The hard work is finished. You’ve written the code, you’ve made the design tweaks…your client’s site is ready to go. Only one thing left to do…actually hand over the completed site to your client.
But…how do you do that? Do you just email them the username and password and say, “Here you go”? Sure, I mean, that’s one way to hand off a completed site…but I’m going to argue that it’s not really the best way.
So if you want to not just hand off a completed site to your clients, but hand off a completed site with confidence, then I’ve got a few tips for you.
- 1 The Basics of a Handing Off a Completed Site To Your Clients
- 2 1. Share Login Passwords and User Info With a Password Manager
- 3 2. Set Up A Face-to-Face Training Session
- 4 3. Record Screencasts of Your Training Session
- 5 4. Consider Potential Business Integrations
- 6 5. Upsell The Boring and Difficult Parts
- 7 Wrapping Up
The Basics of a Handing Off a Completed Site To Your Clients
We’ve touched on this topic quite a bit at Elegant Themes, so I don’t want to rehash information from previous posts too much.
When you hand off a site, there are a number of basic things you’ll absolutely want to do. I’m talking about things like:
- Setting up proper user roles
- Customizing the WordPress dashboard
- Creating a resources page for your clients
Those are all things you should be doing with each and every site. So if you’re not already doing them, open those articles up in another tab so you can come back to them later!
But beyond the basics, you should take a few more steps to ensure the transition goes smoothly. Let’s go a bit more in-depth…
You wouldn’t share your own passwords and login credentials in plain text over an email, would you? So you shouldn’t do it for your clients either. Especially because you may need to hand off credentials for integrations beyond the standard WordPress user account with limited roles.
For example – if you’re handing off a MailChimp account for your client’s newsletter, you don’t want that floating around in plain text, do you?
So to make the password handoff process both:
- Simpler
- More secure
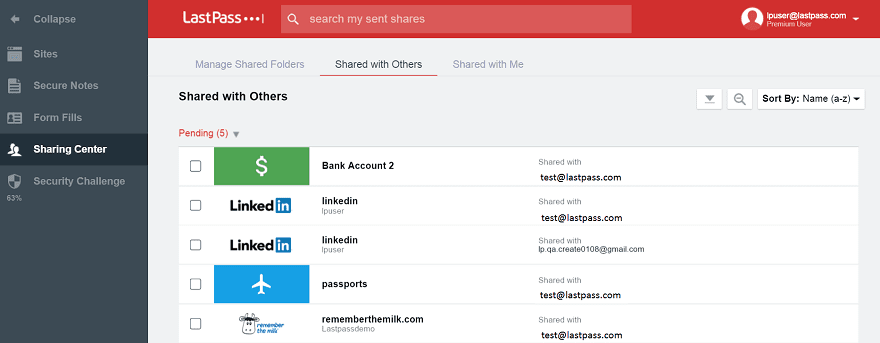
You can use an encrypted password manager tool to speed up the process. There are plenty of password management tools out there, but I personally recommend LastPass. Here’s why:
It includes a dedicated password sharing tool that allows you to easily, and securely, share passwords over email. With LastPass, securely sharing passwords is as simple as sharing files on Google Drive or Dropbox:

So as long as you set your client up with LastPass, you can share encrypted passwords directly to their email.
2. Set Up A Face-to-Face Training Session
Even if you are providing a resources page with training videos like WP101 or something similar, that’s still no replacement for actual face-to-face training.
When you train in person or over video chat, you can show your clients exactly how things work for their specific site. If you’re sure that your client understands everything about how their site functions, you can be more confident when handing over the keys to the castle.
Just remember – you need to budget this time into your quote. You don’t want to get caught up in a situation where you’re spending two hours training your client for free.
3. Record Screencasts of Your Training Session
At WordCamp Lancaster 2017, David Brooks presented a talk in which he discussed his strategy of “future proofing” his clientele. As part of sharing how he trained his clients with face-to-face sessions, he had an interesting suggestion:
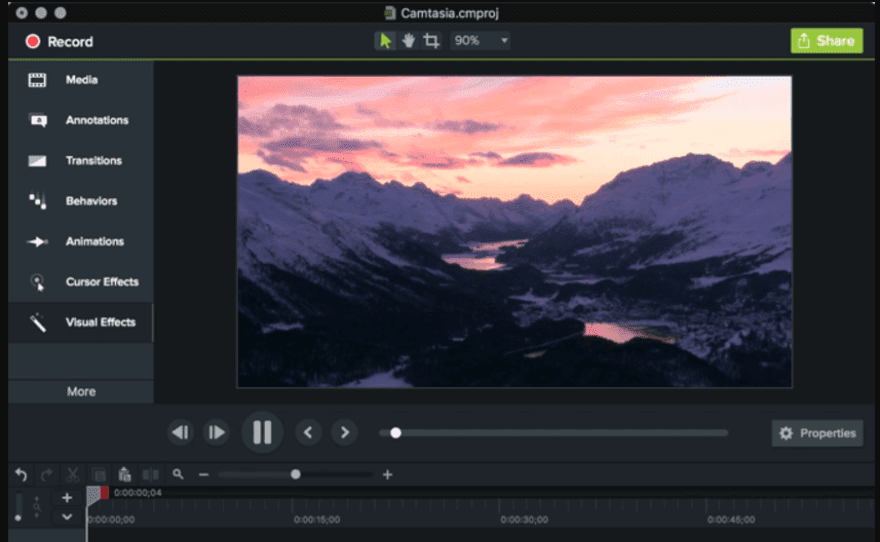
Use a screencast tool like Camtasia to record the training. Then, take that full screencast, add some basic editing like prompts and zoom and pans, and give it to your client as part of the handover process. That way, they have a video guide they can reference later that matches perfectly to their unique website.
Camtasia is surprisingly easy to use – so don’t worry that you need to be a video whiz to create screencasts for your clients. A couple hours of practice and you’ll know everything you need to make some basic screencasts.

