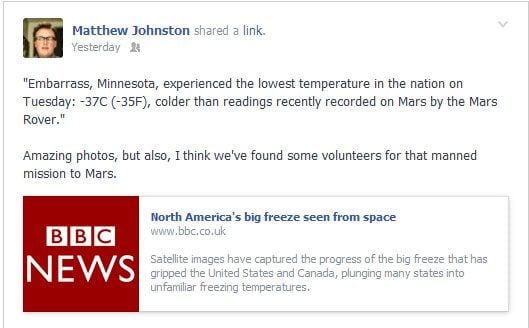
The Open Graph Protocol is a series of meta tags you can add to your webpage to allow it to become a rich object, used by social media platforms. In practical terms, this means you can use basic HTML tags to add key information about your posts, which social networks like Facebook, Twitter, LinkedIn and Google+ use to enhance how links to your site are displayed. If you have ever been browsing Facebook, for instance, and seen a custom thumbnail, title and description called out in your news feed, then you have seen open graph tags in action. Adding Open Graph to your own site can actually be fairly simple. You can do this by adding a function to your theme, or by using a plugin that can do the heavy lifting for you. In this article, we’ll walk through both of these methods.
How Open Graph Works
In order for Open Graph to work properly, you need to add a few meta tags to the head section of your HTML document. This is where information about your web page is stored, not visible to users. Each meta tag follows the same format; you assign a “property” a “content” value. After you have done this, various third party services, notably social media platforms, can use this information to display your content in a more meaningful way. Some of these platforms have a proprietary way of collecting this information, like Twitter Cards, but most use Open Graph as a baseline for information. So just by adding a little bit of data about the page a user is on, you can ensure that when your URL is copied and pasted into a social feed, it comes along with a custom image, description and more.

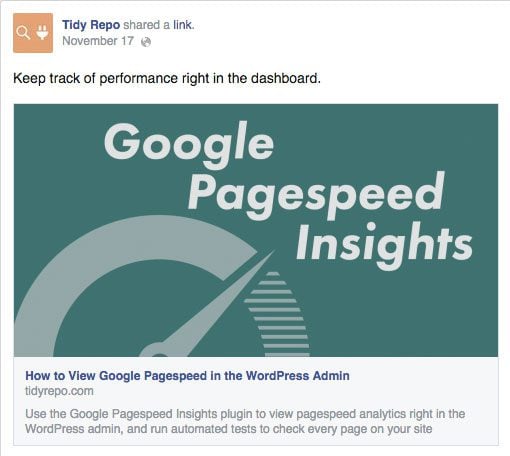
Open Graph in action
There are actually quite a few open graph tags that you can add to the top of your page. The full list can be seen on the Open Graph Protocol homepage and includes fairly esoteric use-cases like video, music, books, and more. However, for your standard blog post, you will probably only want to include some basic information such as title, description, image and URL. In pure HTML, this is open graph tags can be structured like this:
<meta property="og:title" content="Article Title"/> <meta property="og:description" content="Article Description (One or Two sentences)"/> <meta property="og:type" content="article"/> <meta property="og:url" content="http://example.com/link/to/article"/> <meta property="og:site_name" content="Site Name"/> <meta property="og:image" content="http://example.com/image/src.jpg"/>
Adding just these few tags will give third party services a lot of data about your page, and will ensure that your article’s URL looks great and is accompanied by all the information readers need.
Fortunately, all of this data can be accessed in WordPress, so these tags can be added to the head section of each post automatically. You can either do this manually, or use a plugin for more advanced use-cases.
To start off, we will walk through how to add open graph tags to your WordPress site using a couple of functions. All of the code that we will go over should be added to the functions.php file of your theme, though it can also be placed in a custom plugin. I’d recommend creating a child theme if you have not already, and adding this code to the child theme’s functions file.
The first thing we have to do is make sure that we have a fallback image in our theme, in case our post does not provide a post thumbnail. We will be referencing this later, but for now, create a folder called “img” in your theme or child theme’s parent directory and save this image as “opengraph_image.jpg”. Keep in mind, this image will be used whenever a post doesn’t have a featured image, so it should be something general, like your site logo. For instance, I will use this image:
Now that we have this set up, we can actually start adding our code. Open up your functions.php file, and scroll down to the bottom. The first function we have to add is one that tells third party services that there are tags other than pure HTML tags within the document. This lets Open Graph parsers read your meta tags properly. We can use the language_attributes filter to add this right to our html tag.
