinion. But personally I’d rather a page load fast so I can digest it. It’s pretty commonly known that an image-heavy page benefits from lazy loading. So it stands to reason that a popular page that has attracted countless comments is going to be slow to load too.
Not ‘always’ the case for myself. For instance my local newspaper’s website requires you to click and load comments on demand, since they are usually full of fury and vitriol I generally have no interest in reading the comments, only the chosen news article.
Also the news articles are often surrounded and stuffed full of adverts to monetise the online content, so the load time is slow enough already on my device.
There is of course a right way and wrong way to use lazy loading.
Clicking to load comments is MUCH better than lazy loading them. It puts the user in control of what they want to do.