Sidebars can be a confusing term in WordPress. This is mostly because in the context of themes and web design, the sidebar is a component of a website’s layout. But in WordPress, sidebar can also refer to dynamic sidebars, or widgetized areas. These are blocks of space where you can drag and drop widgets in the WordPress admin, then output them to your theme, anywhere. To add to the confusion, dynamic sidebars do not necessarily have to output their content to the sidebar in your layout, they can actually be included in any template file.
In this post, I’ll briefly touch on what sidebars are in the context of a theme’s layout, then move on how to use dynamic sidebars and widgets to get the most out of your theme.
In WordPress, theme’s are made up of different components, that are rendered when a user accesses your site. This includes the header and footer, the main content of your page, and the sidebar that is often displayed on the left or right of a theme. Each of these components get its own template file, a chunk of PHP that uses WordPress tags to output content you’ve added in the admin.

The sidebar in Divi
One of these templates is the sidebar template. In its simplest form, this file will be called “sidebar.php.” Any kind of content can be added to this template file, but typically this is used to store the contents of your widgetized areas, which we’ll talk about in a bit. To add this template file to your theme, you have to use the get_sidebar function. If you named your file “sidebar.php” then you simply have to open up a template file, scroll to where you want to add your sidebar and add:
<?php get_sidebar(); ?>
It’s also possible to set up multiple sidebar templates for inclusion in your theme, so that different pages get different sidebars. For instance, you may want to have one for posts, and another for pages. To create multiple sidebars, you have to add a suffix to the template’s PHP file. For instance, we can call one template “sidebar-left.php.” Then, we can use the get_sidebar function again to retrieve this template, this time adding a name to the function.
<?php get_sidebar( 'left' ); ?>
We added “left” here to tell WordPress that we want the file called “sidebar-left.php,” not the default template. Sidebars are useful for any resuable bits of content. The header and footer will cover the top and bottom of your page, but sidebar templates can be used to add blocks of content shown on every page, extra navigation, or a search bar. Most themes come with one or several sidebar templates included, and they often include default data to get you started. Of course, to get full use of the sidebar template, you will probably want to add a dynamic sidebar to it.
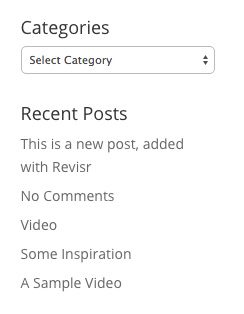
Dyanmic sidebars, also known as widgetized areas, are empty spaces you can add widgets to in the WordPress admin. Typically, these are included in the sidebar templates we touched on above, but they can be added to any part of your content, above or below a post for instance. Most themes come bundled with a few widgetized areas that you can start adding content to right away. To see your own themes, you can go to Appearance -> Widgets in the WordPress admin.

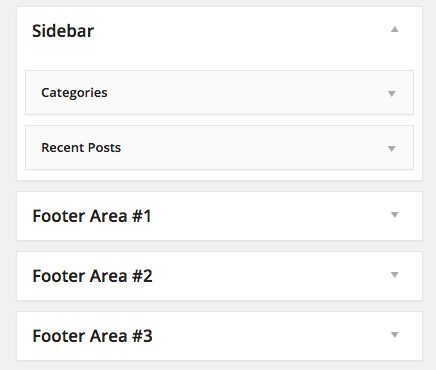
A list of widgetized areas
On the right side of the page you will see a list of widget areas that are available in your theme. You can drag and drop widgets into any of these areas, and they will start showing up on your site. There are lots of widgets to choose from out of the box, like a list of recent posts or comments, and plenty of widgets available as plugins.
This may be enough for you, but it’s also possible to add your own custom widgetized area for use somewhere else in your theme. There are two steps for setting up a dynamic sidebar:
- Register your widgetized area
- Output the widget block in your theme
In this example, we will be creating a new widgetized area that will be displayed at the bottom of post pages. This will contain information about the site and the author, which will be added as widgets to our dynamic area. I’ll be using a child theme of Divi, but this should work for any theme out there.
Registering a Widgetized Area in Elegant Themes
If you are using a theme from Elegant Themes, then you will be able to register a new sidebar in the WordPress admin without needing any code. To do so, go to Appearance -> Widgets in the WordPress admin. You will see a list of widgetized areas already set up for you on the right side of the page. This will include the layout’s sidebar, as well as a few footer areas you can include in your theme.

