Every now and then crazy things happen within WordPress that cause your site’s layout to delete your sidebar, or do something else strange like move it under your content or to the footer. The WordPress missing sidebar is usually just the result of misplaced code. Sometimes it’s caused by a theme, plugin, or even an update error. Thankfully, a little bit of troubleshooting is all it takes to fix it.
The missing sidebar problem is almost always caused by a recent change that you’ve made. Such a change may be the result of:
- A new theme
- A new plugin
- A recent post
- Recent changes in code
Some of the fixes are simple. Others may take some time to go through the code and remedy. With a handful simple troubleshooting procedures this won’t be too difficult. Let’s take a look at a few examples and see how to fix them.
Settings and Simple Solutions
I’ve learned the hard way when troubleshooting to look at the simple things first. It’s too easy to spend half a day digging into code when the problem was a simple setting in a theme. Start with any recent additions or updates like code, themes, and plugins.
Before we dig into code, let’s look at a few things that are so simple they can be easily overlooked. Some of these might seem obvious to those with lots of WordPress experience, but even someone that has used WordPress for years might not have encountered them. For example, it’s possible to have used WordPress for years and never changed themes.
Widgets Disappear with New Theme

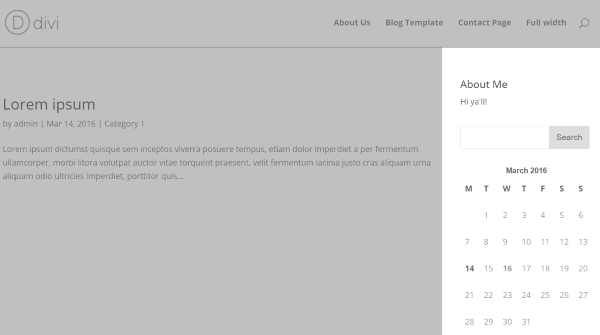
Sometimes the solution is as simple as needing to place widgets when you change to a new theme.

Themes have different widget layouts and when you go to a new theme they have to be set up.
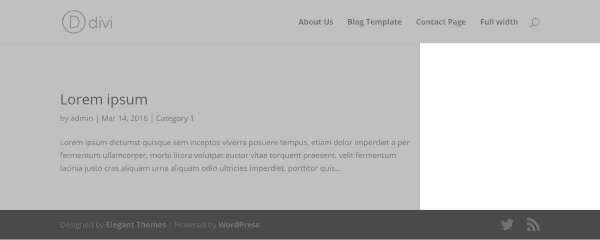
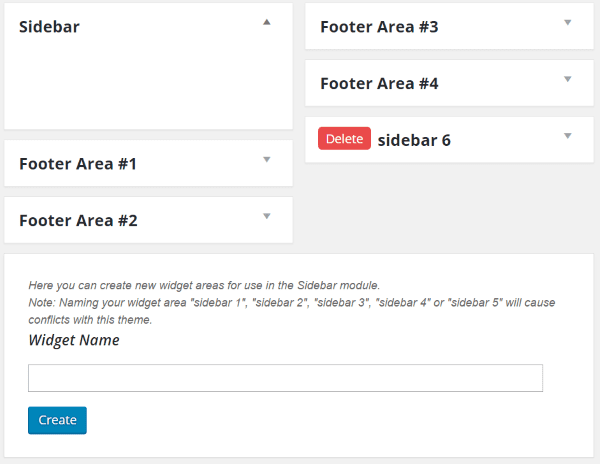
In this example the widget areas are in place but there are no widgets within them.

