Writing good captions for pictures on the web is an art in itself. We often stress on this blog how important it is to supplement your written content with visuals. Images engage readers, make content more entertaining and also boost SEO.
However, there’s more to optimizing images in online content than merely adding them. Especially to boost your SEO, it’s important to include keywords both in the file name and ALT tags. Only that way do search engines understand what the image is about.
Yet, one element of image optimization that is often overlooked are image captions. For the uninitiated, that is the line below an image where you can add more information about what it shows, your source and other text. (Note: Depending on your theme, the caption might also show up in other places.)

An example of an image with a caption
Image by MatoomMi / shutterstock.com.
Many don’t bother filling them in at all. However, when utilized right, image captions can make content even more engaging, communicate additional information and improve the SEO of your page.
Does any of this sound good to you? Cool, because in this article we will go over how to create good captions for pictures that accomplish just that. Let’s get cracking.
How to Add Image Captions in WordPress
The first step to improve your image captions is to learn how to add them in the first place. Thankfully, WordPress has built-in functionality for that. No need for technical trickery or additional plugins.
Let’s get over the process step by step.
1. Upload an Image
Logically, the first thing you need for image captions is an image to add them to, so let’s start with that.
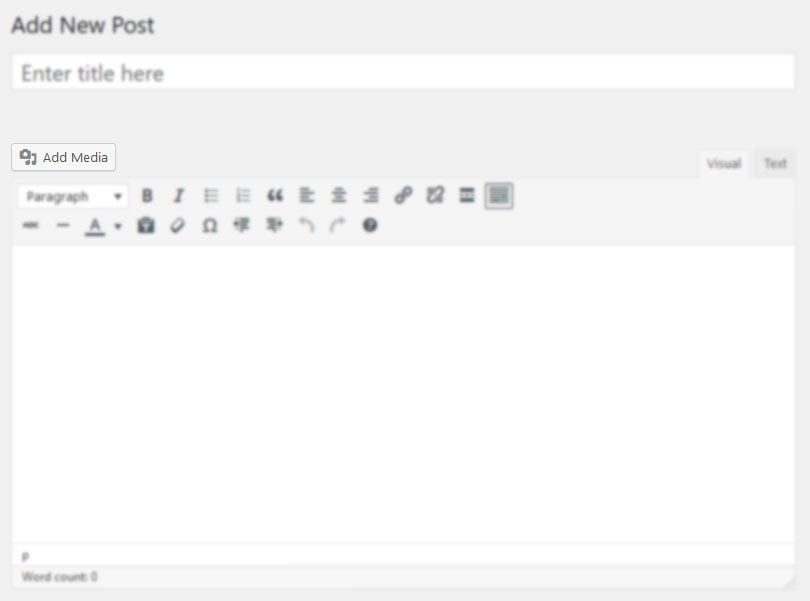
In WordPress, you can add visuals either by clicking Add Media at the top of the WordPress editor or by simply dragging and dropping them into the editing field.

Depending on the size of the image and your Internet connection, this might take a little bit.
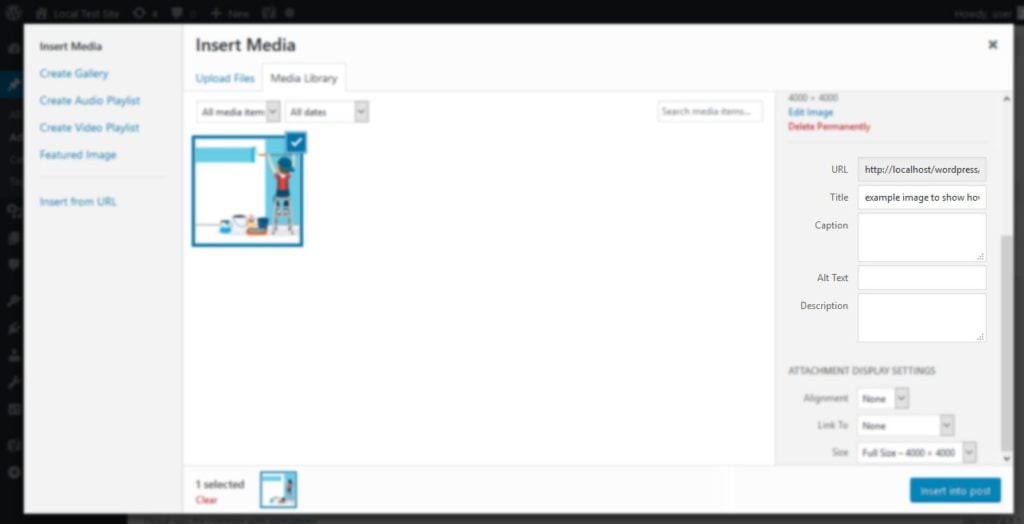
2. Find the Image Details
Once uploaded, you will see a form on the right side that lets you add details to the image. These include title, caption, alt text and a description. Further below, you also find formatting options for inputting the image into content.

