Even if your website focuses on your own original content, there’s nothing wrong with adding external material to help spice things up. Including quotes on your site is a simple way to bring in an outside perspective and provide extra value to your readers. Plus, a random quotes section can be a fun, educational way to engage visitors and supplement your regular content.
Fortunately, you’ll find that displaying random quotes on your WordPress website is incredibly easy. This article will show you how to do so using the Quotes Collection plugin. Before that, let’s talk a little more about why quotes are a smart addition to your site!
Why You Might Want to Add a Random Quotes Section to Your WordPress Website
Adding quotes to your website is one of those little touches that can help it stand out from the crowd. Quotes from famous or influential people can be both fun and educational, plus they’re also a great way to add extra content to your site that you don’t have to generate.
There are plenty of other reasons to add a quotes section to your website:
- You can display inspirational quotes about your field or topic, getting readers hyped about your website’s regular content.
- Quoting experts can improve your own credibility and perceived authority.
- Humorous quotes add a fun element to your site, further engaging visitors.
- If you want, you can spread your own ideas by including original quotes.
One of our favorite ways to incorporate quotes on a website is to create a random quotes section. This technique subtly reinforces that users should regularly visit your site, since a new quote will appear every time they do so. Plus, adding random quotes to your site is simple – all you need is a plugin.
Introducing the Quotes Collection Plugin

Quotes Collection is a straightforward plugin that makes the process of displaying quotes on your website easy. You can create a library of quotes, then either add them to a sidebar or use shortcodes to include them on a post or page. The shortcodes enable a variety of display options, so you can focus on quotes listed under a specific author or tag. Alternately, you can simply set up your quotes section to show a random entry every time a user visits the page.