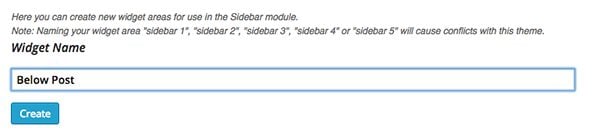
Just fill in the title, no code required
Below this, you will see a meta box with a single text field labeled “Widget Name”. To create a new dynamic sidebar, simply type in a title and click the “Create” button. Try to avoid generic titles like “Sidebar 1” or “Sidebar 2”. Instead, describe the area where this content will live, something like “Below Post” or “Left Sidebar”. We will go with the former. And that’s it, your new dynamic sidebar is all set up. The next step will be adding it to your theme.
Registering a Widgetized Area Manually
If you are not using a theme from Elegant Themes, or you want a little more control over your new dynamic sidebar, then you can use the register_sidebar function. This will go in the functions.php file of your theme or child theme. If you’d like help setting up a child theme, you should check out the tutorial from Nick Roach.
In your functions.php file, you can add this block of code to the bottom:
add_action( 'widgets_init', 'below_post_sidebar' );
function below_post_sidebar() {
register_sidebar(
array(
'id' => 'below-post',
'name' => __( 'Below Post' ),
'description' => __( 'Content that will go below post pages.' ),
'class' => 'widget-class',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
)
);
}
The register_sidebar function takes an array of options which you can use to customize how the sidebar will be output. The first parameter is id, which is how you will refer to your sidebar. This is required, and should not include any special characters or spaces. The name and description fields will be used to designate your new widgetized area in the admin.
The rest of the options have to do with the HTML output of your widgets. The class parameter will attach a CSS class to the entire sidebar. The before_widget and after_widget should be used to designate the HTML that each individual widget block should be wrapped in and the before_title and after_title should be used to designate HTML for the title that is displayed above each widget.
For more information on what these parameters mean, you can refer to the WordPress codex.
After you have registered your widget, you can add content to it by simply dragging and dropping widgets into it. You can add as many widgets as you like to any area, but make sure to only add what is necessary. In the “Below Post” example that I created, I only want to show a little information at the end of each post. I’ll use the “ET About Me” widget included with Elegant Themes to show an author box with information about myself, and the “Meta” widget included with WordPress to show a few relevant links to the WordPress admin, RSS feed, and WordPress.org.

Adding your widget
Once you have added content to your widgetized area, you still need to display this in your theme. For that, we’ll have to add a little code.
Once you have registered your sidebar and added some content to it, you’ll actually need to output it to your site. Start by opening up the template file of the section that you want to add your content to. For me, I created a “single.php” file in my child theme, then copied and pasted the “single.php” code from the main Divi theme. This will keep everything the same, but allow me to add some content of my own.
You can use the dynamic_sidebar function to actually add the widgets you added to your site. I placed this just above the get_sidebar function in my “single.php” file, so it displays my widgets at the bottom of the post content. Because I am adding this to the single.php file, my widgets will only be shown on individual posts, not pages or any other custom post type.
Just pass the title of your widgetized area to the dynamic sidebar function:
<?php dynamic_sidebar( 'below-post' ); ?>
This will add your widget content wherever you insert the code. If you were following along with my example, then you will see an About Me section, and a Site Info section at the bottom of post pages. If there are no widgets, then nothing will be displayed.
Again, you can add this line of code to any template file in WordPress. There are lots of ways to use this, and it can be an easy way to update and add content outside of the main post area, without having to deal with too much code.
Fortunately, if you are not comfortable adding code to your themes, there are a few plugins out there that can help you manage the sidebars on your site. These can get you set up with widget areas, and place them on a page automatically, or can be used to customize the actual widget’s output.

