To paraphrase Douglas Adams: in the beginning, WordPress used to feature both justify and underline text buttons in the visual editor. Then they were removed; and while this has neither made a lot of people very angry – or been widely regarded as a bad move – those who use the functionality are left searching for alternatives.
Fortunately, there are a number of ways to regain these features, and most only take a minimum of effort to implement. In this article, we’ll go over why the justify and underline text buttons were removed, then discuss three methods to get them back.

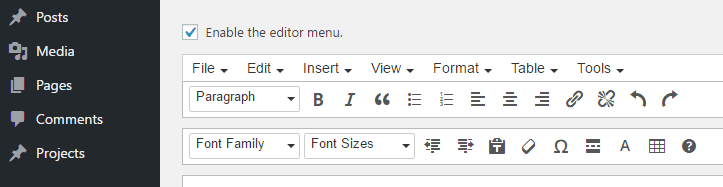
The WordPress editor after re-adding both the justify and underline buttons.
In short, the justify and underline text buttons in WordPress were cut for potential usability reasons. It was one of the changes that took place during the WordPress 4.7 update, which saw some other re-arrangements made to the editor (mostly dealing with button placement).
In the case of the underline button, it was argued that visitors might confuse underlined text with links, potentially impacting usability. However, the same wasn’t true for the justify feature (which makes your text align correctly to both margins). This was removed due to inconsistent browser implementations and the resultant potential readability issues.
These are definitely solid reasons for removal. However, the buttons also have some benefits, for example:
- Highlighting sentences. Underlining text is an easy way to highlight important parts of your content, without resorting to bolding it.
- Structuring your text. Justified text is very pleasing to the eye, and it tends to look more orderly. Furthermore, most modern browsers have no problem implementing it.
- Better readability. Both styling options enable you to increase your site’s readability. This is critical when it comes to web content since users potentially won’t put up with poorly formatted pieces.
In any case, reinstating the justify and underline text buttons in WordPress won’t break your site in any way. As far as we’re concerned, choosing whether to use them or not is up to you – and next, we’ll teach you how to do it.
Short of digging into WordPress’ core files and editing them yourself – which can be dangerous – these are the simplest three ways to regain both buttons in the editor. Let’s take a look!
Method #1: Use the Re-Add Text Underline and Justify Plugin

This plugin was released after the aforementioned 4.7 update. In fact, it was created expressly for the purpose of re-adding both buttons to your editor. It doesn’t come with any frills or unnecessary features either – it simply does what its name implies.
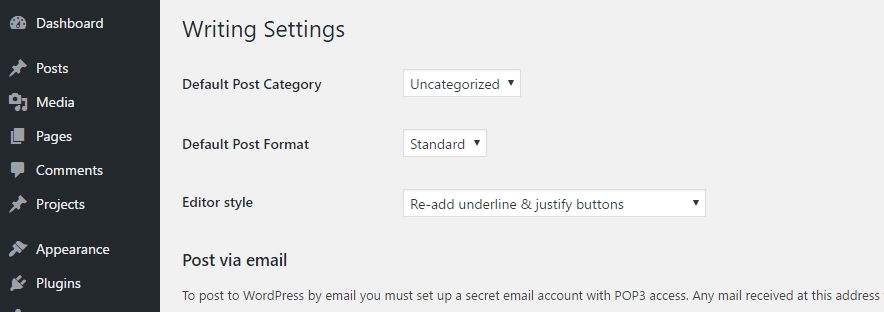
After installing and activating the plugin, you’ll find a new option in the Settings > Writing tab – Editor style. This setting includes a drop-down list that enables you to choose between re-adding both buttons or just justify, as well as re-arranging them or keeping your editor as is:

If you want to put your editor back to its 4.6 state, choose the Re-add underline & justify options and save your changes. Now check your editor, and you’ll find both buttons back where they belong.
Method #2: Use the TinyMCE Advanced Plugin

If you’re looking for a more thorough solution than the previous plugin, TinyMCE Advanced could be ideal. This particular plugin enables you to customize your entire WordPress editor, including its button arrangement, along with some more advanced features.
Aside from enabling you to re-add the justify and underline text buttons in WordPress, it also includes options for strikethrough text, subscript and superscript, and the ability to insert emoticons.
After activating the plugin, you’ll find a new TinyMCE Advanced option under your Settings tab. Once you’re on that screen, you’ll find a reproduction of the WordPress editor’s toolbars:

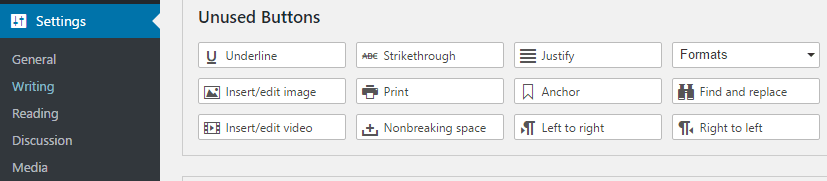
Further down, you’ll see several rows of unused buttons, including Justify and Underline:

You can add any of these to your editor by dragging and dropping them to your desired location to the toolbar at top of the screen. Once you’re finished, click on the Save Changes button, and you’re ready to go.
For improved usability, you should consider adding both buttons alongside their peers. That means placing Justify next to the other alignment settings, and Underline near the other text styling buttons.
There are plenty of other features, but they’re beyond the scope of this article. However, if you’re interested in checking them out, take a look at the comprehensive documentation.
Method #3: Use the HTML Editor
If we’re being honest, this isn’t a method to regain the justify and underline text buttons in WordPress per se. It’s more of a workaround to achieve the desired outcome. However, it’s a good option for those who want to underline or justify their text without setting up a plugin. It centers around adding some simple HTML tags to the WordPress text editor – and it’s easy to achieve.
For example, wrapping your text in <u> tags will underline any text within them…
<u>This will underline your text!</u>
…whereas using the <p> tag alongside an additional align value will justify your text. For example:
<p align="justify">This will justify any text between both tags.</p>
It’s a simple workaround that still gives you the ability to justify and underline your text, without installing another plugin.
Conclusion
Quite frankly, the removal of the justify and underline text buttons in WordPress is unlikely to change anyone’s mind about using the platform. However, it definitely wasn’t welcomed by some users. Of course, WordPress is renowned for its flexibility, so there are plenty of ways to restore these two features, whether that’s via a plugin or a more hands-on method.
Here are the simplest three ways to go about it:
- Use the Re-Add Underline and Justify plugin.
- Set up the TinyMCE Advanced plugin.
- Add code into the HTML editor.
Do you miss any other features that WordPress has removed in the past? Share your stories with us in the comments section below!
Article thumbnail image by Illustration Projects / shutterstock.com









I missed the Justify button initially, and i do know that they must have enabled it still with a keyboard shortcut. i was checking the wp forum and found the answer. and your plugin additions seems to bring back the old favorite editor window look. 🙂 Its more helpful. Thank you John.
Robin.
Hi Robin! I’m glad we were able to help you out. 🙂
Dear John Hughes
Your article is quite easy and very much understandable. Keep up the Good work Sir….
Thanks for your comment! 🙂