Key Features:
- Includes an easy-to-use admin interface.
- Enables you to build and manage a collection of quotes.
- Provides a Random Quote sidebar widget, as well as four shortcode options.
Price: Free | More Information
How to Display Random Quotes on Your WordPress Website (In 4 Easy Steps)
In this guide, we’re going to show you how to use the Quotes Collection plugin to add a random quotes section to your site. We chose this particular plugin for its ease of use and simplicity – it adds only the features you’ll need. Plus, if you’re an Elegant Themes member you’ll be glad to know it plays well with Divi. Let’s get started!
Step 1: Install and Configure the Plugin
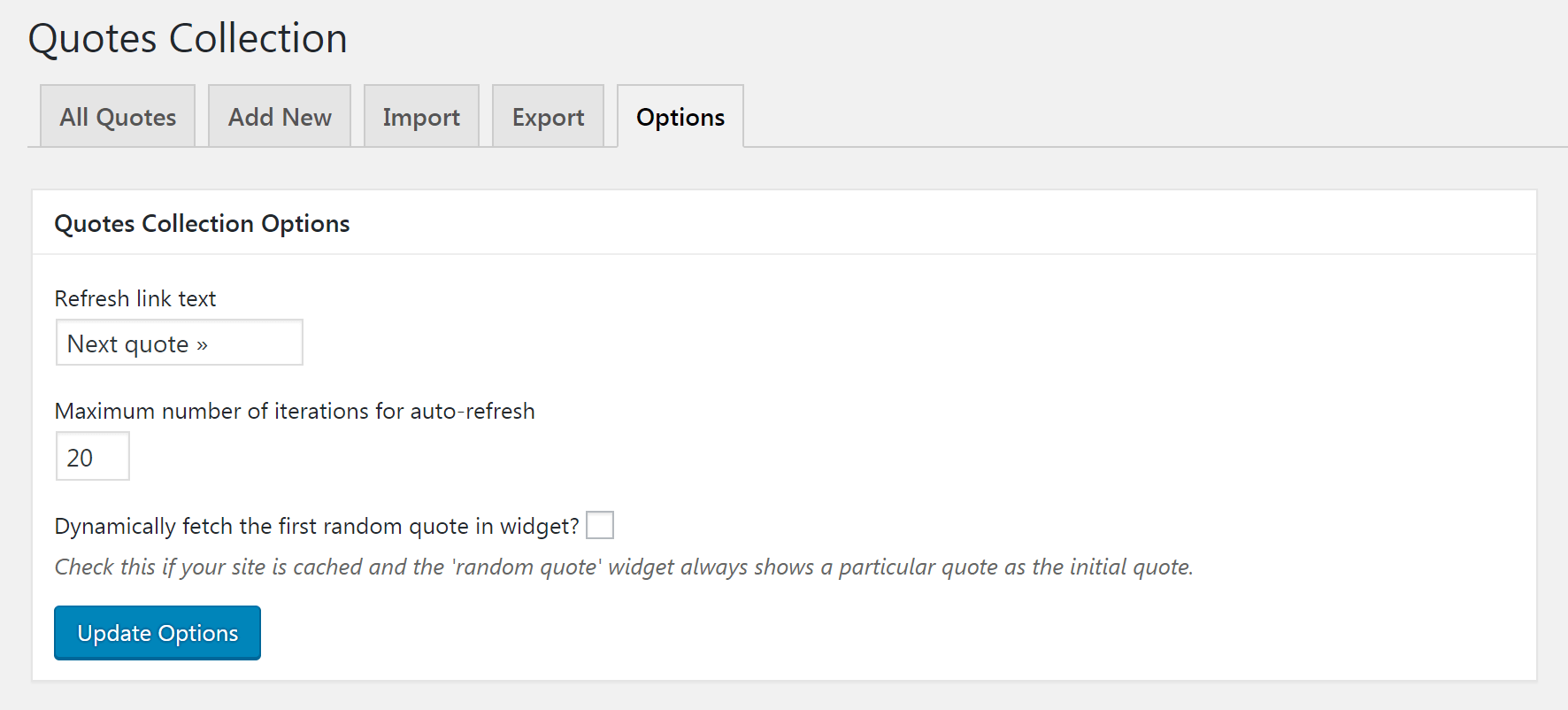
As with any plugin, you’ll first want to install and activate this on your WordPress website. This will add a new Quotes Collection tab to your admin menu, so click on it and navigate to the Options screen:

We mentioned earlier that this is an extremely simple plugin to use, which means there are only a few settings to configure. For example, the Refresh link text field will enable you to change the text that displays next to each quote, which users can click on to see a new random entry:

You can also change the Maximum number of iterations for auto-refresh here. If you set up your random quotes widget to refresh new quotes automatically, this number is the amount of repetitions it will cycle through before stopping. Finally, if your site is cached using a WordPress caching plugin and the random quote feature isn’t working properly, you can check off the box next to Dynamically fetch the first random quote in widget? option to fix the issue.
Step 2: Create a Library of Quotes
Now you have the plugin configured, it’s time to start building your quote library. You’ll need to enter each quote individually, although you can build up a library of quotes over time – so there’s no rush to add hundreds of them right away. Where you find them is up to you, although there are plenty of useful resources online, such as BrainyQuote and Goodreads.