Drag and drop your widgets and you’re back up and running.
Post Layout Settings

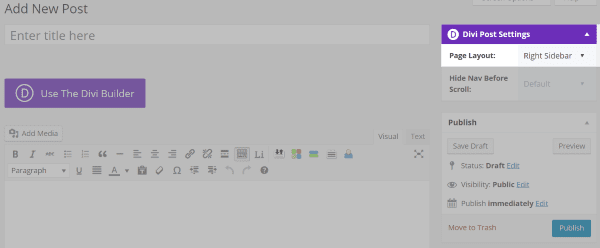
Many themes have extra settings that you might need to check. For example, Divi gives you an extra set of post settings. On the right side of the screen across from the posts title is a box called Divi Post Settings. Here you’ll find a dropdown box called Page Layout. You can choose from Right Sidebar, Left Sidebar, and Full Width. Full Width turns off the sidebars for that post. If you have sidebars on some pages or posts and not on others this could be the issue.
Update WordPress
Make sure you haven’t missed an update. WordPress and themes are the most important for this issue. Sometimes you might have to reinstall WordPress or the theme.
Modifying Themes
One way this problem happens is through modifying the theme and then updating it. Once you update the theme all of your custom code is lost.
There are two ways around this:
- Use a child theme. When using child themes you’ll still need to make sure the parent theme is updated.
- Save your custom files and paste them back in after updating the theme.
Code
Sometimes we make mistakes with code. Trust me… it’s easy to do. Something as simple as using a sidebar’s name instead of id is enough to damage your layout’s normally zen state. Sometimes this is caused by an error in the code that keeps the code from executing further. It can even be code within a post. When this happens, you can see the sidebars on every page except the page with that post.
Before you start experimenting and making changes with your code, make sure you have a recent backup. Trust me, it is possible to make it worse in which case a backup is your best friend. In fact, always make a backup before updating WordPress, themes, plugins, or making modifications to your code. If there are any issues, you can restore it to the original version.
Code Within Posts
Pasting code into posts can be tricky. When copying code from other sources it’s easy to miss a tag or accidently embed random code from word processors such as Microsoft Word (Word sometimes adds its own formatting. I once killed my sidebars by pasting Amazon affiliate code from Word). Typically random pieces of code within a post will move the sidebar to the bottom of the page.
Something as simple as an extra </div> can cause the problem. This can make the theme respond as if the sidebar were outside the div element wrapper. Also check for an unclosed div element. Another possible cause is the category span is too wide and it pushes the content of the sidebar to the bottom. Look at any code that you’ve placed within your sidebars and widgets, too. This can also be caused by plugin issues or setting the width in CSS too high.

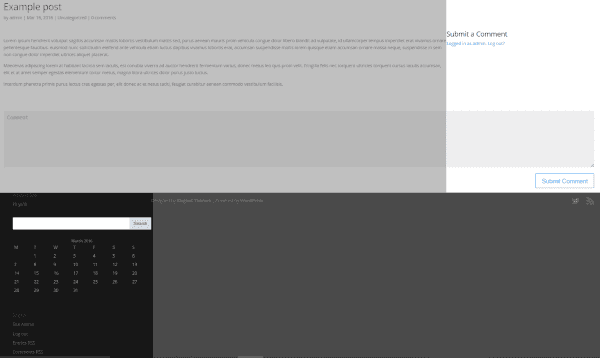
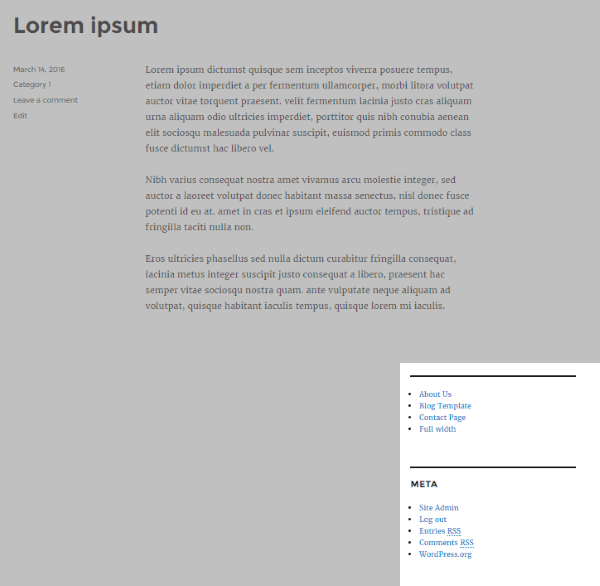
In this example the sidebar moved to the footer and the comments submission login moved to the sidebar location. It only does this on this post or a screen that includes this post. To find the problem go to each post individually until you find the specific post with the issue. Next go into edit mode for that post.

