For years CSS has been my favorite language to write while developing a website. The aspect of design or the presentation layerof a website had always hit home with me. The day I was introduced to Sass I was instantly turned off by it. I thought to myself—“Why on earth would I make things more hard on myself when developing a website. I’ve got enough to deal with…”
From the outside perspective I thought of Sass as an advanced language which added both useless complexity and mind numbing configurations to my projects. Little did I know, once learned, the language I thought was so tough would save me time, headaches, and improve my workflow.
The reality is that Sass (and other CSS preprocessors) can be a extremely powerful ally to any designer or developer interested in writing less and doing more. In the end all of these preprocessing languages get compiled down to CSS. So, if you simply don’t like the idea of using a preprocessing language you’re still in the clear.
This article isn’t meant to teach you Sass or explain why it’s so powerful. Rather, my intention is to show you how to go about using it with WordPress; the most common CMS available today and one we love here at Elegant Themes.
Prerequisites
This tutorial assumes you have working knowledge of setting up a WordPress environment. For demonstration purposes I will be downloading WordPress and running it locally on my machine and showing you each step of the way. This may be review for some of you and new to others. I invite you all to follow along regardless. For more information in getting started with WordPress check out some of our other blog posts.
Helpful Tools
Before we start, I recommend getting ahold of some tools to make your life easier when compiling your Sass. I work on a Mac so I personally use CodeKit but you are welcome to use any other preprocessor out there or even the good ole’ command line which we will use in this tutorial. Another tool I will use throughout this tutorial is MAMP.
Setting Up A Local WordPress Install
To get started with WordPress you’ll want to head to wordpress.org to download the latest version.

Visit http://www.wordpress.org to download the latest release.
After unarchiving the .zip file, rename it and drop it into your htdocs folder that was installed when you installed MAMP.
*User*/Applications/MAMP/htdocs/

Our new sass-wp folder inside our htdocs folder inside of MAMP
At this point make sure MAMP is fired up. Open the start page to your newly installed WordPress directory. In our case it should be at the url http://localhost:8888/sass-wp/ . At this point you should get an error. Don’t worry we just need to configure our WordPress installation to run locally but before we create our config file we need to create a Database for WordPress to use.
Head back to the start page in MAMP and click on PHPmyAdmin under the Tools menu item. A quick way to get there is through the url http://localhost:8888/MAMP.

phpMyAdmin — http://localhost:8888/MAMP
Once you arrive inside PHPmyAdmin simply create a new database. For this tutorial I have called our database sass-wp
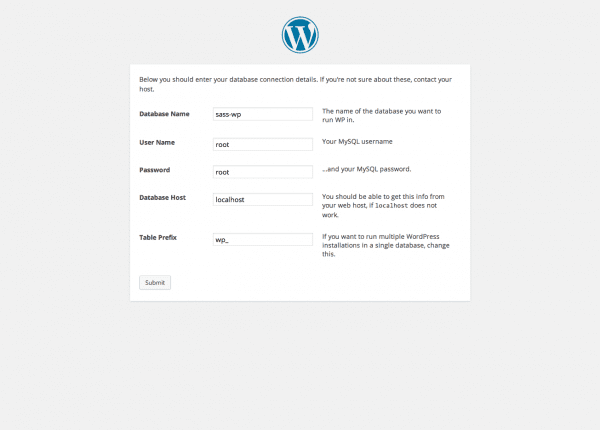
Next we finally head back to our WordPress install at http://localhost:8888/sass-wp and click the Create a Configuration File Button.

Enter your database name and username and password
Be sure to include your locally created database name (the one you just made, ours is sass-wp), username, and password. For this tutorial we called our database sass-wp and since we are using MAMP our username and password will both be root.
If everything is setup up correctly you will end up at the install screen. Input all of the information about your WordPress site and click Install WordPress. Once installed you’ll login and arrive at your dashboard.

Seeing the WordPress dashboard mean we have a succesfull install 🙂
Installing Sass and Compass
Sass has a Ruby dependency so we need to install the Ruby gem in order to get working properly. Most Mac’s come with Ruby installed but if you are on a Windows machine you may have to look into an alternative solution. We will also be using Compass, an open-source CSS authoring framework which out of the box provides many quick and useful additions to Sass. An alternative to Compass is another framework called Bourbon. Use whatever framework you like or combine theme like I sometimes do. Visit the install documentation at http://compass-style.org/install/ or http://bourbon.io/docs/ to learn more.