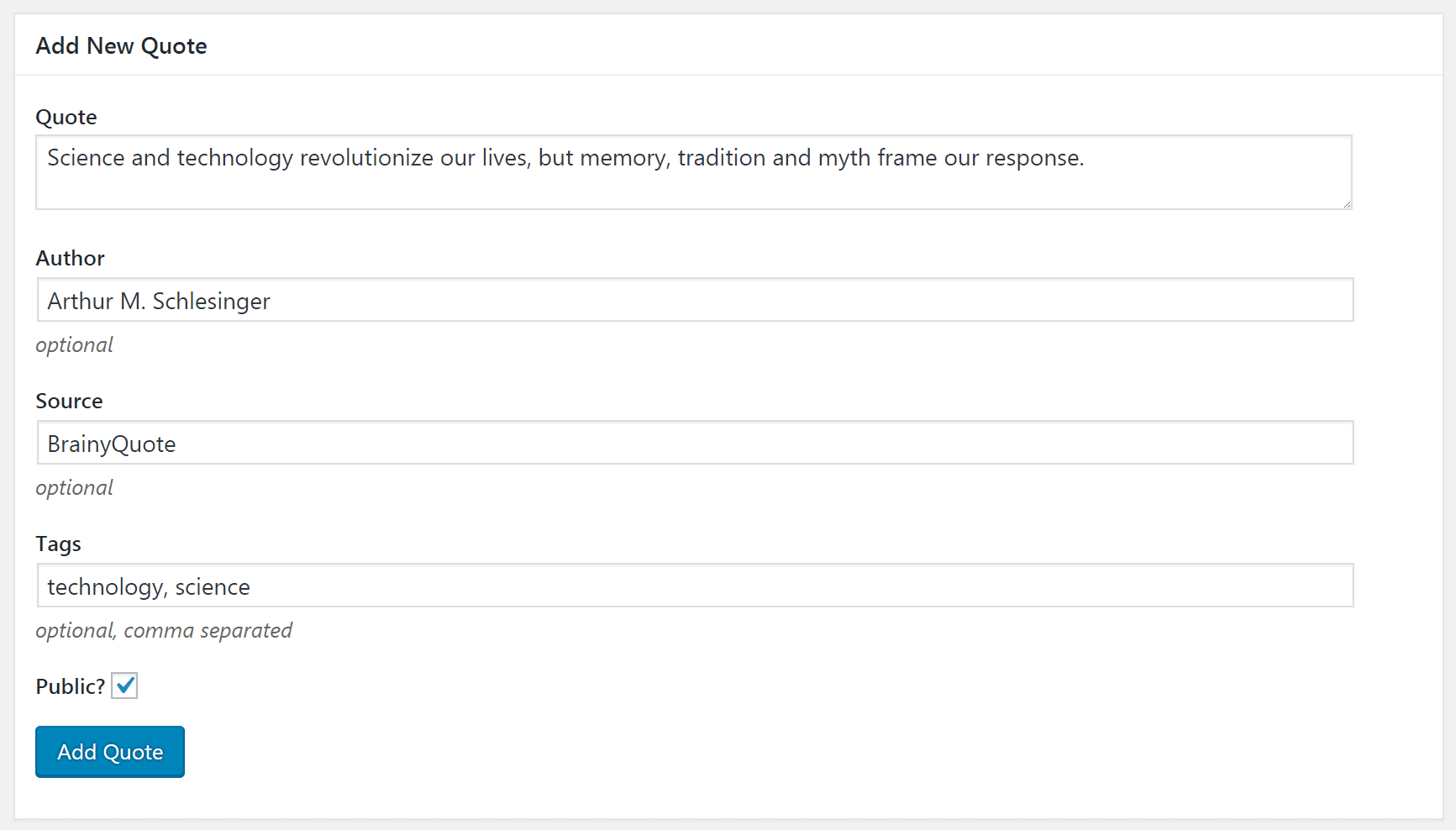
Still in the Quotes Collection section, click on the Add New tab. Here you can enter the text of the quote, and include its author and source if you like:

You can also assign each quote to one or more tags. This can be helpful for keeping your quote library organized, and for displaying particular categories on your site. For example, you could set up a quotes section to only show entries with the tag ‘cooking’. In addition, you can uncheck the Public? box if you want to prevent a certain quote from showing up on your site for the time being.