Custom Sidebars is probably the most popular sidebar and widget management plugin out there. Using this plugin, you can set up widgetized areas in the Appearance -> Widgets section of the WordPress admin, without any code. Custom Sidebars allows you to hook into widgetized areas that already exist within your theme, but customize them depending on what post type you are on (posts, pages, etc.) or on a post by post basis in the WordPress editor. This means you can have one set of widgets for posts, another for pages, and another for special pages, all in the same place.
There is a free version and a pro version of the plugin. The pro version gives you a bit more control over your sidebars, with the ability to customize content based on certain categories or by user roles. Basically, the plugin gives you an easy GUI for managing your widgets and widgetized areas.

Content Aware Sidebars takes a similar approach to managing plugins, but gives you even more control over where exactly widgetized areas should be displayed. The plugin creates a new section in the WordPress admin where you can create new sidebars. For each sidebar, you can specify exactly where you want it to show up. You do this by adding content groups to each one which indicate where content should be shown. This can include certain categories, post types, archive types, and even down to individual posts and pages.
Once you’ve set up the rules for your sidebar, you can add widgets to it, and choose which of your theme’s widgetized areas you want your new content-aware sidebar to replace. Or, you can use display_ca_sidebar in the same way that you would use the dynamic_sidebar function to add your new widgets directly to a theme.
Widget Logic

Widget Logic requires some knowledge of the WordPress API, but it allows you to customize how and where content should be displayed, for each individual widget. The plugin adds a new text field to each widget that you add in the WordPress admin, labeled “Widget Logic”. In this field, you can use WordPress conditional tags to specify where content should be shown.
There is a full list of conditional tags available in the WordPress codex, but it includes parameters such as is_single(), which will only show the widget on posts, down to more specific designations like is_page(‘about’), which will only show a widget on the page with the slug “about”. Since this plugin operates at the widget level, instead of at the sidebar level, it is easy to mix and match widgets for different use-cases all in the same area. If you’re looking for the simplest and probably most flexible control over granular content, Widget Logic is the right plugin.
At first, the differences between dynamic sidebars and sidebar templates can be hard to wrap your head around. That’s why I like to think of the former as widgetized areas. They might take some time to get set up, but once you do, it will be easy to add and update content to your site without touching a single line of code. I’d recommend trying out some of the techniques or plugins above in a test environment and see what kind of content you can add. Once you’ve gone through the motions once or twice, it will be easy to replicate any time you need.
Article Thumbnail by Author PureSolution via Shutterstock









