Pagination is a common feature to a lot of WordPress blogs. It is important to so many site owners in fact, that it is a major feature in WordPress core. Pagination is an easy and standard practice that prevents you from having to load in all of your posts at once. If you did, your site would take a very long time to render. A lot of themes have pagination already built in. But if they don’t, you can easily customize pagination on your site with just a few lines of code. In this article we’ll go over a few different ways to approach pagination on your site.
Where Pagination Lives
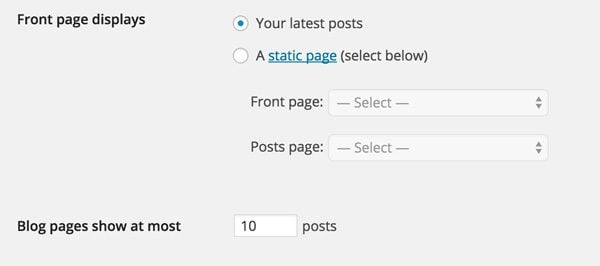
Pagination is actually baked right into WordPress. To set everything up, you’ll need to visit the WordPress admin first. From there, you can visit Settings -> Reading. This is where you can set up the basic formatting of your posts. The “Front page displays” option, for instance, can either be set as Your latest posts(the default) or as a static page and a posts page. In both cases, pagination will be required on the page that lists out your posts.

Reading settings in the WordPress admin
The important setting to pay attention to is Blog pages show at most. Here you can add any integer to specify how many posts should be shown on each page. Once pagination is added to your page, any post above this number will be shown on a subsequent page.
Chances are, you are going to want to leave both of these options at their default. But if you ever want to quickly edit the amount of posts shown on each page, or where your blog posts are listed, you can do so in this section of the admin.
Setting up Pagination with Elegant Themes
The good news is, if you are using a theme from Elegant themes, then you’re basically all set up. On pages where posts are listed, either on the homepage or on a separate blog page, pagination will be built in. You will see at the bottom of your first post page a link to visit “Older Entries” and “Next Entries”. This allows users to navigate back and forth through your post archive.

Basic navigation in Divi
If you want more complex navigation using a theme from Elegant Themes, then all you have to do is install the WP-PageNavi plugin. WP-PageNavi is an extremely popular pagination plugin, which we will discuss a bit later. It can transform standard previous and next pagination links with a more intuitive interface, listing out page numbers and allowing users to skip ahead a few pages at a time.
Themes from Elegant Themes are fully compatible with WP-PageNavi, so after you install and activate the plugin, this new form of pagination will automatically show up. The theme already has the proper functions and styles to make this work for you.

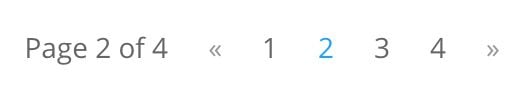
Divi pagination after WP-PageNavi is activated
Also, if you are using the Divi theme, remember that you have the “Blog” module, which allows you to insert a series of posts into any page on your site. This module also has pagination built-in, with similar support for WP-PageNavi.
Manually Adding Pagination
If you are building your own theme, or want to add pagination to your theme, you can do so using built-in WordPress functions and a few lines of code. There are really two different methods of inserting pagination. Either with a “Previous Posts” and “Next Posts” link appended to the bottom of the page or a full pagination bar with page numbers (« Prev 1 … 3 4 5 6 7 … 9 Next » ). We will go over each.
Adding Previous and Next Post Links
If you want to add support for pagination to your theme, then most of the code here should be placed in the functions.php file of your theme or child theme. If you are using a premium theme, I’d recommend setting up a child theme with custom functionality.
In order to add pagination to a WordPress theme, we need to build a function which will output previous and next post links at the bottom of the page, then add that to our template page. This is similar to the “Older Entries” and “Newer Entries” links that we saw above.
However, we also need to make sure that these links are only shown when there are actually posts to link to. For instance, we do not need a “Newer Entries” link on our first page, or an “Older Entries” on the last. The first step is to actually create the function. You can do so by opening up your functions.php file, scrolling to the bottom, and adding this code:
function pagination_nav() {
global $wp_query;
if ( $wp_query->max_num_pages > 1 ) { ?>
<nav class="pagination" role="navigation">
<div class="nav-previous"><?php next_posts_link( '← Older posts' ); ?></div>
<div class="nav-next"><?php previous_posts_link( 'Newer posts →' ); ?></div>
</nav>
<?php }
}
When added to a template, this function will output a previous and next link, wrapped in an HTML5 nav tag. The first part of the function checks to make sure that there are actually more than one page worth of posts. If not, this code will not be necessary.
Next, it actually structures the HTML markup. We start with a basic nav tag, and then use the next_posts_link and previous_posts_link functions inside of div tags. Both of these functions accept HTML as their first argument, which you can use to customize the actual outputted text. We include a little bit of HTML and an HTML arrow in each (<- Newer Posts) so that we can style this later using CSS.
After you’ve added this function, you simply need to add it to your actual template. To do so, go to the template where you want to add pagination, typically your index.php file, and scroll down to just before the end of the loop. This is after the “endwhile” statement but before any “else” statements within the loop. Then, add this single line:
<?php pagination_nav(); ?>
This will output the links to your page below your content, and will only show links when they are applicable.
Adding Page Number Pagination
If you’d like something a little more advanced then just links to older and newer blog posts, you can also use WordPress to output a list of page numbers, with a next and previous link on each side.