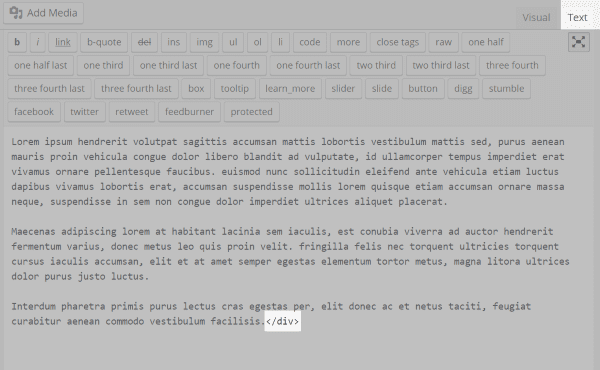
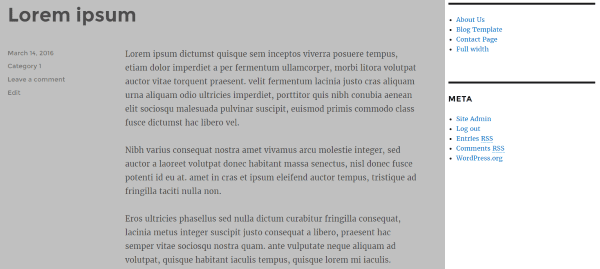
To troubleshoot I went to the post and selected the Text tab. I found a piece of code that I didn’t delete when I copied the text from another source. It was a closing </div> but it didn’t have a matching opening <div>. I removed the code and the sidebar moved back to its proper location.
W3 Developer Tools

W3 Developer Tools is a set of online tools to validate your code. It will test HTML, CSS, mobile compatibility, RSS feeds, links, and lots more. It looks for missing pieces and will highlight all of the problems so you can troubleshoot them further. This is a good choice if you have a lot of code to troubleshoot or you’re not able to find the problem. You can type in the URL you want it to check, upload the code as a file, or paste the code in as a direct input. It will then test the code and give you an analysis.

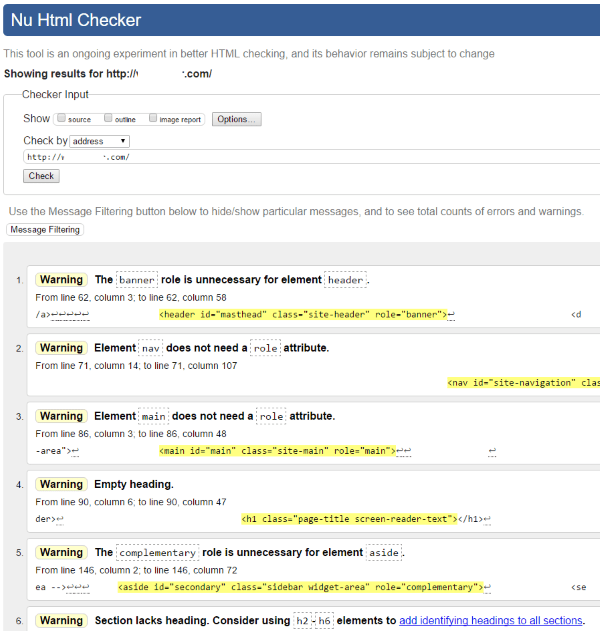
I pasted in my URL and it gave me a list of errors to troubleshoot. This can get confusing and time-consuming though if there are lots of errors that are not part of the problem.
StyleSheet
The problem could be caused by code within the theme’s stylesheet. You can find it under Appearance > Editor. Scroll down and click on Stylesheet under Styles.
You should see code that looks like this:
.sidebar
Here’s the code for Twenty Sixteen:
.sidebar {
float: left;
margin-left: 75%;
padding: 0;
width: 25%;
}

In this example I’ve made a simple error when I tried to make a modification in the Twenty Sixteen theme.
.sidebar {
float: right;
margin-left: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
Float tells the sidebar its position on the screen. I found that the float and margin positions had been swapped. The code should look like this:
.sidebar {>
float: left;
margin-right: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}

This brings my sidebar back. Other issues that can cause this are using the wrong width percentage and pixel size. You can experiment and see what works best for your theme.
Widgets
If you’re initializing widgets make sure to use the widget’s ID and not its name. This is mostly seen in free themes where the programmers place links back to their companies. Here’s an example of what the code looks like in the Twenty Sixteen theme.
function twentysixteen_widgets_init() {
register_sidebar( array(
'name' => __( 'Sidebar', 'twentysixteen' ),
'id' => 'sidebar-1',
'description' => __( 'Add widgets here to appear in your sidebar.', 'twentysixteen' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
In the theme’s functions.php file search for register_sidebar and look at the widget’s id.
// Adds a class of no-sidebar to sites without active sidebar.
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
$classes[] = 'no-sidebar';
}
Now search for the sidebar’s id and name and make sure the id is being used and not the name.

