WordPress has developed into a robust and flexible Content Management System (CMS) that can handle almost any type of website. One of the features that makes this possible is the ability to create custom post types for your website. The problem is that to do so, you’ll need to use PHP, which you may not be that comfortable with.
That’s where Toolset Types comes in. This powerful tool enables you to create custom post types for WordPress without having to write a single line of code, and it’s simple enough that anyone can use it. In this article, we’ll explore what custom post types are, then we’ll talk more about this tool and what it does. Finally, you’ll learn how to create your own custom post types with Toolset Types. Let’s get to work!
- 1 What Custom Post Types Are (And Why You Need Them)
- 2 An Introduction to Toolset Types
-
3
How to Create PHP-Free Custom Post Types Using the Toolset Types Plugin (In 5 Steps)
- 3.1 Step #1: Add a New Custom Post Type
- 3.2 Step #2: Create a New Taxonomy and Assign It to Your Custom Post Type
- 3.3 Step #3: Customize Your Custom Post Type’s Editor
- 3.4 Step #4: Change Your New Custom Post Type’s Location
- 3.5 Step #5: Establish Parent/Children Relationships Between Your Custom Post Types
- 4 Conclusion
What Custom Post Types Are (And Why You Need Them)

Posts are one of the default content types that are hardcoded into WordPress.
By default, WordPress includes an array of ‘post types‘ including media files, pages, and regular posts. You can customize and categorize them in any way you want, but WordPress will still recognize them under their original classification. Using a custom post type enables you to add new types of content to WordPress. For example, if you publish a lot of reviews on your site, you could create a Reviews custom post type that includes some of the features you’ve grown accustomed to using.
Using custom post types isn’t strictly necessary, but it’s the logical thing to do in some cases. For example:
- If you’re not using WordPress as a blogging platform, it makes sense to add a new custom post type that suits your unique needs.
- It enables you to separate content from your Posts section to keep your site more organized.
Take that last reason, for example. WordPress already provides you with several taxonomic classifications to organize your content, such as categories and tags – using custom post types doesn’t mean you need to do away with them. In fact, you can still use categories to subdivide your new custom post types, which provides you with an even greater level of organization.
An Introduction to Toolset Types

