One of the most annoying parts of running a successful website that some people may try to steal your content, including your images. This can hurt you in the long run, not least of which because users might think you’re the one pulling images from other sites.
The good news is there are ways you can protect your WordPress images from theft. In this article, we’ll dig deeper into why image theft is such a problem online and then talk about how to protect yourself from it. Let’s lock down your images!
What Image Theft Is (And Why It’s a Problem)
Imagine that you’ve published a blog post about one of your latest trips, filled with beautiful photographs you’ve taken. All of sudden, someone comes along, takes your photographs and uses them on their own website without giving you credit. The problem is, not only is this practice downright rude, but it’s also illegal.
Think about it this way – you wouldn’t print t-shirts using someone else’s design or try to pass it off another company’s logo as your own. If you want to use someone else’s image on your website, you need to consider licensing and attribution. Let’s talk about what those are:
- Image licensing. Most images online are subject to copyright and they may be published under a specific type of license. For example, Creative Commons (CC) images are free to use, with a few restrictions.
- Image attribution. Depending on what type of license an image falls under, you might be required to publish attribution details about its author.
You may have noticed that we always include image attribution details at the end of each article on the Elegant Themes blog. Those attribution details are for our posts’ featured images, which we include as part of the licensing deal in order to use them.
Image attribution and licensing are complex topics that require a guide of their own. Suffice it to say, if you aren’t the original author of an image, you shouldn’t use it without permission. That constitutes theft, whether you download the image and upload it elsewhere or just link directly to the original, which is known as ‘hotlinking’.
How Image Theft Can Affect You
Image theft can have a real impact on your website and business. Let’s break down a few of the reasons why:
- Image hotlinking consumes bandwidth. When someone links directly to your images, it uses your bandwidth to load images on someone else’s site. This puts additional strain on your server.
- You don’t get credit for your work. A lot of times, you’ll work hard to create a good image or photography so you naturally don’t want someone else to use it without giving you credit.
- You could be losing out on revenue. Some particularly nefarious types could even be using your images to make money, such as by selling them or using them in their marketing.
With that in mind, it’s in your best interest to prevent people from stealing your WordPress images in the first place. However, it should be noted that while there are ways you can protect your images, no method is 100% foolproof. You may still find that particularly determined thieves find methods around your security measures, but that doesn’t mean you have to make it easy for them or that you can’t retaliate if it happens.