Changing this one line from the id to the name moved the sidebar below the content.

Changing it back to the id moved the sidebar back into place.
The widgets themselves could be the issue. Open your text widgets and look for missing or misplaced code. Extra tags can cause problems within widgets just like they can within posts. If you’re not sure which widget is causing the problem you can remove them one at a time until the problem goes away. Alternately, you can remove them all to see if the problem is fixed, and when it does, you can add them back one at a time until you find the widget with the bad code.
Note: It doesn’t even have to have code in the text widget. An empty text widget can sometimes be enough to keep the rest of your widgets from loading. Delete all unnecessary widgets; especially those without content.
Some themes are designed without sidebars. If you want to add them you should look at our tutorial called How To Manage The WordPress Sidebar.
Final Thoughts
The WordPress missing sidebar issue can be a nuisance and make your site look wonky until you find the right fix. Taking a quick look at your settings and code will find most of the likely problems quickly and help get your site back up and running properly.
We’d like to hear from you. Have you had the WordPress missing sidebar issue? What was the cause? Do you have anything to add? Let us know in the comments.
Article thumbnail image by Sira Anamwong / shutterstock.com









Hi Should before, after use?
Interesting article. WordPress is one of the most flexible and scalable enterprise web content management service that gives complete control over website development and management processes. Concept of child themes in WP is very useful where a new theme can be designed by inheriting functionalities of any theme called parent theme and can add new features as per company requirements to the new theme. Here the placing of code is important where any misplaced code can create a havoc. This is the major reason of inappropriate sidebar display. I feel the article has clear instructions on how to manage page code and no further justification is required.
Isn’t it always good idea to do a little Google search before diving into anything? Your article has saved me what would be hours of work. Thank you Randy! 🙂
I was having the same issue, however I resolved it.
Thanks for this great article. I love looking over your blog and getting great tips. I am glad I don’t need this right now but if I ever do I know how to fix it.
Missing anything in WordPress get us into trouble for hours and this waste time of bloggers.I once faced this kind of problem.I still remember when my text editor is gone and also widgets from sidebar that time i was new to wordpress so getting this thing became so tough for me but now as publishers like elegant theme and other provides how to fix and get ride of small problems in wordpress and save our time from doing unproductive job.
I hope to hell that I never get a missing sidebar.
However if it happens I now have a “go to”
I have this problem with one of my sites but the sidebar dissappears (all the widgets move to the bottom) only in Firefox when I’m on my laptop. It shows up the correct way in other browsers and also shows correctly in Firefox on my desktop. Not sure what to do about it. I checked all the widgets for code issues and turned off all the plugins to see if that caused it but that’s not the issue.
Cathy, check your resolution size on your laptop. You might be falling into an aspect of responsive layout. Sometimes laptops run very odd resolutions that will cause premature responsive actions. If you are off by only one pixel, it can be enough to break it. See if you can duplicate the effect on your desktop using developer tools after you know your screen resolution.
Thanks David, I adjusted the resolution and it looks okay now.
my side bar disappeared. I pasted the code in to the text widget. how can I get it back?
Good article. Never saw that before. What is worse than that is having the visual editor disappear. Happened to me last week. Caused by 100 different things which i ruled out one by one. Probable cache issue but couldn’t prove it. Out of the blue monday morning, it showed up. WordPress suffered a severe brain fart.
Just thought I’d let you know, your blog page doesn’t scroll down on a Mac. I tried Chrome, Firefox and Safari. They all fail to work unless you grab the scroll bar and pull it down. It must be something to do with a plugin that you are using.
I definitely love the tips and tricks articles! However, I don’t think I’ve ever experienced a missing sidebar issue before. But that may be because I rarely use sidebars! Regardless, we’d love more tips and tricks type article like this, especially ones that are specific to Divi!