It’s no secret that we all want a fast website. Search engines and users alike want sites they visit to load as fast as possible. To keep on top of your WordPress website loading speed, and to help in resolving issues, it’s a good idea to run a speed test. There are several ways to test the loading speed of your WordPress website. One such test is Yahoo’s Yslow.
What is Yahoo Yslow?
Yslow is a tool that tests the speed of your website. It is based on criteria known as Yahoo’s rules for high performance websites. It provides a score up to 100 and gives you a grade. The test includes a summary of your page components with a grade for each one, and it gives you an analysis of your pages complete with priority and suggestions on how to fix the problems. Each infraction on the rules takes a point away and reduces your grade.
The Yslow Browser Extension

There are several ways you can test your website and get your Yslow score. One popular tool is GTmetrix, which will give you your Page Speed grade and your Yslow grade and give you suggestions to fix both. Another tool is the official Yslow tool. I used it as an extension in Google Chrome and got a lot more detail about my test site. To use it simply go to the official site, click on the browser you want the extension for, and install it. Once you have it installed, go to your site and click on the icon in your browser. You will get a popup that performs the test and gives you the results.
Web Performance Best Practices and Rules

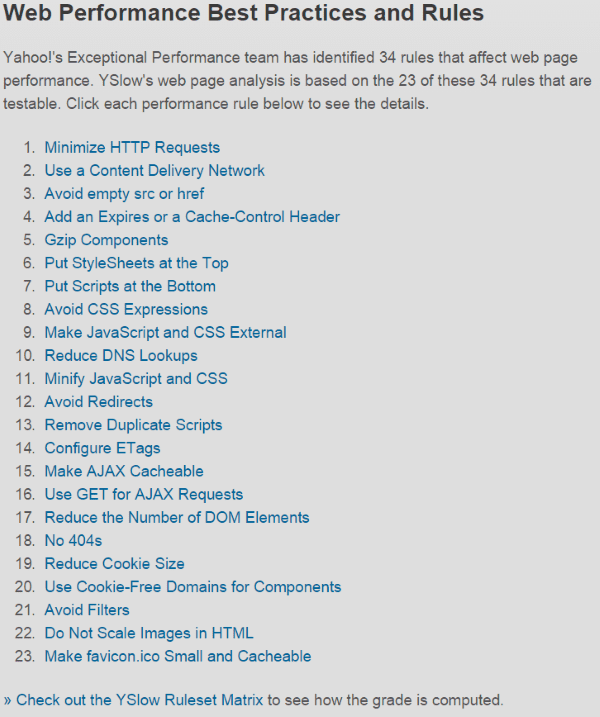
Yahoo has identified and established 34 rules that affect web page performance. Yslow uses 23 of these rules. These are the rules that are testable. You can click on each rule to see a detailed explanation about the problem and suggestions on how to fix it.
The Score
I created a brand new test site, uploaded some test photos, created three test posts, installed Divi, and ran the test. For testing purposes I used the Google Chrome extension from Yslow. This test will give you a percentage and will give you hints on what to fix. It gives each one a priority and shows the type of issue it is. You simply go through the list and knock out the highest priority issues (this gives you the biggest bang for the buck). Every website is different, so your issues might be different than mine.

