Gutenberg development has come a long way since its announcement in 2017. There are still a lot of mixed feelings concerning the new editor, but that hasn’t slowed down its advance. However, plugin compatibility remains one of – if not the most – significant issue when it comes to the new editor.
There are thousands of plugins available for WordPress, and it stands to reason some of them might not work with Gutenberg. For this reason, you should test your favorite plugins to determine their Gutenberg compatibility. In this article, we’re going to explain why plugin compatibility is an important issue where it concerns Gutenberg. Then we’ll show you two ways to test your plugins to see if they are compatible with the new editor.
Let’s get to work!
Why You Need to Check Your Plugins for Compatibility with Gutenberg

If you’ve been using WordPress for a while, you know some plugins don’t play well with others. In some cases, it’s due to conflicting code or functionality. Other times, it comes down to using multiple plugins that try to add similar features.
Gutenberg is currently still in beta and to use it, you need to install its official plugin. The changes Gutenberg brings to the WordPress editor are extensive, so it stands to reason it doesn’t play nice with some other plugins:

To be clear – Gutenberg doesn’t cause problems with most plugins. However, any plugins that add functionality or change the way WordPress’ classic editor looks may not be compatible with Gutenberg. If you use a lot of plugin-generated shortcodes on your pages, chances are you’ll also run into conflicts with Gutenberg. The reason why is that the new editor requires you to use custom shortcode blocks.
Plugins that add custom styles to your pages may also cause issues with Gutenberg. Some plugins that haven’t received updates for a while can also cause conflicts with the new editor. As a rule of thumb, we like to avoid plugins if they don’t have any updates during the last six months, which is something you should consider as well.
Keep in mind – Gutenberg is still in its beta stage, so it’s only normal for you to run into some issues while using it. A lot of popular plugins are still in the process of adapting to the changes the editor will bring. Some plugins that don’t currently work with Gutenberg might support it in the future.
It’s also important that you don’t rely on Gutenberg for any live website just yet. We recommend you stick with the classic editor until Gutenberg leaves beta, just to avoid any issues that could arise.
2 Ways to Check if Your WordPress Plugins Are Compatible With Gutenberg
Even though Gutenberg isn’t ready for prime time yet, that doesn’t mean you should wait to find out if your plugins are compatible . This way, you’ll be able to contact your favorite plugin’s developers to check if they plan on adding Gutenberg compatibility, or start looking for alternatives.
1. Check the Gutenberg Plugin Compatibility Database

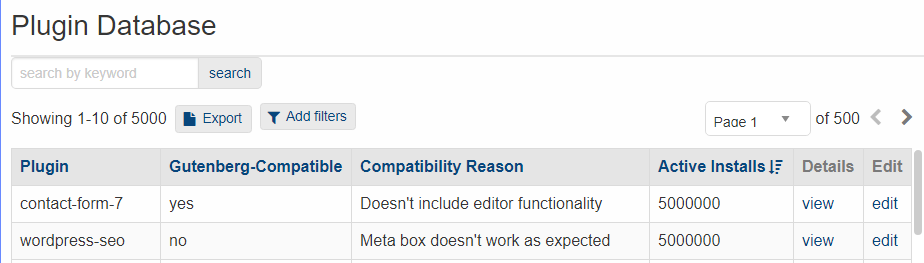
As you might expect, a lot of people are already busy figuring out which plugins have Gutenberg compatibility and which don’t. This information is available in the Gutenberg Plugin Compatibility database. Currently, the database contains 5,000 plugins, including most of WordPress’ popular offerings. To check if your favorite plugins are Gutenberg compatible, all you have to do is look them up using the database’s search feature:

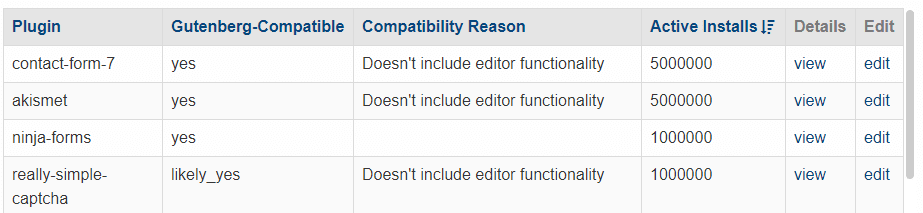
Next to each name, you’ll find a column that reads Gutenberg-Compatible, with a Yes or No value. Even if the plugins you look up are compatible, you can also read about any bugs that pop up with Gutenberg under the Compatibility Reason column:

Chances are you’ll find that most plugins you’re looking for are already in the database. If you’d like to help with expanding the database you can contribute to it yourself. All you need is to register an account on the database’s website.
Once you have an account, you’ll be able to set up an online test environment using the WP Sandbox service. This service is configured to create test environments with Gutenberg and a random plugin that isn’t part of the database yet. This way, they avoid having hundreds of users all testing the same plugins.
You can read more about how the testing process works on the Gutenberg Plugin Compatibility website. However, if you want to check a specific plugin for Gutenberg compatibility, you’ll need to go about it the old-fashioned way.
2. Use a Staging Site to Check for Compatibility Issues
Staging sites enable you test changes in a safe environment before you push them live. There are plenty of ways to set up a staging copy of your website.Some web hosts, such as WP Engine, enable you to create staging versions of your site with a few clicks. If yours doesn’t, you can use Local by Flywheel or MAMP to create local WordPress testing environments.
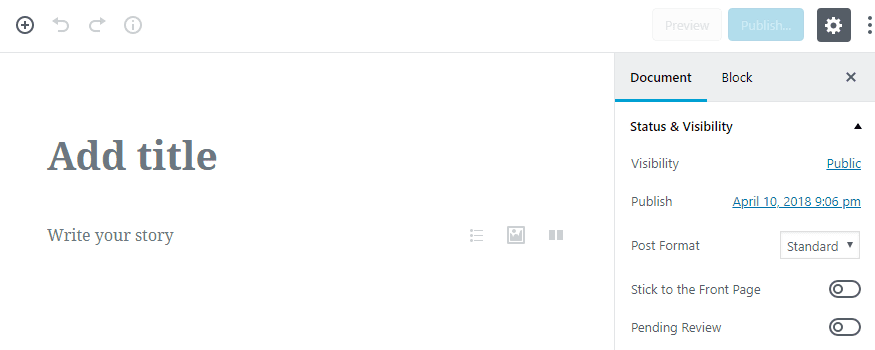
However, if you’re looking to quickly test a few plugins for compatibility with WordPress, you can create an installation using Poopy.life (yes, really), which only takes a second. Once you have your website ready, install the Gutenberg plugin:

When you’ve activated Gutenberg, you can go ahead and test your favorite plugins with it. Take the Divi Builder, for example. Currently, if you enable Gutenberg, you won’t see the option to switch to the Divi Builder. However, some of its options will show up if you toggle the Extended Settings tab under the Gutenberg editor:

There’s no reason to panic, though. You can still use Divi as usual if you click on the Classic Editor option when you go to edit a post or a page:

This will launch WordPress’ classic editor, where Divi works as normal. Rest assured, while the Divi Builder is not fully Gutenberg compatible yet, integration is coming, and you won’t need to choose between the two.
As you can see, testing plugins for Gutenberg compatibility is simple. All you have to do is check if the plugin’s core features work as intended with the editor active. Take Yoast SEO for example – which adds a meta box to your editor page. We expected to run into some errors while using both together, but fortunately, that wasn’t the case:

As one of the best WordPress SEO plugins, Yoast in particular has been hard at work where it concerns Gutenberg integration, so the plugins play nice together. Now, it’s up to you to test any other tools you want to use on your WordPress website and check if they’re also ready for Gutenberg.
Conclusion
Like it or not, the Gutenberg editor is coming to WordPress core in 2018. The best thing you can do before then is to prepare, so the transition is as painless as possible.
If you use several plugins on your website, you should check if they’re compatible with Gutenberg. If not, you need to keep an eye on their updates, and possibly consider looking for alternatives. Here’s how you can check if your plugins play nice with the current version of Gutenberg:
- Take a look at the Gutenberg Plugin Compatibility database.
- Use a staging site to check for compatibility issues.
Are you worried or excited about the upcoming transition to the Gutenberg editor? If so, tell us why in the comments section below!
Article thumbnail image by StrongPickles / shutterstock.com