Quick Install
To install Sass and Compass for the first time, simply open up your command line tool of choice and type the few lines of code below.
Note* – you may get an error about getting access to directories you are changing. A quick fix is to type the command sudo before all of these lines. Doing so will prompt you for your system password. From there you should see both Sass and Compass install on your system.
$ gem update --system $ gem install sass $ gem install compass
Now that we have both Sass and Compass installed we need to set up our theme’s folder structure.
Be sure to keep your command line editor open.
Setting up our theme with Sass with Compass
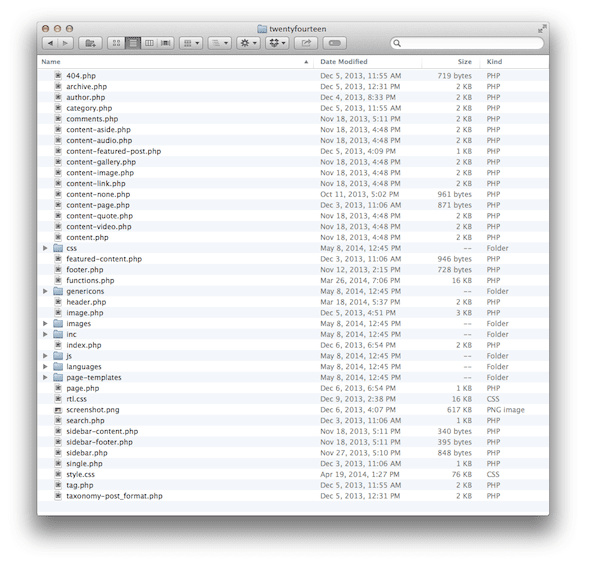
We will be using the twentyfourteen theme for this tutorial. The default twentyfourteen folder structure is as follows:

The twentyfourteen theme default file structure
Adding the necessary files and folders
To get started we need to add a few folders and files.
- Our theme already contains an images directory but if yours does not you will need to add one.
- We need to also create a sass directory. This folder containers any Sass files that are to be compiled to CSS. You’ll likely have one main Sass file but the option to add multiple files exists which I’ll explain shortly.
- Inside the sass directory you will need to create a style.scss file. This file will be targeted by the preprocessor to be compiled to your theme’s primary CSS file. Note: The CSS file must be in the theme’s root in order for WordPress to function correctly. It has to exist!
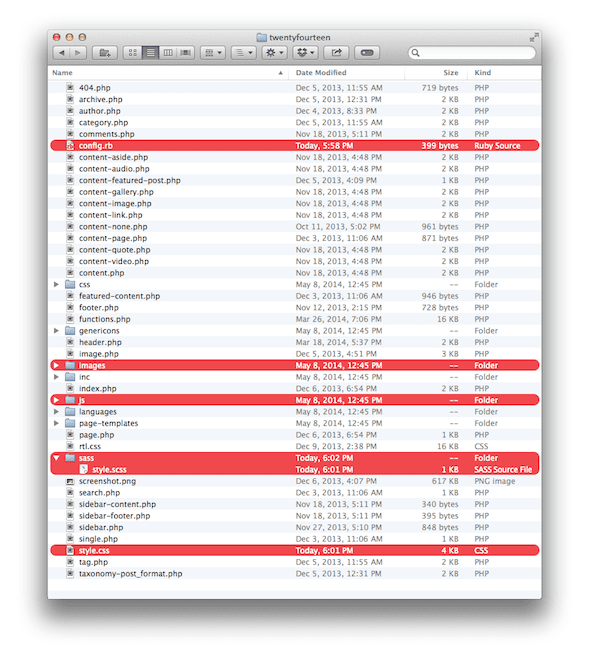
- Since Sass is built on ruby we need to create a config.rb file to tell Sass/Compass where the files are. Below is the newly updated theme folder with the newly created files and folders highlighted showing the new hierarchy.

The twentyfourteen theme with our new files and folders in order to work with Sass.
The files highlighted in red above have either been added or referenced in our Sass configuration (config.rb file) which we will cover next.
