Maybe you missed it, but animated GIFs have gone mainstream. They’re on Twitter, Facebook, and some of your favorite SaaS blogs. And while they’re fun to look at, if you don’t compress GIF files, they may take forever to upload to WordPress (and then drag down your site’s performance once they finally do upload).
So, just like with other image types, it pays to compress GIFs before you upload them to WordPress. And while you can compress GIFs manually with Photoshop or other image editing tools, I don’t think most of us want to spend that much time on each individual GIF. So, I’ll take you through a few popular GIF compression tools and find out which tool offers the best combination of file size reduction and GIF quality.
Why It’s Important to Compress GIFs
Do you know how much of an average web page’s file size is images? A massive ~63% according to Akamai! That means image compression, including GIFs, is one of the biggest things you can do to shrink your page size and improve your load times.
But that’s not the only reason to compress GIFs. Some WordPress installs have upload limits as low as 2MB. So, unless you want to dig in and change the WordPress upload limit, you need to keep your file sizes down if you want to upload them.
And finally, GIFs are just plain large files. They’re significantly larger than comparable video files, which is a massive pain for any readers with slow Internet connections or bandwidth limits. Do your users a favor by making your GIFs as small as possible.
How GIF Compression is Typically Handled
If you’re not familiar with compression, there are two basic types:
- Lossy – Lossy compression offers the greatest file size reduction, but it does so at the expensive of image quality. You’ll save more space, but your GIF won’t look as good.
- Lossless – Lossless compression won’t offer as much size savings, but it will preserve the original quality of your GIF.
For GIFs, lossy compression typically works by doing two connected things:
- Removing colors, which shrinks the amount of data in the file.
- Dithering, which blends colors together to similarly reduce the amount of data needed.
There are some other methods like comparing frames for duplicated data, but those methods won’t get you a ton of size savings.
Most GIF compression tools are lossy, but I’ll try to cover at least one tool which offers near lossless GIF compression.
The Best Tools to Compress GIFS
It’s easy to find compression tools by searching for them on Google. But you don’t want any old tool, right? You want the best GIF compression tool. So, to find the best, I decided to test some of the most popular tools.
Here’s how I’ll do it:
I’ll pick an uncompressed GIF and run it through each tool. Then, I’ll show you the newly compressed GIF (so you can assess the quality) as well as the compressed file size.
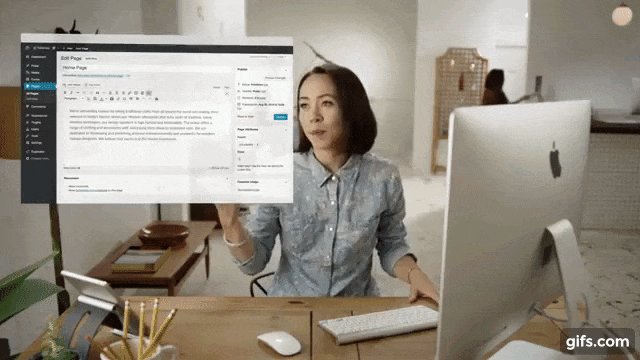
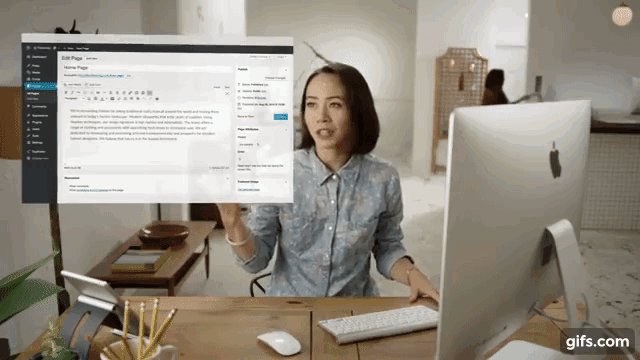
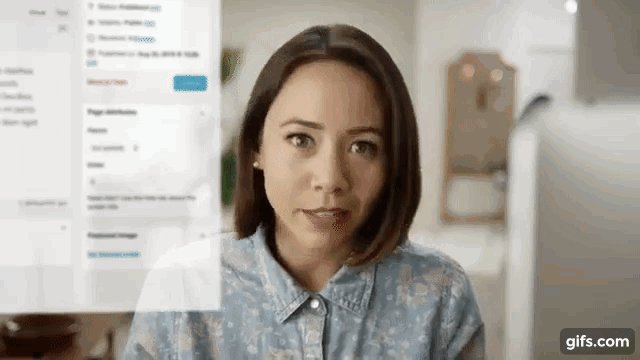
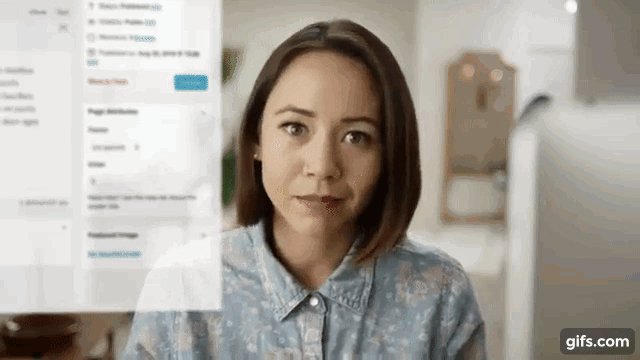
The GIF I’m using is one created from an Elegant Themes YouTube video. It looks like this and has an uncompressed file size of 1.92MB. Eeesh, that’s big. Sorry guys!