function doctype_opengraph($output) {
return $output . '
xmlns:og="http://opengraphprotocol.org/schema/"
xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'doctype_opengraph');
This will ensure that the proper doctype is added to our HTML. Without this code, most platforms would simply skip over our webpage, and the tags we are about to add would never get parsed. The next function is where we will actually add the proper metadata for Open Graph to work. The full function looks like this:
function fb_opengraph() {
global $post;
if(is_single()) {
if(has_post_thumbnail($post->ID)) {
$img_src = wp_get_attachment_image_src(get_post_thumbnail_id( $post->ID ), 'medium');
} else {
$img_src = get_stylesheet_directory_uri() . '/img/opengraph_image.jpg';
}
if($excerpt = $post->post_excerpt) {
$excerpt = strip_tags($post->post_excerpt);
$excerpt = str_replace("", "'", $excerpt);
} else {
$excerpt = get_bloginfo('description');
}
?>
<meta property="og:title" content="<?php echo the_title(); ?>"/>
<meta property="og:description" content="<?php echo $excerpt; ?>"/>
<meta property="og:type" content="article"/>
<meta property="og:url" content="<?php echo the_permalink(); ?>"/>
<meta property="og:site_name" content="<?php echo get_bloginfo(); ?>"/>
<meta property="og:image" content="<?php echo $img_src; ?>"/>
<?php
} else {
return;
}
}
add_action('wp_head', 'fb_opengraph', 5);
Let’s walk through this. After defining a global $post object, so we can access post information, we first perform a conditional check to make sure that we are on a post page. That way, open graph tags will only be added to single post pages, where the proper data can be accessed.
if(has_post_thumbnail($post->ID)) {
$img_src = wp_get_attachment_image_src(get_post_thumbnail_id( $post->ID ), 'medium');
} else {
$img_src = get_stylesheet_directory_uri() . '/img/opengraph_image.jpg';
}
In this section of the code, we check to see if the post has a post thumbnail (featured image) to pull from. If it does not, we set the $img_src variable to the default image we saved above.
if($excerpt = $post->post_excerpt) {
$excerpt = strip_tags($post->post_excerpt);
$excerpt = str_replace("", "'", $excerpt);
} else {
$excerpt = get_bloginfo('description');
Just like our check for a featured image above, we check to see if the post includes an excerpt. If it does we ensure that it is returned in plain text. The “else” statement will set the $excerpt variable to the general description of our site if an excerpt is not found. That way, a description can be included no matter what.
Finally, we actually add the Open Graph tags, one by one.
<meta property="og:title" content="<?php echo the_title(); ?>"/> <meta property="og:description" content="<?php echo $excerpt; ?>"/> <meta property="og:type" content="article"/> <meta property="og:url" content="<?php echo the_permalink(); ?>"/> <meta property="og:site_name" content="<?php echo get_bloginfo(); ?>"/> <meta property="og:image" content="<?php echo $img_src; ?>"/>
Each tag gives social platforms a little bit more information about the page that is being accessed, and most can be filled in using the WordPress API. We can use the post’s title as the title property, the excerpt as our description and the permalink as our URL. We define our type as article, and we use get_bloginfo for the site_name property. For the image property, we use the image source that we found above, a post thumbnail if one is present, and our default image if one is not.
add_action('wp_head', 'fb_opengraph', 5);
Our last step is to use the wp_head action to actually add all of these tags to the head section of our post page’s HTML.
Once you’ve added these functions, a basic version of open graph will begin to work on your single post pages, though this code can be modified to add more specific tags across different post types. But at the very least, you can ensure that when a reader copies and pastes your blog posts into their statuses or news feed, your link will be listed alongside a detailed image, title and description of the article and site.

An Open Graph article post
Of course, there are more complex uses of Open Graph tags that are a bit more difficult to set up. If you want to access these features, it’s best to use a plugin that can do it for you.
WordPress SEO by Yoast
WordPress SEO by Yoast is a comprehensive and complete plugin that does a whole lot more than simply add proper meta tags to your pages. It can be used as a complete SEO solution, and helps your site increase its search rankings by allowing you to customize all of the metadata about your site, and keeping an eye on important information that should be included in posts.