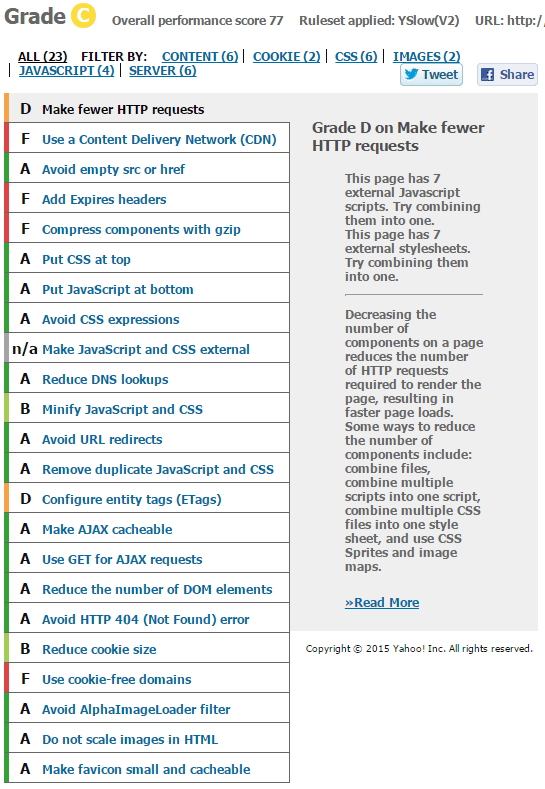
My test site gets a Yslow score of 77 and a grade of C. It also gives me some hints at what to fix. It gave 8 items and shows suggestions for each one. I’ve listed them in order of priority:
- F Use a Content Delivery Network (CDN) – 20
- F Use cookie-free domains – 18 components
- F Compress components with gzip – 13
- F Add Expires headers – 5
- D Make fewer HTTP requests – 7
- D Configure entity tags (ETags) – 3
- B Minify JavaScript and CSS – 2
- B Reduce cookie size – 1601 bytes
Since there were several F’s and D’s I will start with those first. Once I’ve gone through those I will tackle the B’s. Your results will be different, but these are some of the more common issues and many of the tools to resolve these issues will fix other issues as well.
Content Delivery Network (CDN)
This is rule number 2 in the Yahoo web performance rules. It basically means using multiple servers to deliver content so that the server that is in close proximity to the users can be chosen. The server with the fewest network hops or the fastest response time would be chosen. This is a large system of servers across multiple data centers.
There are several CDN’s available. One of the most popular is a free one called Bootstrap CDN, a service from MaxCDN. You can connect it to your WordPress website through a plugin. Plugins can be CDN-only, or you can use a plugin that includes CDN in its features. Let’s look at one of each.
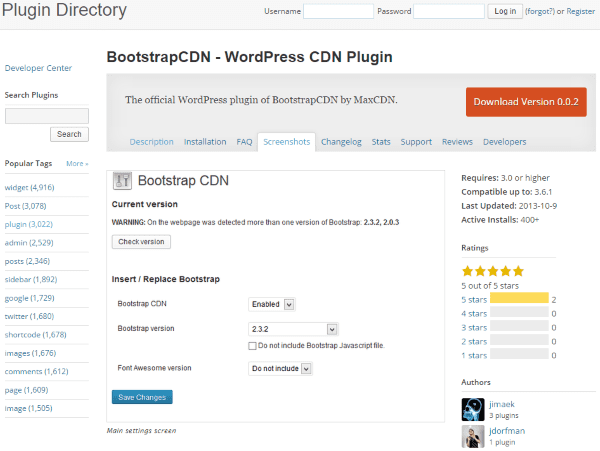
BootstrapCDN – WordPress CDN Plugin

This free plugin will let your users load CSS, JavaScript, and images remotely using MaxCDN’s global CDN. This will speed up your website, place fewer requests on your server, and use less bandwidth. It works with caching plugins and integrates with FontAwesome.

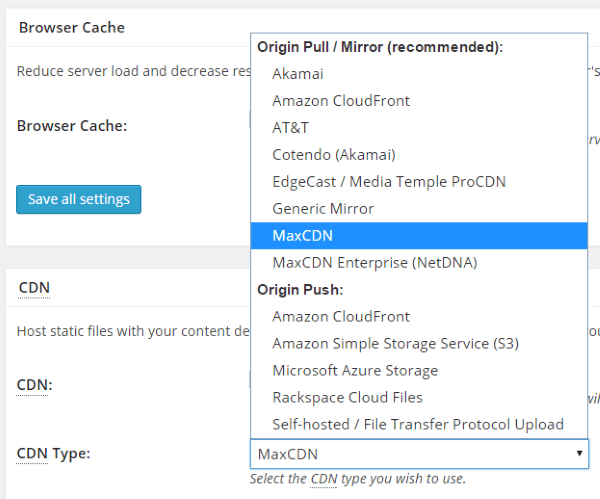
Another option is to use a WordPress caching plugin that includes CDN integration. W3 Total Cache is one of the most popular plugins for WordPress and with good reason. It will take care of multiple issues at once, including page caching, database caching, object caching, browser caching, minifying, and integrating with a CDN.