The config.rb file
Every Compass based project utilizes a configuration file to define folder/file names and their locations within our projects. In our case, the config.rb file will look like the example below. I’ve added some comments to explain what each line means.
http_path = "/" #root level target path css_dir = "." #targets our default style.css file at the root level of our theme sass_dir = "sass" #targets our sass directory images_dir = "images" #targets our pre existing image directory javascripts_dir = "js" #targets our JavaScript directory # You can select your preferred output style here (can be overridden via the command line): # output_style = :expanded or :nested or :compact or :compressed # To enable relative paths to assets via compass helper functions. # note: this is important in wordpress themes for sprites relative_assets = true
You’ll notice the config.rb file is very easy to understand. This file defines where our CSS, JavaScript, Images, and Sass live inside our project directory. In our theme folder the CSS directory resides at the root level of our theme. The Sass files reside inside the Sass folder we created earlier. Our JavaScript is inside a folder named “js” and so on.
Below the first five lines there are options you can comment or uncomment that deal with the output of traditional CSS once our Sass compiles. I typically use the :nested option during development and move to the :compressed option when my projects move to production to save on load times. Use whichever option you please.
Making Sass Watch for Updates
The best part about a preprocessor is the automatic compiling of CSS code. To get Sass to watch for updates we need to type one more command in our command line editor. With our theme all ready to go type:
$ cd /yourproject $ compass watch
Be sure to change your command line path to your working project folder. And then type the compass watch command like above. Compass will watch your folder as new styles and files are created or changed. From there new CSS is generated and compiled to our root style.css file.
Let’s write some Sass
The process of setting up WordPress with Sass and Compass probably seems daunting so far but I promise you the more you do this the easier and faster it will go with each site you build. In the long run you will save time by writing less Sass to generate more CSS.
Now that we are all configured we are ready to write some Sass.
To get started let’s open the default style.css file in the twentyfourteen theme and copy over the commented block at the top which looks like this:
/* Theme Name: Twenty Fourteen Theme URI: http://wordpress.org/themes/twentyfourteen Author: the WordPress team Author URI: http://wordpress.org/ Description: In 2014, our default theme lets you create a responsive magazine website with a sleek, modern design. Feature your favorite homepage content in either a grid or a slider. Use the three widget areas to customize your website, and change your content's layout with a full-width page template and a contributor page to show off your authors. Creating a magazine website with WordPress has never been easier. Version: 1.1 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: black, green, white, light, dark, two-columns, three-columns, left-sidebar, right-sidebar, fixed-layout, responsive-layout, custom-background, custom-header, custom-menu, editor-style, featured-images, flexible-header, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready, accessibility-ready Text Domain: twentyfourteen This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */
To make things easy I’ll just reuse this comment as is but add it to the top of our style.scss file inside our sassfolder. We will also include Compass as well as the ever handy Compass reset.
So now our style.scss within our sass folder looks like:
/* Theme Name: Twenty Fourteen Theme URI: http://wordpress.org/themes/twentyfourteen Author: the WordPress team Author URI: http://wordpress.org/ Description: In 2014, our default theme lets you create a responsive magazine website with a sleek, modern design. Feature your favorite homepage content in either a grid or a slider. Use the three widget areas to customize your website, and change your content's layout with a full-width page template and a contributor page to show off your authors. Creating a magazine website with WordPress has never been easier. Version: 1.1 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: black, green, white, light, dark, two-columns, three-columns, left-sidebar, right-sidebar, fixed-layout, responsive-layout, custom-background, custom-header, custom-menu, editor-style, featured-images, flexible-header, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready, accessibility-ready Text Domain: twentyfourteen This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */ @import "compass"; @import "compass/reset";
From here we are essentially ready to style up our theme. One thing to note is that once you save your style.scss file a new style.css file in your themes root will be generated and copy over the existing one. This is assuming you are starting from scratch when redesigning the twentyfourteen theme. If you don’t wish to override the default styles you’ll need to copy those into the style.scss so they get compiled as well or into a partial which we will cover next.
