Some WordPress posts are like milk. That is, they’re good when you first wrote them, but a week (let alone a month or a year) later, they become a little sour and aren’t quite as helpful. Posts like seasonal announcements, event details, contests that have ended, giveaways, etc. In those cases, you might wish that you could add a WordPress expiration date to let your readers know that your post’s content is past its expiration date.
Good news! You can add expiration dates to WordPress posts…with the right third-party plugin. In this post, I’ll give you a quick tutorial for both:
- Adding an expiration date to your post
- Changing the content of a post after its expiration date
And then I’ll also suggest a premium plugin that can get you even more functionality.
When It’s a Good Idea to Make a Post Expire
There are two main reasons you might want to consider adding a WordPress expiration date.
First off, if your content actually is time-sensitive, that’s a pretty good situation for adding an expiration date. For example, if you’re writing about a sale at another store that expires in one week, it doesn’t do your visitors much benefit to continue displaying your post once the sale ends.
Coupons, giveaways, events…all are good reasons to add an expiration date.
But you can also use an expiration date to create artificial scarcity, even if your post might not truly need an expiration date. Scarcity adds a sense of urgency to the content in your post.
If visitors don’t act soon…they might miss out. And no one likes to miss out! That’s why we invented an acronym for it: FOMO, or fear of missing out.
If you go the artificial scarcity route, you can actually apply two different types of expirations…
Regular vs. Evergreen Expirations
A regular expiration date is what first jumps to your mind when you think about giving a WordPress post an expiration. That is, you set a specific date and time when your post should expire and the post expires for EVERYONE at that time.
Evergreen expirations take a bit of a different approach. Instead of applying the same end date to every single visitor, evergreen expirations are different for each visitor depending on when that person first visits your site.
For example, if you set an evergreen expiration for 7 days from a visitor’s first visit, every single visitor will have their own unique 7-day countdown (based on cookies).
The plugin I’m going to use in the following tutorial can help you add the former. And if you need an evergreen expiration, I’ll suggest a premium plugin that can handle that in the next section.
How to Add A Simple WordPress Expiration Date
To add a basic WordPress expiration date, I suggest a free plugin called Simple Post Expiration. While there are a few plugins that purport to do the job, I like this one because it comes from Pippin Williamson (the same guy behind Restrict Content Pro and Easy Digital Downloads).
To properly set up post expirations using the plugins, you’ll need to complete two steps:
- Set an overall expiration date for your post
- Use a shortcode to tell the plugin what to do with your post’s content after the expiration date.
1. Set the Overall Expiration Date For Your Post
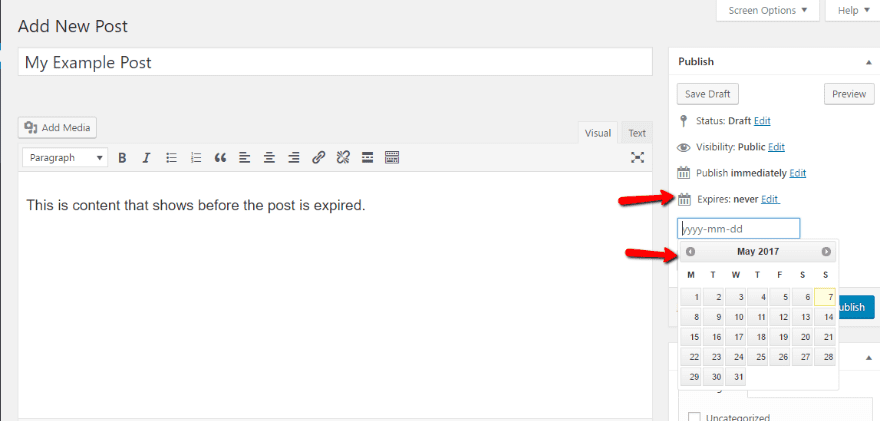
This first step is fairly simple. Whenever you go to add or edit a post, you’ll get a new Expires tab under the Publish option. All you need to do is select the day when you want your post to expire:

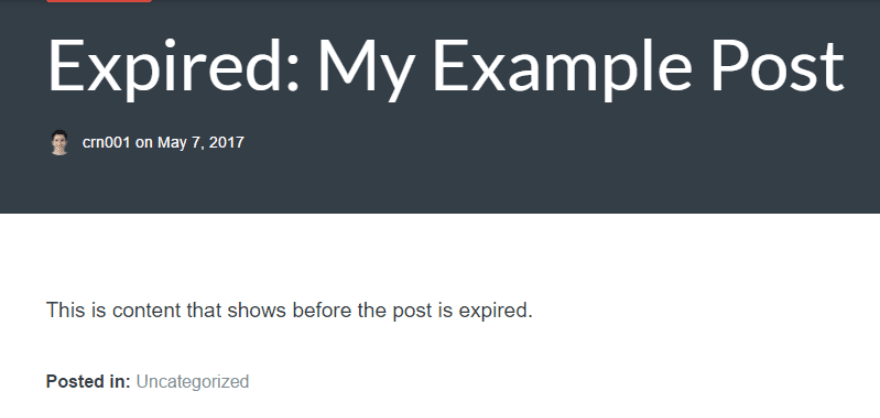
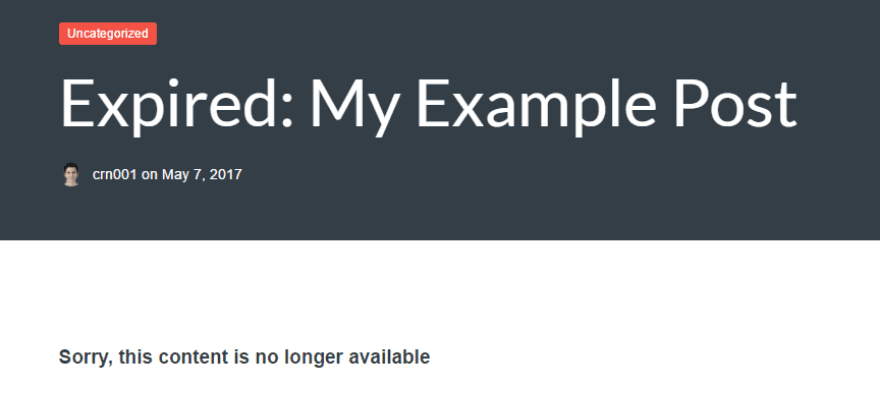
Then, when that date hits, the plugin will automatically add text before the post’s title indicating that it’s expired:

But while the plugin adds this text to your post’s title, it leaves your post’s content unchanged. At least so far.
To change your content once a post expires, you can wrap the content you want to change in a shortcode.
2. Wrap Expired Content in Shortcode
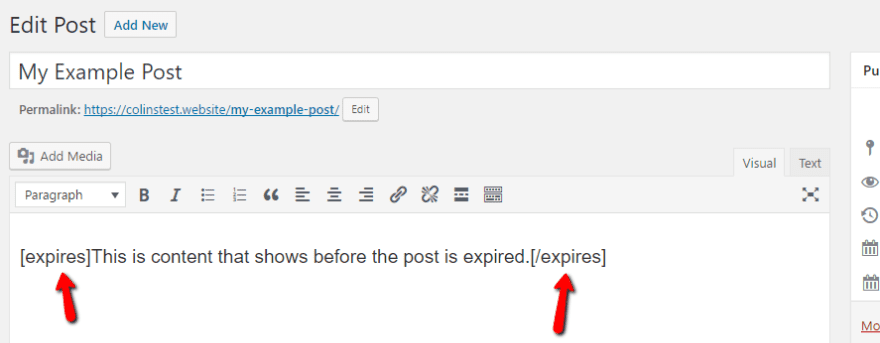
To indicate the content you want to expire, you can use the [expires] shortcode. For example, here’s how the default would work with my example above.
On the backend, it would look like this:

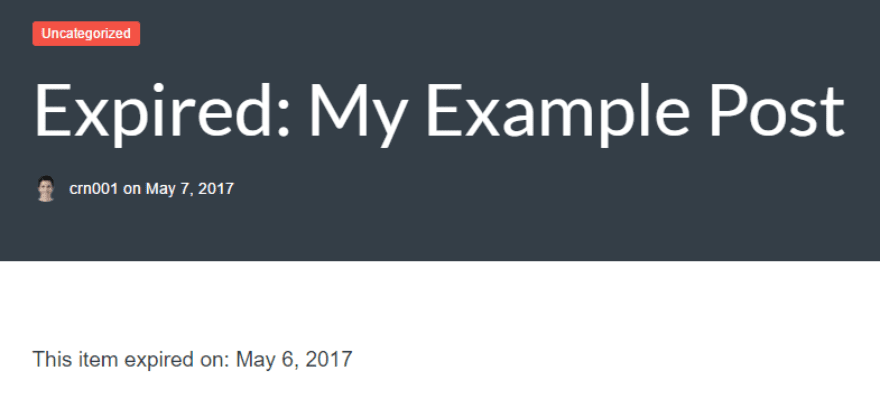
And that would render like this on the front-end:

But the shortcode also lets you customize the message that displays once a post expires. By adding expired=’your message’ to the shortcode, you can make the message whatever you want.
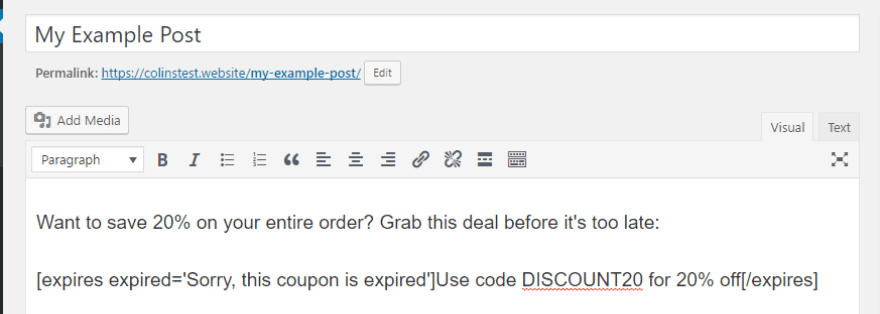
For example, using the shortcode [expires expired=’Sorry, this content is no longer available’] would lead to this on the front-end:

And you can also just use the shortcode on part of your content. For example, if you wanted to display a limited time coupon, you could set it up something like this on the backend:

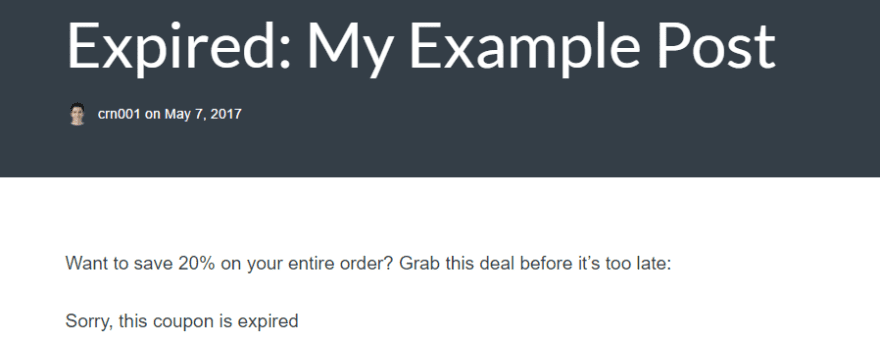
And then on the front-end, that would display like this:

Simple enough, right?
You can also use other shortcode parameters to:
- Customize the message displayed before a post expires
- Add custom CSS styling to expired content
- Change the date format
You can find a full list of shortcode parameters at the plugin’s WordPress.org listing page.
Does It Work With the Divi Builder?
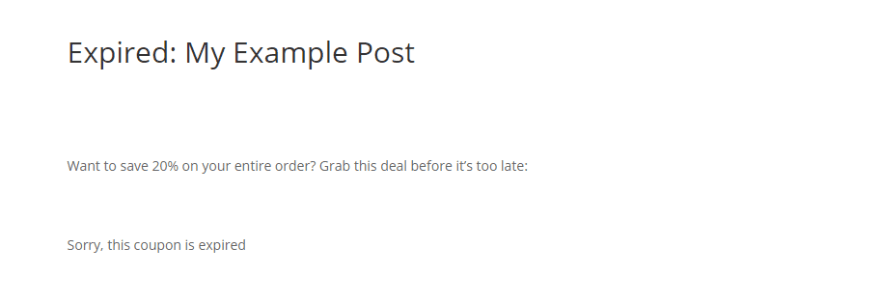
Now, for the important question…does Simple Post Expiration work with the Divi Builder? To test it out, I created a module with some text and wrapped that text in the shortcode. I also created a module without the shortcode to make sure both worked. The result? Success!
Setting up my post with two text modules like this:

…looked exactly the same on the front-end as when I used the WordPress Editor:

So whether you’re using the WordPress Editor or the Divi Builder, Simple Post Expiration should work for you.
Wrapping Things Up
If you need evergreen expirations, as far as I’m aware you’ll need to pony up for Post Expiration Robot. Otherwise, I recommend sticking with Simple Post Expiration for a free, well-maintained option from a respected WordPress developer.
Now over to you – do you use expiring posts as a marketing tactic? If so, how do they perform?
Article thumbnail image by GN ILLUSTRATOR / shutterstock.com









Thanks for your efforts on this post, Colin.
Anything written by Pippin is aweseome.
However, I did take exception to the premium Plugin you mentioned. Not real fond of marketers that have you sign up without letting you know how much ‘the puppy’ will cost, after the 21-day ‘take it home and play with it’ come-on.
Not griping at you Colin, but c’mon already Mr. PER
–––––––––––––––––––––––––––––––––––––––
ps. I did find a semblance of pricing outlined in their FAQ responses. The plugin has a SAAS price of $197, per YEAR, which I find a bit steep for a plugin. They do mention something about reduced to 97 per year initially as a thank you, then something again about a coupon worth 96 dollars for the first year, bringing it down to only a buck.
And now… .rant {display: none}
This is an insightful post about expired posts. I could use it on my website where I have written something which is only applicable to 2017 and may not make sense to 2016.
Most of the time it was out there 🙂
Thanks for the post.
I found it at the right time.I was looking for some way to indicate expired jobs on my jobportal site.This post served my purpose
I use “Post Expiring” free plugin on multiple sites and it works really well. It’s not updated the last two years – but that does not seem to be a problem. Works with the lates WP update.
Very simple to use, just set expiration date and time for post
https://wordpress.org/plugins/post-expiring/
I use the Post Expirator free plugin on several Divi sites and it does what I want. An example is a church that is having a special service/concert. I set the posts expiration date to very late the day of the event. I do not need all the features of a full event system. I just want to be able to sort a post category blog listing in event date sequence and to have the post go away after the date. I use the plugin feature to remove a category upon expiration and it no longer appears.
The plugin page says it has not been updated in several years, but it works with the latest WP release and the latest DIVI release.
Would be nice to have an expiration feature especially for deal or coupon sites so you could add a banner or gray out the post if it had expired. I would pay a one time fee for a plugin like that.
I Use the Post Expirator plugin. Excellent tool by Aaron Axelsen.
Check it out: https://wordpress.org/plugins/post-expirator/.
archive.org to the rescue!
You ask: “do you use expiring posts as a marketing tactic?”
Maybe you guys start to understand that not everything is a marketing problem and not everything is about money…
there are so many reasons why expiration dates are needed and the lack of expiration dates in core WP is a pity… still WP is not a complete CMS (as this functionality is a standard feature of Content Managing…)
It is a long ongoing discussion why this feature is not shipped with native WP and it seems that the developers keep some caveats or just don’t understand the necessity of this feature…
The plugin which you introduce here is quite simple, there are more ideas what to do with expired posts…
I prefer the exchange of the post’s category to let’s call it “expired”, so you have the chance to either dismiss the publication of all posts of this category in the blog or you can create a taxynomy, showing just expired posts…
Expiration is a necessary feature. And it should be a native WP feature, but until then all these plugins are helpful
There is a huge missing function in DIVI (and generally in wordpress) the ability to deal with expiring posts. For instance if we add a “news” section in the homepage ( the BLOG module in DIVI) when the last news expires (it could be too old to be considered a news) it could be useful to have the module simply disappear instead of showing a laconic message like “Sorry there’s no news for you!”. Basically a simple control in the blog module like: if there’s a post then show it, if not do not show the module at all.
For instance in the homepage it could be implemented a slider post that simply shows the background image if there are no post to show and so on.
The plugin “Post Expirator”, https://de.wordpress.org/plugins/post-expirator/, has interesting options:
– whether or not posts/pages are either deleted
– or changed to draft status.
– Additionally you can also choose to have the post categories change at expiration time.
This is true. Perhaps there is a plugin that actually unpublishes the post on expiration. I like WordPress but it’s important to mention that a CMS like Joomla has this functionality built in. I’m surprised WordPress doesn’t.
Mark I agree. I moved to WP about 5 years ago from Joomla and I was shocked to find this feature but assumed it would be add soon. Thanks all for the suggestions