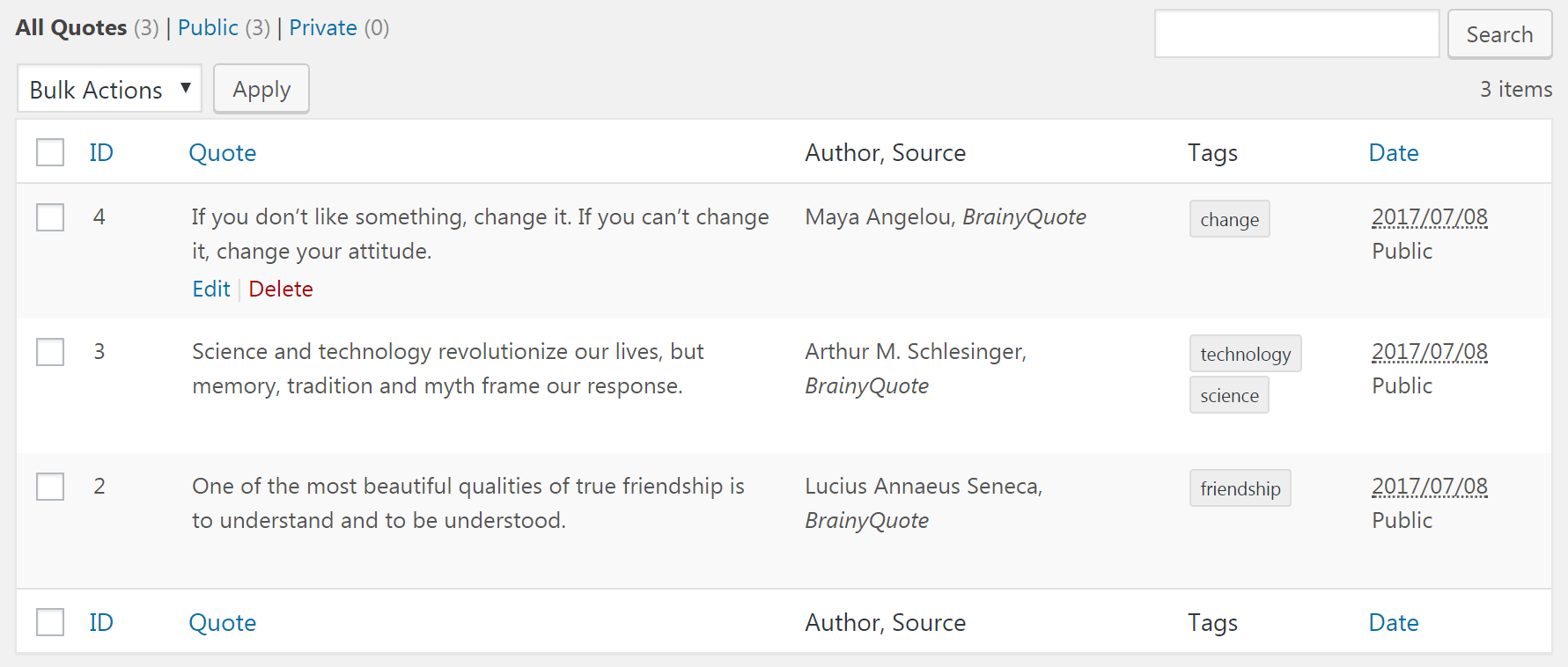
Once you’ve added a few quotes, you can view, edit, and delete them in the All Quotes tab:

Before we move on, it’s also worth checking out the Import and Export tabs. If you’ve built up a library of quotes and want to transfer it to another WordPress site, you can do so easily. Simply click on the Export button to download a file containing all of your quotes and their associated information. Then use the Import tab on the second site to upload the file and start using it.
It’s finally time to start displaying your quotes on the front end of your website, and you have two options for doing so. Firstly, we’ll talk about how to display them in a sidebar widget, then we’ll dive into alternative display options using shortcodes.