Partials
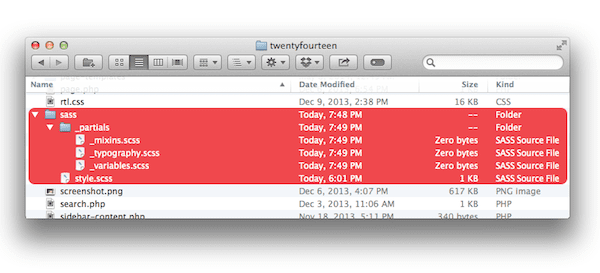
I am a big believer in modular based programming. By this I mean dividing code up into smaller more workable files that later get compiled into one file. Earlier in the post I mentioned the option to use multiple Sass files that later get generated into one CSS file. These files are known as partials and typically have a prefix of and underscore character which looks like “_partial.scss” once written. To use partials I add a folder titled _partials within our sass folder like below. Inside that folder I have created several smaller .scss files we will used in our project. You can create as many as your want so long as they are included within your main style.scss file.

Our _partials folder inside of our sass folder
How to use partials
Partials with the underscore prefix are not compiled into an additional stylesheet. The underscore character tells Sass that this file is not to be compiled directly so it ignores it initially. To get the styles within these files into our stylesheet we need to include these files in our style.scss file. Check our style.scss file below indicating this:
/* Theme Name: Twenty Fourteen Theme URI: http://wordpress.org/themes/twentyfourteen Author: the WordPress team Author URI: http://wordpress.org/ Description: In 2014, our default theme lets you create a responsive magazine website with a sleek, modern design. Feature your favorite homepage content in either a grid or a slider. Use the three widget areas to customize your website, and change your content's layout with a full-width page template and a contributor page to show off your authors. Creating a magazine website with WordPress has never been easier. Version: 1.1 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: black, green, white, light, dark, two-columns, three-columns, left-sidebar, right-sidebar, fixed-layout, responsive-layout, custom-background, custom-header, custom-menu, editor-style, featured-images, flexible-header, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready, accessibility-ready Text Domain: twentyfourteen This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */ @import "compass"; @import "compass/reset"; // Here we import our partials @import "_partials/mixins"; @import "_partials/variables"; @import "_partials/typography";
Inside each partial I’ve added comments and some basic Sass:
_mixins.scss
/* mixins.scss */
variables.scss
/*_variables.scss */ /* Body Text Styles */ $text-color: black; $base-font-size: 16px; $base-font-family: "HelveticaNeue", Helvetica, Arial, sans-serif; $base-font-weight: 400;
_typography.scss
/*_typography.scss*/
body {
color: $text-color;
font-size: $base-font-size;
font-family: $base-font-family;
font-weight: $base-font-weight;
line-height: 1.6;
}
Since Compass is watching our project and we have included our partials into our main style.scss Sass file, it will take these changes and generate a new style.css file once I save each of these files. Now our style.css file looks like:
style.css
/*
Theme Name: Twenty Fourteen
Theme URI: http://wordpress.org/themes/twentyfourteen
Author: the WordPress team
Author URI: http://wordpress.org/
Description: In 2014, our default theme lets you create a responsive magazine website with a sleek, modern design. Feature your favorite homepage content in either a grid or a slider. Use the three widget areas to customize your website, and change your content's layout with a full-width page template and a contributor page to show off your authors. Creating a magazine website with WordPress has never been easier.
Version: 1.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: black, green, white, light, dark, two-columns, three-columns, left-sidebar, right-sidebar, fixed-layout, responsive-layout, custom-background, custom-header, custom-menu, editor-style, featured-images, flexible-header, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready, accessibility-ready
Text Domain: twentyfourteen
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
/* line 17, ../../../../../../../Library/Ruby/Gems/2.0.0/gems/compass-0.12.6/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font: inherit;
font-size: 100%;
vertical-align: baseline; }
/* line 22, ../../../../../../../Library/Ruby/Gems/2.0.0/gems/compass-0.12.6/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
html {
line-height: 1; }
/* line 24, ../../../../../../../Library/Ruby/Gems/2.0.0/gems/compass-0.12.6/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
ol, ul {
list-style: none; }
/* line 26, ../../../../../../../Library/Ruby/Gems/2.0.0/gems/compass-0.12.6/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
table {
border-collapse: collapse;
border-spacing: 0; }
/* line 28, ../../../../../../../Library/Ruby/Gems/2.0.0/gems/compass-0.12.6/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
caption, th, td {
text-align: left;
font-weight: normal;
vertical-align: middle; }
/* line 30, ../../../../../../../Library/Ruby/Gems/2.0.0/gems/compass-0.12.6/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
q, blockquote {
quotes: none; }
/* line 103, ../../../../../../../Library/Ruby/Gems/2.0.0/gems/compass-0.12.6/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
q:before, q:after, blockquote:before, blockquote:after {
content: "";
content: none; }
/* line 32, ../../../../../../../Library/Ruby/Gems/2.0.0/gems/compass-0.12.6/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
a img {
border: none; }
/* line 116, ../../../../../../../Library/Ruby/Gems/2.0.0/gems/compass-0.12.6/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary {
display: block; }
/* _mixins.scss */
/* _variables.scss */
/* _typography.scss */
/* line 3, sass/_partials/_typography.scss */
body {
color: black;
font-size: 16px;
font-family: "HelveticaNeue", Helvetica, Arial, sans-serif;
font-weight: 400;
line-height: 1.6; }
Our code has now output into the single CSS file which means we have successfully installed a WordPress theme with a working Sass & Compass workflow. Congratulations on making it this far!