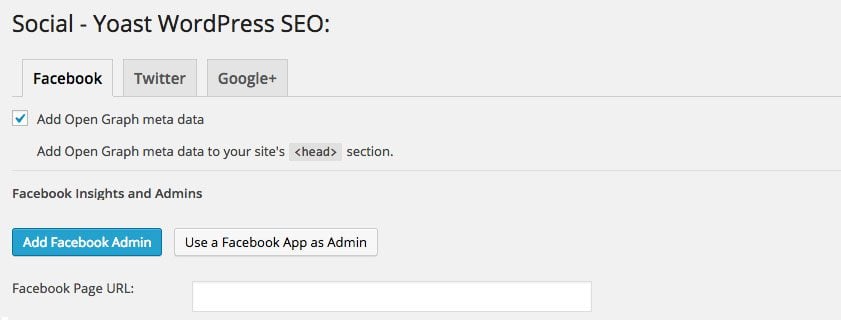
Setting up Open Graph
I mention it here simply because you may already be using it, or have a need for it on your site. If this is the case, then you do not need to worry about Open Graph at all, as the plugin can automatically add this for you. If you have the plugin installed, you can go to SEO -> Social and ensure that the “Add Open Graph meta data” checkbox is checked on the Facebook tab. The plugin also includes meta data for Twitter and Google+, all of which is automatically added, and customized for the kind of post type it is used on.
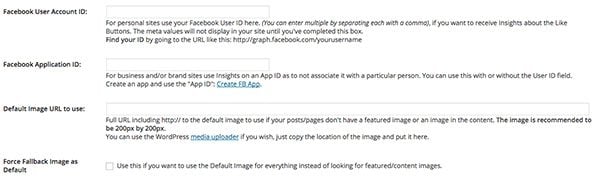
WordPress SEO also lets you connect your Facebook account to your WordPress site so that you can use the Facebook Insights admin to track the social analytics of your posts. And as an added bonus, WordPress SEO also lets you upload a default image that will be used by open graph on your site’s homepage, or on posts where a featured image is not included.
Facebook Plugin

The Facebook team actually has an official plugin that will add open graph tags to all of your pages. Simply by installing and activating the plugin, these meta tags will be automatically added across your entire site, including posts, pages, custom post types and your home page. In addition, this plugin can be used to add things like a “Like” and “Follow” button, can be used to connect your WordPress site to a Facebook developer app.
This plugin’s implementation of Open Graph tags is fairly simplistic, and does not feature things like default images, and rich media posts. However, for your average blog, it adds everything that you need.
WP Facebook Open Graph Protocol
WP Facebook Open Graph Protocol is probably the most powerful out of the plugins listed. There aren’t too many options and not much of a configuration, most of the work is done behind the scenes. It allows you to connect your WordPress site to Facebook using a Facebook username or Application ID if you are running a page. Then, you can select a default fallback image. And that’s about it in terms of set-up.

Just a few options
But on the backend, this plugin takes into account a lot of different scenarios by dedicating itself solely to perfecting open graph tags. For instance, if a post does not have a featured image, it will search through the post for a body image within it. Only when this is not found will it use the fallback image that you provide. The plugin is also compatible with just about every top SEO plugin out there, as well as theme frameworks like Thesis and Genesis. So really no matter what you are using, WP Facebook Open Graph Protocol should work just fine. If you are looking for a complete solution that only deals with open graph metadata, than this is the one to check out.
Final Thoughts
WordPress has everything you need to get open graph tags working on your site quickly and efficiently. With a little bit of code, or with the help of a plugin, you can have this up and running in no time. And the benefits are tremendous, allowing your posts to be featured in a meaningful way whenever they are shared across any number of social media platforms. So use these tips to get open graph tags up on your site soon.
Article thumbnail image by IdeaGU / shutterstock.com









Yoast SEO is not working for The Homepage og:image in Extra theme (Category builder). Where can you set the featured image for the Extra Homepage?
Awesome. Thanks. This has been on my things to do list and this article sums it up nicely. I may knock this out tonight.
Any thoughts on issues with LinkedIn? I am having share issues with their protocol–everything works fine with G+, Facebook, Twitter…but LinkedIn has decided to stop working. It used to properly share posts but no longer pulls the OG tags. I’ve gone through all their developer forums and no insight.
I’m running Yoast and no luck. I’ve noticed your site is working just fine with LinkedIn..
I was looking for a solution and was happy to read in your post that it was just a box to check int the Yoast SEO plugin.
OG data are coming through nicely now, thanks Jay!
We’ve been using the SEO by Yoast for the social meta description, images, title, etc and it works great.
We are also using the Monarch social plugin from Elegant Themes for our social sharing.
Question regarding URL sharing. We have share popup on the confirmation page after a successful donation but we are trying to find how to change the URL that populates from the thank you URL to the home page URL. So the goal is when a user selects the share button, they share the home page and not the actual thank you page URL they’re sharing from.
Any help would be much appreciated.