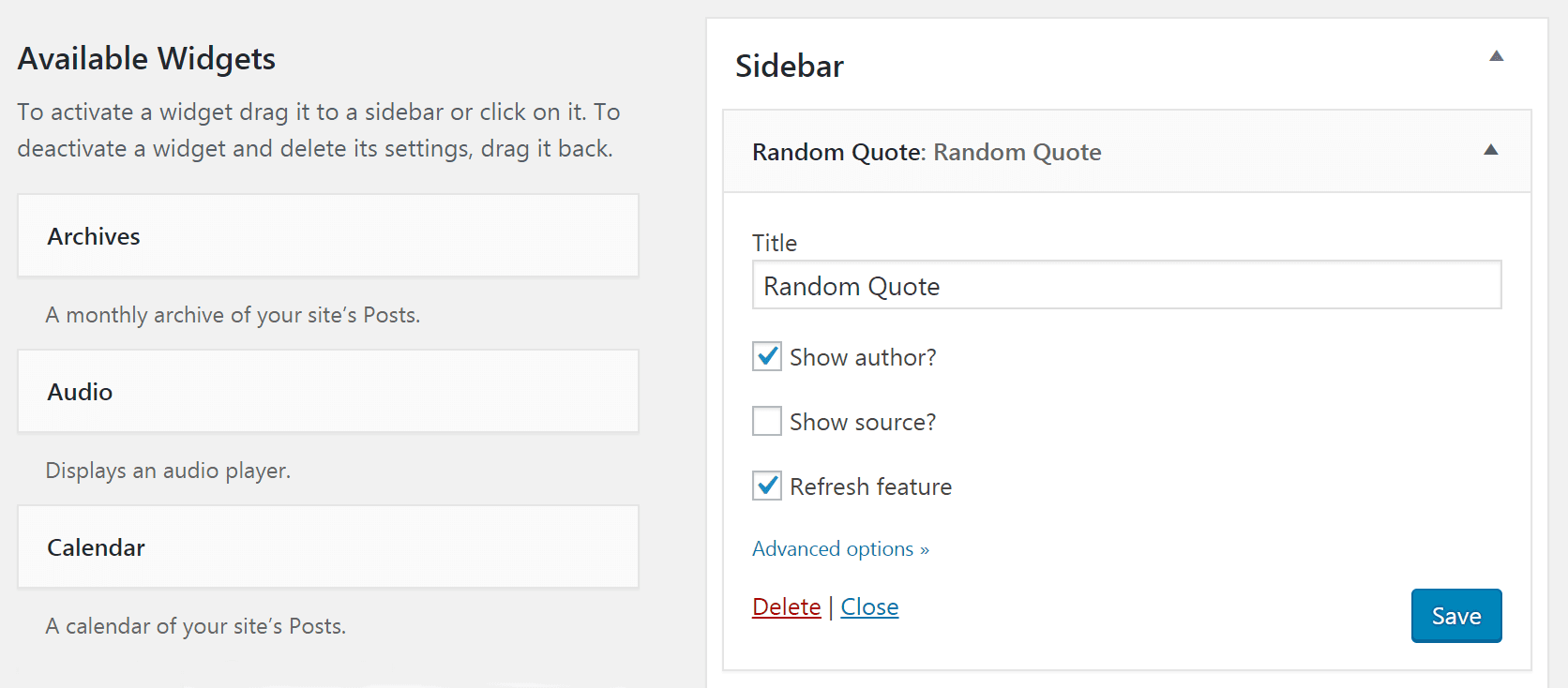
If you navigate to Appearance > Widgets, you should find a new option – the Random Quote widget. Simply drag it into your sidebar, and you’ll be presented with a number of choices for customizing its appearance:

To start with, you can enter a title, and choose whether or not to display each quote’s author and source. You can also turn the refresh feature we discussed earlier on or off. If you do want the quotes to refresh periodically on the page, you’ll find a few additional settings for customizing that feature under Advanced options. Plus, you can choose to only display quotes with certain tags, and set a character limit for the quotes’ text.