Page number navigation
Setting this up is actually very similar to how we set up basic pagination, but we are going to use the paginate_links WordPress function instead of next and previous post links. This will output a full pagination bar wherever you place it on your templates. Once again, the first bit of code will be placed in the functions.php file of our theme or child theme. We will use paginate links to calculate how many pages we have and show a list of links appropriately.
function pagination_bar() {
global $wp_query;
$total_pages = $wp_query->max_num_pages;
if ($total_pages > 1){
$current_page = max(1, get_query_var('paged'));
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => '/page/%#%',
'current' => $current_page,
'total' => $total_pages,
));
}
}
Again, we add a global $wp_query object so we can access all of our posts. Next, we determine how many pages exist on our page by using the max_num_pages function and perform a conditional check to make sure that there is more than 1 page, making pagination necessary. Otherwise, nothing will be shown. Lastly, we use get_query_var to figure out which page we are currently on.
The last step is to use the paginate_links function to actually render our list of pages, as well as a previous and next button. For the “base” parameter, we pass our initial page. The “format” parameter is where we can specify how we want the URL to change when subsequent pages are accessed. In the above example, pages will be rendered as http://site.com/page/2, etc. The last thing we do is use the variables we collected to define what page we are currently on, and how many pages there are total. Using this data, WordPress can render for us a standard pagination bar.
To actually add this pagination, go to the page you want to add the functionality too (typically index.php) and paste the following code just before the end of our loop, after the “endif” statement, but before “endwhile”.
<nav class="pagination"> <?php pagination_bar(); ?> </nav>
Instead of simple next and previous links, you will now see a full list of linked pages, like in the image above.

If you are looking for a bit more custom pagination, or do not want to implement it manually, there are a few plugins out there that can help. Perhaps the most popular is WP-PageNavi because it is easy to set up, easy to customize, and easy to style. As I mentioned before, themes from Elegant Themes are already set up to start using WP-PageNavi automatically, with built in PHP functions and CSS styles, so all you have to do is activate the plugin.
But if you are setting up the plugin on your own theme, you have to add a single function in place of your typical pagination.
<?php wp_pagenavi(); ?>
Then, you can use the plugin’s Settings page to customize every aspect of the pagination. Choose what text to display for next and previous links, when to show pagination, and the format of each section of pagination. WP-PageNavi will take these settings and output a full page navigation at the bottom of your pages, which tells users how many pages there are total, which page they are currently on, as well as links for next, previous, first and last pages. The plugin comes bundled with default styles, but you can remove this in the admin if you want to style it yourself.
WP-Paginate
WP Paginate is quite similar to WP-PageNavi, but has a few extra features you might find useful. For instance, you can control the markup that your pagination is wrapped in, if you want to customize later using CSS, as well as chose the exact amount of page numbers to show in your pagination, so it does not get too unwieldy. Like WP-PageNavi, page numbers are added to your page using a single function, replacing your existing pagination.