This whole Gutenberg thing is going to be a fiasco. The “classic” editor works just fine but I understand that people may want more and Automatic is likely doing this as a way to make .org and .com flavors more insync.
Still, instead of forcing thousands of sites to opt out of Gutenberg with the Classic Editor plugin we should be able to choose to opt in. I use page builders and shortcodes (mock me if you will) and I like them. They work for my needs. I don’t want to have to learn a new thing that is unnecessary and will break things when I have a perfectly fine way of doing things now.
I completely agree with choosing to opt in.
Initially, I imagine we will see the functionalities of the classic editor plugin being baked into plugins and themes as a result of Auto(mattic)cracy.
At this point I don’t have enough information but I’m prepared to just forkoff. I suppose we will have to wait and see how this plays out.
The Gutenberg project is not anywhere complete and testing your plugins or themes with it right now is not a good idea.
Agreed. Elegant Themes, for example, will probably have smoothed over the issues that Gutenberg is currently experiencing with Divi.
I do not know when Gutenberg is goin to be implemented, but Woocommerce is in the list as not compatible at this moment and this is a little worrisome.
I agree. Well I will not update to Gutenberg until all my themes and plugins will be compatible…
Seems to me that the long term view is to make wordpress self supporting so that we wont need great themes like Divi. Then …yep you betcha, they will add a license fee to use it.
You are right. The way they are doing classic with a plugin is very clumsy. But it does work. In any sane scenario the classic environment needs to stick around for about 5 years, in my opinion. Hopefully that is the way things will pan out.
Hmm…just downloaded the current list Gutenberg Plugin Compatibility list. Yikes, there a lot of plugins that aren’t ready for this update.
Do you think that the proposed option to turn Gutenberg off will bring back missing meta boxes etc? I have tested the plugin and when you deactivate it the standard posting page returns, but that is an independent plugin and not “baked in” to WordPress.
Hello Sue. Thanks for your question.
Once Gutenberg gets added into core, it will be the default editor in WordPress. In order to replace it, you will need to download a plugin. There is already the Classic Editor plugin, which replaces Gutenberg with the current standard editor, including all meta boxes. You can view it via the following link:
https://wordpress.org/plugins/classic-editor/
As for how this will work once WordPress 5.0 rolls around, we’ll just have to wait and see.
Hope this helps.
John knows my concerns surrounding Gutenberg and how page builders will fit in. I have been around the house researching this for the last while and in the short term all plugins that work now will keep working with the provisio that you activate the Classic Editor plugin. Also any plugins that have an interface that has an integration into the editors of post types and don’t currently conform to the Gutenberg interface and blocks will fall back to the classic editor.
Keep in mind that as it stands for the moment Gutenberg is an override of the current editing interface and it can be switched off quite easily by the methods outlined above. This and the fact that the development of Gutenberg is quite slow should give everybody room to breath.
One a small note, what I don’t like about the introduction of Gutenberg as default and, with the option to use the Classic Editor plugin is the fact that you end up with two edit buttons, the default for Gutenberg and the one labelled Edit(Classic). This is rife with pitfalls whereby somebody unwittingly, a novice client for example, stumbles into the the default Gutenberg editor to be faced with a pile of unsightly Divi shortcodes, when in fact you wante them to go to the current editor (now called classic) or the the front end visual builder. So make sure you configure the checkbox in the Writing Settings to keep the default Edit button heading to where we want it to go.
All this, though does highlight a number of things.
Firstly how Gutenberg is shoved up front as the default editor. Ideally in the initial phase of roll out I would like Gutenberg to be only triggered by the install of themes specifically built to use it.
Secondly, Gutenberg and the block paradigm is going to become the de facto way of working with WordPress in the future and with some very good reasons. Forget about how it looks now. The main feature of this new technology is the block structure and if this develops into something more sophisticated it will pay dividends down the road in how we will, for the first time be able to seamlessly change themes and/or page builders. The block system needs to remain a very basic box model structuring mechanism and with that should provide a very robust api for page builders and themes to hook into. Themes and page builders would then provide all the bells and whistles.
If Gutenberg tries to stray into the territory of being a full blown page builder, it would have a long slog reaching the same level of sophistication of Divi. In some respects, and I see this mentioned by some reviewers, it needs to have some sort of interface that reflects exactly what is happening on the front end. Otherwise, the disconnect that new users experience in battling with a UI, that is not faithful to what the end result on the front end is going to be, are going to be left as confused as they currently are with the way WordPress works.
Likewise, Divi will have to jump into the Gutenberg soup to stay relevant. It may very well be a painful experience but as I said above, I think there is plenty of time to get to grips with this.
Can i test this on my blog ?
What about Divi?
Yes, it would be nice if there was information on how Divi will fit into the picture. I was at a WP Meetup recently and Divi was mocked for using shortcodes and that would be an issue with Gutenberg.
Thanks for the the new updates on Guttenberg John. God Bless You Brother.
You’re welcome, Dave. Glad you found it helpful.