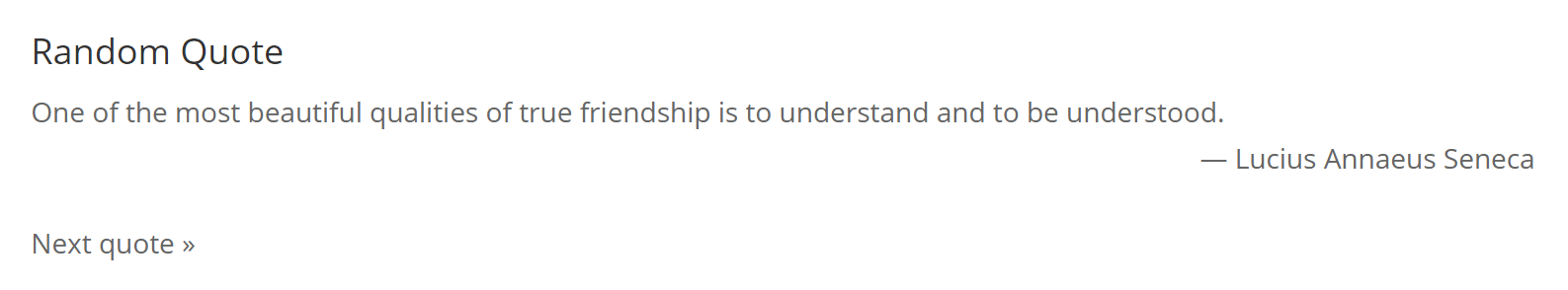
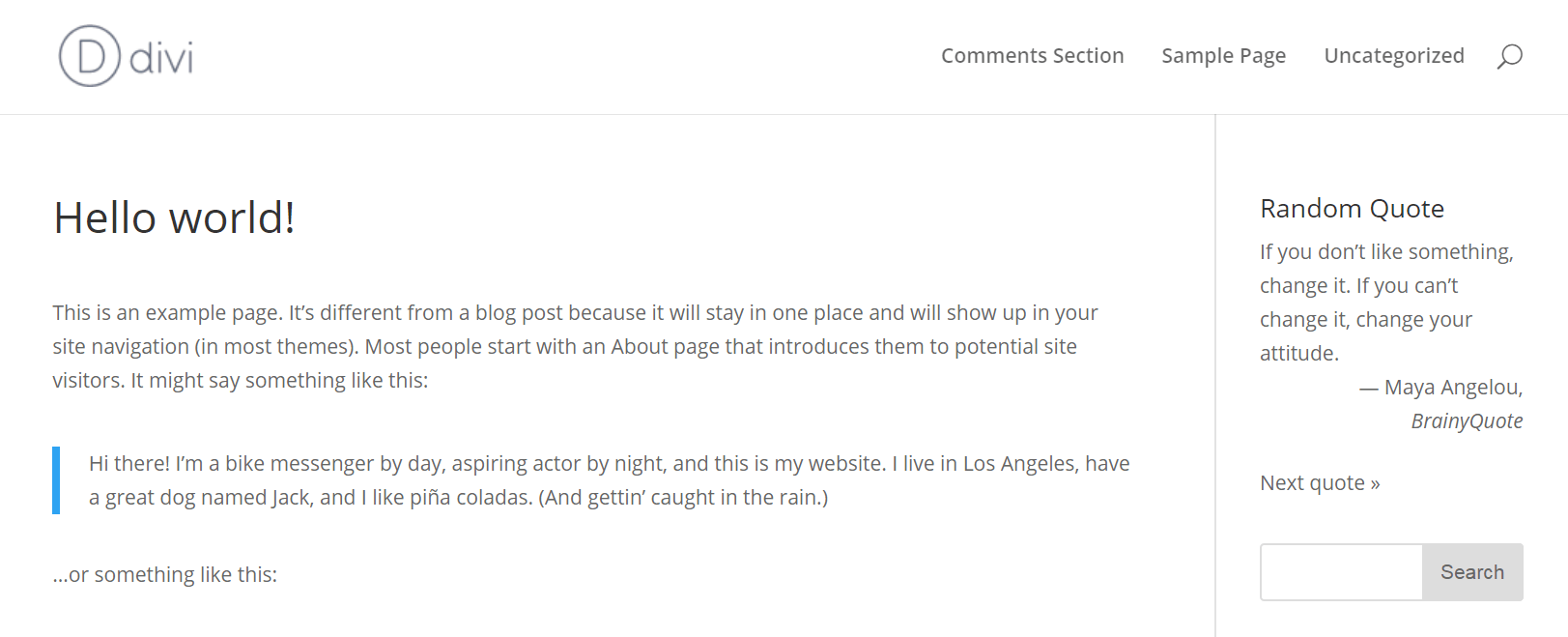
That’s it! Save your changes, and your random quotes section will now appear on the front end of your site:

If all you wanted was to display quotes in your sidebar, you’re all set. However, read on if you’re interested in adding a quotes section elsewhere on your site.