Toolset Types is a powerful plugin that enables you to add custom post types, fields, and taxonomies to WordPress without having to use a single line of code.
The best part is that the plugin doesn’t limit itself to merely adding custom post types; it also enables you to customize how the WordPress editor behaves for each of them. You can even change the location of your new post type’s tabs on the dashboard for greater organization.
Key Features:
- Add new custom post types to WordPress.
- Create templates for your new custom post types.
- Add new taxonomies to your website.
- Enable the use of multiple new custom field types, including checkboxes, drop-down lists, and file uploads.
Price: Freemium | More Information
How to Create PHP-Free Custom Post Types Using the Toolset Types Plugin (In 5 Steps)
Before adding a new post type to WordPress, it’s worth noting that you might want to set up a child theme, since the process involves modifying your functions.php file. You should also look into backing up your website if you don’t have a recent snapshot of it, although the process itself is quite safe. As for Divi users, you don’t need to worry – you’ll still be able to use our builder with any custom post types you create (although you’ll need to enable it for each of them).
Finally, since we’ll be using a plugin to do this, you’ll naturally want to install and activate it before moving on to step number one.
Step #1: Add a New Custom Post Type
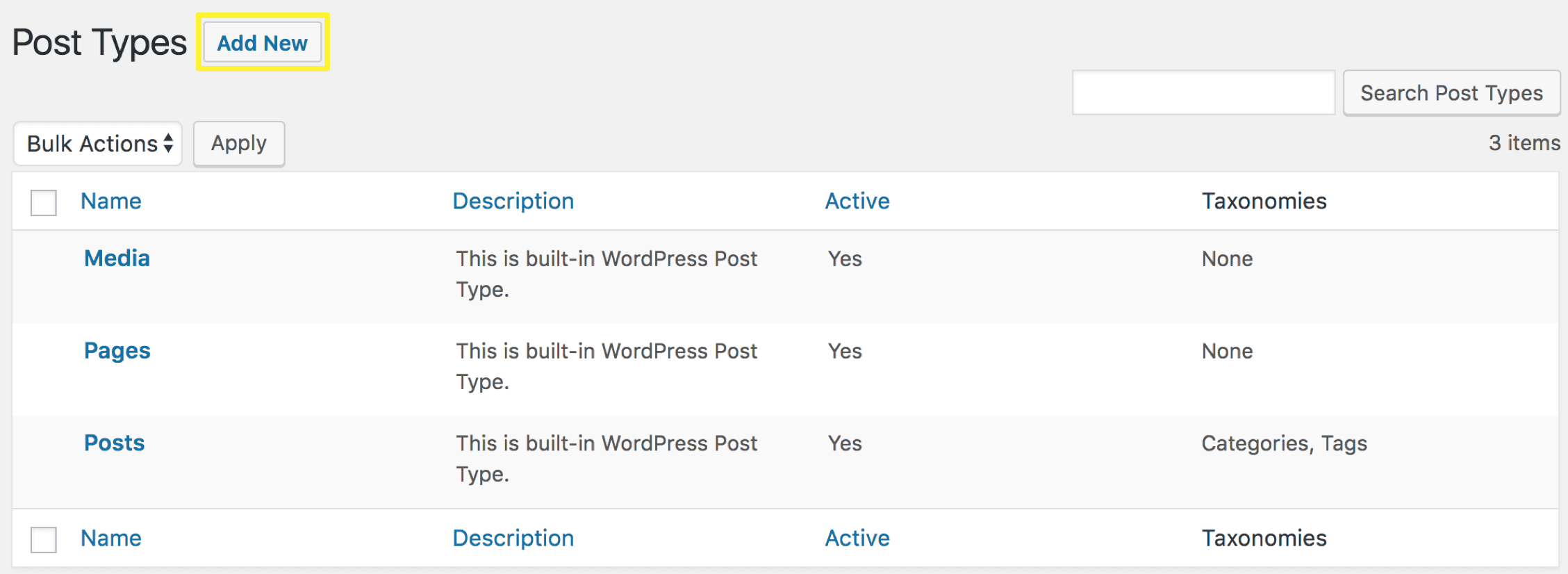
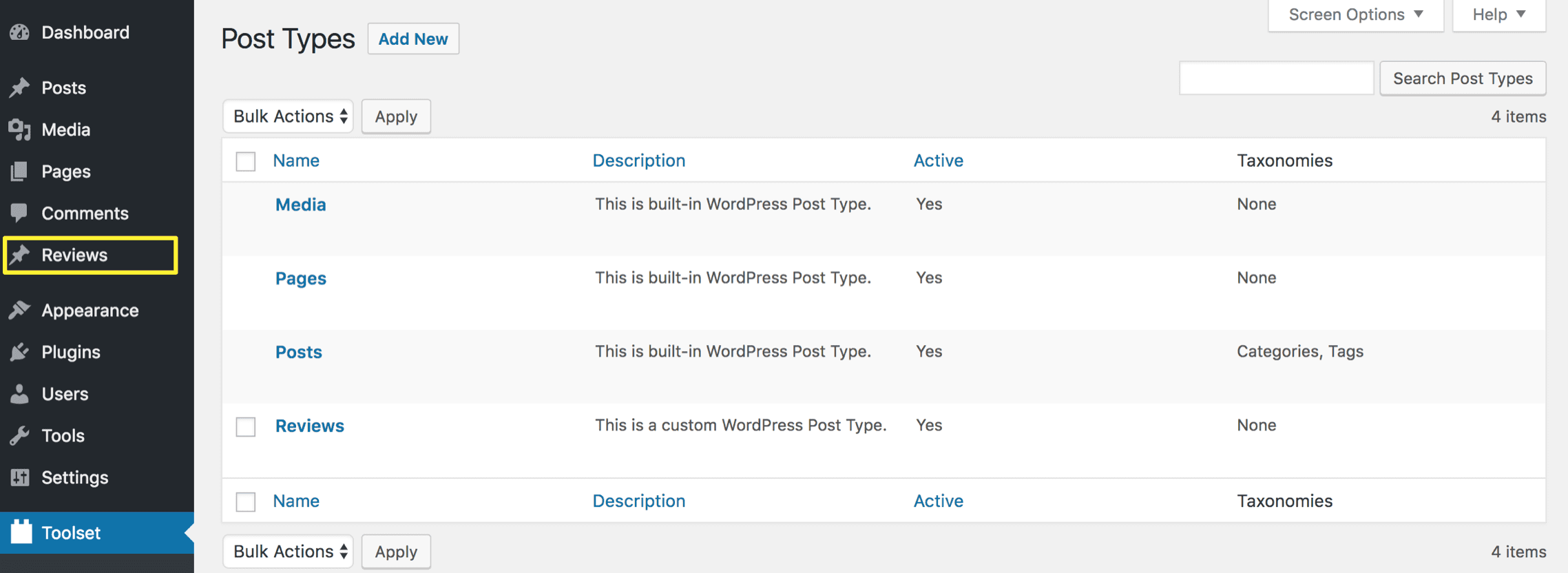
Activating the Toolset Types plugin will add a new Toolset tab to your dashboard. To create your first custom post type, go to Toolset > Post Types. Here, you’ll see a list of WordPress’ default post types and the option to add a new one. Click on Add New:

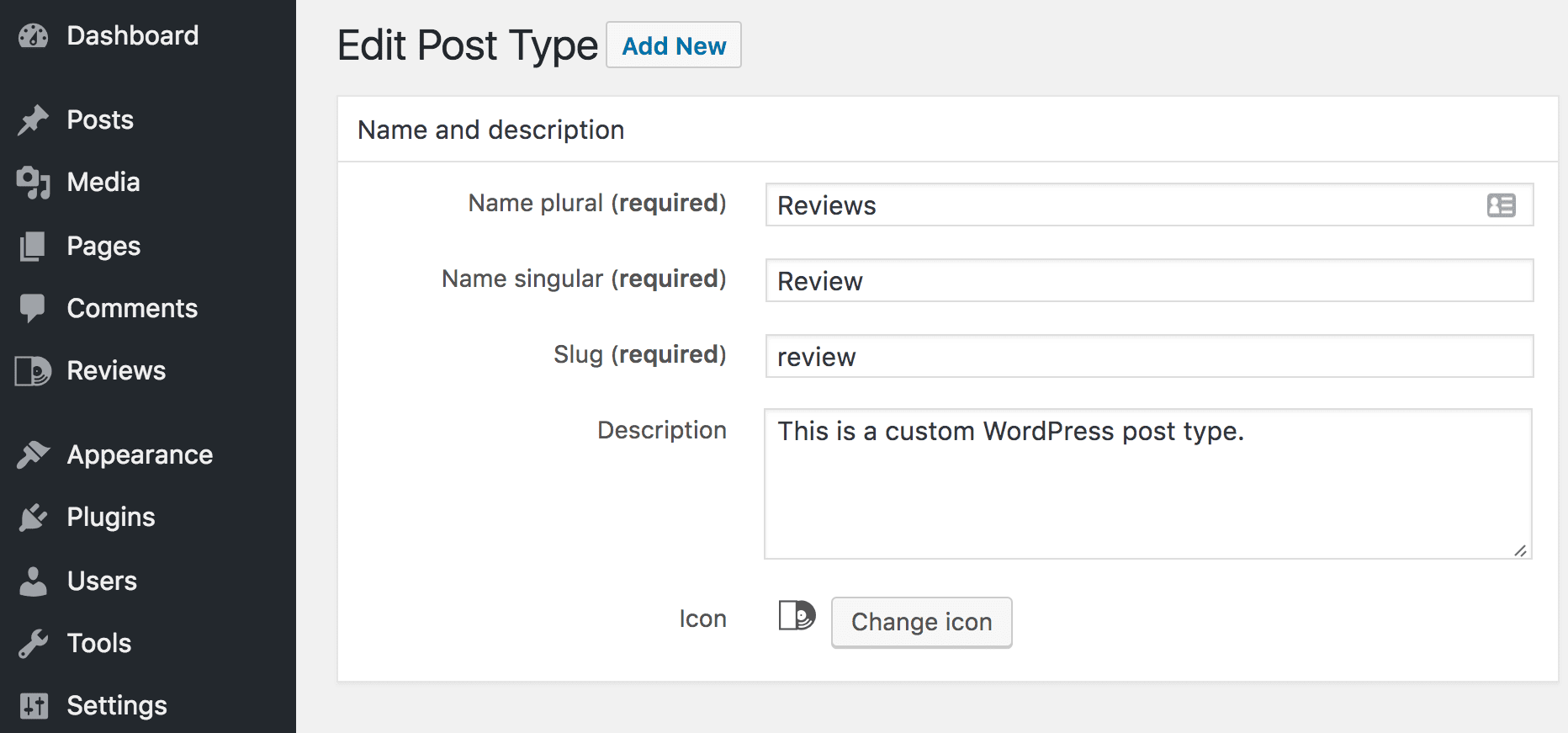
At first glance, you’ll notice there are a lot of settings on this page but don’t worry – we’ll go over all of them step by step. For now, let’s just focus on the Name and description section:

To get started, you’ll need to set the plural name for your custom post type, which is the title that will appear on your dashboard. Then type in the singular of that name below, which also doubles as the ‘slug‘ by default. Slugs are the versions of your post types that appear in URLs.
Toolset types enables you to add a description for your custom post type, which can come in handy if you create several of them and want to keep track. You can also change the icon that’ll appear next to its name within your dashboard:
![]()
Once you’ve chosen an icon, click on the Save Post Type button to your right and your new custom post type will appear on your Dashboard:

Now that you’ve added your new post type, it’s time to look into new taxonomies to keep your site organized.
Step #2: Create a New Taxonomy and Assign It to Your Custom Post Type
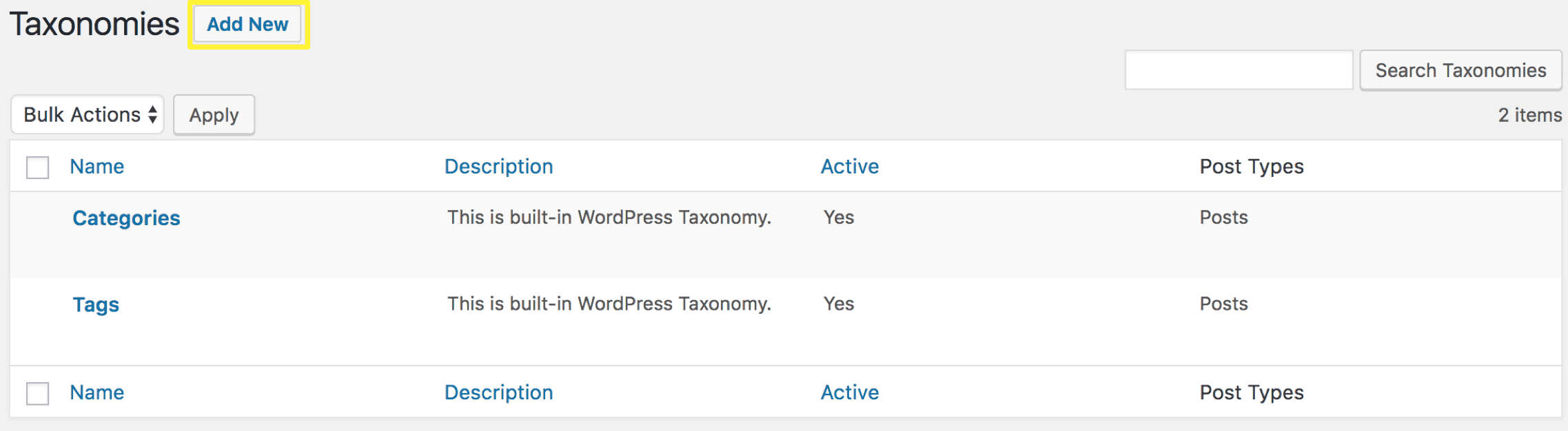
As we mentioned earlier, Toolset Types enables you to create a custom taxonomy and assign it to your custom post types. To do this, head to the Toolset > Taxonomies tab on your dashboard and click on Add New:

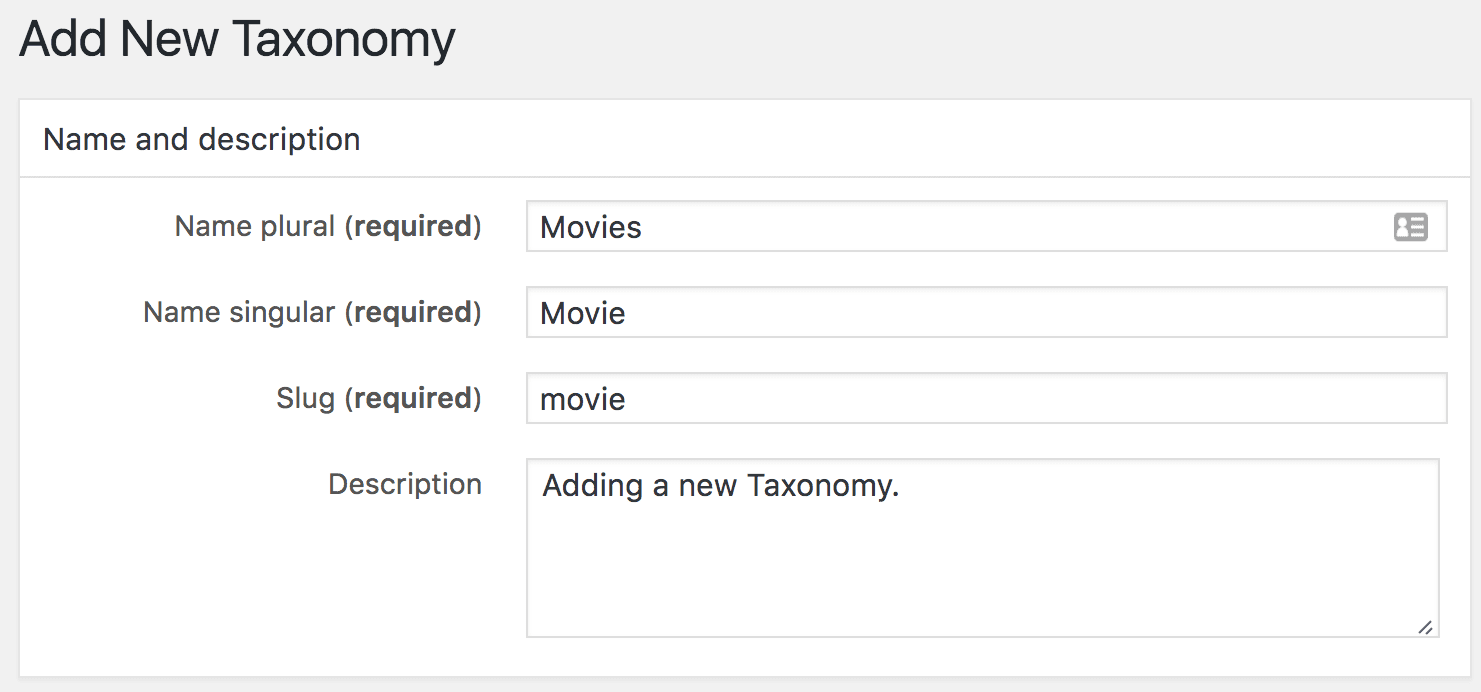
The first part of this process is the same as with step number one. You’ll need to choose a name for your taxonomy and enter its plural and singular versions, as well as a slug:

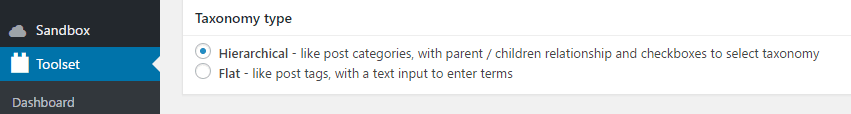
Afterwards, you’ll need to choose whether your new taxonomy will be Hierarchical or Flat:

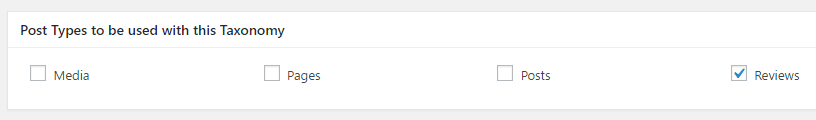
The former enables you to create sub-categories for further organization, while the latter works just as post tags. For this example, we’ve created a hierarchical taxonomy called Movies. We’ll then assign our new custom post type to this taxonomy by ticking the box with its name under the Post Types to be Used with this Taxonomy section:

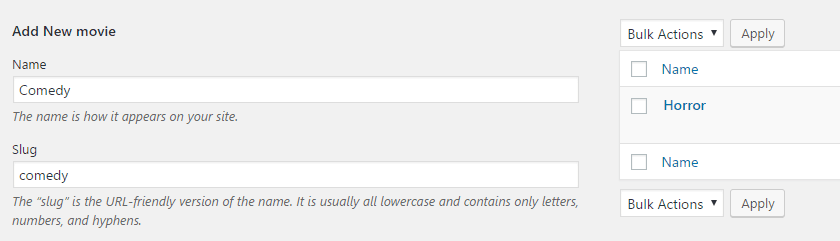
Afterward, click on the Save Taxonomy button and you’re good to go! If you want to add subcategories to your new taxonomy, you’ll be able to do so by going to your custom post type’s tab and looking for the new Movie tab within. Once you’re in, you’ll be able to add new categories by choosing a name and a slug for them:

Each category you add here will be nested under the Movie taxonomy, and you’ll be able to assign posts to them from within the editor.
Step #3: Customize Your Custom Post Type’s Editor
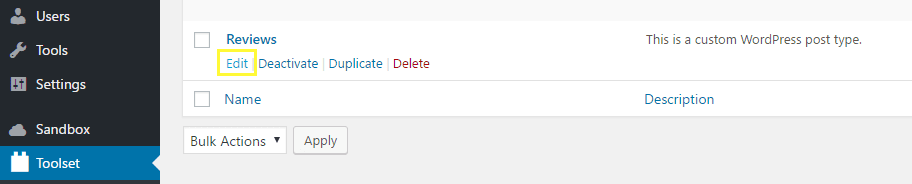
Toolset Types enables you to customize the sections that appear in the editor for any custom post type you create with it. We can access these settings by going into the Toolset > Post Types tab on your dashboard, looking for the post type you want to update, and clicking on the Edit button below it:

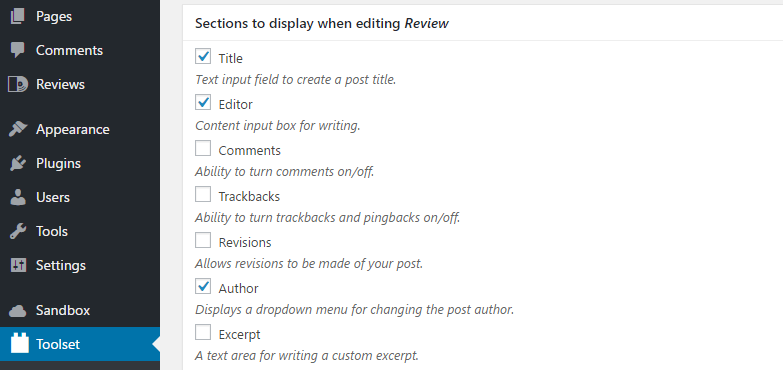
Once you’re in, scroll down until you find the Sections to display when editing “your post name” widget and you’ll find a list of all the available options.

Tick on any sections that you want to enable within the editor for your custom post type and remember to save your changes when you’re done.
Step #4: Change Your New Custom Post Type’s Location
By default, Toolset Types will add a new top-level tab on your dashboard for each of your new post types, but we can change this if you want to organize things differently. To do so, you’ll need to return to the Toolset > Post Types section and edit the post type whose location you want to update.
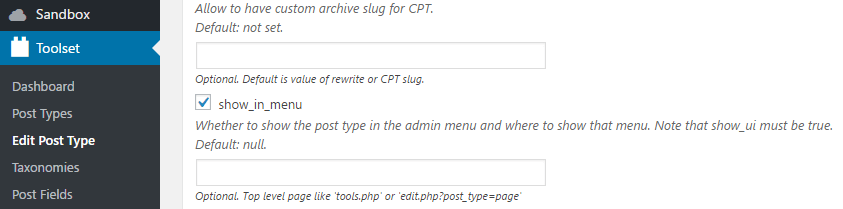
When you’re on their settings page, scroll down until you reach the Options section and look for the one that reads show_in_menu:

If you leave that field blank your custom post type will remain as a top level tab. To nest it within another one, you’ll need to type in the following:
edit.php?post_type=slug
For this to work, you’ll need to replace the word slug with the slug for the post type you want to nest your new one within. For example, if you wanted to add a custom post type under the Pages tab, that line would read like this:
edit.php?post_type=page
If you’re unsure what the slug for the tab you want to use as a parent is, return to the Toolset > Post Types section and open the editor for the post type in question. You’ll be able to check out what its slug is from there.
Step #5: Establish Parent/Children Relationships Between Your Custom Post Types
Last but not least, parent/children relationships are one of Toolset Types’ most exciting features. This functionality enables you to connect custom post types hierarchically and display specific categories within a specific post type’s editor.
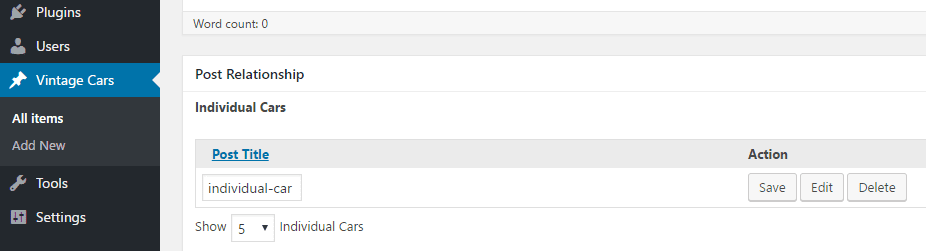
Let’s use an example to illustrate how this works. If you wanted to create a Vintage Cars custom post type, you could use parent/children relationships to display particular car listings without leaving its editor. That way, you’d be able to manage listings more efficiently.

This can get rather tricky, and it’s something that you might not want to mess around with until you’re comfortable customizing your own post types. When you’re ready for it, the Toolset Types homepage includes thorough documentation on how to do it.
Conclusion
Custom post types can be a great addition to almost any WordPress site. After all, they enable you to manage your content more efficiently by customizing the ways that you interact with it. Plus, you don’t need to learn how to code to create your own custom post types.
Here are the five steps you need to set up your first custom post type using Toolset Types:
- Add a new custom post type.
- Create a new taxonomy and assign it to your custom post type.
- Customize your new post type’s editor.
- Change the location of your new custom post type.
- Establish parent/children relationships between your custom post types (if you want to).
Do you have any questions about how to use Toolset Types to create custom post types for WordPress? Ask away in the comments section below!
Article thumbnail image by Faber14 / shutterstock.com









