Did you know that Facebook videos generate over 8 billion views every single day? And that 8 billion is double where that number was a year ago? While some of this massive success can be attributed to autoplaying videos and favorable view-counting methodology, the fact remains that Facebook video is now a major player for video consumption.
This post is all about harnessing Facebook video by embedding it in your WordPress posts and pages. I’ll show you how you can easily embed Facebook videos through the regular WordPress Editor and/or Divi. Then, I’ll give you information on how you can change some basic display details for your videos and make them autoplay. And finally, if you don’t want to get your hands dirty with the first method I outline, I’ll also show you the easiest method to embed videos via an iframe.
Benefits of Embedding Facebook Videos
While YouTube is likely to remain the video king for the foreseeable future, I do see some advantages of embedding Facebook videos. For instance, you can…
- Take Advantage of Live Streaming – you might’ve seen the popular new live streaming feature Facebook recently launched. When you embed videos following this method, you’ll also be able to embed live streaming from Facebook directly into your WordPress site.
- Cross Promote Your Facebook Page – embedding Facebook videos provides another method to promote your Facebook page on your website. Even if you’re already including “like” buttons or a link to your page, embedding videos directly from Facebook provides another connection. Of course, if you’re also trying to promote a YouTube channel, you’ll need to choose where your priorities lie.
- Curate Video Content from Other Facebook Pages – if you see a great native Facebook video that you want to include in a post or page, embedding it is pretty much your only option unless you want to link directly to the Facebook page.
How to Embed Facebook Video With JavaScript SDK
This process for setting up Facebook video is pretty painless. But, it does require adding a small code snippet to your theme’s header before you can start embedding actual videos. This code snippet is worth it because it enables you to do some nifty things like adding autoplay to your embedded videos.
So to get started, you need to add Facebook’s SDK for JavaScript to your theme’s header. That’s essentially a fancy name for this bit of code:
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
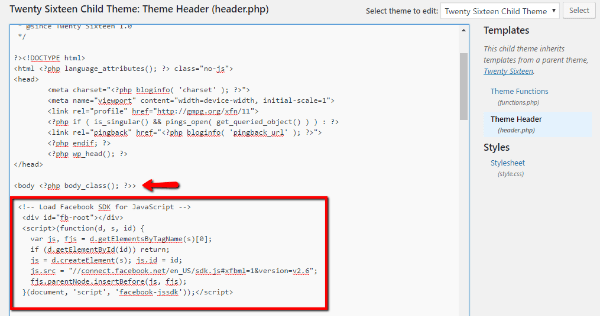
If you’re using Divi, I’ll show you a Divi-specific solution a bit later on. But for regular WordPress themes, you’ll need to go to your theme’s header.php file and add it right after the < body > tag like this:

Ideally, you should be using a child theme and add this code snippet to your child theme’s header.php file.
After you add this code once, you’re done with it forever. You can embed videos wherever you want using a standardized embed code.
How to Embed Individual Facebook Videos
To generate that second bit of code, you’ll need to find the actual URL to the video you want to share and then plug that URL into this little code snippet:
<div class="fb-video" data-href="{your-video-post-url}"
data-allowfullscreen="true" data-width="500"></div>
You can also change the width of the video in pixels by editing the “data-width” option to a different number.
There are a couple of ways to get this URL. If you’re looking at a video post in a page’s feed, you can just right click on the timestamp and copy the URL:

If you’re looking at a full video player, you can find the URL in a similar way:

To give you a real world example, here’s what the embed code would look like after adding the URL for the example Divi Builder video and changing the width of the video to 550 px:
<div class="fb-video" data-href="https://www.facebook.com/elegantthemes/videos/10153760379211923/" data-allowfullscreen="true" data-width="550"></div>
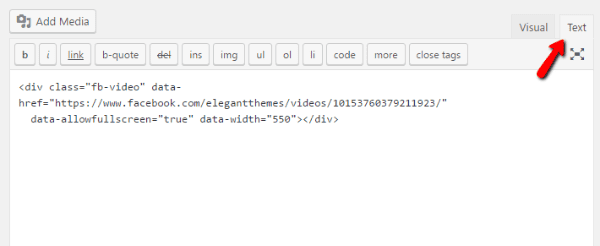
Just paste that code in the text tab of the WordPress editor to embed the video. You can also add this code to your sidebar or anywhere else that allows code:

Once you publish the post, you should see the embedded video:

Making Your Embedded Videos Autoplay
One of the big advantages of embedding Facebook videos this way is the ability to make them autoplay (on mute) just like on Facebook.
If you want Facebook videos to autoplay even when embedded in your website, you just need to add one attribute to your embed code.
Here’s the attribute you need to add:
data-autoplay=”true”
In the full embed code, it looks like this:
<div class="fb-video" data-href="https://www.facebook.com/elegantthemes/videos/10153760379211923/"data-allowfullscreen="true" data-width="550" data-autoplay="true"></div>
Once you make that change, your videos should automatically play when a reader loads the page.
Embedding Facebook Videos with Divi and JavaScript SDK
If you’re using Divi, the process is a bit simpler to add the JavaScript SDK code snippet to your header. You just need to go into your Divi options and paste the code into a box.
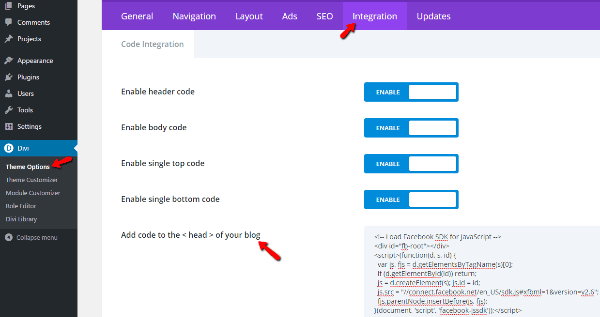
Go to Divi → Theme Options → Integration. Then, scroll down until you find the box labeled Add code to the < head > of your blog:

Paste in the entire code snippet there and make sure to save your changes. For reference, this is the code snippet you should add:
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
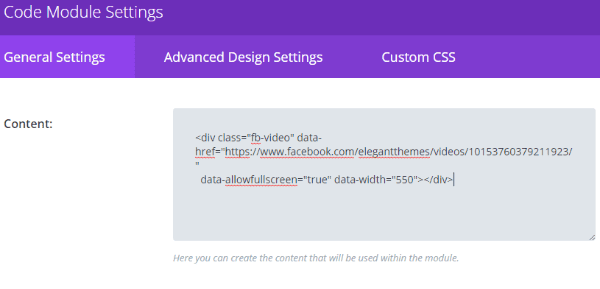
Then, you can follow the rest of the above instructions for finding a video’s URL and generating the embed code. You can paste this embed code into Divi modules. For example, here’s what it looks like if you add the embed code into a Code module:

When you preview that module on the frontend, it will look like this:

How to Embed Facebook Videos with iFrames
If you don’t want to dig into your theme’s header, Facebook has also added iframe embeds that function pretty much the same as YouTube. Just be aware – as far as I can find, you can’t make videos autoplay when you embed them via the iframe. So, while it’s simpler to add videos this way, this method doesn’t offer as much functionality as the one I outlined above.
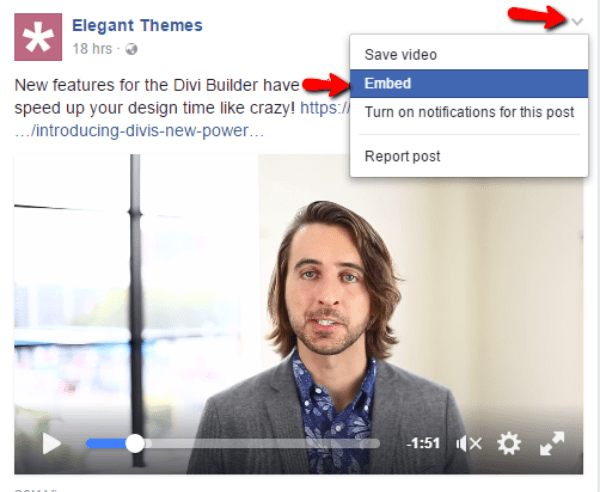
To find the embed code, you first need to click the little arrow in the top right corner of a video post:

Then select the Embed option.
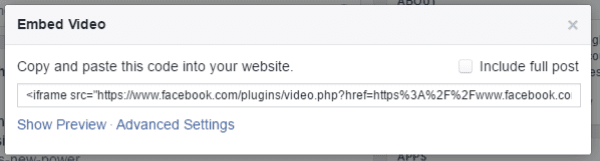
A new window will open with your iframe code:

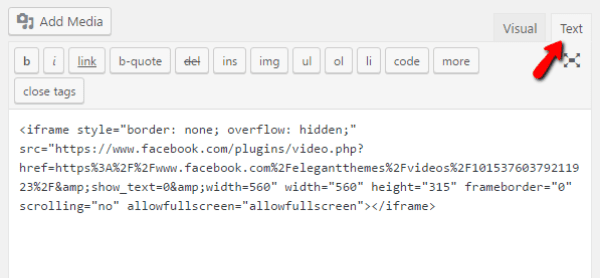
Just copy that code and paste it in the text tab of the WordPress Editor or a Divi module:

When you publish the video, you should see it display exactly the same as with the previous method.
Wrapping Things Up
Facebook video is rapidly growing and will become more and more important as a media channel, so it’s well worth knowing how to embed Facebook videos into WordPress.
If you’re just looking for the quickest and easiest way to embed Facebook video, you can probably just grab the iframe code and insert videos that way.
On the other hand, if you’re willing to add a bit of code to your theme’s header file, you’ll get access to powerful auto playing videos, which Facebook has used to great success. You only have to add the code to your theme’s header once. After that, embedding videos via this method doesn’t take any more time than the iframe method. That’s why, overall, you should go with the first method if possible.
Have you started embedding Facebook videos into your WordPress site with positive or negative results? I’d love to hear your experiences in the comments.
Article thumbnail image by DenEmmanuel / shutterstock.com









No longer works – spent an hour trying different methods to embed a single FB video – no luck. Disappointed.
I tried the embed code with and without the code in Divi and it seems to work fine both ways.
Thanks for the post, especially for the autoplay code. Very useful.
Should read “with and without head code”
Awesome! This post has made me realize that I was adding code to section the wrong way. I didn’t know it was so simple on Divi.
Is that legal to include facebook video from other in our wordpress post?
This is great…we need more of this tips. Thanks a million.
Does this work the same way with Extra? I added the code to my Integration area and tested by using the same code you provided on the tutorial – it did not work.
I only tested with Divi, but I imagine it should work across all the themes. Did you double check you’re adding it to the box and not the custom CSS box or something?
would u please tell me these in iframe method.
include post and autoplay, kindl rply
I should have know this before. A months before i was thinking to embed the facebook video on my website but no luck for me. Thanks Colin Newcomer.
Thank you so much for this article. I’ve got so many ideas running through my head now – can’t wait to start putting these tips into practice! It’s really refreshing to read an article that actually provides thorough advice.
Nice… Though I prefer the Iframe link. Adding codes to website tags slows the page load.
Great !, I’ll try it in a moment, thanks