Really Simple Syndication (RSS) feeds may not be as popular as they once were, but they are still a fantastic tool to engage with your audience. While the obvious goal is to get as many eyes on your feed as possible, how exactly do you go about making this happen?
One solution is offering exclusive content in your WordPress RSS feed. New visitors get an incentive to subscribe to your feed, and old readers remain happy. It’s a win-win.
In this post, we’ll discuss how to create exclusive content for your RSS feed, starting with a discussion of the upsides in more detail.
The Benefits of Creating Exclusive Content for Your WordPress RSS Feed
A lot of people no longer consider RSS feeds to be worth the hassle, but we tend to disagree for the following reasons:
- RSS feeds still offer readers an ideal way to catch up on all the latest content they’re interested in from within a single interface.
- RSS feeds offer a cleaner reading experience than many websites.
- Most modern feed readers include advanced sharing capabilities, retaining the benefits of social media promotion.
- WordPress generates feeds for your sites automatically, so handling this process as a webmaster is a breeze.
The first three points have a common result – an improved experience for your visitors. RSS feeds provide your audience with an arguably better way to digest your content, so the smart WordPress webmaster will find a way to set that up on their website.
Additionally, creating exclusive content for your visitors serves another purpose: it incentives those in your audience who don’t already use RSS feeds to start doing so.
If you haven’t yet started reading feeds, the Elegant Themes feed is a great place to begin your RSS journey. To subscribe, you should use a modern RSS reader; we recommend Feedly. This is what our feed looks like:

How to Create Exclusive Content for Your WordPress RSS Feed
In this section, we’ll get into the nuts and bolts of creating exclusive content for your WordPress RSS feed as well as excluding specific categories of your blog from it to prevent redundancy. You’ll thus have full control over your blog’s RSS experience.
Step #1: Set Up Exclusive Content for Your WordPress RSS Feed
The method here is fairly straightforward: we’re going to modify our functions.php file to add a new feedonly shortcode, which will enable you to take sections of posts and render them visible only to feed subscribers.
We’re going to be using Divi for both examples. Before we get cracking, please make sure you’ve backed up your site – it’s always better to be safe than sorry!
Firstly, open your favorite FTP client (we recommend FileZilla), log into your site, then go to public_html/wp-content/themes/Divi and find the functions.php file inside. Open it with your text editor of choice and add the following code snippet at the bottom:
function feedonly_shortcode( $atts, $content = null) {
if (!is_feed()) return "";
return $content;
}
add_shortcode('feedonly', 'feedonly_shortcode');
Source: Konstantin
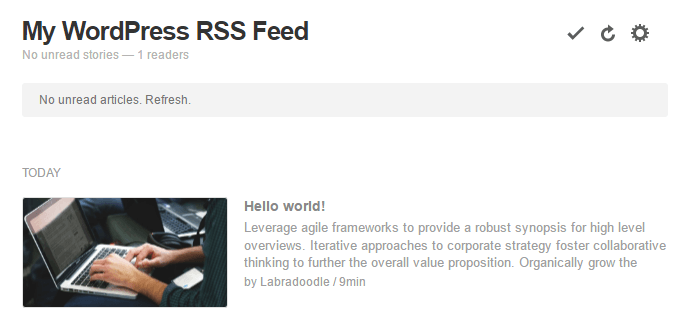
After saving your changes, your new shortcode should be ready to go. To take it for a test drive, add your WordPress’ site RSS feed to a reader. If your site’s URL is examplesite.com, your feed will be located at examplesite.com/feed. WordPress does this automatically for you. Here’s an example:

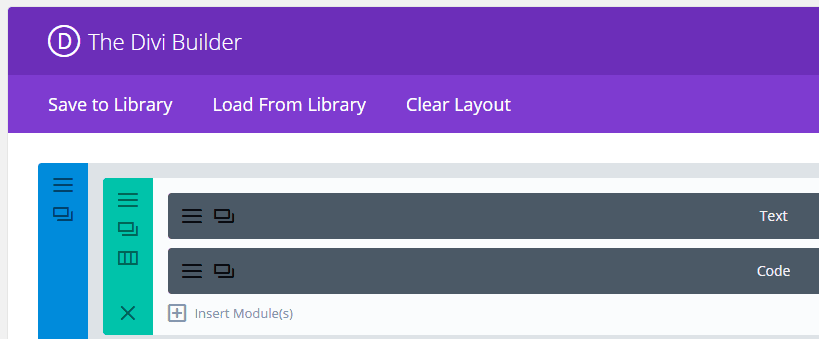
Now let’s take a look at the article from the WordPress editor, using the Divi Builder. To keep things as simple as possible in this example, there are only two modules: Text and Code.

