These days almost everyone is a part of social media, and ‘reacting’ to posts using the various network’s built-in functionality is an inherent part of the experience. However, while WordPress includes a plethora of ways to interact with content, it doesn’t include this feature by default.
Simple like and dislike functionality can enable your users to engage further with your content and its comments. Furthermore, it’s very easy to add it your WordPress website, which is what we’ll teach you how to do in this article. However, we’d be remiss if we didn’t talk about the importance of these features first!
Why You Should Add Like and Dislike Functionality to Comments in WordPress
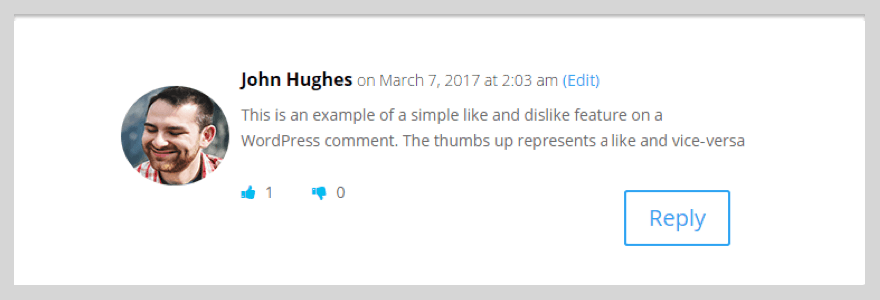
While we’ve previously explored the usefulness of adding reaction-style functionality to your WordPress website, sometimes a simple like or dislike system is all that’s needed. It’s simple to grasp for the uninitiated, and won’t overpower your comments:

An example of like and dislike buttons in action.
In most cases, likes and dislikes are more than enough to express reactions to any type of content. In addition, they can enable you to increase the engagement on your WordPress website by providing users who wouldn’t otherwise interact with your content with a low-effort way to do so.
To use an example, you could argue that the rate of those who comment on your posts versus the number who actually read them is usually very small. Several factors can influence this, such as the overall topic or the lack of a compelling call to action. However, providing users with a simple way to engage with all of your posts (regardless of how vested they are in the content) can be effective.
Furthermore, other readers might feel more inclined to share your content if they see a high number of likes. As far as we’re concerned, this is a feature with very few downsides.
3 Awesome Plugins for Adding Like and Dislike Comments in WordPress
The best (and fastest!) way to add like and dislike functionality to WordPress is by using a plugin. As is usually the case with WordPress, there are multiple options available to get the job done, each of which brings something different to the table.
In this section, we’ll get to know three of the top options to add like and dislike comments in WordPress, and what makes them different. Let’s take it from the top.
1. Comments Like Dislike

As far as plugins go, things don’t get much simpler than Comments Like Dislike. This tool enables you to add a like and dislike function to your comments with a simple toggle, and it offers few additional options. However, you are able to tweak the colors, choose from four pre-built templates, and combat spam votes.
If you’re looking for a straightforward option, this will probably be right up your street. That said, the number of active installs (and consequently the number of reviews) are low, so you may want to wait a while before opting for this solution.
Key Features:
- Provides customization of the position of your like and dislike icons.
- Offers multiple sets of icons.
- Enables you to add both features (like and dislike) together or separately.
- Includes restriction settings to avoid spam votes.
Price: Free | More Information
2. WP ULike

WP ULike is a full-fledged like and dislike solution for WordPress, BuddyPress, and bbPress (among others). It enables you to add this functionality to posts, pages, comments, and even forum posts.
What’s more, this plugin also happens to include detailed logs and analytic reports of all the like and dislike activity on your site. If you’re the kind of person who likes to have a wide variety of options available to customize your plugins, this is a good choice for you.
Key Features:
- Supports WordPress and integrates with popular forum plugins like bbPress.
- Includes detailed logs and usage statistics.
- Comes with a notification system to help you stay on top of any activity.
- Enables you to use shortcodes to add like and dislike buttons almost anywhere on your site.
- Includes multiple widgets.
Price: Free | More Information