Our twentyfourteen theme reset with Sass and ready to customize to our liking.
Since we have overridden our default theme styles for the twentyfourteen theme our theme now looks a little bare but is ready to be customized using Sass!
Avoid the Command Line
A lot of popular apps and task runners have surfaced for Sass or Less users. These apps compile code as well as a lot of other things like browser refreshing, minifying code, image optimization, source mapping and more. A few of these apps and task runners are listed below. With these you can either drop your project right in or get set up in no time performing tons of tasks on your project at once. All of these operations happening at once is big reason they are a little bit easier than the command line.
Version Control
I wanted to speak briefly of version control and using Git with a Sass project like ours. Git is a powerful tool that helps us keep a history of our work in the event that we do something like break our code or integrate new code for a new release. When using Sass some new folders and files are generated that don’t always need to be versioned with Git. The .sass-cache folder or sass folder for example isn’t meant to be used on a live server once in production. In the end the file that matters is still that style.css file in our root directory of our theme. The rest you can version as you please, especially if working in teams. Whether its for a backup or just peace of mind, choose what works best for you and/or your team.
Conclusion
WordPress, Sass, and Compass can be a powerful trio when fused together like we have done. While most Sass newcomers tend to frown at all the extra work and set up, I think once they dive in and really understand the benefits to using the language they then will be hooked forever. Switching back to regular CSS will feel much more daunting than before. Trust me!
If you are still new to Sass I encourage you to give it a try. Check out the guide at http://sass-lang.com/ to get a crash course in understanding the language. If you can write CSS, you can write Sass.
Hopefully this tutorial brings anyone using Sass a better understanding of how to combine it with WordPress and help you build or edit your theme’s more efficiently than ever before.
Article thumbnail image by Tomnamon / shutterstock.com









Thanks for the article, I have a question:
When I open a styles file from a wp theme, I don’t see all that messy CSS with inline directory path comments.
Instead what I see is that the author has a nicely organized sequence even with a neatly commented index on the top.
Quetion is: Do we have to re-organize the final CSS again to make it look ‘decent’ after compiled from scss? That seems to be a lot of work.
Tnx for the answer.
I’ve followed the steps above and my compass isn’t compiling/overwriting my existing style.css in the root directory. I’ve started/stopped ‘compass watch’ a few times and that hasn’t done anything. Does anyone have any suggestions on troubleshooting?
Avoid the command line then you stated grunt and gulp , what do you actually mean ? All of these use CLI .
A very greate article Thanks 😀 .
Thanks for the tutorial.
I’m using sass with WordPress’s Underscores theme. This theme has a style.css file in the root, and a second style.css file that’s inside of a “stylesheets” subfolder.
When I make changes to the style.scss file it’s compiling to the style.css that’s in the subfolder. WordPress doesn’t pick up that change since WP is pulling from the root’s style.css.
Is there something that I need to change in the config.rb file to get the style.scss file to point to the root’s style.css?
Great article! Helped me get setup with a foundation sass install. I ended up moving the @import lines from the default app.scss into the style.scss. The tip on the config.rb really helped. Hopefully everything else will work now 🙂 Thanks!
It’s really an awesome step by step tutorial for someone like me who don’t know how to start a SASS project.
THANKS ANDY
Hi,
Pretty nice article. I was wondering how do you handle Sass from the WordPress Theme Customizer?