How to Protect Your WordPress Images From Theft (3 Ways)
Before we dive in, you may notice there’s one image protection method missing from this section and that’s disabling right-clicking on your website. A lot of sites do this in order to stop users from downloading images. However, we feel that right-clicking is an essential usability feature you shouldn’t mess with, such as scrolling. With that in mind, we decided to focus on methods that don’t impact the way your site works at a fundamental level.
1. Add Watermarks to Your Images

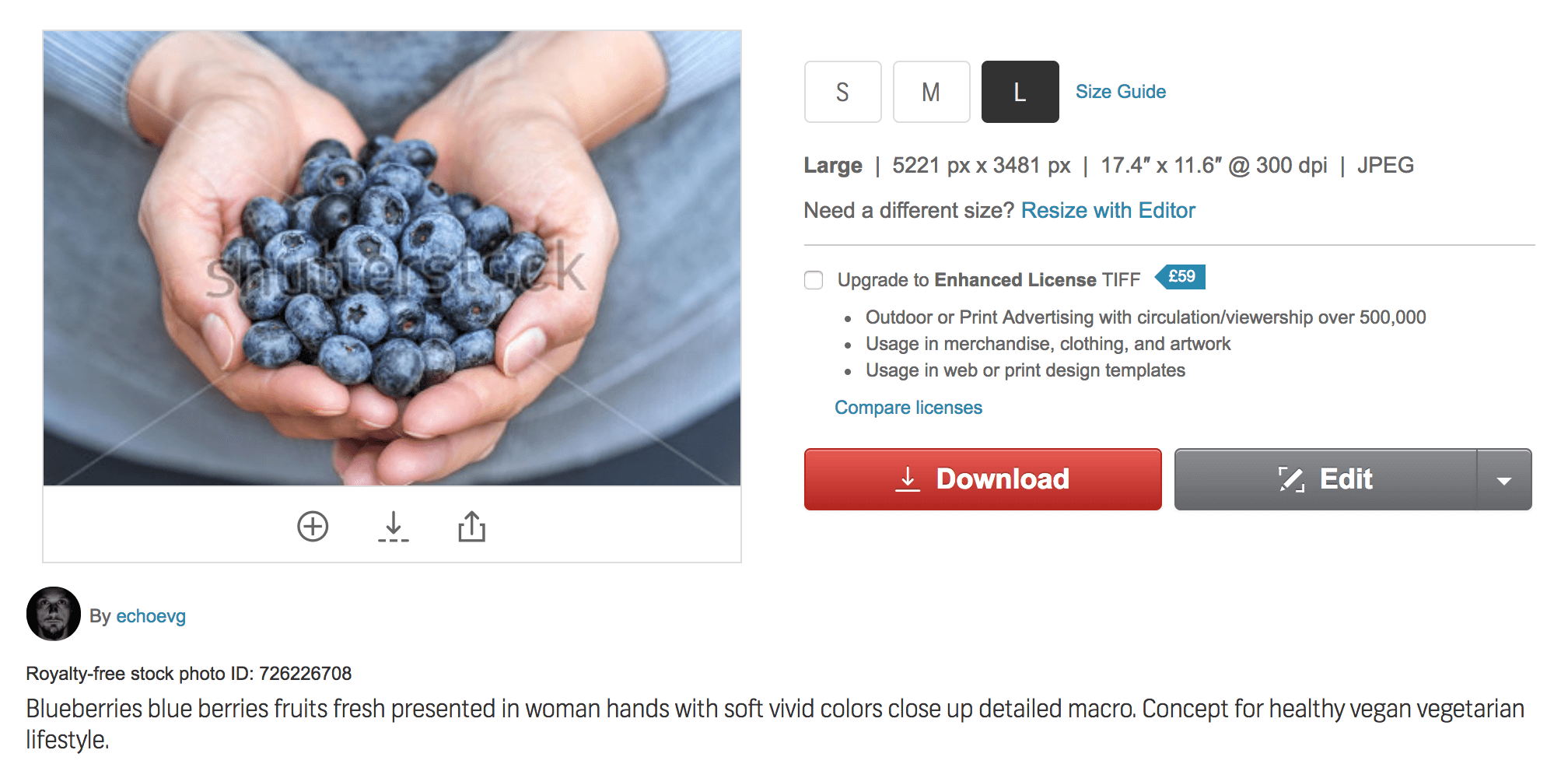
Shutterstock uses watermarks to protect their images from being used with the proper license or attribution.
Watermarks are one of the most popular ways to deal with image theft. They enable you to add a logo, text, or other information over images to make it impossible to use them without making the theft obvious:
The more noticeable your watermark is, the more difficult it is to ‘appropriate’. They are particularly useful when the images are commercial in some way, such as if you set up a portfolio for your photography work. This way, you can still see the actual image just fine, while the watermark protects it from being used without attribution.
However, when it comes to blogs, it stands to reason the images you use within your content are there to help people follow what you have to say. It wouldn’t make much sense to add watermarks to any of our WordPress tutorials, like this:

You could use a small watermark on a corner of your images, but thieves could just crop these out. You should also be careful to not make the watermark too large, as this will detract from the actual contents of the image.
Mainly, we’d recommend watermarks if you’re making money from your images, or if you want to avoid others using your photographs or illustrations without crediting you. In any case, here’s a quick guide to help you set up watermarks for images in WordPress.
2. Disable Hotlinking for Your WordPress Installation
Hotlinking is the practice of linking directly to someone else’s images. not only is this rude, it can also eat into the host site’s bandwidth and strain their server.
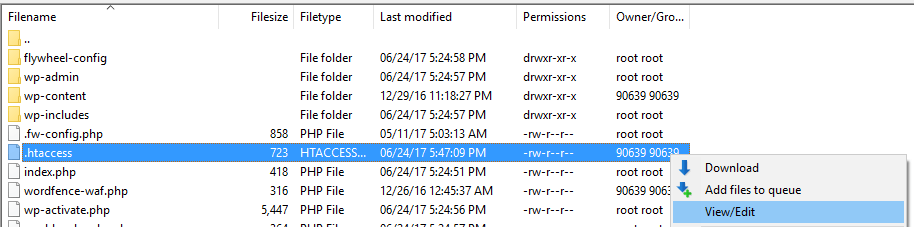
Fortunately, you can put an end to this practice by tweaking one of your WordPress core files, .htaccess. To do this, you’ll need to access your website via FTP using a client such as FileZilla. Once you’re connected to your website, navigate to the public_html directory – also known as your root folder – and look for the .htaccess file:

Before you make any changes to .htaccess, we recommend making a copy of it and storing it on your computer in case something goes wrong. Once you’ve done that, right-click on the .htaccess file on your server and choose the View/Edit option.