Step 4: Use Shortcodes to Add Quotes Anywhere on Your Website
You may prefer to add random quotes within a particular post or page – or you might want to add multiple quotes sections to your site. Fortunately, this is a simple process with the help of a few WordPress shortcodes.
You can create your own customized shortcodes if you’d like, but for now let’s stick to the basics. Here are four options you can use right away:
- [quotcoll]: This displays all of the quotes from your library.
- [quotcoll author=“Name”]: If you replace Name with a particular author, the shortcode will only display quotes attributed to that person.
- [quotcoll tags=”tag1,tag2,tag3″]: You can include any number of tags, and the quotes section will display entries from just those categories.
- [quotcoll orderby=”random” limit=1]: This is the shortcode you want if you’re looking to display random quotes. You can change the limit to display more than one entry if you’d like.
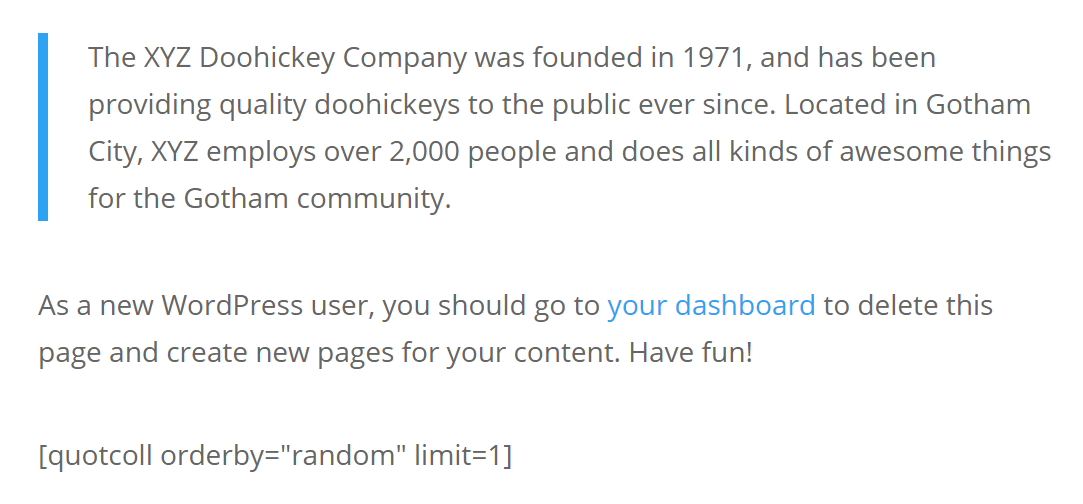
As with any shortcode, just type or paste it into a post or page wherever you’d like it to appear:

Then, view it on the front end to make sure it displays correctly:

With this option, adding a random quotes section (or more than one) to your site is a piece of cake!
Conclusion
Quotes are a fun, simple way to add a little flair to your site and offer visitors some extra value. A random quotes section can help to supplement your own content, provide additional insights and bolster your own credibility. Plus, the right selection of quotes can inspire your readers and get them excited about your field or topic.
