WordPress offers plenty of ways to customize your site, and few of them are as easy to implement as plain old widgets. These simple elements enable you to set up complex features in just a few clicks, so it makes sense that you should learn to use them to their full extent.
While WordPress does offer plenty of widget options out of the box, there’s always room for improvement – in this case, using a plugin or two. In this piece, we’ll learn what widgets are and how to use them properly. Then, we’ll introduce you to two plugins you can use to gain more control over your options, before finally showing you how to set one of them up. Let’s jump in!
What Widgets Are (And Why You Need More Control Over Them)
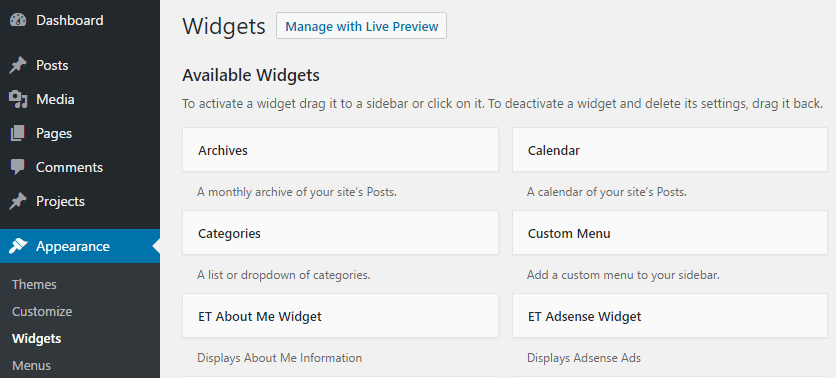
For the uninitiated, widgets are self-contained elements of your WordPress website that perform specific functions. Out of the box, WordPress includes widgets for features such as a search bar and archives of your posts. You can choose to place widgets in a variety of locations, such as your sidebar and multiple footer areas.

Furthermore, a lot of themes – such as Extra – come with custom widgets of their own that enable you to add even more functionality to your site.
Widgets can come in pretty handy, but they don’t normally offer many customization options of their own. Dedicated plugins can help bridge the gap by providing you features such as:
- Better placement options. By default, WordPress users are very limited with where they can place their widgets, but this can be easily fixed.
- More customization. Most widgets can’t be easily customized, which could cause potential clashes with your theme. Adding more options can solve this issue.
Since a lot of WordPress websites use widgets, having more control over them can come in handy. Let’s check out a couple of tools that can help you achieve this.
2 Awesome Plugins for Controlling Your Widgets
There are plenty of plugins that enable you to gain further control over your WordPress widget options. However, few are as comprehensive – and well reviewed – as the two featured below. Let’s check out what they can do for you.
1. Widget Options

This plugin does exactly what it says on the tin – it offers more widget options for WordPress. For example, it enables you to use custom alignment options, set up visibility rules for different devices, and preview your changes before they go live.
The best part is, it doesn’t revamp how you interact with your WordPress widgets. You can still choose which ones to use from your Appearance tab and configure them there – it only adds more options for you to choose from.
Key Features:
- Add new configuration options to your WordPress widgets.
- Choose which pages will display each widget.
- Specify ‘per device’ widgets (depending on the user’s screen size).
- Customize the alignment of your widgets.
- Create custom IDs and classes for customization purposes.
- Preview your changes before they go live.
Price: Free (with premium options available) | More Information
2. Widget Logic

Whereas our previous pick is more of a one-stop solution for all things related to WordPress widgets, this one is far simpler. In short, it enables you to decide on which pages each widget will appear using WordPress’ Conditional Tags feature.
If you’re just looking for an easy way to add widgets to specific pages, this is the right choice for you. However, if you’re interested in more in-depth customization settings, we recommend sticking with Widget Options.
Key Features:
- Choose which pages each widget will appear on.
- Use either Conditional Tags or PHP to insert your widgets.
- Customize the style of your widgets to match that of your theme.
Price: Free | More Information
How to Gain More Control Over Your Widgets With Widget Options (In 2 Steps)
For this walkthrough, we’re opting for the Widget Options plugin, since it offers the most comprehensive set of features and also plays nicely with Divi. Once you’ve installed and activated the plugin, you’ll want to set it up – let’s take a look at how to do that.
Step #1: Configure the Visibility of Your Widgets
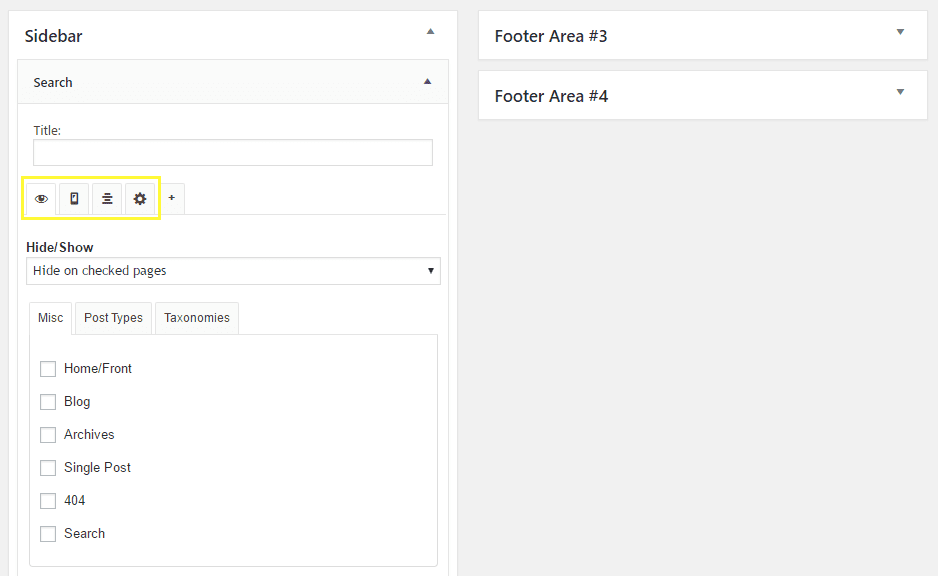
One of Widget Options’ main features is the ability to display widgets only on specific pages. To do this, head to Appearances > Widgets on your WordPress dashboard and pick a widget. Drag it to your desired location, and expand it to take a look at its settings. You’ll notice four new tabs appearing at the top of the settings:

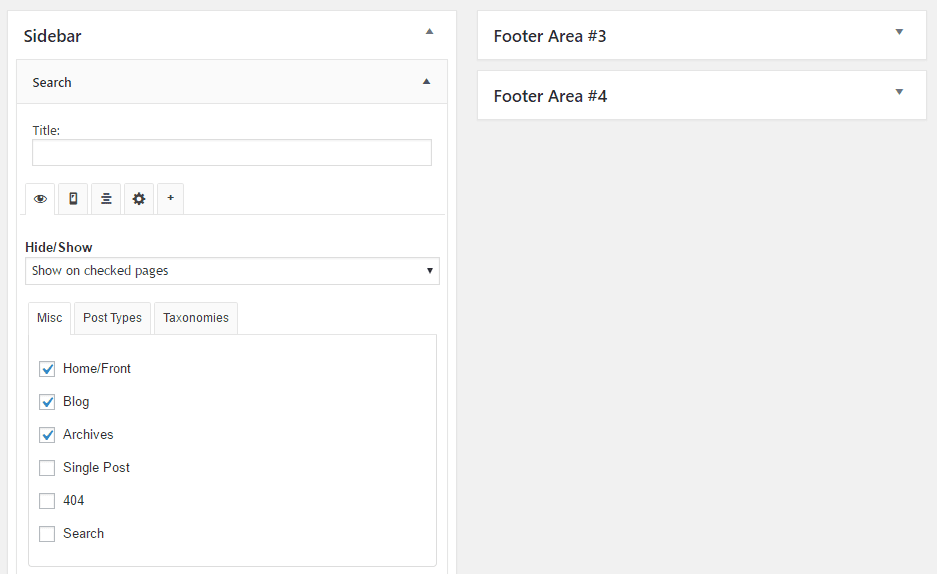
The first tab (represented by an ‘eye’ icon) contains your new visibility settings. Here, you can configure your widget to appear only on the pages you select from the list underneath:

You can also use post types and taxonomies as your ‘triggers’ for displaying specific widgets. Once you’re happy with your choice, hit the Save button and you’re ready to go.
Remember, each widget comes with its own visibility settings, so you’ll have to repeat this process for every one you wish to include.
Step #2: Set Up Device-Specific Restrictions
Developing a WordPress website for mobile devices should always be a key concern. Usually, this means slightly modifying your layout and menus to make sure everything is usable, but sometimes it can mean disabling an element or two.
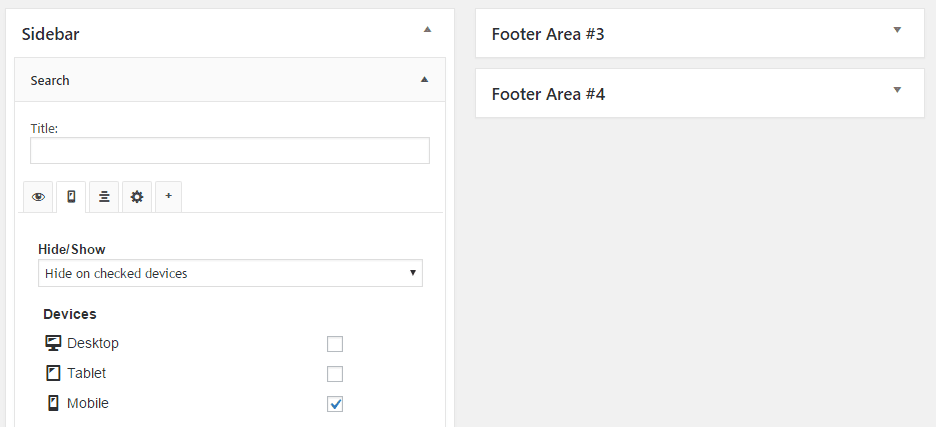
Widget Options enables you to do this for any WordPress widget you want. Return to the settings menu for the widget you want to disable, but this time, head into the Devices tab (i.e. the one with the smartphone icon):