Additionally, David talks about how clients love this because of staff turnover. Without a site-specific tutorial, clients would struggle to get new employees up to speed.
But with a screencast version of the training for their specific site, clients can incorporate your videos directly into their employee onboarding process. Which, as David says, makes you look “like a superhero”.
4. Consider Potential Business Integrations
Sure, you’ll meet clients who know every single one of their business needs and give it to you in a clear list. Sometimes…
But you’ll also meet plenty of clients who haven’t thought things through 100% yet and aren’t sure exactly what they need.
And while part of your job is to suss out these details during the actual design process, you might not be able to for reasons like:
- Your client didn’t think to mention an important business integration
- They didn’t need the integration at the time
Do they suddenly need an invoicing tool? Do they need an editorial calendar?
If you can ensure you’ve covered everything, you can be more confident that you’re handing over a site that will make your client happy not just now, but also going forward as well.
5. Upsell The Boring and Difficult Parts
When you hand off your client’s site, you can be sure that it’s 100% operational and updated. But if that’s where your involvement ends…you can’t be sure that it will stay that way.
So if you want to:
- Ensure your client’s site keeps working (and they don’t come to you with issues that could have been avoided)
- Add a recurring revenue stream
Then, you might want to consider upselling your clients with a maintenance plan.
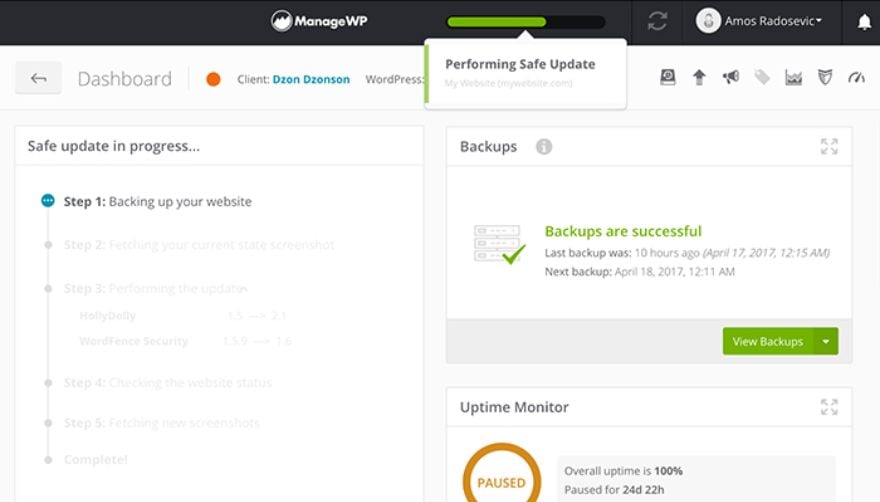
In part 4 of our 5-part series How to Become a Successful Divi Web Designer, Josh discusses this concept of upselling by offering a website security and maintenance plan. While most clients will like the autonomy of being able to update their content when needed, I doubt very many enjoy working with updates, firewalls, and backups.
As Josh mentions, you can even use tools like ManageWP and Sucuri to automate much of this process.

Wrapping Up
Handing over a completed site to your clients shouldn’t be an afterthought in the web design process.
Put a little time and effort into the process so that you ensure your client is set up for success. When you’re confident that you’ve done that, you can be similarly confident when you hand over the site to your client.
Now over to you – what’s your process for handing over a completed site to your clients? Do you have any additional suggestions for how to do things?
Article thumbnail image by tatianasun / shutterstock.com









Thanks Brenda
Finally, i got it how to satisfy our client after giving them a wonderful website with video.
Great article Brenda.
I will start using videos for my clients.
Thanks a lot for this valuable information
Fantastic article with step by step tips . Most clients don’t understand maintaining the site and how important monitoring is.
Great article.
I’ve a clients/projects folder on my Google Drive. When a project finished, i create an excel file with all the necessary links, logins/passwords and share the file with mail.
For video i record a basic “how to use admin panel” video with audio, explaining whatever question they might ask beforehand. I’m using Faststone Capture, more basic than camtasia but effective. It show mouse clicks with visual and audio support. Upload the video to Drive or Youtube, set it as unlisted and share the link.
A well rounded explanotary video saves a lot unneccessary mails and phone calls; even visits. I strongly suggest everyone.
Thanks Brenda.
I was thinking about recording some videos! Great idea! Thank you for the tips!
And also; webhosting and Domain details like Hosting Provider URL, Cpanel login details etc. If you as the webdesigner handled the responsibility of choosing the hosting account.
Thanks this is really helpfull.
Great article Brenda.
I sure will start using videos for my clients when handing over their WordPress.
Thanks
What a great reminder! It takes longer to do it as an after thought. Thanks Brenda.
Thanks Brenda,
this is a really useful guide to check the final steps of developing a website.