Hi, I tied to use Toolset Types for custom post type (receipes), but it was problem with the display of the custom posts on the website, it seemt that it needs to edit some php code. Is it any change in the documentation?
I had to use Pods plugin instead of Toolset and there is a very easy way to display the custom posts and create filter and templates with shortcodes, without any programming.
Thank you!
Hi Andrea! We’d suggest contacting the plugin’s developers directly for help: https://wordpress.org/support/plugin/types.
This is great! Just right when I need it. 🙂
Hi Ernest! Thanks for your comment. 🙂
Nice Plugin, the only criticism I have is that you do take quite a performance knock on your wordpress site. Its a consideration that needs to be taken when doing SEO and offering quick user responses. I’ve experienced it under multiple different hosts and have researched it carefully. Toolset recommended to me to use PHP 7 with faster hardware to get past the performance problem.
Hi Chris, thanks for your input. 🙂
Hi John,
Thanks for this excellent article. It demonstrates the power of Toolset Types and Divi / Extra when they work well together.
However there is a serious conflict with Extra related to how the two plugins use bootstrap. This is documented in this excellent thread in the Toolset forums that was started and driven by Extra user Francisco Ramon:
https://wp-types.com/forums/topic/extra-theme-and-toolset-serious-problems/
To be precise, the conflict is with the Toolset Views plugin which is a companion to Types, but once you use Types you inevitably find yourself using Views to style CPTs in order to integrate it into Divi or Extra. The Toolset team has worked to integrate this with Divi; however, as Francisvo’s thread demonstrates, the integration with Extra is broken.
The issue appears to be in limbo. Francisco also posted this support ticket with ET: https://www.elegantthemes.com/forum/viewtopic.php?f=191&t=706068&p=3876074#p3876074 and a lad has been helpful in suggesting a fix:
Have Toolset prefix their bootstrap classes with a namespace like .wp-toolset
However Toolset believes instead that ET should do the same thing to avoid conflicts with classes that share the same names with bootstrap elements.
Toolset Types and Views and ET Extra/Divi are completely complimentary with virtually no overlap; but this conflict is causing ET and Toolset customers to choose one or the other which is unfortunate.
Like Francisco Ramon, a I am in that very same position right now with a project deadline fast approaching and after investing considerable effort in building a solution with Extra and Toolset Types and Views.
I hope the leadership of ET and Toolset can find a quick solution because everyone wins with the ET + Toolset combination.
Hi Donovan,
Sorry to hear about this conflict. I’m working in the documentation team of Toolset and after meeting with the developers today, I can ensure you that this issue is being handled in priority. I’m personally following up on this, we’ll update you shortly.
Marine
Hi Donovan,
Sorry to hear about this conflict. I’m working in the documentation team of Toolset and after meeting with the developers today, I can ensure you that this issue is being handled in priority. I’m personally following-up on this, we’ll update you shortly.
Marine
Thank you for mentioning this Donovan. I’m about to embark on a project and had planned on using Extra and Toolset Types. I hope John picks up on this and I look forward to ET resolving the conflict.
John,
Thanks for this information, this plugin is incredible.
I want to ask you if this plugin is compatible with Visual Builder Divi?
Also, I want to know if this plugin can create a real estate with Divi?
Thank you!
Hi Luigi,
I’m actually in the middle of a real estate website using Divi and Toolset. If the agent simply needs to be able to create properties from the front end, Toolset (with their CRED plugin) can make this happen. However, if you are needing to integrate MLS listings into the website, I have found Showcase IDX to be an excellent solution. I’m not sure if there is a realistic way to import MLS data into custom post types from Toolset (although that would be pretty cool).
It’s not built with Divi, but you can see an example of a real estate site created using Toolset in their “reference sites” page. This can give you an idea of what Toolset can do.
https://wp-types.com/reference-site/
Hi Luigi! Yes, it’s compatible with the Visual Builder. Just keep in mind that as the article states, you’ll need to enable the builder for any custom post types you create (https://www.elegantthemes.com/blog/divi-resources/how-to-add-the-divi-builder-to-custom-post-types-divi-nation-short). As for creating a real estate site, try posting in the forums (https://www.elegantthemes.com/forum/) to see if other users have some ideas that can help.
Very nice, might just be the tool I need for an upcoming project. But I have one important question, one that was already asked in the Divi Nation short (June 3, 2016): can these CPT’s be used with the Blog module?
Thanks Eric! It depends on what exactly you’re looking to do. Feel free to contact us directly (https://www.elegantthemes.com/contact/), and we’ll do our best to help.
Okay thanks, I will when the time comes. First I have to figure out if they really need a custom post type, or that a couple of regular Divi templates will do the job.
I’ve been using Toolset plugins (Types, Views, CRED) for quite some time. I highly recommend them to anyone needing to work with custom post types. A solid understanding of how their plugins work together can really open the doors to what you can do with WordPress.
Hi Robert, I am looking for weeks how to achieve something and Toolset seems to answer my needs. But I am still not completely sure. Could you maybe help me decide if you know the plugins, please?
I want a CPT for portraits. On the main page I want all the portraits to be displayed and the visitor could filter them. Which Toolset seems to be doing. I want the visitor to be able to click on checkboxes and so be able to combine different taxonomies (tags for example) and the result to appear immediately. Where I am having doubts is that Toolset seems difficult to use if you are not an expert in html and css. So, could I also use the Divi builder to display the results nicely? I don’t want “archieve” to appear for example. Could I also use it on the single CPT pages? So far I only used pages and it looks like this with divi builder http://alternactivities.com/fr/annuaire-ethique-nice/paper-plane/ which I want to keep. I am afraid that with the plugin I will only gain a better organisation and lose on the design.
A huge thanks in advance!
Laura
Hi Laura,
I work in the documentation team of Toolset and I would be very happy to help you with your project. I’ll contact you via your website very soon.
Marine
(PS: Je parle Français)
Hi Robert, thanks for your input! 🙂
Nice walkthrough.
Thanks David! 🙂