We have been wrapping our head about how to get out Tweets to include Twitter Card images using Yoast plugin and is NOT happening.
My programmer and I have spent 45 minutes trying every possible configuration and it is NOT happening which is very frustrating.
Only text comes through and we have TONS of featured images and lead images for our posts.
Would welcome any help you could offer. Thank you so much!
It’s absolutely insane that this is not something that can be handled through vanilla WordPress itself; that it falls to either a third party plugin or custom coding in order to make stuff like this work. In this age of social everything and redundant connectivity to each other, this seems like a no-brainer to have this functionality baked into a basic WP installation.
I’ve followed the above tutorial, putting said code into the functions.php with no results. I’ve installed and tried several plugins, but they are pretty convoluted with not much guidance offered. I have a basic webcomic that posts once a week to FB, Twitter, Tumblr, and Google+. All of them fail to pull images from the posts. I understand the problems lies with the site and it’s lack of proper og:image tags, etc.
Really a Nice Post. Helped me a lot. Used a Plugin from free repository but didn’t work good. Your tutorial worked fine. Thanks again 🙂
THANK YOU, Jay, Marc and JJ! You just saved me for going over the edge trying to figure this out. Perfect!!!!
I am using Yoast SEO plugin and also configured social seo properly but still Facebook open graph is not showing.
Maybe it is being overridden by some other plugin. Check that first
Thank you Jay Hoffmann, you save my day! =D
In my case the path for image, was returning an array. Refering to this page I used $img_src[0];
http://codex.wordpress.org/Function_Reference/wp_get_attachment_image_src
[0] => url
[1] => width
[2] => height
[3] => boolean: true if $url is a resized image, false if it is the original or if no image is available.
if(has_post_thumbnail($post->ID)) {
$img_src = wp_get_attachment_image_src(get_post_thumbnail_id( $post->ID ), ‘medium’);
$img_src = $img_src[0];
}
@Marc
I have the same problem, the meta content displays “Array” instead of post thumbnail url. I’m using the same code as above, but do not know why url is not displaying. Also, have no plugins!
if( has_post_thumbnail( $post->ID )) {
$img_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘medium’);
}
Any takers?
BEST!
/JJ
So, I edited the if statement to:
if( has_post_thumbnail( $post->ID )) {
$img_src = wp_get_attachment_image_src( get_post_thumbnail_id( get_the_ID() ), ‘medium’);
$img_src = $img_src[0];
}
… and it works!
BEST,
//JJ
Jay – thank you for the great article – for awhile I’ve been trying to find a simple non-plugin solution for setting the OG-Image to a post’s featured image.
A quick question: I’ve placed your solution in my child’s functions.php – although the ‘language_attributes’ are generating, the ‘metas’ are failing to appear. Any “gotchas” I might be missing?
Thanks again!
Thanks for a very comprehensive article.
After trying several plugins, it would seem that they are unable to get images from within a slider ( Metaslider, at least ).
So, now I am trying the manual way as you described above. My posts mostly do not have featured images, rather the images I want to put on OG are on the slider.
I am struggling to find a way to tell WP to fetch the first image on the slider.
Any suggestions?
This is a typical post.
http://www.soeezauto.ma/soeez-blog/la-mercedes-classe-b-restylee-en-vente-au-maroc/
Thanks
Bernard
Thanks for this wonderful article. This Facebook share issue was making me go mad since quiet some time now!!
Finally this seems to be sorted!
Cheers!
it seems that lately now that elegant themes and yoast seo do not function togeher and disables the page builder
Just been reading that Yoast SEO allows you to add Twitter cards to your site and now… open graph tags.
What a fabulous plugin.
In My Opinion, WordPress SEO by Yoast is the best.
Thanks for sharing.
We use Yoast’s plugin. I think, it’s the simplest solution.
Regards,
Igor
Sound like we all should be using Open Graph Met tags on our sites. I have been using a different SEO plugin for years but may start using WordPress SEO by Yoast for the social features. Thanks for the post Jay
is there any plan about charts in WordPress ?
Wow, I’ve been wondering how to do this for a while and your post just bailed me out. Thank you very much Jay. More of this kind. Thank you.
Cheers 🙂
Very well written article with specification on both the technique-manually and with use of a plugin. Just wanted to know one more thing. Will use of this code will increase the performance of a website in terms of page-load/speed and on the other hand most of the wordpress website have that plugin. SEO Yoast. So i think there is no need to use any of this code, as you mentioned that “it’s best to use a plugin instead of code” Thanks again for this information to add open graph tags to the wordpress website.