How to center my “Recent Posts” on the “Bottom Business Sidebar” on the home page?
Please help.
Hi i Search net and get this post and have one question –
How To Show Post Thumbnail In his Sidebar – user go to post and show Thumbnail of post in just sidebar – any idea which code i must used and custom sidebar.php?
Thank you for this detailed explanation on sidebar widget areas! I’ve registered a new sidebar manually and added widgets. What I’m trying to do is have this sidebar load in place of the usual sidebar if the user is logged in. Here’s the code I added to functions.php in my child theme. The regular sidebar disappears when I log in, but the private sidebar doesn’t appear. Any help on this please?
//register Private Sidebar
add_action( ‘widgets_init’, ‘private_sidebar’ );
function private_sidebar() {
register_sidebar(
array(
‘id’ => ‘private-sidebar’,
‘name’ => __( ‘Private Sidebar’ ),
‘description’ => __( ‘Sidebar for logged in users.’ ),
‘class’ => ‘widget-class’,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ”,
‘after_title’ => ”
)
);
}
//load private sidebar if logged in
add_action(‘get_sidebar’, ‘my_sidebar_logic’);
function my_sidebar_logic($sidebar) {
if (is_user_logged_in()) {
get_sidebar(‘private-sidebar’);
}
}
Yes it would helpful to know how to remove all WP sidebars w/o damaging the ability to add custom widget areas elsewhere. Code please!
Agreed with Mijita – I want to remove the sidebar from all posts
Hi, I’m using DIVI theme.
what if what we want is to remove sidebar in search results?
Thanks!
Great Read!! Do you know where I can get a bulleted circular side bar similar to that of this site?
Haven’t been able to find any:
http://www.musicsupervisorguide.com/signup-sp/?utm_source=MSG+%28VIP-SP%29&utm_campaign=0a62c4646c-Evergreen_Launch_SP&utm_medium=email&utm_term=0_66e2c7881d-0a62c4646c-335228321
Where place the code get sidebar (exa. ) in single.php to get sidebar in the left?
Hi Jay,
Right on the mark.. Great stuff. Also, nice tutorial on wordpress sidebar. Thanks for sharing plugins too. Content Aware sidebar one of the best sidebar plugin.
Thanks for the perfectly timed article! I’m glad I don’t have to work with dynamic sidebars though 🙂
Had a site that we needed to create unique sidebars on every page. Custom Sidebars worked perfectly and easily. My kind of plugin.
I’ve used Woo Sidebars on several sites, with several different themes, including 2012. It works great if you’re managing static websites.
I’m looking for a widget solution that places the widget bar horizontal in the body. Check this site out http://www.city2surf.com.au/ and look at the narrow horizontal bar with the countdown timer in it.
Any quick tips on how to get the sidebar to present itself at the immediate end of the post, above Disqus, if we’re using that? Thanks!
You’re going to need to create a dynamic sidebar like the one above, then open your “single.php” or “content-single.php” file. Add the dynamic sidebar function there, right underneath the section where it says “the_content();”.
Awesome, thanks!
Great easy to follow post that shows how to use sidebars, thanks for sharing this and for showing people how easy to customise their WordPress websites
Hi Jay, thanks for th great post. Have you tried Widget Context? Used it myself on a few sites and its a pretty great plugin.
Haven’t tried that out yet, but looks like I’ll have to add it to my list.
Thought you’d want to know about the typo in this article.
“In this post, I’ll briefly touch on what sidebar’s are in the context of a theme’s layout, then move on how to use dynamic sidebars and widgets to get the most out of your theme.”
Of course, there should be no apostrophe in “sidebars” since it is plural rather than possessive.
Thanks for all the great articles!
Same typo here:
“In WordPress, theme’s are made up of different components….”
and here:
“In it’s simplest form”
No apostrophes needed. Great article, though!
Thanks for pointing those out 🙂
Dear Rosemary,
I could use a proof reader. Do you have great grammar and spelling skills?
Same typo here:
“In WordPress, theme’s are made up of different components….” No apostrophe needed.
“In WordPress, theme’s are made up of different components….”,
should read:
“In WordPress, theme’s are made up of different components…”
Not to split the atom, but since we’re being pedantic about grammar and punctuation in an article that is about coding and is very well composed and structured, an ellipsis has three periods separated by a space on either side ( … ).
Just sayin’
Jay, this was such a great article.
It took me a good while in my own work to understand that a sidebar isn’t always on the side. When I was learning how to add my own widgets and kept seeing the terms sidebar and dynamic sidebar, I was totally confused.
You explain this really well. I wish someone would officially declare sidebars as content that displays on the left or right sides of the main content, and widgets are sections of content that can be placed anywhere.
A widget is a widget. A sidebar is a sidebar. Two different words for two different functions.
Anyway, thank you for clarifying this and providing some great examples!
Hi. Thanks for this article.
I love Widget Logic – conditional tags are great.