There are multiple choices for CDN networks. The default is MaxCDN. You will have to have an account with an authorization key. You can also specify a CDN of your own choosing by selecting Generic Mirror and then adding the CDN name.
When browsers send requests for images they also send cookies that the server can’t use. This creates network traffic for no good reason. Also, some proxies might not cache components that are requested with cookies.
Yahoo suggests that you create a subdomain to host your static components. For example, if your site is mysite.com, you would create a site like static.mysite.com to host your static components. Another option is to buy a new domain to host them. You could get something like images-mysite.com. The same goes for www. Without the www, cookies will be written to *.mysite.com. Writing cookies to a www subdomain will improve performance.
Compress Components with gzip
Gzip is a compression method that reduces the HTTP response size by around 70%. The majority of today’s browsers are compatible with gzip. There are lots of plugins that provide gzip compression. You can use a caching plugin with multiple features, such as W3 Total Cache or WP Performance Score Booster, or you can use a plugin that just performs the gzip function.

This free plugin will enable gzip compression. Before enabling compression, it checks the browser to see if it can handle gzip. There’s nothing to set up after the install. Just install it and you’re good to go.
Add Expires Headers
Every time someone visits your website for the first time there are multiple HTTP requests to the server. You can reduce those requests by making those components cacheable in the browser and then making them expire in the header. Expires headers should be used with all components including images, styles, flash, and scripts. You can use a single plugin that takes care of a lot of things, like W3 Total Cache, or you can use a plugin that just does this one thing.

This free plugin specifies a date in the far future to keep browsers from trying to fetch CSS, JavaScript, and images. You can choose the number of days and the file types to be included. File types include images (GIF, JPEG, JPG, PNG, ICO), JavaScript (JS), styles (CSS), and flash (SWF). As an added bonus, it also has Gzip compression.
Make fewer HTTP requests
Most of the user’s response time is spent on the frontend (80% according to Yahoo), and most of this is downloading components such as images, styles, JavaScript, etc. This can be greatly improved by reducing the number of components. This can be done by using a simplified page design, but that would restrict rich layouts. A better option is minifying and combining your files, using CSS sprites to combine your background images into a single image, use image maps to combine multiple images into one, and inline images to embed the image data into the page (although not all browsers have this functionality yet). There are many good plugins that provide these features.

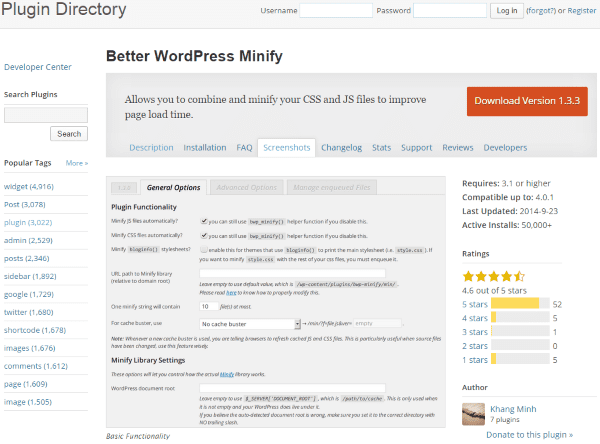
This free plugin will combine your CSS and JavaScript files and even has CDN support. You can install it and leave it as is or you can go through the settings and make tons of tweaks to your liking. It’s easy to use. Installing it took my HTTP request score from a D to a B without making any adjustments in the settings.

