Have you ever tried to just copy and paste code snippets into WordPress? It flat out doesn’t work! WordPress has no way of differentiating between a code snippet you want to display as source code and a code snippet you want to be rendered.
If you often need to share code snippets with your readers, you definitely need a better way. And that’s what this post is all about: the best tools and plugins to help you add stylish and easily readable code snippets to WordPress.
The Built-in WordPress Method for Sharing Code Snippets
Let’s start at the beginning:
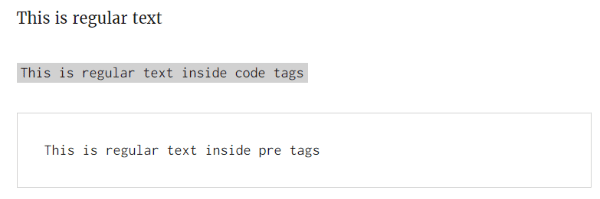
WordPress does have some built-in ways to display code snippets. They’re not always the most beautiful, but they are functional. The two basic methods are < code > < / code > or < pre > < / pre > tags. Both will display your code snippets, but they have different styles which will depend on your specific theme.
For example, here’s what the different tags look like using the default WordPress Twenty Sixteen Theme:

But here are the major problems with these default tags:
- You have to encode your code snippet as a string before you can display it. This requires you to paste your code into an encoder like Code Beautify and then add the output between your < code > or < pre > tags.
- There are no line numbers, which make reading code a whole lot easier.
- There’s no syntax highlighting. Syntax highlighting makes different code elements different colors, which again makes reading code much simpler.
So, let’s dig into some methods of adding code snippets to WordPress which are both easier for you to embed and easier for your users to read.
1. SyntaxHighlighter Evolved
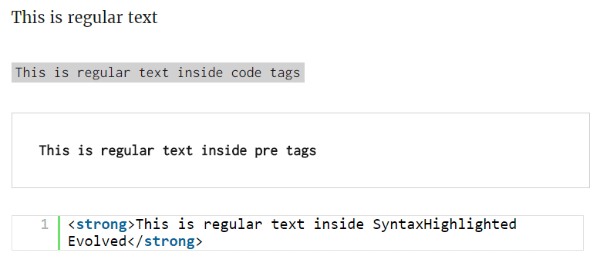
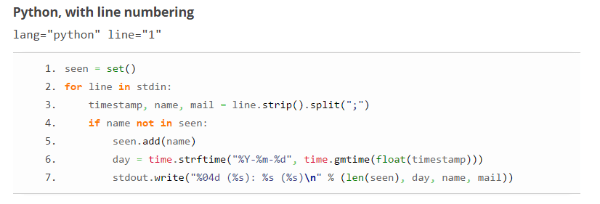
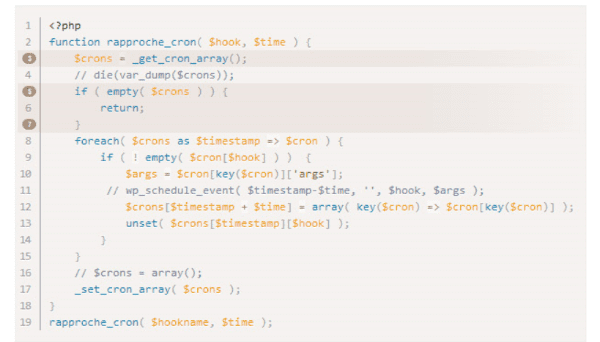
SyntaxHighlighter Evolved is a popular plugin for embedding numbered and syntax highlighted code snippets into WordPress. All you need to do is wrap your code in the relevant shortcode and it will be displayed something like this:

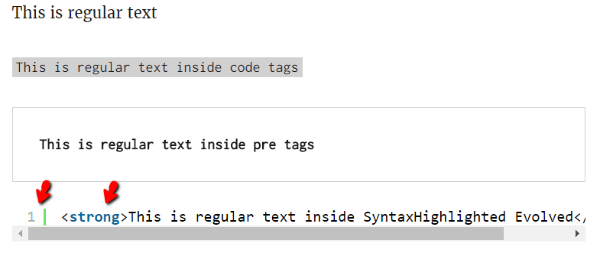
You can also use a different style for displaying code which includes line wrapping, but makes it difficult for readers to directly copy and paste code as a result:

Key Features:
- Adds line numbers to code snippets
- Adds syntax highlighting to code snippets
- Different color theme options
- Can collapse code boxes to take less space
- Can add custom CSS classes for more styling options
Price: Free | More Information
2. Crayon Syntax Highlighter
Crayon Syntax Highlighter is another popular plugin which adds line numbers and syntax highlighting to your code snippets. When compared with SyntaxHighlighter Evolved, Crayon Syntax Highlighter has a lot more customization. You can configure nearly everything about the plugin in its settings tab.
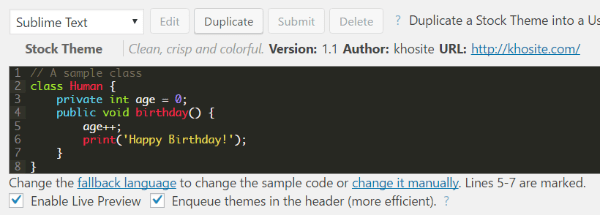
You can also do things like automatically duplicate the style of Sublime Text (a popular code editor):

Key Features:
- Adds line numbers to your code snippets
- Adds syntax highlighting
- Supports 65 different languages
- Tons of styles, some of which mimic popular code editors
- Easy to customize every aspect of your display box
Price: Free | More Information
3. oEmbed Gist
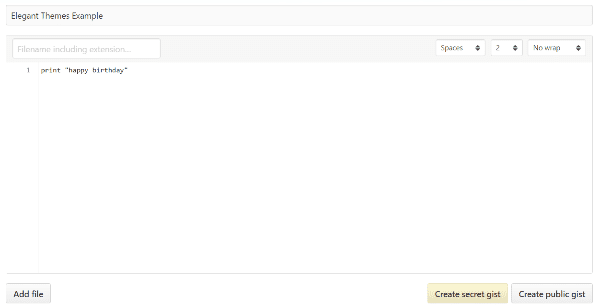
oEmbed is a simple plugin that lets you easily embed gists. I already know your next question…”what’s a gist”? Gist comes from GitHub and is a simple way of sharing code snippets and notes. To use it, you just need to paste your code into the gist Editor and create a public gist:

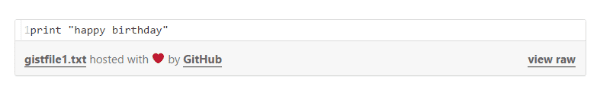
Then, you just need to paste the URL of your gist into the WordPress Editor and the plugin will automatically embed your code snippet like this:

Key Features:
- Take advantage of GitHub Gist
- Embed gists by pasting URL
- Can embed specific revisions or single files of multi-file gists
Price: Free | More Information
4. WP-GeSHi-Highlight
WP-GeSHi-Highlight is another plugin that adds line numbers and syntax highlighting to code you paste in the WordPress editor. As the name suggests, it’s based on the GeSHi highlighting engine. It also lets you use normal < pre > tags as long as you define the coding language.
WP-GeSHi-Highlight is lightweight, both in terms of functionality and outputted code:

Key Features:
- Adds syntax highlighting using GeSHi
- Adds optional line numbering
- Embed using standard < pre > tags with the language defined
- Lightweight – only adds one HTTP request
Price: Free | More Information
5. Pastebin
Pastebin is another website for sharing code snippets. It functions very similarly to the GitHub Gist tool I showed you earlier. And just like with GitHub Gist, this plugin makes it super easy to embed Pastebin code into your WordPress site.
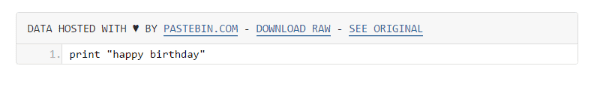
All you need to do is add your code to Pastebin, then you can simply paste the Pastebin URL into your WordPress editor to automatically embed your code snippets like this:

Whether or not the code has syntax highlighting will depend on the settings you use at Pastebin.
Key Features:
- Embed code directly from Pastebin
- Includes line numbers and (optional) syntax highlighting
- Just paste the URL into the WordPress Editor
- Can also embed using a shortcode and the Pastebin ID
Price: Free | More Information
6. Pastacode

Pastacode helps you embed code snippets using the popular PrismJs library. You can highlight specific lines in your code snippets and change styles using one of the included themes. Pastacode also supports embedding code from GitHub, Gist, Pastebin, BitBucket or BitBucket, which makes it very versatile.
Key Features:
- Add line numbers to code snippets
- Add syntax highlighting to code snippets
- Uses the PrismJs library
- Can embed code from GitHub, Gist, Pastebin, and more.
- Can highlight specific lines of code
Price: Free | More Information
7. Code Prettify
Code Prettify uses the Google Code Prettify library to automatically add highlighting to your < pre > and < code > with their plugin activated, you and outputs will look like below, instead of the ugly versions I showed you at the beginning of this post:

Key Features:
- Works with default < code > and < pre > tags
- Uses Google Code Prettify library
- Properly minified and enqueued
Price: Free | More Information
Wrapping Up
Whether you want to embed code snippets directly in your posts or bring in code from external tools like GitHub or Pastebin, these plugins will help you accomplish that. If I had to pick my absolute favorite, it would be Crayon Syntax Highlighter for the variety of styles and themes you can use.
Do you have a favorite method for displaying code snippets in your WordPress posts? I’d love to hear about it in the comments!
Article thumbnail image by Naghiyev / shutterstock.com









Between using prism.js/highlight.js and using these plugins, what is the best option?
Wow! I just tried it now. Thanks
Great work around, saved me some time.
Great! I love when you have options to work around!
I used many highlight plugins in the past. Crayon was always the best.
This post is missing some important things which only a user knows who is sharing code 🙂
1) Can you edit you’re code snippet from the editor (is there a dialog)
2) How does the code looks like in the HTML source?
3) Can you use the highlight feature in comments too?
4) Are the Library file (JS/CSS) only included to those posts where the highlight feature is used?
5) How about parsing PHP code where HTML code is used as string? Try to parse ul lists using echo 🙂
Most plugins I’ve used break with at least one of the points in my list. Crayon works very well here. Using Embed and Gist is a great idea, but it’s more work (you need ot create a new page for every snippet). Using Pastebin is technically okay, but their site shows often a lot of spam and that is not the best user experience in my opinion.
Awesome post. Thanks for providing so many options.
My favorite way is embedding gist. It makes it easy to convert any code on open source library as a shareable snippet.
SyntaxHighlighter Evolved is my fave of the group. It’s written by the guy that also puts out “Regenerate Thumbnails”.
Great wrap up, Collin! One thing to keep in mind is that you want to be sure to use the “Text” tab (not “Visual”) in your Text module or use a Code module to share your code. Even then, it can be tricky sometimes. Well worth the effort for a great UI, though! 🙂
I tried a couple of the plugins you described, but the best for me was:
Enlighter – Customizable Syntax Highlighter
Really is worth trying this one!
Thanks!
Crayon Syntax Highlighter gets a 4.8 out of 5 stars score so it’s obviously well liked.
On the downside: “0 of 8 support threads in the last two months have been marked resolved.”
Thanks for pulling the info together Colin and I might give Crayon Syntax Highlighter a try 🙂