This will open the file using your default local text editor, enabling you to make changes to it. Now, add the following code to the bottom of your .htaccess file:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourwebsite.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ http://replacethisurl.com [NC,R,L]
For that code to work, you need to replace the yourwebsite.com placeholder with your site’s actual URL. Then, replace the replacethisurl.com URL with a link to the image you want to show up when other people try to hotlink any graphics from your website.
Remember to save the changes to your .htaccess file and close the editor. FileZilla will ask you if you want to update the .htaccess file on your server. Say yes and you’re good to go.
Now, when someone tries to load an image from your website to theirs, WordPress will verify if their URL matches yours. If it doesn’t, it’ll load the placeholder you specified instead. For example, you could use this to show a graphic with a message like “Stop hotlinking our images!”, which usually puts an end to the whole thing pretty fast.
3. Create a Copyright Notice
You’ve probably noticed a lot of websites use copyright notices, whether they’re small operations or huge multi-page affairs. Most people don’t pay that much attention to copyright notices, but they’re not just window dressing.
We’ve talked about copyrights, trademarks, and patents as they relate to websites in the past. The short version is that copyrighting your site serves as proof of ownership of its content. That way, if someone tries to copy your blog posts or images you may have an easier time dealing with them legally.
The bad news is the copyright process works differently depending on where your website’s host is located. However, in a lot of cases, just being able to prove the content belongs to you is enough to take action.
For example, imagine you find out there’s a website that’s stolen a bunch of your images by using reverse image search. You have proof you’re the owner of those images and you have a copyright notice. Here are the options available to you in that situation:
- Contact the website’s owner and ask them to remove your images. In some cases, you might be able to find contact information using a WHOIS search. If you ask nicely and explain why they can’t use your images, this can be enough.
- File an abuse complaint through their web hosting provider. If you can find out who’s hosting the offending site, you should be able to contact their support team and file a complaint. In these cases, you will need to provide proof of ownership, such as screenshots of your website showing publication dates.
- File a Digital Millenium Copyright Act (DMCA) takedown. If you have enough proof about stolen content, a DMCA takedown notice can pressure web owners to remove it from their pages. You can also ask Google to do the same.
All these options require legwork on your part. You will need to be proactive about looking for sites that are using your images and file complaints when necessary. Results will often not be instant, but the effort can be worth it to protect your work.
Conclusion
It can be disheartening to find out other websites are using your images without permission. While it can be difficult to stop people from pulling images from your site, there are ways you can prevent theft and make it far less prevalent.
When it comes to most types of websites, there are three ways you can discourage image theft, and they are:
- Adding watermarks to your images.
- Disabling hotlinking within your website.
- Creating copyright notices.
What do you think is the best way to protect your WordPress images from theft? Share your thoughts with us in the comments section below!
Article thumbnail image by Inspiring / shutterstock.com









Excellent topic and solid tips overall.
I think one of the best ways to prevent image theft is to disable Hotlinking of images from your WordPress blog posts or images. You can also use any plugins to disable right click on your WordPress site so people can’t easily steal your images or even content.
Seriously image theft or stealing content from other sites is one of the worst things anyone can do as every blogger spends quality time to create them. Instead of ignoring, one can take an action like disabling hotlinking, adding watermarks etc to prevent image theft.
Another complex method is to add a copyright notice to your WordPress website so it actually warns people to steal images or content from your site. Great share! Thanks for posting it.
Hello Anil, thank you for sharing your thoughts on the subject. 🙂
And an example for image hotlink protection on Nginx servers is:
location ~* \.(gif|png|jpe?g)$ {
expires 7d;
add_header Pragma public;
add_header Cache-Control “public, must-revalidate, proxy-revalidate”;
# prevent hotlink
valid_referers none blocked ~.google. ~.bing. ~.yahoo. server_names ~($host);
if ($invalid_referer) {
rewrite (.*) /static/images/hotlink-denied.jpg redirect;
# drop the ‘redirect’ flag for redirect without URL change (internal rewrite)
}
}
# stop hotlink loop
location = /static/images/hotlink-denied.jpg { }
“WordPress will verify if their URL matches yours.” This is wrong.