Care to venture a guess where the caption goes? You smart cookie you.
3. Fill in the Caption Fields
Anything you input into the caption field will show up as the caption on the front end. So, what can you put in there? Text of course, which will be displayed both in the editor and on the front of your site.

However, if you know your way around HTML, you can also input some code. This can be useful to add formatting to your caption (such as bold or italic) or, what it’s mostly used for, links.

Even if you don’t know how to write HTML (or are simply too lazy to do it every time), you can still take advantage of this. Just let WordPress do it for you.
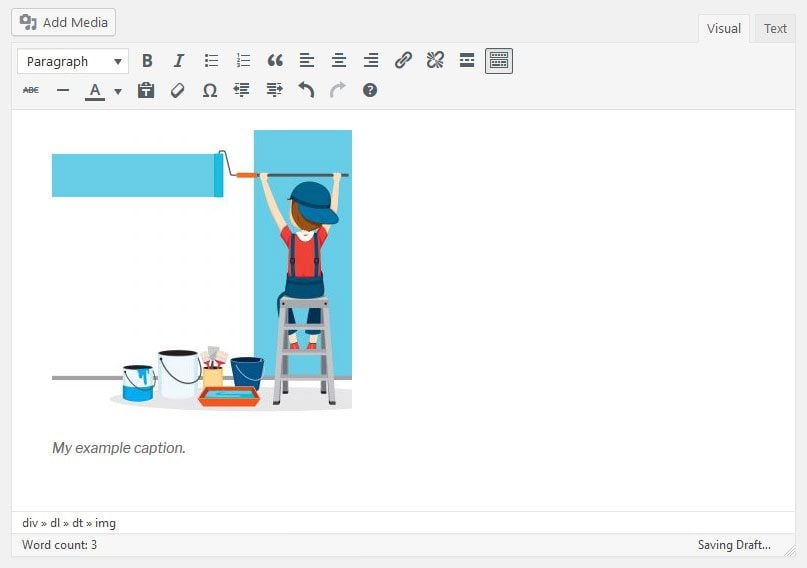
To create a caption with a link, for example, simply write the caption in the normal editor. Then, add the link as you would normally do.

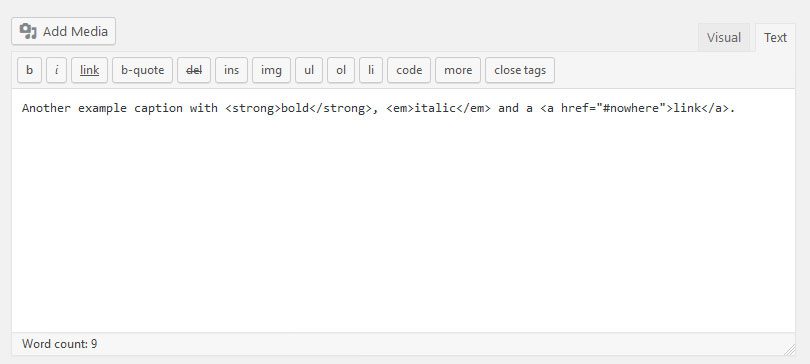
Once you are done, simply change from the visual to the text editor.

Voilà, here’s your readily formatted HTML caption including a link. Simply copy and paste it to the caption field in the media editor and you’re done. Easy, right?
And that’s basically it. Just be aware that you can also add captions to images in galleries as well as via the media library. Alright, now that we have this covered, let’s move on.
Why Should You Add Image Captions at All?
Before we move on to what makes a good caption, let’s ask why do image captions even matter? I mean, there has to be a reason not everyone is using them, right? Aren’t they superfluous?
It turns out, captions are much more popular with your readers than you would think. Because here is the dirty truth: most people don’t actually read your entire article. Instead, they scan important signposts like headings, bullet points and graphics to get an overview and only dive into the parts that really interest them.
Image captions are among those signposts. Because images naturally draw attention and captions are right underneath them, the latter are read 300% more often than body copy. Yeah, I’m as surprised as you are!
As a consequence, not adding image captions is a missed opportunity to engage your readers. Not only do they present a way for readers to learn more about your content in general, they also add extra value to images by providing context and background information.
Does that mean add image caption to every picture? No, as we will see below, it’s best to reserve it for where it makes the most sense. As with everything in the online world, if you overdo it, you might come off as over optimizing.
How to Write Good Captions for Pictures in Your Web Content
Now that know how and why to add captions, let’s move on to the what. What do you add to an image that makes a good caption both in terms of copywriting and SEO? That’s what we will get to now.
Enhance the Flow of the Content With Image Captions
Images naturally draw in visitors. They interrupt the text and catch one’s eye. So, to a certain degree they actually draw readers out of the article they are reading.
Of course, if your image is relevant to the context, it will enhance the topic of your content. Yet, even so, it is a bit of a stumbling block.
The function of the caption then, is to both bring them back into the text and provide extra information to the image. That way, the picture can contribute to the natural flow of the content instead of hindering it.
However, how do you do that?
Think of Captions as Headlines for Your Images
Image captions fulfill the same function as headlines and headings. As we have seen in the beginning, they are also used in a similar way by readers.
To take advantage of them, one of the first things you can do is put as much thought and work into them as you would into your article headlines. Secondly, make them part of the text experience the way headings are.
That means, anyone who skips the body copy and only reads the image caption should still be able to tell the topic of that section of your content. As mentioned, captions read three times more often than body copy. For that reason, you need to make the most out of your reader’s attention and help them understand what’s going on instantly.
However, there is more to it.
Captions Should Say Everything the Image Doesn’t
The next important thing is that images and captions should complement one another. That means, caption tells everything the image can’t. Here’s are some guidelines to make that happen:
- Include the key message — Add important information for people scanning the page. Relate it to what’s in the image. Readers should not have to look at the rest of the article to understand what’s going on but still feel the need to.
- Be descriptive — If applicable, describe what is happening in the image. However, don’t state the obvious, add information that is not visible from merely looking at it.
- Create intrigue — Ideally, after reading your caption, readers will feel compelled to take another glance at the image to look for what they just learned.
- Keep it simple — Like headlines, keep the language simple and to the point.
- Add context — Identify the who, what, when and where of the image. If it shows people, let readers know who they are, where the image was taken and what they are doing.
- Use present tense — At least for the first sentence, captions should be written in present tense and active form. Additional information (like historical facts) can also be added in past tense in a second line.
- Fit the tone of the image — Don’t make a joke when image is serious.
Here’s an example:

This is an example that has all the qualities of a good caption as laid out on top. We chose the image of a teacher to drive the point home.
Image by forden / shutterstock.com.
See what I did there? I added a relevant image with a caption that included further information about what I’m already talking about.
But What About SEO?
As mentioned in the beginning of the article, image captions can also have SEO value. Having said that, there is no direct correlation between search rankings and image captions. However, that doesn’t mean they don’t have a place in on-page SEO.
How so? Well, Google and other search engines do take bounce rate into account. That means, when people come to your site and leave again right away, that’s bad for your search rankings. On the other hand, when they stick around longer, that’s a sign of quality content.
As stated above, image captions are well used web real estate for article skimming. For that reason, they can contribute to keeping people on your website, if you give them the attention they deserve.
However, that doesn’t mean you can’t take advantage of captions for some classic SEO practices. After all, they represent text that shows up on your page.
Consequently, if it makes sense in the context of the image, feel free to pepper in some primary, secondary or tertiary keywords. If have been careful in your choice of image (meaning that it is relevant to the topic of the article), this shouldn’t be too hard.
Writing Good Captions for Images in a Nutshell
Image captions are an often neglected but surprisingly important element of web pages. They supplement visuals with additional information to make them more complete. Because of that, they represent an important anchor point for readers skimming your content.
In the article above, we have gone over how to create captions in WordPress. We have also touched on why to use image captions at all and how to make them valuable for readers and search engines.
By now, you have a good overview over importance of captions and how to make them work for your content. Does that mean that you should add them to all your images? No, however, you can add them as another tool in your content marketing arsenal. Use it wisely.
How do you use image captions on your own website? If you have additional tips, let us know in the comment section below!
Article thumbnail image by Maike Hildebrandt / shutterstock.com









Captions are also valuable for providing proper citation of image source. I would love to have Divi formatting and placement options for the WordPress caption field.
We often use a slider to display images related to a post and have had to wrangle the use of another field to simulate captions.
Great Insights..Thanks!
Sometimes, create an interesting captions for featured image is taking longer than typing the story.
Thanks, very useful as I work on my first blog.
Keep up the good work!
Hi there – thanks for this useful article.
Just wondering – in the Divi Image module – is there an option for a caption – I don’t see one? This would be a good addition to the module right?
Really great info for webmasters..
Great advices, thanks !
Hi guy’s. Thanks for this article. I am a wedding photographer and the images always required an extra SEO job. There are thousands pictures online so, if you learn how to optimise it properly, you can get some extra points in your visibility. Thanks again for this article. Cheers!
You are correct. However, if you are displaying a gallery, DIVI and other ElegantThemes templates do not you the information you have in your gallery. If fact, if it assigns an alt tag at all it’s just the filename at best. I know this has been mentioned many times before and they say their working on it. But that’s been over 3 years.
Another great article from the Divi team. Keep it up guys.
It would be nice to know some styling options for captions using the built in WordPress option. I have tended to avoid using the WordPress captions because I do not like the light gray background that is added to not only the caption area but also to padding around the photo. I have been using a text module below an image module which is okay if the image is not within the text area.
My ideal situation would be to use the WordPress caption feature but be able to make the text a little smaller than the paragraph text and add a 1px horizontal rule directly below the last line of the caption. Also I would like to get rid of the background color or at least have control over what is used.
Does Divi have a way to customize the WordPres image captions?