There are a ton of articles about how you can print custom styles using CSS, but how do you provide Sass support from the WordPress Theme Customizer?
Thanks.
Sass is incredible. Give it a try, if you know css you will find it intuitive. But there are 2 main ways of compiling sass. One way is compass the other newer and much faster way is libsass. Also follow Hugo Giraudel on twitter. The man is a genius 🙂 and enjoy, have fun
Thanks for nice tutorial!
Unfortunately I have little problem with this. I have made setups just like you did. I even made nice new theme with sass and compass and when I preview it with my laptop(which I used to development aswell) everything works just fine. BUT when I connect to apache with my iphone styles are not working at all. There is some changes made but not all. For example list-style-type:none works on laptop but not on iphone.
What could be the reason for this? For me it looks like iphone is not understanding style.css file properly. Im quessing this because if I use iphone simulator on laptop the site works. But again if I access it with iphone styles are not working…
Thanks for the article !
I’ve been following all the steps but I get an empty page and no errors at the end … When un do a “compass watch”, there is no error trigerred, either in PHP.. Any ideas why ?
The article looks detailed. Probably because I know much of SASS. To be frank, this is the first time I’m reading article on this subject.
I know bit, not really much of CSS. I can edit CSS codes to my taste but to build it from scratch gives a kind of headace. The reason might be that the need isn’t pressing.
When I get down with CSS though, this might be the next line of study. I’m always happy whenever I see a need to learn new things.
So what are your thoughts about integrating SASS into pre-made themes like Twenty Fourteen? Doesn’t this ruin the ability to update the pre-made themes? Would it be better to implement SASS into a child-theme? Nonetheless, at this point, I can only see the value of using SASS in custom made themes, at least until it catches on.
Hi Andy,
Thanks for your article. I’ve been studying Sass and just wanted to get started using it in WordPress. I’m still quite the newbie in design, but I’m looking forward to getting my feet wet.
My question is: why would you start with a specific theme like twenty fourteen if you are going to gut the CSS for it and start fresh? Wouldn’t it make more sense to just use one of the blank templates available? Is some aspect of the theme’s functionality retained in the CMS framework?
Thank you again! Appreciate your thorough guidance 🙂
-Matthew
I might not make a lot of sense here as I’m new to SASS but not wordpress development. From what I’ve read, what if the server on which a wordpress theme built using SASS does not have Ruby installed?
Sass needs to be processed or “compiled” to work. Most of the compilers out there run on ruby such as Codekit, or Prepros. This very feat means it can’t happen on a server very easily. I have seen new breakthroughs with this however. So to answer your question. Yes, in most cases you need ruby to use Sass effectively.
i like this methode of the config.rb http://css-tricks.com/compass-compiling-and-wordpress-themes/
Looking forward to the GIT tutorial part 🙂 Maybe I should start using SASS on my theming process..
Andy,
As soon as I started using SASS I began wondering when Elegant Themes would release their SASS files for the themes, if they had them.
Any ideas on that?
Andy, I’m a newbie to WordPress, not a coder but have been in the Windows OS support role for a long time. I am trying to figure out WordPress enough to create some websites for friends, and maybe make a buck or two down the road.
A WP coder suggested: “Well… HTML is the structure, PHP is the logic and CSS is the looks. So at some point you’ll need of them… But I’d start with HTML, then CSS and leave PHP for the end.”
Where does SASS fit in regards to a newbie trying to figure out I suppose, how to customize a WP Theme. That’s what this is all about, correct? To customize an existing theme-WP site (eventually one could code their own theme but those types aren’t in my category).
thoughts?
thanks, Kerry
Hey Kerry,
Sass can fit in to your flow after you get the hang of CSS. Until you understand CSS, you will then understand the benefits to using Sass. Websites will likely always be HTML and CSS in the end. Code such as PHP just takes another leap into creating that code dynamically rather than statically (by hand). Start slow with some tutorials around the web and then I would suggest just diving in and build something. You’ll make mistakes but that’s how you learn.
Andy, that is just awesome, not only you provide a tutorial for installing wordpress and SASS you also provided the coding part as well. This will really helpful to those which are a beginner in wordpress development like me !
Great article Andy,
I got new coding knowledge with this post. Very handy for beginner like me.
Hello Andy,
Thanks for the kind introduction. I have never heard of Sass (much less ever thought it would simplify my business). My guess is as good as yours: let the fun begin!