With WordPress, adding random quotes to your website’s pages is easy. Simply follow these four steps:
- Install and configure the Quotes Collection plugin.
- Create a library of quotes.
- Display your random quotes as a sidebar widget.
- Use shortcodes to add quotes anywhere on your site.
Do you feel random quotes are a useful feature for your WordPress website? Let us know in the comments section below!
Article thumbnail image by girafchik / shutterstock.com.









It appears that you can’t download this plugin anymore. WordPress has a note saying it was removed due to security issues. Can this be verified? Is there something to replace it?
Yep its gone, hoping someone from divi will reply to this thread.
Indeed, that plugin has been removed from the WordPress repository. As an alternative, you might consider trying this one: https://wordpress.org/plugins/c3-random-quotes/
This says “Last Updated on January 25, 2023 by John Hughes ” yet the plugin is not available. I paid $80 so I could get this specific plugin.
Thanks.
Hi John. Timely for me as I am just starting a new DIVI site and want to include quotes. I also found free code that you could use on a site, so no plugin required. It pulls quotes from wpquoteoftheday.com and you can choose the category. Could you comment on this strategy? It would be easier not to have to create all of the quotes. Here is the link to the info: http://wpquoteoftheday.com/free-quote-of-the-day-widget/
Here is the info on how to use it. #1 has a drop down list to select the category.
Free Quote Of The Day Widget
Want to embed a Quote Of The Day widget on your website?
1. Choose the category which best fits your website:
2. Embed the following code on your website where you want the widget to appear:
click to copy
3. Every day we a new Quote of The Day will appear on your website!
This is a great looking plugin, would look good on my blog.
Hi John,
Amazing information. I’ve been using many plugins for my sad quotes site can i use it also on my site ?
Waiting for reply Thanks!
Timothy
This quote thing is very interesting though. which adding credibility to my blog, it can definitely catch the reader’s attention. But may distract him to the other direction. However, one can choose to show up only relevant quotes. Like for a health or relationship blog, love quotes would be good. But it may happen that the reader is ready about “how to get rid of sadness after breakup?” and was shown a love quote.
But interesting.
Thanks
This is a very useful plugin for me! I have a magazine website and this adds a bit more value to my content. Thanks!
Thank you. I’m going to use this plugin to display personal testimonials, in replacement of quotes. Should do the job perfectly 🙂
Awesome post 🙂 i applied it to my wordpress blog and it worked like a charm but to you know how can i do the same with a google’s blogger blog?Please i want the answer 🙂
Gracias!!! Me falta tiempo mañana pronto para implementarlo. Feliz noche desde Mallorca.
Interesting, really quotes a little flair to a website and this plugin makes it very easy. Thanks for sharing!
You’re welcome, and thanks for your comment! 🙂
I love this and just installed it. Unfortunately your header made me think it might be a popup with those graphics. Ah well, can’t have everything!
Sorry for the confusion! We’re glad the solution worked out for you in the end. 🙂
I agree. The header made it look like the quotes will be displayed in beautiful graphics and not just random text…
it’s amazing and very useful for me thank you so much
it’s useful for me
thanks admin
You’re welcome! 🙂
Yes this plugin works well, I used it on a site for a client recently. She actually wanted a ‘thought for the day’ plugin so show a different quote on each new day, so I used this plugin to enable the adding of quotes via the dashboard and then wrote a custom plugin to provide a widget that then takes these quotes and displays them as a thought of the day. Worked well!
Hi Vali, thanks for your input! That’s a neat way to use this plugin. 🙂
Any way you could share your custom plugin? This is something I would like on my site. Have been looking for a way to share a daily thought.
Great information. I’ve been using “simple daily quotes” plugin but it hasn’t been updated in years so I’ll give this a try.
Hi Robin! Good luck; I hope this solution works out for you. 🙂