Friends, be clear! Not everything is WordPress. A .htaccess directive like the one you showed is a directive for the server, not for WordPress
you should know better or be more precise when writing…
Thank you for your comment, Ottilie. This is a fair point and the phrasing could be more specific. We’ll keep this in mind when discussing .htaccess in the future. 🙂
If we use the .httaccess code posted here, will this affect posting articles to FaceBook and other sites? They normally show my images too. I sure don’t want some standard “you’re a thief” message on my FB page.
I believe the best way to avoid this issue is to simply add the social media URLs as allowed domains to .htaccess. This article contains more information about how to do this: https://www.dragonblogger.com/configuring-website-image-hotlink-protection-properly/
It definitely complicates social sharing…
Watermarks on e-commerce is a no no and should be mentioned in the article. Google will take you off the shopping feed if your item has watermarks or even text on it.
That was an algorithm change earlier this year.
That’s very good and helpful information, so thank you for bringing it up Andreas. In the article, we were specifically referencing commercial images in the sense that the image itself is being sold and not an image of a product, which is an important distinction. Thank you. 🙂
hello
how and where to add this rewriteCond code to existing WP code in .htaccess?
I already have:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
where do I add it? when added it to the end of the file, all my images were gone.
Thanks
OK, it works. Sorry for the previous post ☺
Add it to the end of the file, site name sould be w.o any prefix.
Tnx
There is an a browser extension called TinEye that will seek out where an image you select has been used on the web and provide you with a list of those sites. Often, you can see which royalty free service it was leased from should it not be an original photo, which it will imply by not showing usage locations.
If you use this with your OWN images, it should show you if others have copied or hot linked to your images.
Thank you for the recommendation, Randy! 🙂
TinEye is a solid service for sure.
This is a warhorse since the early days of WEB – and the answer, how someone can protect his pictures, is old as the WEB itself: …simply don’t publish your pictures!
Be honest – a watermark doesn’t look good on the top of your page.
A Copyright sign can be removed easily theses days.
Meta-Data? A simple screenshot will you get rid of them.
And protection per .htaccess? Be careful with this – think twice and again! Why? Google will react very sensitive. It could be, that the hole bunch of now good listed pictures will never be seen for a long time in the search-results. If you sell products, this can be hell for your business. Further the protection per .htaccess is useless – some people have configured their user-agents to send no referrer. That means, the stolen picture will be shown anyhow.
My 2 Cents
Thank you for your thoughts, Mario. 🙂 While no system is perfect or the right choice for every occasion, it’s still worth taking steps to make image thievery more difficult.
Thank you, John, would you help me to do similar coding for preventing hot-linking to a particular page, not an image? I don’t wan people to come to a page directly, but I want themto be able to come to the page through a subscription page.
WP Content Copy Protection & No Right Click
Done.
Thank you for your comment, Adrian. 🙂 However, as pointed out in the article, disabling right-clicking is generally not a method we’d recommend. While it can be somewhat effective, it doesn’t stop users from taking a screenshot of your images, and it leads to a worse user experience for your non-thieving visitors.
It’s easy to bypass the no right click if you are anyway savy. WP Content Protection is a big No No as it’s a big security risk as it hasnt been updated in years.
Advances in AI have made watermarking a hassle: AI is smart enough to recognize watermarks on images and erase them better than most humans with years of experience with Photoshop could. Large stock photo sites now use watermarks that are positioned differently per image in an attempt to trick AI, but that won’t last forever either.
Before you start watermarking, weigh the pros and cons of making your images uglier for everyone vs. having a few people using your images without permission.
Preventing hotlinking, however, makes tons of sense and is something I have working on every site I’ve made.
Clearly, you have never had images stolen from you or just even one piece of artwork. When you make your money by doing art and photography, one stolen picture can cost you hundreds or even thousands of dollars. Crappy graphic designers steal logo work from good logo designers all the time and call it clipart when it’s not. Watermarking also gives a proof of copy for the origin file. Lawsuits have been waged over stolen images and logo work many times over. Look up Grumpy Cat Coffee and see what kind of trouble they got into for using a vector likeness of the real cat that was taken from a photo.
It might be mild to you, but stolen artwork and imagery is a crime that should never be tolerated.