This section is relatively straightforward since it doesn’t include any complicated resolution settings. Simply pick which devices you want your widget to appear on from the available options.
Step #3: Add Custom CSS IDs to Your Widgets
As we mentioned earlier, Widget Options also enables you to create custom IDs and classes for each of your widgets. This enables you to customize them using CSS or JavaScript, depending on what you’re aiming for. It’s a stellar, conscientious option to have.
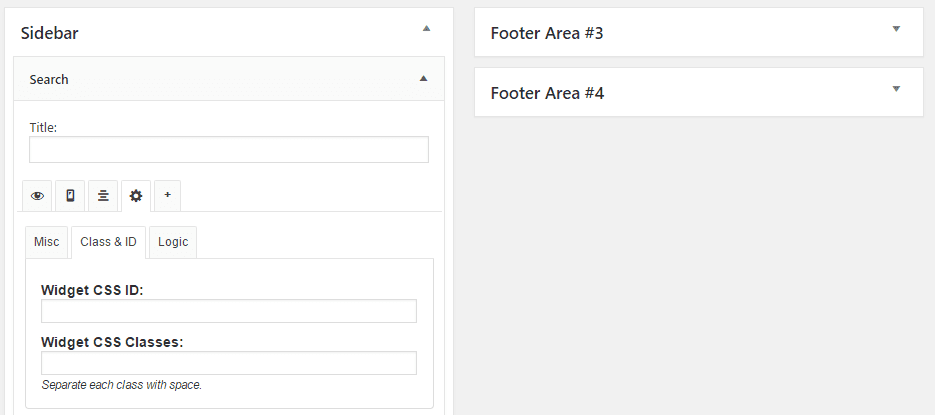
To do this, access one of your widget’s settings section and click on the Class, ID, and Logic tab (represented by a gear icon):

There are two fields here – one enables you to set up a custom ID for your widget, and the second is for classes. Remember, each widget can only have one ID, but it can be part of multiple classes. Once you’re done, click on Save and you’ll be ready to customize your widgets.
Conclusion
Customizing your WordPress website can be time-consuming. However, it’s always a good idea to ensure that every element on your site is as easy to use and accessible as possible. There are few better ways to achieve this than to use widgets, and best of all, this functionality is built into WordPress.
However, their customization options are usually threadbare. If you want to take your WordPress widgets to the next level, one of the best ways to do so is by setting up the Widget Options plugin and following these steps:
- Configure the visibility of your widgets.
- Set up device-specific restrictions.
- Configure any CSS IDs and classes (if you want to).
Are widgets an important aspect on your site, and if so, how will the Widget Options plugin help you? Subscribe and share your thoughts with us in the comments section below!
Article thumbnail image by Bloomicon / shutterstock.com.









Thank you for this article. I’ve never been a big fan of Widget Logic because of the way it allows the user to inject executable code, but I hadn’t heard of Widget Options before. It looks pretty neat, so will try it out one day.
In case someone needs to show or hide a lot of widgets, I made a plugin called Content Aware Sidebars that lets you create and display widget areas conditionally. E.g. a sidebar for all posts written by a select author.
You’re welcome! And thanks for the plugin suggestion. 🙂
Very nice article and it beats hiding widgets with custom css or adding widget classes in a child theme 🙂
Thanks, Bart! You’re right, using plugins makes the job a lot easier.
Nice pliugin for this function. I also want to recommend module Widget of Jetpack Plugin.
Thanks for your comment! Jetpack is also a good choice. 🙂
This is really helpful! I always wanted to hide a after-post widget on mobile devices because it wasn’t compatible. I wanted to hire someone on Upwork to do it and low & behold I saw your email and click on it. I was hoping to see what I needed to know and….. you mentioned Widget Option Plugin. This is truly amazing! With just a few clicks of my mouse, I was able to hide the widget on all mobile devices! Thank you for saving me a few bucks! And also thank the developer of Widget Option Plugin! You guys are truly amazing!
You’re welcome, Jeremiah! We’re glad you found that plugin so helpful. 🙂
How about Builder Everywhere plugin from Divi Space? Can’t do much better than being able to use Divi Builder functions in a widget!!
Thanks for your comment! That’s a good plugin to recommend as well.
How about Builder Everywhere plugin from Divi Space? Can’t do much better than being able to use Division Builder functions in a widget!!