Out of all the plugins we’ve covered so far, none offers more design options than Like Button Rating. It packs in over 25 different styles for your like and dislike buttons, including classics inspired by Facebook’s design along with more eclectic options.
This tool is fully compatible with WordPress, BuddyPress, bbPress, and WooCommerce. Finally, it also enables you to customize each aspect of your button’s styles using CSS if you like getting your hands dirty with code.
Key Features:
- Includes over 25 different styles for your buttons.
- Works with WordPress, BuddyPress, bbPress, and WooCommerce.
- Includes a real-time report system with basic statistics.
- Supports shortcodes for greater control over the placement of your buttons.
Price: Free and premium options available | More Information
How to Add Like and Dislike Comments in WordPress
As we mentioned earlier, using a plugin is the most efficient way to add this feature to any WordPress site. For the purposes of this example, we’ll stick with Comments Like Dislike since it offers a quick, almost frictionless setup. In addition, this plugin happens to work perfectly alongside Divi.
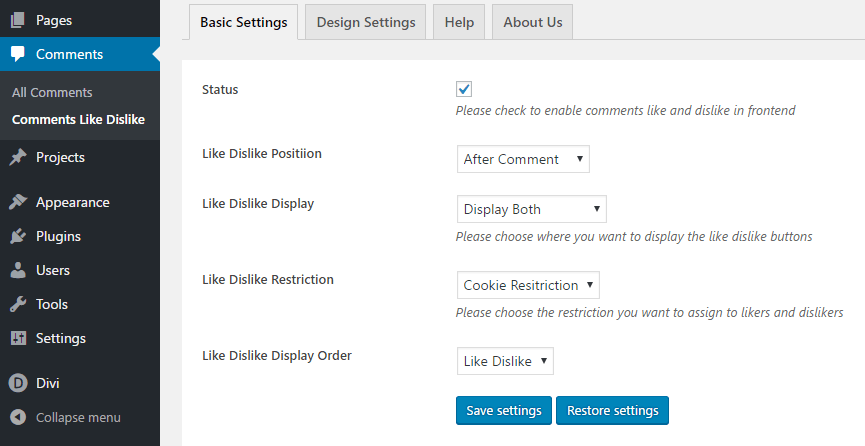
Once you’ve installed Comments Like Dislike, go to the Plugins tab on your WordPress dashboard and click on the Settings option right below its name. On the next screen you’ll find the plugin’s main configuration options:

As you can see, this process shouldn’t take you more than a couple of minutes. Simply enable the Status option, choose a position for your buttons, decide which of them to display, select their order, and set up restrictions if you want to. This last option is necessary to prevent spam, and it enables you to disable repeat likes or dislikes depending on cookies or IP address.
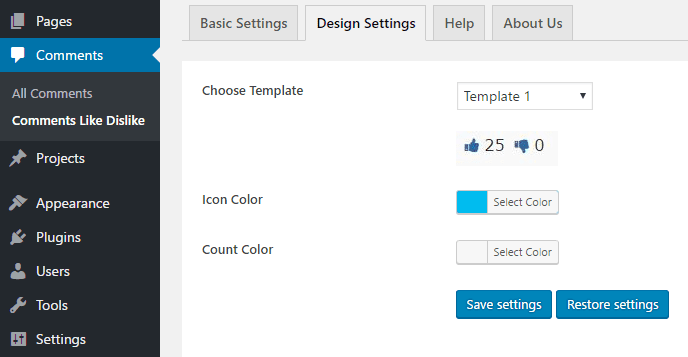
Once you’ve taken care of any initial options, you can choose a style for your buttons by clicking on the Design Settings tab near the top of the page:

First of all, you need to choose a template for your buttons from among the four available choices, although the plugin also supports custom icons as buttons in case you want to get a bit more creative.
Next, pick a color for your buttons and the number count that will appear next to them. When you’re done, click on Save Changes and survey your handiwork on the front end. That’s it – we told you it’d be quick!
Conclusion
Adding a like and dislike feature to your WordPress comments may seem inconsequential, but it can have a large impact when it comes to engagement. What’s more, it’ll provide your users with an additional way to interact with each other and incite conversations – what’s not to like?
The best part is that adding this feature to WordPress is remarkably simple. All you have to do is pick the right plugin for the job, such as:
- Comments Like Dislike Plugin: A straightforward tool that can enable like and dislike features quickly.
- WP ULike: This in-depth plugin offers detailed logs and analytic features.
- Like Button Rating: The perfect option if you’re looking for a broad range of button styles.
There are other things that you can do with WordPress comment sections. Check out these best-commenting plugins to see what’s possible.
Do you have any questions about how to add a like and dislike option to comments in WordPress? Subscribe and ask away in the comments section below!
Article thumbnail image by Jane Kelly / shutterstock.com.









So many plugins I want to add to my websites but I just can’t do it…
I would love to add this feature but I don’t think I want to add another plugin.
I use about 12 to 15 plugins on my websites. It feels a lot to me but some plugins I really can’t avoid. This is a debatable topic but what’s a good number?
Thanks for your comment! There’s no hard number for how many plugins to use, but check out this article for some good advice: https://premium.wpmudev.org/blog/too-many-plugins.
very interesting !!!!
Thanks George! 🙂
Hey there,
what comes to my mind reading this is that recently, Divi added the share functionalities to its blog posts. Do you guys know if this entails the need for extra legal disclaimer?
Hi, thanks for commenting. I’m afraid I’m not 100% sure what you’re asking, though. Feel free to drop us an email (https://www.elegantthemes.com/contact/) with a detailed question so we can get back to you. 🙂
John,
love your idea for post as usual,I was think this great for engagement. Thanks for your sharing with us, I’m going to check out those plugins few weeks.
I have Question: can use those for gallery too ?
Hi George! We’re glad you enjoyed the article. We’d recommend contacting the plugin developers directly to find out about additional functionality.
John,
Another great post as usual. I think this is great for user engagement. It also encourages a high-quality comment so as to get more likes, and thus more attention. Thanks for sharing with us, and I’m going to check out these plugins for sure.
Question: Do you know if any of these offer the functionality to rank your comments by highest number of likes?
Hi Jacob, thanks for your comment! Like Button Rating will let you rank comments by ‘likes’: https://wordpress.org/plugins/likebtn-like-button/.
Jacob, that’s a very interesting feature to consider. Following…