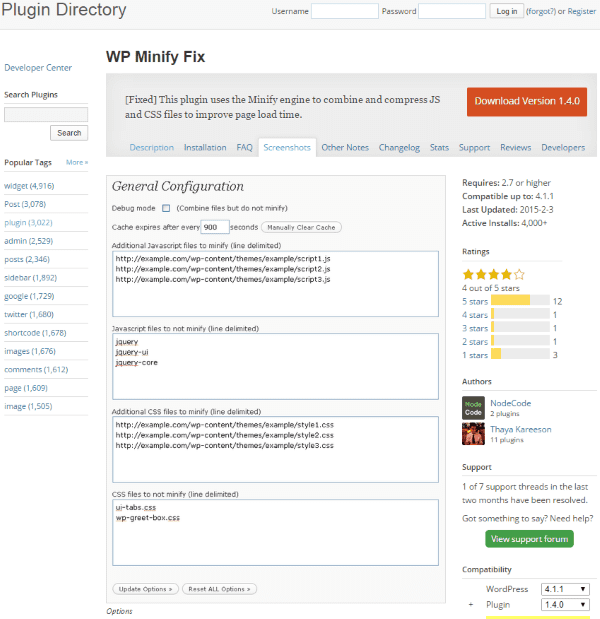
This free plugin will minify your CSS, JavaScript, and HTML5. You can even include files to be minified, or exclude files from being minified. It will also expire headers. There is a debug mode if you need to do any troubleshooting. Everything is enabled when you install it, so there’s no need to go through the settings. Installing it took my HTTP request score from D to A without making any adjustments.
An entity is a component (image, CSS, JavaScript, etc.). Entity tags are what web servers and browsers use to determine if a website’s files matches the browser’s cache. If a website uses clustered servers to handle requests then the entity tags will not match if the files in the browser were from a different server in the cluster than the one it is trying to connect to. This means the cache doesn’t help and the returning user is treated like a new user and is sent the larger file. If you are not using the tags for the flexible validation model then it’s best to just remove the tags.
This is done on an Apache server by adding this line to your Apache configuration file:
FileETag none
Minify JavaScript and CSS
Minifying is the act of removing unnecessary characters from the code that the website doesn’t need in order to operate. The characters are extra spaces to make the code more readable to us, comments that we need when we go back into the code later, and new line tabs. Computers don’t need these spaces. Removing them improves the loading time because the file size is reduced. You can minify by hand or by using the plugins that we’ve already discussed.
One way to do it by hand is to use a tool such as YUI Compressor.

This is a file you download and run from your command line. It will minify both JavaScript and CSS. It will also safely obfuscate local variables, saving up to 20% space in a file. There is plenty of documentation to help you get through it and link to articles and tutorials.

This one is available in a free edition and a premium edition. The free edition has several features for caching, minifying, combining, and compressing. You go through the settings and choose what features you want to use. You don’t have to use them all. This is a good option if you want to use a specific plugin for something else and you don’t want to have your plugins clashing.
Cookies are used to track, authenticate, and personalize information on the web. The information about cookies is exchanged in the HTTP headers between the browsers and servers. Obviously, the goal is to keep the cookies file-size as small as possible. There are a few things you can do:
- Eliminate cookies you don’t need.
- Use an earlier expires date. This will remove the cookie sooner.
- Set cookies at the appropriate domain level.
Wrapping Up
Yahoo’s Yslow is an excellent tool to test your site’s load speed. It gives you some good indications of the problems that’s causing your site to load slowly and gives you a list of priorities and possible solutions. Using the information it provided, I was able to take my score from 77 to 84 and my grade from C to B with very little effort.
A quick word of caution:
Be careful when trying out plugins on your site. Not all plugins play well together and you could do some serious damage to your site. Make sure you have a recent backup first.
How about you? Have you improved your website’s Yahoo Yslow score? What was your score before and after? What tools worked best for you? Did I leave something out? I’d like to hear about it in the comments below!
Article thumbnail image by Sarawut Padungkwan / shutterstock.com