Do have a very great day!
Always,
Terungwa
Can you give the example of a site where you have used WordPress and Sass ? Will be great to look at.
You can have a look at WP TIPS (link via my name), built on Foundation 5 (is sass) and Underscores
Hi Andy,
I get the reason for using a framework like SASS if you are starting from scratch but don’t understand how it can help if you buy ready made themes like the ones available from ET.
Can you help me understand how SASS would be relevant in this context?
Thanks,
John.
Hey John,
Sass or Less is a new language that is gaining a lot of popularity on the web these days. Developers and designers alike are finding new and efficient ways of building websites and managing themes such as ours. This tutorial was meant to be an introductory towards these new technologies. You don’t necessarily need to start from scratch with Sass. If your theme already has a CSS stylesheet defined you can use Sass alongside with no issues at all. It’s simply a tool used to write more efficient and less repeatable code.
Hope this explains things a bit. Thanks for commenting!
1) sooner or later, ET will switch to Sass
2) tutorials are not for everyone. If I’m an end user, I will never read this; if I’m interested in code and customization, I read it. I don’t read every article.
3) ready made themes are good, untill end users will start building their sites on their own. This article is an introduction to a skill, and for many it can be as useful as articles about marketing, plugins etc.
🙂
Hi Antonio,
thanks for your reply. I’d be surprised if a development house like ET are not already using a programming framework. Especially for something as important and complex as CSS.
You can see how they would be able to keep large quantities of code between the different themes making very small changes here and there.
I agree with you that we ET users are somewhere between the end user and the developer. We are all on our own migratory path towards better understanding of CSS and when we eventually get there then we may not need custom built themes!
But in the meantime…. 🙂
Thanks,
John.
First things first.
Shift these folks into easy-mode. Use http://railsinstaller.org/ to get Ruby up and running properly on your localhost. If that’s not an option, and you need to be able to compile SCSS in a live environment without Ruby, have a look at node-sass over at Github: https://github.com/sass/node-sass, along with the Compass middleware: https://github.com/nathggns/node-compass
Thanks for sharing. All notable options. Ruby is already up on most Mac’s so if you’re a Windows user feel free to get things setup with railsinstaller first.
Good to read about SASS and remember you can use normal css in the sass style sheet for those little changes.
Can you explain the best way to use Sass on a remote apache server. Most articles seem to concentrate on XAMMP or MAMP (if you are one of the 7% who use a Mac).
I find preprocessors to be great but more difficult to use on a remote development server unless you use a local app.
Mark, you’re right most preprocessing is performed locally because a lot of the code used doesn’t make it to a remote server. I’m not too familiar with preprocessing on a remote server. I know it’s possible and have seen it on sites’ like CodePen but there’s a lot going on to make that happen.
Hi,
When will you write about:
How To Set Up CHMOD Permissions For our WordPress Website CORRECTLY!
I’ll keep this in mind for upcoming posts!
“Switching back to regular CSS will feel much more daunting than before.”
Does this mean it’s easier to learn Sass than CSS?
Hey Williamm, Sass is a lot like CSS but is built off of CSS. Think of it as CSS on steroids. You should likely learn CSS to the fullest first and then see how Sass can transform your workflow.
This post was above my pay grade, but I always like to at least know what I don’t know.
Now if someone mentions Sass I will know what they are talking about and know that I don’t know much else. Once I get CSS down I will venture out into other unknown territories.
Thanks for the post.
Bob, no worries if it’s a lot to consume initially. I think getting knowledgable with CSS is a great move in your situation. Sass only build on top of CSS to make things faster in the long run. Thanks for the comment!
A nice article /tutorial Andy. I’ve been looking into getting SASS set-up for WordPress for a little while but keep putting it off. This helps me out a lot. Thank you!
Colin, once you get the hang of it you’ll love it!
Dont understand anything of this.
Time to learn some real stuff. Guys thanks again. Only god knows how much I’m learning from here :))
Glad we can help! 🙂
Hope to see some advanced topics, thanks Andy!
I’ll definitely press into more advanced topics Antonio. Thanks
Didn’t know and use Sass in WordPress. Very good post with step by step guideline. Complete new and very impressive article for me. Thanks for share Andy. This is an extremely useful post for many developers and designers.
Thanks for the comment!