Customizing WP-Paginate
<?php if(function_exists('wp_paginate_comments')) {
wp_paginate_comments();
} ?>
A fully-styled list of pages will be output on your theme, which you can customize using the plugin’s settings. WP-Paginate works great if you’re looking for a dead simple solution that’s not bogged down by too many options, and just works automatically.

If you’re looking for a bit of an alternative take to pagination, you can try out WP Smart Navigation. Its output is similar to WP Page-Navi, but it also features a simple “Jump To” link at the end of the pagination so users can skip to any page by entering it into a text box. To use it, you can replace any existing pagination with:
<?php echo do_shortcode('[wpsp]'); ?>
It doesn’t feature as many opportunities to customize as WP Page-Navi, but its style mostly inherits from your theme, so it fits mostly everywhere. If you are running a blog with a lot of pages, where navigation is extra important to users, then this plugin may be perfect for you.
Adding Pagination
It used to be a lot more difficult to add proper navigation to WordPress out of the box, but support has gotten a lot better in recent years. If all you need is some basic navigation for users at the bottom of a list of posts, then standard WordPress functions should work just fine. But if your site is more complex and you need to get a bit more out of your pagination, a plugin may work better for you and account for more robust use-cases. The choice is up to you.
Article thumbnail image by JanPetrskovsky / shutterstock.com









How I can add pagination in the woo shop page?
I use the divi shop module of the divi builder.
I’m wondering the same thing too. I hope Elegant Themes have a good answer to this because this is very frustrating.
Thanks for this great theme and looking toward the paging feature for the shop page.
Could you please explain why you use the PHP function max here?
max(1, get_query_var( ‘paged’ ) )
So max compares the 2 values retrieves the largest value, we’ve already checked if the total pages is greater than 1, why does this need to be done?
Someone could help me. How can i change these texts:
“older entries” and “Next entries” ?
Hi! I used Divi from Elegant Themes, but pagination not works on “single.php” I want to display de next and old entries, at the bottom of the post, and i follow your instructions to do it manually, but nothing change in the post page. ¿Could you help me? Please! Thankyou!!
(Sorry for my english!)
I did it changing the function to :
function pagination_nav() {
?>
<?php
}
following the instructions for the parameters of next_post_link and previous_post_link in :
http://codex.wordpress.org/Function_Reference/previous_post_link
Salud!
I use wp-content\themes\divi\index.php to call the pagination_nav() function instead of the regular pagination function after “the loop” endwhile, but nothing happens. Maybe there is another php file with a loop which is being used for the blog page.
My home page is a static one and I use a child theme. the blog page use the divi “blog module”. I put the code for the function in the functions.php of my child theme.
The problem may be I don’t use the right loop, but I didn’t find another.
Someone with an idea?
Thanks
i used divi 2.3.1 and make homepage with blog module from page builder, and also use divi booster to add page builder for post page. the problem is i got a problem in pagination with or without wp-pagenavi when i click older post or older page, the url is changed but the content or indeks still in page one and the apperiance goes to standar view with sidebar. please tell me how to resolve this problem. thanks for your attention and help. my webpage is diviwallpaper.com
WP-PageNavi was amazingly easy to set-up on my Divi website. Great job guys!
Thank you very much Jay Hoffmann!
Your article made my life very easy. You highlighted almost every aspect of pagination.
Great resource. Thanks
Very useful tips, thanks Hoffman.
I’ve been thinking about how one can create a dynamic post slider as seen in Braxton theme? http://themeforest.net/item/braxton-premium-wordpress-magazine-theme/5874984?WT.ac=item_more_thumb&WT.z_author=MVPThemes
Great article for pagination, I personally like wp Page Navi its has some really cool design and looks great with any wp theme.
A truly useful pagination plugin would list the actual titles of the previous and next posts. There are plenty of hand-coding examples of that, but does anyone know of a solid, working plugin?
This would be truly horrible if the title was longer than 15 characters.