Now, let’s check out the tools…
Compressor.io – Lossy GIF Compression
While Compressor.io offers lossless compression for JPEGs and PNGs, it unfortunately only does lossy compression for GIFs. Let’s see how it works…
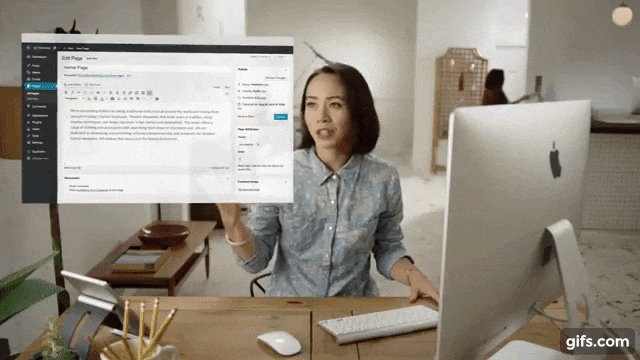
All you need to do is drag your GIF onto the tool’s web interface and it will automatically handle the compression. Here’s the result:

Compressior.io managed to shrink the file size to an impressive 1.20MB, a reduction of ~37%. That’s definitely significant. I do notice a minor decrease in quality (it definitely looks a bit fuzzier), but I don’t think the decrease is too bad considering the size savings.
Price: Free | More Information
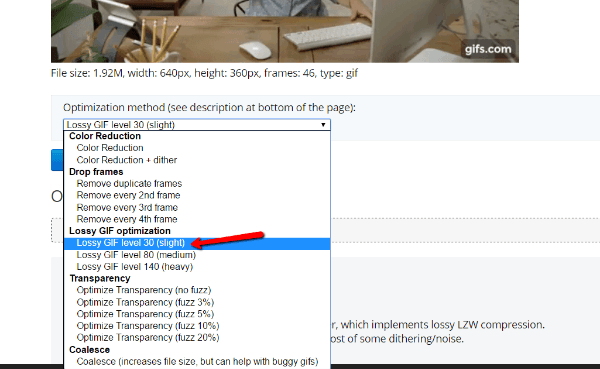
EZGIF – Choose Your Compression Level
EZGIF is a nice tool because it allows you to choose a variety of different compression options for your GIF. They’re all lossy in some form or another, but you can choose how you want to strike the balance between file size and image quality:

I’ll choose Lossy GIF level 30 (slight) to try to maintain as much image quality as possible. Here’s the result:

For the setting I chose, EZGIF managed to reduce the file size to 1.39 MB, about a 27% reduction. While that’s nice, I don’t think the GIF looks any better than Compressor.io, which managed a larger file size reduction.
Price: Free | More Information
I Love Images – Identical to EZGIF
I Love Images promises the “best quality and compression.” Let’s see how they do:

I Love Images managed to compress my test GIF literally the exact same amount as EZGIF. The compressed version came out at 1.39MB, for a size reduction of ~27%. I’d say the quality is fairly identical to EZGIF as well. So far, the winner is still Compressor.io in my book.
Price: Free | More Information
GIF Reducer – Choose Your Dithering
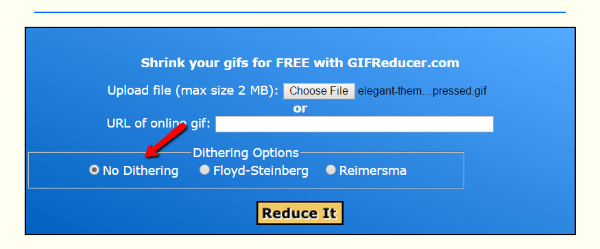
GIF Reducer has a nice feature that lets you choose whether or not to add dithering to your GIF. Dithering is essentially blending nearby colors together to reduce file size. For this test, I’ll choose No Dithering to preserve as much quality as possible:

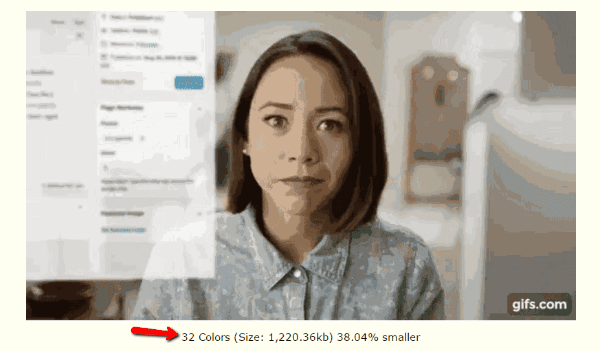
Another cool feature is that GIF Reducer creates a number of different compressed GIFs with different levels of color reduction. For example, I can select a GIF with 220, 200, 128, 64, or 32 colors. Here’s what a still of the 32-color compressed GIF looks like:

That’s a little too much compression! So, I’ll use the 128-color version for this example:

The 128-color version has a file size of 1.71 MB, for a reduction of ~11%. Of all the compressed GIFs, I think this one has the best quality.
Price: Free | More Information
The Verdict – Which GIF Compression Tool Should You Use?
After using these four tools, I actually have two picks for you! Each depending on your exact situation:
If you want the best combination of file size reduction and quality, I think Compressor.io is the clear winner. It had the biggest reduction while maintaining a decent quality.
If you’re more concerned with lossless compression, I recommend using GIF Reducer and choosing one of the versions with 128+ colors. The file size reductions aren’t massive, but 11% is nothing to sneer at.
Do you have experience with GIF compression? If so, what tools have you found to be the most effective? Feel free to share your thoughts in the comments below.
Article thumbnail image by Photo.Lux / shutterstock.com









Nice tutorial Brenda 🙂
I would like to add one trick along with it.
If we download video in with no audio in it + compress it before hand and then convert it into a gif (by uploading on youtube and using gifyoutube.com), the size would be fairly reduced. It is a bit long process but it does work. After you do this, a compression would further help in reducing the size. \
This may mark down the gif size to ‘kbs’. :
PS : download the file in 144p
Great post and a great time saver for me! A client just asked me to look into this before the holidays.
Thanks for this documented comparison.
I didnt know compressor.io at all
I was wondering if the size reduction is even bigger for larger format
Great job
Thanks. That makes a lot of sense to me. The colour reduction makes big savings, but you did not consider that the choice of images with less colours, or less busy picture would provide a better original to work with?
That was nice compilation, on a very rare topic like GIF. We used to work only ado be photo shop, will try other compression tool as well.
Have a great day
Thanks for this publication
Great information on these tools. I just started using EZGIF to create my gif files and then getting it’s result and load it to my site. I knew it was a big file, but was not quite sure on the setting to make the file smaller as you showed for the EZGIF example.
I will now have to go back and try to reduce the size using Compressor.io, a tool I didn’t know existed.
You just answered a question I didn’t know I had. Thanks.
That’s really useful tools. Compressing images on every website is very important and can significantly speed up loading time which is crucial for keeping bouncing rate on as low lvl as possible. Great article Brenda. Thank you for sharing!
Compressor.io is definitely my favorite when a fuzzier look is not too much annoying! 🙂
I would also add that in most of the case, reducing the frames per second is a viable option.
For example, reducing the frames quantity by 50% (with Photoshop or another tool), the .gif version from compressor.io come down to 750kb: https://imgur.com/a/ejZ0g
In my opinion, you hardly see any difference compared to:
https://cdn.elegantthemes.com/blog/wp-content/uploads/2016/12/elegant-themes-gif-2-compressor.gif
Thanks for the great articles and tools! 🙂
Regards,
Tanguy