Do you know some best CDN networks, that works free. I think it will improve the ranks as well.
This all improves my Yahoo Yslow score. But do you think it will improve my rankings as well?
Do you need to install wp minify and wp minify fix both to get the Yahoo Yslow score and insight speed test?
Hello, great and informative article. Need little help.
I Try to search internet but cant find little more explain how to “implement/use” Add Expires Headers” and “Minify JavaScript and CSS” ?
Maybe some detailed blog about this 🙂
Thank you
I’m using Divi 2, and this elegant blog is simply great.
I always find here exactly what am looking for, always.
Using all Above tips, i got my yslow score from 70% to 88%
Thanks brenda!!!
Great article and plenty of good information as always! Any recommendations/plugins for creating CSS sprites? Even though there is an abundance of tools for page optimization, CSS sprites looks like a matter few people dare to touch (or thing of it worth the time/effort)
But the problem is, W3 Total Cache or all other similar plugin not working fine beside AdSense or other advertising method. And sometimes its also damage website. Have tried all way possible. No solution.
I just tested a WordPress website that I designed for a client and it received a page speed grade of 95%, which is an A. The website received a YSlowGrade of 83%, which is a B.
I am very happy with these scores and I will not be making any changes to this website in order to improve my YSlowGrade score.
I created this website for my client using the Divi Theme. It took me a long time to get this website the way that I wanted and it looks like all of my efforts have paid off.
This is just a general comment to congratulate the Elegant team for regularly providing us with the best articles in the industry. Well done and thanks.
Hi Brenda,
Very thorough article. I’m glad that WordPress offer so many caching and page optimization plugin. So we don’t have to tweak each pages manually.
I’ve been using elegant themes for quite sometimes. And I have to say that I’m happy with the speed performance that it offers.
Hey Brenda thanks for the awesome post
Thanks for yet another useful article, we are going to implement this on our site in the next couple of weeks. Thanks!
How do you use or eliminate cookies?
Thanks for this great resource 🙂
Hi,
Thanks for these great tips!
I tried/tested the WP Minify Fix but as soon as I activate the Enable JavaScript Minification and the Enable CSS Minification, my whole site gets mixed up/distorted.
It gets reversed back to normal if I disable those two, but any ideas what causes this?
As far as the free CDN goes, when testing with Yslow, one time it increase my score to A96 % telling me I have CDN. Then I test a bit later and then it says I am not using a CDN so…?
I scored 89 after using plugins. Really nice for me.
I would expect that with a bare bones site like yours.
Who do you host with?
Sorry Brenda, but by static you mean all the images, correct? What about videos?
Is there anybody doing that already?
Cool – Far Future Expiry Header pushed me up to an 87.
What’s always missing from articles like this is the fact that you need a good host (preferably one that optimizes for WP).
I just switched to Nexcess and WOW – what a difference.
All the tweaking in the world can’t fix a lousy host.
I should mention I’m using:
Autoptimize
EWWW Image Optimizer
Far Future Expiration Plugin
Wordfence Security (with Falcon Engine caching turned on).
I’m still missing CDN but the suggestion in this article was for a pretty old plugin.
I don’t use W3 Total Cache or any other caching plugin. Wordfence smokes them all big time. 🙂
Very informative.. W3 Total Cache Good configuration + Good CDN service can make your website really really fast!!
installing less plugins for wordpress will do the trick, in turn it would lessen the server load.
Wow. Lots of tools, thanks for a comprehensive list. Knowing how important side load speed is to search engine results, going through this thoroughly is something I’ll have to get my geek on for.
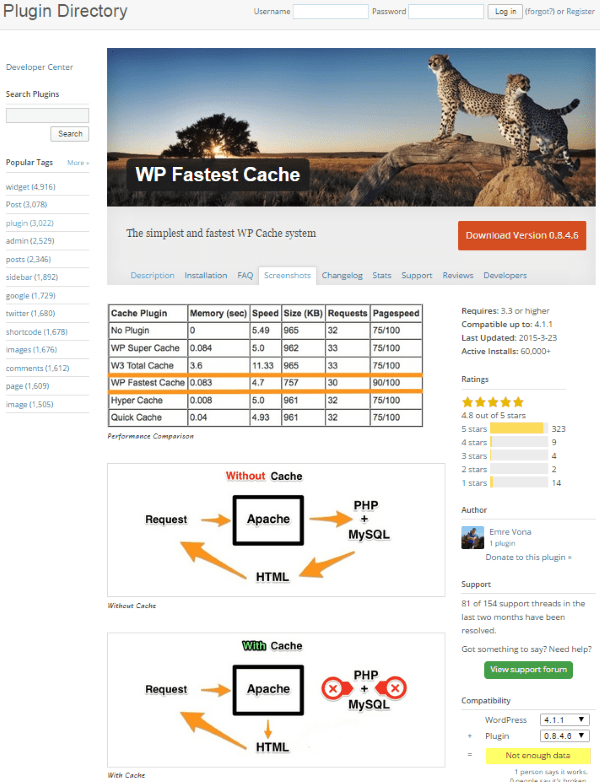
Very thorough post, I will action adding WP total cache or WP Fastest Cache and see if I can increase my score, currently 73.
You could add a bit in the post about how to run a ySlow report, I couldn’t do it via Firebug with the Firefox ySlow extension (must have been a conflict with another plugin), so I had to find a bookmarketlet and used that.
Aaron
So, what’s the best yslow score you can get with your base divi setup and your choice of plugins and still have the divi site working properly afterwards?
Which particular plugins did you use to achieve it?
I tested my site when I 1st brought it online with a Divi design several months ago but haven’t done so since. I’ve made several adjustments since then to improve speed and server performance (including switching over to a better web host). My Yslow score is now an 81. 🙂 I’ll definitely be using this article as a reference to make both mine and client sites achieve a decent score straight out the gate. Thanks!