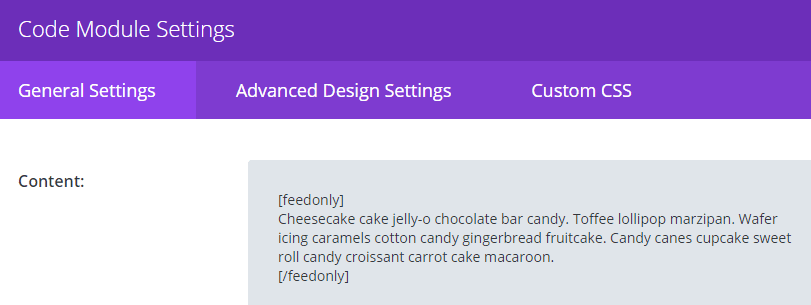
The first contains only a bit of text to fill out our example post – inside the Code module, however, is our RSS exclusive content:

Everything within that module is not visible to our regular visitors, but as soon as you pop over to our WordPress RSS feed, here’s what you’ll find:

That’s a screenshot of the same post as seen from Feedly, confirming that the shortcode works.
Of course, if you do choose to apply this technique on your own sites, do remember to mention the RSS-exclusive content to your readers. Otherwise, they may never realize it’s there!
Step #2: Exclude Categories of Posts from Your WordPress RSS Feed
Now that we know how to hide sections of our posts from regular visitors, let’s turn the tables by hiding entire blog categories from your RSS feed subscribers. This way, you can ensure that only the best of your content – or maybe only content on a specific topic – makes it to your feed.
The first step is creating the category of posts you want to exclude from your feed. Go into Posts > Categories in your WordPress dashboard and create a new one. Next, click on the link to the category and look above at the URL. You should see a URL like this: examplesite.com/wp-admin/term.php?taxonomy=category&tag_ID=6.
In our case, the category ID turned out to be 6. Let’s keep that in mind and take a look at the code we need to add to functions.php:
function excludeCategory($query)
{
if($query->is_home | $query->is_archive )
$query->set('cat','-6');
return $query;
}
add_filter('pre_get_posts', 'excludeCategory');
Source: Web Developer Plus
Notice this section of the code in particular: $query-set(‘cat’ , ‘-6’);. That’s where we tell our RSS feed to ignore that particular category. The negative value is extremely important. If you set the value as positive, you’re liable to crash your site.
After saving your functions.php file, any posts you publish to that specific category won’t appear anymore on your WordPress RSS feed. Pretty simple, eh?
Conclusion
A WordPress RSS feed is definitely a powerful tool, enabling users to easily keep up with your latest content in a distraction-free reader. Offering exclusive content to your subscribers is not only a surefire way to keep existing readers happy but also a great way to entice new visitors into joining their ranks.
Let’s quickly recap the steps you need to take if you’re ready to start taking RSS seriously and create exclusive content:
- Modify your functions.php file to create RSS feed shortcodes.
- Use those shortcodes in your content to make it viewable only to feed readers.
- Modify your functions.php file again to exclude specific categories from your feed to prevent redundancy and/or focus your feed on a specific topic (optional).
Besides offering exclusive content, there are several other ways to get more out of your feed. We’ve covered the topic extensively; here are a couple links for you to check out:
- How to Get the Most From Your WordPress RSS Feed
- How to Create an RSS To Email Campaign for Your Blog
What’s your best tip to take advantage of RSS feeds as a WordPress user? Subscribe and share your thoughts with us in the comments section below!
Article thumbnail image by MaluStudio / shutterstock.com









Thank you for a very useful article – succinct and easy to follow. I am currently revamping my site and will be adding this option! 🙂
Great stuff, Anna – glad we could be of help. 🙂
Thank you very much, I had no idea of this function, regards
Well, now you do! 😉
Also, tell us what is the plagiarism limit for a blog post content. How much unique a content will be a good article. Sometimes it picks the two powrds in consitency as plagiasrism.
Thanks